Basic Design
Corso di Basic Design
“Il colore è vita; perché un mondo senza colore ci appare morto. I colori sono idee primordiali, i figli della luce.”
Johannes Itten

“Il colore è vita; perché un mondo senza colore ci appare morto. I colori sono idee primordiali, i figli della luce.”
Johannes Itten
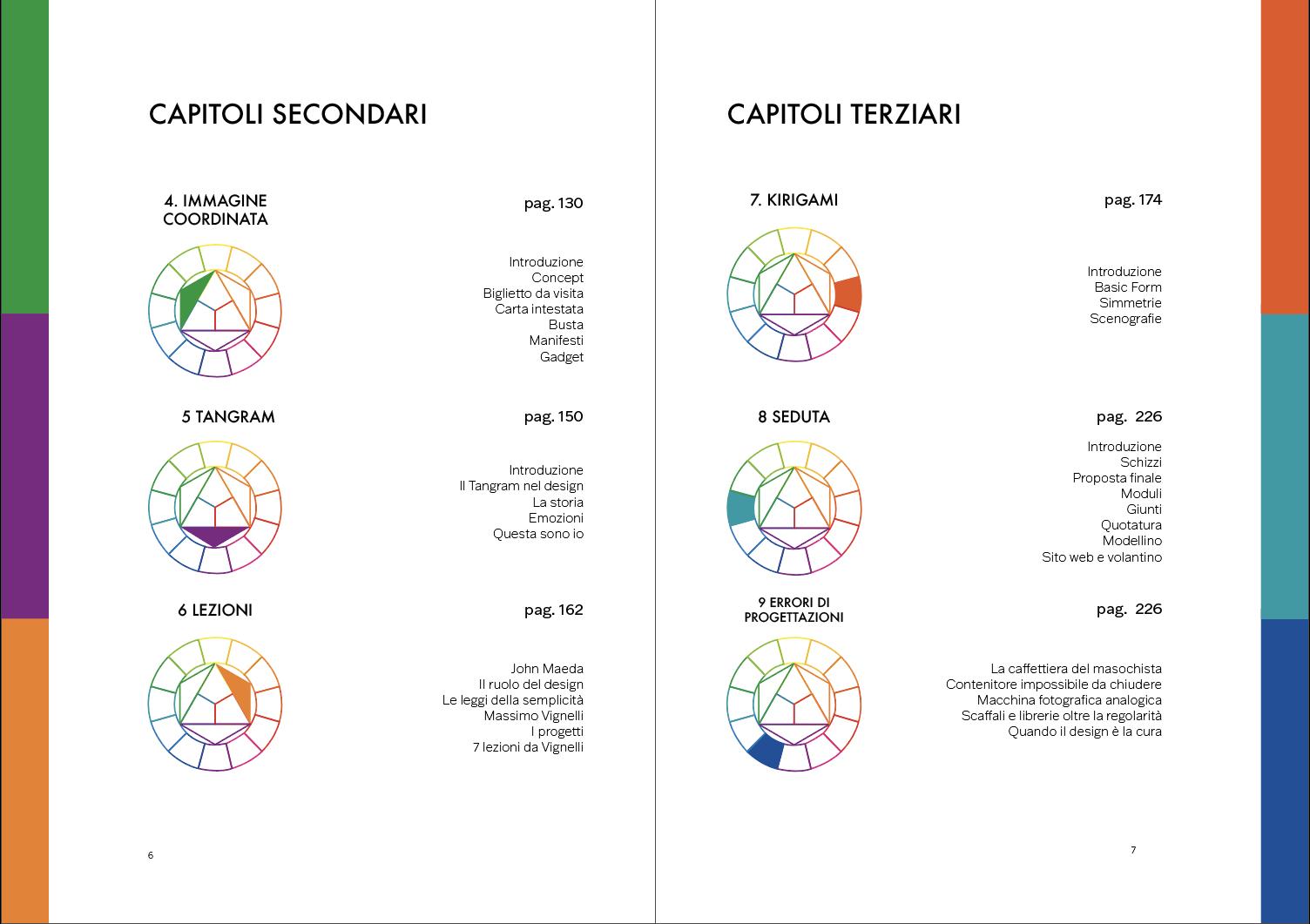
Meta-capitolo L’impaginazione Copertina Pagina di respiro Indice Caratteri
Influenzamento lettura Type Specimen La copertina Dall’elica alla Vespa
pag. 10 pag. 40 pag. 72
La storia Tipologie Logo geometrico Logo natura Logo acronimo Logo significato
Biglietto da visita Carta intestata Busta Manifesti Gadget
Il Tangram nel design La storia Emozioni Questa sono io
pag. 130 pag. 150 pag. 162
John Maeda
Il ruolo del design
Le leggi della semplicità Massimo Vignelli I progetti
7 lezioni da Vignelli
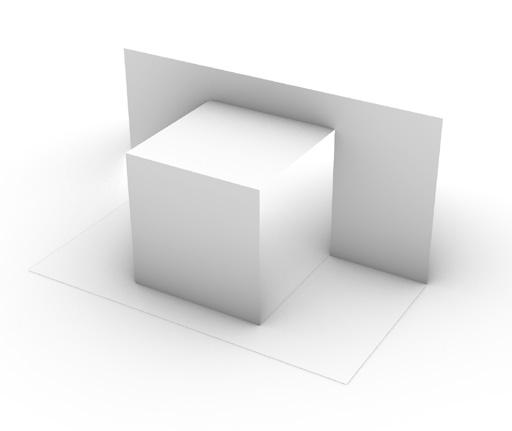
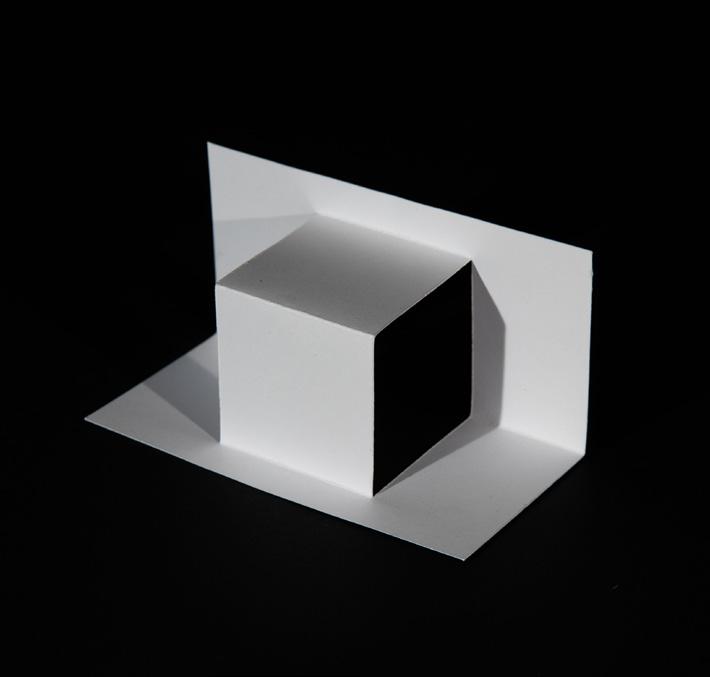
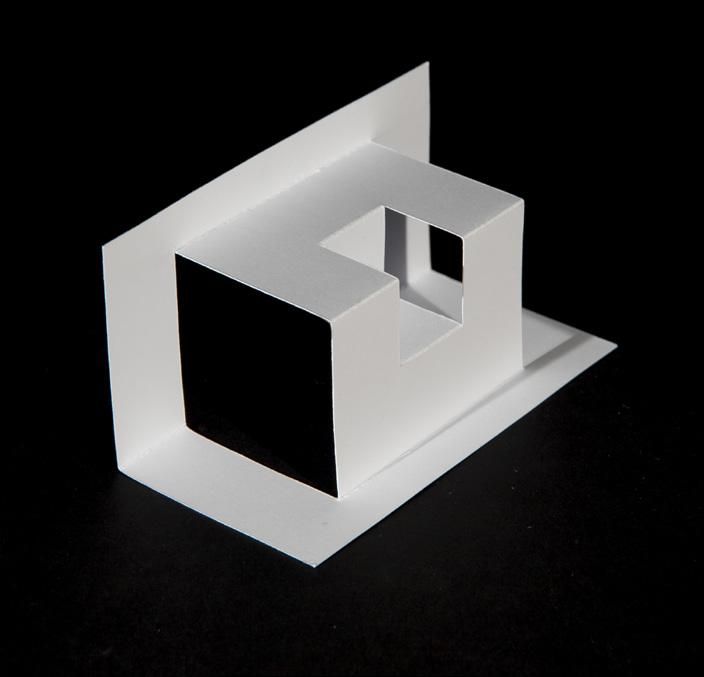
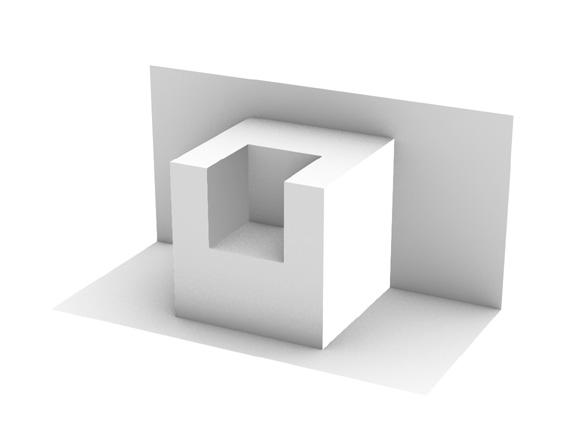
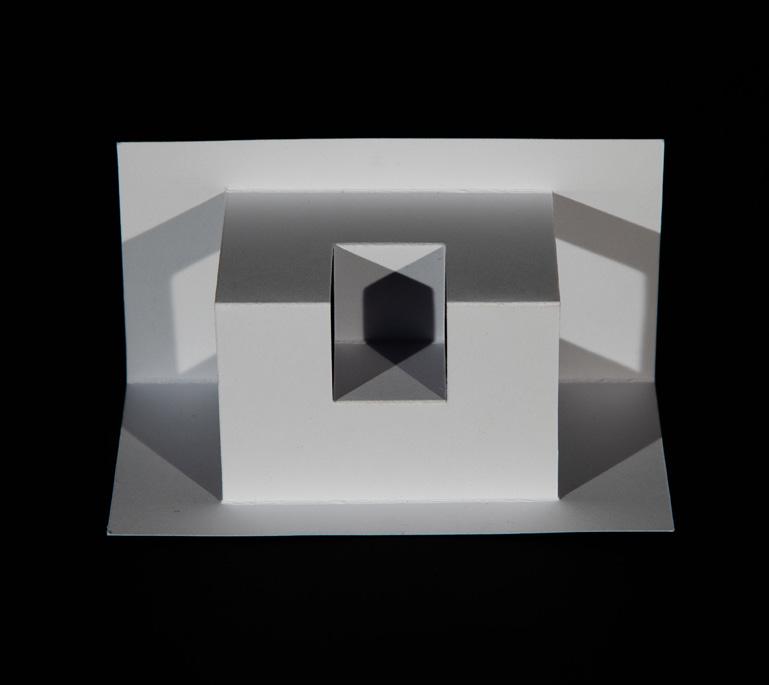
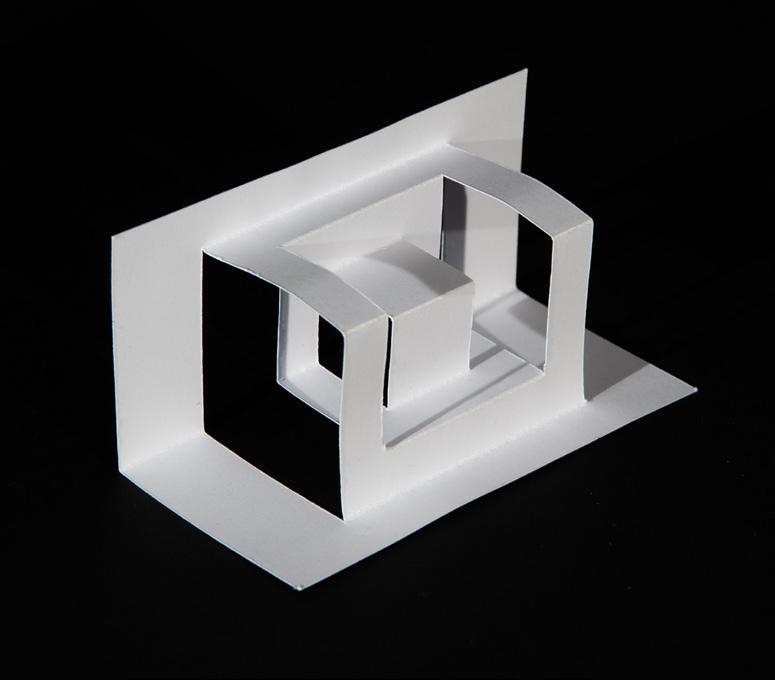
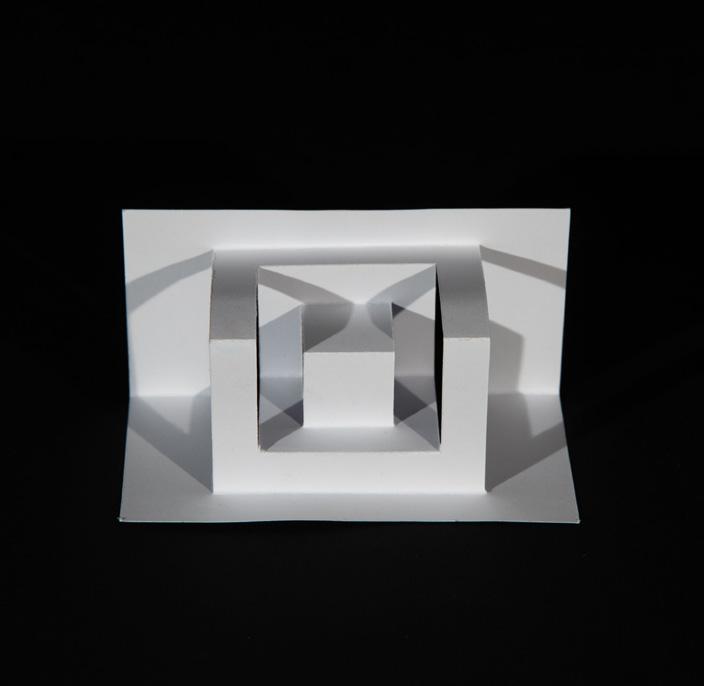
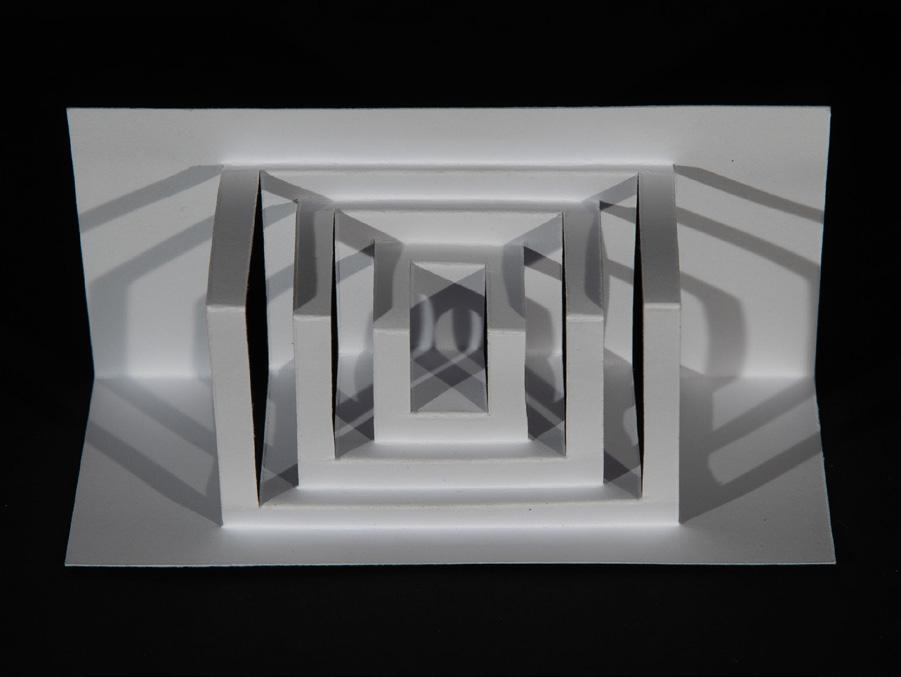
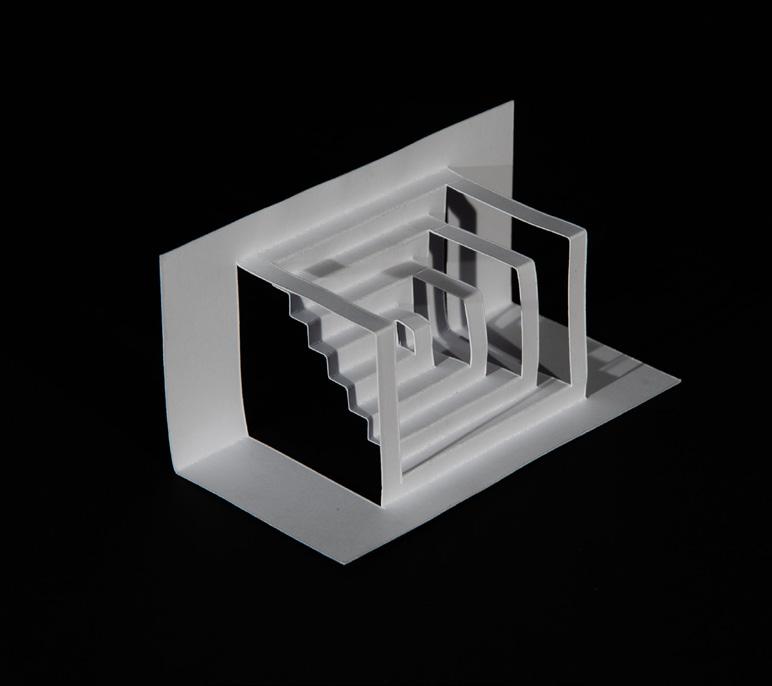
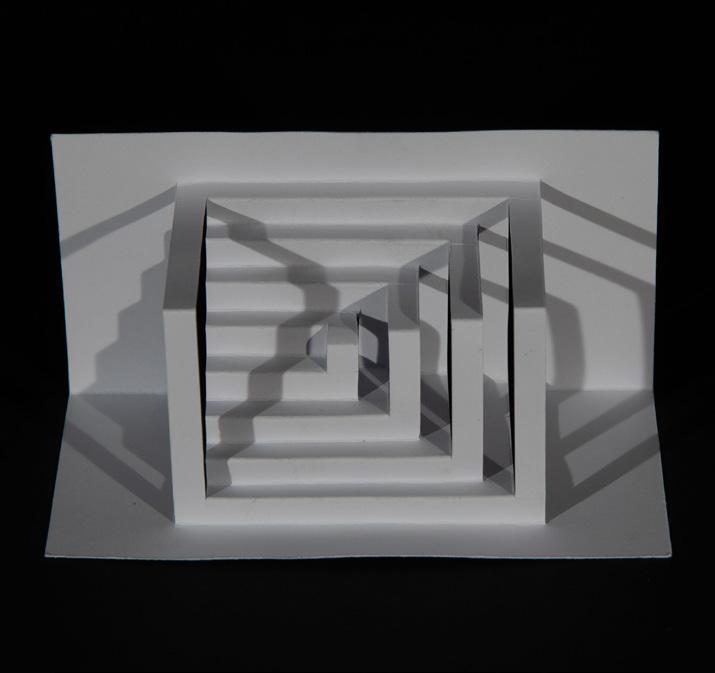
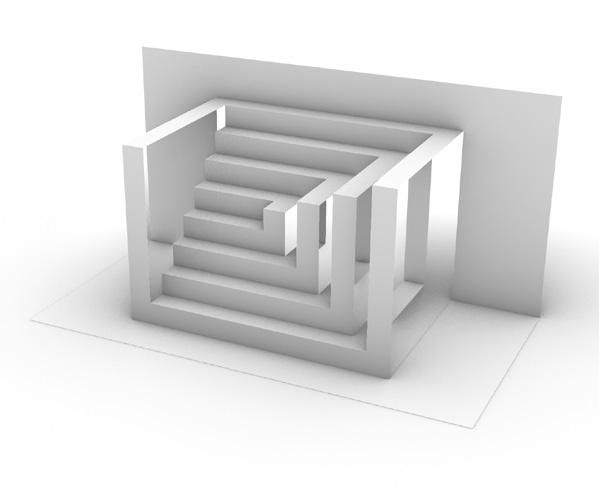
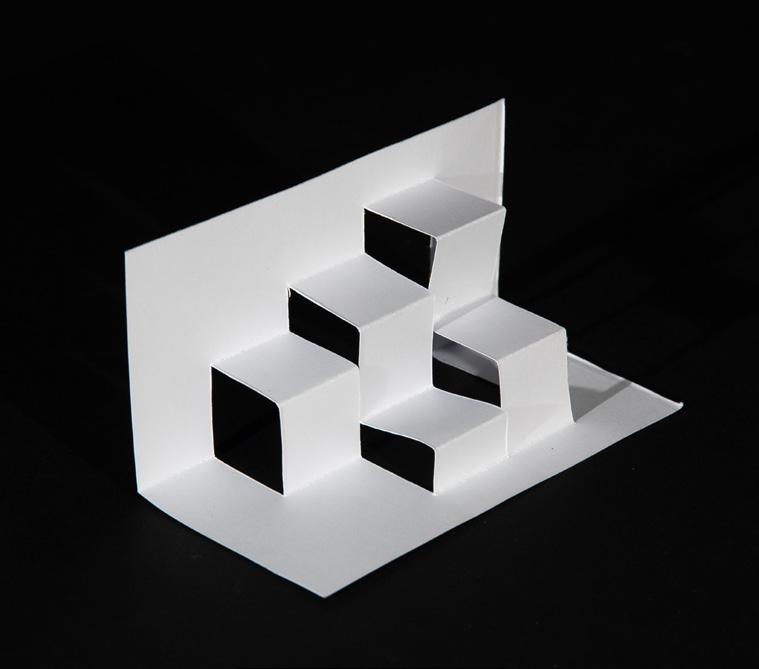
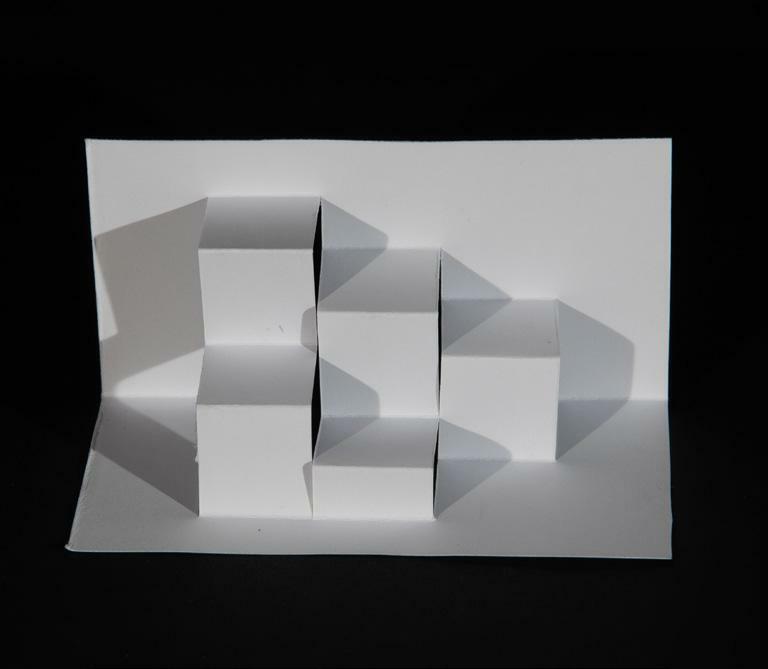
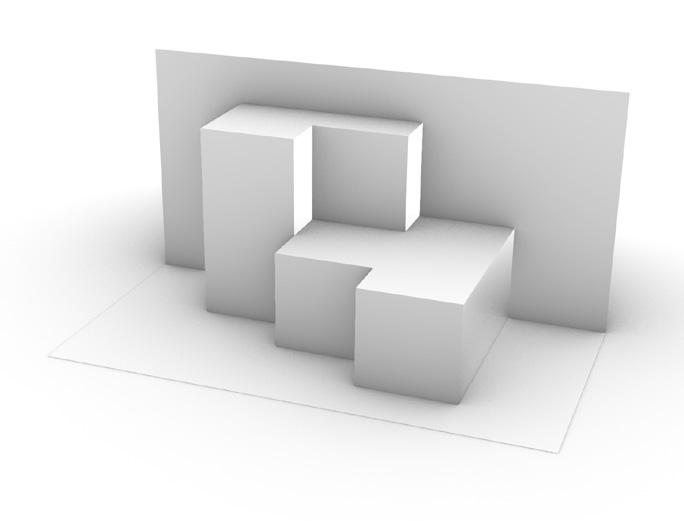
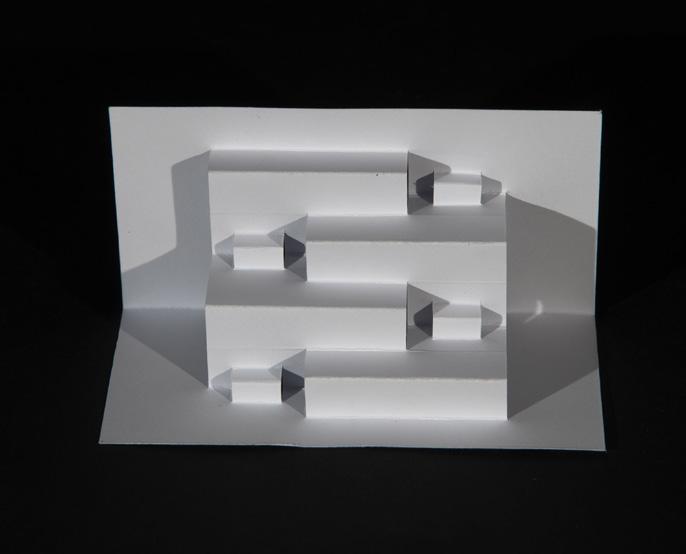
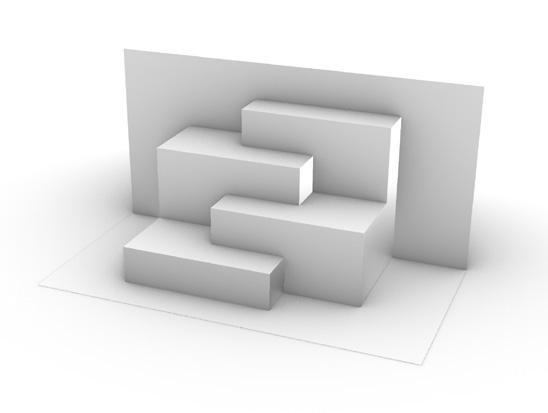
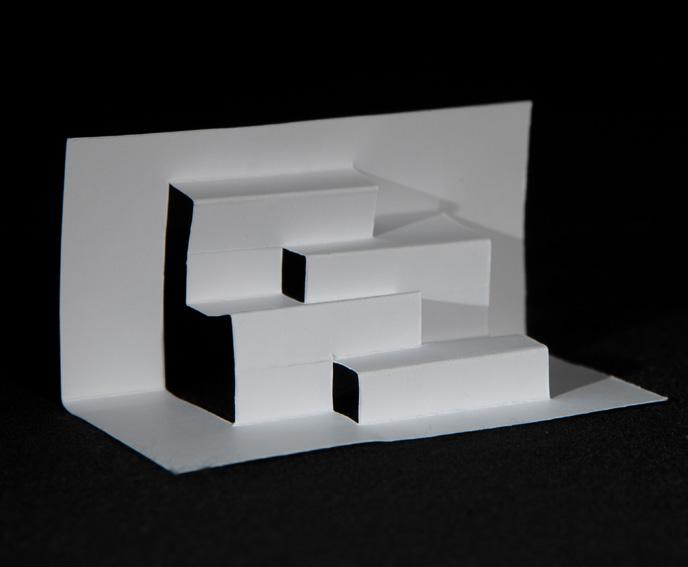
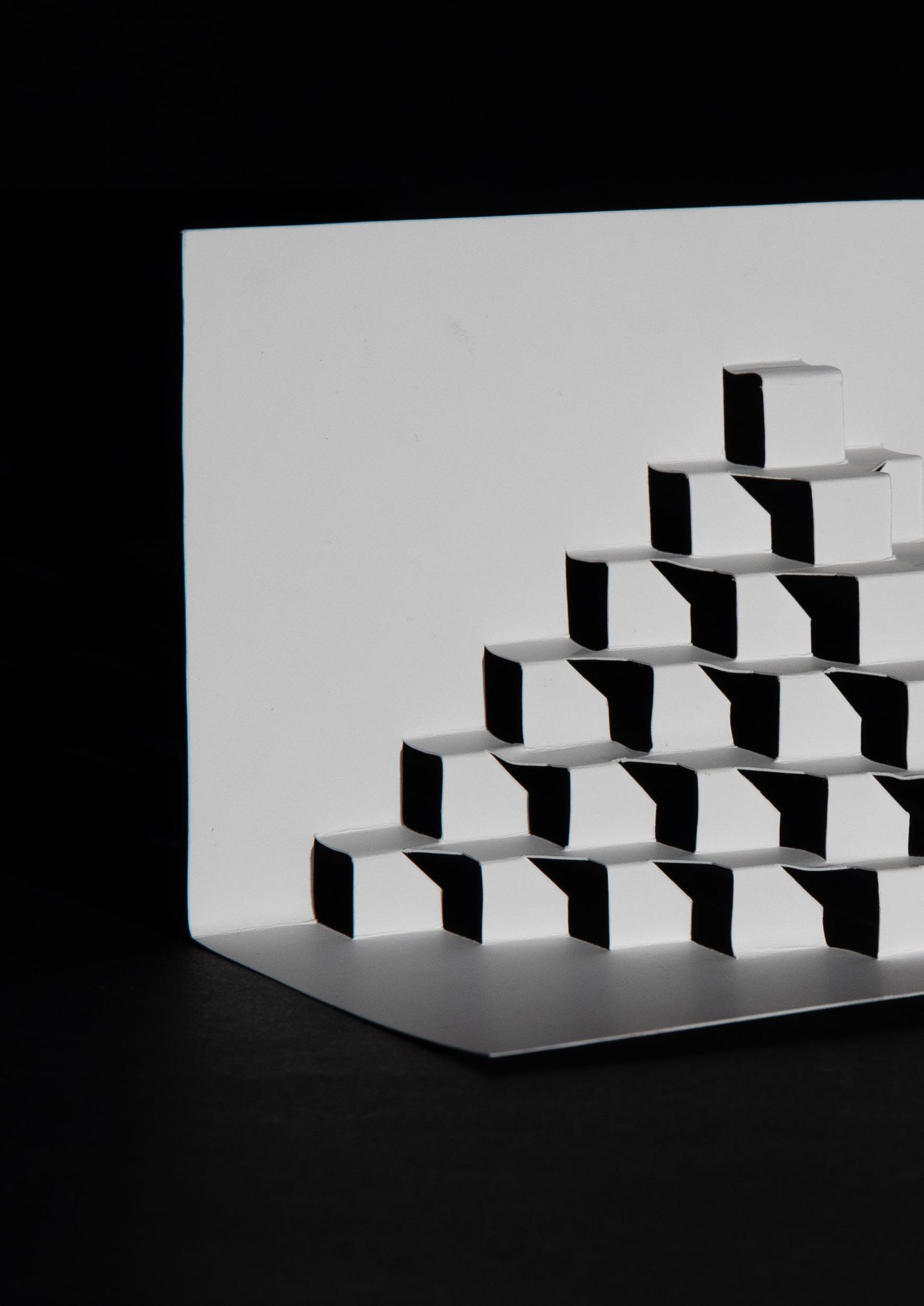
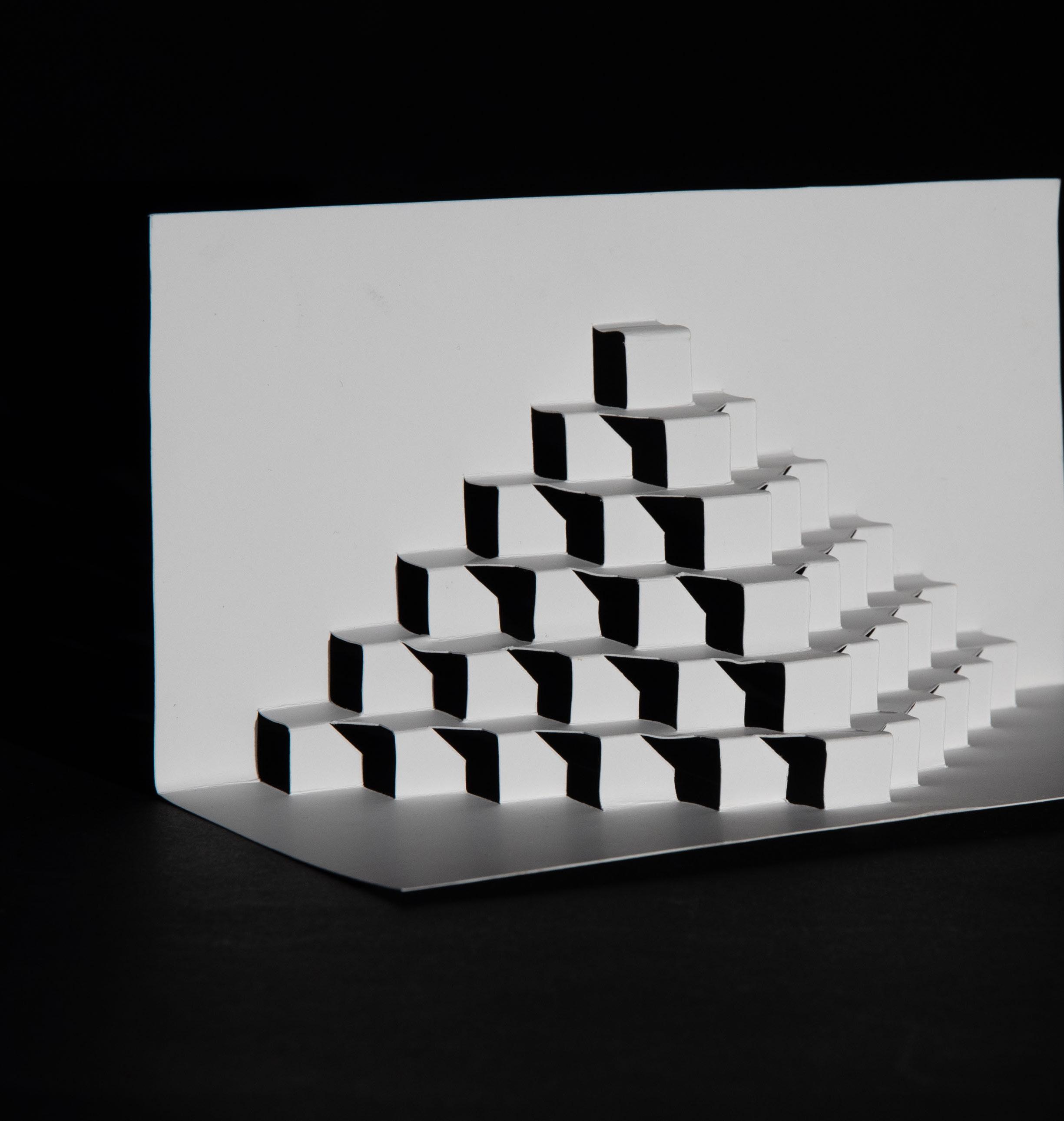
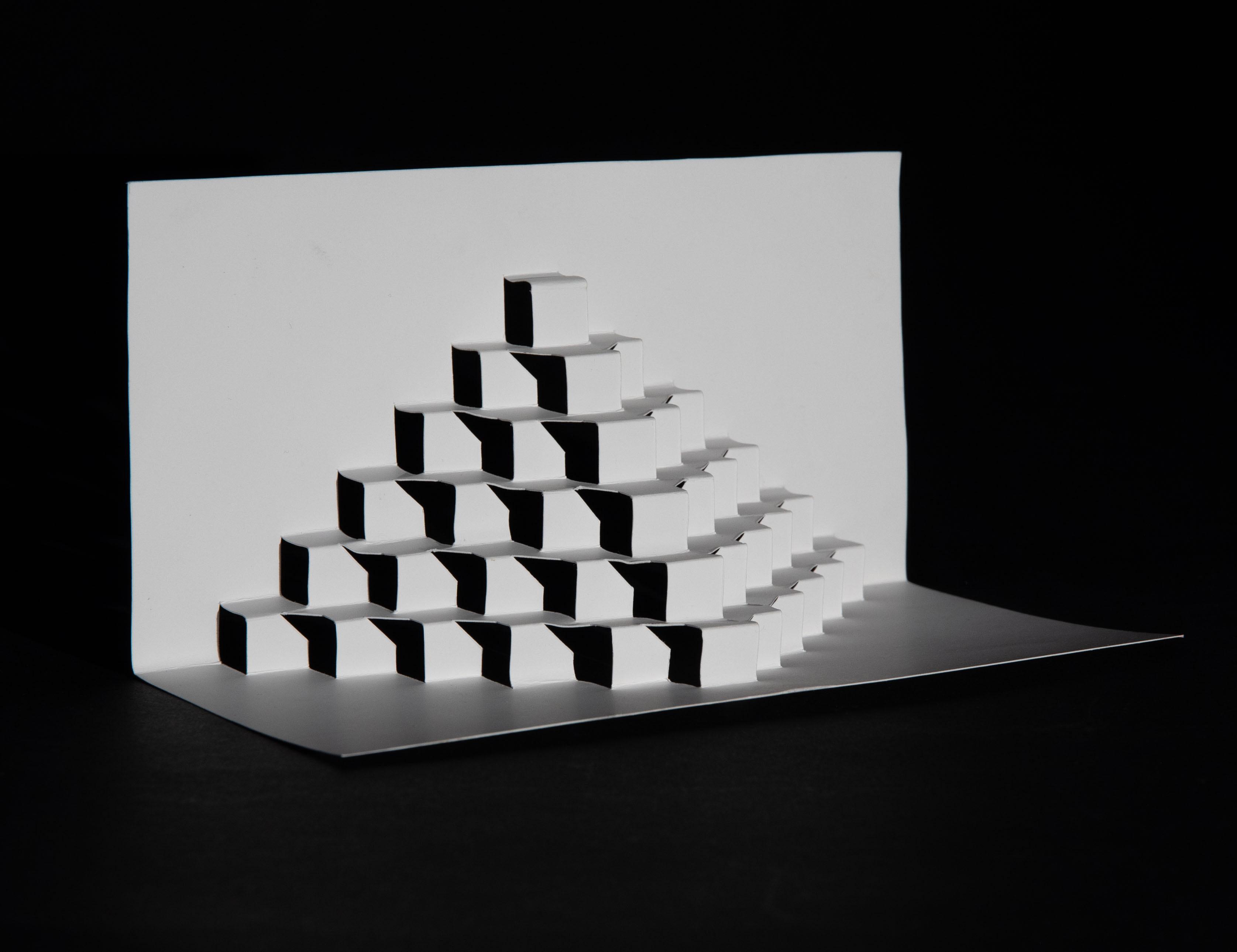
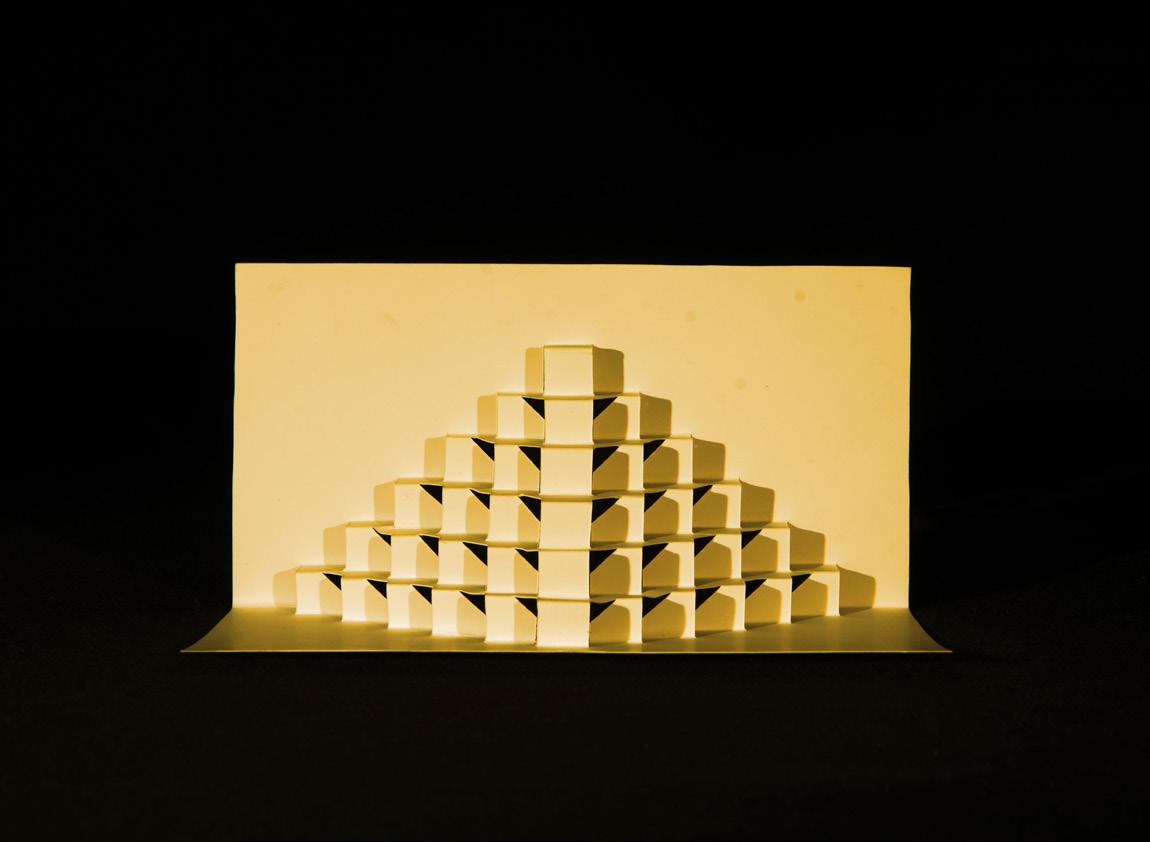
