Producto Integrador de Aprendizaje






“Para crear un gran trabajo, así es como debes invertir tu tiempo: 1% de inspiración, 9% transpiración, 90% justificación.”
-George Lois




El diseño de la tarjeta tiene como propósito presentar la marca Photographs by Anggie Navarro y el servicio de fotografía de bodas que ofrece, para que el cliente conozca al instante toda la información clave que necesita. El punto es que tenga la informa ción a la mano en físico.
Es necesario ya que, es una ma nera fácil de darse a conocer, es una buena excusa para hablar con un potencial cliente, el cual se puede cautivar al instante. Así mismo, es ideal para cualquier lugar o situación, como reunio nes, conferencias, ferias y even tos del área de la fotografía. Ade más, cuando se tiene un detalle en forma física, esto sorprende al cliente y la marca puede impreg narse más fácil en su memoria.
Se busca cautivar al público meta con una buena selección de co lores, tipografías y un adecuado
rediseño de logotipo, tomando decisiones finales de acuerdo al diseño de la marca previamente creado. Dicho público abarca a mujeres mexicanas de entre 24 y 40 años, con un gusto refinado por lo artístico, minimalista y romántico con un estado so cioeconómico alto. Es decir, se pretende proyectar una imagen de lujo y exclusividad. En cuan to al arte y fotografía, este solo incluirá íconos para identificar la información de contacto.
El formato de la tarjeta será de un tamaño europeo de 85mm × 55mm, con una orientación horizontal. El diseño final será distribuido en todo lugar y situación apropiada, como los men cionados anteriormente. Por lo que se busca que quede listo en un tiempo aproximado de seis semanas, con un presupuesto estimado de 5,000 pesos mexica nos para su producción final.
En el proceso creativo, se generaron y desarrollaron ideas a través de varias sesiones como el brainstorming, el volcado visual de datos, la búsqueda de referencias visuales y la creación de un moodboard. Al final, se generó una conversación con el cliente para conocer lo que le agradó y lo que no. En esta etapa no se pretende definir colores ni elementos finales.
De manera rápida y espontánea, se obtuvieron algunas ideas prin cipales después de realizar el brief de la tarjeta, estas eran sobre el refresh del logotipo y la creación de un monograma, tomando en cuenta la imagen deseada a proyectar. Algunas de ellas fueron:
Colores neutros, minimalismo, líneas finas, óvalo, elegante, combinación de dos tipografías para el refresh, fondo sólido, no texturas, elegancia, modernidad, lujosidad, exclusividad y sofistico.




La mayoría de la competencia enfocada en la fotografía de bodas de lujo, cuyos clientes tienen un estado socioeconómico alto, muestran colores neutros claros, muy pocos uno que otro color más oscuro, tipografías con serifas y la mayoría tiene su propio nombre como marca, por lo que crean un monograma.







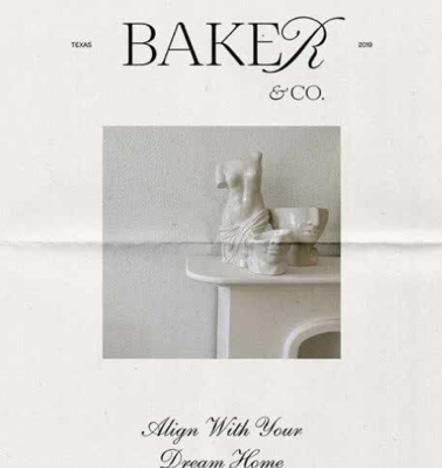
Como un paso previo, se realizó una búsqueda de referentes para ayudar al proceso de ideación. Se utilizaron las plataformas de Be hance e Instagram para conocer la manera en que otros diseñadores han realizado trabajos sobre el tema y para obtener una gama de colores, tipografías y demás elementos.

La observación y la imitación son a menudo los pasos para la maduración creativa. Una persona perspicaz puede convertirlas en la innovación. ”
“ -pete bishop
Se realizó una breve observa ción del contenido del cliente en su cuenta de Instagram. Por lo que el moodboard se basó en fotografías de este negocio para obtener inspiración que involucre su esencia.

