Banners e imágenes

Sitio Público y otros canales digitales
Guía visual de especificaciones de insumos de banners e imágenes en sitio público y otros canales digitales.
Esteban A. Solano Umaña
esolano@baccredomatic.cr
Octubre de 2023


Banners e imágenes

Sitio Público y otros canales digitales
Guía visual de especificaciones de insumos de banners e imágenes en sitio público y otros canales digitales.
Esteban A. Solano Umaña
esolano@baccredomatic.cr
Octubre de 2023

Existen varios tipo de imagen según la necesidad y el bloque en donde se coloquen, en esta guía colocaré los más comunes.
Banners Web:
Los Banners web hay de varios tipos con sus características especiales.
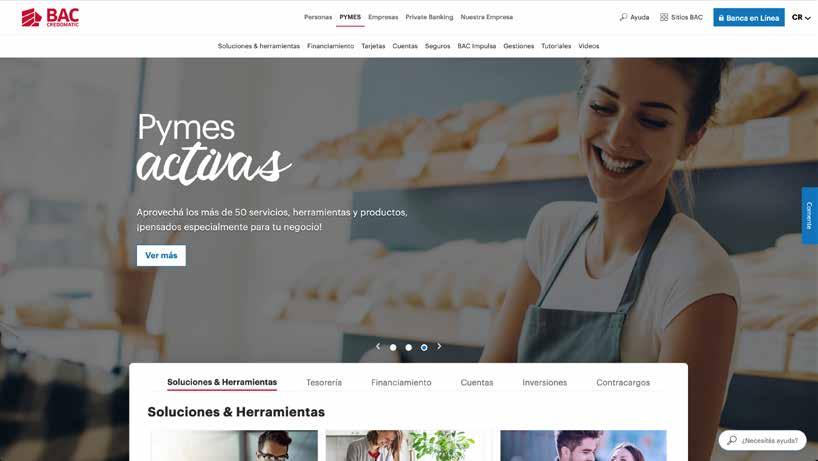
Banner Principal (Home)
Es el banner que se coloca en páginas principales de segmentos (Personas, PYMEs, Empresas, Nuestra Empresa).

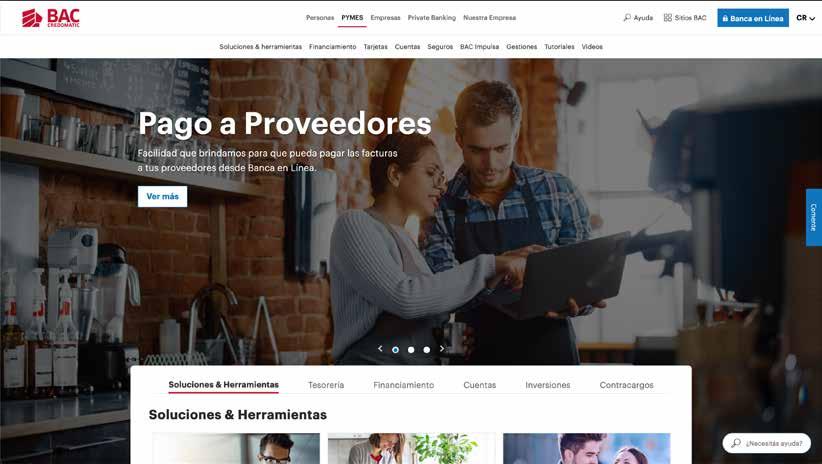
Banner Promocional (Carrusel Secundario)
Es un banner informativo de lectura rápida y puntual con llamada a la acción, para proyectos o landing pages.
Banner Hero (Landings Pages):
Es el banner de cabecera por excelencia que se coloca solamente en landings pages.
Banner Sucursal Electrónica
Es el banner que se coloca en la página de ingreso a BEL.
Imágenes de bloques:
Las páginas en un CMS se basan en bloques; los bloques pueden tener o no imágenes.
Otros Canales
Imágenes y banners no ligados al CMS.
Imágenes de Bloques Otros canales
Existen varios tipo de imagen según la necesidad y el bloque en donde se coloquen.
Límite de peso en materiales
El máximo de peso por archivo de imagen ( .jpg | .png | .gif ) que nos permite cargar el servidor:
250kb
Dimensiones imágenes
No hay límite el cms no nos restringe de ahí la problemática de los banners y visualizaciones:
Se establece esta medida universal probada y funcional en la mayoría de bloques eso si usando la plantilla y respetando los márgenes internos.
2000 ×1112px
Resolución y tipo de archivo
Preparar imágenes siempre optimizadas para la web ya sean estas usadas en contenidos web o simplemente cargadas al servidor:
72 ppi en .jpg
72 ppi en .png
72 ppi en .gif
Excepto los mensajes paradoc que deben estar creados co las siguiente resolución (calidad):
300 dpi en .jpg
No incluir textos ni CTAs en los artes: Todos los textos como botones (CTAs) se colocan programados en el CMS esto es solo para Drupal 9.
Para la BEL, Voucher Verde si debe venir texto y CTA acoplado en el arte, para el arte de Paradoc puede llevar el texto pero el CTA se remplaza por un QR si es necesario ver más detalles en las especificaciones de cada material.
Solamente fotografías:
El CMS de Drupal 9 usa solo una imagen para todas las visualizaciones posibles (Desktop, Tablet, Mobile) en sus plantillas los contenidos web, esto nos establece que para los banners y la mayoría de las imágenes del sitio público las dimensiones son dinámicas y variables dependiendo del dispositivo en el que se despliegue dicho contenido web; el sitio web público No establece dimensiones fijas para sus imágenes.
Entonces sabiendo esto como regla se debe usar solo fotografías de tipo fondo o background en los banners e imágenes web para evitar que se corten o escondan: personas, partes del cuerpo, elementos importantes de la comunicación visual.
que se validen los artes y/o fotografías antes de cargarse al servidor y que se puedan ajustar a los márgenes internos permitidos de los materiales web, asegurando una visualización óptima, no obstante no es una garantía al 100% que algún elemento quede oculto en alguna visualización de algún dispositivo en específico.
Límite de peso en PDFs
El límte máximo de peso es 25Mb, pero los pdfs que se suban al servidor del sitio público debe estar optimizados para la web.
Máximo de peso aceptado por el servidor: 25Mb.
Se recomienda que cada archivo de .pdf tenga un peso optimizado para la web de: 5 Mb a 10Mb.
Límite de peso en audio (Podast)
El máximo de peso por archivo de audio en .mp3 que nos permite cargar el servidor: 25 Mb
Para archivos que superen 30min
Ahora bien si fuese estrictamente necesario que el banner o imagen tenga un diseño característico de una campaña de comunicación, desarrollé para esto unas plantillas en Adobe Photoshop hechas a la medida para
Regresar al índice Imágenes de Bloques Otros canales
Banners Web - Sitio Público Drupal 9