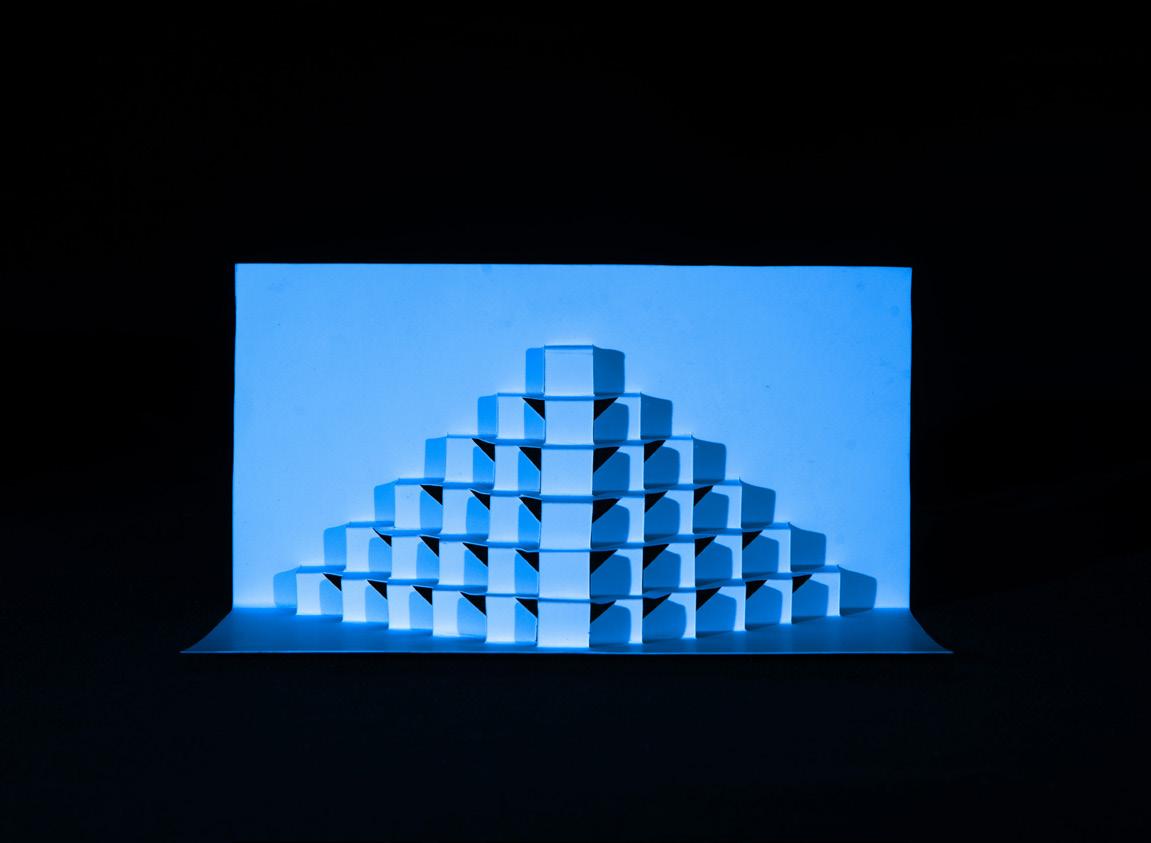
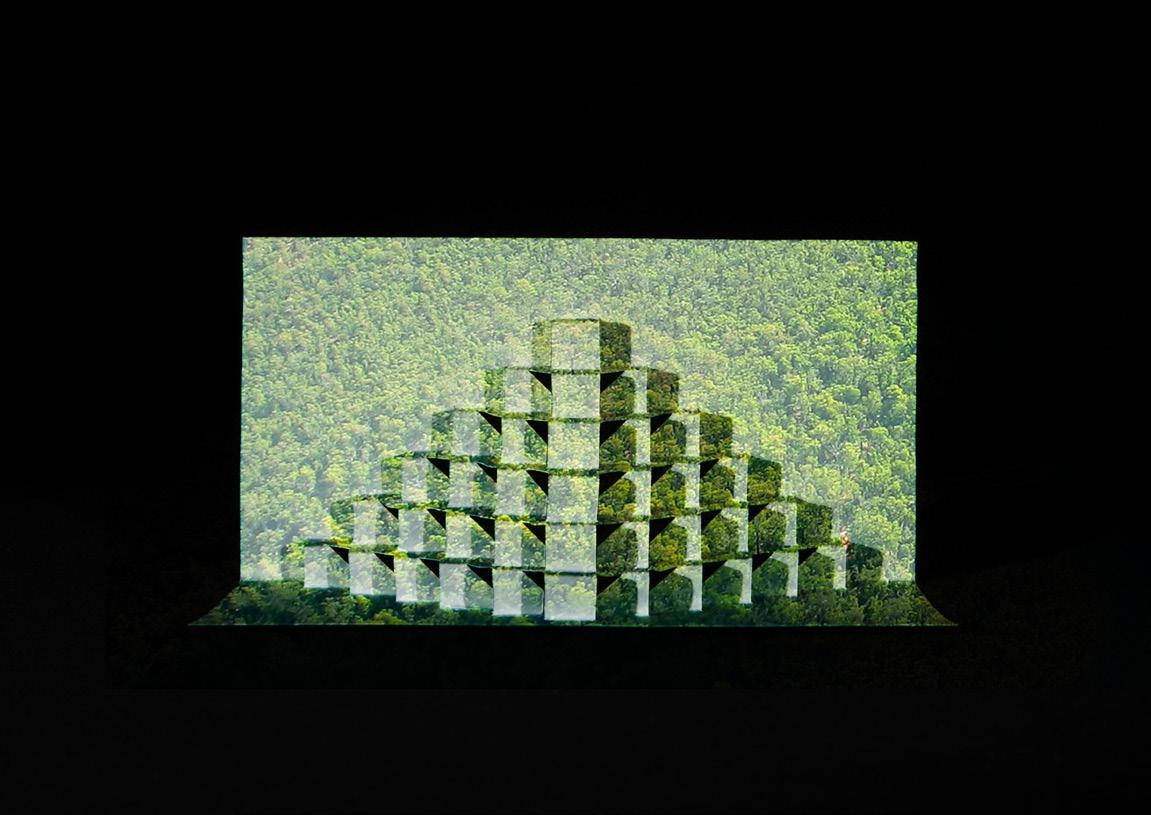
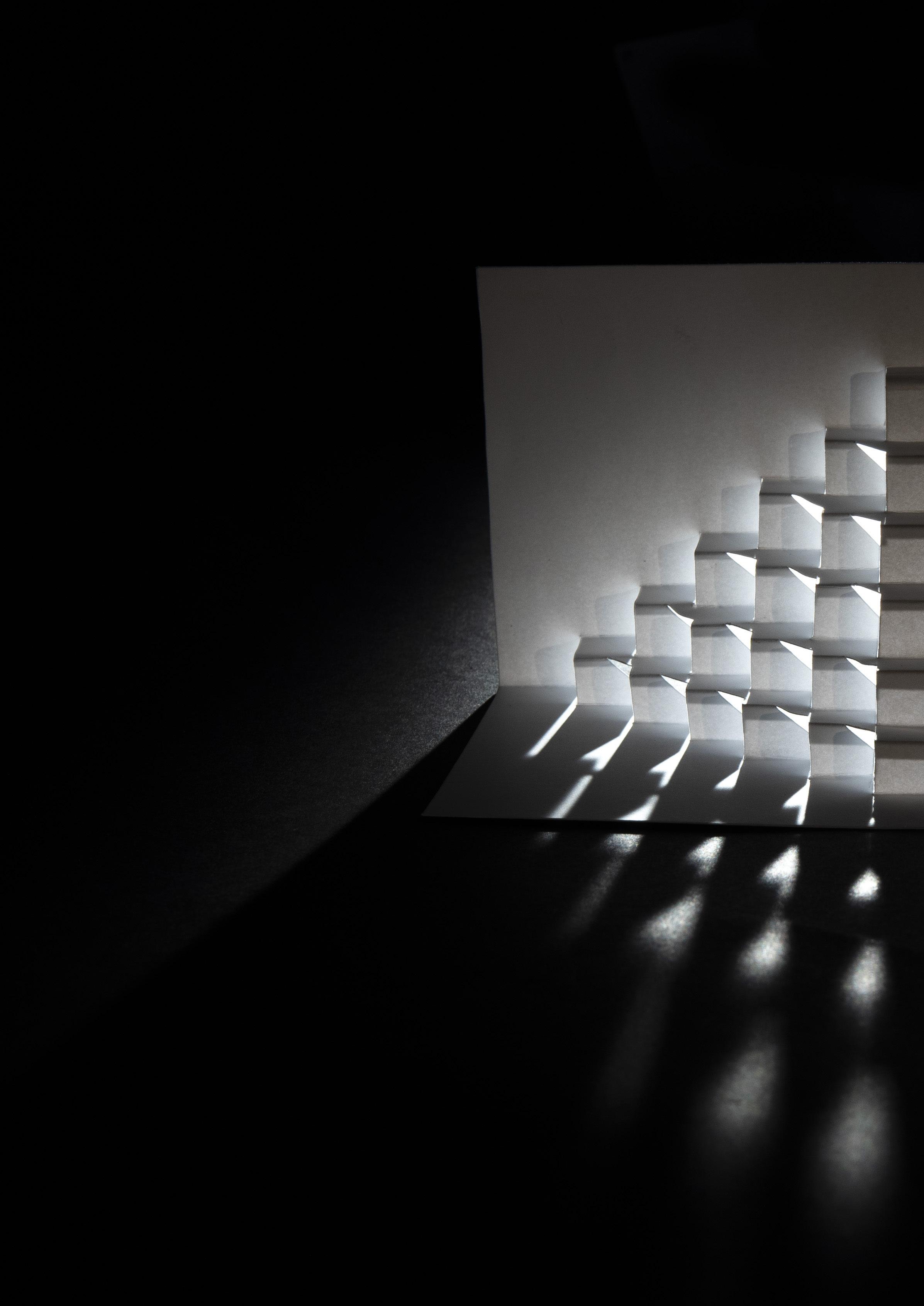
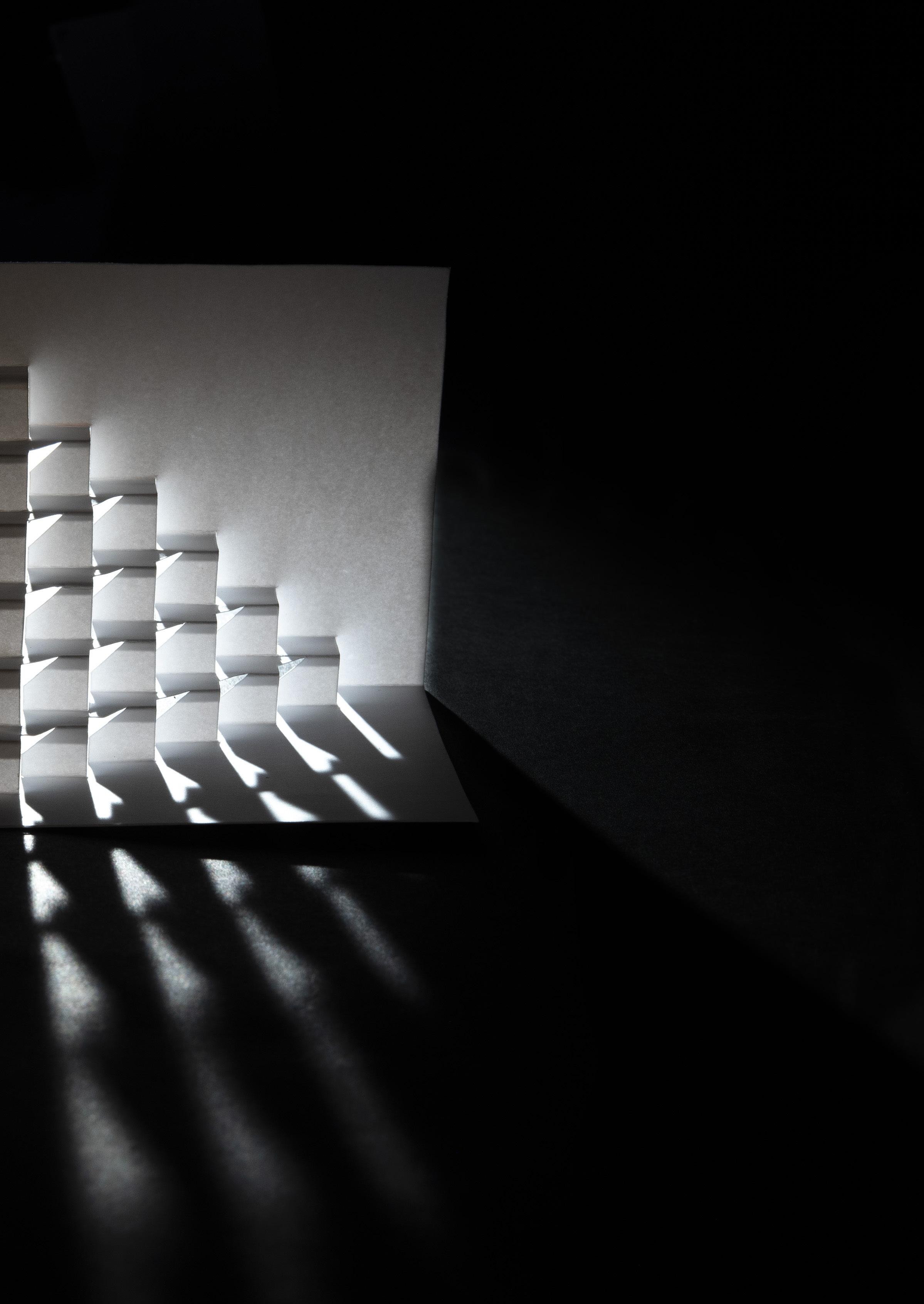
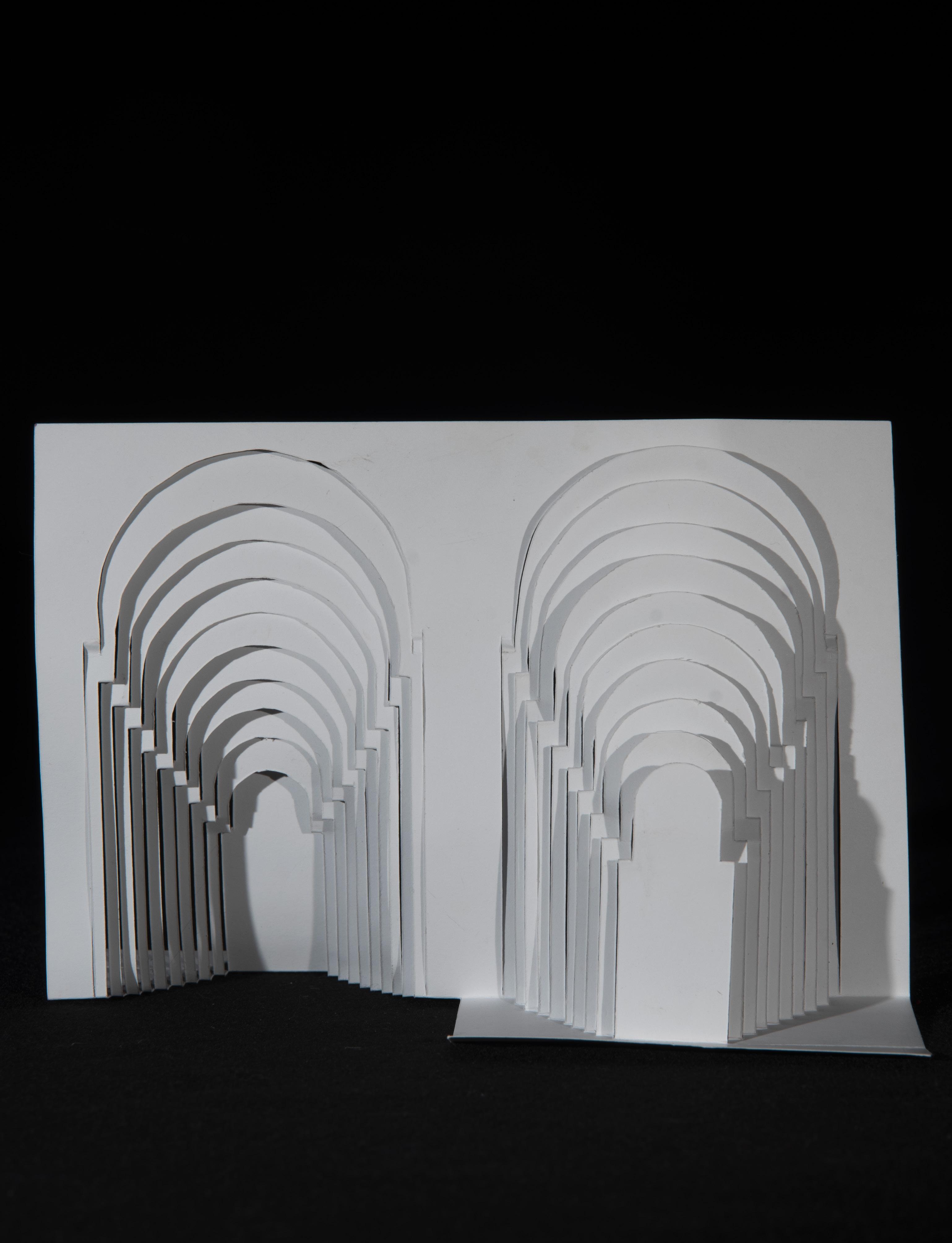
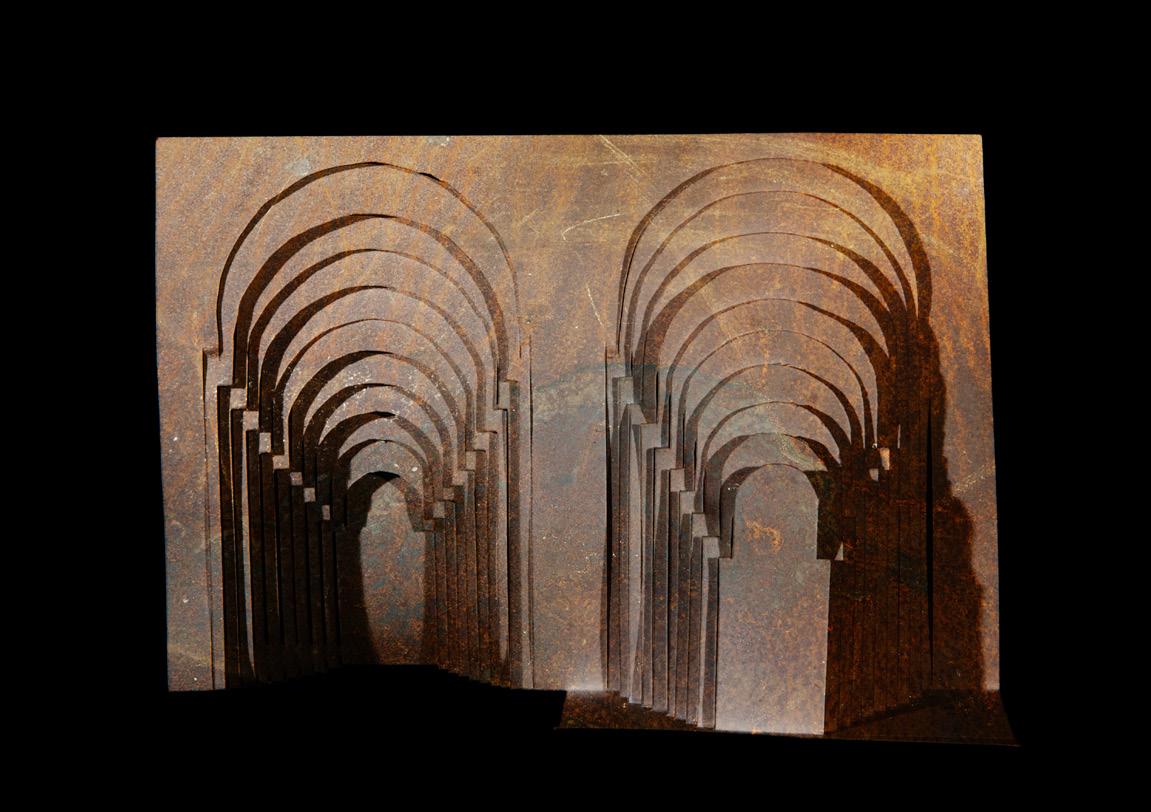
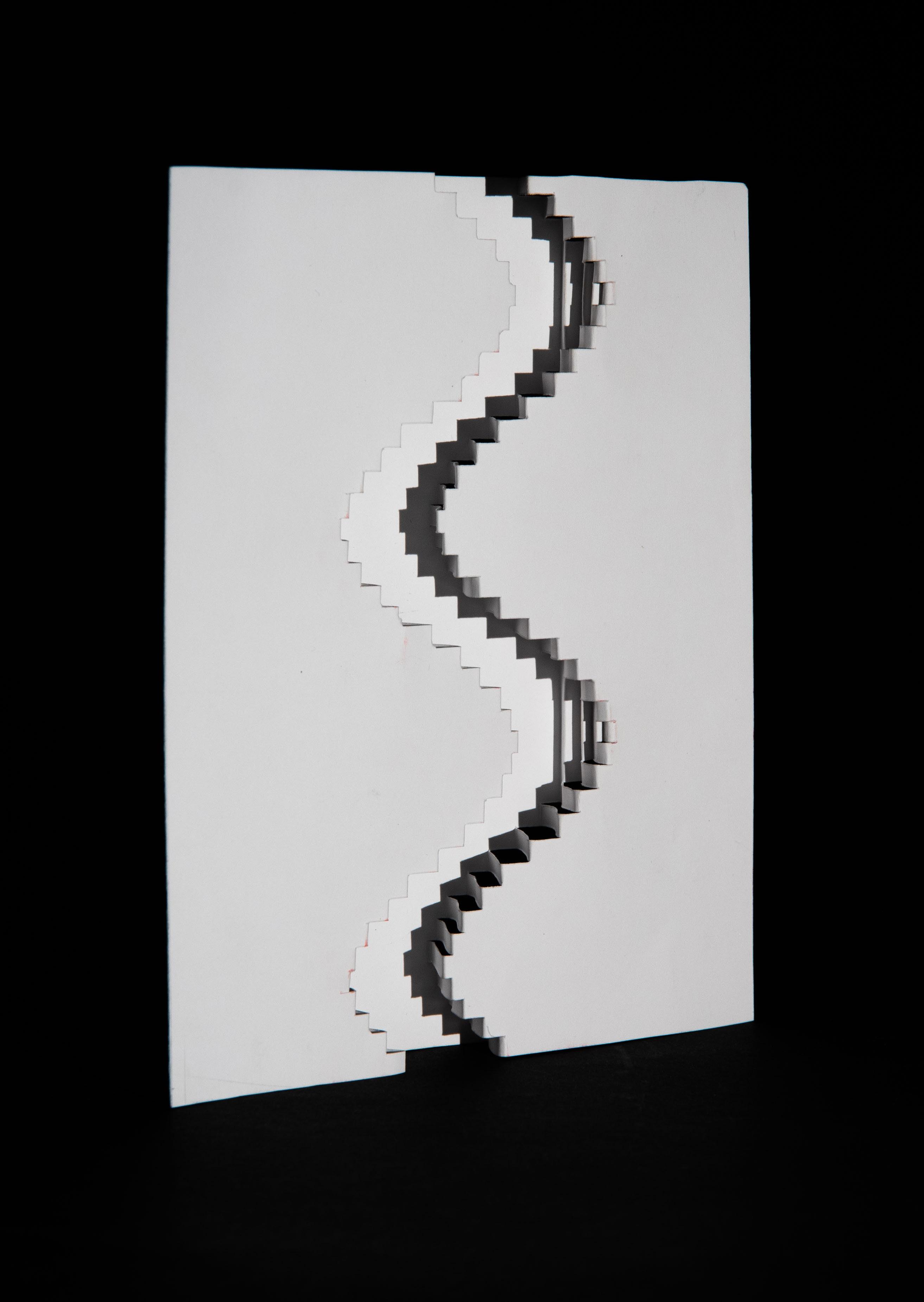
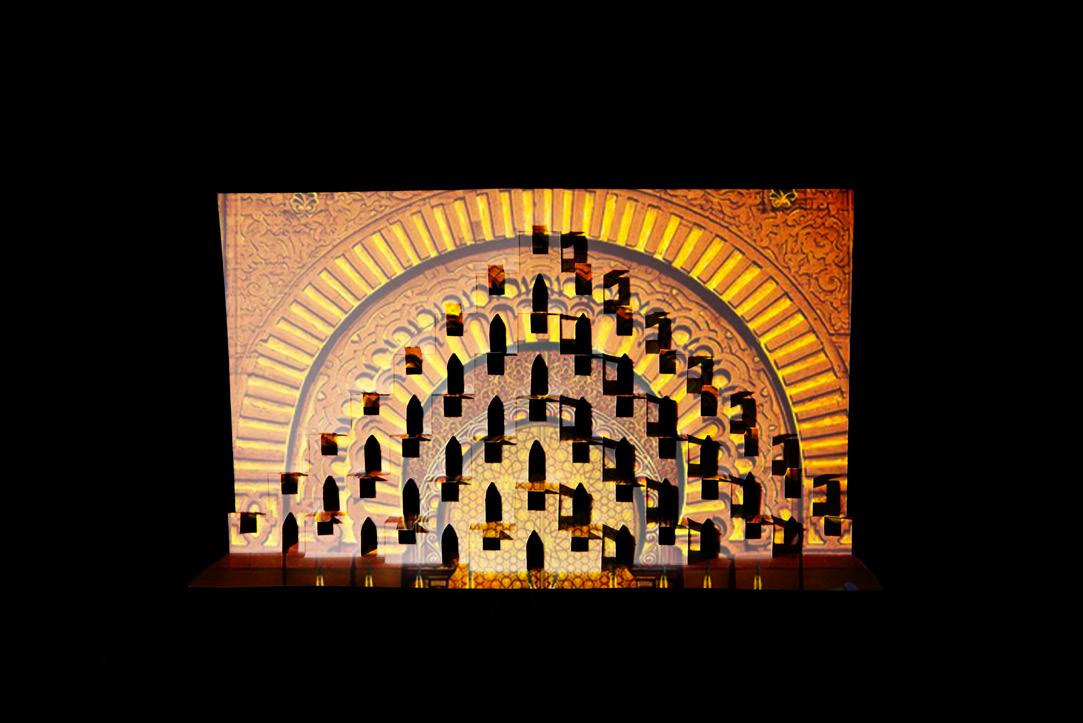
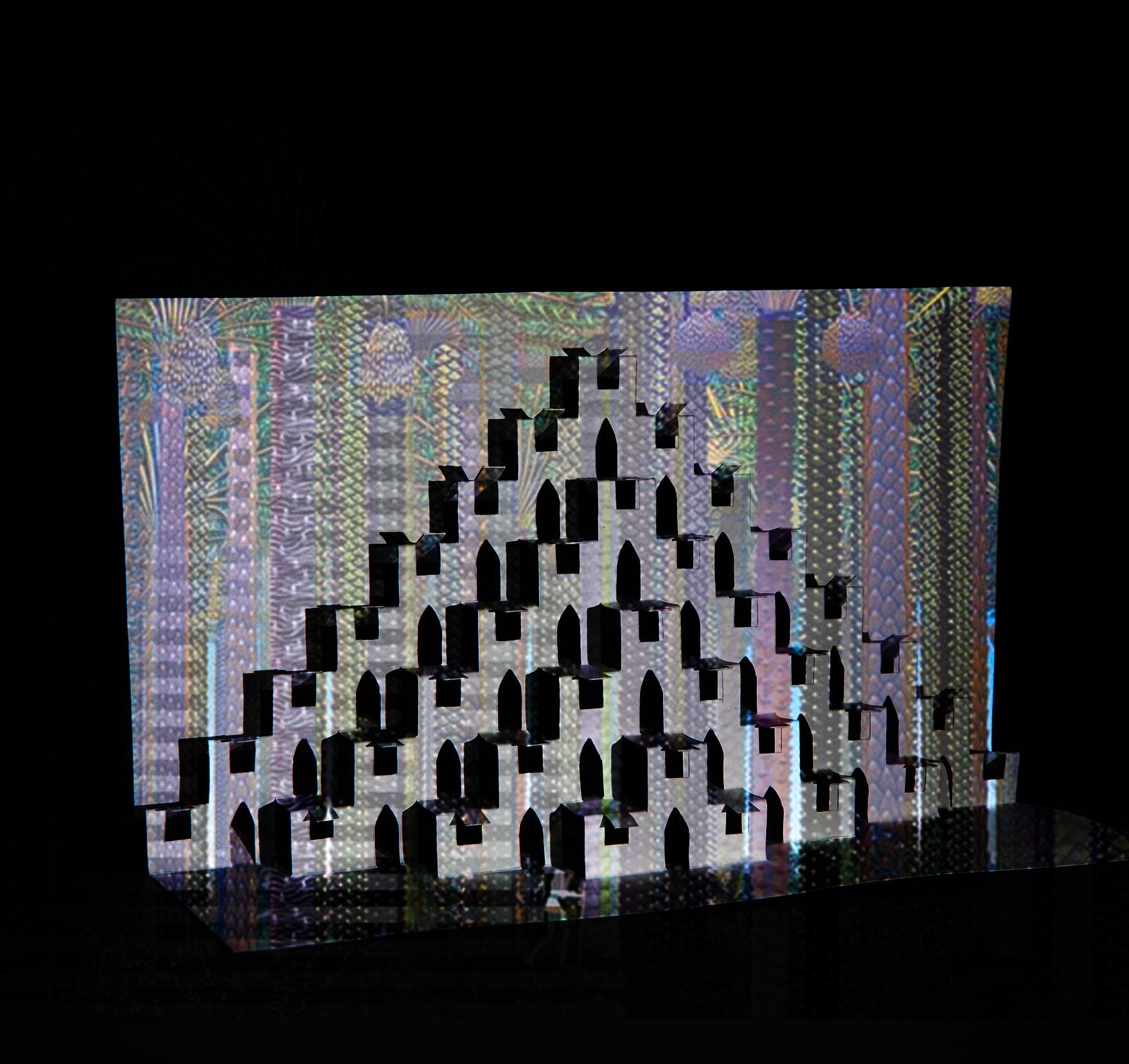
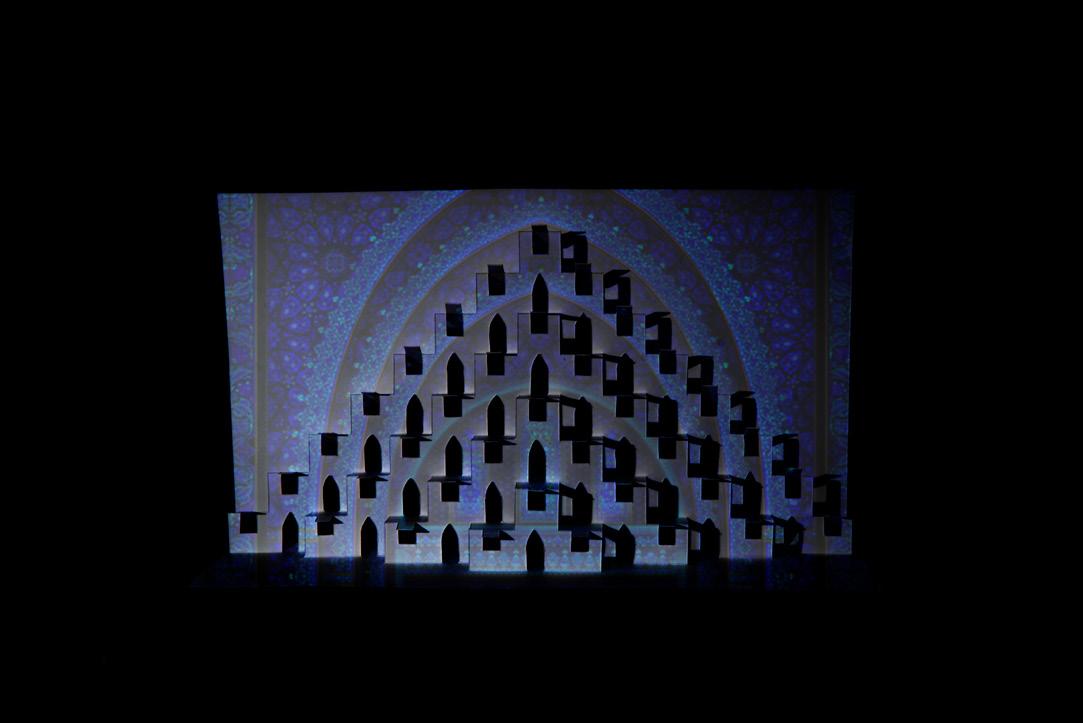
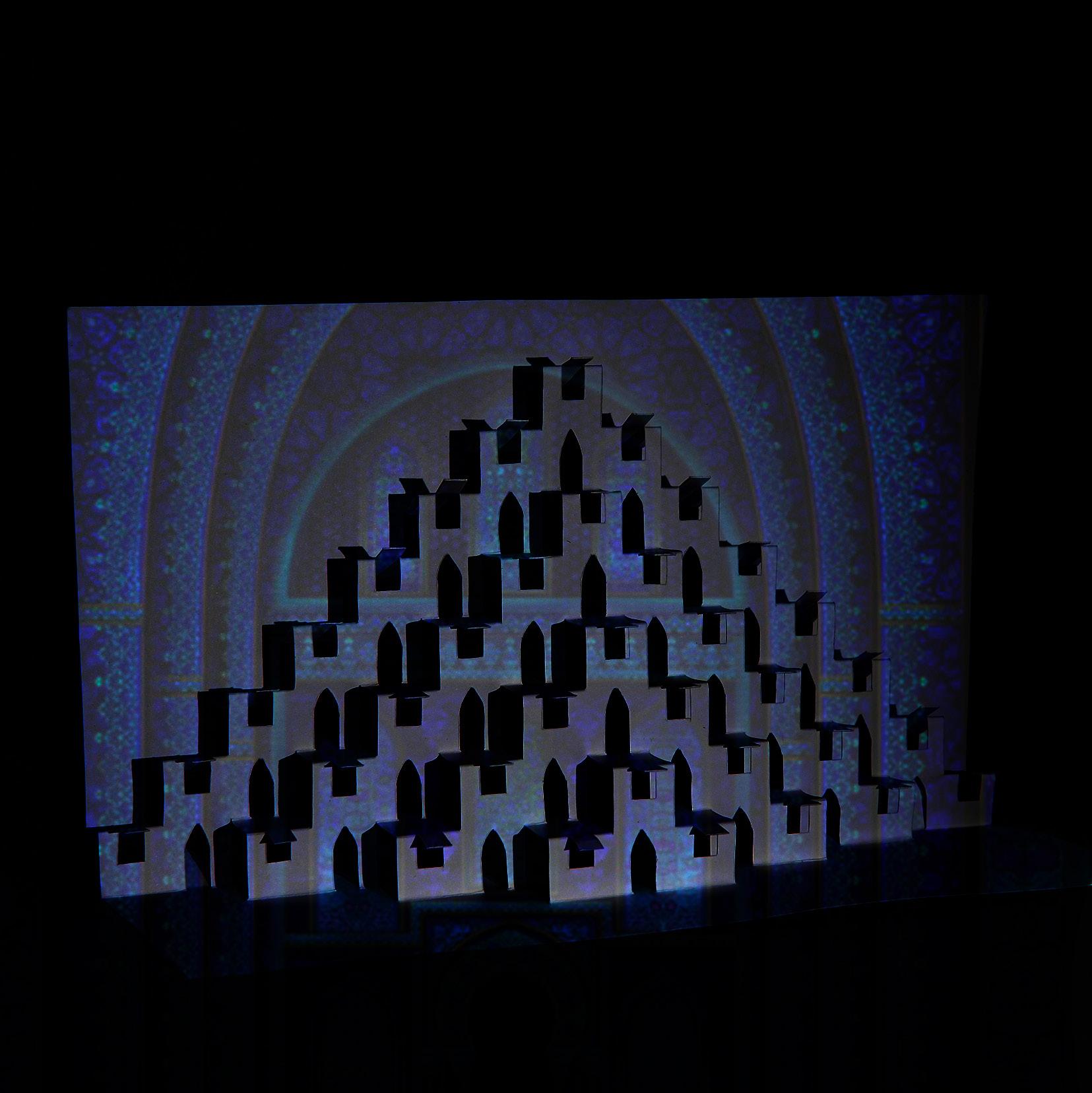
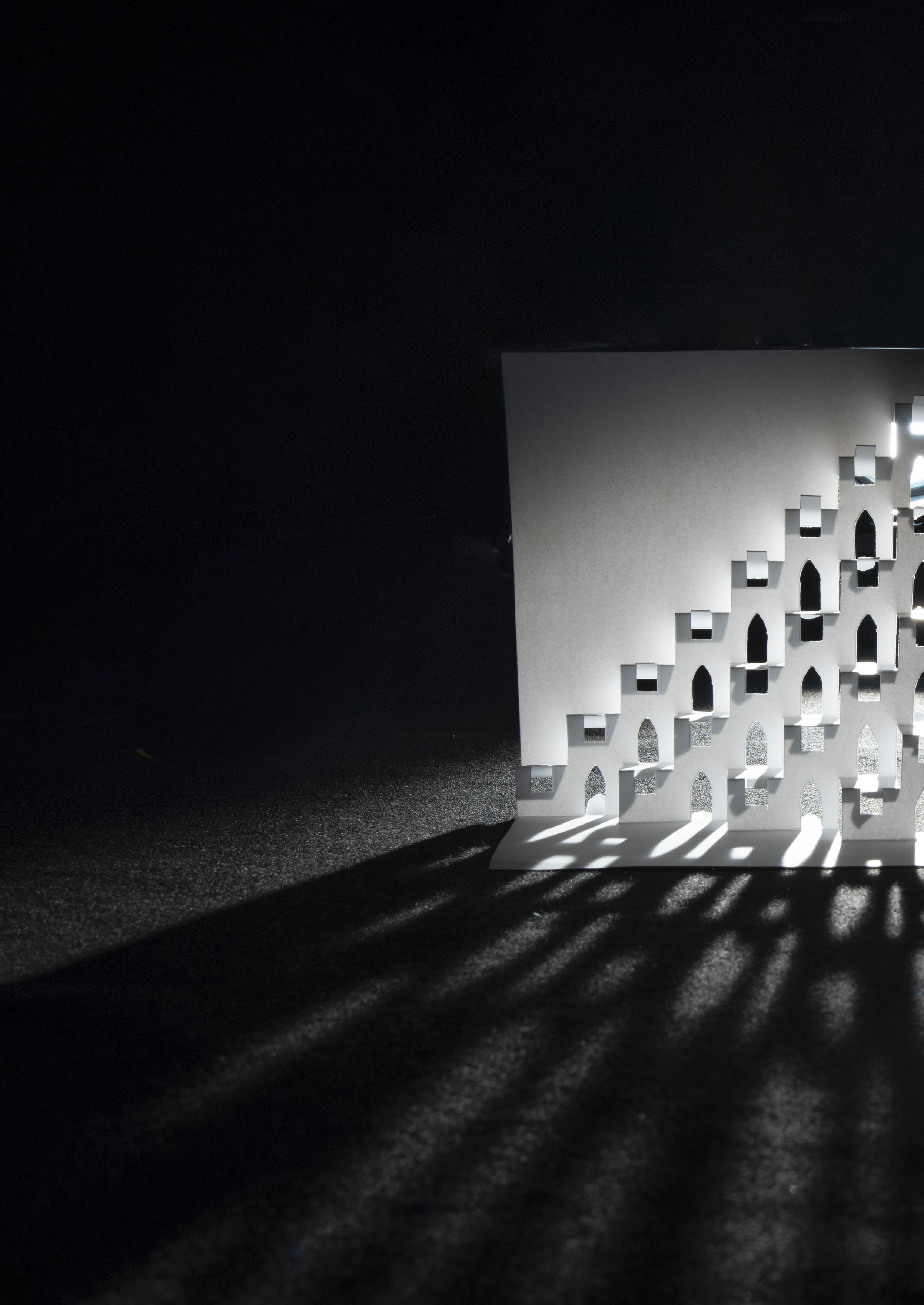
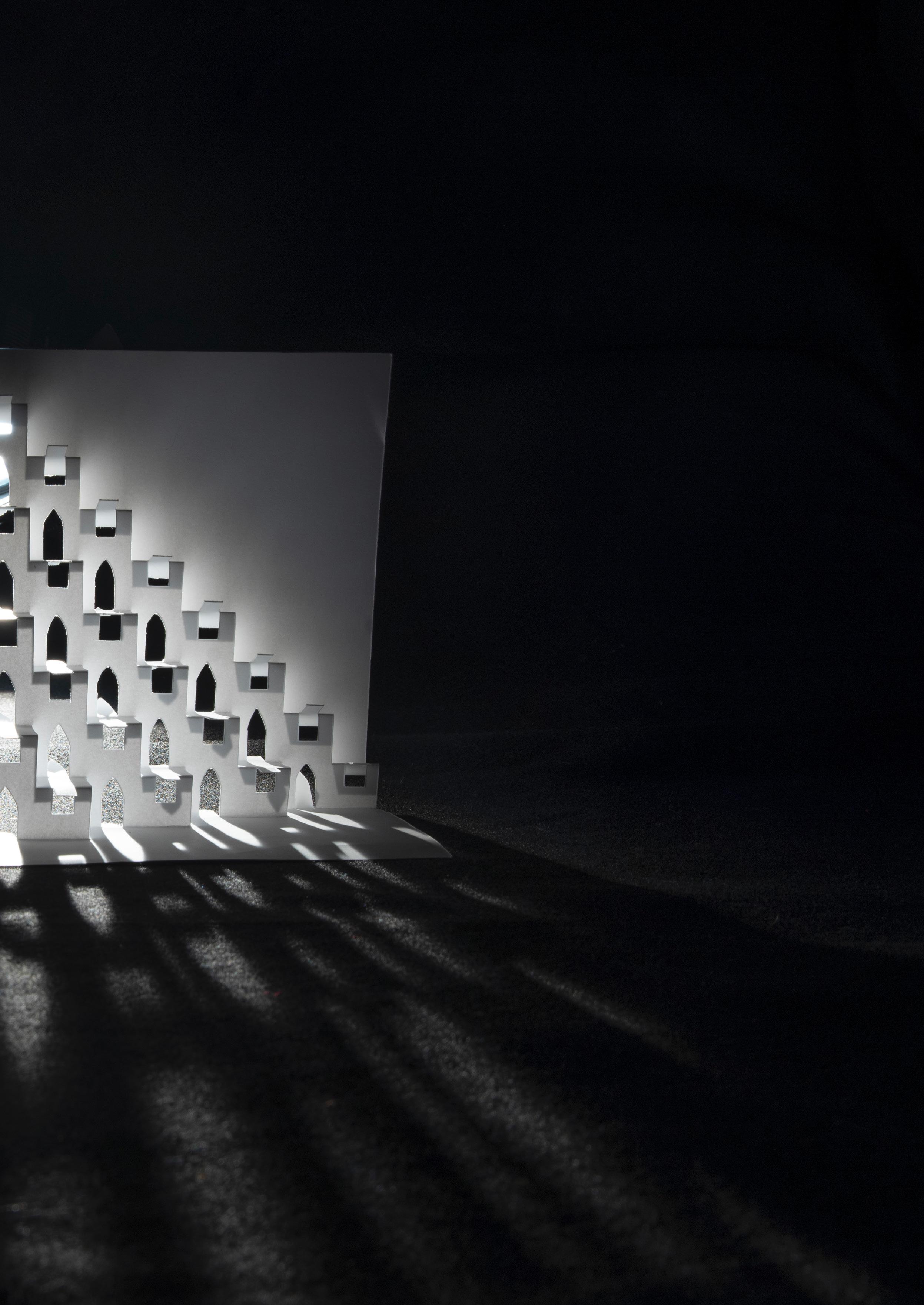
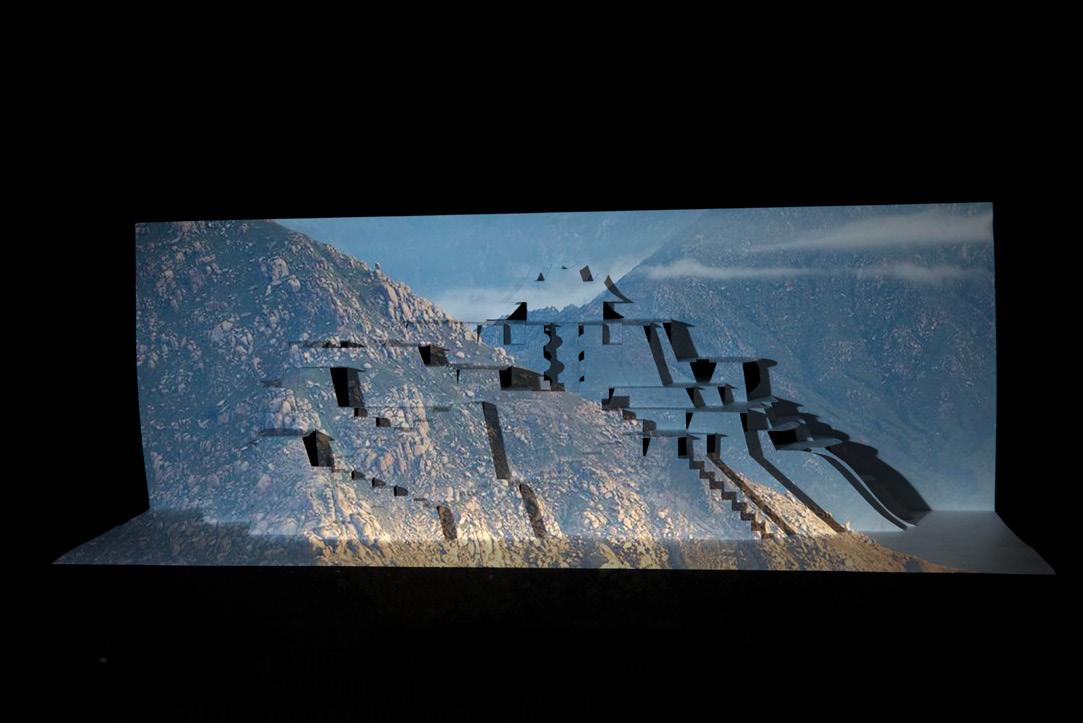
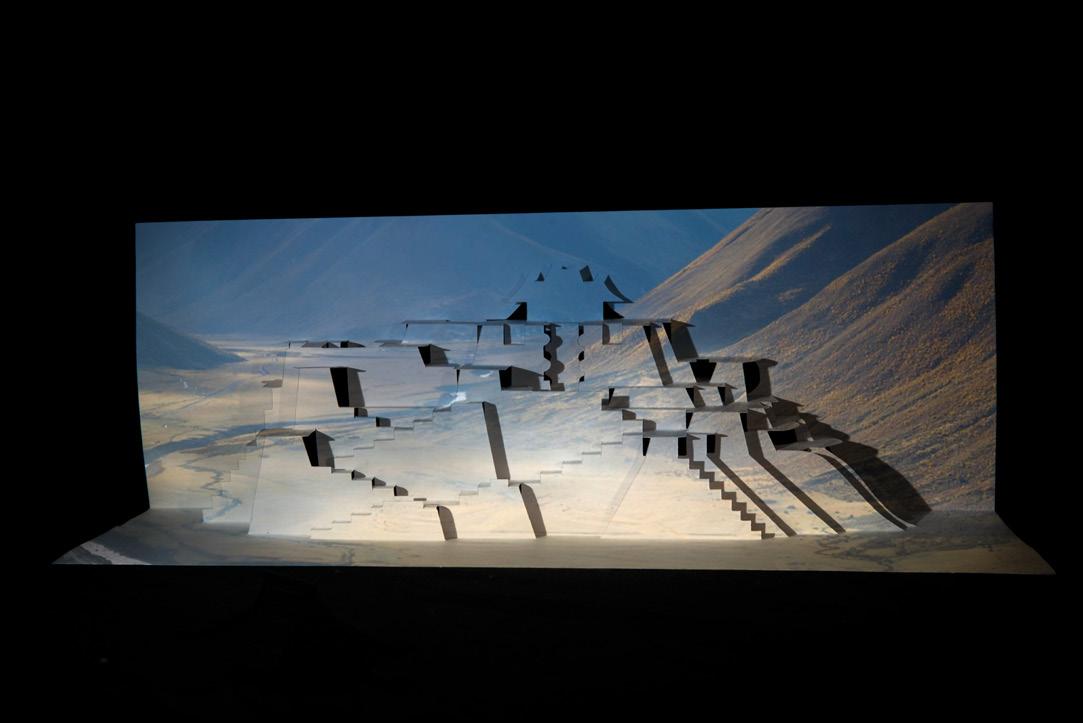
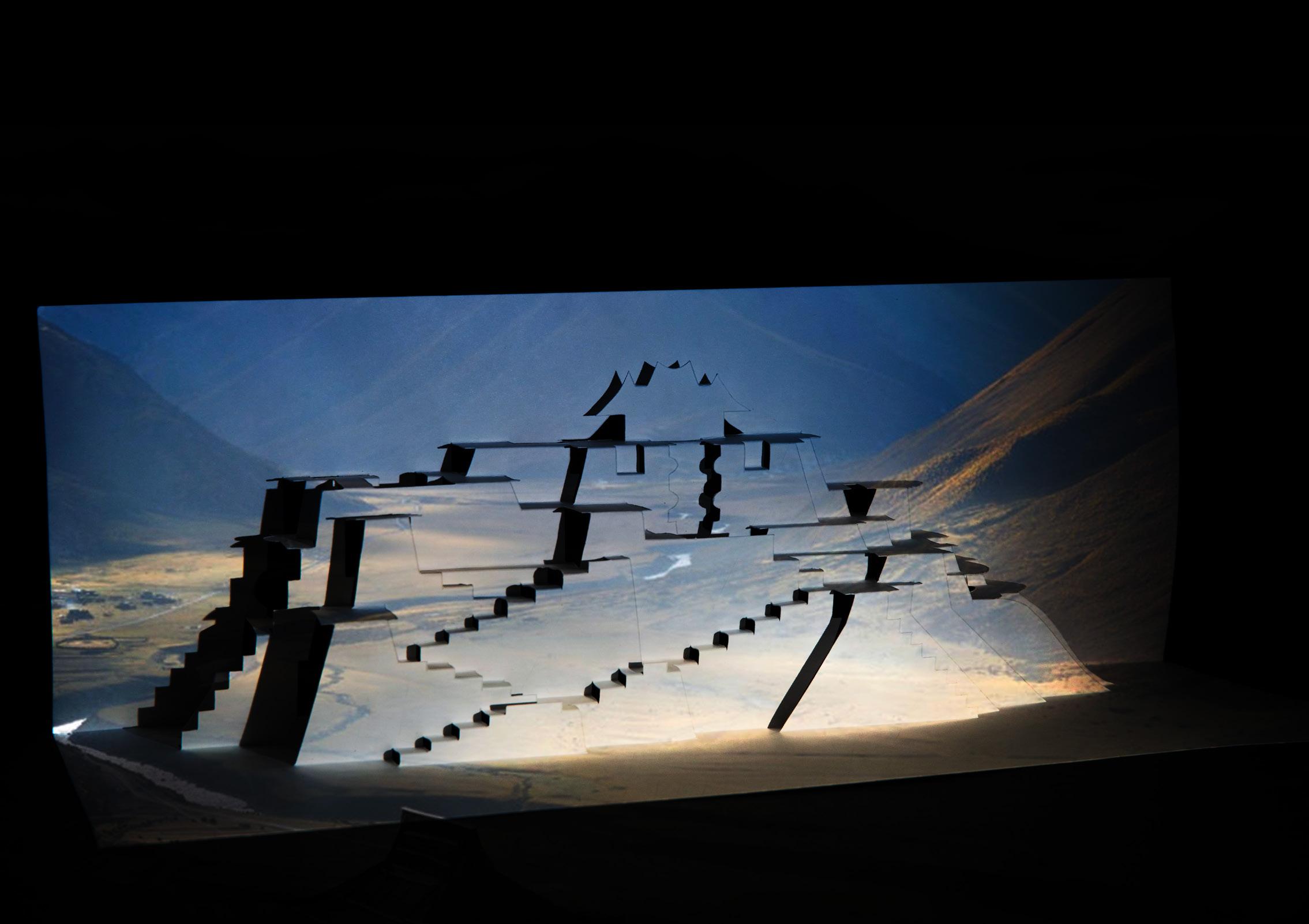
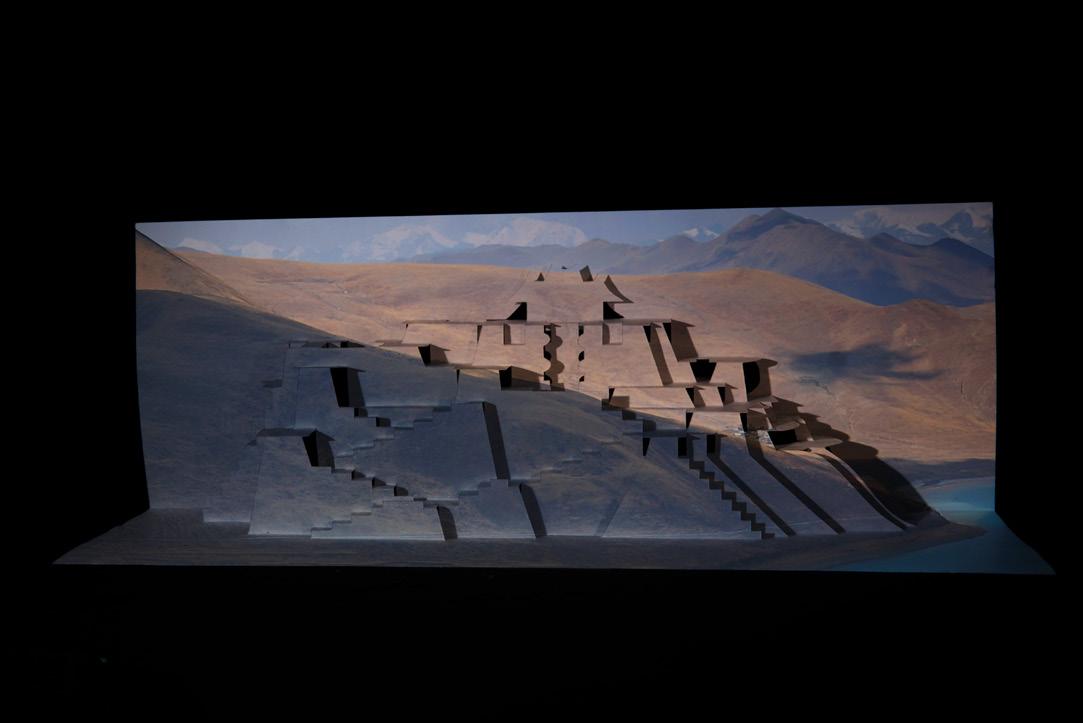
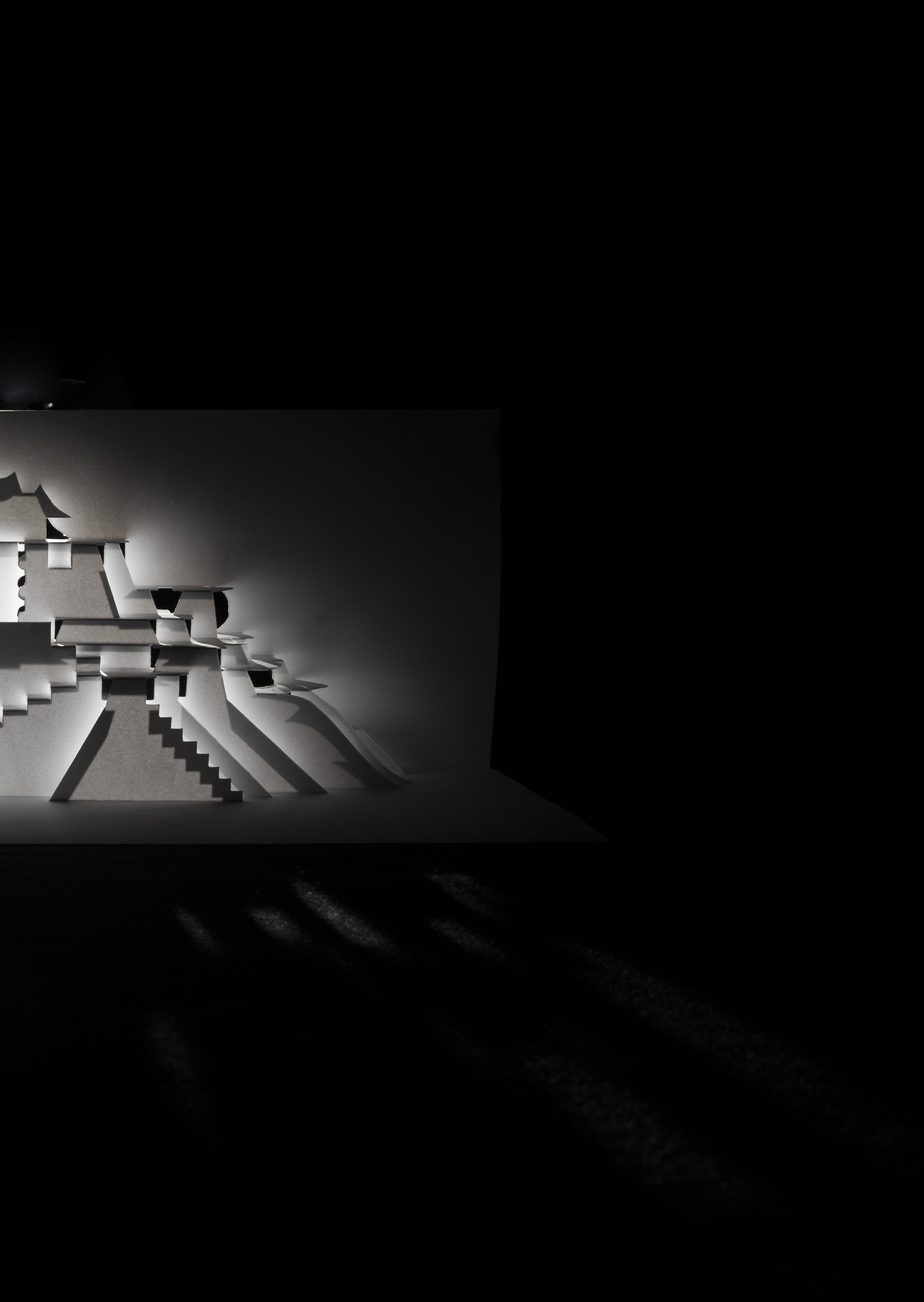
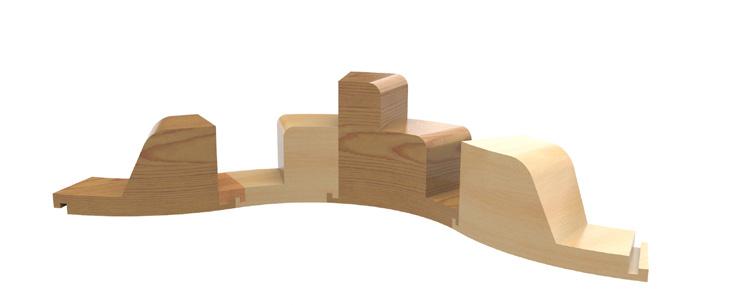
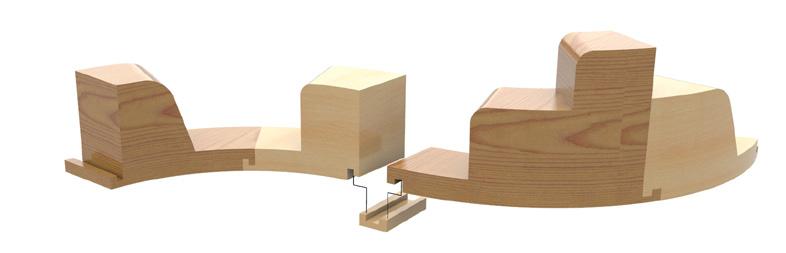
Introduzione Basic Form Simmetrie Scenografie
pag. 174 pag. 226
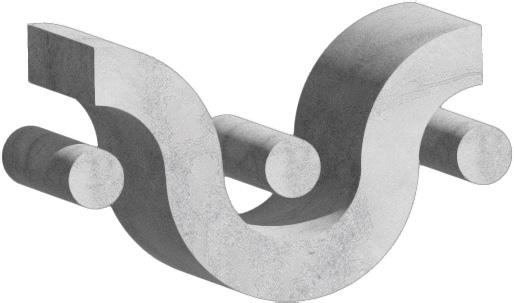
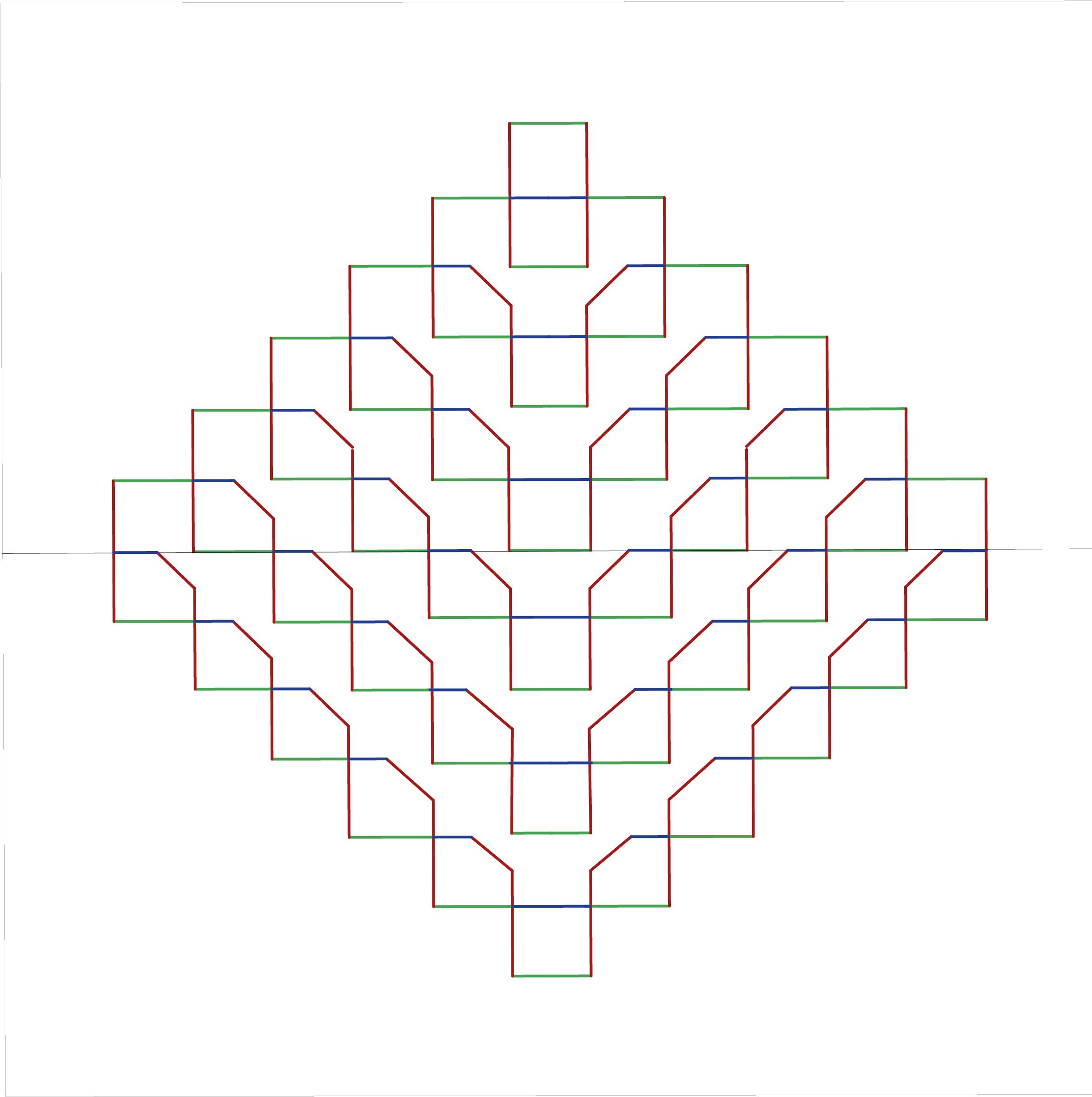
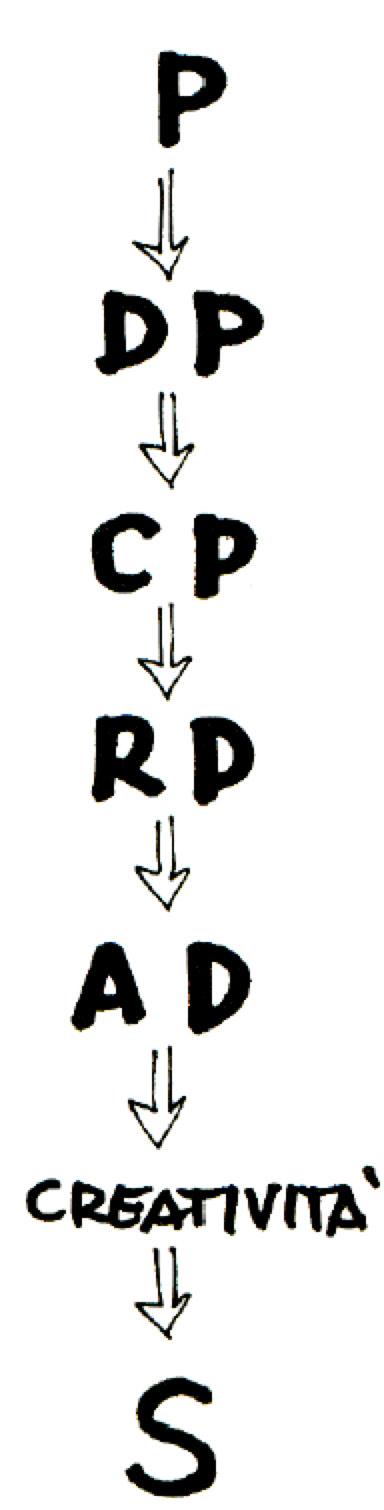
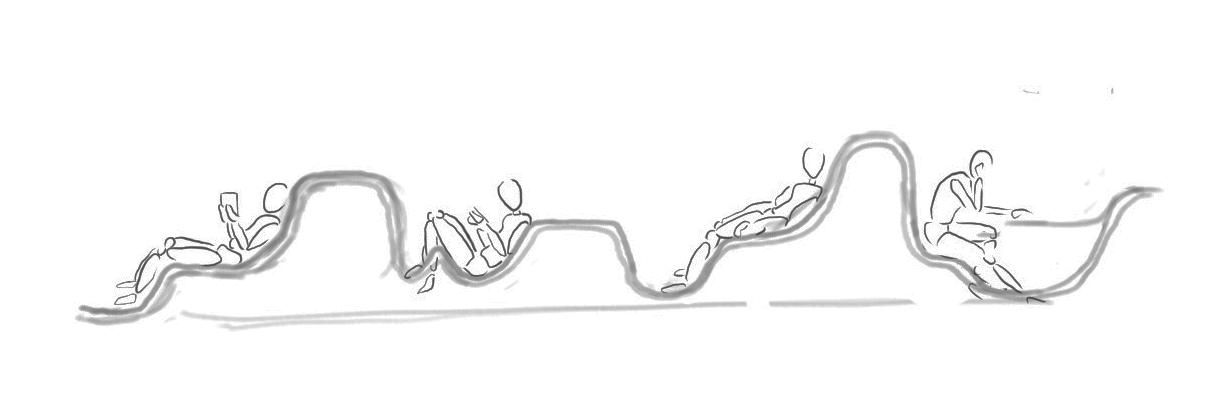
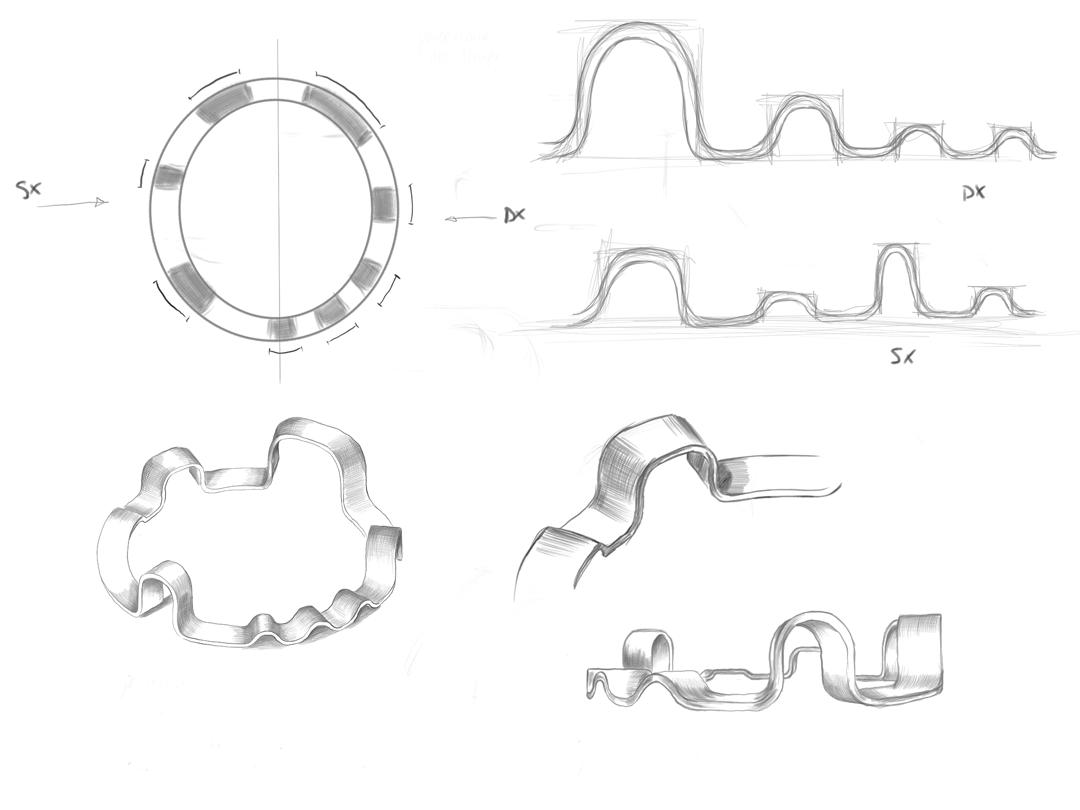
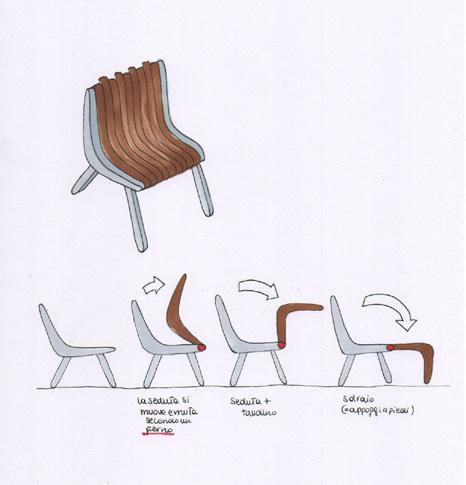
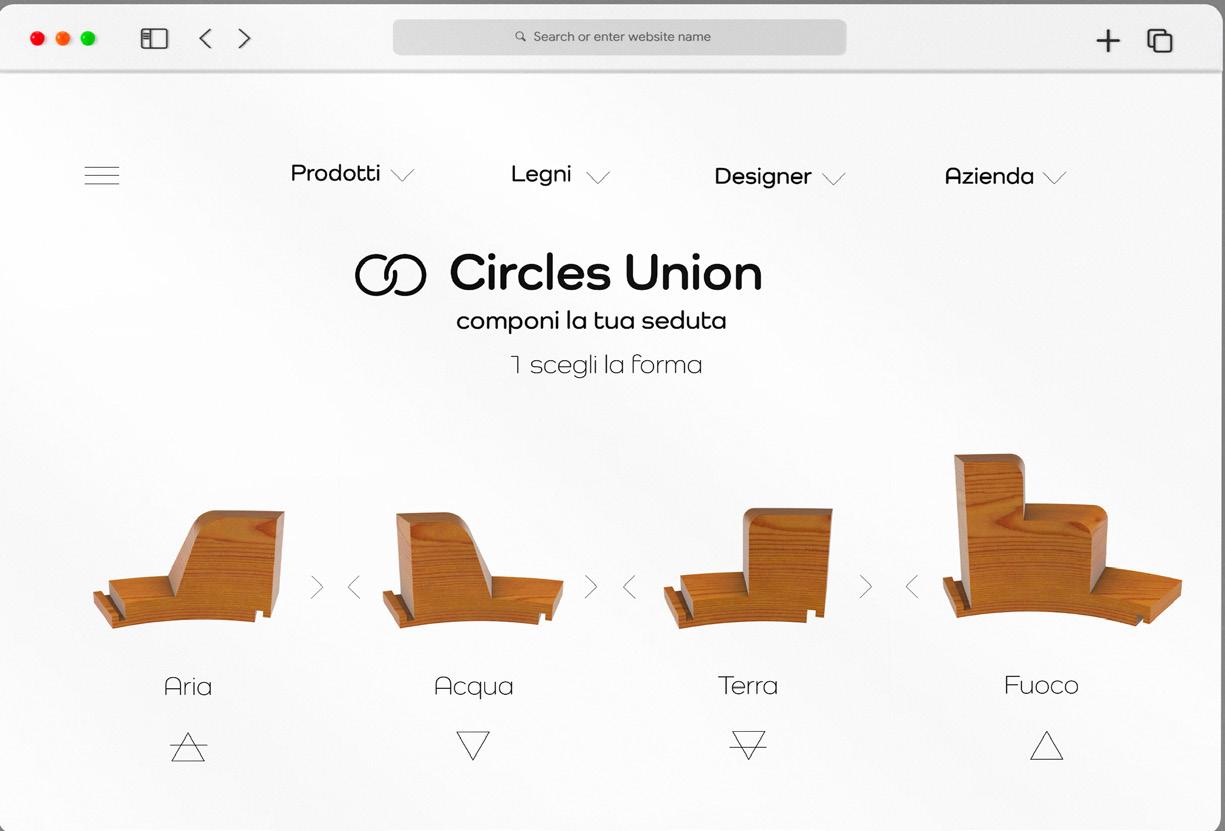
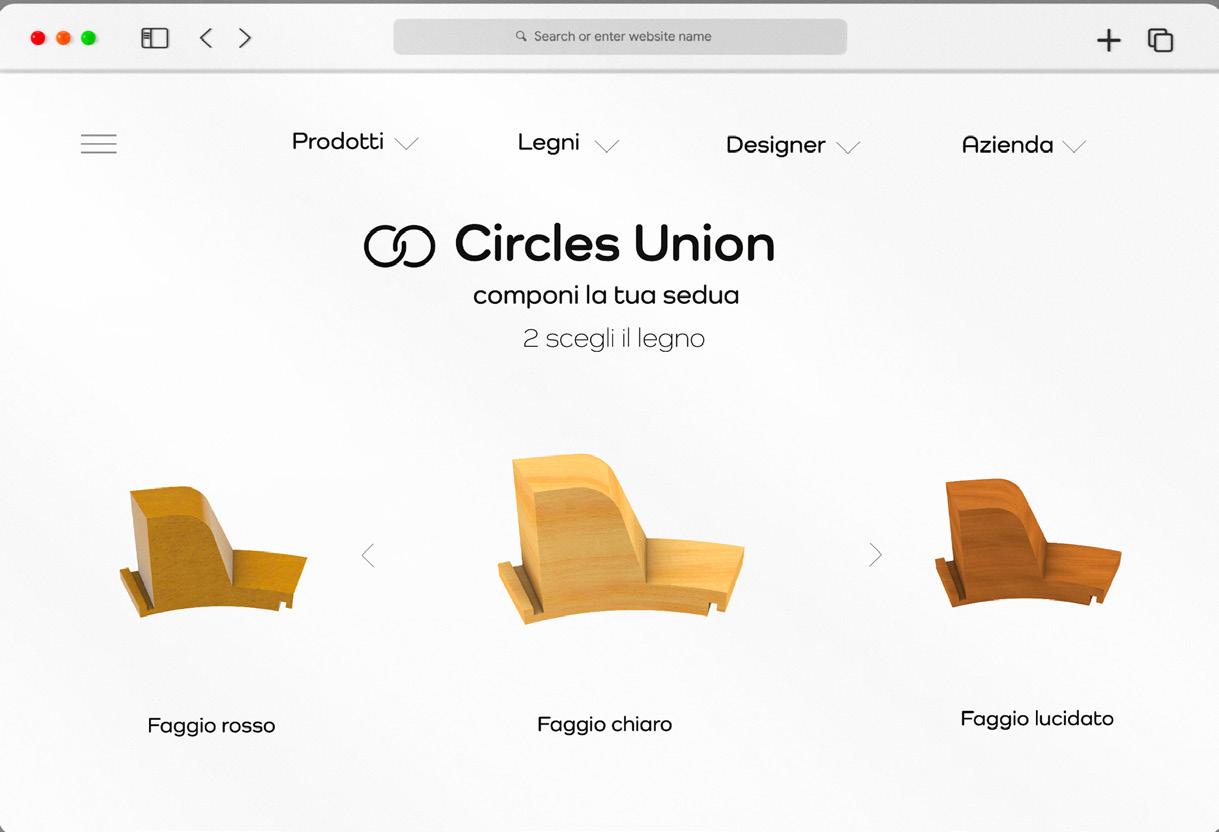
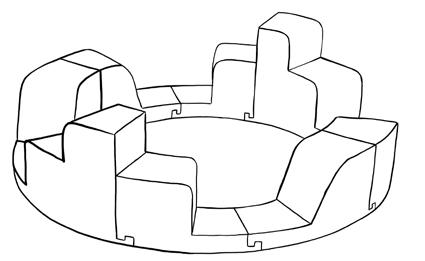
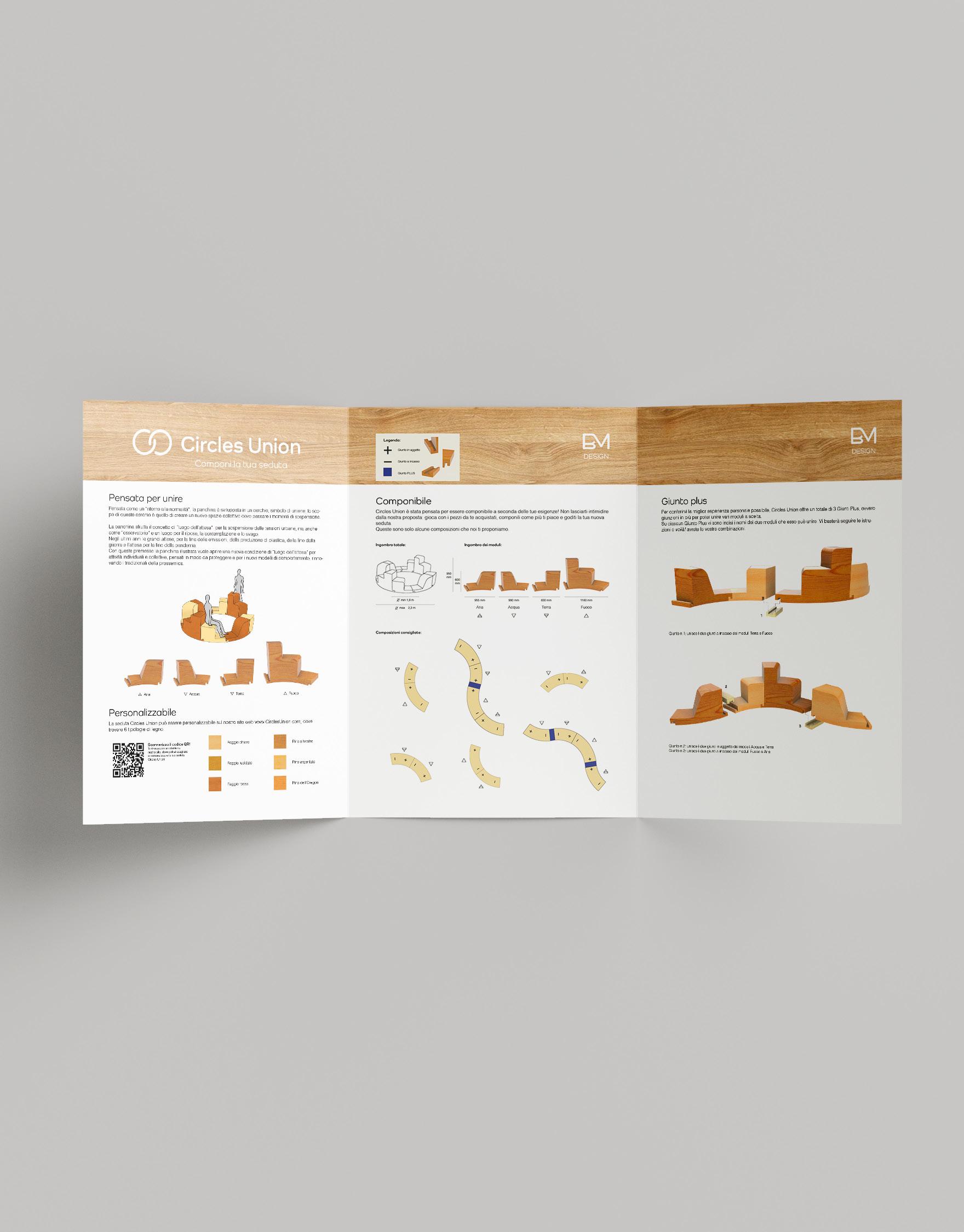
Introduzione Schizzi Proposta finale Moduli Giunti Quotatura Modellino Sito web e volantino
pag. 226
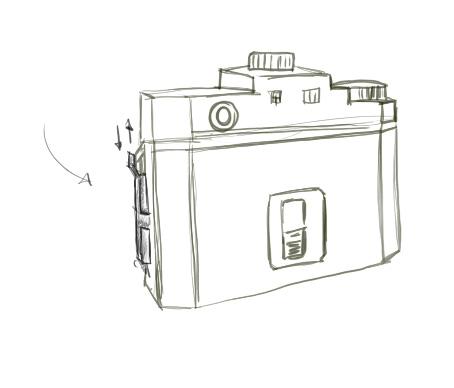
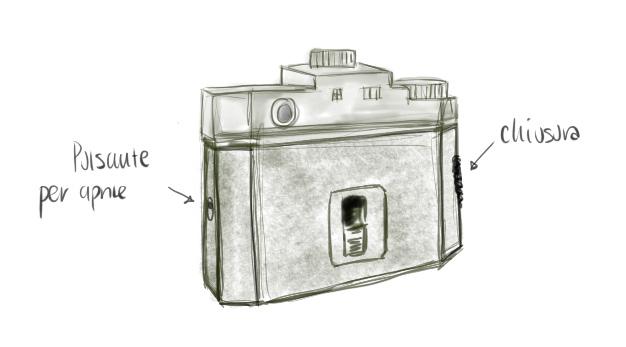
La caffettiera del masochista Contenitore impossibile da chiudere Macchina fotografica analogica Scaffali e librerie oltre la regolarità Quando il design è la cura
A sinistra diagramma della struttura didattica del Bauhaus



