Abril Villanueva
PRODUCT







PRODUCT






Augmented Reality Head-Up Display for Kiel’s Clean Autonomous Water Taxi System
W.Taxi Head-Up Display is my master thesis project. The main problem was to solve the Interface Design of an autonomous vehicle, because the lack of driver causes insecurity in the user.
The final design, nevertheless, involves the user with what is happening around him with important information that also makes him/her feel safe.


The city of Kiel is living a public transportation transformation era, in which a reliable water taxi system would cover a lot of the mobility needs required nowadays and in the future, particularly if the aim is to respect the city’s sustainable vision, as well as its interest in improving its citizens’ life quality.
Mobility is a crucial topic when we talk about improving life quality, and one of the aspects that will change massively due to technological innovation and behavioural changes. The ownership of private vehicles will decrease; thusly, the combination of multiple modes of transportation will become more prominent in cities.
Design, with its user-centered problem solving ability, must develop a system, that facilitate and improve life quality in the city of Kiel.
This project is based on the CAPTN project that has been running for the last 2 years in the city of Kiel. The CAPTN project aims to improve conectivity and transportation in Kiel, which due to its geography, has been one of the leading German naval bases since the 1860s. It is the capital of the federal state Schleswig-Holstein, hence the importance of modernizing and improving trafficn in the city.
The previous CAPTN Projects (Vaiaro and Wavelab) already aimed at solving urban mobility problems in Kiel, but only considered massive transportation vehicle, ignoring completely the need of having a more private vehicle in case the user had an urgency or needed to travel fast and directly from one port to another.

At the beginning a group brainstorming was made. Through its development, I understood how complex it is to design a transportation system, especially one that will not be controlled by a human and has to be innovative enough to drastically improve its user’s life quality.
For it to be developed, the system would need a new infrastructure, vehicle, app and maybe even an extra automat or interface where the user could be able to buy tickets.

Kiel identity
24/7 available affordable flexible
In this phase of the project, I defined the objective of the project: “Develop a transportation system that complements the current CAPTN System in Kiel.”
The characteristics of the system were also set to achieve the previously mentioned objective. These can be seen in the present mental map.
secure inclusive
intuitiv
Age: 34 years old
Marital Status: single

Master International Business


Professional Years: 7 years Net Income: 3800€



Daniel just realized he has a train to catch and has only 20 minutes to arrive to the Main Station. The only public transport that can bring him on time is the W.Taxi, so he searches for the nearest port.



Daniel can see in the W.Taxi App how long will the trip last and how much will it cost.

The App shows where is the next W.Taxi Port and how many W.Taxis are available.
Daniel arrives to the port. There he can see the number of available taxis and also the connection to the CAPTN Vaiaro Ferry.
Daniel
He aboards the vehicle. The W.Taxi will welcome him with the proper atmosphere and signage.

Daniel arrives succesfully and punctually to his destiny.
Insight: The need of the design of the interface of the head-up display.



In the first phase, the elements such as time, date and weather were still to predominant for the head-up display’s dimensions. The idea of a path showing the direction of the vehicle was constant since the beginning.


In the second phase, the most important part was the development of a vectorial map, which could be easily understood.

Color Experimentation was also crucial.

In the third phase, the elements of the second phase are simplified and positioned in the center of the screen, so that they can be better seen.


The arrow indicates the direction and the 4 parts of the circle the cardinal points.
x -x
The velocity is showed in km/h inside of a vectographic that resembles a speedometer.

Inspired by the representation of time passing by in any conventional round analog clock.
In the interactive map, the user can see his real-time location on the representation of the travel route.
Thanks to the vectographical precision of the interface, the intersection of the W.Taxi path with the other ships path can be showed in yellow color and remarked with a symbol of “crossing”.
This function allows the user to know exactly where the other ship will cross with the path of the W.Taxi, giving this way an extra sense of security that the ship will not crash with the W.Taxi.