Es el banner que se coloca (en carrusel de 3 slides) en páginas principales de los segmentos (Personas, PYMEs, Empresas, Nuestra Empresa).

Dimensiones usando plantilla 2000px x 1112px
Dimensiones regionales 1680 x 900px
Peso máximo 250kb
Formato de archivo
.jpg
Información para Ejecutivos y Coordinadores
Elementos máximos del banner
Título: 23 caracteres máximo.
Descripción: 140 caracteres.
Imagen: El punto focal debe estar ligeramente ubicado del centro hacia la derecha. (No incluir sombras, ni textos).
Botón: 1 Call to action.
Logo: Se recomienda la versión blanca del logo.
Logo
Dimensiones 660px x 437px
Peso máximo 250kb
Formato de archivo
.png transparente
Regresar al índice Imágenes de Bloques Otros canales
Banners Web - Sitio Público Drupal 9
Es un banner informativo de lectura rápida y puntual con llamada a la acción, se puede crear con solo un banner llamado Banner Promocional o bien en un conjunto de 3 convirtiéndolo en carrusel llamado Banner Secundario si el proyecto o landing page lo amerita.

Banner Promocional
Dimensiones
Dimensiones usando plantilla
2000px x 1112px
Dimensiones regionales
1680 x 700px
Carrusel Banner Secundario
(Conjunto de 3 Banners Promocionales)
Peso máximo 250kb
Formato de archivo .jpg
Información para Ejecutivos y Coordinadores

Elementos máximos del banner
Título: 23 caracteres máximo.
Descripción: 140 caracteres.
Es el mismo banner promocional, pero al estar en un conjunto de 3 banners en carrusel, cambian sus proporciones visuales.
Regresar al índice Imágenes de Bloques Otros canales
Imagen: El punto focal debe estar al centro (No incluir sombras, ni textos).
Botón: 1 Call to action.
Banners Web - Sitio Público Drupal 9


Es el banner de cabecera por excelencia que se coloca solamente en landings pages, y existen 3 tipos Normal (alineado al centro); Landing (alineado a la izquierda) y Tarjeta (incluye imagen o logo).
Banner Hero “Normal”
Solo a ésta opción se le puede colocar ícono.
Información para Diseñadores o Agencias
Dimensiones usando Plantilla 2000px x 1112px
Dimensiones sin usar Plantilla
Banner Hero “Landing”
Solo a ésta opción se le puede colocar ícono.
1680px x 700px
Peso máximo 250kb
Formato de archivo .jpg
Banner Hero con Logo o Tarjeta
Solo a ésta opción se le puede colocar logo.
Logo o imagen de tarjeta
Dimensiones 646px x 417px
Peso máximo 250kb
Formato de archivo
.png transparente
Usar imágenes de tipo background sin personas o elementos importantes.
Regresar al índice Imágenes de Bloques Otros canales
Información para Ejecutivos y Coordinadores
Elementos máximos del bloque
Imagen: (No incluir sombras, ni textos).
Ícono: Solo del catálogo de íconos.
Logo: Se puede colocar un logo en versión blanca.
Título: 23 caracteres.
Descripción: 140 caracteres (Máximo recomendado).
Botones: 2 Call to action; el texto se puede cambiar.

Es un banner muy importante porque tiene una visibilidad absoluta para los usuarios y está al lado de la caja de ingreso a Banca En Línea en el link de Sucursal Electrónica.
Textos y Botón de Call to action en este banner Sí deben estar presentes y acoplados al diseño, esto porque toda la imagen es el enlace. En este banner No se programa ningún texto ni botón a nivel de sitio o código.