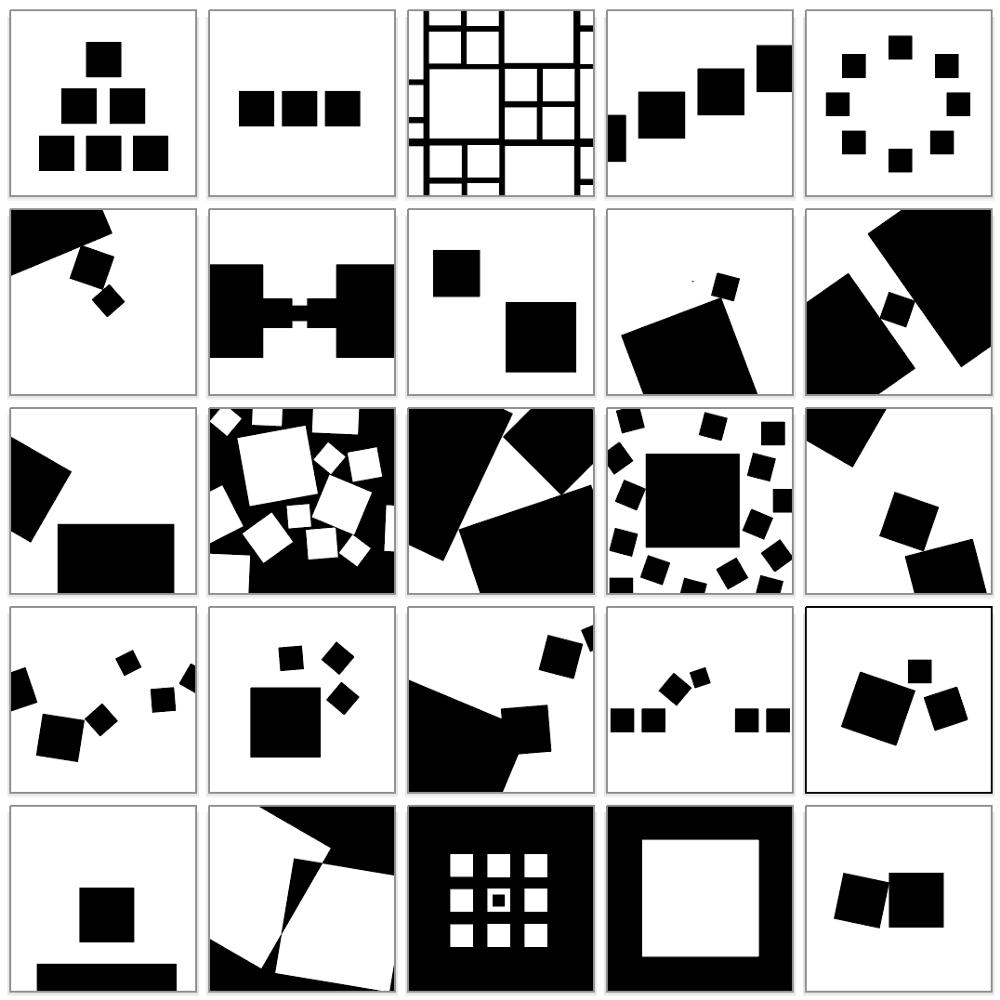
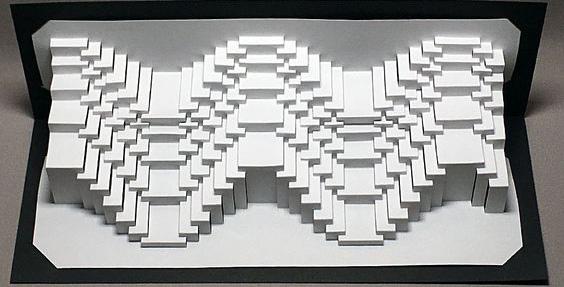
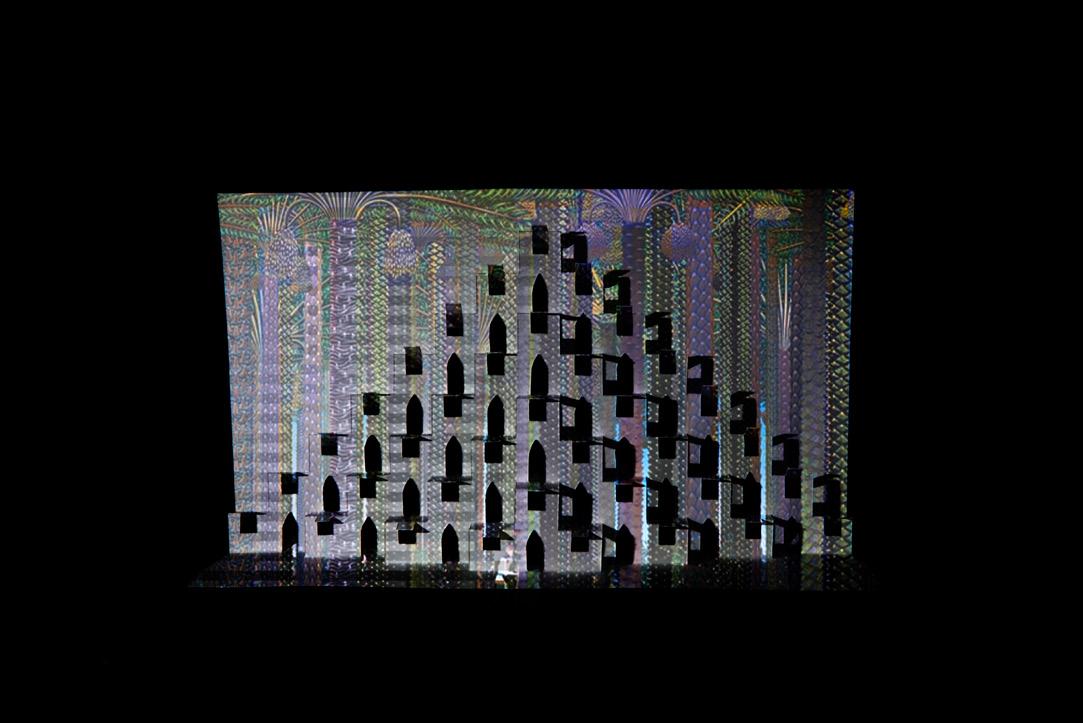
A destra composizione di forme
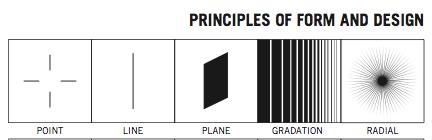
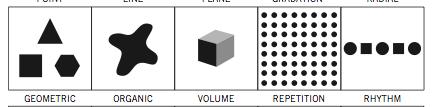
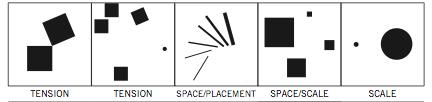
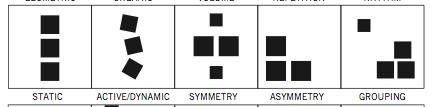
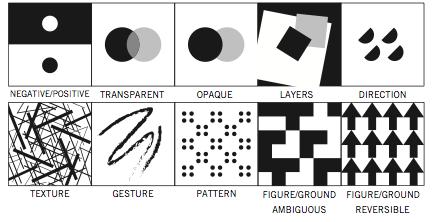
In alto principi della forma e del design

