

Informatică și TIC 7
Manual pentru clasa a VII-a
Luminița Ciocaru
Ștefania Penea
Oana Rusu
Claudia-Elena Mitrache
Acest manual școlar este proprietatea Ministerului Educației.
Acest manual școlar este realizat în conformitate cu Programa școlară aprobată prin Ordinul ministrului educației naționale nr. 3393/28.02.2017.
119 – număr unic de telefon la nivel național pentru cazurile de abuz împotriva copiilor 116.111 – numărul de telefon de asistență pentru copii
Manualul școlar a fost aprobat de Ministerul Educației prin Ordinul de ministru nr. 5420/04.07.2024.
Manualul este distribuit elevilor în mod gratuit, atât în format tipărit, cât și digital, și este transmisibil timp de patru ani școlari, începând cu anul școlar 2024–2025.
Inspectoratul școlar
Școala/Colegiul/Liceul
ANUL NUMELE ELEVULUI
CLASA ANUL ȘCOLAR
* Pentru precizarea aspectului manualului se va folosi unul dintre următorii termeni: nou, bun, îngrijit, neîngrijit, deteriorat.
• Cadrele didactice vor verifica dacă informațiile înscrise în tabelul de mai sus sunt corecte.
• Elevii nu vor face niciun fel de însemnări pe manual.
Informatică și TIC. Manual pentru clasa a VII-a Luminița Ciocaru, Ștefania Penea, Oana Rusu, Claudia-Elena Mitrache
Referenți științifici: conf. univ. dr. Radu-Eugen Boriga, Facultatea de Matematică și Informatică, Universitatea din București prof. Marilena Frîncu, Liceul Greco-Catolic „Timotei Cipariu”, București
Copyright © 2024 Grup Media Litera
Toate drepturile rezervate
Editura Litera
tel.: 0374 82 66 35; 021 319 63 90; 031 425 16 19
e -mail: contact@litera.ro www.litera.ro
Editor: Vidrașcu și fiii
Redactor: Emanuel Alboiu
Corector: Carmen Bîtlan
Tehnoredactare și prepress: Vlad Panfilov
Layout și copertă: Lorena Ionică
Credite foto: arhiva Litera, Shutterstock
Ilustrație copertă: Shutterstock
Descrierea CIP a Bibliotecii Naționale a României
Informatică și TIC: manual pentru clasa a VII-a/ Luminița Ciocaru, Ștefania Penea, Oana Rusu, Claudia-Elena Mitrache. – București: Litera, 2024
ISBN 978-630-342-035-6
I. Ciocaru, Luminița
II. Penea, Ștefania
III. Rusu, Oana
IV. Mitrache, Claudia-Elena
004
007

CUPRINS

STRUCTURA MANUALULUI
VARIANTA TIPĂRITĂ
Manualul de Informatică și
TIC pentru clasa a VII-a este elaborat conform programei școlare în vigoare, cuprinzând patru unități de învățare. Lecțiile sunt concepute într-o formă accesibilă și atractivă, deopotrivă, cu activități care solicită învățarea prin descoperire și dezvoltarea reală a competențelor digitale.
Manualul de Informatică și
TIC pentru clasa a VII-a susține colaborarea și comunicarea reală elev-elev, elev-profesor.


Noțiuni teoretice pentru explicarea conținuturilor lecției
Activitate practică
PAGINI DE LECȚII




















Rubrica Reține!
Fișă de lucru
Rubrica Știaică...

EVALUARE








Punctaj explicativ pentru autoevaluare
Itemi de evaluare




VARIANTA DIGITALĂ
Varianta digitală cuprinde integral conținutul manualului în variantă tipărită, având în plus o serie de activități multimedia interactive de învățare (AMII): animate, statice, interactive.
Paginile din manual pot fi vizionate pe diverse dispozitive (desktop, laptop, tabletă, telefon), oferind o excelentă experiență de navigare.
AMII animate filmulețe sau animații
AMII statice
galerii de imagini, informații suplimentare, diagrame
AMII interactive jocuri sau exerciții, la finalul cărora elevul poate verifica corectitudinea răspunsurilor oferite



Activitățile multimedia interactive de învățare încurajează elevii să își dezvolte gândirea critică și să-și sporească interesul și cunoștințele.
Navigarea în varianta digitală permite parcurgerea manualului și revenirea la activitatea de învățare precedentă.