NO DISPONIBLE HASTA NUEVO AVISO
Información para Diseñadores o Agencias

Dimensiones 998 x 398px Peso máximo 150kb
Formato de archivo .jpg
Regresar al índice Imágenes de Bloques Otros canales
Existen varios tipo de imagen según la necesidad y el bloque en donde se coloquen, en esta guía colocaré los más comunes.
Banners Web: Los Banners web hay de varios tipos con sus características especiales.
Imagen Card de Productos
Imágenes de los cards de productos de cada uno de los distintos segmentos BAC Credomatic.
Imagen Destacados / Slider Destacados
Son las imágenes de los cards de destacados.
Imagen Card de Noticias
Cuadrícula de imágenes, usualmente para colocar noticias.
Imagen Card de Catálogos
Imagen de los cards de eventos y/o webinars.
Imagen bloque de Secciones
Imagen que se coloca en el bloque de secciones.
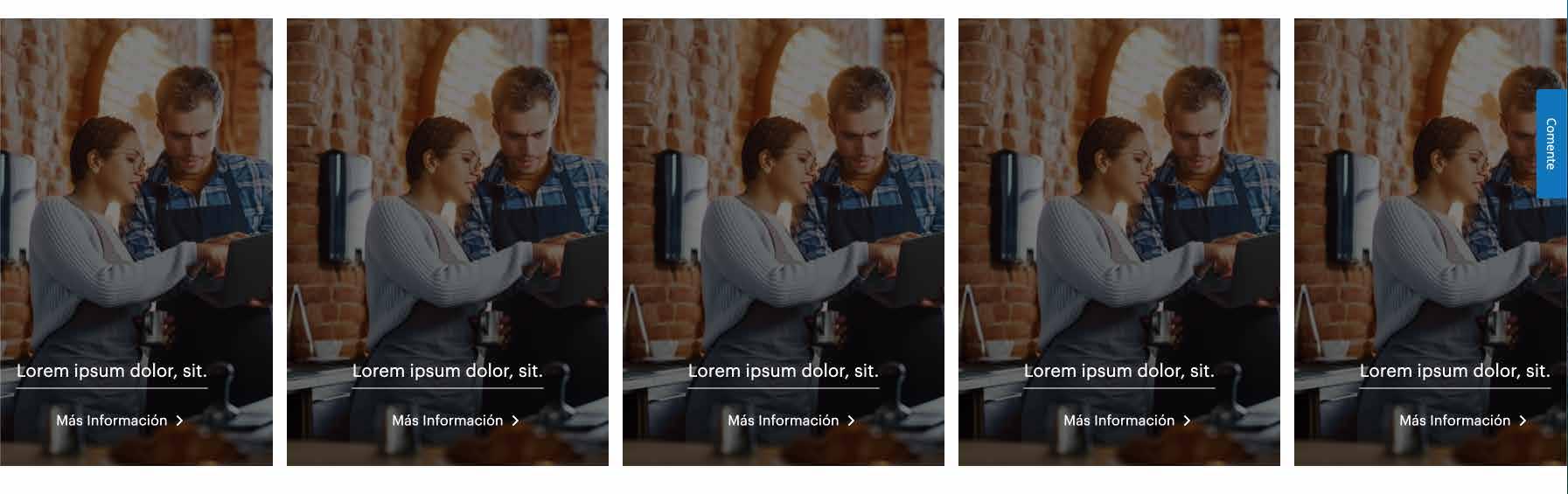
Imágen de Carrusel de Secciones
Carrusel de imágenes verticales.
Imágenes de Artículos de Blog
Imágenes necesarias para colocar en una página de blog o artículo informativo.
Imagen de Galería / Slider de imágenes

Imágenes usualmente para logos.
Imágenes de bloques: Las páginas en un CMS se basan en bloques; los bloques pueden tener o no imágenes.
Imágenes de Galería de Vídeos
Imágenes miniatura de los vídeos.
Imagen de Diapositiva
Imágenes del bloque de diapositiva Texto + Imagen.
Imagen de Wizard
Son las imágenes del menú vertical de botones.
Imagen de Cuadrícula
Son las imágenes de los cards en cuadrículas de Private Banking.
Imagen de Línea de tiempo
Son las imágenes del árbol de la línea de tiempo.
Imagen de Tutoriales
Son las imágenes de los slides o pasos de un tutorial.
Imagen de Forumlario Web
Son las imágenes de los slides o pasos de un tutorial.
Imagen de Tarjetas
Son las imágenes de los slides o pasos de un tutorial.
Otros Canales
Imágenes y banners no ligados al CMS.
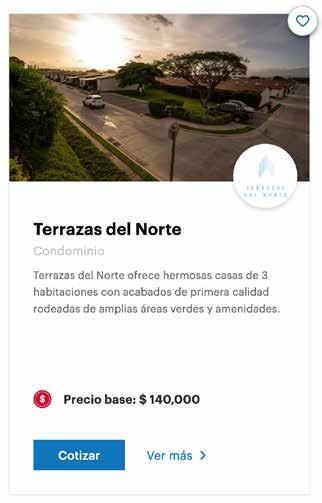
El card de producto es único para las landings de productos: Consta de 2 partes una resumida y otra que se despliega al hacer clic en “Ver más” y muestra el detalle completo.
Información para Diseñadores o Agencias
Dimensiones
Dimensiones usando Plantilla
2000px x 1112px
Dimensiones sin usar Plantilla
640px x 360px
Peso máximo 250kb
Información para Ejecutivos y Coordinadores
Elementos máximos del bloque
Título: 23 caracteres.
Categoría: No debe ser un texto libre; debe ser la categoría de producto en donde está agrupado.
Lista de beneficios: Se muestran 3 inicialmente.
Imagen: 1 por cada producto (No incluir sombras, ni textos).
Botón: 1 Call to action, se puede esitar el nombre.

Enlace “Ver más”: Despliega la información total del producto.
Formato de archivo .jpg
Regresar al índice Banners Web Otros canales
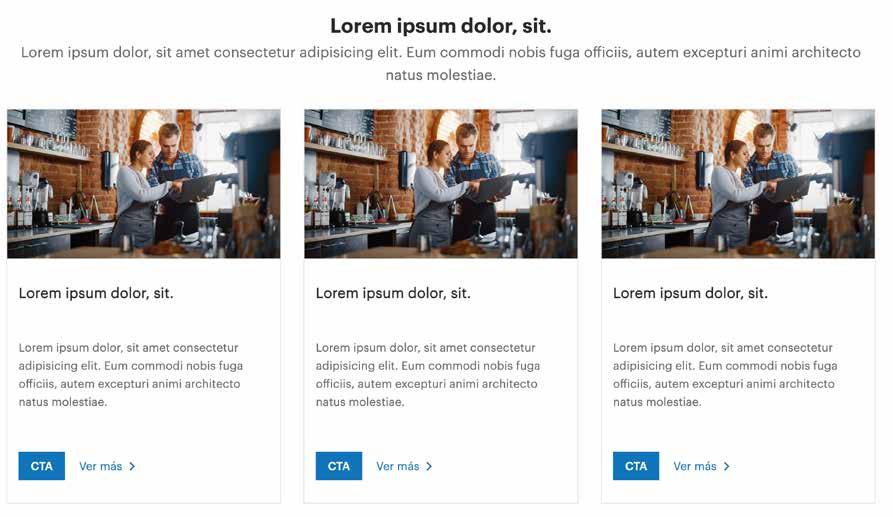
Es uno de los bloques más usados por su versatilidad, incluye el típico card de información, puede contener hasta 6 cards se recomienda usar mínimo 2 pero 3 cards es estéticamente correcto. puede usarse tipo “Galería o como Slider”.
La imagen debe ser un fotografía NO debe incluir textos o CTAS
Card de Destacados
Información para Diseñadores o Agencias
Dimensiones
Dimensiones usando Plantilla 2000px x 1112px
Dimensiones sin usar Plantilla 1000px x 560px
Peso máximo 250kb
Información para Ejecutivos y Coordinadores
Elementos máximos del bloque
Título: 23 caracteres.
Subtítulo: 140 caracteres (Máximo).
Destacado (x6): Se colocan máximo 2 líneas de destacados.
Imagen (x6): 1 por cada destacado (No incluir sombras, ni textos).
Título del destacado: Mínimo 23 caracteres, Máximo 46 caracteres.
Descripción del destacado: 140 caracteres (Máximo).
Botones (x6): 1 Call to action por cada destacado el texto se puede cambiar.