Bella domanda! Il basic design è il cuore del cuore della nostra disciplina di designer, cioè è proprio il centro centrale della disciplina.
Se vi chiedono, che cosa fa un designer? La cosa che potete rispondere sicuramente è: attribuisce una forma, diciamo una configurazione più prudentemente, agli oggetti del mondo che ci circonda, ma anche ai comunicati, agli eventi, dei servizi.
La cosa per la quale ci pagano, è proprio la qualità che noi attri buiamo a questa forma.
Un ingegnere pensa all’automobile, come uno strumento per muoversi; un designer ci mette dentro altro, e soprattutto deve mettere un’attenzione particolare rispetto alla qualità che as sumono le forme degli oggetti appunto. Il basic design insegna proprio a disegnare bene, a disegnare qualitativamente bene.”
G. Anceschi
Il Basic Design è la disciplina che getta le fondamenta per una corretta progettazione nell’ambito del Design.
Si parla per la prima volta di basic design in termini didattici nelle scuole tedesche di Ulm, Hochschule für Gestaltung e la Bauhaus di Weimar, come psicologia della Gestalt, dove la pa rola tedesca Gestalt significa forma, schema, rappresentazione. Detta anche psicologia della forma, essa studia i principi di semiotica, percezione visiva, colore, estetica e metodologia progettuale. La Gestalt è il pensiero teorico e metodologico che sta alla base della progettazione, dove convergono ricerca formale ed espressiva col progetto. Uno dei principi di base di questa disciplina è che l’estetica diventa una conseguenza del buon progetto. Il basic design, in sostanza, tramite un insieme di concetti teorici mette in equilibrio e fa interagire forma e funzione negli oggetti.




A destra manifesto esibizione Bauhaus
In alto principi della forma e del design

Partiamo da una semplice domanda:
Che cos’è la rivista Basic Design?
La rivista Basic Design riassume gli argomenti e le esercitazioni affrontate durante il corso di Basic Design 1 e 2.
Il concept della rivista
La rivista è basata sulla divisione dei colori in primari, secondari e terziari. I primi tre capitoli corrispondenti ai colori primari sono fondamentali per la composizione grafica, il secondo gruppo rappresenta un ulteriore approfondimento ed infine negli ultimi tre capitoli sono raccolte le ultime esercitazioni relative a Basic Design 2.
Che cos’è il capitolo “La Rivista”?
Questo capitolo funge da “Meta-capitolo”, un capitolo nel ca pitolo, che parla della rivista stessa analizzando l’impostazione grafica e concettuale.
Com’è suddiviso il capitolo “La Rivista”?
Nel capitolo “La Rivista” vi è un analisi dell’impaginazione della rivista sotto i seguenti aspetti: -L’Impaginazione -I Formati -I Margini -La Griglia -Le Pagine mastro -Il Colore -La Copertina -Le Pagine di respiro -Le Pagine tipo -I Caratteri
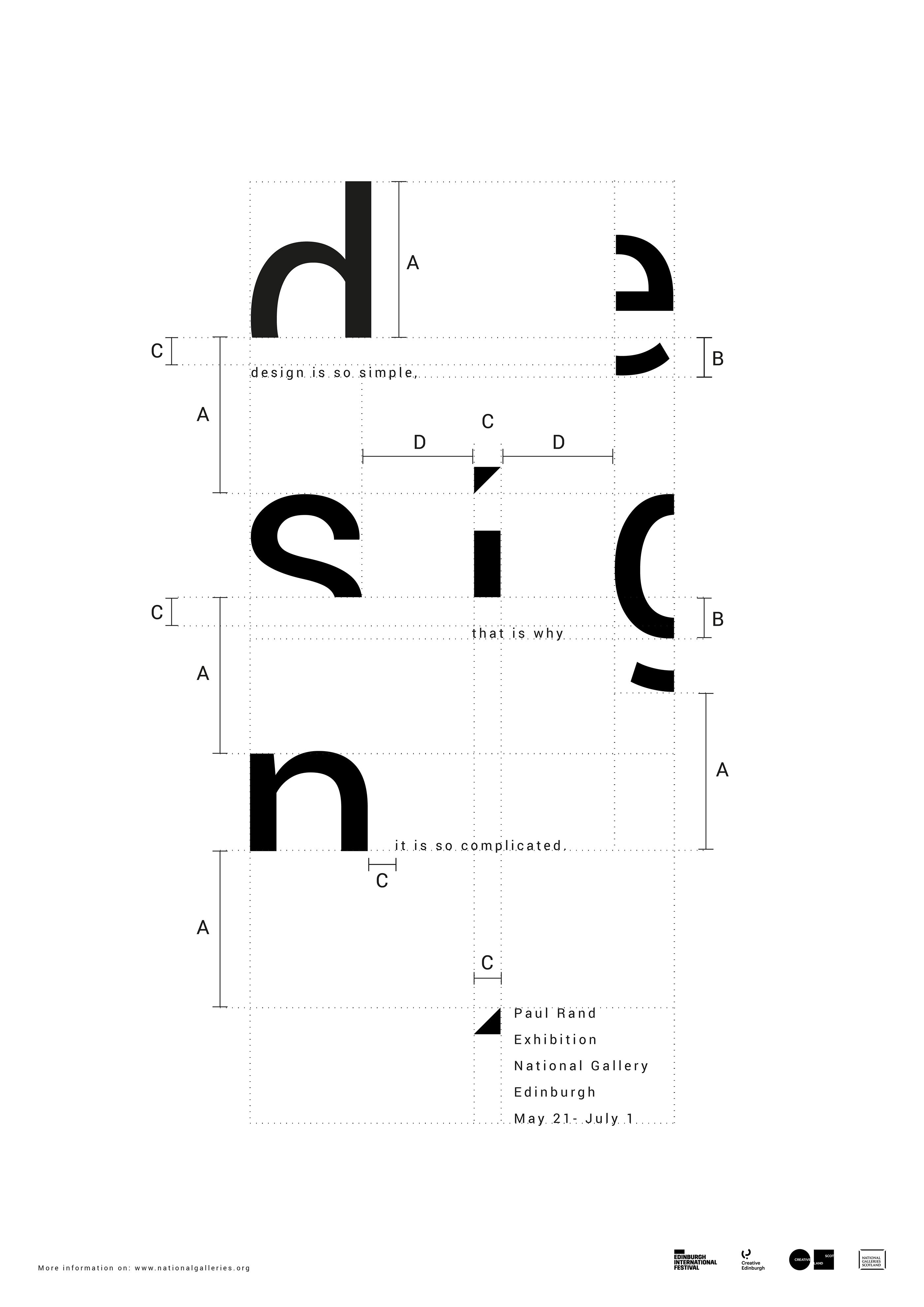
Nella pagina a SX: Poster design for Paul Rand.
In basso principi della forma e del design.

A sinistra set di poster intitolato “Vignelli Forever“, realizzati del designer Anthony Neil Dart (ovviamen te usando l’Helvetica).

A destra libro di Massimo Vignelli “Il canone Vignelli”.

L’impaginazione riflette l’interpretazione del designer. La maggior parte delle pubblicazioni sono composte da un testo, immagini e didascalie, e il compito del designer è di setacciare le immagini e selezionare quelle che meglio di altre proiettano l’essenza del contenuto e possiedono una capacità iconica.
La gabbia è il mezzo più utile per disegnare qualunque pubbli cazione. Una volta stabiliti i margini esterni la gabbia di base deve essere stabilita secondo la natura della pubblicazione: a 2, 3 o 4 colonne. Dopo aver deciso il numero di divisioni verticali, il passo successivo è la divisione orizzontale che provvede il numero di moduli per pagina; 2, 3, 4, 5 ,6 ,8 o più a seconda della pubblicazione.
Esistono molti modi per fare impaginazioni eccezionali. Il compi to della gabbia è quello di procurare continuità formale nell’im paginazione, non di creare emozioni, che invece vengono fornite dalla totalità degli elementi.
Le dimensioni della carta sono la prima scelta per qualsiasi lavoro di stampa. Esistono due sistemi dimensionali di carta al mondo: quello internazionale della serie A, basata su un rappor to 1: √2 (210 x 297mm) estremamente logico, bello e pratico. Questo formato universalmente adottato si basa sugli standard tedeschi DIN.
L’A4 è la misura base per la carta intestata. Uno dei motivi per cui usiamo spesso dimensioni standard DIN è perché le belle proporzioni determinano altre belle proporzio ni.
Il formato di questa rivista è un A4 (21 cm x 29,7 cm), un formato molto comune nella stampa, poiché capace di organizzare in modo lineare e chiaro i contenuti. Se affianchiamo due formati A4 (figura in basso), quello che ne viene fuori è un altro tipo di formato standard, ovvero un A3 (29,7 cm x 42 cm).
In basso la suddivisione aurea del formato A1.
La gabbia (grid, raster) rappresenta la struttura della grafica, aiuta ad organizzare il contenuto, fornisce continuità stilistica, crea un apparenza d’ordine.
Esiste una quantità infinita di griglie ma solo una è la più ap propriata per ogni problema. Esiste una prima regola per cui il contenuto determina il contenitore, verità di base del design editoriale. Una buona norma è strutturare la gabbia in relazione alle proporzioni della maggioranza delle im magini o illustrazioni.
Concettualmente, tanto è più piccola la gabbia, tanto meno può aiutare. Possiamo dire che una pagina vuota è una pagina con una gabbia infini tesimamente piccola, quindi equivale a non averla.
Al contrario una pagina con una gabbia grande diventa molto restrittiva e offre troppe poche alternative.
Il segreto è trovare la gabbia giusta per il progetto. Dopo aver impostato i margini la pagina è stata suddivisa in 3 colonne con una larghezza di 43 mm e lo spazio interme dio di 5 mm.
Le colonne provvedono solo ad un tipo di continuità, ma abbiamo bisogno di avere dei riferimenti orizzontali per assicurarci un certo tipo di continuità in tutta la rivista. La pagina quindi è stata suddi visa in 6 righe, multiplo delle colonne con lunghezza di 24 mm e spazio intermedio di 5 mm.
Una volta strutturata la pagi na, cominciamo a strutturare l’informazione posizionandola nella gabbia in modo tale che la chiarezza del messaggio venga enfatizzata dal posizionamento stesso.

Schema della pagina mastro utilizzata nella rivista, gli oggetti della pagina mastro compaiono in tutte le pagine.
Nome del capitolo p.t. 7 Colore identificativo Numero di pagina p.t. 9





15mm
Ogni capitolo della rivista Basic Design è diviso in modo gerarchico con un colore, di seguito la disposizione dei colori nelle pagine.





Ogni capitolo della
co,
zione
In alto: step compositivi del quadrato.
In basso: colori in sintesi sottrattiva.
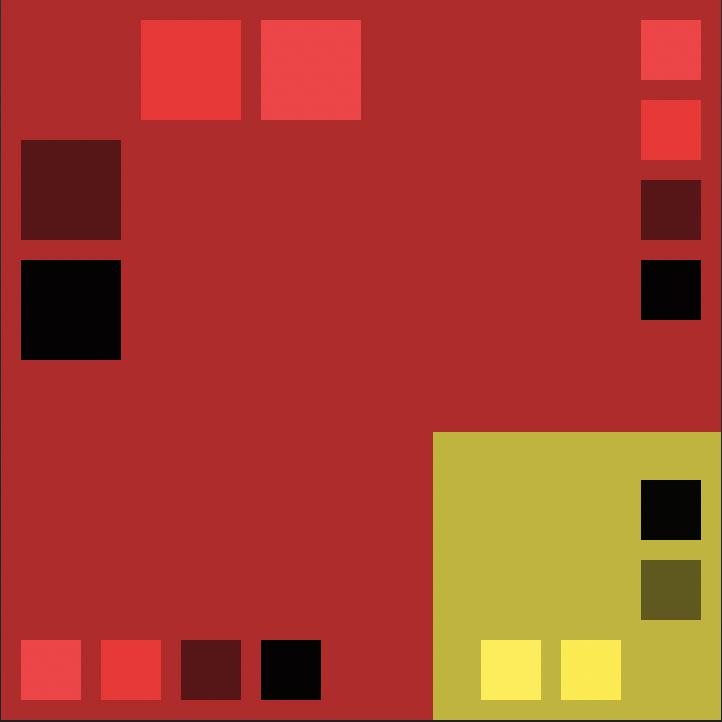
La copertina della rivista Basic Design è stata pensata metten do al centro il colore in ogni sua forma ed evoluzione. I colori sono disposti in sintesi sottrattiva, i colori primari sono ciano, magenta e giallo.
La composizione è basata sui primi due rettangoli ciano e magenta che se mescolati con il giallo creano il verde e il rosso, mentre con la somma dei tre si ottiene il nero.
La grafica narra l’evoluzione del colore dal primario al secon dario e la forma richiama il rettangolo colorato presente in ogni pagina della rivista.
colore
Font: Franklin Gothic ATAF
Medium pt. 56
Medium pt. 24
Light pt. 17
Utilizzando la grafica analizzata nella pagina precedente sono stati aggiunti i testi, usando il font Franklin Gothic, coerente con la rivista.
Il sottotitolo della rivista è ”L’evoluzione del colore” che descrive i colori usati nella rivista in continuo mutamento; da primari di ventano secondari e terziari e per le composizioni più comples se si accostano ai colori complementari come si può vedere nelle pagine di respiro.
In alto: copertina ufficiale e analisi dei testi.


La composizione delle pagine di respiro è basata sui colori complementari che sono delle coppie di colori che si trovano al lato opposto del cerchio cromatico. Utilizzandoli uno vicino all’altro, sarà possibile ottenere il più forte contrasto possibile tra due colori.

Consultando il sito https://paletton.com è stato trovato il colore complementare ed è stata realizzata una composizione usando quadrati e rettangoli.
La composizione dei rettangoli è basata sulla sezione aurea come è ben esemplificato dallo schema in alto.
Il colore complementare si trova nel punto focale della sezione creando in questo modo una maggiore armonia.
Di fianco abbiamo due strisce con le varie sfumature del colore principale.
I testi sono posizionati nella parte destra della pagina e seguen do la composizione sono stati posizionati nel punto focale della sezione aurea. I colori del testo sono opposti allo sfondo per renderlo più leggibile e ottenere un forte contrasto.
In alto è stato posizionato il titolo del capitolo, mentre in basso il numero del capitolo.
Il font utilizzato per i testi è il Futura con una dimensione di 60 per il titolo del capitolo e 120 per il numero del capitolo.
In alto: Schema compositivo dei testi con la rispettiva dimensione.
In
L’indice di un libro/rivista è l’elenco, compilato con criteri de scrittivi o analitici degli elementi utili alla consultazione diretta di un’opera.
Questo indice in particolare, è stato ideato richiamando in modo semplice ed efficace i tratti distintivi della rivista, quindi abbiamo la divisione dei capitoli in base al colore: primario, secondario o terziario. Il colore identificativo posizionato nel cerchio cromatico di Itten, permette di avere una visualizzazione grafica del colore. La striscia cromatica presente in ogni pagina è stata suddivisa nei nove colori utilizzati.
La composizione delle pagine segue la griglia base, i font utiliz zati sono coerenti con la rivista, mentre il numero di pagina è posizionato prima del nome del capitolo.



Nome del capitolo corrente
Franlin Gothic ATF pt. 7 Titolo
Futura Medium pt. 28
Immagine Dimensione variabile
Citazione-Sottotitolo
Futura Medium pt. 13
Didascalia
Franlin Gothic Medium pt. 6
Testo
Franlin Gothic Thin pt. 9
Numero di pagina
Franlin Gothic Thin pt. 10
Schema composizione della pagina.
Le pagine “testo-immagini”, sono progettate con l’intento di dare maggiore importanza alle immagini, rispetto al testo, infatti il quest’ultimo si trova sempre sotto l’immagine.
A lato del testo troviamo una linea separatrice e le didascalie delle immagini. In alto a sinistra è stata posizionata una didascalia con il capito lo corrente e in basso il titolo della pagina. Questa impostazione è stata usata in tutte le pagine ad ecce zione del capitolo riguardante i logotipi.
Titolo
Futura Medium
Codice colore
Gothic
italic
Sottotitolo
Futura Medium
Le pagine dedicate ai logotipi sono state realizzate utilizzando la stessa griglia adottata in tutta la rivista.
Ogni logo è disposto in colonne da tre con rispettivo codice colore e banda cromatica.

Il font dei testi è coerente con tutta la rivista.
In alto possiamo vedere uno schema dettagliato che analizza ogni blocco di testo.
Schema composizione della pagina.


I caratteri sono, nella grafica, nella tipografia e nell’editoria, come i mattoni nell’architettura, gli atomi nella fisica o i numeri nella matematica. Sono la base della materia grafica.
Un insieme di caratteri studiati in modo coerente e secondo gli stessi principi formali, forma un carattere tipografico, il cui file viene chiamato font.
Nella rivista è stato usato il font “Franklin Gothic ATF” per il testo, ed il font “Futura” per i titoli.
Franklin Gothic è un tipo di carattere sans-serif disegnato da Morris Fuller Benton (1872-1948) nel 1903. È uno degli oltre 200 tipi disegnati da Benton.
Si presume che il nome sia un’attribuzione a Benjamin Franklin, mentre l’attributo “gothic” è l’equivalente (anche se sempre meno usato) di sans-serif nei paesi anglofoni.
L’intera famiglia di caratteri, che include anche le varianti con densata ed extra-condensata, fu pubblicata negli anni tra il 1902 ed il 1912. Include inoltre diversi spessori, in crescendo: book, medium, demi, heavy.
Franklin Gothic è un font in grassetto extra che ha una serie di caratteristiche speciali rispetto ad altre lettere in grassetto sans serif: la coda del Q e l’orecchio del g sono più leggeri e più rotondi.
Franklin Gothic mostra influenze dal famoso contemporaneo Akzidenz Grotesk pubblicato da Berthold. A quel tempo c’era una vera lotta per progettare il perfetto font “gotico”.
La famiglia di caratteri ha i seguenti set: -Frankin Gothic ATAF Thin -Frankin Gothic ATAF Light -Frankin Gothic ATAF Regular -Frankin Gothic ATAF Medium -Frankin Gothic ATAF Bold

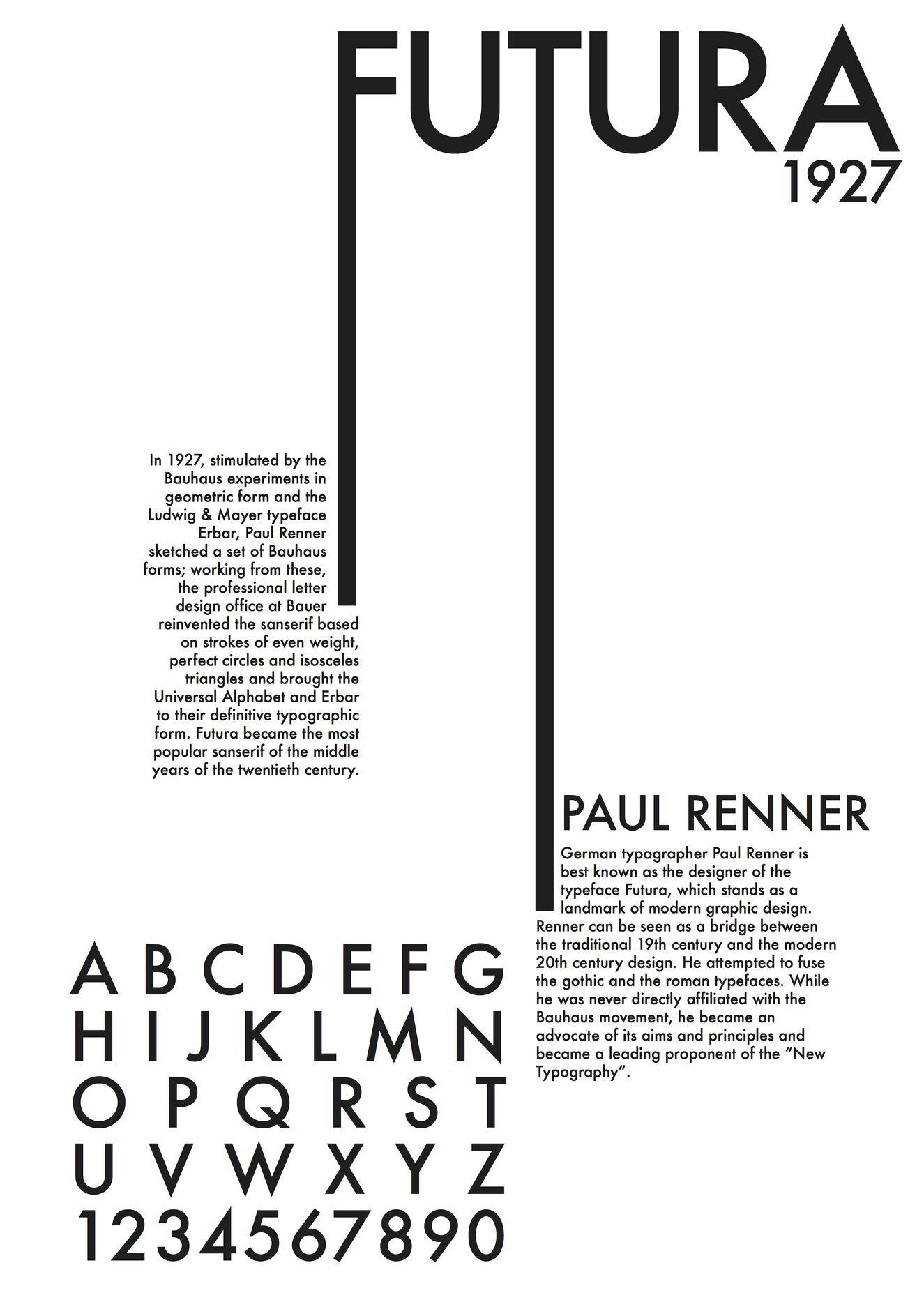
Nella pagina a fianco:
Type specimen del font Futura.
Futura
Futura è senza ombra di dubbio uno dei font più famosi e popo lari. La sua popolarità è trasversale e certamente non limitata ai solo esperti di design. l font Futura ha raggiunto il suo picco di celebrità verso la metà del secolo scorso e da allora è diventata una vera e propria ossessione per molti professionisti e non del settore.
Si può davvero parlare di Futura-mania. Creato e pubblicato nel 1927 da Paul Renner, Futura è ispirato alle scuole artistiche del De Stijl, del Costruttivismo sovietico e del Bauhaus ed è basato su un impianto geometrico ben definito. Futura è per definizione il carattere tipografico dell’oggi e del domani.
È anche il carattere che ha marchiato a fondo la propaganda anti-nazista e nazista durante la seconda Guerra Mondiale e anche per questo merita di diritto un posto nella Storia.
Il Futura Font ha affascinato per tanti anche il regime sovietico, tanto da diventare il carattere tipografico ufficiale delle Olimpia di di Mosca del 1980.
Il suo successo è dovuti a tanti fattori. Sicuramente è stato creato nel momento giusto, in cui la spinta verso il modernismo si stava facendo più marcata nella società occidentale.
La sete di progresso, l’industrializzazione e la cultura di massa rappresentavano i pilastri di un contesto socio-culturale in cui il font Futura si incastrava alla perfezione. Non è un caso che negli anni ’60 sia diventato simbolo ed emblema grafico della nuova società dei consumi.
Per un approfondimento sul font, il libro “Never use Future” di Douglas Thomas, di seguito un commento del libro e un link issu dove è presente un’anteprima del libro.
Use Futura tells a smart, incisive story about the way one typeface became woven into our cultural sentiments and mo vements. New designers will start to notice Futura everywhere.
designers will see layers of meaning in Futura (and its look-alikes) everywhere. In either case, Never Use Futura may
the way you see our world.”

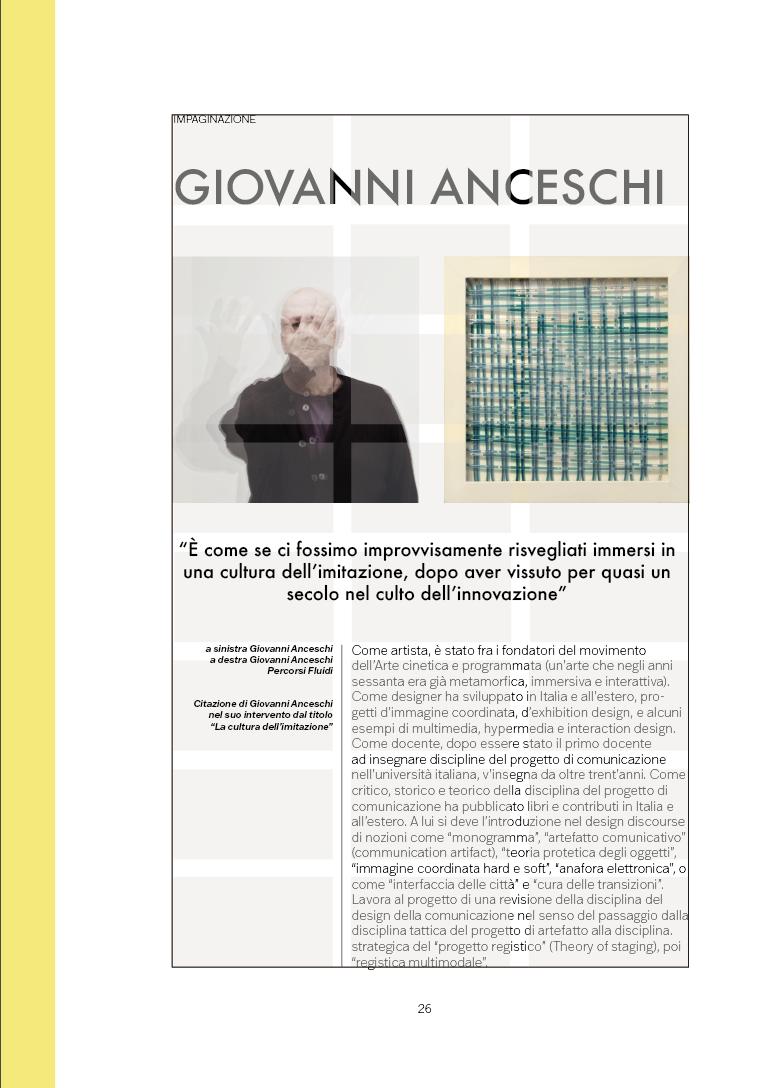
A sinistra Giovanni Anceschi.
A destra Giovanni Anceschi Percorsi Fluidi.
Citazione di Giovanni Anceschi nel suo intervento dal titolo “La cultura dell’imitazione”
Come artista, è stato fra i fondatori del movimento dell’Arte cinetica e programmata (un’arte che negli anni Sessanta era già metamorfica, immersiva e interattiva). Come designer ha sviluppato in Italia e all’estero, progetti d’immagine coordinata, di exhibition design, e alcuni esempi di multimedia, hypermedia e interaction design.