The moment the other ships crosses over the path of the W.Taxi, the yellow projection of both paths turn into a red area. This, beside its warning function that indicates there’s a ship near the W.Taxi, also
makes the trip more interesting, because of the gamification of the situation. The whole situation gives the user a sense that every detail of the trip is controlled and measured.

User Journey. How would be a trip inside W.Taxi with different weather conditions?

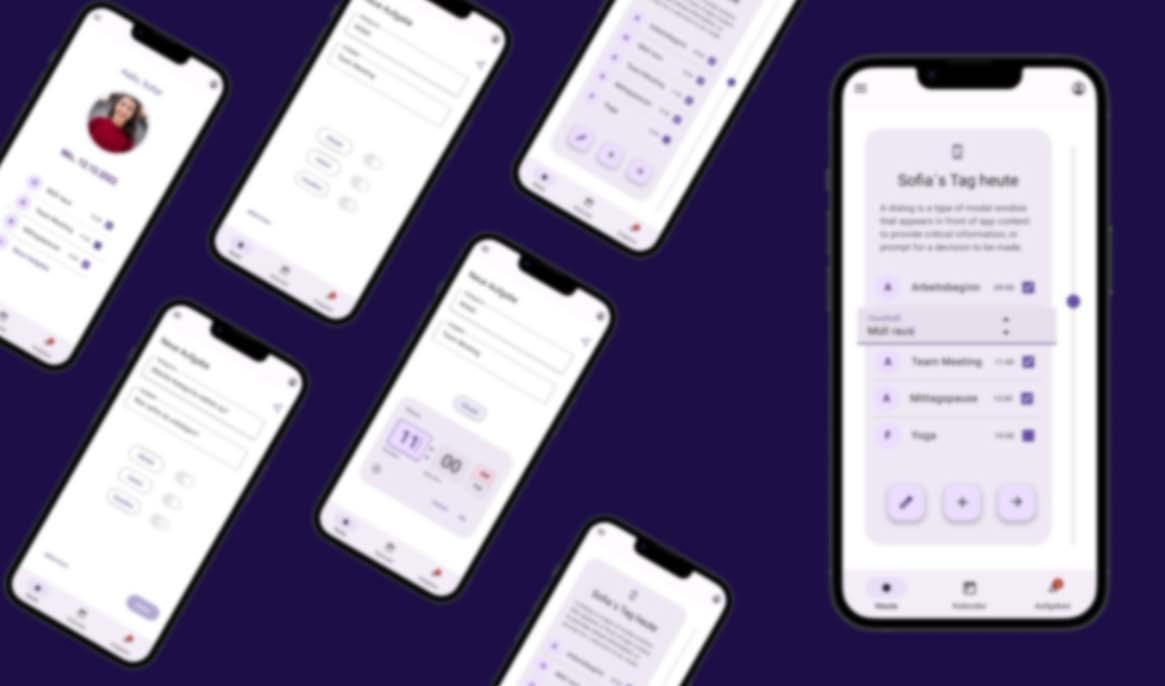
There is nothing more important in these days than having a good app where you can organize the activities that you will do during the day.
To develop it, I used diversed methods used in the company UXMA for UX-Design.

In the first phase of the project, the problem was defined: How can I work the best im Home-Office and not be distracted by the household to do’s?

In order to do this, we answered the following questions:
1. What is the problem or question? What is it about?
2. Why is this problem important?
3. What is to be achieved? Why it’s worth to solve this problem? What would change?
This information is basic to start the research of this project.
Afterwards, the analysis of the problem continued with the Five Why’s Method.
Through repeated “why” questions, deep-seated causes of problems can be determined and analyzed quickly and flexibly. Sakichi Toyoda cultivated the method as part of the lean manufacturing approach.
The method helps to develop causality chains for problems with low to medium complexity. The “Circle of Whys” as a method extension encourages the user not only to proceed linearly.
 Circle of Whys questioning about the distraction working Home-Office
Circle of Whys questioning about the distraction working Home-Office
Who is affected by the Problem?
This method helps to know which people are affected by the problem and with what severity. In the center we can see the people that get more affected and in the perimeter the less.