Enlace (x6): 1 por cada destacado el texto “Ver más” no se puede cambiar.
Regresar al índice Banners Web Otros canales
Formato de archivo .jpg

Imagen


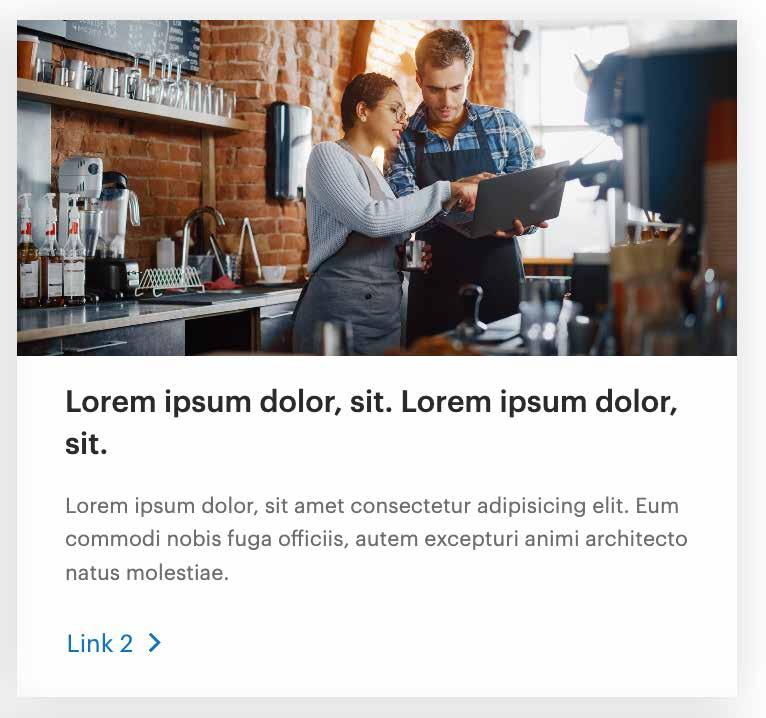
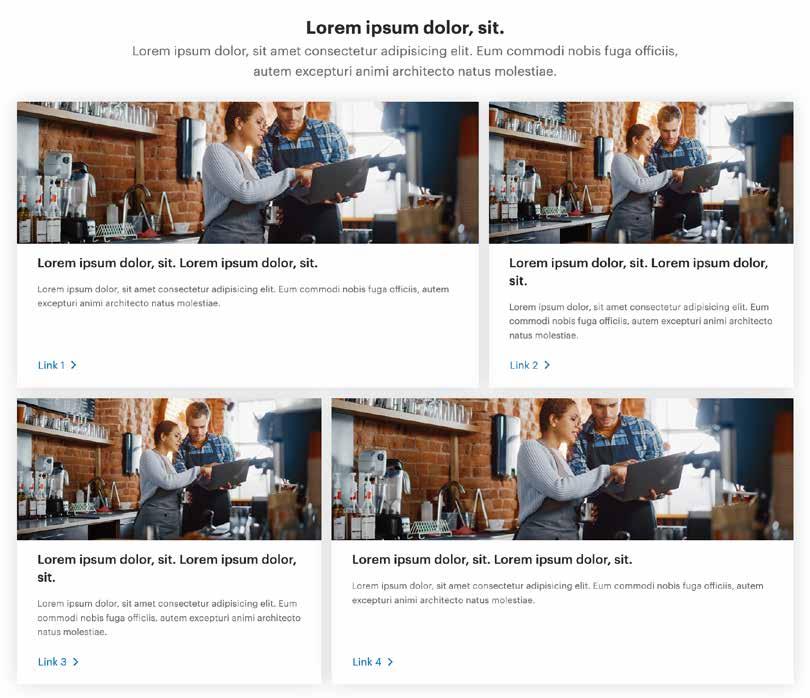
Es un bloque es muy usado para noticias y artículos pero no solo se limita para eso. Consta de 4 cards con tamano asimetricos entre ellos pero invertidos en su colocación haciendo un balance bueno se recomienda usar solo 2 o todos los 4. No de forma impar.
Información para Diseñadores o Agencias
Dimensiones
Dimensiones usando Plantilla 2000px x 1112px
Dimensiones sin usar Plantilla 1000px x 560px
Peso máximo 250kb
Formato de archivo .jpg
Información para Ejecutivos y Coordinadores
Elementos máximos del bloque
Título: 23 caracteres.
Subtítulo: 140 caracteres (Máximo).
Noticias (x4): Mínimo 2 noticias y Máximo 4 noticias.
Imagen (x4): 1 por cada Noticia (No incluir sombras, ni textos).
Título de Noticia: Mínimo 23 caracteres, Máximo 46 caracteres.
Descripción de Noticia: 140 caracteres (Máximo).
Enlace (x4): 1 por cada noticia el texto se puede cambiar.
Regresar al índice Banners Web Otros canales
Son los cards que viven en los diferentes catálogos de: Vivienda, Vehículos, Eventos, Comercios, Artículos, Tarjetas, Promociones y Viajes BAC Credomatic.
Información para Diseñadores o Agencias
Dimensiones
Dimensiones usando Plantilla
2000px x 1112px
Dimensiones sin usar Plantilla
1000px x 560px
Peso máximo 250kb
Formato de archivo .jpg
Dependiendo del catálogo, el card va a tener informaciones variadas según sea el caso como precios, cuotas, horas, fechas, links o CTAs, pero detallo los elementos que si compraten en común:


Elementos mínimos del card
Título: 23 caracteres mínimo hasta 46 caracteres máximo.
Categoría: Están previamente creadas y no son editables.