Dragul nostru elev, în acest an școlar, prezentul manual va fi pentru tine ca un jurnal scris în laboratorul digital!
Citind manualul de Informatică și TIC pentru clasa a VII-a, vei descoperi cum știința și arta jocului pot aduce, într-o formă plăcut gândită, concepte abstracte, tehnici concrete și matematici aplicate, pe care cartea aceasta are curajul de a le împăca în mod firesc și inedit.
Cu fiecare an, oricare dintre noi putem să învățăm să gândim, să simțim și să aducem în viața noastră și a semenilor noștri o mică parte din lumea naturală și artificială, prin joc, activitate de învățare cu reguli și rezultate uimitoare uneori. Putem să-i dăm formă, culoare, sunet, s-o punem în mișcare, să ne asociem unora dintre semenii cu care lucrăm, să bucurăm clipa. Iar cartea este un partener de joc tăcut și fidel. De fiecare dată, când deschizi o carte, înveți ceva!
Cu manualul acesta, poți să călătorești în „Lumea digitală” învățând limbaje moderne de programare, utilizate în medii de programare fascinante. Te poți retrage, la un moment dat, într-un „Laborator digital” în care poți îmbina Știința, Tehnologia, Ingineria și Matematica... jucându-te creativ! În această „Călătorie digitală”, îți vor fi de folos editorul de texte și editorul multimedia, cu care îți poți aduna însemnările de călătorie, amintirile, impresiile, întrebările... Și, nu în ultimul rând, s-ar putea ca în cercul tău de prieteni să intre noi membri pentru că poți lucra utilizând aplicații colaborative. Fiecare dintre noi face parte din marea diversitate a lumii. Implică-te!
Dar, surpriza surprizelor este dată de o altfel de întâlnire cu roboțeii, care aici nu sunt doar prietenoși, ci și receptivi și inteligenți!
Îți urăm mult succes în acest an școlar!
Competențe generale și specifice, conform programei școlare pentru disciplina
Informatică și TIC , clasa a VII-a, aprobată prin OMEN nr. 3393/28.02.2017
1. Utilizarea responsabilă și eficientă a tehnologiei informației și comunicațiilor
1.1. Editarea/Tehnoredactarea de documente utilizând aplicații specializate
1.2. Documentarea pe diferite teme prin utilizarea aplicațiilor audio, respectiv audio-video
1.3. Utilizarea aplicațiilor colaborative în scopul dezvoltării în echipă a unor materiale digitale
1.4. Utilizarea unui mediu de programare pentru implementarea algoritmilor
2. Rezolvarea unor probleme elementare prin metode intuitive de prelucrare a informației
2.1. Analizarea enunțului unei probleme simple în vederea rezolvării ei printr-un algoritm
2.2. Construirea unor algoritmi elementari care combină structurile secvențiale, alternative, repetitive în scopul rezolvării unor probleme
3. Elaborarea creativă de miniproiecte care vizează aspecte sociale, culturale și personale, respectând creditarea informației și drepturile de autor
3.1. Elaborarea unor documente utile în situații cotidiene folosind aplicațiile studiate
3.2. Elaborarea unor materiale audio-video pentru a ilustra o temă dată, folosind aplicații dedicate
3.3. Implementarea algoritmilor într-un mediu de programare în scopul rezolvării creative a unor probleme având caracter aplicativ