Después de realizar los pasos anteriores, se generaron algunos bocetos rápidos del logoti po y el monograma.

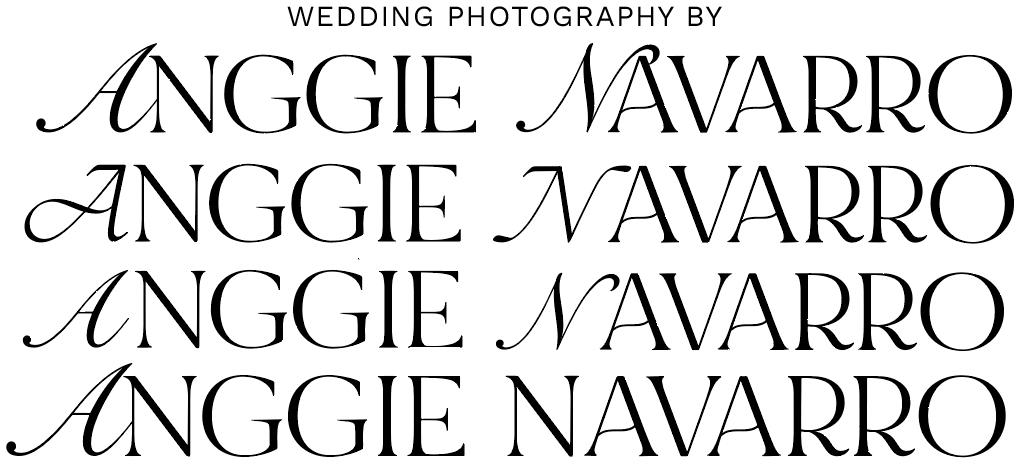
Se buscaron tipografías para el logotipo, el monograma y el texto de la tarjeta. Se visualizaron sus formas, remates, grosores, y se buscó que transmitieran los atributos deseados. Después se seleccionaron las que mejor encajaran en el proyecto. Se obtuvieron las siguientes:
Tipografía que logra proyectar una imagen de elegancia y modernidad.
Se buscó una tipografía script que cumpliera con la legibilidad para adecuarla al monograma.
Se eligió la misma tipografía para una parte del logotipo y para el cuerpo, pues cumple con la función de ser legible y neutra.

Se observaron los colores que usa la competencia y se vieron las po sibilidades de diferenciación. Se eligieron colores que se adecuaran a los conceptos que se buscan proyectar, como elegancia, modernidad, lujosidad y exclusividad.

En esta etapa se comenzó el bocetaje y la experimentación digital sobre el monograma, el logotipo y el cuerpo de texto en la tarjeta. Se verificó durante todo el proceso que el diseño estuviese cumpliendo con los objetivos iniciales. A continación se muestran todas las combinaciones realizadas y decisiones finales.





Se experimentó con los íconos y distintas alineaciones de texto.
EXPERIMENTACIÓN CON EL LOGOTIPO
Se realizaron combinaciones cambiando la tipografía de las iniciales.
EXPERIMENTACIÓN CON EL LOGOTIPO



Variaciones en formas y posiciones de cada inicial.

Se realizaron varias combinaciones entre los monogramas, las variaciones de logotipos junto con los distintos colores elegidos y algunas alineaciones posibles del cuerpo de texto.















En esta etapa se tomaron decisiones semifinales sobre las distintas composiciones de la tarjeta.



PREFERIDOS
C: 0 M: 0 Y: 2 K: 7

C: 0 M: 2 Y: 2 K: 4
#EDEDE9 #F6F2EF #F3E7E3
C: 0 M: 5 Y: 7 K: 5
Se optó por eliminar los íconos, pues tras revisar las referencias vi suales y al observar cómo iban quedando las composiciones, estos no ayudaban con el objetivo.

Se encontraron algunos errores en la composición que ayudaron a tomar las decisiones finales sobre esta.