To get to know better the user of this app, we also created a Persona, through who we analyzed the necesities and costums of the user.

Aftewards, a Problem Statement was made. The problem statement is a concise description of the main problem that needs to be solved. It is a focus aid.

In the “Was wäre, wenn?”
Method (“What if” Method in english) the process is questioned on the basis of common stereotypes about the status quo. The participants consider what the consequences would be if the stereotypes were reversed.







Auxiliary Chairs for Automotive Assembly Line

This project is the result of observing the ergonomical problems of the workers in the Volkwagen Mexico Factory. The result was two chairs that help to avoid fatigue and stress during their daily routines.
This thesis was awarded an Honourable Mention by the National Autonomous University from Mexico.
Today one of the main problems is the fatigue and stress that we suffer in our jobs. This problem is one of the most alarming in Mexico, which is in fact worldwide, the country that works the most hours a day. The consequences derived from this problem are reflected in the health and quality of life of the population.
It is a problem that was detected and studied in particular at the Volkswagen factory in Puebla, Mexico, where the workers have to adopt unhealthy positions in their daily activities. Developing an object that solves the problem of stainding and/or adapting positions that can cause fatigue was the main objective of this project.

Human Factors and Ergonomics are key factors in the workplace.
In order to find out in detail about the ergonomic problems that workers suffer from on a daily basis, we visited the Volkwagen factory in Mexico.

We found that people working in factories, manufacturing plants and distribution centers suffer from muscle disorders. They have to bend constantly and also suffer from back and joint problems. These are repetitive movements that cause fatigue and mental exhaustion as well as long term damage.

Insight: Users need an option to weld and other to assemble.
Insight: Active Sitting.

Active sitting occurs when seating allows or encourages the seated occupant to be active even whilst seated. Also referred to as dynamic sitting, the concept is that flexibility and movement while sitting can be beneficial to the human body and make some seated tasks easier to perform.


In order to prove the sketched proposals, we built simple prototypes that were tested by around 10 people.


Through this tests we determined the following factors:
Height

Size
Form
Comfortability

The percentils of the people went from 95 to 5.

The aesthetic analysis was based in the aesthetics of Volkswagen’s cars and corporate design.














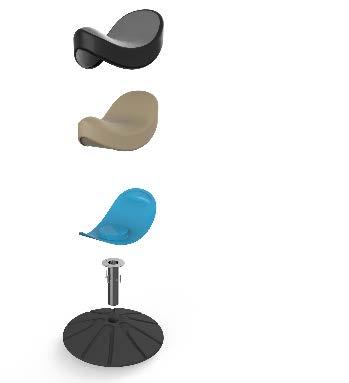
The result of the research, analysis, observation and testing processes was the design of two auxiliary chairs. A low chair to work at a height of less than 50 cm and a high chair to help prevent fatigue in the lower limbs when the worker performs tasks that take place in a fixed standing position.

The base of the chair has an angle of 18º with respect to the floor, along the entire circumference of the base. This angle is used by the user to tilt the chair in any direction he needs.






It is especially helpful for mounting the front bumpers.

FIBERGLASS
STAINLESS STEEL
HEXAGON HEAD SCREW
1/4” x 2”
ABS+STEEL
The industrial processes to produce this chair are widespread and inexpensive: CNC routers, industrial knitting, fiberglass forms and welding. Therefore, the chair has the advantage of being able to be produced very simply and relatively cheaply.

The chair has a footrest, so that the user can change position. The height of the chair can be changed within a range of 55 cm to 75 cm. This allows the chair to be used effectively by any operator of any size.