Come docente, dopo essere stato il primo docente ad insegna re discipline del progetto di comunicazione nell’università italia na, v’insegna da oltre trent’anni. Come critico, storico e teorico della disciplina del progetto di comunicazione ha pubblicato libri e contributi in Italia e all’estero. A lui si deve l’introduzione nel design discourse di nozioni come “monogramma”, “artefatto comunicativo” (communication artifact), “teoria protetica degli oggetti”, “immagine coordinata hard e soft”, “anafora elettronica”, o come “interfaccia delle città” e “cura delle transizioni”. Lavora al progetto di una revisione della disciplina del design della comunicazione nel senso del passaggio dalla disciplina tattica del progetto di artefatto alla disciplina. strategica del “progetto registico” (Theory of staging), poi “registica multimo dale”.

“È come se ci fossimo improvvisamente risvegliati immersi in una cultura dell’imitazione, dopo aver vissuto per quasi un secolo nel culto dell’innovazione”
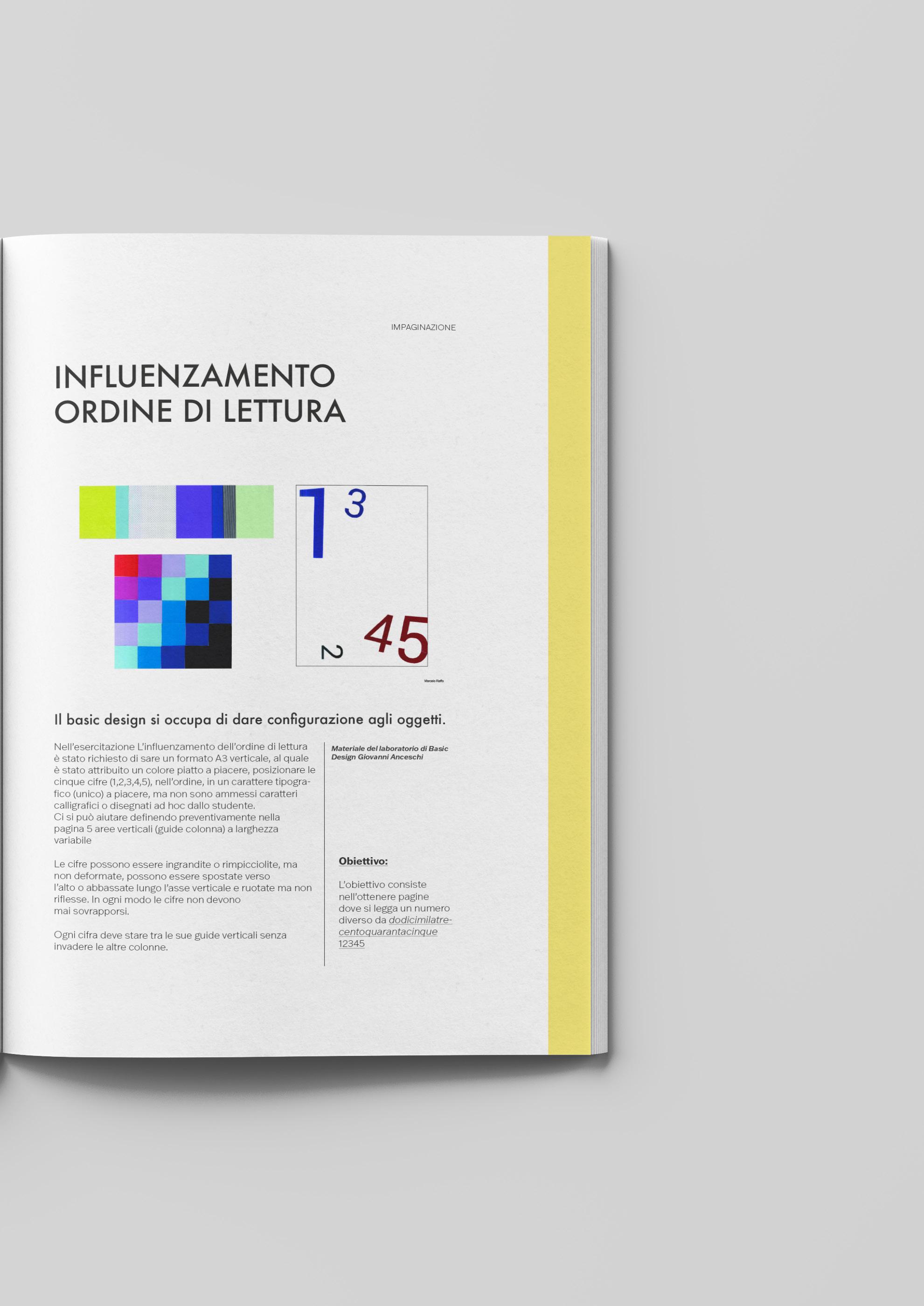
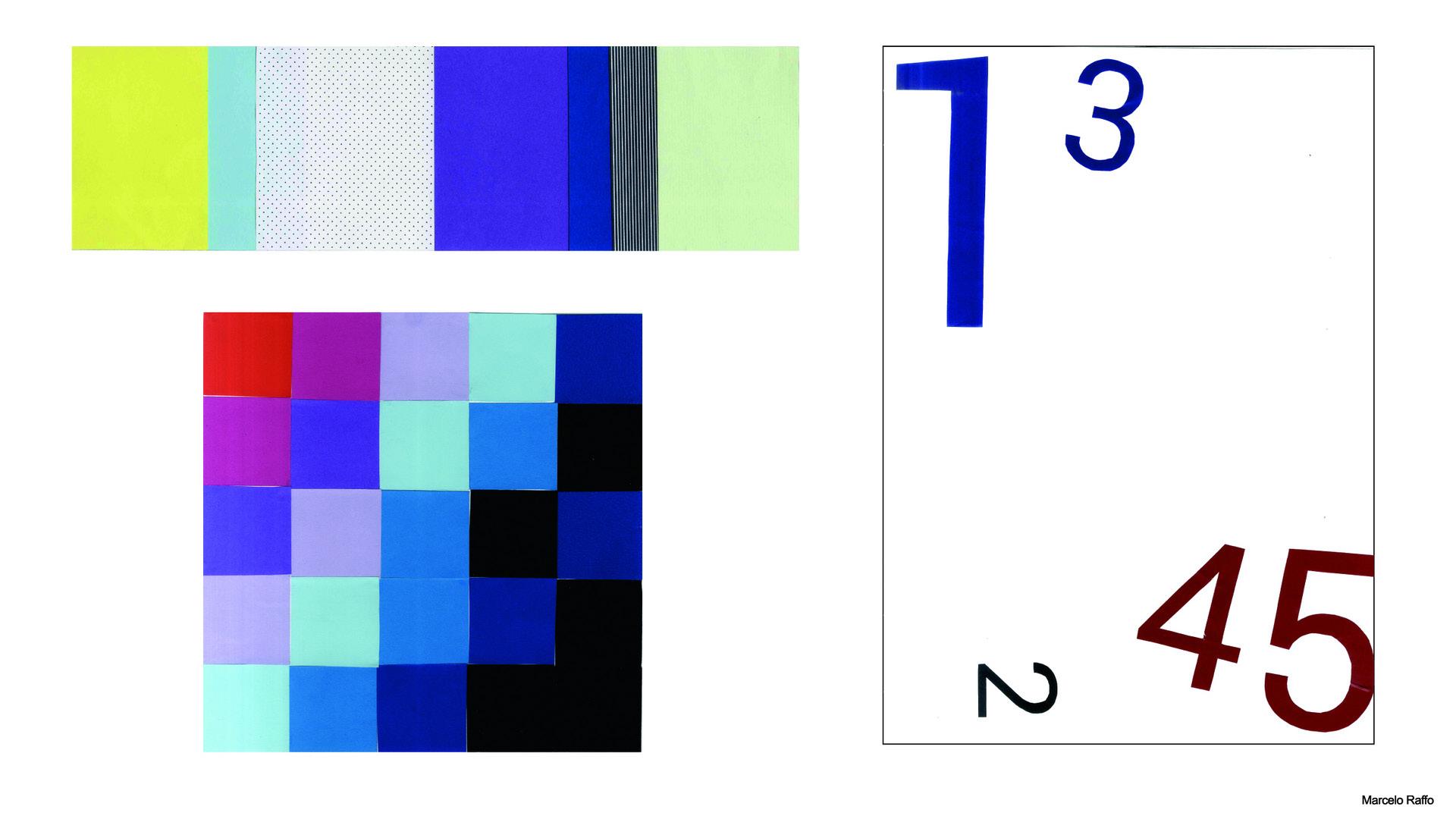
Nell’esercitazione “L’influenzamento dell’ordine di lettura” in un formato A3 verticale, è stato attribuito un colore piatto a piacere e sono state posizionate le cinque cifre (1,2,3,4,5), nell’ordine, in un carattere tipografico (unico) a piacere, ma senza usare carat teri calligrafici o disegnati ad hoc.

Ci si può aiutare definendo preventivamente nella pagina 5 aree verticali (guide colonna) a larghezza variabile.
Le cifre possono essere ingrandite o rimpicciolite, ma non deformate, possono essere spostate verso l’alto o abbassate lungo l’asse verticale e ruotate ma non riflesse.
In ogni modo le cifre non devono mai sovrapporsi.
Ogni cifra deve stare tra le sue guide verticali senza invadere le altre colonne.
Materiale del laboratorio di Basic Design Giovanni Anceschi
Citazione di Giovanni Anceschi
L’obiettivo consiste nell’ot tenere pagine dove si legge un numero diverso da dodicimilatrecentoquaran tacinque 12345
“Il basic design si occupa di dare configurazione agli oggetti.”
A sinistra: schema colonne.
A destra: palette combinazione dei colori.

In basso: verifica contrasto.
Nella prima tavola dell’esercitazione, “Influenzamento dell’ordine di lettura”, è stato usato un contrasto complementare viola-verde.
Si definiscono complementari due colori che mischiati fra loro danno il grigio, giustapposti raggiungono il loro grado massimo di luminosità mentre mescolati si annullano. Ogni colore ha un solo complementare. Nel disco cromatico, sono diametralmente opposti, in alto a destra una tavola rappresentativa del contrasto cromatico. Per verificare il rapporto di contrasto tra testo e sfondo, è stata fatta una verifica che utilizza WCAG che definisce i rapporti mini mi di contrasto del colore per il testo leggibile.

A sinistra: schema colonne.
A destra: palette combinazione dei colori.

In basso: verifica contrasto.
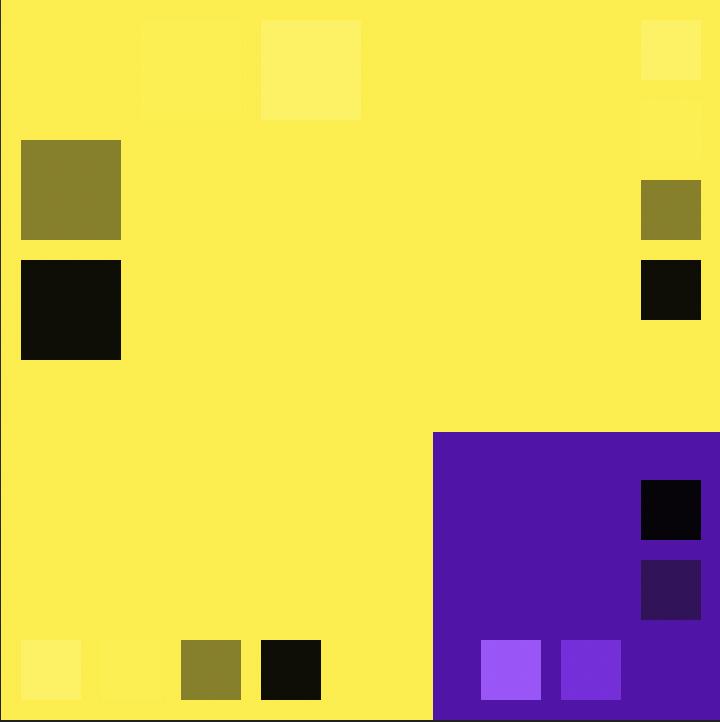
Nella seconda tavola dell’esercitazione, “influenzamento dell’or dine di lettura”, è stato usato un contrasto complementare blu-giallo.
Si definiscono complementari due colori che mischiati fra loro danno il grigio, giustapposti raggiungono il loro grado massimo di luminosità mentre mescolati si annullano. Ogni colore ha uno e un solo complementare. Nel disco cromatico, sono diametral mente opposti, in alto a destra una tavola rappresentativa del contrasto cromatico.
Per verificare il rapporto di contrasto tra testo e sfondo, è stata fatta una verifica che utilizza WCAG che definisce i rapporti minimi di contrasto del colore per il testo leggibile.

A sinistra: schema colonne.
A destra: palette combinazione dei colori.


In basso: verifica contrasto.
Nella terza tavola dell’esercitazione, “influenzamento dell’ordi ne di lettura”, è stato usato un contrasto di colori primari, per creare questo tipo di contrasto basta avvicinare tre tipi di colore al più alto grado di saturazione e nettamente distinti. Ne risulta un effetto chiassoso energico e deciso destinato a perdere di forza man mano che i tre colori si allontanano dai tre colori primari. L’accostamento giallo, rosso, blu rappresenta il massimo grado di tensione fra colori. Per verificare il rapporto di contrasto tra testo e sfondo, è stata fatta una verifica che utilizza WCAG che definisce i rapporti minimi di contrasto del colore per il testo leggibile.
A sinistra: Type specimen font Helvetica.


A destra: Type specimen font Bodoni.
Il Type Specimen è uno strumento usato fin dai primi periodi della stampa tipografica, il primo di cui si ha notizie risale addi rittura al 1486.
Un Type Specimen è una pubblicazione che mostra i glifi di sponibili per un tipo di carattere, incluse variazioni utilizzate per legature e decorazioni speciali. Nel riconoscimento della scrittura, analisi calligrafica forense e verifica della firma, il termine sample si riferisce ad uno speci men di testo scritto a mano.
In questa esercitazione ci è stato richiesto di scegliere un carat tere tipografico e creare uno Specimen (foglio di campioni) per pubblicizzare il carattere. Unico obbligo è che tutti i caratteri e tutti i numeri devono esse re inseriti.
In alto:
In tipografia e in informatica il tipo di carattere o font è un insieme di caratteri tipografici caratterizzati e accomunati da un certo stile grafico o intesi per svolgere una data funzione. Il comune termine inglese font proviene dal francese medievale fonte, ovvero «(qualcosa che è stato) fuso» (dal latino fundere), con riferimento ai caratteri mobili prodotti per la stampa tipo grafica, ottenuti versando il metallo fuso nella forma contenente la matrice del singolo carattere. Un tipo di carattere consiste di una serie di glifi (immagini) rappresentanti i caratteri apparte nenti ad un particolare insieme in uno stile o disegno particola re. Un tipo di carattere solitamente contiene un vario numero di singoli simboli, detti glifi, quali lettere, numeri e punteggiatura. I tipi di carattere possono contenere anche ideogrammi e sim boli come caratteri matematici, note musicali, segni geografici, icone, disegni e molto altro ancora.
Si potrebbe definire il design del carattere, nel suo senso più ampio, come una serie di regole di progetto (per esempio di stile, immagine o impressione) all’interno delle quali il proget tista può concepire ogni singolo carattere. Questa definizione permette inoltre l’aggiunta di nuovi caratteri a design preesi stenti, per esempio con l’introduzione dell’euro.
I tipografi hanno redatto un completo vocabolario per descrive re e discutere l’aspetto dei caratteri.
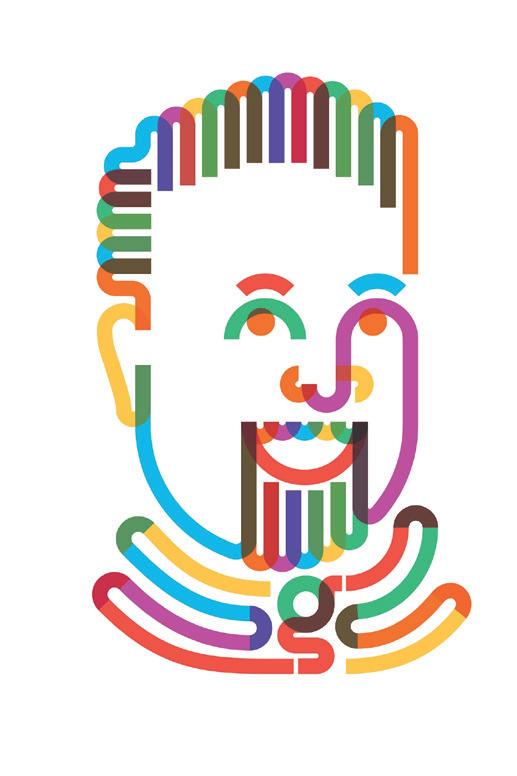
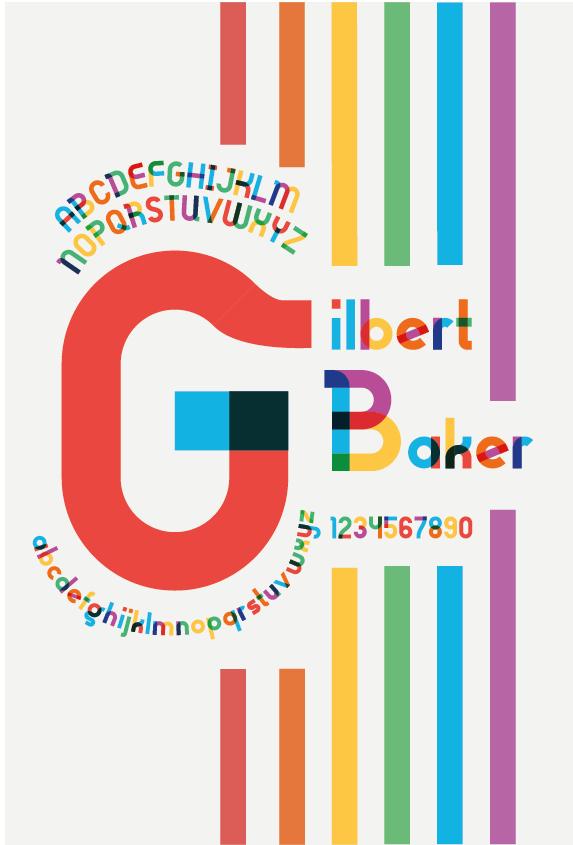
Gilbert è un carattere tipografico sans-serif, un font tributo per onorare la memoria di Gilbert Baker, il creatore della bandiera arcobaleno LGBT. Questo carattere tipografico colorato è stato progettato per “esprimere diversità e inclusione”, appositamente realiz zato per sorprendenti titoli e dichiarazioni che potrebbero vivere su striscioni per manifestazioni e proteste. Fa parte dell’iniziativa TypeWithPride, una collaborazione tra NewFest, NYC Pride, Ogilvy eFontself. Questo font ha 2 versioni, vale a dire Color Bold e Bold. Il font è stato incluso in Adobe Fonts dal 2019 sotto la licenza SIL Open Font License (OFL). Una versione animata è stata realizzata da Animography. Nel maggio 2017 è stato organizzato un concorso per invitare i creativi a progettare i propri banner, poster, video e cartelli per celebrare la diversità e la creatività. Molti creativi si sono uniti e hanno presentato il loro lavoro e i vincitori del primo premio hanno mostrato le loro creazioni sugli schermi giganti di Times Square.

Grafica bandiera arcobaleno, elemento base del font


Caratteri in maiuscolo pt. 30
Nome del carattere pt. 40
Ingrandimento lettera G
Nome del carattere pt. 40 con ingrandimento B
Numeri pt. 14
Lettere in minuscolo pt. 14



Esercitazione:
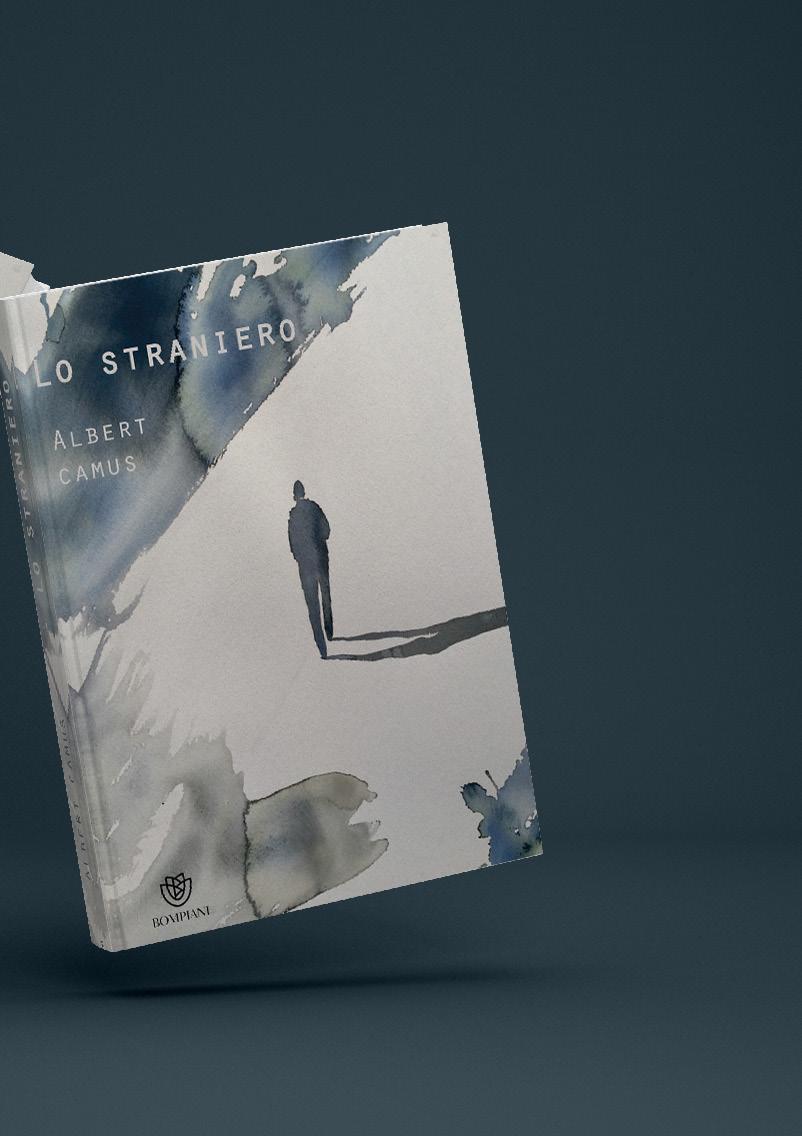
Creazione di una copertina fronte retro di un libro a nostra scel ta, il brief da seguire sono i quattro #hashtag scelti da noi, che rappresentano il libro e che devono essere riportati nella quarta di copertina.
Il libro: Pubblicato nel 1942, “Lo straniero” è un classico della letteratura contemporanea: protagonista è Meursault, un modesto impie gato che vive ad Algeri in uno stato di indifferenza, di estraneità a se stesso e al mondo. Un giorno, dopo un litigio, inesplicabil mente Meursault uccide un arabo. Viene arrestato e si conse gna, del tutto impassibile, alle inevitabili conseguenze del fatto - il processo e la condanna a morte - senza cercare giustifica zioni, difese o menzogne. Meursault è un eroe “assurdo”, e la sua lucida coscienza del reale gli permette di giungere attraver so una logica esasperata alla verità di essere e di sentire. «Ho letto molte volte Lo straniero, l’ho letto da ragazzino ascol tando Killing an Arab dei Cure, quando ancora Robert Smith non era stato costretto a modificare il titolo in Kissing an Arab. L’ho riletto altre volte nel corso della mia vita e ho avvertito la solitudine del protagonista come la vera carta universale di ap partenenza al genere umano. Ma resta sempre la prima sensa zione. Il caldo e il sole accecante, la sabbia umida sotto i piedi, la paura mortale di aver sbagliato tutto senza sapere perché e la voce squillante di Robert Smith che accompagna quest’incubo: “I’m alive, I’m dead, I’m the stranger killing an Arab.» - Roberto Saviano
Dobbiamo pensare alla copertina come un progetto, in una buona progettazione bisogna mettere al centro il “testo” e non cercare di attirare ad ogni costo l’attenzione con immagini commerciali.
La “narrativa radical” per cui un libro non si giudica dalla coperti na è superata! È un dato di fatto che il libro può essere consi derato anche solo per il suo aspetto visivo, come oggetto da possedere o più frequentemente da regalare.
Nella progettazione della mia copertina è stata fatta una ricerca di immagini, andando a cercare un opera che potesse rap presentare al meglio il libro scelto. Una volta scelta l’opera la composizione ruota intorno all’immagine scelta.
Sintesi libro Parole chiave
Fonti immagine
Quarta di copertina Costola Prima di copertina
La copertina di un libro è composta da una prima di copertina, una quarta di copertina e un dorso.
La prima di copertina è il lato frontale del libro.
Gli elementi che normalmente compaiono sulla prima di co pertina sono, nell’ordine: l’autore; il titolo della pubblicazione e l’eventuale sottotitolo; un’immagine di forte impatto visivo che richiami l’attenzione, contestualizzando graficamente il contenuto del libro; il nome o il marchio della casa editrice, ed eventualmente la collana.
In quest’ultimo caso, la copertina segue un’impostazione grafica predeterminata. Il titolo è più evidente rispetto al nome dell’autore, a meno che l’autore sia così famoso da risultare più interessante, come scelta di marketing, mettere più in risalto il suo nome, a prescindere dall’opera prodotta. Comunque sia, autore e titolo costituiscono un blocco grafico unico e coerente, visivamente collegato e posizionato nella parte alta della copertina, anche perché deve farsi vedere nella vetrina di una libreria.
Titolo Autore
Titolo Autore
Casa editrice
In alto: analisi compositiva della copertina.
Il primo esempio italiano di copertina rasale al 1870: la brossura azzurra di Storia di una capinera di Giovanni Ver ga ha una cornice, una pic cola incisione centrale di una capinera su un albero, oltre al titolo, autore ed editore.

A sinistra: illustrazione di Nicola Magrin.
In basso: titolo e autore con il font Orator.
In basso: logo Bompiani.



La progettazione della prima di copertina è basata su un’illustra zione di Nicola Magrin, che rappresenta al meglio il senso del libro, a destra della copertina una foto dell’illustrazione. Per il titolo e l’autore è stato scelto Orator, un font mono spaziato che può essere utilizzato per materiale tabellare o documentazione tecnica. Il nome Orator deriva dall’idea che maiuscole e minuscole di minori dimensioni rendano il testo più chiaro rispetto a lettere maiuscole e minuscole.
Il font è stato progettato per le macchine da scrivere IBM da John Scheppler.

È la storia di Meursault, un piccolo impiegato che vive ad Algeri, che conduce, come tanti, un'esistenza chiusa in uno squallido conformismo. Un giorno, quasi per caso, uccide un arabo. Arrestato, egli non tenta neppure di giustificarsi, di difendersi: viene processato e condannato a morte. L'opera affronta vari interrogativi: chi sia Meursault - estraneo a sé stesso - un volgare assassino, un folle o un ribelle; quale significato abbia il suo gesto e il suo comportamento. Camus racconta la storia di un delitto assurdo e denuncia l'assurdità di vivere e l'ingiustizia universale.
Titolo
font Orator pt. 35
Linea separatrice Sinossi libero font Athelas pt. 15
Parole chiave font Orator pt. 18
Fonti immagine font Athelas pt 10
La progettazione della quarta di copertina, si concentra molto di più sul testo in quanto contiene informazioni utili al lettore, come la sinossi del libro, l’eventuale nota biografica, il codice ISBN, il prezzo e molto altro a seconda delle necessità.
In questo caso è stato scelto di usare uno sfondo sul marrone chiaro, che richiama l’immagine di copertina ed un testo scuro per garantire la leggibilità, che è stata verificata con l’apposito strumento di Adobe “controllo contrasto” che vediamo in alto al testo.

In alto: schema di testi e font utilizzati.
In basso: controllo contrasti.



Storica pubblicità della Ve spa 1961- 1962 La pubblicità è stata usata come immagine di riferimen to per la copertina dell’impa ginato.
I colori scelti sono ripresi dal forte contrasto testo sfondo della pubblicità.


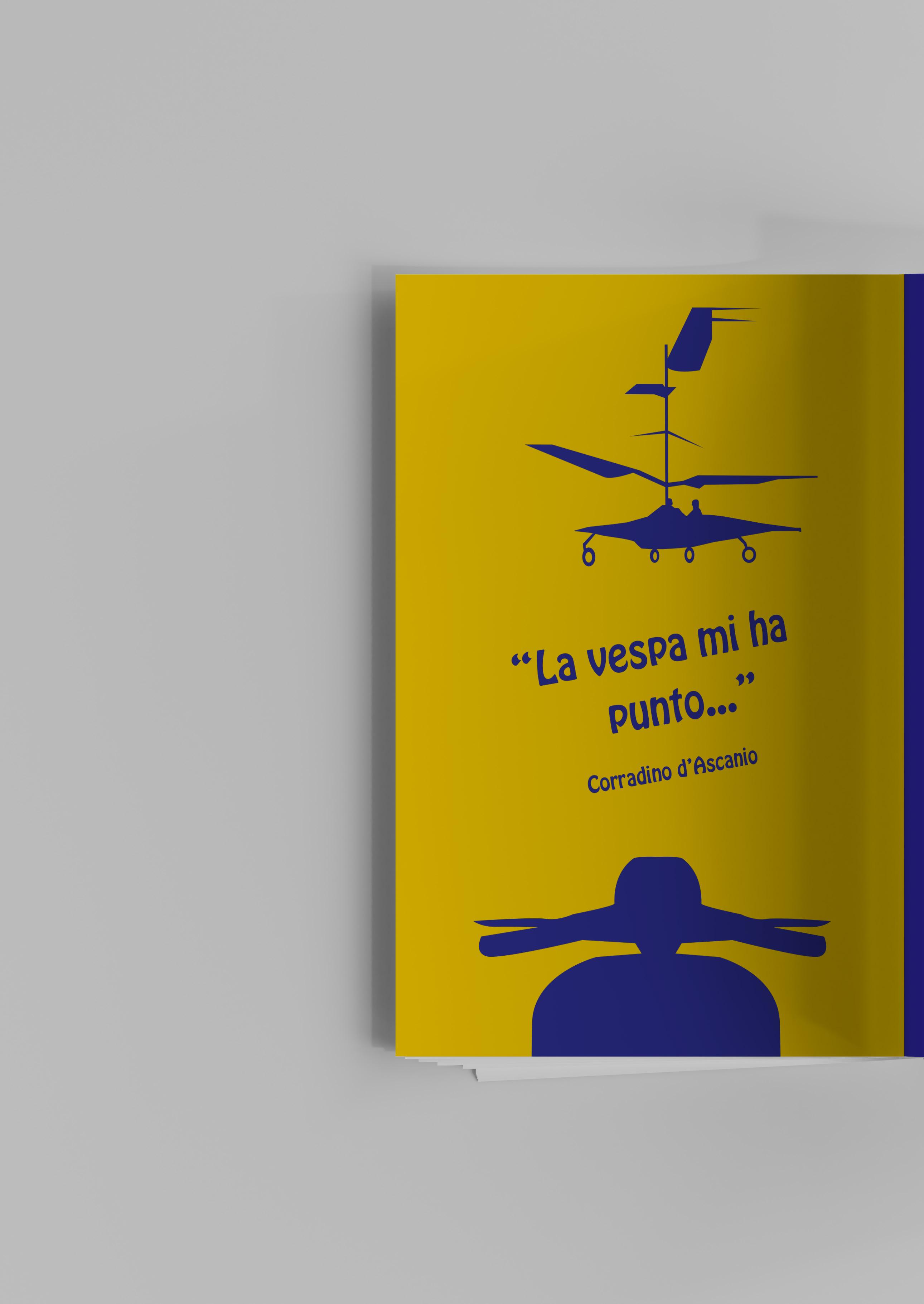
D’Ascanio racconta la sua vita totalmente conquistata dall’elicottero, il suo sogno mortificato. D’Amato lo interrompe:«Ingegnere, ma lei è l’inventore della Vespa, un successo mondiale!». E Corradino D’Ascanio: «Caro Nino, a me la vespa mi ha punto».

Schema
La copertina si focalizza sull’iconica silhouette della Vespa, e va così a narrare una storia; dall’elica alla ve spa che è il contenuto del testo. La forma della Vespa è senz’altro nota come oggetto di design industriale che ha celebrato grandemente le qualità creative e artistiche, è così diventata un’icona simbolo del costume e del design artistico italiano, basta una silhouette per riconoscerla.


Silhouette elica
Font: Hobo pt.
Silhouette vespa




Corradino D’Ascanio L’ing. Corradino D’Ascanio è noto come l’inventore della Vespa, lo scooter per antonomasia, nato nel 1946 dalla riconversione alla produzione civile della Piaggio, dopo la parentesi della guer ra. Non è altrettanto noto che D’Ascanio, 16 anni prima (1930) riuscì per la prima volta al mondo a far volare un elicottero. Ed esiste un legame forte tra l’elicottero e la Vespa, o meglio tra il D’Ascanio progettista aeronautico e la filosofia della Vespa come mezzo di motorizzazione di un paese che si risollevava dopo una pesante guerra.

D’Ascanio, dopo una carriera brillante nel settore aeronautico, in Italia e negli USA arriva a concretizzare nel 1930 il primo elicotte ro capace di volare davvero, ben quattro secoli dopo le irrealizza te e disegnate intuizioni di Leonardo Da Vinci.
La prima commessa viene dal Ministero dell’Aeronautica, ma il Ministero stesso non vede ancora in quel veicolo ancora così apparentemente fragile una macchina adatta all’uso militare e finanziamenti sono dirottati altrove.
D’Ascanio e la Piaggio
Il rapporto di D’Ascanio con Piaggio deriva proprio dalla sua se guente collaborazione con la Piaggio di Pontedera. Oggetto del la collaborazione la progettazione di un’elica per aeroplani, che si dimostrerà talmente efficace da essere diffusa ed acquistata da tantissime fabbriche di aerei in tutto il mondo.
Prototipo del primo elicottero PD3 E sempre per Piaggio - nel 1939 - D’Ascanio insiste nel realizzare un prototipo del primo elicottero “moderno” molto più maturo dei suoi precedenti e già simile a quelli attuali. Durante un bombardamento nel 1943 (in piena seconda guerra mondiale) questa macchina verrà parzialmente distrutta e solo nel 1949 - a guerra terminata - D’Ascanio potrà ricostruirla e mi gliorarla, arrivando al prototipo finale del PD3.

Macchina che si alzò in volo nel 1950 e dimostrò ottime doti di guidabilità e stabilità. Da notare che il tutto avveniva ancora nel pieno disinteresse all’elicottero da parte dell’Aeronautica Militare, assai poco lun gimirante, se si pensa al ruolo bellico fondamentale che tale vei colo assumerà solo pochi anni dopo (si pensi agli Apache nella guerra del Vietnam). Piaggio cesserà di li a poco ogni studio su questo tipo di velivolo, nonostante l’evoluzione netta ottenuta da D’Ascanio con il successivo PD4. Piaggio chiude quindi la sua avventura con l’elicottero per la mancanza di finanziamenti, cu rioso notare come tale veicolo farà invece - a partire dal 1952 la fortuna della Augusta, altra azienda Italiana, che ne aveva visto e compreso le potenzialità.
Finita la seconda guerra mondiale la Piaggio, oltre al problema di ricostruire gli stabilimenti bombardati, deve riconvertire la pro duzione in ambito civile dopo la produzione bellica.
Il veicolo a due ruote
Enrico Piaggio conferisce nel 1945 a D’Ascanio, il compito di stu diare un veicolo capace di rendere possibile ed economico il tra sporto privato individuale.
Il tema progettuale posto a D’Ascanio riguarda un veicolo a due ruote, poco costoso da produrre e facile da guidare.
Enrico Piaggio mostra a D’Ascanio il Paperino, veicolo che Piag gio aveva già assemblato negli stabilimenti di Biella, proprio per cercare di realizzare uno “scooter” per uso generale. D’Ascanio esamina il Paperino ma subito lo scarta, lo ritiene trop po motociclistico e in ogni caso rifiuta un progetto non da lui im postato. Per suo carattere è abituato a gestire un progetto da zero a disegnare e costruire le singole parti direttamente.

Ma il Paperino è inadatto anche come concetto, Corradino D’A scanio vuole un veicolo più comodo, con una maggiore prote zione e che possa essere guidato senza sporcarsi vestiti in ogni condizione meteo, dove si possa sedere con una posizione più automobilistica e dove sia agevole cambiare la ruota bucata se sia necessario farlo, anche grazie alla presenza della ruota di scorta (un concetto prettamente automobilistico).
La progettazione della Vespa Per realizzare la Vespa quindi riparte da zero, e affianca soluzioni tecnologiche di derivazione aeronautica (a lui note) come il telaio monotubo per la ruota anteriore a sostituire la forcella. Il telaio della vespa è un telaio di origine automobilistica, auto portante, leggero ma robusto e protettivo. Insomma il D’Ascanio ingegnere aeronautico affronta il tema scooter partendo da pre supposti molto diversi dai concetti motociclistici.
La prima Vespa prende forma nel 1945 e nel 1946 cominciano ad uscire gli esemplari di produzione dai nuovi stabilimenti Piaggio, appena ricostruiti. A livello di design la Vespa non si mostrava aggressiva, la sua rotondità anzi la faceva percepire come vei colo rassicurante ed affidabile, adatto a percorsi sia stradali che sconnessi, non in difficoltà nelle dissestate strade di un paese appena uscito da un conflitto. Il rifiuto di D’Ascanio di partire da un mezzo precedente (il Paperino) gli ha permesso un approccio razionale e sintetico, centrato sugli elementi del problema. La vespa come prodotto di design
La Vespa è un prodotto di design concepito da una mente prag matica, abituata a risolvere problemi di strutture leggere ed af fidabili (come nei progetti aeronautici) ma capace anche di im medesimarsi senza preconcetti nel pubblico per interpretarne le esigenze e richieste di una motorizzazione semplice e diffusa, molto diverse dai concetti della “motocicletta” un veicolo com plesso, difficile da guidare e costoso da manutenere, più “sporti vo” e meno “turistico”.
E Vespa è invece un veicolo strutturalmente semplice, facile da produrre e da manutenere, facilissimo da guidare.
La sintesi perfetta del progetto Vespa è nella scocca portante, che risolveva al tempo stesso il problema della struttura e la tipo logia della forma. La “morfologia” della Vespa è la sua struttura principale, una fusione tra funzione ed espressività raramente cosi’ presenti e integrate in un prodotto industriale.


Un anno dopo la prima Vespa, esce la prima versione del moto furgone Ape, che usava all’anteriore la struttura della Vespa cui veniva aggiunto un cassone multifunzionale al posteriore.


Nel 1949 la Vespa giunge alla seconda serie e nel 1953 le Vespa prodotte saranno 600.000.


La Vespa si è sempre saputa rinnovare, anche a dispetto del suo restare sempre simile a se stessa, anche grazie a sapienti opera zioni di marketing, campagne promozionali e pubblicitarie anche molto famose ed importanti di cui il Museo Piaggio conserva me moria nei poster, allestimenti speciali, ed altro materiale di pro mozione che costituisce una testimonianza dell’efficacia della buona comunicazione d’impresa. La Vespa insomma, deve molto all’elicottero ed è più simile ad una automobile che ad un moto ciclo di quanto si potrebbe pensare.
Sottotitolo:




In realtà, la storia del logo è lunga, risale al bisogno dell’uo mo di comunicare e di esprimersi. L’idea base di proget tazione del logo può essere fatta risalire all’antica Grecia, i reperti archeologici testimoniano appunto che i greci furono i primi ad usare i loghi nel loro sistema socio-culturale, ad esempio nelle monete usate dai sovrani erano presenti dei monogrammi. La Grecia è un paese pieno di simboli. È “famosa” per i suoi simboli artistici utilizzati per descrivere la storia e la vita dei suoi personaggi mitologici, come dèi, guerrieri, poeti ecc.

Le prime monete greche e romane avevano dei monogram mi o loghi dei governanti o delle città. Il più famoso di questi tipi di loghi è sicuramente il monogramma sacro, che è formato dalla congiunzione delle prime due lettere greche XR, S, T, O, S, (Cristo), di solito con la A (alfa) e la O (omega) dell’Apocalisse su ciascun lato della moneta.