Tras revisarlo, se encontró que el texto en el trazado ovalado no que daba bien alineado y algunas letras quedaron más arriba o más abajo, además, no fue posible escalar el diseño en el programa de Ai (no se encontró una solución).
En esta composición, al alinear los datos de esta manera, se encontró que en el espacio libre restante existía una falta de equilibrio.
Además de eliminar los íconos por las razones anteriormente mencio nadas, también se encontró que no todos coincidian en anchura y peso.

Al final, después de verificar que todo estuviera escrito correctamen te, no fue necesario agregar una regla ortotipográfica, sin embargo se encontró que algunos datos no estaban ordenados de acuerdo a su jerarquía y se realizó un cambio.
Se corrigió la agrupación para que estos estuvieran juntos según sus categorías: redes sociales y contacto directo.




Se organizó la información y se le dio una estructura de acuerdo a la jerarquía de cada elemento. Además se tomó en cuenta el espacio en blanco como un elemento más para crear contraste y dejar que respire el diseño. Se intentó que la tarjeta tuviera un recorrido visual agradable a los ojos.
LOGOTIPO MONOGRAMASe centró el logotipo con un tamaño de 25 pts para crear contraste y una atracción visual para que así quede clara la jerarquía de los elementos.
Respecto al monograma, este se centró y se le dio un tamaño gran de pues debe destacar en la parte frontal, será motivo de la primera impresión que tendrán los clientes.
El resto de los datos se orientaron hacia la izquierda para evitar que quedara todo centrado y romper con lo típico. Además, se organiza ron los datos de contacto en dos grupos dándoles proximidad, uno con los datos de contacto directo y otro con los nombres de las redes sociales donde se puede encontrar el portafolio virtual del negocio.
1. 2.
Bon Vivant Family, estilo serif, de un peso regular y anchura nor mal. Su configuración es OpenType, y de familia chica. Evoca modernidad y elegancia.
Work Sans, con un peso regular y anchura normal. Su configura ción es TrueType, de familia grande. Con su estilo limpio, básico y neutro. Utilizada en el cuerpo para facilitar la lectura.
Snell Roundhand, script de peso regular y anchura normal. Su configuración es OpenType, de familia chica. Su estilo es elegante y sofisticado. Cumple la función deseada de expresar estos con ceptos mencionados.
Snell Roundhand de 26 pts.
IG: photobyanggienavarro www.anggienavarro.com
8117892733 anggie.navarro@gmail.com
Snell Roundhand de 45 pts.
CUERPO
WEDDING PHOTOGRAPHY
WEDDING PHOTOGRAPHY BY
Work Sans de 9 pts.
Bon Vivant Family de 9 pts.
IG: photobyanggienavarro www.anggienavarro.com
WEDDING PHOTOGRAPHY BY 8117892733 anggie.navarro@gmail.com
Work Sans, de 7 pts. Aquí se le añadió espacio en el in terletrado de cada caracter.
Work Sans, 9 pts, de conjunto abierto con interlineado de 12.

Se establecieron márgenes de 5mm de cada lado para regular el peso visual de la mancha tipográfica
El corte de la tarjeta fue de 85mm x 55mm sin un sangrado pues no se imprimirá.
La caja tipográfica está compuesta por una columna y la longi tud de la linea es de 7.5 cm, por lo que la tipografía se estableció a 9 pts, dado que no afectaría la lectura. El ancho de la caja es de aproximadamente 23 caracteres por línea.
WEDDING PHOTOGRAPHY BY
Se utilizó una barra vertical para establecer la separación del número de teléfono y el email, datos que considero están relacionados, por lo tanto, fue una manera de agruparlos.
IG: photobyanggienavarro www.anggienavarro.com
8117892733 anggie.navarro@gmail.com
12 tips to design a business card professionally. (2021). Kreafolk. https://kreafolk.com/blogs/articles/design-busi ness-card?_pos=1