Descripción: 140 caracteres.
Imagen: 1 por cada card pero se pueden cargar más de una (Depende del catálogo y no incluir sombras, ni textos).
Listado de iconos: Puede no tenerlos o tenerlos y estos pueden ser: hora, fecha, cuota, precios etc (Depende del catálogo).

Enlace y/o CTA: Pueden tener un o varios links o Call to action (Depende del catálogo).
Logo: Depende del catálogo se puede colocar un logo al card.
Regresar al índice Banners Web Otros canales
Logo
Dimensiones 250px x 250px
Peso máximo 250kb
Formato de archivo .jpg o .png transparente
Imagen - Sitio Público Drupal 9
Card de Secciones es ideal para indicar beneficios, se recomiendan 4 items ya que más o menos se torna esteticamente y funcionalmente incomodo para el usuario; lo estan acompana un área de imagen que puede ser alusiva a los items se puede colocar más de una imagen.
Información para Diseñadores o Agencias 700px
Dimensiones
Dimensiones usando Plantilla 2000px x 1112px
Dimensiones sin usar Plantilla 700px x 700px
Peso máximo 250kb
Formato de archivo .jpg
Información para Ejecutivos y Coordinadores
Elementos mínimos del bloque
Título: 23 caracteres
Descripción: 140 caracteres.
Imagen: Se puede colocar varias imagenes;
al ser más de 1 se van presentando en transición (No incluir sombras, ni textos).
Regresar al índice Banners Web Otros canales

Secciones: Se recomienda que sean 4.
Ícono de sección: Solo del catálogo de íconos.
Título de sección: 23 caracteres.
Subtítulo de sección: 57 Caracteres.
Enlace de sección: Es un link y puede editarse el nombre.
Imagen - Sitio Público Drupal 9
Carrousel de imágenes de apariencia vertical ideal para denotar vsiualmente una serie de secciones, es optimo que no sobrepase de 5 secciones, porque algunas pueden quedar ocultas.
Información para Diseñadores o Agencias
Dimensiones
Dimensiones usando Plantilla
2000px x 1112px
Dimensiones sin usar Plantilla
500px x 720px

Peso máximo 250kb
Información para Ejecutivos y Coordinadores
Elementos máximos del bloque
Título: 23 caracteres.
Subtítulo: Se recomienda no colocar, pero si se debe colocar no exceder los 69 Caracteres.
Imagen: (No incluir sombras, ni textos).
Enlace: 1 por cada card; el texto “Más Informacíon“ No se puede cambiar.
Formato de archivo .jpg
Regresar al índice Banners Web Otros canales
Es la tradicional página informativa de un blog conta de un banner hero en la cabecera de la página y una imagen o cintillo en el cuerpo del texto.
Banner Hero “Normal”
Con Título puede llevar un subtítulo y un Call to action.
Ver página 06
Cintillo del Blog
Dimensiones
1792px x 600px
Peso máximo 250kb
Formato de archivo .jpg
Regresar al índice Banners Web Otros canales

Componente en el que se pueden colocar muchas imágenes estilo galería; no tiene catidad máxima de fotografías. Se suele usar para logotipos. Tiene 2 opciones tipo “Galería” o tipo “Slider”.

Información para Ejecutivos y Coordinadores
Elementos máximos del bloque
Título: 23 caracteres.
Subtítulo: 140 caracteres (Máximo).
Imagen: (No incluir sombras, ni textos).
Max. Imágenes: Infinito se muestran en líneas de 4.
Min. Imágenes: 1 sola línea de 3 Imágenes para que sea estéticamente agradable.
Botones: Las imágenes son los botones.
Información para Diseñadores o Agencias
Dimensiones
Dimensiones usando Plantilla 2000px x 1112px
Dimensiones sin usar Plantilla 1000px x 560px
Peso máximo 250kb
Formato de archivo .jpg
Regresar al índice Banners Web Otros canales
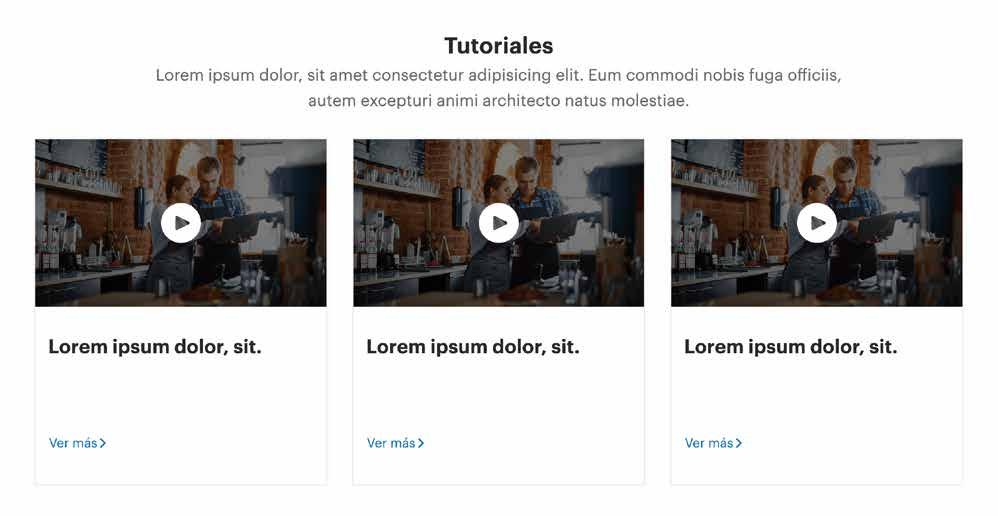
Es el bloque que contiene máximo 6 cards de videos, estos cards despliegan en un pop-up el video el cual debe ser de YouTube o Vimeo.