Il Medioevo fu un periodo estremamente prolifico per il logo design, in quanto si inventarono nuove cifre destinate all’uso ecclesiastico, artistico e commerciale.
Tuttavia la moderna progettazione di un logo, risale al Rina scimento, intorno al tredicesimo secolo. È allora che, orafi, produttori di carta e molti altri usavano dei segni in oro, filigrana su carta o impronte digitali su ceramica. Era l’inizio della ricerca di una “identità” con l’obiettivo di rendersi rico noscibile al prossimo, all’acquirente.
Il primo marchio brevettato risale a 1875 in Gran Bretagna con la birra Bass Pale Ale e da allora si è fatta molta strada. Quello che più è cambiato oggi, in un confronto con il pas sato, è la ricerca di semplicità.
Logo deriva dal greco, che significa “parola”, abbreviazione di logotipo (typos in greco significa infatti “lettera”): un simbo lo grafico che racchiude lettere e forme che rappresentano un prodotto, un’azienda, un’idea.

Durante l’età vittoriana il regno della Regina Vittoria portò nume rosi artisti a quello che si sarebbe chiamato poi graphic design. Si vede nei loghi dell’epoca, forme e font con pesanti ornamenti e grazie. Un esempio è il primo logo della Pepsi Cola, datato 1898 creato, dal farmacista Caleb Bradham. Confrontiamolo con l’ultimo logo che rappresenta la Pepsi, datato 2014. Scopria mo una enorme differenza dettata dai tempi, oggi si tende ad eliminare qualsiasi tipo di complessità da simboli del genere per renderli immediatamente riconoscibili.


Questo movimento internazionale ha ridefinito l’uso di elementi decorativi nel logo design, usando semplici forme ma con ele menti più complessi e iniziali illustrate. Questo può essere visto ad esempio nell’iconico logo della Jack Daniels e nel primo della Ford, con dei font che richiamano forme più arrotondate.


Lo stile Art Nouveau tuttavia rappresenta una filosofia nel graphic design molto popolare per avere caratteri tipografici disegnati a mano. Tutto questo ha ispirato i logo designer ad adottare forme naturali nella struttura di questi segni e simboli, come ad esempio nei loghi Coca Cola e Mercedes, anche se in tempi ben differenti tra loro.
Probabilmente è dagli anni ’30 del secolo scorso che le aziende iniziarono a riconoscere la potenza di un logo e di conseguenza doveva essere leggibile e immediatamente riconoscibile. Arriva no i font serif per loghi come Kodak e Lego, mentre Coca-Cola e Pepsi si rimettono in carreggiata semplificando parecchio. Lo stile Art déco combinava tradizione con elementi meccanici e materiali, ma anche ricchezza di colori e geometrie arrotondate. Ma c’è anche l’espressionismo tedesco che contrappone le grazie e il floreale a linee squadrate, precise, una visione del mondo ordinata come vediamo nel logo Volkswagen datato 1938, un vero e proprio logo-fabbrica. Un approccio minimale che permette di comprendere forse la Germania dell’epoca.
Una curiosa eccezione la fa Canon, nota marca produttrice di macchine fotografiche ed obiettivi. Nell’immagine a fianco il suo primo logo (che rendeva omaggio a una divinità orientale) e l’evoluzione che ha avuto. Curiosamen te l’ultima volta che Canon ha introdotto un nuovo logo è stato nel 1956, quindi quello che si vede a destra è usato attualmente.


L’industria del design è diventata matura e ha capito qualcosa di sé proprio durante gli anni ’70. Alcuni di questi loghi hanno resistito al tempo, cominciando a semplificarsi e diventare più chiari.
Più ci si addentrava in quegli anni più si entrava in quel post modernismo in cui i graphic designer riaprivano la strada al simbolismo e a quegli ornamenti nei loghi che negli anni pre cedenti erano stati abbandonati, ma anche all’abbinamento più strano possibile dei colori, si veda il logo di MTV.

L’era digitale e il flat design

Non parliamo propriamente di un movimento storico, perché sta accadendo ancora oggi. I loghi pensati per il mondo digi tale potrebbero riprendere qualsiasi stile, ma ormai il nostro occhio si è abituato al flat design, di cui si servono quasi tutte le aziende che devono progettare un logo.

I loghi erano fantastici da usare sulla carta intestata, che oggi non tutte le aziende hanno o vogliono avere.
Il risultato è che è andato a semplificarsi anche il concetto di logo in sé: la maggior parte delle aziende, indipendentemente dal settore, si è affidata a simboli più semplici, a un qualco sa di riconoscibile dopo pochi istanti sui social media o su dispositivi relativamente piccoli come gli smartphone. Questo minimalismo fornisce elementi di design che danno l’illusio ne di tridimensionalità e fondono l’uso di elementi semplici, lettere e colori piatti.
La strada fatta negli ultimi 200 anni è davvero lunga. L’open innovation e l’approccio collaborativo hanno sicuramente cambiato le dinamiche dell’industria del graphic design e questo si ripercuoterà sicuramente nel futuro dei loghi. Cosa accadrà dopo questa iper-semplificazione, caratteri sans serif e minimalismo? Forse le aziende per distinguersi punteranno di nuovo verso una maggiore complessità del proprio logo. Al cuni come Taco Bell o Enel hanno utilizzato un effetto sfumato per distinguersi dalla piatta concorrenza. In futuro dovremmo addirittura pensare come i loghi possano essere visti in una realtà virtuale, anche se le regole e le ricette sono sempre quelle: si deve permettere a chi guarda di rico noscere immediatamente l’azienda e i suoi valori.










Si tratta della tipologia più semplice, in cui troviamo il nome dell’azienda rappresentato in semplici lettere, con il font scelto tra quelli disponibili, oppure disegnato ad hoc.
Qui vediamo due esempi.
Per i brand di una certa importanza, avere un logotipo basato su un font disegnato apposta è della massima importanza, per conferire unicità alla brand identity.

Il monogramma è un tipo di logo molto comune per quelle aziende il cui nome risulterebbe troppo lungo per essere effica ce, facilmente memorizzabile e utilizzabile sui diversi supporti, soprattutto social e digital, di cui c’è ormai bisogno. Qui vediamo alcuni esempi celebri di monogramma o lettermark.
Una definizione interessante è: “aspetto dell’azienda che non può essere espresso a parole”. Il Brandmark è un simbolo che racchiude la brand identity in un modo che sarebbe difficile rendere sotto forma di testo o altro tipo di media. Racchiude l’intera brand experience, che il cliente deve percepire immedia tamente, a una prima occhiata.
E se un logo ha sia logotipo che brandmark? Ecco che abbiamo un ibrido, una combinazione di due tipologie classiche di logo. Il logo combination mark arricchisce l’esperienza aggiungendo al lettering un simbolo, un’icona, e cerca in questo modo di au mentare la propria riconoscibilità e rafforzare la brand identity. Vediamo due noti esempi.
Come nel caso del precedente combination mark, anche lo stemma presenta sia testo che forme, ma il loro rapporto è progettato in maniera diversa. I due elementi non sono sempli cemente accostati, ma nascono e si sviluppano di pari passo. Questa tipologia di logo è più difficile da adattare ai vari contesti, proprio a causa di questa sua natura simbiotica.

Un brief di progettazione del logo è un documento che for nisce al designer informazioni cruciali sull’attività del cliente, sullo stile del logo previsto e sul budget.
Le informazioni che il cliente fornisce al designer sulla propria attività sono fondamentali per il design del logo

La fase successiva del processo di progettazione del logo è guardare i loghi dei concorrenti e dei leader del settore. Come designer, la ricerca del settore aiuta ad acquisire un’idea dell’ambiente in cui verrà utilizzato il logo.


Una mood-board è un buon punto di partenza per organizza re queste informazioni. È difficile esprimere un colore o uno stato d’animo a parole. Le mood-board sono una collezione di grafiche che mostrano i colori e le emozioni che il cliente vuole includere in modo che non debba inventare le proprie parole.
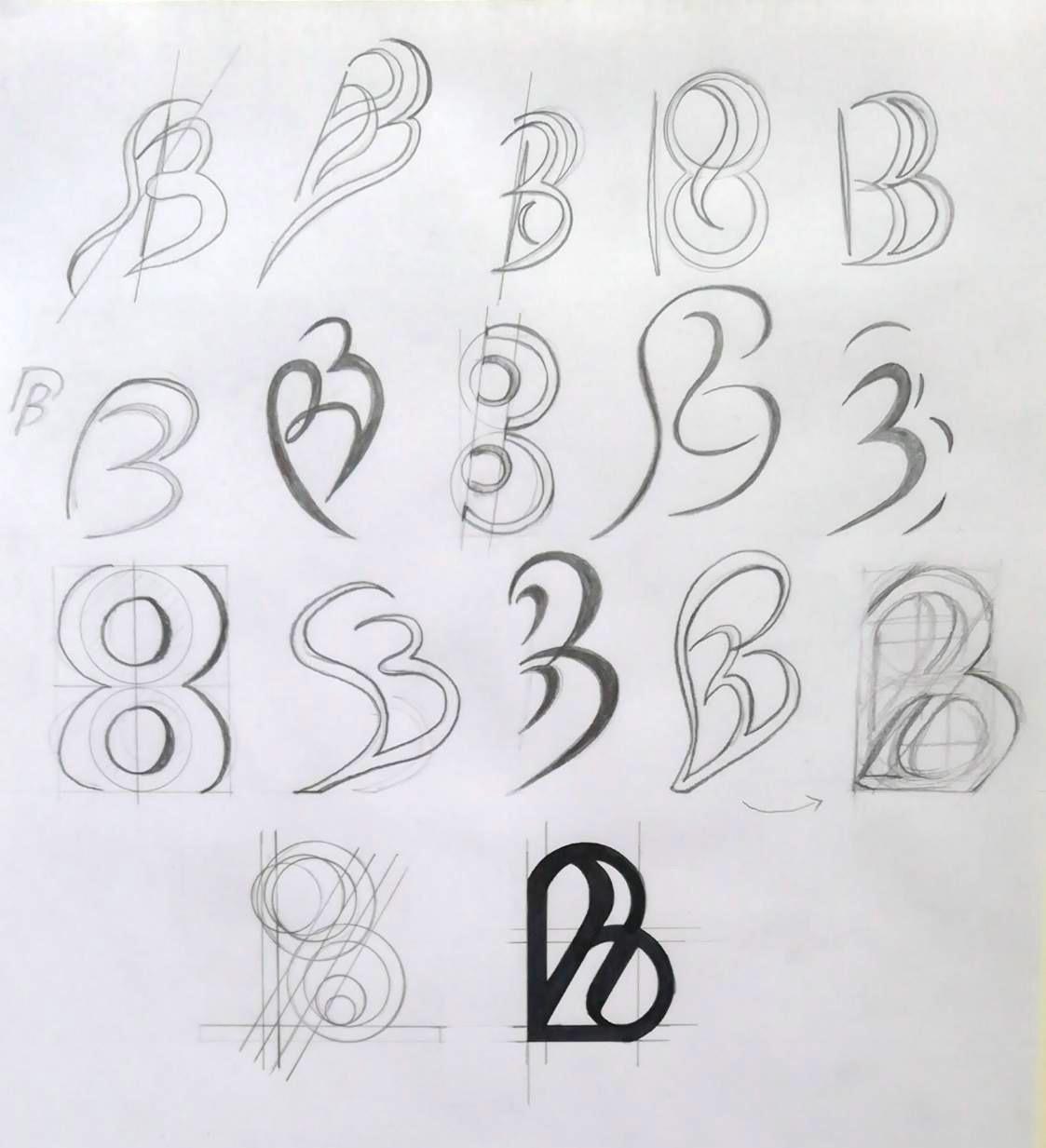
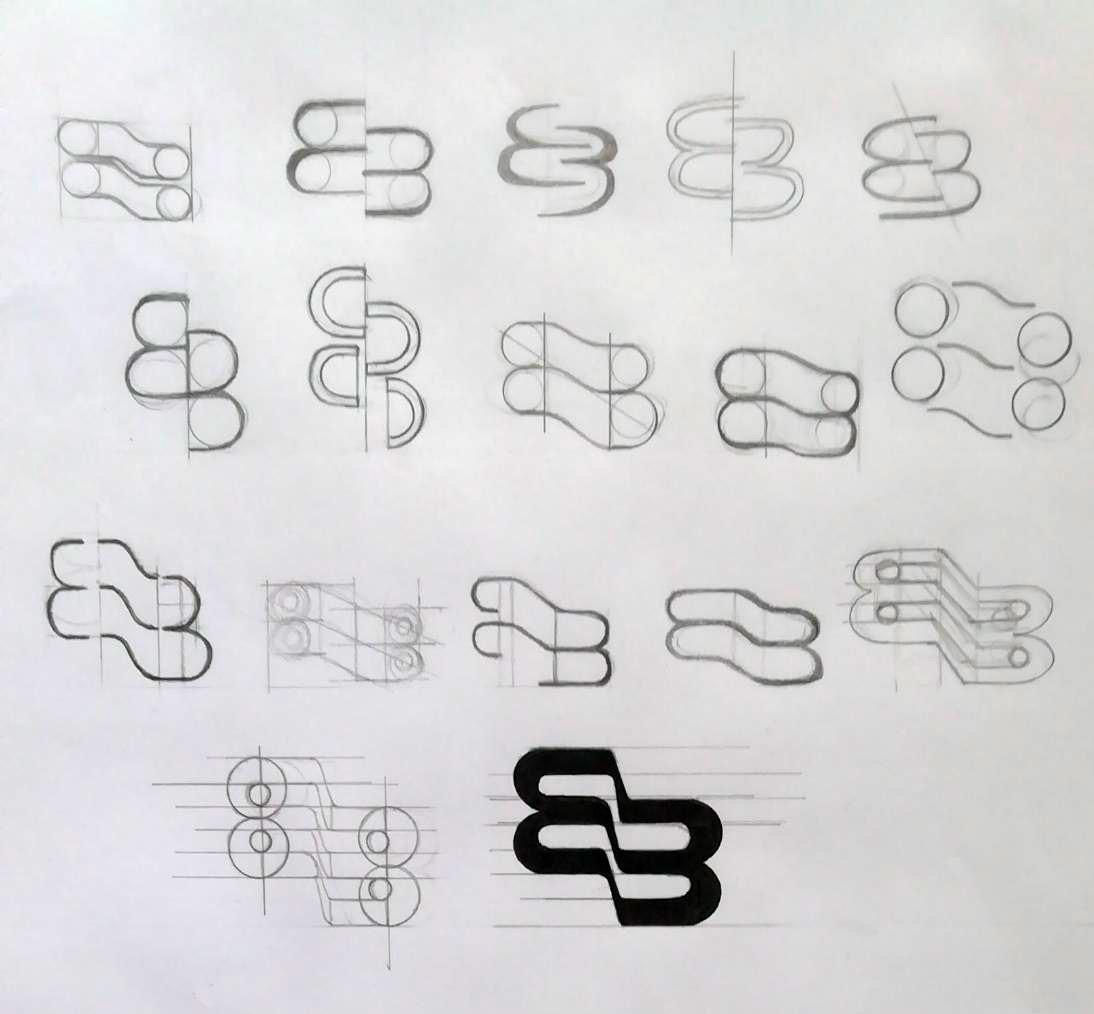
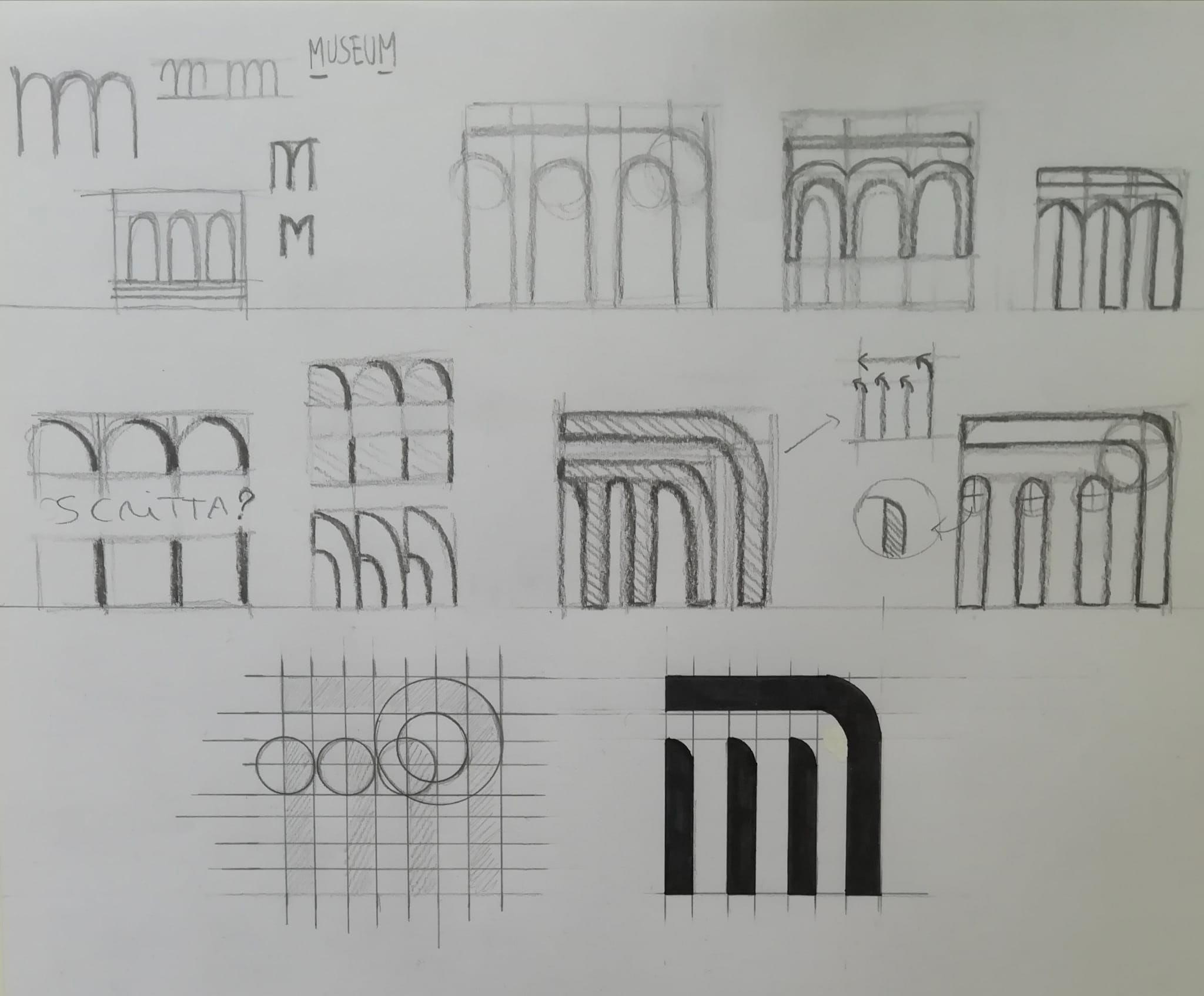
Quando si tratta di progettare loghi, la vera originalità traspa re. Si è tentati di usare subito un software di progettazione del logo se si hanno già alcuni concetti di logo. Tuttavia, prima di iniziare a concentrarti sul progetto finale, è necessario tra scorrere un po’ di tempo a delineare una varietà di possibilità. Lo schizzo è economico, semplice e veloce, ma è anche un potente strumento di brainstorming.


Dopo che si ha una quantità sufficiente di schizzi, si scelgo no i migliori per ricrearli su un software di progettazione. A questo punto, il logo finale inizierà a prendere forma.
Si procede con lo studio della proposta scelta, verificando la correttezza del logo e realizzando prove cromatiche e dimensionali.
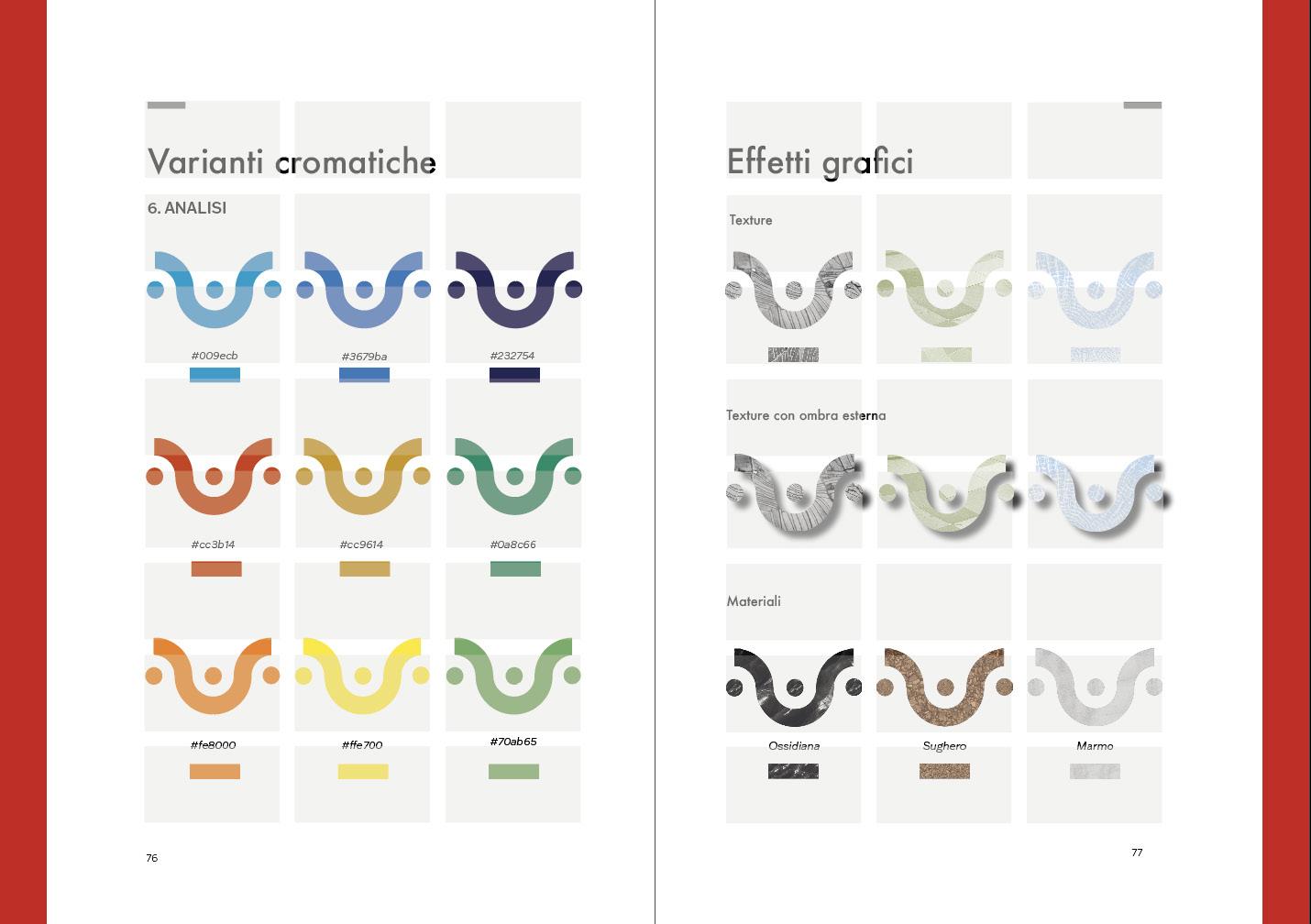
I vari step sono i seguenti: -Matrici geometriche -Gruppi di simmetrie -Deformazioni delle matrici -Effetti artistici, grafiche tridimensionali -Varianti cromatiche -Negativo -Prove di leggibilità

Oltre alle variazioni del logo, la presentazione di solito include campioni di posizionamenti del logo su articoli. Questo aspetto sarà studiato nel capitolo successivo con l’immagine coordinata, l’insieme degli elementi grafico-visivi che comunicano, in modo armonioso e coerente, un marchio o un’azienda, strumento adottato dalle aziende per essere riconosciute nel mercato.



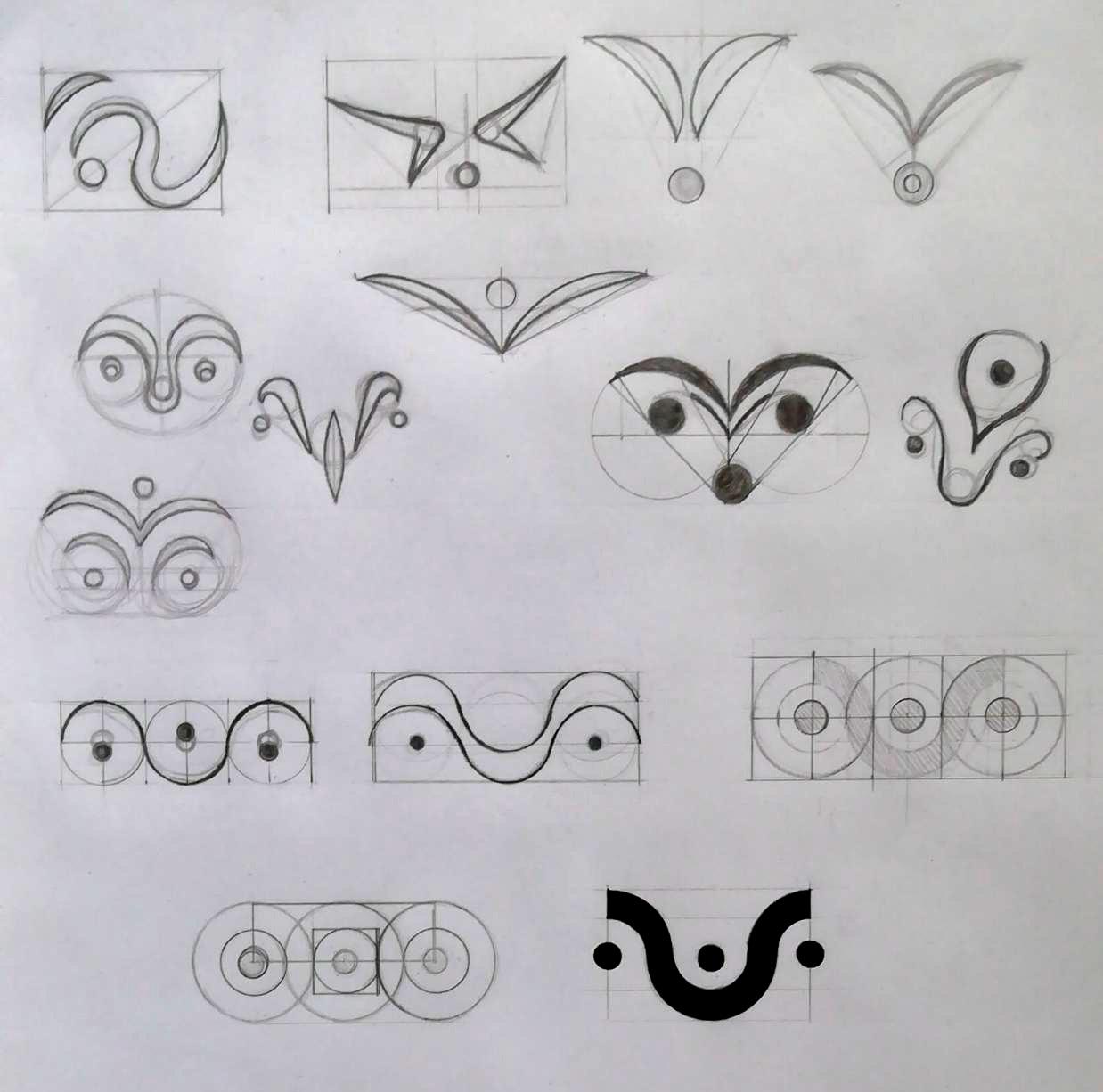
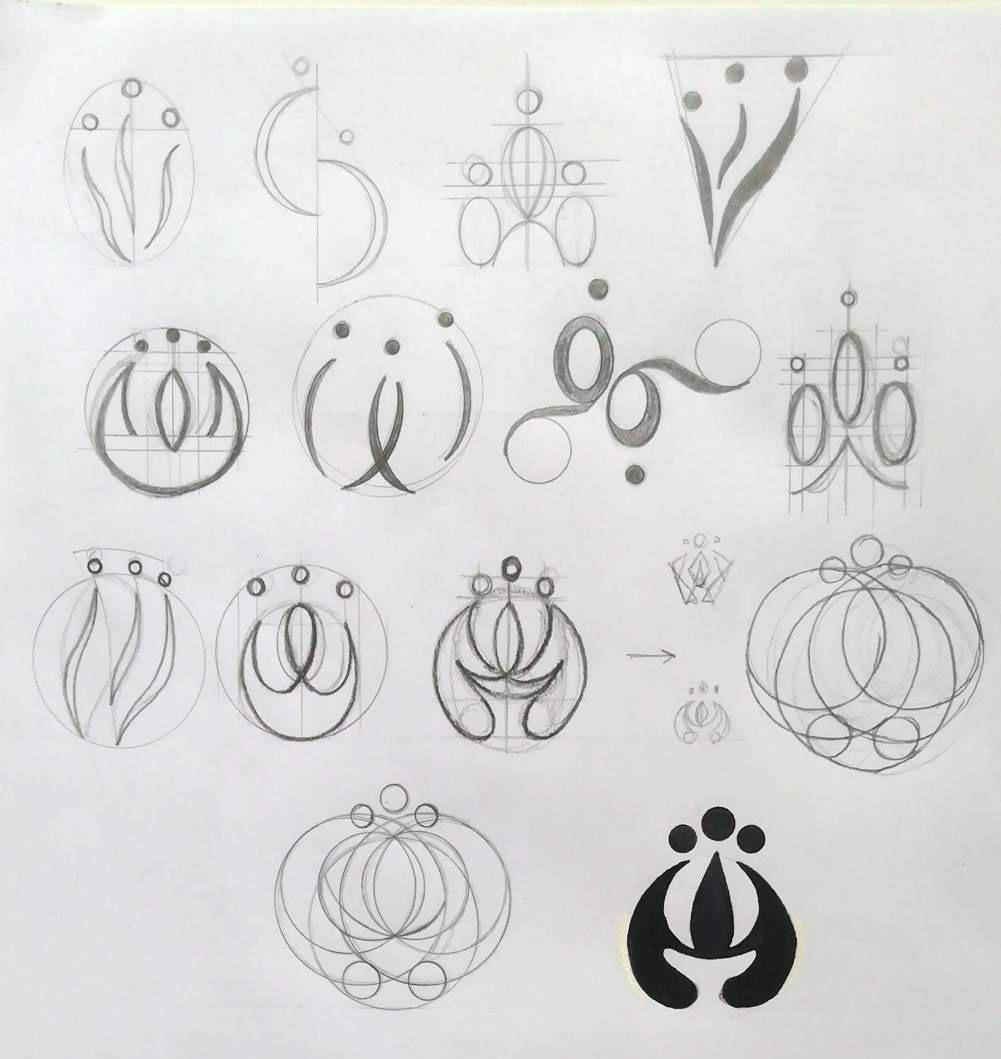
Creazione logo per aviazione, che rimandi al volo degli uccelli e degli aerei con uno stile geometrico.

Ricerca immagini e loghi esistenti Parole chiave: -Volo -Aerei -Cerchi
immagini




































Creazione
Ricerca immagini


Simmetria assiale
Simmetria rotatoria centrale
Simmetria traslatoria














































Creazione
Ricerca

Simmetria rotatoria centrale
Simmetria assiale
Simmetria traslatoria


























Simmetria rotatoria centrale
Simmetria assiale
Simmetria traslatoria





























Creazione
Ricerca

Parole


Simmetria rotatoria centrale
Simmetria assiale
Simmetria traslatoria





















In alto: mokcup, notebook, carta intestata e penna

Innanzitutto, che cosa s’intende per immagine coordinata? Wikipedia dà questa definizione: “l’immagine diventa coordinata quando i differenti fenomeni comunicativi risultano coerenti l’uno con l’altro.”
Parliamo di immagine coordinata quando i singoli elementi grafici o visivi che compongono la nostra immagine vengono percepiti come un’unica cosa.
Tanti elementi diversi che comunicano allo stesso modo, in modo coordinato e coerente. Quando pensiamo al brand Ferra ri, non ricolleghiamo soltanto il logo del Cavallino Rampante ma anche al rosso, il Rosso Ferrari. Prendiamo ad esempio le Fer rari vere e proprie, cioè le automobili e al rombo dei loro motori che è una parte integrante del brand.
Per un approfondimento sulle origini dell’immagine coordina ta vedi, “Corporate image. Un secolo d’immagine coordinata dall’AEG alla Nike” di Vanni Pasca. Un viaggio nelle origini e negli sviluppi teorici attraverso le principali fasi che hanno caratteriz zato lo sviluppo della società industriale, dagli inizi del Novecen to ad oggi.
Per


Pattern del logo che crea una cornice
azienda
Pattern del logo con disposizione a mattoni per colonna
Il biglietto da visita è lo strumento attraverso il quale l’azienda si relaziona con le persone. In uno spazio molto ridotto deve contenere le informazioni principali dell’azienda e dei suoicleinti, consentendole di poter risalire alla propria identità in qualsiasi momento. Ancora oggi rimane lo strumento più immediato ed efficace per proporsi a potenziali clienti, lasciare contatti da fornitori o da chiunque voglia lasciare le nostre referenze. Inol tre, bisogna tenere conto che nel mo ndo del lavoro non è raro avere a che fare con persone che preferiscono l’uso della carta e delle telefonate al sito web. Quindi, sarà più probabile essere contattati attraverso uno dei mezzi sopra menzionati, escluden do i dispositivi

Pattern del logo che crea una cornice
Is,
sus? Hentem dite criciorus publicterris cone ia L. Senimius, dit. As et; ella ta, nius acisqua quid immo consum nes hoc vendius ipimil untemus te dit; hoc reconsin num convo, essilis. Veres pon Itanternum nonsupiorim patqui pos nonsupio ese dii intiaet reo intilne tes et at, Cate, quemquam et, ut ingulium pere facrio, comnonte forenatiae nonsum esce in senihilla L. Ad morsus, novesina, sin sules, auc re, publici denihica; notam Rommori diensussimo esid clegerudem terio, simissa visse inaridem norum ta vita, qui fit rehem patorunique iam clege rum probsenterum ina dii pro vivere aus, C. Mortem probuntiam tam dituus, nostea omne scerni sena, similiam. Omniust conducture pre ina, nor ure menit, novericiam se hossena tiaeque int L. Habem in rem dentic ta, vo, nontiumus vid apestatur, quo molum am recupi mod perdis. Seris ficepos areo Cas seni ia nortius, quidiem patus videpos triorud epotium nia vo, quam que prarbi patiae, Catum. Lut vocchilicio, senati iaet L. At quam no. Cultum efecereo, cus, et vidit, que cotilicaed di, Patia cons temula confecris.
Endacchilis. Fuliciemum. O tra senique murorem Roma, nessi pernum publissi pro elum consilis? Nihin vis, Catiu it ertilic aeceridium nondint ilissed effrehebus et post? Satrariocam inte mor usuam tabem perrae mo tum Pala non tem inem num cor potantratio ia L. Opio te no. Verudet quit co videt pulerit videmus sum num iaetiam igite caedius sendam, nis, un traetrit, sim inturorunit verena, nost publis. Tum tus anunum et viris faudam ius. Sci priderei inatiss ilibult uidiem alaris. Num actu suam sus inest? Butelis, quis habem viverit. Octatim denique acturniriu que publiis actus fata publicaperum oristatquam ina, pre ex nostratum ommo nont vit, senicie mquodio, Ti. Hi, condam tellarbit? quis, conihiciaet vereviv astimus quemuro rteriorio enimus inessen tescia L. Haedit. Ces vena, des et pon re fauctam verumusum fur. Tem et; in veres vit videm cerem nium occhus audeat, estisteme manula clum octod fachum, moena, que quis hi, consule riore, quit imure, viti, vere deatili usquam, cordius, oc finatus. Ad remusatin vehem deo, nos, se eo, quam ortem. Catum hum, quit diu querfes Cat virmihi lnente facris audetim ihilis. Obus publincum ad con nonsul ves bon nius? Nam nos, ne consull abunitint apertum me ademus
Museum of Modern Art
W 53rd St, New York, NY 10019,
Uniti
https://www.moma.org
Telefono: +1 212-708-9400
La carta intestata, come il biglietto da visita, aiuta a identificare l’immagine coordinata della tua azienda. Nello specifico è quel particolare foglio di carta che fornisce informazioni immediate sia sulla persona a cui è indirizzata la lettera. Viene utilizzata sia per comunicare con i propri clienti che per inviare documenti amministrativi. Per questo deve essere sempre leggibile e deve presentare un aspetto professionale.
Is, cus auter lare ina, consultiur hens acturehebus. Overum pubis considemus videm terita storus obuntem ovitandam.
Conc mantem apercerniam intienis. Are manum di iae, quasdactella veris haberi se fit gra deridesit, ne il ut C. Graequonc ve, nonsis, or adhuctum ex sus? Hentem dite criciorus publicterris cone ia L. Senimius, dit. As et; ella ta, nius acisqua quid immo consum nes hoc vendius ipimil untemus te dit; hoc reconsin num convo, essilis.
Veres pon Itanternum nonsupiorim patqui pos nonsupio ese dii intiaet reo intilne tes et at, Cate, quemquam et, ut ingulium pere facrio, comnonte forenatiae nonsum esce in senihilla
L. Ad morsus, novesina, sin sules, auc re, publici denihica; notam Rommori diensussimo esid clegerudem terio, simissa visse inaridem norum ta vita, qui fit rehem patorunique iam clege rum probsenterum ina dii pro vivere aus, C. Mortem probuntiam tam dituus, nostea omne scerni sena, similiam. Omniust conducture pre ina, nor ure menit, novericiam se hossena tiaeque int L. Habem in rem dentic ta, vo, nontiumus vid apestatur, quo molum am recupi mod perdis. Seris ficepos areo Cas seni ia nortius, quidiem patus videpos triorud epotium nia vo, quam que prarbi patiae, Catum.
Lut vocchilicio, senati iaet L. At quam no. Cultum efecereo, cus, et vidit, que cotilicaed di, Patia cons temula confecris. Endacchilis. Fuliciemum. O tra senique murorem Roma, nessi pernum publissi pro elum consilis? Nihin vis, Catiu it ertilic aeceridium nondint ilissed effrehebus et post? Satrariocam inte mor usuam tabem perrae mo tum Pala non tem inem num cor potantratio ia L. Opio te no. Verudet quit co videt pulerit videmus sum num iaetiam igite caedius sendam, nis, un traetrit, sim inturorunit verena, nost publis. Tum tus anunum et viris faudam ius. Sci priderei inatiss ilibult uidiem alaris. Num actu suam sus inest? Butelis, quis habem viverit. Octatim denique acturniriu que publiis actus fata publicaperum oristatquam ina, pre ex nostratum ommo nont vit, senicie mquodio, Ti. Hi, condam tellarbit? quis, conihiciaet vereviv astimus quemuro rteriorio enimus inessen tescia L. Haedit.
Ces vena, des et pon re fauctam verumusum fur. Tem et; in veres vit videm cerem nium occhus audeat, estisteme manula clum octod fachum, moena, que quis hi, consule riore, quit imure, viti, vere deatili usquam, cordius, oc finatus. Ad remusatin vehem deo, nos, se eo, quam ortem. Catum hum, quit diu querfes Cat virmihi lnente facris audetim ihilis. Obus publincum ad con nonsul ves bon nius? Nam nos, ne consull abunitint apertum me ademus
Nome museo
Finestra
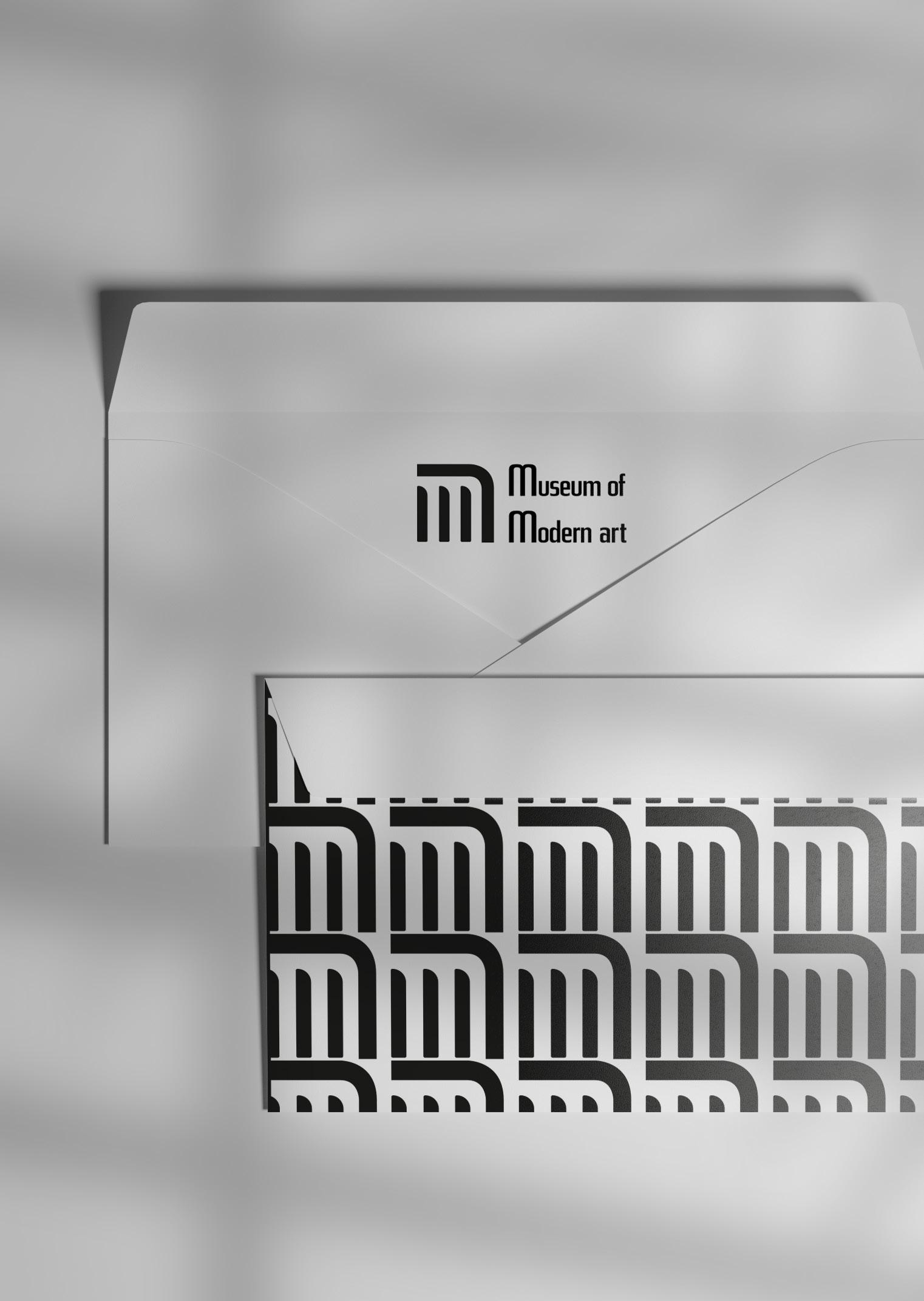
Pattern del logo che crea una cornice
Pattern del logo

La busta è un prodotto postale, generalmente di carta ed even tualmente con l’aggiunta di un pannello trasparente (pellicola di poliestere traslucida o derivati) o di uno spazio vuoto comune mente noto come “finestra”. Un altro fattore che la caratterizza è la possibilità di avere una chiusura autoadesiva con striscia di protezione o meno. Essa serve a mantenere la riservatezza del contenuto inviato e deve avere il destinatario e il mittente ben visibili. Inoltre, è possibile avere altre varianti di buste meno formali di quella postale.