This chair helps the workers welding and general assembly. The seat tilts and its height can be adjusted.
VINYL
MEMORY FOAM
FIBER GLASS CHAIR MECHANISM

PNEUMATIC CYLINDER
ALLEN SCREW
3/16”x 3/4”
CHROMED STEEL
ABS + STEEL ABS
WHEELS
Hammer Caster Co.
Because of the good acceptance of the project at the Volkswagen Factory, we were asked to plan and build prototypes of both chairs.
The prototypes were very useful to find new benefits and also to improve mistakes. The manufacturing process was also very interesting: we learned a lot about controlling a CNC router and thermoforming.










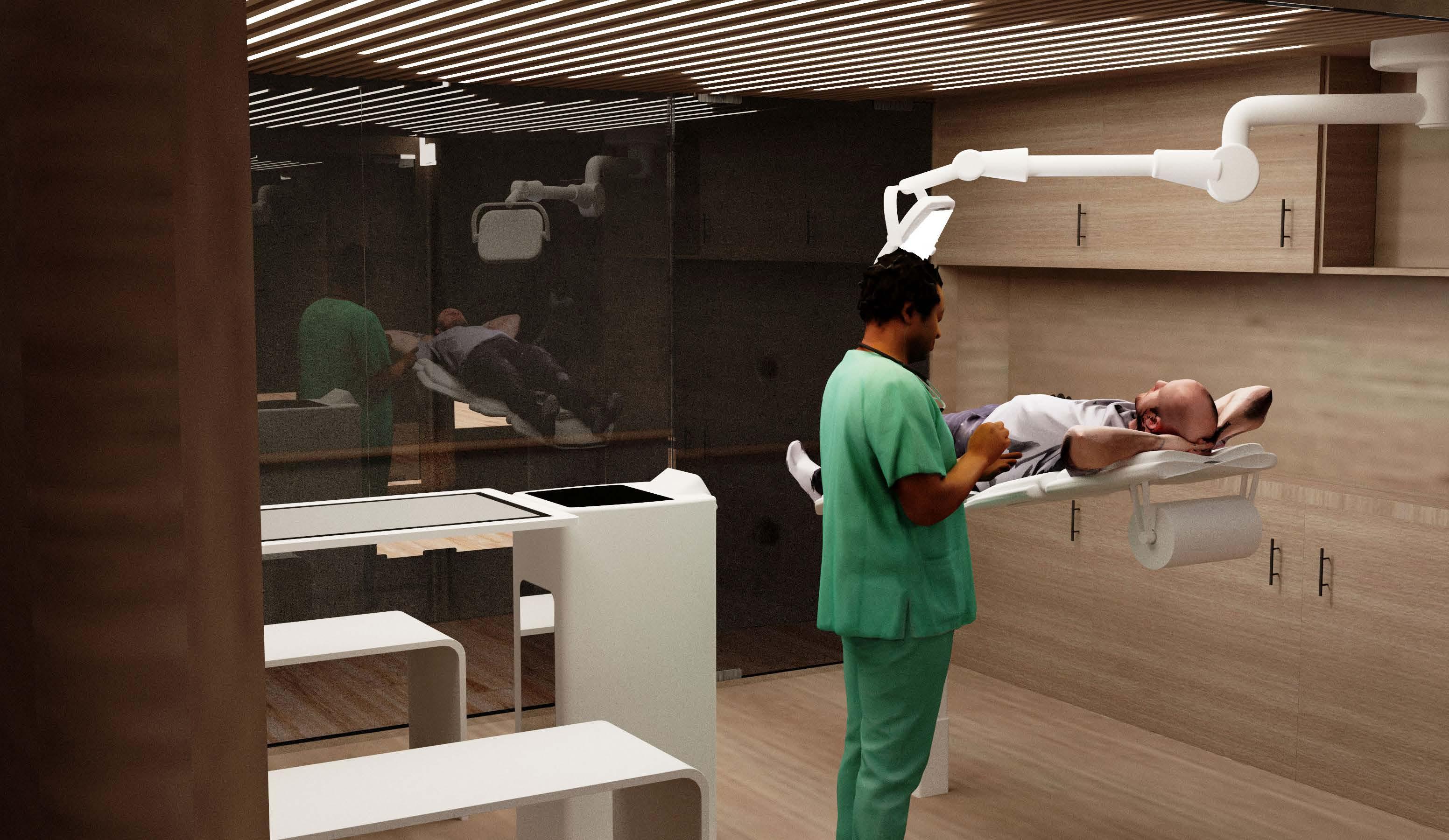
Emergency Room of the Future
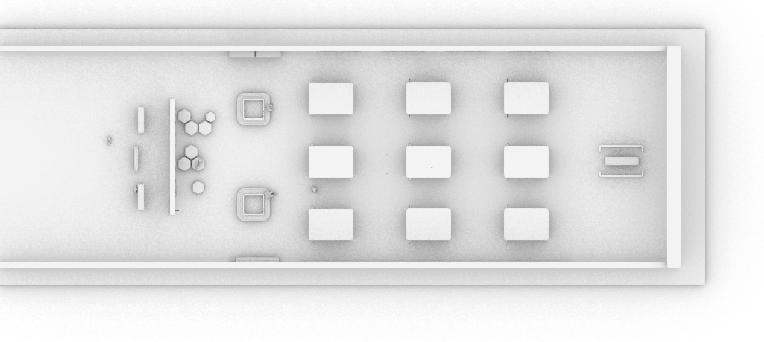
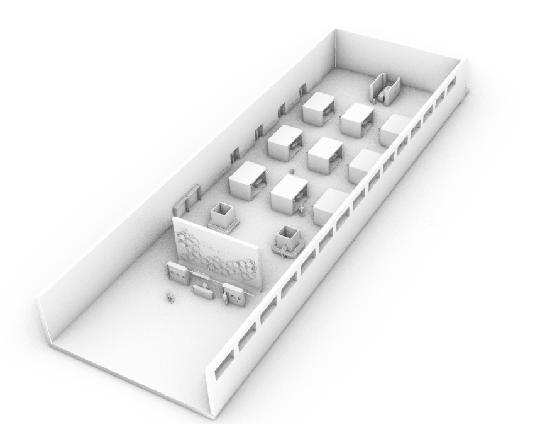
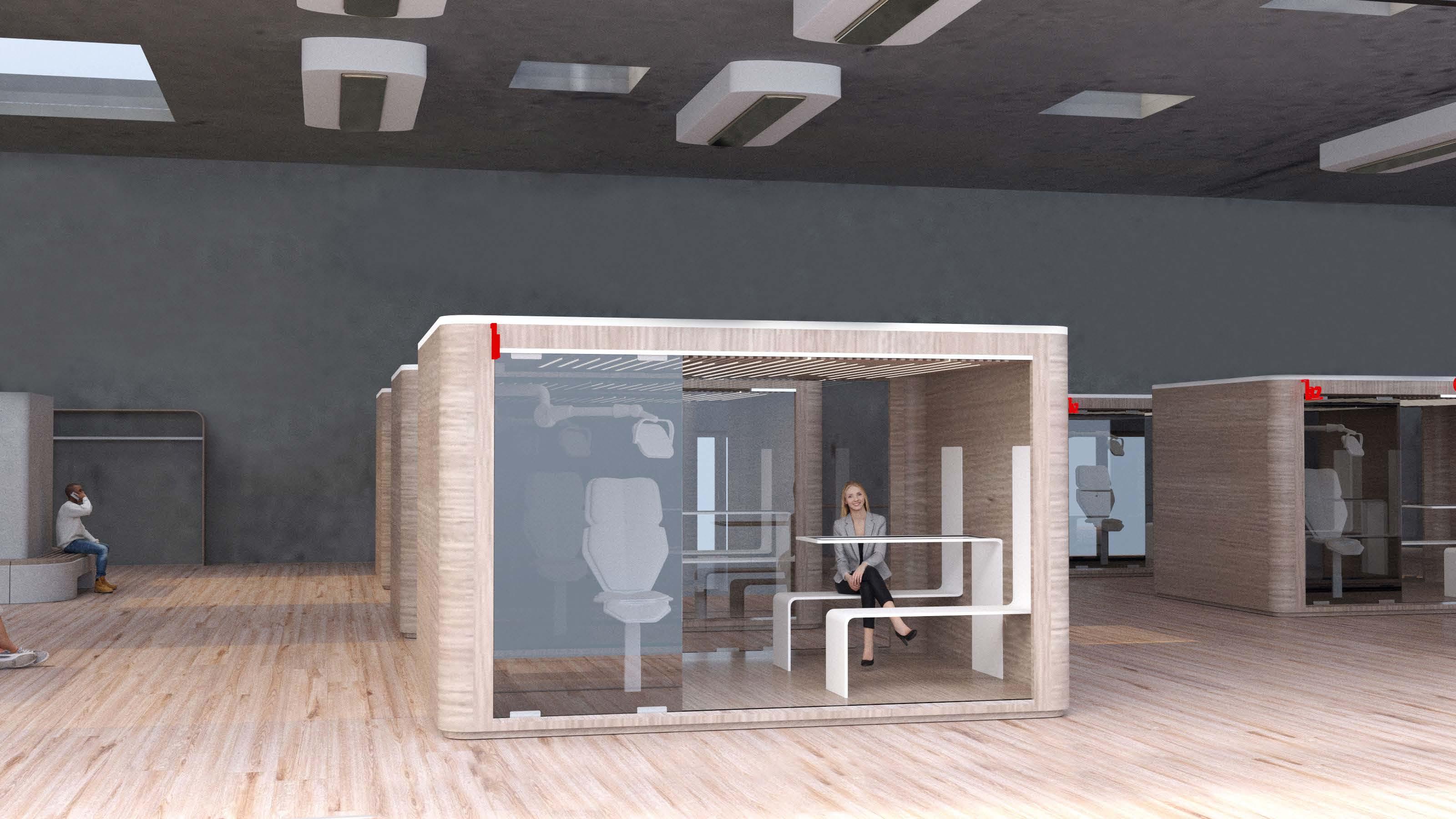
This project shows how the emergency rooms could look if the system could be changed in order that most of the patients didn’t have to wait long to be attended by the hospital, with help of new technology and a whole new architectural design.