RECAPITULAREA ȘI EVALUAREA CUNOȘTINȚELOR DIN CLASA A VI-A
Disciplina Informatică și TIC te-a ajutat și te ajută să cunoști și să utilizezi noile tehnologii. Pe parcursul orelor de curs vei deveni mai organizat, vei dobândi noi competențe digitale, dar și de comunicare și lucru în echipă. Gândește tot timpul pozitiv! Prezintă colegilor, prietenilor și familiei produsele digitale obținute, lucrând în laboratorul de informatică sau în timpul liber.
Toată munca depusă de tine pentru obținerea de produse digitale salveaz-o în folderul Portofoliu digital, pe care îl vei crea într-o locație specificată de profesorul clasei.
RECAPITULAREA CUNOȘTINȚELOR
I. Scrie, într-un fișier text, rezolvarea pentru următoarele subiecte. Fișierul va avea denumirea Recapitulare7.txt. Salvează-l în folderul Portofoliu digital.
A) Precizează.
1) Două aplicații cu ajutorul cărora pot fi realizate prezentări digitale.
2) Trei operații care pot fi realizate cu diapozitivele unei prezentări.
3) Patru reguli elementare de estetică și ergonomie care sunt recomandate într-o prezentare.
4) Cinci reguli elementare care sunt recomandate în susținerea prezentărilor digitale.
B) Stabilește valoarea de adevăr a următoarelor enunțuri (A – Adevărat sau F – Fals).
1) Unui e-mail nu i se poate atașa o imagine.
2) Mesajele din căsuța de e-mail pot fi organizate după expeditor.
3) Atunci când navighezi pe internet regulile de comunicare și comportament sunt cunoscute sub denumirea de netichetă.
4) Dimensiunea fișierelor atașate unui e-mail este limitată.
C) Asociază fiecărei operații de editare a prezentării digitale din prima coloană acțiunea corespunzătoare din a doua coloană.
1) Stabilirea temei a) Diapozitivul este selectat și poate fi mutat prin decupare și lipire. Diapozitivul selectat inițial nu se păstrează în locația curentă.
2) Proiectarea b) Constă în alegerea tipului diapozitivului: Titlu, Titlu și conținut, Necompletat etc.
3) Copierea și Lipirea c) Constă în stabilirea mărimii diapozitivelor, a tipului de fundal și a aspectului temei.
4) Mutarea d) Diapozitivul selectat poate fi șters sau ascuns în timpul expunerii prezentării.
5) Ștergerea/ Ascunderea e) Diapozitivul este selectat și poate fi copiat prin lipire. Diapozitivul selectat inițial se păstrează în locația curentă.
RECAPITULARE
Prezentarea digitală este un fișier în care sunt organizate diverse informații despre un anumit subiect. Prezentarea conține un set de ecrane sau folii digitale.
Diapozitivul (cadrul sau slide-ul) unei prezentări reprezintă folia digitală care poate conține: text, imagini, forme, diagrame, animații, efecte și sunete reprezentative pentru subiectul prezentării.
Aplicația digitală pentru prezentări este un software cu ajutorul căruia se editează diapozitivele și se poate reda conținutul electronic al întregii prezentări.
Unele dintre cele mai cunoscute aplicații pentru prezentări sunt:
l PowerPoint – aplicația face parte din pachetul Microsoft Office. Versiunea online este gratuită.

Fig. 1.1 – Pictograma aplicației PowerPoint
l Prezentări Google – aplicație gratuită, care poate fi accesată după conectarea cu contul Google

Fig. 1.2 – Pictograma aplicației Prezentări Google

RECAPITULARE
Malware este un program distructiv, care se instalează singur pe dispozitivele electronice, fără voia utilizatorului.
Programul anti-malware care se instalează pe dispozitivele electronice pentru protejarea acestora se numește antivirus . Acest program izolează programele distructive și chiar le poate șterge.
Atenție! Dacă navighezi pe site-uri care necesită autentificare cu un cont de utilizator, creează contul numai sub supravegherea profesorului sau a părinților.
Poșta electronică , numită e-mail , este un serviciu al internetului cu ajutorul căruia poți trimite mesaje în format electronic.
D) Pentru următoarele enunțuri alege răspunsul corect.
1) Extensia unui fișier creat cu aplicația PowerPoint este: a) *.jpeg b) *.pptx c) *.docx d) *.xlsx
2) Expunerea unei prezentări digitale poate fi întreruptă prin apăsarea tastei:
a) F5 b) ESC c) TAB d) ENTER
3) Un fișier atașat unui mesaj transmis prin e-mail nu poate avea extensia: a) *.exe b) *.pdf c) *.jpg d) *.png
4) Programul anti-malware care se instalează pentru a proteja dispozitivele electronice se numește: a) e-mail b) spam c) antivirus d) e-lerning
II. Realizează o prezentare digitală.
Deschide o aplicație pentru prezentări și realizează un acvariu cu pești (Fig. 1.4).

Indicații pentru realizarea prezentării digitale:
1) Utilizează pentru acvariu forme automate.
Fig. 1.3 – Gmail, aplicație gratuită de poștă electronică
DESCOPERĂ
Ca să-ți fie mai ușor, poți descărca prezentarea digitală Acvariu.pptx, de aici: https://bit.ly/PrezentareAcvariu
Scanează următorul cod QR pentru a vizualiza animațiile din prezentarea Acvariu.mp4

2) Umple forma cu o imagine sugestivă.
3) Utilizează, din galeria aplicației, modelele 2D și 3D pentru a decora și popula acvariul.
4) Pentru un aspect cât mai real al acvariului, folosește animații potrivite (Fig. 1.5).
5) Salvează fișierul, în Portofoliu digital, cu denumirea Acvariu.mp4

1.5 – Aplicația PowerPoint, animații aplicate obiectelor 3D
Fig. 1.4 – Prezentare digitală cu denumirea Acvariu
Fig.