Información para Diseñadores o Agencias
Dimensiones
Dimensiones usando Plantilla 2000px x 1112px
Dimensiones sin usar Plantilla 1000px x 560px
Peso máximo 250kb
Información para Ejecutivos y Coordinadores
Elementos máximos del bloque
Título: 23 caracteres.
Subtítulo: 140 caracteres (Máximo).
Videos (x6): Se colocan máximo 2 líneas de 3 videos (Debe ser un link de youtube).

Imagen (x6): 1 por cada video (No incluir sombras, ni textos).
Título de Vídeo: Mínimo 23 caracteres, Máximo 46 caracteres.
Descripción de Vídeo: No se puede colocar.
Enlace (x6): 1 por cada video el texto se puede cambiar.
ícono: “Play” es programado no incluir en el arte.
Regresar al índice Banners Web Otros canales
Formato de archivo .jpg
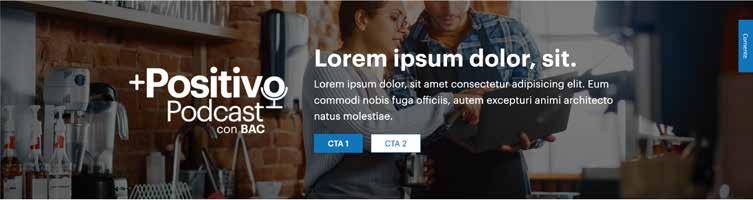
Card de 2 columnas: Una de texto para cargar información más a detalle acerca de algún tema y la otra columna es una imagen (pueden ser varias imágens que van pasando) que se visualiza vertical.
650px
Dimensiones
Dimensiones usando Plantilla 2000px x 1112px
Dimensiones sin usar Plantilla 650px x 750px
Peso máximo 250kb
Formato de archivo .jpg
Información para Ejecutivos y Coordinadores
Elementos máximos del bloque
Imagen: No incluir sombras, ni textos.
Título: 23 caracteres.
Subtítulo: 140 caracteres.
Descripción: Debe contener más de 140 caracteres (puede contender enlaces).
Botones: 1 Call to action.
2 1 3 4 5 6 1 2 3 4 5 6
Regresar al índice Banners Web Otros canales

Imagen - Sitio Público Drupal 9
Panel de botones verticales acompañados de una imagen representativa que cambia al pasar el puntero por el botón.
Información para Diseñadores o Agencias
Dimensiones
Dimensiones usando Plantilla
2000px x 1112px
Dimensiones sin usar Plantilla
500px x 720px
Peso máximo 250kb
Formato de archivo .jpg
Información para Ejecutivos y Coordinadores
Elementos máximos del bloque
Imagen: Puede ser una imagen por cada opción del menú. (No incluir sombras, ni textos).
Título: 23 caracteres.
Descripción: 140 caracteres.
Botones menú: En lista vertical se recomienda no más de 3 botones, los íconos de los botones se seleccionan de catálogo precargado que no tiene mucha variedad en su listado.
Regresar al índice Banners Web Otros canales

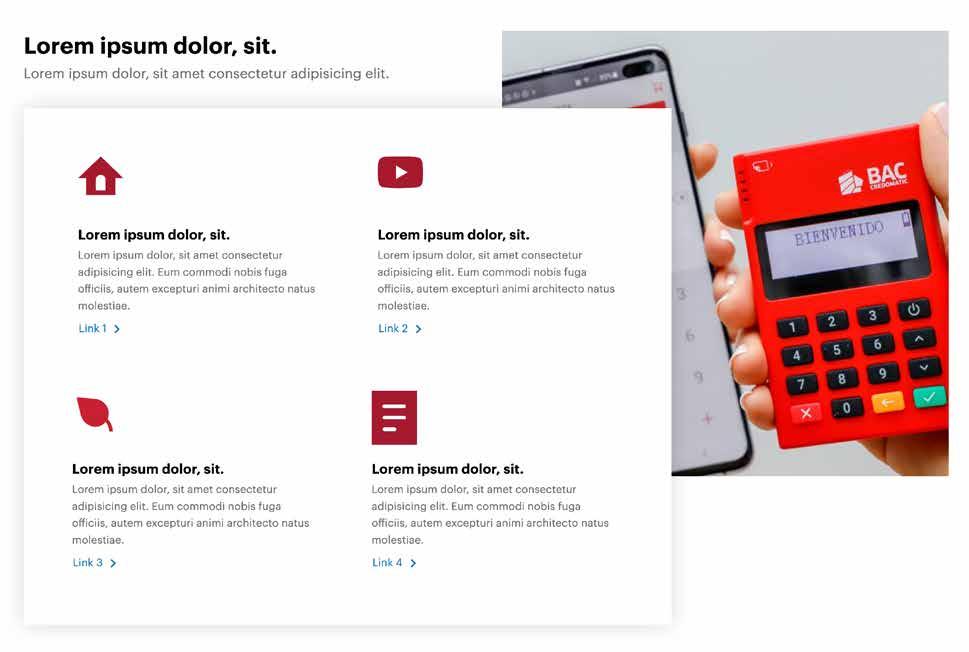
Es un bloque en cuadrícula 3/4 de los elementos tienen imagen de fondo y un 1/4 es solo texto. Tienen su funcionalidad para comunicar un título y 3 beneficios o puntos específicos.
Información para Diseñadores o Agencias
Dimensiones
Dimensiones usando Plantilla
2000px x 1112px
Dimensiones sin usar Plantilla
500px x 720px