Emergency Rooms: How long will I wait this time?

In July 2019, the Federal Ministry of Health presented a concept for reforming emergency rooms, in order to give a faster and more efficient service for those patients who by circumstances need to use emergency rooms but are not in a life-threateaning situation.
Those patients need also better and faster attention, because, they might not be in life-threateaning situations, but must of the times they are very uncomfortable, because of possible injuries or pain that they might have.
Depending on the seriousness of the symptoms, patients have to wait from 0 to approximately 4 hours. In our project we made use of the triage scale, which is the process of determining the priority of patients‘ treatments based on the severity of their condition or likelihood of recovery with and without treatment.
Our main focus was on the minor urgency and no urgency situations (green and blue colors in the triage scale).
vs.
CURRENTLY: long waiting time, no information transparency, inefficient communication
FUTURE: data analysis, no waiting time on site, transparent communication, self-test











A new and better Bronchial Thermoplasty System
During my interchange semester at the National College of Art and Design in Dublin, we worked together with Boston Scientific in order to redesign the Alair™ System. Our task was to redesign this system in order to make it more user-friendly and therefore efficient and easier to use.

Bronchial thermoplasty is a treatment for severe persistent asthma involving the delivery of controlled, therapeutic radiofrequency energy to the airway wall, thus heating the tissue and reducing the amount of smooth muscle present in the airway wall.
This reduces the capacity of the immune system to cause bronchoconstriction through nitric oxide signalling, which is the main root cause of asthma symptoms. It is normally used to treat patients who do not respond well to typical pharmacotherapy regimens.
The Alair System uses mild heat for it. Less muscle tissue means less airway constriction during an asthma attack, allowing patients to breathe more easily.