III. Utilizează mediul grafic interactiv Scratch 3.0.
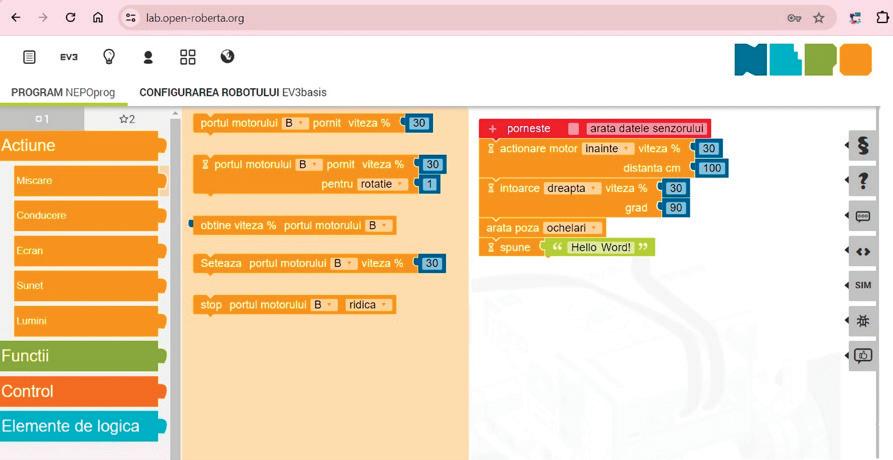
Agenția de voiaj Călătorie plăcută pune la dispoziția turiștilor bilete de transport spre destinații de vacanță. Pe site-ul agenției apare numărul de bilete vândute în fiecare zi. Andrei, de curând elev în clasa a VII-a, a realizat un proiect, utilizând blocuri grafice, care conține informații referitoare la biletele vândute de agenție într-un număr cunoscut de zile consecutive. Ajută-l să rezolve următoarele activități, pe baza programului de mai jos.

1.6 – Program Scratch 3.0
A) Implementează următorul program și rulează scriptul pentru următoarele date de intrare: 3 292 290 118. Salvează programul, în Portofoliu digital, cu denumirea Bilete_vandute.
B) Asociază fiecărei variabile din program semnificația corespunzătoare.
1) n a) Variabilă care, la finalul programului, va memora numărul total de bilete vândute de agenție în cele n zile
2) i b) Variabilă care, la începutul programului, reține numărul total de zile pentru care se va calcula câte bilete a vândut agenția.
3) x c) Variabilă care reține, pentru fiecare zi, câte bilete s-au vândut.
4) sum d) Variabilă care reține indicele unei zile (număr natural cu valoare între 1 și n)
C) Stabilește valoarea de adevăr a următoarelor enunțuri (A – Adevărat sau F – Fals).
1) Valoarea inițială a variabilei sum este 1.
2) În program este folosită o singură structură repetitivă.
3) În program sunt folosite structuri alternative.
4) În timpul rulării programului, variabila x poate memora, pe rând, valori diferite.

EVALUARE
AUTOEVALUARE
Subiectul I – 6 puncte
1a) Cunoașterea regulilor pentru susținerea unei prezentări 0,75 p
1b) Cunoașterea regulilor pentru expunerea unei prezentări 0,75 p
1c) Cunoașterea serviciilor internetului 0,75 p
1d) Cunoașterea gestionării mesajelor electronice 0,75 p
1e) Identificarea acțiunii unei structuri repetitive condiționate posterior 0,75 p
1f) Identificarea acțiunii unei structuri repetitive cu contor 0,75 p
2) Cunoașterea blocurilor grafice asociate structurilor 3 × 0,50 p
Subiectul II – 3 puncte
1) Accesarea proiectului 0,50 p
2) Modificarea proiectului conform cerinței alese 2 p
3) Rularea și salvarea proiectului 0,50 p
l Se acordă un punct din oficiu.
l Punctajul total este de 10 puncte.
l Timpul de lucru este stabilit de profesor.
INDICAȚII
Indicație Subiectul II 1)
Algoritmul pseudocod citește n (număr natural nenul)
max 0
pentru i 1, n execută citește x dacă x>max atunci max x sfârșit dacă
sfârșit pentru scrie max
EVALUAREA CUNOȘTINȚELOR DUPĂ RECAPITULARE
Subiectul I. Scrie, într-un fișier text, rezolvarea pentru următoarele subiecte. Fișierul va avea denumirea Evaluare.txt. Salvează-l în Portofoliu digital.
1) Stabilește valoarea de adevăr a următoarelor enunțuri (A – Adevărat sau F – Fals).
a) Este indicat ca o prezentare să conțină un număr cât mai mare de diapozitive.
b) Atunci când expui o prezentare este indicat să citești conținutul diapozitivelor.
c) Poșta electronică este un serviciu al internetului cu care poți trimite mesaje electronice.
d) Accesarea linkurilor necunoscute, trimise prin e-mail, poate duce la virusarea dispozitivului electronic folosit.
e) Structura repetitivă condiționată posterior este o structură repetitivă cu condiție finală sau cu număr necunoscut de pași.
f) Structura repetitivă cu contor este o structură repetitivă cu număr necunoscut de pași.
2) Asociază fiecărui bloc grafic din prima coloană structura corespunzătoare din a doua coloană.