Peso máximo 250kb
Formato de archivo .jpg
Información para Ejecutivos y Coordinadores
Elementos máximos del bloque
Título: 23 caracteres.
Descripción: 140 caracteres.
Enlace: 1 General se puede colocar el texo que se necesite.
Imagen (x3): 1 por cada card (No incluir sombras, ni textos).
Límite para textos: No exceder en caracteres para no sobrepasar esa línea.
Título Imagen (x3): 23 caracteres.
Descripción Imagen (x3): 90 Caracteres.
Enlace Imagen (x3): 1 por cada imagen el texto “Más información” no se puede cambiar.
Regresar al índice Banners Web Otros canales
Imagen - Sitio Público Drupal 9
Este bloque es un esquema vertical intercalado a la izquierda y a la derecha; para establecer pasos o eventos cronológicos de ahí su nombre.
Información para Diseñadores o Agencias
Dimensiones usando Plantilla 2000px x 1112px
Dimensiones sin usar Plantilla 1000px x 560px
Peso máximo 250kb
Formato de archivo .jpg
Información para Ejecutivos y Coordinadores
Elementos máximos del bloque
Título del bloque: 23 caracteres.
Descripción del bloque: 140 caracteres, puede contener links. Paso o etapa: Son númericas, no hay límite; pero muchas hace mucho scroll.
Imagen: 1 por cada etapa o paso (No incluir sombras, ni textos).
Título de Paso: 23 caracteres.
Descripción de Paso: 140 caracteres, puede contener links.
Regresar al índice Banners Web Otros canales

Es un bloque que almacena en su interior los pasos de un tutorial o varios tutoriales en slides.

Información para Diseñadores o Agencias
Dimensiones
Dimensiones usando Plantilla 2000 x 1112px
Dimensiones sin usar Plantilla 1000px x 560px
Peso máximo 250kb
Formato de archivo .jpg
Información para Ejecutivos y Coordinadores
Elementos máximos del bloque
Título del bloque: 23 caracteres.
Descripción del bloque: 140 caracteres.
Paso: Son númericos, no hay límite; pero muchas hace mucho slide.
Botón paso: uno para el paso siguiente y otro para el paso anterior.
Imagen: 1 por cada paso (No incluir sombras, ni textos).
Descripción de Paso: 140 caracteres (Mínimo), puede contener links.
Botones: 2 Call to action
Regresar al índice Banners Web Otros canales
Imagen - Sitio Público Drupal 9
Es el bloque de imagen que se coloca al lado de los nuevos formularios.
Información para Diseñadores o Agencias
Dimensiones
Dimensiones usando Plantilla 2000px x 1112px
Dimensiones sin usar Plantilla 700px x 700px
Peso máximo 250kb

Formato de archivo .jpg
Contemplar en los márgenes de 700px x 445px (respresentado con color azul) colocar todos los elementos importantes como personas, objetos y puntos focales, ya que todo lo que está por fuera de estos márgenes quedará oculto cuando el formulario se cargue desde dispositivos móviles.
Regresar al índice Banners Web Otros canales
Imagen - Sitio Público
Son las 2 diferentes dimensiones de imagenes que poseen en las landings de tarejtas tanto de crédito como débito.



Imagen en el Catálogo
Imagen en el Banner
En las dimensiones y en el formato de archivo en .png, ya están contemplados para dejar esos espaciados internos que están vacíos.
Regresar al índice Banners Web Otros canales
Información para Diseñadores o Agencias

En Catálogo
1000px x 560px
Peso máximo
250kb
Formato de archivo .png Transparente
En Banner
646px x 417px
Peso máximo
250kb
Formato de archivo .png Transparente
Existen varios tipo de imagen según la necesidad y el bloque en donde se coloquen, en esta guía colocaré los más comunes.
Banners Web:
Los Banners web hay de varios tipos con sus características especiales.
POP UP Notificación BEL
Imagen de notificación BEL.
Banner Voucher Verde
Notificaciones 360
Es el banner inferior que se coloca en los email de la notificación de transacciones de las tarjetas BAC Credomatic.
Paradoc Gráfico
Banner y texto que se coloca en los estados de cuenta de BAC Credomatic.
mipromo.com
Imágenes necesarias para la plataforma de mipromo.com

Banner Portal BAC
Imágenes necesarias para la plataforma de Portal BAC.
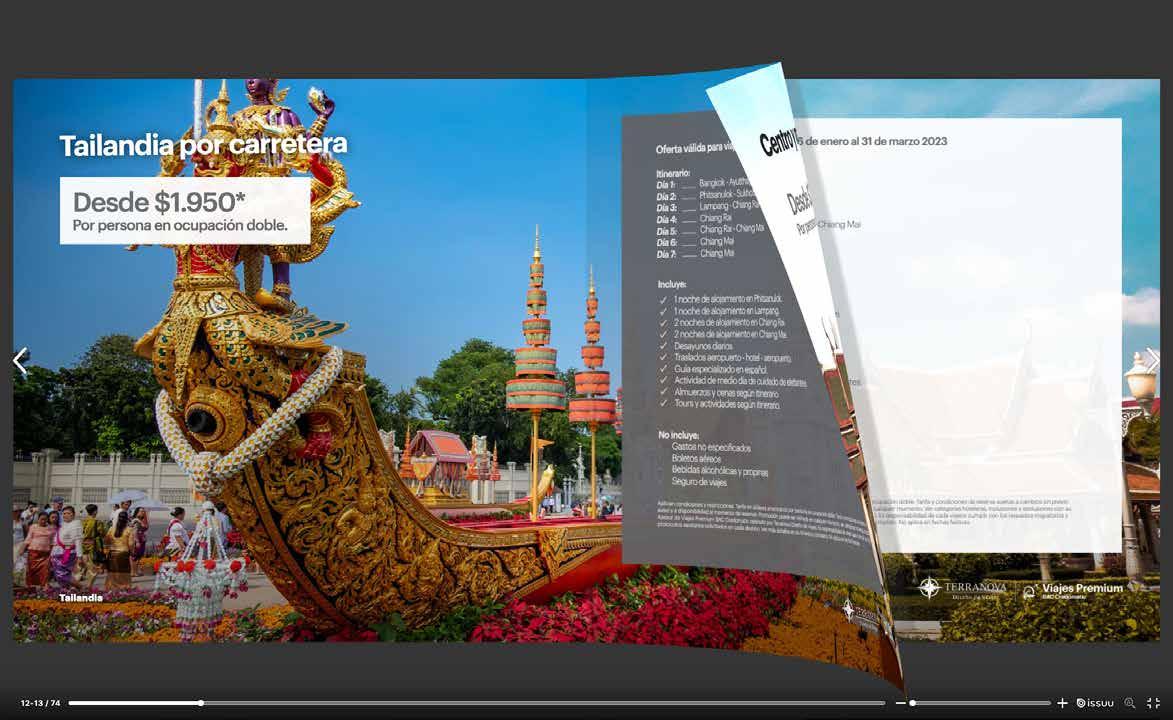
ISSUU
Plataforma de lectura y visualización de Folletos, Brochures y otros documentos publicitarios o corporativos.
2
Imágenes de bloques:
Las páginas en un CMS se basan en bloques; los bloques pueden tener o no imágenes.
Pantallas Sucursales
Plataforma en la que se cargan los videos que se reproducen en bucle en las pantallas que se ubican en todas las sucursales.
3
Otros Canales
Imágenes y banners no ligados al CMS.
Imágenes de Bloques Banners Web
Es la imágen emergente que aparece al iniciar sesión en Banca en Línea, toda la imagen es un botón, así que siempre colocar de forma ilustrativa un CTA.