tiene como propósito presentar a Pátzcuaro Michoacán como un increíble lugar turístico junto con las distintas actividades y atractivos que ofrece, para que el cliente conozca de manera resumida la información más relevante que necesita. Promocionar este lugar a través de un folleto es necesario, ya que, es una manera fácil de cautivar a los potenciales visitantes de manera rápida, con una lectura resumida y atractiva. Además, se transmite la importancia y belleza de este Pueblo

diversión, conexión, exploración, sinceridad y alegría.
Incluirá información referente a los atractivos, las actividades, festividades del lugar y una recomendación de hospedaje. En cuanto al arte y fotografía, este incluirá fotografías urbanas y de paisaje de acuerdo al lugar mencionado; logotipos oficiales del Pueblo Mágico de Pátzcuaro, de la marca turística de Michoacán El Alma de México y del gobierno de Michoacán.
El público objetivo abarca gru pos de amigos, familia y parejas, enfocado más hacia la familia, y personas adultas de entre 20-40 años de edad, quienes tengan interés en tener nuevas experiencias. Se busca cautivar a dicho público con una buena selección de colores, tipografías y otros elementos basados en la marca turística de Michoacán. Es decir, se pretende proyectar los conceptos de comunidad,
El formato del documento será de tamaño carta, 21.59 cm x 27.94 cm, orientación vertical, con código de impresión CMYK y de papel estucado o couché mate, de entre 90 gr y 250 gr. El diseño final será distribuido en las agen cias de turismo de México. Por lo que se busca que quede listo en un tiempo aproximado de seis semanas, con un presupuesto estimado de 5,000 pesos mexica nos para su producción final, in cluyendo 1 prototipo como parte de todo el proceso.
El proceso creativo en este proyecto fue un poco más apresurado por lo que hubo pocos cambios. Las ideas principales y decisiones finales se consiguieron a partir de etapas como la lluvia de ideas, un análisis sobre la competencia, moodboards, bocetos, prototipos, etc.
Debido al poco tiempo, se realizó una rápida lluvia de ideas, y con ayuda del brief, se generaron conceptos como: familiar, llamativo, colorido, semiformal, no aburrido, moderno y tradicional.
“
Los diseñadores somos intérpretes, no simplemente traductores entre remitente y receptor. Lo que decimos y cómo lo decimos hace la diferencia. Si queremos hablar con la gente, necesitamos conocer su idioma. Con el fin de diseñar para la comprensión, tenemos que entender el diseño. ”
-Erik Spiekermann
Al investigar un poco sobre la competencia, se encontró que algunos diseñadores suelen crear desde cero toda una identidad visual, como la creación de íconos sobre varios elementos. Un ejemplo sobre esto es un brochure de la CDMX, muy llamativo, lindo y diferente a los demás. En esta ocasión no existe el tiempo para realizar ilustraciones pero se intentará crear un brochure que se diferencíe de los demás que suelen ser muy formales o típicos.











Se realizó una búsqueda de referencias visuales en cuanto a maque tación, colores y tipografías para llegar a las piezas finales. Se utilizó la plataforma de Behance y se obtuvieron diferentes diseños de maquetación y elementos de la página impresa que resultaron útiles como inspiración.

Si hay una palabra eliminar de cualquier diseño es,
“
A partir de toda la información recopilada, se realizó un moodboard con imágenes sobre Pátzcuaro para ampliar la inspiración.








