
1 minute read
Design process
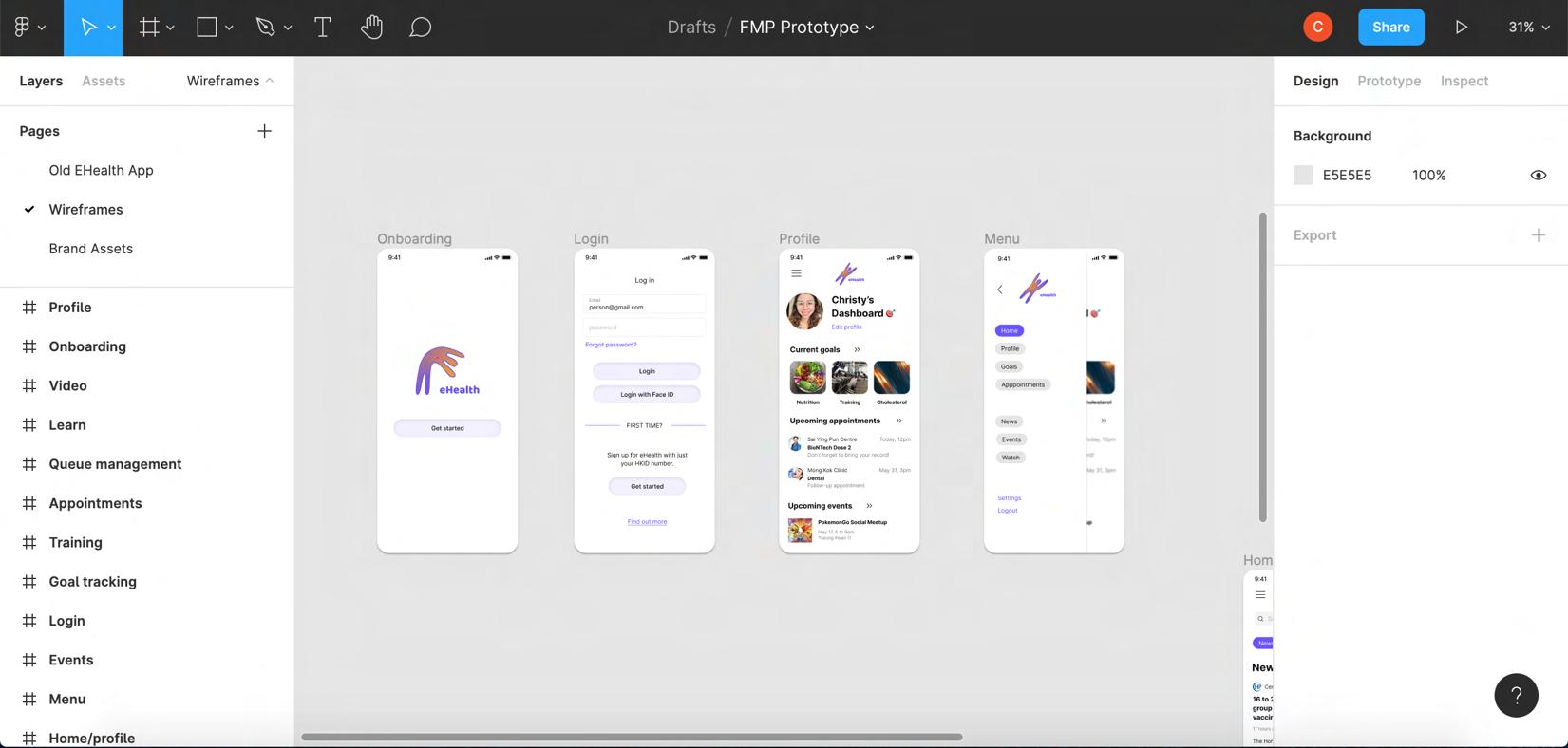
Using Figma and learning the basics
App wireframes were loosely composed from existing template assets (buttons, burger menu, arrows, etc.). I was aiming for a minimalist, sleek theme.
Advertisement

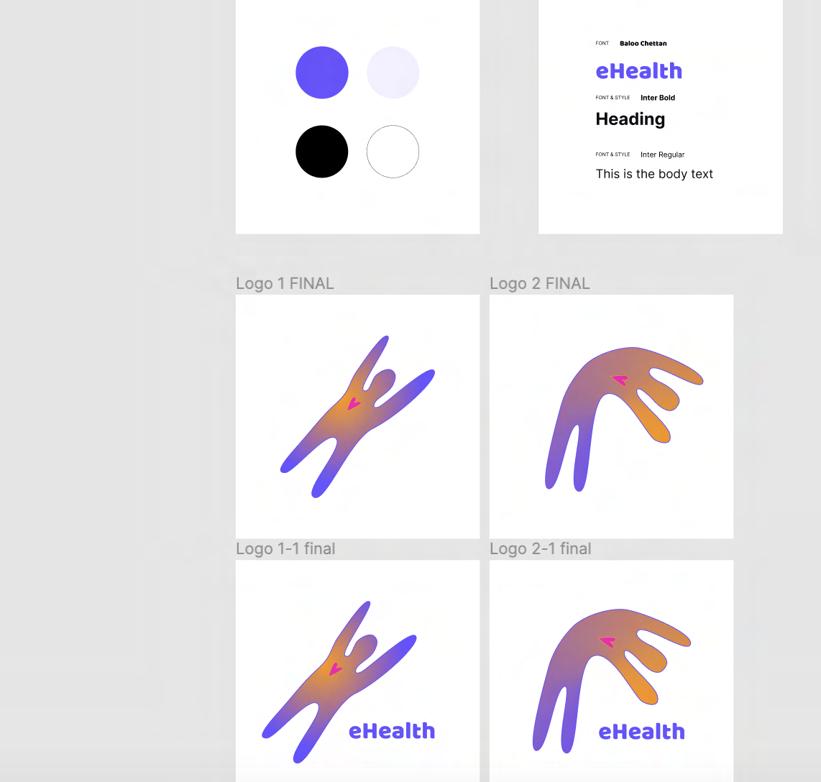
Organising brand assets
I organised my brand assets based on colour, typography and finalised logos. Having these components ready allowed me to design my wireframe templates with ease. Some great resources I found for learning how to use Figma include:
� Figma blog (Figma, 2021) � Figma for Beginners (Youtube, 2020) � Various Instagram educational resources
I chose Figma because it was a vector design tool I had some experience in before. With little experience in design, I sought a user-friendly tool with free templates readily available to use.
SCREENSHOTS TAKEN FROM MY FIGMA WORKSPACE (2021)