Para creación de la imagen
Dimensiones 450px x 235px
Peso máximo 250kb
Formato de archivo .jpg | .gif
Regresar al índice Imágenes de Bloques Banners Web
Otras imágenes, canales
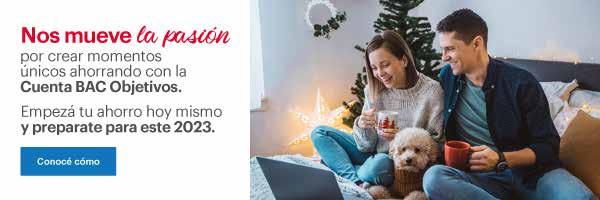
El banner voucher verde es el banner que se ubica en el email que se envía al usuario, tras una transacción ejecutada con las tarjetas BAC Credomatic. Ese banner tiene un enlace fijo no parametrizable, por eso apunta a una única landing page y es por eso que se necesita la otra imagen de la landing ya que esa es la que nos va a llevar al destino final de la comunicación.


Banner Voucher Verde
Dimensiones únicas
600px x 200px
Peso máximo
65kb Formato de archivo .jpg
Regresar al índice Imágenes de Bloques Banners Web
La imagen se prepara igual que generar un banner secundario Ver página 05
Dimensiones
Dimensiones usando plantilla 2000px x 1112px
Dimensiones regionales 1680 x 700px
Peso máximo 250kb Formato de archivo .jpg
Otras imágenes, canales y plataformas
Es la imagen publicitaria o cintillo del mensaje gráfico que se coloca en los diferentes Estados de Cuenta.


COM (Tarjetas y Comercios Afiliados)
Dimensiones únicas 1112px x 375px
DPI 300
Formato de archivo .jpg
Regresar al índice Imágenes de Bloques Banners Web
BANCO (Cuenta Bancaria y Pensiones)


Dimensiones únicas 1123px x 401px
DPI 300
Formato de archivo .jpg
Otras imágenes, canales y plataformas
mipromo.com
Son las imágenes de las promos y comercios de mipromo.com

1024px
Imagen de Landing
Dimensiones únicas
1024px x 600px
Peso máximo
450kb
Formato de archivo .jpg
739px
En las áreas laterales demarcadas con tono rojizo, no colocar elementos importantes cómo: logos, textos, medias caras; estas áreas no son visibles de primera entrada en la app de mipromo.
Regresar al índice Imágenes de Bloques Banners Web
Otras imágenes, canales y plataformas
Banner que se coloca en la página de PortalBAC.
1897px
Información para Ejecutivos y Coordinadores
Elementos del Banner
Imagen: Es una imagen muy panorámica de tipo background de ser posible.
Título: 59 caracteres. (Acoplado en la imagen).
Descripción: 117 caracteres máximo (Acoplado en la imagen).
Botones: 1 Call to action (Acoplado en la imagen).
Áreas laterales para las flechas del slider, no colocar textos o caras.
Punto focal para caras o elementos imeportantes
Regresar al índice Imágenes de Bloques Banners Web
Información para Diseñadores o Agencias
Dimensiones
Dimensiones únicas
1897 x 450px Peso máximo 250kb
Formato de archivo .jpg

Repositorio de documento, revistas, follletos, brochures, catálogos y material corporativo para la comunicación hacia cliente externo.

Consideraciones:
Páginas: Desde 1 página en adelante; se recomienda que se trabaje cantidades pares para que se visualice estilo libro o revista con numeración.
Formato de archivo: PDF (.jpg, .png. gif no se pueden cargar).
Peso: No hay límite pero debe ser un pdf optimizado para la web y enfocado para uso de smartphone.
Orientación: Vertical u horizontal.
Interactividad: Se pueden incluir links internos en el documento como externos a páginas web y videos de youtube.
Métricas: La herramienta puede devolver data de valor en: alcance, clics, lecturas, tiempo de lectura, país, tipo de dispositivo en el que se visualizó.
Regresar al índice Imágenes de Bloques Banners Web
Otras imágenes, canales y plataformas
Videos que se encuentran incrustados en las pantallas de las sucursales (las que muestran las fichas).
1324px
Documento de Video
Dimensiones únicas
1324px x 742px
Solo Imagen o animación Sin Sonido
Duración 20 a 40 segundos
Peso óptimo para 40 segundos
5Mb
Peso máximo 100Mb*
1920px
Fecha límte de solicitud

Día 05 de cada mes
Se deben de tener los jiras e insumos listos y aprobados los días 5 de cada mes a más a tardar, debido a que la subida de los videos y su reproducción final en las sucursales se habilita hasta el día siguiente en otras palabaras No se visualizan de inmediato.
Regresar al índice Imágenes de Bloques Banners Web
Formato de archivo .mp4