palabra que me gustaría cualquier conversación sobre es, “bonito”. ”
-Aarron Walter
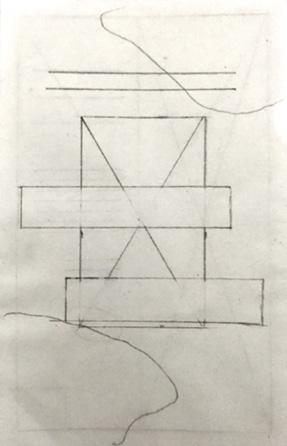
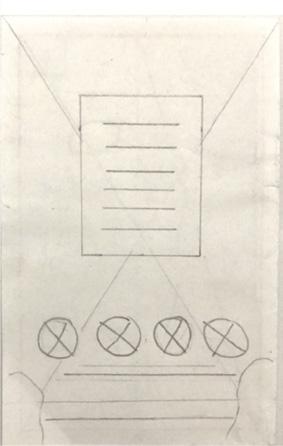
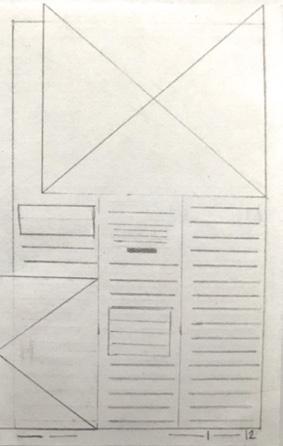
Se realizaron dos etapas de bocetos, que dieron como resultado los siguientes prototipos:







En la primera, se pensaba maquetar el diseño en tres columnas, basado en una revista informativa.


Después se cambió a dos columnas para obtener más espacio blanco y se hizo un cambio en la portada. Se pensaba colocar las image nes de diferente manera.

Para la elección tipográfica, se analizaron las formas, remates y gro sores de diferentes tipografías hasta llegar a una decisión final. Para los títulos, se buscó una tipografía con serifas, que representara un aspecto clásico y que a la vez logrará llamar la atención. Para el cuer po de texto se buscó una tipografía limpia y moderna. Y para crear un énfasis distinto en algunos subtítulos y pullquotes, se buscó una tipografía script. Se obtuvieron las siguientes tipografías:
Aspecto clásico, limpio y moderno.
Se consideró por su aspecto amigable.
De aspecto amigable, limpio y a la vez neutro.
Se buscaba una tipografía script que ayudara a dar un aspecto tipo postal al folleto, como si estuviese escrito a mano.
Para la definición de la paleta cromática, se tomaron en cuenta los colores representativos de la marca turística de Michoacán, como el magenta o rosa fuerte, verde azulado y amarillo. Al final, se definió la paleta de colores con ayuda de Ai.


En esta etapa se comenzó con la experimentación digital referente a la maquetación y combinaciones de diferentes elementos. Durante el proceso se fueron realizando algunos cambios con base en las prue bas y errores, para al final lograr el objetivo deseado. A continación se muestran todas las etapas realizadas y decisiones finales.

En la primera sesión se eligió la tipografía Calistoga para los títulos, la Manrope para el texto y la Caveat para los pullquotes.



Al inicio de cada sección se pensaba poner una etiqueta grande, pero después se encontró que quitaba mucho espacio útil por lo que se optó por hacerla mas chica como en la segunda imagen:




Se buscaba probar cómo se vería el titulo y el cuerpo de texto de un solo color distintivo de cada sesión, y también la opción típica de un color diferente para los títulos y el cuerpo.
En la primera opción se establecieron margenes de 6 cm superior, 2 cm inferior, 4 cm exterior y 1.5 cm inferior. En la segunda opción se establecieron margenes de 3 cm superior, 2 cm inferior, 2 cm interior y 3 cm exterior. Ambos margenes con 5 mm de medianil.
Después de de la primera etapa, se tomaron decisiones finales sobre los colores y se cambiaron las tipografías de los títulos y de los pullquotes. También se cambiaron los margenes y las retículas, y se optó por quitar algunos elementos que no dejaban respirar el documento. Por último, se le agregó un fondo a todo el documento de color tipo beige con ruido.







Se probaron distintas opciones de tipografías para los pullquotes según su legibilidad. Se revisó la estructura, colores y composiciones que los elementos iban formando y se cambió aquello que no funcionaba. Esta etapa ayudó a las decisiones finales.


El color amarillo fue un problema al incio, pues, no ayudaba a crear contraste en la portada y contraportada, así como en los subtítulos, por lo que se probó un tono mas fuerte en algunos elementos.