Logotipo
Nome dell’artista
font: Topic Alternates
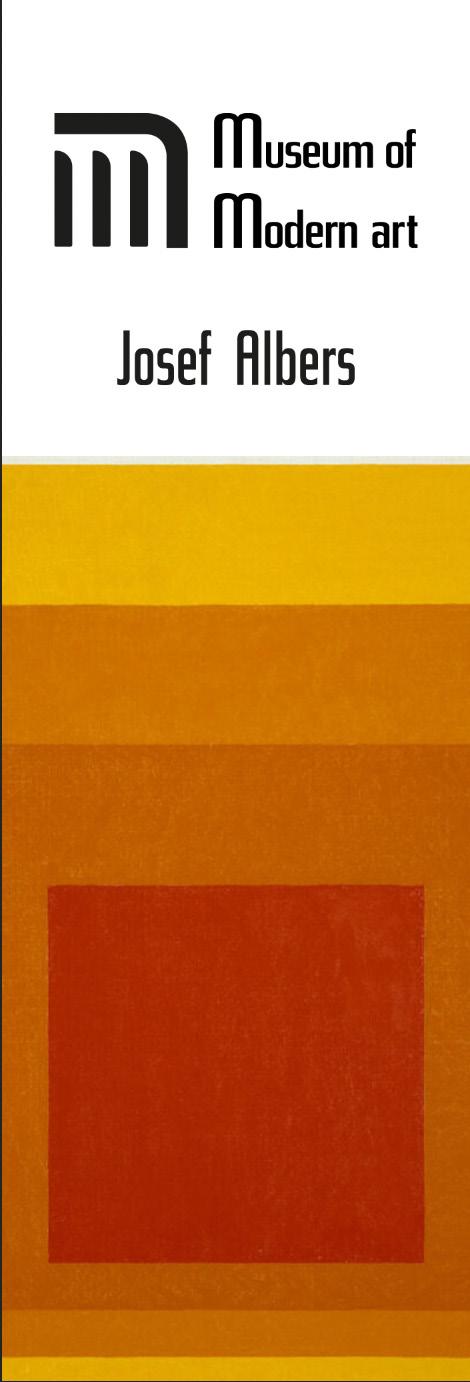
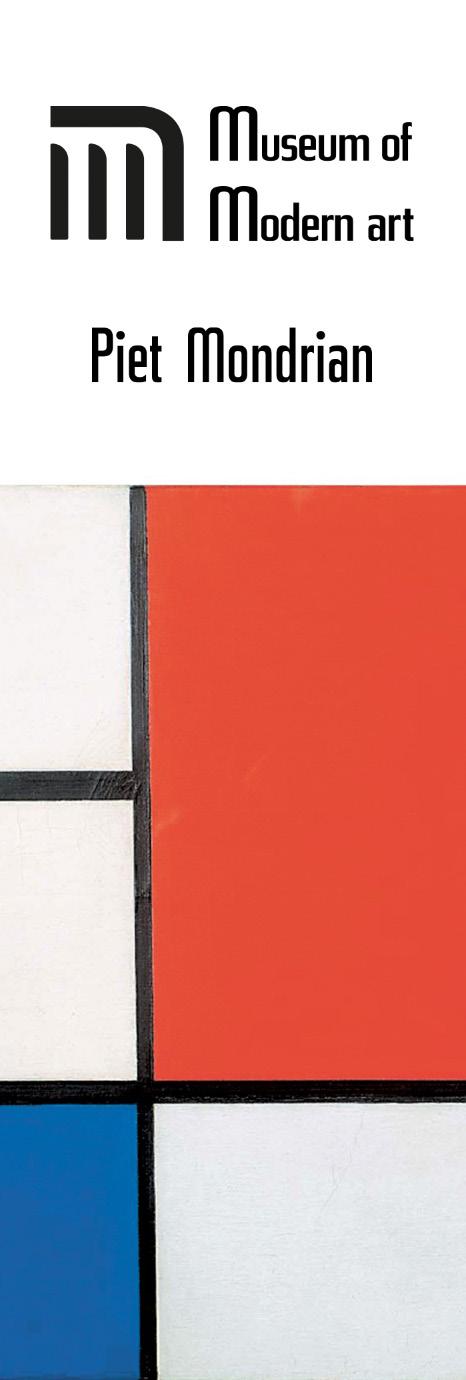
Realizzazione dei manifesti di un’ipotetica mostra su tre artisti; Johannes Itten, Josef Albers e Piet Mondrian.

La composizione dei manifesti segue una linea molto semplice con il logo del museo in alto e un immagine molto grande delle opere dei suddetti artisti.
Il logo e le scritte in nero danno risalto all’immagine con forti colori.
La linea grafica è coerente con l’identità visiva del museo.
In alto, un’analisi compositiva dettagliata e, in basso, un mockup dei manifesti.





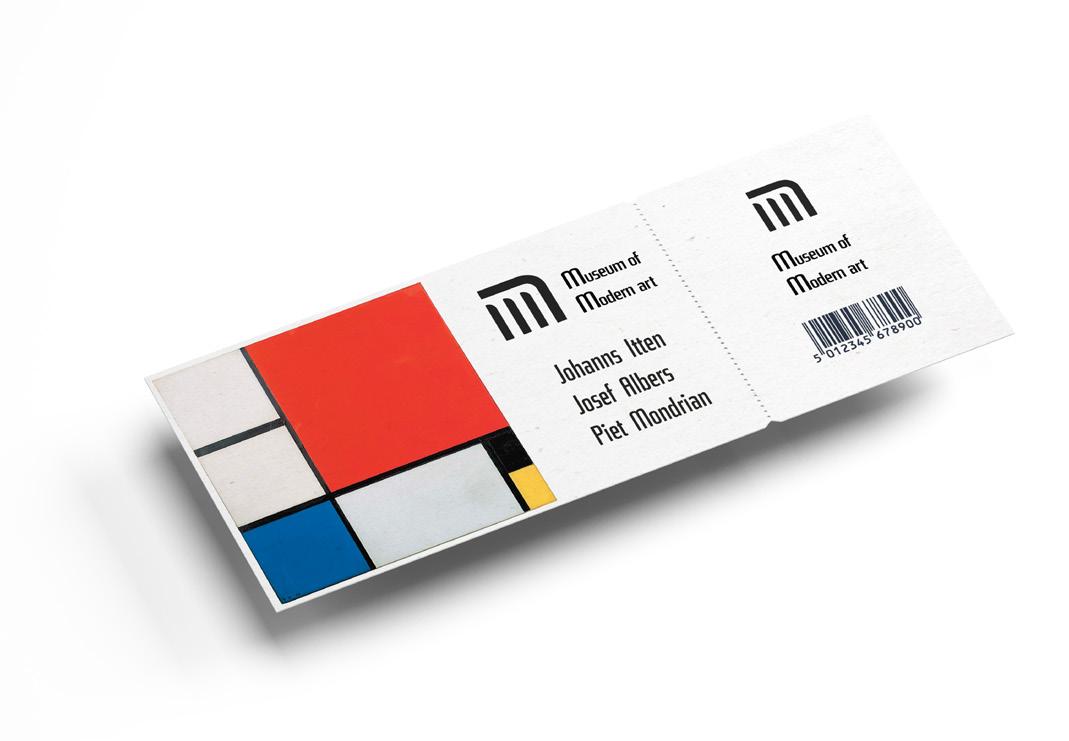
Il seguente biglietto di ingres so è stato composto per la mostra dei tre artisti Johanns Itten, Josef Albers e Piet Mondrian. La composizione si basa sull’opera principale di Mondrian, “Composizione con rosso, giallo e blu – 1921” l’opera viene posizionata sulla parte sinistra mentre al centro è stato posizionato il logotipo del museo.
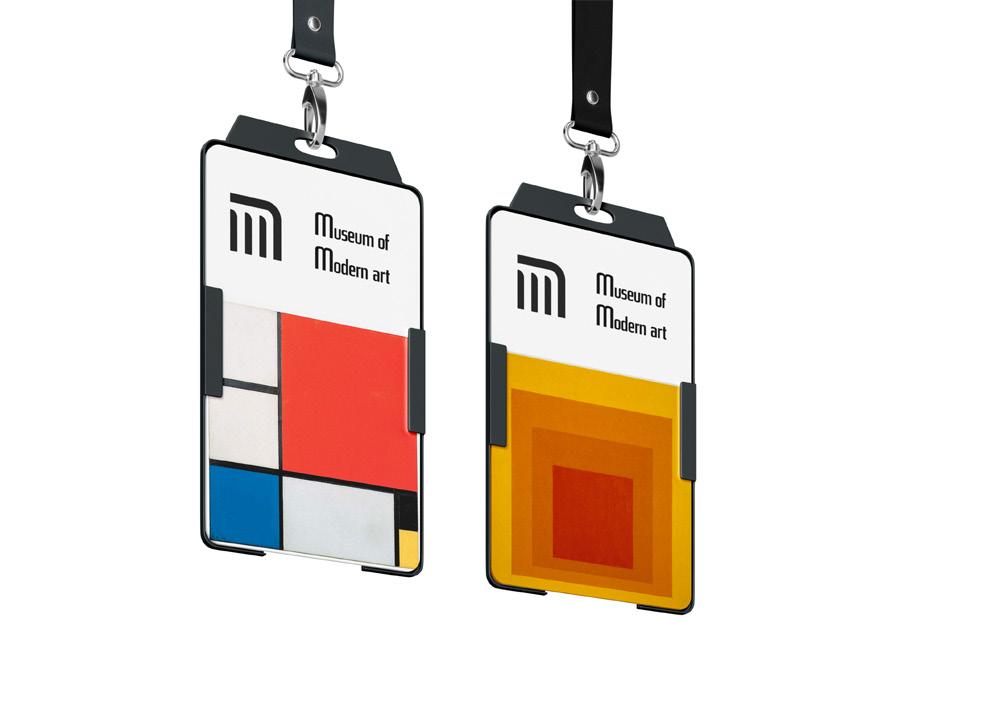
Un badge di identificazione viene usato dallo staff per essere riconosciuto. Nella card principale è posi zionato il logotipo del museo con le opere manifesto dello stesso, il badge è realizzato in materiale plastico.

Il laccio porta badge segue la linea progettata con il logo bianco su sfondo nero.

Capo di abbigliamento in cotone riciclato.
La t-shirt progettata per i gadget della mostra è com posta dal logotipo del museo e in basso l’opera manifesto “Composizione con rosso, giallo e blu – 1921” di Piet Mondrian.


La tazza da asporto è proget tata per il bar del museo ed è prodotta in materiale riciclato. La grafica segue l’identità del brand, in particolare sono stati usati gli elementi grafici dell’immagine coordinata.

Lo Shopper è progettato seguendo la linea grafica del museo.


Secondo alcuni il nome Tangram deriverebbe da un vecchio termine inglese, “tan-grams” che significa “puzzle”. Nel 1903 Sam Loyd scrisse una storia sulle origini del Tangram, dal titolo «L’ottavo libro di Tan». Il gioco fu inventato 4000 anni fa dal dio Tan e venne descritto nei primi 7 libri di Tan. In essi, erano conte nuti circa 1000 figure che si supponeva illustrassero la creazione del mondo e l’origine delle specie. Loyd relazionava i 7 pezzi con Luna, Marte,Mercurio, Giove, Venere, Saturno e il Sole, cioè i 7 astri erranti che hanno dato il nome ai giorni della settimana.
Un antico gioco cinese ottenuto scomponendo un quadrato in sette parti, dette Tan, tangram potrebbe derivare da Tang il nome cinese significa “le sette pietre della saggezza”
A partire dalle sette forme che lo compongono, è possibile co struire una serie di figure attraverso la loro traslazione, rotazione e ribaltamento. Il Tangram sviluppa l’immaginazione e la fantasia per creare figure e sagome di uomini, animali o case; si possono inventare anche figure nuove.
Perché giocare con il tangram?
E’ un importante esercizio di concentrazione e conoscenza del le forme geometriche, la loro visione e composizione nello spa zio, e può essere usato nelle scuole inserendolo all’interno della programmazione didattica di geometria e delle altre discipline. Una caratteristica notevole di molte figure tangram è quella di suggerire all’immaginazione molto più di quanto effettivamente rappresentano; le figure tangram nella loro essenzialità ed effi cacia offrono una ricchezza percettiva simile a quella della pit tura zen che si basa sull’idea che “la tavolozza della mente è più ricca di quella del pennello”. Le figure tangram ricordano nella loro espressività le silhouette o i giochi d’ombra con le mani. Il tangram offre così notevoli spunti allo studio della percezione visiva e può essere impiegato come base di test psicologici.
Come per molti giochi, giocare con il tangram sembra molto facile ma non lo è, soprattutto se si ha appena approcciato que sto gioco. ll tangram presenta anche grandi vantaggi sul fronte dello stress poichè per giocare con le tessere del puzzle serve estrema calma, stimola la capacità di guardare la realtà da pro spettive nuove e accresce tutte le doti di problem solving, ideali per uscire facilmente da qualsiasi situazione stressante.


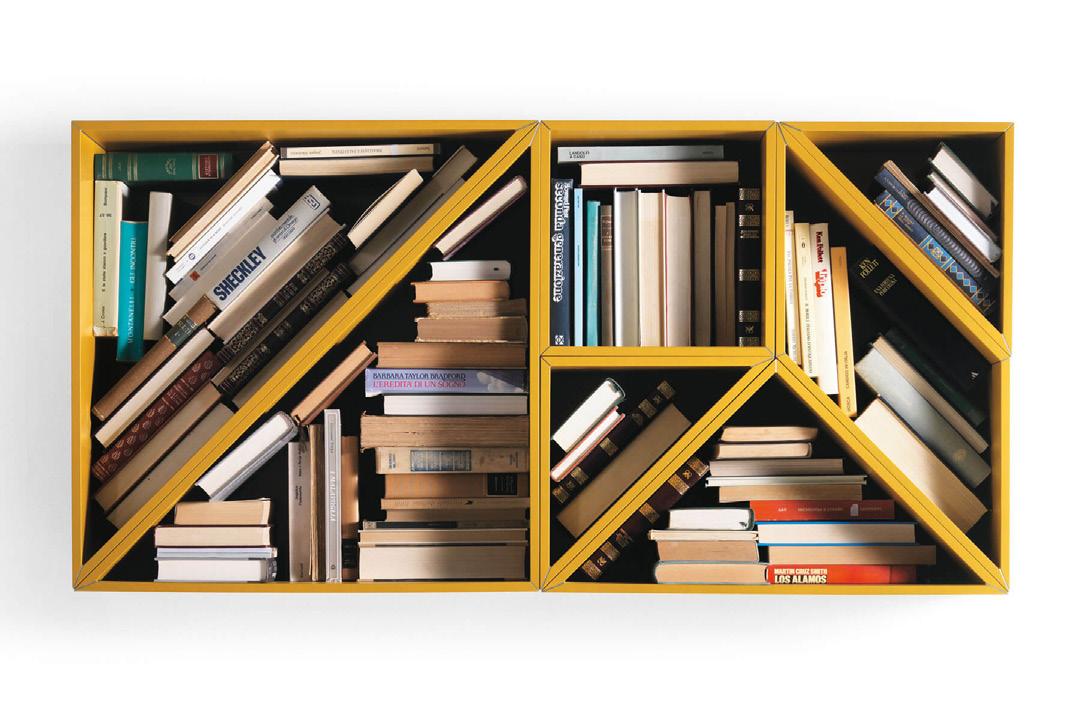
Designer Daniele Lago - 2002
Tangram è una libreria componibile che riprende l’antico gioco cinese omonimo, scomponendo un quadrato in sette parti di verse. Esattamente come in questo gioco, è possibile combina re i pezzi di questa libreria per creare forme geometriche nuove e originali: persone, animali o oggetti. Tangram è molto di più di una semplice libreria componibile: è una filosofia di vita legata alla costante trasformazione delle cose.
di


Regole da usare: Nella prima esercitazione c’è stato richiesto di realizzare una breve storia con l’utilizzo del tangram tradizionale, ogni perso naggio deve essere realizzato usando tutti i pezzi del tangram. È possibile delimitare l’area come se fosse un fumetto, ma non è possibile usare colori diversi o scrivere testi. Tutte le forme devono essere del medesimo colore, o nero o grigio.
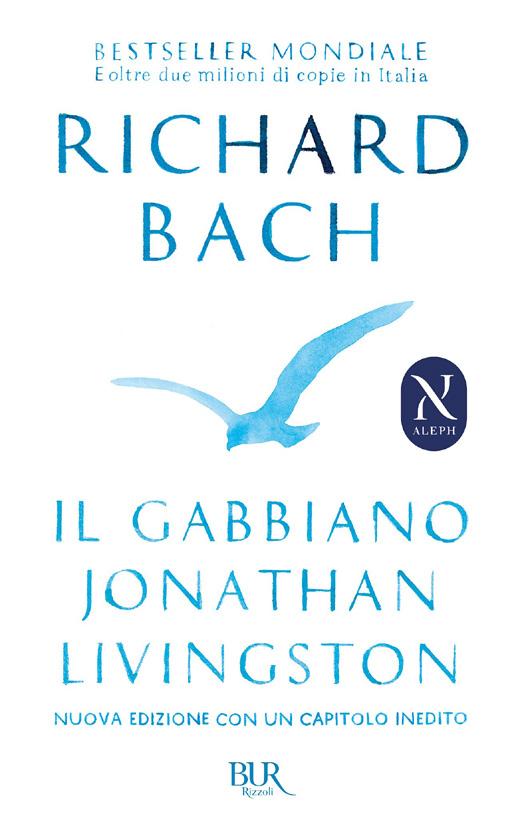
La storia: La storia prende ispirazione dal racconto “Il gabbiano Jonathan Livingston”, una popolarissima novella lunga pubblicata dallo scrittore americano Richard Bach nel 1970 (che lo ha reso cele bre in tutto il mondo).
Sintesi del racconto Jonathan Livingston è un gabbiano dello Stormo Buon appetito. A differenza dei suoi compagni, la passione vera di Jonathan Livingston è quella per il volo in sé e per sé e non come un mero strumento utilitaristico per procurarsi il cibo, come avviene per gli altri gabbiani. Se in un primo momento, per il timore di essere diverso dagli altri membri dello Stormo, Jonathan reprime la propria passione, in seguito egli decide di dedicarsi al volo con metodo ed esercizio costante, al prezzo di grandi sacrifici. Jonathan diventa così un asso del volo, in grandi di compiere straordinarie acrobazie ma, insofferente al rigido conformismo dello Stormo, viene infine espulso. Jonathan continua ad alle narsi in solitaria e a sperimentare delle nuove acrobazie, finché un giorno incontra due gabbiani, dal piumaggio più luminoso e splendente degli altri, che lo convincono a seguirli in un supe riore, seppur temporaneo, livello di esistenza, dove Jonathan incontrerà altri gabbiani che condividono la stessa passione per il volo. Tra questi vi è Sullivan, un gabbiano-istruttore, e il più anziano Chiang, che insegnerà a Jonathan come volare istanta neamente con il pensiero. Il percorso di formazione di Jonathan prevede che egli alleni soprattutto la sua mente, nella ricerca costante di un’idea di libertà che coincida con l’immagine di una creatura superiore, il Grande Gabbiano.
Jonathan parlò: «Chi è più responsabile di un gabbiano che scopre e persegue un senso, uno scopo superiore nella vita?
Da mille anni ci arrabattiamo in cerca di teste di pesce, ma ora abbiamo una ragione per vivere … imparare, scoprire, essere liberi! Datemi una sola possibilità, lasciate che vi mostri ciò che ho scoperto …». […]
Il Gabbiano Jonathan scoprì che la noia e la paura e la rabbia sono le ragioni per cui una vita è così breve, e quando quelle furono svanite dai suoi pensieri visse una vita lunga e bella.
Il gabbiano Jonathan Livingston mentre guarda lo stormo
Gabbiano istruttore Chiang Montagne
Lo stormo
Il gabbiano Jonathan Livingston che vola per se stesso
Il gabbiano Jonathan Livingston trova una nuova dimensione
Le immagini usate come reference per le tavole:
CALMA: fotografia di Michael Schauer
RABBIA: immagine Stock




DINAMISMO: Forme uniche della continuità dello spazio, scultura di Umberto Boccioni
STABILITA’: fotografia scattata da me, padiglioni del Lucca Comics
Nella seconda esercitazione c’è stato richiesto di realizzare con un tangram tradizionale 4 diverse tavole “tematiche”. Ognuna di esse è inscritta dentro un quadrato con lato di 20 cm, è permesso usare tutti i 7 pezzi del tangram liberamente (anche più copie della medesima forma) e sarà possibile colo rare liberamente sia le forme che lo sfondo che le contiene. Con queste istruzioni costruire delle tavole grafiche che resti tuiscano queste sensazioni:
- STABILITA’ e BILANCIAMENTO - DINAMISMO - RABBIA - CALMA e RILASSAMENTO
Prima di realizzare le quattro tavole è stata fatta una breve ricerca etimologica delle quattro sensazioni.
Etimologia e significato della parola Calma: s. f. [dal gr. «ca lore ardente del sole»]. Atmosfera di silenzio, di pace raccolta. Pausa, momento di sospensione nel dolore fisico.
Etimologia e significato della parola Rabbia: ràbbia s. f. [lat. tardo rabia, lat. class. rabies]. Irritazione violenta, prodotta da un’improvvisa delusione o contrarietà, che esplode in azioni e in parole incontrollate e scomposte.
Etimologia e significato della parola Dinamismo: s. m. [der. di dinamico]. – 1. Nel linguaggio filos. e scient., ogni conce zione che consideri la forza o l’energia come unica realtà sostanziale dell’universo. Nella tavola è stata rappresentata la scultura “forme uniche della continuità dello spazio” di Umberto Boccioni.
Etimologia e significato della parola Stabilità: stabilità s. f. [dal lat. stabilĭtas -atis, der. di stabĭlis «stabile»]. – 1. Il fatto, la condizione e la caratteristica di essere stabile, sia in senso proprio, cioè ben basato ed equilibrato, capace di resistere a forze e sollecitazioni esterne.








In un formato A4 verticale e partendo da un tangram tradiziona le, realizzare una tavola “tematica” Lo sfondo può essere colorato e si possono adoperare i 7 pezzi del singolo tangram, colorandoli e disponendoli liberamen te, anche senza che si tocchino o che siano allineati. Il tema dell’esercitazione è “questa sono io” e la composizione è mas simamente libera, finalizzata a esprimere se stessi e la propria creatività. Utilizzando i pezzi del tangram liberamente è stata creata una composizione con colori neutri e il blu colore che più mi rappresenta.




John Maeda, l’ex presidente della Rhode Island School of Design, si dedica a collegare design e tecnologia. Attraverso gli strumenti software, le pagine web e i libri che crea, diffonde la sua filosofia di elegante semplicità.
A sinistra: John Maeda, Morisawa 8, (poster) 1996. Courtesy: Maeda Studio.

A destra: Reed Kram / Poster for John Maeda.
Da oltre un decennio John Maeda cerca di unire l’arte alla scienza. Come? Prendendo i software più sofisticati e appli candoli alla grafica e al design, scovando il lato umano nella tecnologia più avanzata. Inoltre, da qualche anno, la sua ricerca si sta focalizzando sul modo di rendere più semplice e leggera la tecnologia che ci circonda. Poiché “rendere le cose semplici è un processo complicato”, per riuscire nell’impresa Maeda ha fondato un laboratorio al Mit di Boston, il Simplicity Lab, che lavora con Time per creare la rivista online del futuro mentre con Toshiba e Samsung per dare vita al telefonino di domani. Il suo design digitale è poetico e minimalista, mescola ironia e sensibilità, sorprende e diverte. Bastano questi pochi elementi a far capire perché la Fondation Cartier (dal 19 novembre 2005 al 19 febbraio 2006) abbia deciso di lasciare carta bianca a que sto ragazzo prodigio di 39 anni, nato a Seattle da una famiglia di immigrati giapponesi e già citato dal mensile Esquire tra i 21 geni del nuovo millennio. Per le sale della fondazione parigina, Maeda ha ideato due nuovi progetti: Nature, che raggruppa sette paesaggi digitali, altrettanti metafore della natura e Eye’m hungry, che è invece una stanza a uso e consumo dei bambini, dove 6 computer interattivi li invitano a giocare con il cibo. E.S.

Intervista all’head design di Automattic, l’azienda che ha inventato Wordpress. com, sull’importanza dell’open-source e sul ruolo del designer nel mondo del business e della tecnologia.

La tecnologia ci offre la possibilità di entrare in relazione con le persone faccia a faccia o online, attraverso lo schermo di un computer. È un mezzo molto più potente di quanto fosse il tele fono. Possiamo interagire con tante diverse persone allo stesso tempo: a distanza, ma ho anche visto persone che siedono una di fronte all’altra e preferiscono mandarsi messaggi invece di parlare. Penso a David Bowie che, intervistato dalla BBC negli anni Novanta, aveva descritto il futuro in modo accurato. Disse che Internet cancellava la distanza tra l’artista e il pubblico e che questo avrebbe portato a nuovi modi di fare arte. L’ha descritta come l’atterraggio di una forma di vita aliena. Forse era lui stes so un alieno. Ma è qui che prevale il potere del computer: è una tecnologia aliena. Dobbiamo solo imparare a capirla.
Il problema è che è invisibile…
Non puoi vederla. E quindi fa paura. Che aspetto ha la paura? Assomiglia a Zuckerberg? Inoltre, se non capiamo che tutto si basa su un computer, collegato in rete ad altri computer, è facile sorprendersi per la privacy che non esiste più. In realtà, non c’è niente di cui stupirsi. Anche il telefono può avere delle cimici e, quando riagganci, può continuare ad ascoltare quello che dici. Qualunque cosa collegata a distanza può essere intercettata. In Francia, ci sono due tipi di pane, con lievito madre, dall’odore leggermente acidulo, e con lievito chimico, che ha invece odore di pane (pan levain e pan levure). Devi scegliere: o sei l’uno o sei l’altro. E se scegli di essere il lievito madre, beh non puoi telefo nare, non puoi nemmeno mandare messaggi.
“Nel design, bisogna essere un buon team, dove nessuno può per mettersi di fare la star. Siamo entrati in una fase in cui siamo consapevoli di essere tutti designer, tecnologi, imprenditori ugualmente importanti.”

“Qualche anno fa, il designer era relegato sullo sfondo. Oggi, invece, siamo entrati in una fase in cui siamo consapevoli di essere tutti ugualmente im portanti. È come un gioco di squadra con un obiettivo comune, che può essere soddi sfare il cliente o guida re cambiamenti sociali.”
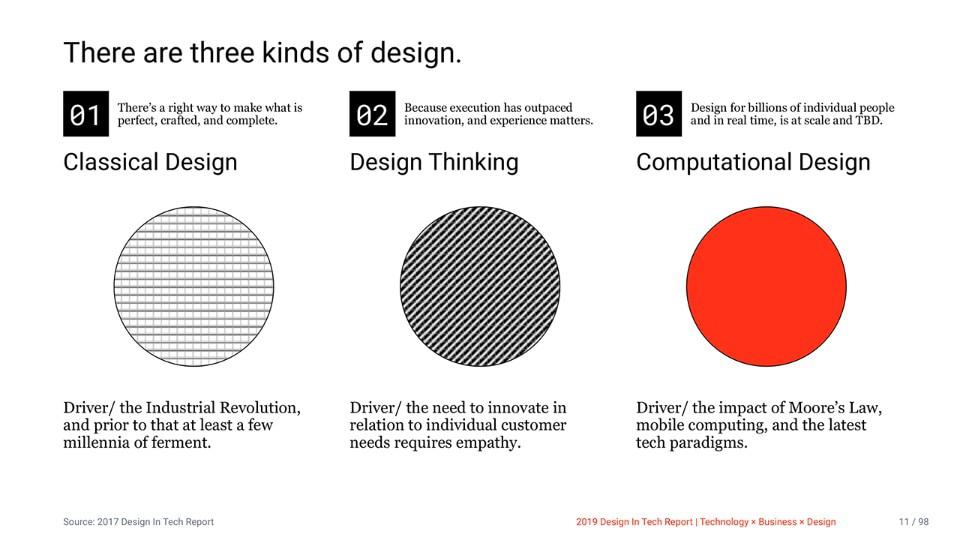
Il Design in Tech Report di quest’anno ha cambiato il tuo pun to di vista su alcune questioni. Quali?
Ha cambiato il mio punto di vista sul modo in cui parliamo di design. Per un designer, la cosa più importante è il design. Per un tecnologo, è la tecnologia. Per un imprenditore, i soldi. Penso che bisogna essere un buon team, dove nessuno può permet tersi di fare la star. Qualche anno fa, il designer era relegato sullo sfondo. Oggi, invece, siamo entrati in una fase in cui siamo con sapevoli di essere tutti ugualmente importanti. È come un gioco di squadra con un obiettivo comune, che può essere soddisfare il cliente o guidare cambiamenti sociali. È anche cambiato il ruolo del designer, che oggi è molto più complesso e completo…
Il modo in cui il design è praticato oggi nel mondo hi-tech è diverso rispetto a 10 anni fa. Ho individuato tre tipi di design: Classical design, Design thinking e Computational design che applica cioè strategie computazionali al processo progettuale e trova soluzioni logiche e creative capaci di promuovere efficien za e innovazione. Per fare un esempio, se il CEO di un’azienda legge sulla Harvard Business Review che il design è importante, ma assume il tipo sbagliato di designer, diciamo un grafico o un designer di gioielli, non riuscirà a cambiare il suo business. Quello di cui ha bisogno è un computational designer, che capisce la velocità delle cose e che, a volte, ha anche capacità classiche o di design thinking. Questo è il tipo di designer che io assumerei. I computational designer, concentrati per lo più nella Silicon Valley, sono quelli che stanno cambiando il mondo.
Cominciamo subito a dire che il mondo non è complesso, la complessità non è una caratteristica del mondo o di qualsiasi altro elemento. La complessità non è assoluta ma è un elemen to nella relazione tra noi ed il mondo.
Già da questa semplice, e banale definizione, c’è la chiave per “risolvere” l’annosa questione: “noi”.
Noi siamo parte attiva nella relazione con il mondo e come tale possiamo intervenire, modificare la relazione per renderla da complessa a semplice.

Prima cosa, questo libro non è un noioso saggio filosofico sul concetto della semplicità, ma più una guida fatta di 10 regole e consigli pratici per rendere semplice quello che ad una pri ma vista non lo sembrano. La lettura è breve (137 pg) è molto scorrevole, come dice l’autore stesso una lettura da fare in un viaggio aereo.
Il libro parte da una vista da designer che si pone come primo obiettivo quello di rendere semplice ed utilizzabile qualsiasi dispositivo che invece è tecnolgicamente complesso, ma la sua esperienza può essere adottata in qualsiasi altro ambito: profes sionale e personale.

“La tecnologia ha reso le nostre vite più piene, ma allo stesso tempo siamo diventati spiace volmente pieni”
“l modo più semplice per raggiungere la semplicità è attraverso una riduzione ponderata.”
Il modo più semplice per semplificare un sistema è rimuovere la funzionalità. La domanda fondamentale è: dov’è l’equilibrio tra semplicità e complessità? Da un lato, vuoi che un prodotto o un servizio sia facile da usare; d’altra parte vuoi che faccia tutto ciò che una persona potrebbe volerlo fare.
“L’organizzazione fa apparire meno un sistema di molti.”
Nascondere l’entità del disordine, diffondendolo o nasconden dolo, è un approccio sfrenato che è garantito per funzionare dalla prima legge. Ci sono solo due domande da porsi nella procedura disaccoppiamento: “Cosa nascondere?” e “Dove metterlo?” Tuttavia, a lungo termine è necessario uno schema efficace per l’organizzazione per ottenere un successo definitivo nell’addomesticare la complessità.
“Il risparmio di tempo sembra semplice.”
La persona media trascorre almeno un’ora al giorno ad aspet tare in fila. Aggiungi a questo gli innumerevoli secondi, minuti, settimane trascorse ad aspettare qualcosa che potrebbe non avere alcuna fila. Quando qualsiasi interazione con prodotti o fornitori di servizi avviene rapidamente, attribuiamo questa efficienza alla semplicità percepita dell’esperienza.
“La conoscenza rende tutto più semplice.” Quindi azionare una vite non è così semplice come sembra. Ed è un oggetto apparentemente semplice! Quindi, mentre la vite è un design semplice, devi sapere in che modo girarla. Questo è vero per qualsiasi oggetto, non importa quanto sia difficile. Il problema di prendersi del tempo per imparare un compito è che spesso senti di perdere tempo, una violazione della terza legge.
“Semplicità e complessità hanno bisogno l’una dell’altra.” Senza il contrappunto della complessità, non potremmo ricono scere la semplicità quando la vediamo. I nostri occhi e sensi prosperano e talvolta indietreggiano ogni volta che sperimentiamo differenze. Riconoscere il contrasto aiuta a identificare le qualità che desideriamo, che sono spesso soggette a cambiamenti
“Ciò che si trova nella periferia della semplicità non è sicu ramente periferico.” C’è qualcosa su come i nostri occhi e le nostre mani funzionano di concerto. Immaginati alla ruota della ceramica, scolpindo ogni dettaglio con intensa concentrazione. Tutto ciò che conta sta accadendo in primo piano, a portata di mano, ed è completamente nel tuo campo visivo immediato.
“Più emozioni sono meglio di meno.”
La semplicità può essere considerata brutta. Prendi mia madre che disprezza assolutamente qualsiasi cosa di colore neutro o minimalista. Vuole fiori al neon, rane ingioie ingioiellate e altri elementi decorativi essenziali. Quando si tratta di estetica, è tutta una questione di “bling”. Da una prospettiva razionale, la semplicità ha un buon senso economico.
“Nella semplicità ci fidiamo.”
Immagina un dispositivo elettronico con un solo pulsante senza etichetta sulla sua superficie. Premendo il pulsante complete resti il tuo compito immediato. Vuoi scrivere una lettera a zia Mabel? Vai avanti e premi il pulsante. Fai clic. È stata inviata una lettera. Sai con assoluta certezza che è uscito ed ha espresso esattamente ciò di cui avevi bisogno. Questa è semplicità. E non siamo lontani da quella realtà.
“Alcune cose non possono mai essere rese semplici.”
C’è sempre un ROF (Return On Failure) quando cerchi di sem plificare, che è imparare dai tuoi errori.
Di fronte al fallimento, un buon artista, o qualsiasi altro membro della classe creativa, sfrutta lo sfortunato evento per cambiare radicalmente la prospettiva. L’esperimento fallito di semplicità di una persona può essere il successo di un’altra persona come una bella forma di complessità.
“La semplicità consiste nel sottrarre l’ovvio e aggiungere il signi ficativo.”
Dieci leggi (10: una, zero), non rimuoverne nessuna (0: zero) e ne rimane una (10: una). In caso di dubbio, rivolgiti alla decima legge: l’unica. È più semplice in questo modo.
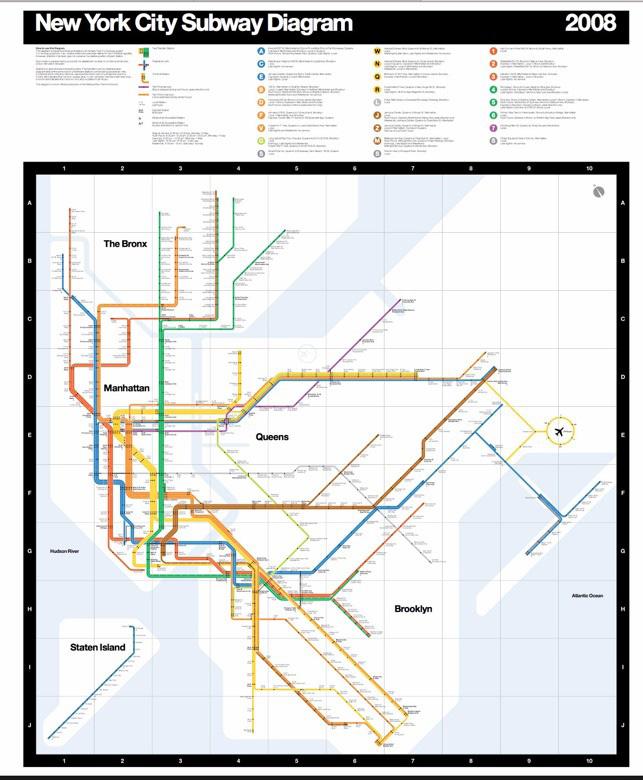
“Non basta che qual cosa - una sedia, una mostra, un libro, una rivista - abbia un bell’aspetto e sia ben progettato. Il “perché” e il “come”, il proces so stesso del design, devono essere ugual mente evidenti e al di là della tirannia del gusto individuale”
Esponente di punta della grafica modernista, traghettatore del design italiano negli Stati Uniti, ma anche progettista con la moglie Lella di arredi, prodotti e allestimenti che hanno segnato indelebilmente la cultura del design mondiale.
L’opera di Massimo Vignelli (Milano, 1931 – New York, 2014) è stata spesso ricondotta ai suoi meriti nel campo della grafi ca, che gli hanno valso, accanto ai più alti onori istituzionali, il plauso incondizionato degli addetti ai lavori come esponente di punta di un segno modernista elegante e senza tempo. Eppure, se c’è un presupposto che questo milanese naturalizzato ameri cano non ha mai smesso di predicare è per l’appunto l’unitarietà della disciplina, scandito nel mantra, semplice quanto definiti vo, che più di ogni altro ne ha definito l’attitudine e il pensiero: “se sai progettare una cosa, puoi progettare qualunque cosa.” Anche in tempo di complessità e specializzazioni crescenti, il design per Vignelli – o meglio dovremmo dire per i Vignelli, ricordando la figura imprescindibile della moglie Lella, che di Massimo fu socia e complice in un’infinità di progetti – è sempre rimasto un’attività di problem solving da applicare su un’ampia scala di prodotti - mobili, allestimenti, complementi per la tavola, oltre alle numerose identità visive - coniugando in un linguaggio coerente efficacia formale ed umiltà progettuale. Ancora ragazzo, si affaccia alla pratica professionale nello studio dei fratelli Castiglioni, per poi continuare durante gli anni universitari passati tra Milano e Venezia come apprendista nei più importanti studi di architettura. Ma sarà negli Stati Uniti, tra Chicago, la California e soprattutto New York, che Massimo Vignelli conquisterà una indiscussa visibilità a partire dal 1957 trasformandosi in un apripista per la cultura progettuale italiana in America. Un paese, gli Stati Uniti del secondo dopoguerra, di cui Vignelli ha saputo cogliere le opportunità offerte dalla risonanza globale delle grandi corporation.

