





Velocitta combines big agency resources with start-up responsiveness. We help businesses and teams showcase what it is they do and how they provide value through the power of storytelling.





Since 2008, we’ve been creative partners to 100+ global brands and Fortune 500 companies, collaborated with numerous businesses and delivered 10,000+ projects.


Teams we partner with




Brand Identity
Logo and Guidelines
Values, Vision, Mission
Annual/ Integrated / Sustainability Report
Marketing Communication
Employer Brand
Social Media (Employer Brand)
Recruitment Marketing
Website & UX/UI
Internal Communication
Digital Marketing
Social Media (Consumer Brand)
Performance Marketing
Office Branding / Environment Graphics


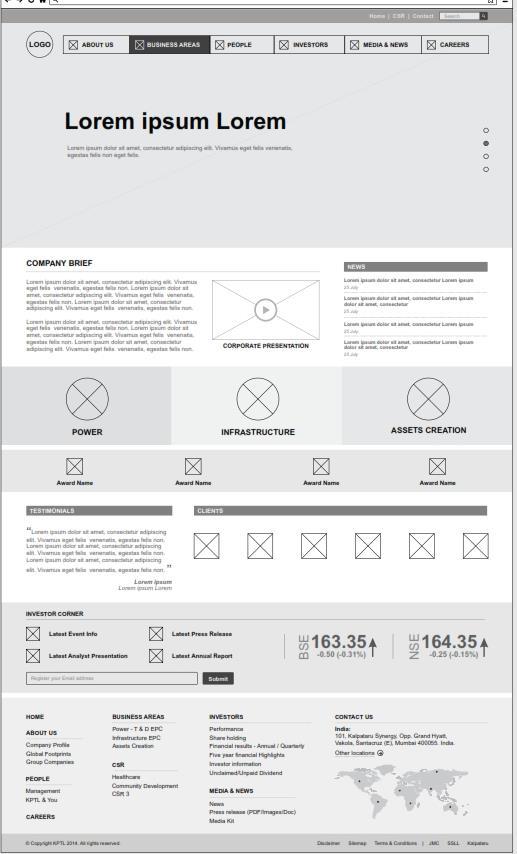
• Finalizing the site architecture/ sitemap
• Based on the sitemap, identifying the content pieces required
• Content creation for all pages within the sitemap
• Checking the consistency of the content (in case client share the content)


One-liner Layman Description (in Navigation)
• What is it?
• How common is it?
• Is it okay for me?
• Time for cure
• Our Success rate
• Face and Name
• Date/ Duration of treatment
• Experience

• Laying out the finalized content to achieve best user experience
• Defining the data showcase method, call to actions, content vs visual space etc.





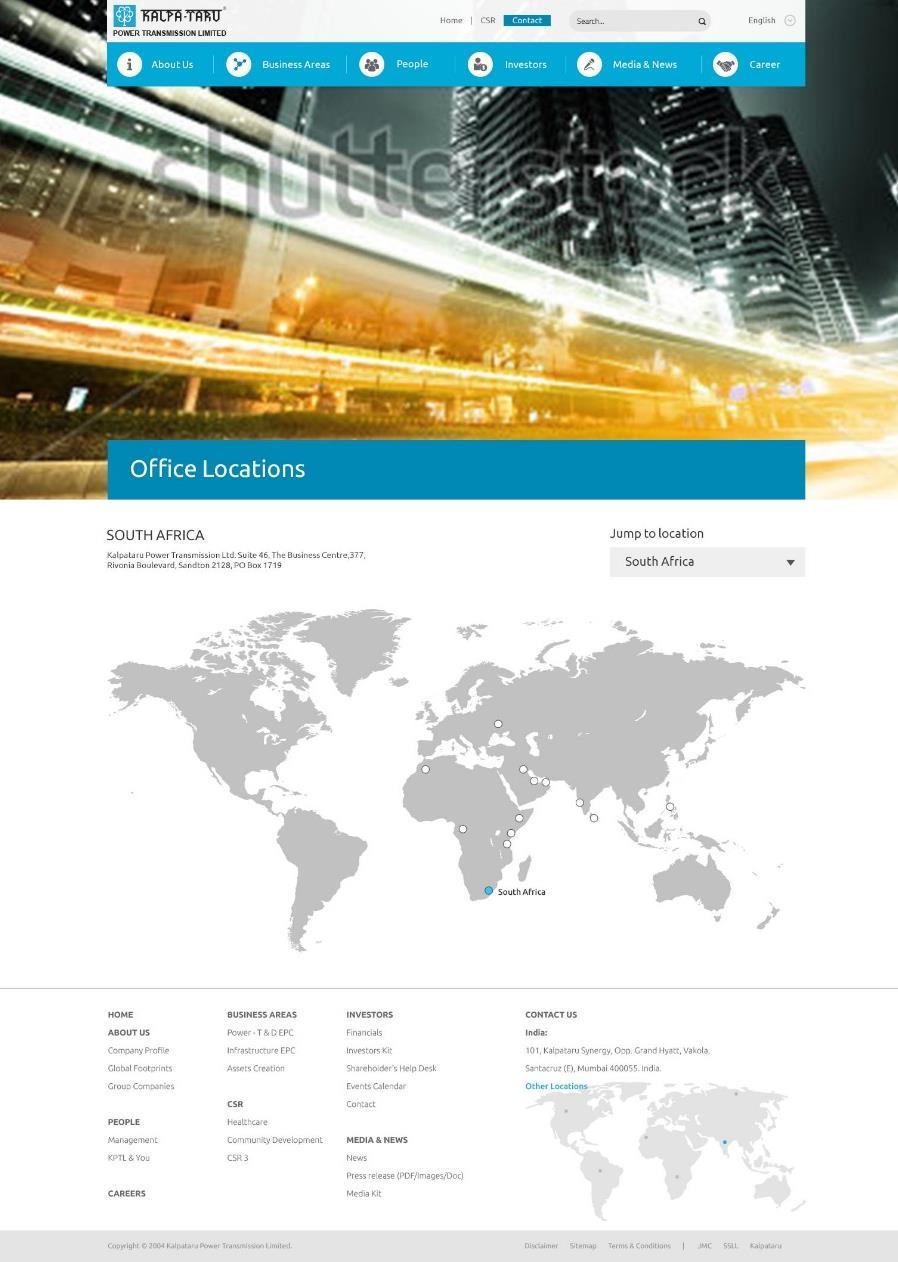
• Creating the User Interface as per the wireframes
• Defining the standards for fonts, font sizes, colors, icons, button, infographics, visual treatment etc.












• Converting the finalised UI designs to CSS/ HTML pages, with Javascripts wherever necessary, etc.
• Backend CMS integration, with the frontend pages
• UAT testing like Load testing, Cross browser testing, Device compatibility, Content check, etc.

• Taking backup of old website and sharing the same with the client team
• Making the new website live
• Checking all pages for if any error
• Online training with client’s IT team for how to make updates to the website