Se verificó la redacción y ortografía en todo el documento y también se realizaron varios cambios de acuerdo a las reglas ortotipográfi cas que aplicaban. Se utilizaron solamente versalitas y la cursiva en nombres de lugares, festividades, palabras destacadas y en números romanos. Por ejemplo:






Todos los estilos, clasificaciones y tamaños de las tipografías se eli gieron de acuerdo a su jerarquía y el contraste que se buscada dar para que toda la composición sea llamativa.
TÍTULO 1
Dm Serif Text, tipografía serifada de peso regular y de anchura nor mal. Su configuración es TrueType, y su familia es chica. Se le dio un tamaño de 80 pts de conjunto negativo e interlineado de 46, pues es un titulo grande y en mayúsculas
TÍTULO 2
Dm Serif Text, tipografía serifada de peso regular y de anchura nor mal. Su configuración es TrueType, y su familia es chica. Su tamaño es de 31 pts, conjunto sólido e interlineado de 30.
TÍTULO 3
Dm Serif Text, utilizada en las etiquetas de cada sección. Es una tipo grafía serifada de peso regular y de anchura normal. Su configuración es TrueType, y su familia es chica. Su tamaño es de 25 pts. No hubo necesidad de establecer un interlineado.
SUBTÍTULO 1
Manrope, de acabado bold y anchura normal. Su configuración es TrueType de familia mediana. Con un tamaño de 14 pts, conjunto estrecho con interlineado de 15.6. Utilizado en los subtítulos de cada tema nuevo.

Manrope, de peso medio y anchura normal. Su configuración es True Type, y su familia es mediana. Tamaño de 11 pts, de conjunto abierto e interlineado de 15. Ideal para una fácil lectura de acuerdo a la medida de la caja tipográfica.
Manrope, de peso medio y anchura normal. es TrueType, y su familia es mediana. Tamaño de 9 pts. No hubo necesidad de establecer un interlineado, pues solo se usó una línea.
Dm Serif Text, itálica, de peso regular, anchura normal, configuración TrueType, familia chica. Tamaño de 21 pts, de conjunto abierto e inter lineado de 24. Caveat, script, de peso medio y anchura normal. Su configuración es TrueType, de familia chica. Tamaño de 30 pts, de conjunto sólido e interlineado de 30. Utilizada en la portada solamente, para dar una apariencia de postal junto con la foto.
Manrope, de acabado bold, anchura normal, configuración TrueType, familia mediana. Tamaño de 15 pts.
Manrope, 11 pts, utilizado al inicio de cada sección.
SUBTÍTULO 1
También fue utilizado en los subtítulos de la portada y contraportada.


Se colocó de manera vertical para darle di namismo a la portada. Se le dio un tamaño mas o menos grande.
Compuesta por una retícula de 8 columnas y 9 filas con un medianil de 5 mm. Todas las páginas tienen márgenes establecidos a 2cm de cada lado. Y su corte es de tamaño carta 21.59 cm x 27.94 cm.

Compuesta por dos columnas con un medianil de 5 mm. La longitud de la línea es de 17.59 cm. La altura de la caja es de 23.94 cm y su an cho es de aproximadamente 43 caracteres por línea.

Dentro de la caja tipográfica, todas las fotografías están establecidas dentro de los márgenes, algunas se salen de estos y llegan al lími te del corte de la página. En el caso de la portada, está alienada a la derecha y en la contraportada se centró.
Fueron utilizadas solo unas pocas veces cuando se mencionaban los siglos en números romanos.
Utilizadas para dar énfasis en ciertas palabras; cuando se mencionaba el nombre un lugar; en las locuciones extranjeras y en las pullquotes para que se diferencíe del resto del texto.
Iturbe, H. M. (s. f.). Atracciones. Hotel Mansión Iturbe. https://www. mansioniturbe.com/es/attractions.html
Mexico Desconocido. (s. f.). Pátzcuaro. Pueblos Mágicos Mexico Des conocido. https://pueblosmagicos.mexicodesconocido.com. mx/michoacan/patzcuaro-michoacan