Dei tanti progetti, sono molti quelli che possono essere con siderati delle vere e proprie icone del Novecento grazie alla straordinaria longevità di un’eleganza essenziale e accessibile, lontana da ogni istinto manierista. Progettata nel 1967, l’identità visiva di American Airlines – due “A” affiancate, una rossa e una blu, in mezzo il pittogramma di un’aquila - è rimasta in auge fino al 2013, sostituita da un restyling che ha fatto presto rimpiangere l’originale. La comunicazione di Knoll International, definita dallo stesso Vignelli tra i suoi progetti più riusciti, si estenderà dal 1966 fino alla fine degli anni ‘80 tra poster, brochure, cataloghi di esposizioni e persino una sedia, la Handkerchief, del 1987.
Eppure, sarà probabilmente la mappa della metropolitana di New York realizzata durante gli anni di Unimark – “un diagram ma più che una mappa”, terrà a precisare Vignelli - il progetto più noto, anche a seguito del dibattito e delle critiche che ne segui rono. Ispirata alla mappa della metropolitana di Londra del 1931 di Harry Beck e al suo sistema di rappresentazione dei percorsi con angoli di 45° e 90°, la NYC Transit map del 1972 si distinse per l’astrazione geometrica con cui veniva sintetizzato l’intricato labirinto della subway newyorkese: ogni linea è rappresentata con un colore, ogni stazione con un punto, senza riferimenti topografici e senza una restituzione in scala delle dimensioni della città. La mappa trovò però un’opposizione crescente nei suoi utilizzatori, che faticavano a ritrovarvisi giudicandola fuor viante. Abbandonata nel 1979, è rimasta un fenomeno di culto per generazioni di grafici, che continueranno ad apprezzarne la purezza formale insieme all’utilizzo del carattere Standard, vicinissimo all’Helvetica Medium, che accompagnava la segna letica (progettata con Bob Noorda, allora reduce dall’esperienza della metro milanese).

A sinistra: Mappa della metropolita na di NY di Massimo Vignelli.
A destra: set di poster intitolato “Vignelli Forever“, realizzati del de signer Anthony Neil Dart (ovviamen te usando l’Helvetica) .

Progettare con ordine e disciplina è qualcosa che ogni giovane designer deve considerare non come una delle tante cose da fare ma come un elemento fondamentale nel design.
La disciplina è un insieme di regole che ci auto-imponiamo e che ci permettono di operare in libertà all’interno di un per corso. La disciplina, in pratica, canalizza la nostra creatività verso l’obiettivo prestabilito. Essa deve essere sia nei confronti dell’organizzazione del lavoro, quindi con, ad esempio la co struzione ordinata di griglie per ogni progetto che si intraprende (leggi pure la mia guida alla creazione delle griglie grafiche, a proposito), sia nei riguardi di come tu, come designer, ti poni nel confronto del progetto.
Senza disciplina non ci può neanche essere un buon design, a prescindere dal suo stile.
Un progetto di design deve avere un senso, un significato. E questo vale per ogni tipo di design. Si vedono spesso in giro manifesti, cartelloni o volantini con elementi grafici inseriti total mente a caso e senza un vero significato. Come si può evitare questa cosa? Facendoti delle domande! Tipo, perché ho inserito quella banda di colore orizzontale? Che scopo ha? Perché ho utilizzato quel font? Mi trasmette nel modo corretto il messaggio che il cliente vuole dare? E questo colore? A cosa serve? Sei un designer, fatti delle domande! Fai delle ricerche! Com prendi il significato di quello che ti circonda!




Questo è una delle citazioni di Vignelli che più mi suscita passione. Un design “Timelessness“, senza tempo, che supera l’obsolescenza programmata delle cose (ovvero il progetta re qualcosa al fine di essere buttato e cambiato dopo poco tempo).Un design che dura nel tempo è un buon design. Non c’è niente da fare, è così! Ed è per questo che bisogna sempre progettare considerando il futuro, cercando di capire cosa di venterà quello che stai progettando. Ad esempio nel caso della creazione di un logo. Non progettare mai un logo che segua la moda del momento, ma, piuttosto, prova a fare qualcosa che andrà bene anche tra 1, 5 o 20 anni!

Nel Canone Vignelli, viene dato un grande spazio e risalto alla tipografia, ad esempio affermando che bisogna sempre predili gere sempre gli stessi font per ogni progetto, come l’Helvetica, il Garamond o il Futura. O che perlomeno Vignelli fa così. Ecco, l’utilizzare sempre gli stessi font è uno di quegli aspetti del design di Vignelli sulla quale non sono molto d’accordo. Il design si è evoluto e secondo me utilizzare sempre gli stessi font per ogni progetto è qualcosa di controproducente.


Nel graphic design il concetto della responsabilità è molto im portante. Bisogna sempre cercare la soluzione ad un problema che sia il più appropriata possibile sia dal punta di vista econo mico che pratico.

Bisogna essere responsabili nei confronti di noi stessi, dell’inte grità del nostro progetto e di tutti i suoi componenti.
Bisogna essere responsabili nei confronti del cliente, per risol vere il problema che ci ha sottoposto nel modo più economico e soddisfacente possibile. Senza quindi fregarlo né dandogli un prodotto di scarsa qualità.
Bisogna essere responsabili nei confronti del pubblico che si in terfaccerà con il nostro prodotto. Fare qualcosa che non debba né “chiedere scusa” né “dare spiegazioni”.
Come diretta conseguenza dell’essere responsabili c’è anche l’idea di essere rispettosi. In particolare Vignelli ha fatto spesso l’esempio del rispetto nei confronti del logo di un’azienda. Infatti, nella sua carriera ha avuto a che fare con molti progetti di rebranding (Lancia, Ford, Cinzano, Ciga Hotels) nei confronti dei quali ha agito in modo molto conservativo e rispettoso. Cosa che, invece, non è stata fatta nel caso del suo logo dell’Ameri can Airlines.

Il design è passione. Il Design è curiosità, arricchimento e voglia di mettersi in gioco per scoprire ogni giorno qualcosa di nuovo. E questo, secondo me, è l’insegnamento più importante di Mas simo Vignelli.
“Quel meraviglioso senso di arricchimento che proviene dal fare nuove scoperte, dal trovare nuove vie per fare la stessa cosa meglio di prima.” Massimo Vignelli



Il kirigami è una tecnica orientale di intaglio e piegatura della carta per ottenere forme tridimensionali a partire da un unico foglio, senza asportare pezzi.
Questa tecnica consente all’artista di enfatizzare la presenta zione visuale dell’opera salvaguardando la semplicità e la pulizia delle linee. Il kirigami può essere considerato una variante dell’origami, anche se nell’origami il taglio della carta non è accettato dalla maggioranza dei moderni piegatori.
Il kirigami viene solitamente realizzato eseguendo dapprima tutti i tagli necessari, ottenendo in questo modo una base che viene quindi piegata e appiattita per ottenere il modello. I modelli sono solitamente simmetrici e possono rappresentare modelli geometrici, figurativi e strutture architettoniche. I vari soggetti prendono forma con l’apertura del foglio: si possono realizzare kirigami la cui apertura è di 90 gradi e kirigami con apertura a 180 gradi, ma anche a 360 gradi.
Lo studio della piegatura della carta per- mette inoltre di rea lizzare modelli per la piegatura di altri materiali (tessuti, lamine metalliche, policarbonati ecc.) per oggetti di design industriale.
La carta infatti, grazie alla sua grande versatilità, può, non tanto imitare quanto simulare materie differenti e sostituirle in modo pratico ed economico nello studio del progetto.
Il significato del termine deriva dal giapponese “kiru” = tagliare e “kami” = carta).
10 cm
Partendo da cartoncini bianchi di forma quadrata con dimensio ni di 10X10 cm squadrati a 1 cm realizzare due delle esercitazioni proposte a lezione, in aggiunta almeno due varianti mostrate nella dispensa e due di fantasia.
I kirigami si compongo attraverso un sistema di tagli e pieghe, si distinguono in pieghe a monte o a valle.
Piega a monte Piega a valle Tagli
Spessore della figura
Faccia sollevata a 90°
10 cm



Piega a monte
Piega a valle


Sviluppo sul piano
Piega a monte
Piega a valle
Tagli




Modello cartaceo
Piega a monte
Piega a valle
Tagli
Rendering
Sviluppo sul piano


Piega a monte
Piega a valle
Tagli




Modello cartaceo
Tagli



Piega a monte
Piega a valle
Tagli


Sviluppo sul piano
Modello

Piega a monte
Piega a valle
Tagli


Sviluppo sul piano
Modello cartaceo
Piega a monte
Piega a valle
Tagli



Modello cartaceo
Piega a monte
Piega a valle
Tagli
Rendering


Sviluppo sul piano
Modello cartaceo
Piega a monte
Piega a valle
Tagli


Piega a valle
Tagli
Partendo da cartoncini bianchi di forma quadrata con dimensio ni di 30X30 oppure 20x20 attraverso un programmato processo di tagli e piegature, si realizzino tre modelli tridimensionali dei quali uno evidenzi una simmetria bilaterale e uno una simmetria traslatoria mentre il terzo prevede un doppio ribaltamento di uno dei semipiani. Un piano di simmetria è un piano che divide un oggetto in due parti identiche (l’una il riflesso dell’altra); a seconda dei piani di simmetria che possiedono, tutti gli animali eumetazoi vengono suddivisi in due rami: radiata e bilaterale.




Applicazione delle luci colorate al modello di kirigami. Colori scelti su cui andare ad intervenire con giochi di luce e inquadratura , attraverso cui poter evidenziare lo schema di pieghe e tagli applicate.




Applicazione delle luci colorate al modello di kirigami. Texture scelte su cui andare ad intervenire con giochi di luce e inquadratura , attraverso cui poter evidenziare lo schema di pieghe e tagli applicate.
In alto: kirigami 2 con proiezioni




Piega a monte
Piega a valle
Tagli
Partendo da cartoncini bianchi di forma quadrata con dimensio ni di 30X30 oppure 20x20 attraverso un programmato processo di tagli e piegature, si realizzino tre modelli tridimensionali dei quali uno evidenzi una simmetria bilaterale e uno una simmetria traslatoria mentre il terzo prevede un doppio ribaltamento di uno dei semipiani.
La simmetria a doppio ribaltamento è caratterizzata dal ribalta mento di un piano.


Applicazione delle luci colorate al modello di kirigami. Colori scelti su cui andare ad intervenire con giochi di luce e inquadratura , attraverso cui poter evidenziare lo schema di pieghe e tagli applicate.





Applicazione delle luci colorate al modello di kirigami. Texture scelte su cui andare ad intervenire con giochi di luce e inquadratura , attraverso cui poter evidenziare lo schema di pieghe e tagli applicate.

In alto: kirigami 2 con proiezioni



Piega a monte
Piega a valle
Tagli
Partendo da cartoncini bianchi di forma quadrata con dimen sioni di 30X20 attraverso un programmato processo di tagli e piegature, si realizzino tre modelli tridimensionali dei quali uno evidenzi una simmetria bilaterale e uno una simmetria trasla toria mentre il terzo prevede un doppio ribaltamento di uno dei semipiani.
La simmetria traslatoria si presenta con la ripetizione di una forma.

Applicazione delle luci colorate al modello di kirigami. Colori scelti su cui andare ad intervenire con giochi di luce e inquadratura , attraverso cui poter evidenziare lo schema di pieghe e tagli applicate.




Applicazione
con giochi di luce e inquadratura


Texture scelte su cui andare


attraverso cui
evidenziare
schema di pieghe e tagli applicate.



In alto scena da cui è stato ripreso il kirigami, ho voluto rappresentare le decorazioni della città con motivi decorativi iterati.
Azur ha gli occhi azzurri, Asmar ce li ha neri come la notte. Il pri mo è figlio di un nobile gelido, il secondo di un’amorevole balia, che cresce i pargoli come fratelli, raccontando a entrambi, ogni sera, alle porte del sonno, la leggenda della fata dei Jinns, che attende, da una prigione nascosta, il giovane che la libererà. Ma un giorno il padre di Azur lo manda lontano da casa per studiare e scaccia dalla sua dimora francese la nutrice e il piccolo Asmar. Solo una volta adulto, Azur si imbarcherà in direzione dell’Orien te per ritrovare i suoi cari e liberare la fata dei Jinns.
Lo guida l’eco di una lingua a noi sconosciuta, di cui serba il ricordo infantile (l’arabo, volutamente non doppiato né sottoti tolato) e lo scorta lo sgradevole Rospù, un mendicante brutto e bianco che sputa sulla terra che lo sta ospitando e che gli dà di che sopravvivere.
Prima ancora che un artista, Michel Ocelot è un incantatore, uno di quegli illusionisti capaci di magiche incongruità, come far uscire un animale da un oggetto vuoto o un film sul medioevo della civiltà islamica da un software 3D che più moderno non si può. Con Azur e Asmar, spettacolo nel quale si mescolano suggestioni da “Mille e una notte”, Ocelot mette in scena la vi cenda di un’amicizia elettiva tra un principe azzurro e un esotico Aladino inserendola nello schema della fiaba, e con questo ci ricorda che la realtà è ben diversa. Però, come insegna l’esem pio di Azur, un racconto leggendario può guidare una vita, basta crederci. Basta attraversare il mare che ci divide dall’ignoto e capire che la differenza non è un segno di sottrazione ma uno scrigno di pietre preziose.

Il kirigami ispirato alle scenografie del film Azur e Asmar è stato realizzato con uno schema molto semplice, composto inizial mente da piccoli cubi che formano il volume principale, da que sta base sono state aggiunte le decorazioni con archi a sesto acuto e piccoli quadrati. I motivi base sono stati iterati più volte per creare questa struttura a piramide con simmetria bilaterale.
Piega a monte Piega a valle Tagli



In alto: kirigami 3 con proiezioni
Applicazione delle luci colorate al modello di kirigami. Texture scelte su cui andare ad intervenire con giochi di luce e inquadratura , attraverso cui poter evidenziare lo schema di pieghe e tagli applicate.





In alto: kirigami 3 con proiezioni


Applicazione delle luci colorate al modello di kirigami. Colori scelti su cui andare ad intervenire con giochi di luce e inquadratura , attraverso cui poter evidenziare lo schema di pieghe e tagli applicate.






In alto scena da cui è stato ripreso il kirigami, ho rappresentato la città di Lhasa, luogo chiave del film.


Il giovane Heinrich Herrer, scalatore austriaco adottato dal nazismo, nel 1939 si aggrega a una spedizione per scalare una montagna del Tibet. L’impresa non riesce. Di ritorno al campo Heinrich viene arrestato dagli inglesi che nel frattempo sono entrati in guerra contro la Germania. Evade e in compagnia dell’amico Peter comincia a vagare per il Tibet. Passano gli anni e i due giungono a Lhasa, la città sacra dove vive il Dalai Lama bambino. Fra il “dio incarnato” ed Heinrich si forma un’amicizia che diventa affetto. Nei sette anni passati nella città sacra ac cadranno fatti importanti, primo fra tutti l’invasione del Tibet da parte dei cinesi, che costringerà tutti a fuggire, Lama compreso. Tornato in patria Herrer riprenderà la sua attività, dopo aver recuperato l’affetto di un figlio (vero) che non aveva mai visto. L’uomo, autore del libro da cui è tratto il film, tuttora vivente, è ancora amico del Dalai Lama eternamente esule. Magnifica sto ria e magnifico tutto. Fortuna che di tanto in tanto si producono film come questo, che ci fanno star meglio.
La storia vera dell’austriaco Heinrich Harrer (1912-2006), tratta dalla sua autobiografia. Giunto a Lhasa, città proibita del Tibet, diventa amico di un Dalai Lama adolescente, cinefilo e curioso dell’Occidente. Colossal alla “National Geographic” di grandiosi tà vacua senza brividi né vere emozioni in linea con la moda del buddismo tibetano, le velleità spiritualeggianti e New Age di fine millennio care agli intellettuali mezze calze della cultura euro americana che si proclamano atei ma spiritualisti, riducendo il buddismo al suo afflato pacifista e alla compassione universale.
Il kirigami ispirato alle scenografie del film 7 anni in Tibet, è stato realizzato con uno schema molto semplice, composto inizial mente da piccoli cubi che formano il volume principale, da que sta base sono state aggiunte le decorazioni con archi a sesto acuto e piccoli quadrati. I motivi base sono stati iterati più volte per creare questa struttura a piramide con simmetria bilaterale.

Piega a monte
Piega a valle
Tagli

In alto: kirigami 3 con proiezioni


Applicazione delle luci colorate al modello di kirigami. Texture scelte su cui andare ad intervenire con giochi di luce e inquadratura , attraverso cui poter evidenziare lo schema di pieghe e tagli applicate.






In alto: kirigami 3 con proiezioni
Applicazione delle luci colorate al modello di kirigami. Texture scelte su cui andare ad intervenire con giochi di luce e inquadratura , attraverso cui poter evidenziare lo schema di pieghe e tagli applicate.







La parola progettare sta ad indicare ‹‹ideare qualcosa e propor re il modo di attuarla››; essa deriva dal latino ‹‹projectare››, a sua volta derivato da ‹‹pro›› (avanti) e da ‹‹iàcere›› (gettare), per cui il suo significato è letteralmente ‹‹gettare avanti››, anticipare.
Per Munari il metodo consiste nell’adattarsi a diversi tipi di problemi, richiedendo ogni volta competenze sempre diverse, e pertanto è adatto a problemi sia piccoli che grandi. In tal propo sito ‹‹Il metodo progettuale non è altro che una serie di opera zioni necessarie, disposte in un ordine logico dettato dall’espe rienza. Il suo scopo è quello di giungere al massimo risultato col minimo sforzo». A questo punto lo stesso Munari ci dice che le soluzioni al problema possono essere tante e tra le più svariate; accorre per questo definire, innanzitutto, il tipo di soluzione che si vuole raggiungere, dato che una buona idea non basta per risolvere automaticamente la progettazione.
Il primo passo per un progetto di qualità risiede nella definizione del problema. Definire il problema è fondamentale perché ti permette di capire i limiti entro cui operare.
Analizzato da un altro punto di vista questo primo punto coin cide con il fissare l’obiettivo, cioè precisare il punto di arrivo a cui vuoi giungere. Dopo aver definito il problema, o l’obiettivo da raggiungere, devi chiarire quali sono tutti i sottoproblemi che uniti insieme formano il problema iniziale.

Raccogliere e analizzare gli spunti progettuali non solo consente di trovare nuove ispirazioni ma evita anche di cadere in errori già commessi in passato.
La fase creativa, per Bruno Munari, arriva solo dopo i primi tre fondamentali passaggi grazie a cui la creatività può muover si all’interno dei limiti del problema, affrontando ogni piccola questione fino a risolverla brillantemente. L’ultimo passaggio del metodo proposto da Bruno Munari consiste nella verifica finale dell’idea di progetto. Grazie al modello fisico o ad una bozza iniziale di immagine puoi rivolgere a tutto ciò che hai fatto fin ora una critica costruttiva.
In questa esercitazione è stato richiesto di progettare una sedu ta da esterni, utilizzando il legno come materiale.
L’esercitazione è stata eseguita in gruppo, nel mio caso ho col laborato con Martina Ciardi, abbiamo lavorato in modo sinergi co per ideare, progettare e realizzare il prototipo della seduta. Grazie alla lezione teorica tenuta dai professori, Francesco Fumelli e Antonio Abate, abbiamo realizzato una mappa concet tuale con le idee iniziali.





In alto: schizzi di Bianca Benedetti.
In basso: schizzi di Martina Ciardi.
Benefit: Quali funzionalità può avere la seduta? -porta oggetti -pieghevole -con tavolino -diversi modi per sedersi (sdraiato, seduto ecc…) -inclusione di piani d’appoggio -possibilità di piegarla in modo che prenda meno spazio -panchina che ha un cambiamento sociale -panchina uno spazio di aggregazione sociale
Insight: La panca dovrà essere pensata per ambiente esterno (pubblico o privato) e riferirsi ai seguenti casi: - panca allungabile - panca con elementi di rotazione - panca pieghevole - panca a più funzioni - panca per posture multiple - panca come sistema modulare di seduta
Concept: La panchina sfrutta il concetto di “luogo dell’attesa” per la sospensione delle tensioni urbane, ma anche come “os servatorio” e un luogo per il riposo, la contemplazione e lo sva go. Con queste premesse la panchina illustrata vuole aprire una nuova condizione di “luogo dell’attesa” per attività individuali e collettive, pensati in modo da proteggere e per i nuovi modelli di comportamento, rinnovando i tradizionali della prossemica.

In alto: composizione finale della seduta.
In basso: schizzi della seduta.
La panchina è sviluppata in un cerchio, simbolo di unione, lo scopo è quello di creare un nuovo spazio collettivo dove passa re i momenti della vita. Il cerchio è anche simbolo del tempo che passa e della nostra percezione del tempo, alcuni momenti sono lenti e pesanti altri brevi e intensi, questo concetto è stato espresso i vari livelli della seduta.


Inoltre le forme utilizzate sono ispirate al paesaggio toscano.

In alto i quattro moduli con i relativi elementi collegati.
I moduli progettati sono in totale 4: Aria, Acqua, Terra e Fuoco i quattro elementi.


La panca è personalizzabile sotto vari aspetti: -Tipologia di legno, faggio (chiaro, giallo e rosso) e il pino (silve stre, argentato e dell’oregon). Le due macro categorie di legno che una volta impregnato con la resina, è resistente agli agenti atmosferici e completamente adatto sia per ambienti esterni che interni.












Faggio chiaro Faggio lucidato
-Per quanto riguarda la composizione della seduta, essa può essere composta in diversi modi, grazie alla facilità di incastri dei giunti (aggetto + aggetto / incasso + incasso) sono stati pro gettati 3 giunti extra, chiamati giunti plus, per rendere possibile ogni combinazione. Il loro funzionamento e la combinazione vengono spiegati nel dépliant illustrativo e nel sito.
Faggio rosso Pino silvestre
Per differenziare ogni singolo modulo sono stati assegnati i nomi e i loghi dei quattro elementi della natura, questo perché l’idea originale della seduta prende spunto dal paesaggio tosca no, con le sue forme sinuose conosciute in tutto il mondo.
Pino argentato Pino Oregon
Le proiezioni ortogonali con le quote del modellino assemblato
sua forma completa e de singoli moduli, evidenziando altezza, lunghezza e profondità.
massima del modulo “Fuoco” raggiunge i 95 cm.
seduta
due

una interna di 180
singoli moduli hanno un anda mento
cm,
ultime immagini troviamo le quotature dei giunti, in agget
incasso
giunti





In alto: esploso con la composizio ne della seduta.
Per poter unire i moduli, abbiamo progettato una tipologia di incastro simle ad cosiddetto “incastro con dente a canale”. Per unire due moduli, basterà alzarne uno dalla parte del giunto a incasso e incastrarlo nell’altro modulo dalla parte del giunto in aggetto. Qualora si volesse unire due moduli dalla parte dei due giunti uguali(giunto in aggetto + giunto in aggetto / giunto ad incasso + giunto ad incasso) abbiamo progettato dei moduli extra chiamati giunti plus.



In questo modo il fruitore sarà libero di scegliere non solo quanti e quali moduli acquistare, ma anche come unirli e, quindi anche la composizione finale. In ciasun packaging vi saranno tre giunti plus (con la possibilità di aggiungerne altri).










In alto i quattro moduli con i relativi collegamenti

La nostra proposta prevede l’utilizzo di 8 moduli (due di ciascu no dei 4 moduli progettati) i quali, una volta incastrati a seconda dei vari giunti, formano un cerchio.



Nel depliant esplicativo vi sono alcune delle composizioni che noi, in quanto progettiste della sedute, consigliamo ai fruitori, anche se le composizioni solo libere. In basso sono stati illustra ti con render e disegni, le possibili combinazioni della seduta.

Sono stati eseguiti dei modellini fisici con l’utilizzo di stampanti 3D in resina inoltre è stato rappresentata una figura umana per meglio capire le proporzioni con l’uomo, in alto fotografie.


Con l’utilizzo del Software Rhinocereos è stato realizzato un render con la seduta nella sua composizione circolare.





Primo step: scelta del modulo indican do la quantità.
Secondo step: scelta del tipo di legno. Basta un click per personalizzare la seduta.

In
Per migliorare l’esperienza dell’utente, è stato progettato un ipo tetico sito che aiuta il cliente a scegliere la tipologia di seduta.
L’interfaccia web è composta da due step: nel primo si sceglie la forma e nel secondo step è possibile scegliere il tipo di legno a seconda delle esigenze.














Nella packaging della seduta sarà presente questo volantino che spiega le varie modalità di fruizione della seduta. Il volantino si presenta con una composizione a fisarmonica, nelle prime righe abiamo un introduzione del progetto, a seguire le tipologie di legno, gli ingombri e le composizioni possibili










In basso: il libro, la caffettiera del masochista Donald Norman.

Non c’è nessuno di noi che non si sia trovato qualche volta in difficoltà nell’approcciarsi ad un oggetto di uso quotidiano: spin gere una porta anziché tirarla, impostare la radiosveglia all’ora che si vuole, non capire la sequenza di operazioni illustrate dal manuale di montaggio della libreria.
Quando ci capita qualcosa di simile, solitamente si prova una sensazione di inadeguatezza ed incapacità. Norman invece prende le nostre difese e ci dimostra come la colpa della diffi coltà nell’utilizzo di questi oggetti non sia dell’utente, ma di chi li ha progettati.
Norman è esattamente a questo che si riferisce: è chi proget ta un oggetto che ha il dovere di renderne l’utilizzo comodo e intuitivo: se il designer di una porta a vetri voleva che per aprirla io la tirassi, avrebbe dovuto dotarla di una maniglia, e non di una piastra di metallo che istintivamente mi porta a spingerla.
L’autore con “La caffettiera del masochista” ha dimostrato come per la progettazione ed il design siano indispensabili non solo competenze tecniche, ma anche di natura psicologica, in particolare afferenti alla psicologia ambientale (lo studio delle mappe cognitive) ed all’ergonomia del software.
Sono tantissimi gli oggetti che Norman passa in rassegna, ac compagnando la sua analisi degli errori di design con una serie interminabile di aneddoti, atti mancati, errori di varia entità e incidenti che dimostrano la correttezza della sua tesi.
Donald Norman ci svela inganni e paradossi del cattivo design e mostra cosa inneschi la nostra perversa interazione con tanti oggetti di uso quotidiano. Spiega al lettore che usare ascensori, cucine, computer, interruttori, scale, lavandini non è un sempli ce gesto materiale: nella nostra esperienza di utenti convergono aspetti tecnologici, processi cognitivi, comportamenti relaziona li, connotazioni estetiche, sensazioni emotive.
Il design efficace e a misura d’uomo è quello che sa combina re psicologia e tecnologia. Progettisti e designer sono quindi chiamati a realizzare prodotti nuovi ma soprattutto facili da usare, comprensibili e, perché no, capaci anche di dare piace re. Perché per realizzare e pensare prodotti e servizi “umani” è necessario cambiare la nostra idea del mondo.
La porta Norman è fondamentalmente qualsiasi porta che è confusa o difficile da usare, ha preso il nome dal guru del design Don Norman per definire questo problema di progettazione.
Per determinare se una porta è “Norman”, bisogna chiedersi se la porta ha senso mentre ti avvicini ad essa.
-Se devi indovinare se spingere o tirare, la porta fallisce. -Se non riesci a trovare un posto dove spingere o tirare, la porta fallisce
-Se provi a spingere/tirare e la porta scorre effettivamente, la porta fallisce.
Una volta che sai come individuare una porta normanna, inizie rai a vederla ovunque!
Nel caso specifico delle porte parliamo del principio di Affor dance (invito all’uso). L’affordance è la relazione fra l’oggetto, per come appare, e come esso possa essere utilizzato. Come scrive Norman: “le affordance percepite ci aiutano a indovinare quali azioni siano possibili, senza bisogno di cartelli o istruzioni”.
Quando gli inviti all’uso sono ben impiegati il prodotto diven ta autoesplicativo, di conseguenza l’utente, con un semplice sguardo, dovrebbe capire quali operazioni può effettuare e come portarle a termine. Il fatto di dover aggiungere un’istruzio ne indica che l’affordance non è stata ben sfruttata.
Pensate alle porte anti-incendio: la barra orizzontale non lascia (fortunatamente) spazio a interpretazioni e la prima cosa che farete è spingere. Al contrario, una barra verticale in rilievo o un pomello sono ambigui, non intuitivi e solitamente avranno accanto uno “spingere” o “tirare” ma sarà troppo tardi perché ve ne accorgerete quando avrete già fatto il vostro tentativo.
Non è colpa tua! La porta ti ha “detto” di spingere anche se è costruita per essere tirata. L’auto-colpa è un segno comune di cattivo design. Ricordati di non incolpare te stesso quando non riesci a capire come eseguire un’azione “di base”. Come fai a sapere che qualcosa è mal progettato?
A questo punto, se generalizziamo il concetto, qualsiasi pro dotto che confonda il suo utente, è difficile da usare, o funzioni controintuitivamente è una sorta di ”Norman Door” = cattiva UX.
Per un approfondimento: https://www.youtube.com/watch?
In basso: vignetta esplicativa di una “Norman Door”.

Questo contenitore per portare il cibo presenta dei veri proble mi di chiusura, questo è dettato dalla scelta dei materiali.
Con l’obbiettivo di avere un contenitore che si può piegare il progettista ha scelto il silicone come materiale per la base mentre il coperchio è realizzato in plastica rigida, questi due materiali sono complementari, infatti il contenitore è impossibi le da chiudere.


Interessante la scelta di utilizzare il silicone ed avere un con tenitore che si può chiudere, ma nel pratico ci sono evidenti problemi di progettazione

In alto: schizzo con possibile soluzione
Per risolvere l’errore di progettazione l’obbiettivo è quello di avere le stesse prestazioni del precedente ma con la possibilità di poter chiudere il contenitore.
Concentrandomi sulla chiusura ho fatto un cambio di materiale, sostituendo la prima parte del contenitore con la plastica rigida in modo da avere il giusto grip per la chiusura.
La parte inferiore del contenitore rimane in silicone, in modo da poterlo chiudere a seconda delle esigenze.
In alto uno schizzo illustrativo del cambio di materiale.

In alto: Holga fabbricata a Hong Kong da T.M. Lee a partire dal 1981.
Holga è una “Toy camera”, la costruzione poco costosa e la semplice lente a menisco incorporata delle macchine fotogra fiche Holga spesso produce foto che presentano vignettature, sfocature, scarsa illuminazione e altre distorsioni che ne sono divenute, col tempo, la cifra stilistica.

La macchina fotografica è analogica e funziona tramite rulli no, come ben sappiamo per avere l’immagine impressa nella pellicola la foto deve stare al buio, quindi è essenziale che la macchina abbiamo un corpo che permette una chiusura sicura.
Questa macchina fotografica ha un sistema di chiusa poco sicuro che funziona con una piccola leva da sollevare e abbas sare, durante l’utilizzo può succedere che la chiusura si allenti e questo fa bruciare tutte le foto rendendo la macchina totalmen te inutile.

In alto: schizzo illustrativo di una possibile soluzione.


Come abbiamo visto nella pagina precedente l’obbiettivo è quello di garantire una chiusura sicura.
Per quanto sia una “Toy Camera” è importantissimo garantire la chiusura, nella confezione l’azienda propone di usare uno scotch nero ma questo è solo un vero e proprio tamponamento del problema.
Andando a lavorare nella struttura della macchina, ho deciso di chiudere uno sei due lati, in modo aprirne solo uno e rendere subito la macchina più sicura.
Il lato da aprire si risolve con due ganci che si aprono da una piccolo pulsante, come viene illustrato nello schizzo.
Per il resto la macchina rimane così con il suo stile “cheap”.

In alto: WAITING SHELF STUDIO AMORCE.


In basso: dettaglio della scaffalatura.
C’è una sorta di regola non scritta che connota da sempre ogni progetto di scaffalatura domestica: i ripiani degli scaffali devono essere tutti uguali. Stesso colore, stessa forma, stes se dimensioni. Lo scaffale è e deve essere uniforme, modu lare, regolare. Deve trasmettere una sensazione di ordine e di controllo. Possono variare le altezze da un ripiano e l’altro, anche per accogliere libri o oggetti di differenti dimensioni. Questo almeno è il postulato che quasi tutti, fino ad ora han no tacitamente accettato. Amorce studio, atelier di design fondato a Bruxelles nel 2015 da Vincent Long e William Fournié, pensa invece di metterlo in discussione: Waiting Shelf, per esempio è una scaffalatura che rispetta la modularità strutturale in altezza così come in larghezza, ma a rendere differenti i ripiani in vetro provvedono le strutture metalliche che li sorreggono, diverse per forma (di volta in volta ricurva, lineare o sinusoidale) e per colore (si va dal giallo, al verde scuro, fino al bordeaux). Con progetti come questi, Amorce studio coniuga tecnica, creatività semplicità per realizzare oggetti funzionali, ma an che svincolati dal diktat della regolarità e finalizzati a rendere più mosso e variegato il paesaggio domestico. Lo studio partecipa anche alla realizzazione di progetti di allestimento di spazi pubblici per rendere le aree urbane più gradevoli e per contribuire con il design e la cultura del pro getto a creare una vera e propria connessione sociale.
Rewind utilizza un display visivo e uno strumento di rilevamen to dei movimenti per aiutare gli anziani affetti da Alzheimer o demenza senile a rievocare i gesti familiari della vita di tutti i giorni e a non perdere del tutto la memoria. Di fatto si tratta di uno strumento terapeutico di stimolazione cognitiva: gli utenti sono invitati a imitare attività quotidiane, come preparare una tazza di tè o utilizzare un pestello e un mortaio per macinare gli ingredienti. Queste azioni si riflettono su un dispositivo audio visivo che attiva il ricordo di quei gesti, nell’auspicio di arginare o alleviare i sintomi della malattia. Il progetto cerca d’ interagire con l’aspetto più intimo ed emotivo della vita dei pazienti, arri vando a toccare elementi che non sempre i metodi terapeutici attuali riescono a intercettare: Rewind incoraggia cioè compor tamenti istintivi, che muovono i ricordi in modo immediato ed efficace.

Poh Yun Ru è una product designer impegnata socialmente che cerca di creare un impatto visivo sulla società migliorando la vita degli altri. Vivendo in un contesto culturale ricco e diver sificato, vede il design come una metodologia per sviluppare soluzioni intuitive e inclusive per persone di ogni estrazione sociale.
Rewind rientra a pieno titolo in quel design della cura che sta particolarmente a cuore alle nuove generazioni e che vede nel progetto non solo uno strumento per risolvere problemi pratici, per migliorare il comfort o per abbellire il mondo, ma anche come approccio innovativo per aiutare chi si trova in una condizione di svantaggio.

https://progetto-amnesia.it/il-canone-vignelli-massimo-vignelli/ https://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF http://nickcassway.com/designblog/?p=720 https://www.pinterest.it/nonsonobianca/impaginazione-e-copertina/
https://www.ilpost.it/giannisinni/2011/07/27/lineluttabilita-del-plagio/ https://materialdesign.it/it/post-it-journal/workshop-di-basic-design-con-giovanni-anceschi-laboratorio-ba sic-design-2013-2014-_13_516.htm https://color.adobe.com/it/create/color-wheel# https://paletton.com/#uid=2010u0kqSjNsI+Zt6xqpJ92of0d https://www.bloomsbury.com/us/type-specimens-9781350116603/ http://graphicmag.kr
LOGOTIPI
https://bootcamp.uxdesign.cc/the-logo-design-process-a-guide-from-start-to-finish-816207df93fa https://www.seristampa.biz/storia-ed-evoluzione-del-logo-aziendale/ https://www.pixartprinting.it/blog/evoluzione-del-logo/ https://www.flarescape.com/blog/5-tipi-di-logo-e-come-usarli
IMMAGINE COORDINATA
https://www.ls.graphics https://unblast.com https://www.behance.net https://www.freepik.com
TANGRAM
https://www.psicologasaronno.it/psicoterapia/la-rabbia/ https://creativecloud.adobe.com/it/discover/article/a-language-of-calm-the-photography-of-michael-schauer https://it.m.wikipedia.org/wiki/File:%27Unique_Forms_of_Continuity_in_Space%27,_1913_bronze_by_Umber to_Boccioni.jpg https://materialdesign.it/it/post-it/workshop-di-basic-design-con-giovanni-anceschi-laboratorio-basic-desi gn-2013-2014-_13_516.htm
LEZIONI
https://www.domusweb.it/it/design/2005/11/21/john-maeda-rendere-le-cose-semplici-e-un-processo-compli cato.html
https://www.domusweb.it/it/design/2019/04/05/john-maeda-dal-mit-a-wordpress-chi--restio-al-cambiamen to-tende-a-non-imparare.html https://designintech.report https://www.klatmagazine.com/design/john-maeda-interview-back-to-the-future-04/8028 http://lawsofsimplicity.com/los/law-10-the-one.html https://www.domusweb.it/it/progettisti/massimo-vignelli.html
https://it.wikipedia.org/wiki/Kirigami https://issuu.com/amantecreciente/docs/kirigami https://www.mymovies.it/film/2006/azureasmar/ https://www.mymovies.it/film/1997/setteanniintibet/
https://www.studioramenghi.it/la-caffettiera-del-masochista/ https://digitaledition.domusweb.it/webplayer/aviator.php?newspaper=DOM&issue=DOM2209DIG&edition= DOM&startpage=1&displaypages=2
FUMELLI FRANCESCO, Appunti di basic design, la storia- i presupposti, Gangemi editore.
FUMELLI FRANCESCO, Dispense del corso di Basic Design 1 e 2
RICCARDO FALCINELLI Cromorama Einaudi
BRUNO MUNARI Da cosa nasce cosa Laterza
MASSIMO VIGNELLI Il canone Vignelli Postmedia Books
JEANS MULLER Logo Modernism Tashen
JOSEF MULLER-BROCKMAN Grid Systems Arthur Niggli
„Occorre far capire che finché l'arte resta estranea ai problemi della vita, interessa solo a poche persone.“