Bronchial Thermoplasty would also help to treat patients with COVID-19.





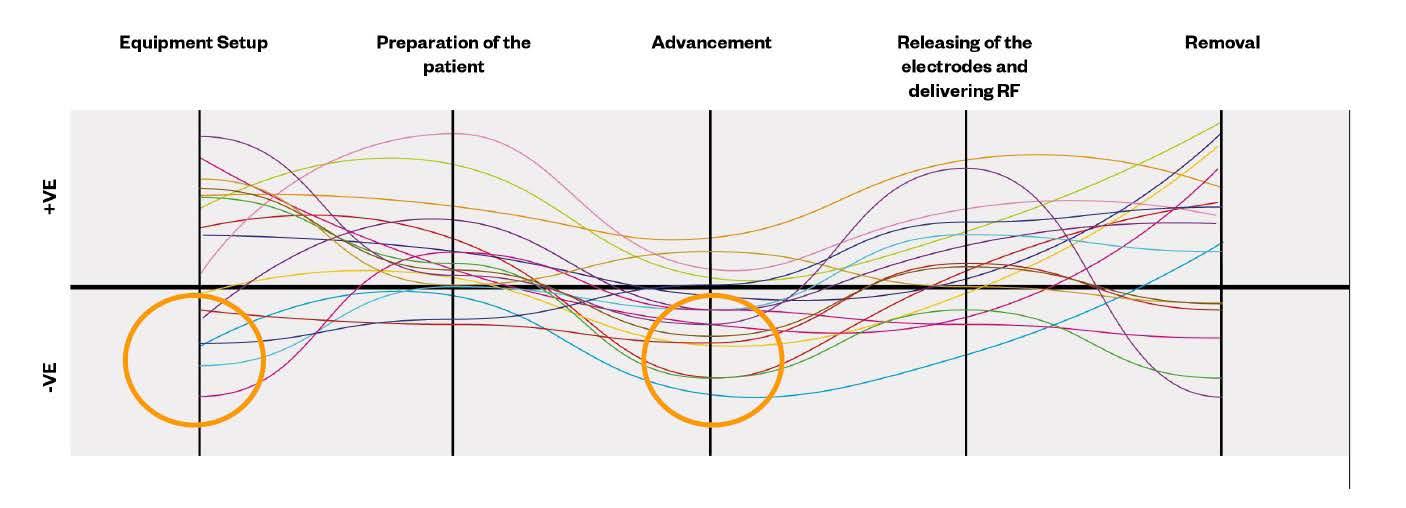
We tested our prototype in 20 different users, the results can be seen in the upper diagram. In this tests, we settled the correct hand orientation, the smallest and tallest percentil user and experimented with the ergonomics of the hand grip.





Unlike the Alair, the Alair 2 has a monitor, so that the doctor doesn’t have the need to use an extra one. It counts with an upper grip to transport the system.

Here the doctor controls when the ablation device sends the burning signal.
The ablation device controls the distance inside the bronchial tube, which can be seen in the upper screen.
The device is symmetrical, so that it’s also left handed friendly. The ergonomics also allows to shorten the surgery time.
The doctor prepares and connects the device.
The catheter has to be proved before the OP
The catheter must open easily.
The doctor inserts the bronchoscope through the patient‘s laryx

The transparent tube is inserted in both the catheter and bronchoscope
The doctor sends the ablation signal with the pedal.

a) Insert the lower part (disposable) into the upper part.

a) Push the frontal button once to connect the internal mechanism.
a) Push the superior button to set the depth of the ablation device.
a) Push again the frontal button to liberate and deploy the catheter.
1. Not Disposable Part
2. Disposable part
3. Guidance Tube