Structură repetitivă condiționată anterior
Structură liniară
Structură repetitivă cu număr cunoscut de pași
Subiectul II. Realizează un program, folosind blocuri grafice, care poate modifica sau completa proiectul cu denumirea Bilete_vandute (Fig. 1.6). Pentru aceasta, selectează cel puțin o cerință din lista următoare:
1) Calcularea și afișarea numărului maxim de bilete vândute în cele n zile
2) Calcularea și afișarea numărului minim de bilete vândute în cele n zile Atenție! Agenția nu poate să vândă mai mult de 1000 de bilete pe zi .
3) Calcularea și afișarea numărului de zile, din cele n zile, în care un număr de bilete vândute este un număr cu cel puțin două cifre.

Jurnalul meu … digital


În această unitate vei învăța:
• să editezi texte folosind diverse editoare și procesoare de documente;
• să personalizezi un document, folosind instrumente specifice procesoarelor de documente;
• să redactezi un document pe o temă dată, ținând cont de regulile de tehnoredactare și de estetică.
Competențe specifice: 1.1, 1.3, 3.1.

Lecția 2
Noțiuni noi
Editorul de texte este o aplicație folosită pentru editarea fișierelor de tip text. În general, este utilizat pentru redactarea mesajelor, scrierea de programe, pagini web sau administrarea sistemelor de operare.
În funcție de facilitățile oferite, programele de editare se împart în două mari categorii: editoare de texte și procesoare de documente
Sistemele de operare au încorporate editoare de texte, de exemplu: Notepad pentru Windows, Gedit pentru Ubuntu, ed, ex, vi pentru Unix
Documentul este fișierul creat cu ajutorul aplicației de editare de texte și poate fi format din mai multe pagini .

APLICAȚII PENTRU EDITAREA TEXTELOR
Un jurnal te ajută să te cunoști mai bine, să-ți identifici emoțiile pe care le-ai avut și să-ți reamintești diverse evenimente. Poți acum, cu ajutorul editoarelor de texte, să-ți redactezi propriul jurnal digital. Începe cu lucruri simple. Notează-ți evenimentele importante din zi, cum te-au făcut să te simți și ce semnificație au avut pentru tine. Astăzi chiar poți îndrăzni să le prezinți colegilor anumite gânduri, sentimente și chiar învățăminte din jurnalul tău digital.
Există o multitudine de aplicații cu ajutorul cărora poți scrie cât se poate de simplu un mesaj, o scrisoare sau un jurnal, dar există și programe complexe cu care poți redacta un afiș, o broșură, o revistă, o carte etc. Cu procesoarele de documente, textul se poate îmbina cu fotografii, desene, colaje digitale, tabele, obiecte grafice 3D etc. Înainte de a începe redactarea cercetează care aplicații sunt incluse în sistemul de operare, pe care le poți folosi online sau offline, care sunt gratuite sau contra cost. Unele dintre cele mai cunoscute aplicații pentru editarea textelor sunt:
l Microsoft Word face parte din pachetul de aplicații Office, dezvoltat de firma Microsoft, pentru sistemele de operare Windows și MacOS. Pachetul Office nu este gratuit, dar există o versiune online care poate fi accesată de pe site-ul www.office.com, după ce ți-ai realizat un cont de utilizator .
l Documente Google poate fi descărcat direct din Magazin Play, pe tabletă sau pe telefonul inteligent. Aplicația este gratuită și poate fi accesată după conectarea cu contul Google.
l LibreOffice este un pachet de aplicații Office care se descarcă gratuit de pe site-ul www.libreoffice.org
Interfața aplicației Microsoft Word Observă
1) Zona de lucru din pagina documentului
2) File cu denumiri sugestive pentru activitățile digitale
3) Bara de titlu conține denumirea documentului
4) Panglica cu Zone de activități și butoane
5) Bara de derulare poate fi verticală sau orizontală
6) Bara de stare conține diverse instrumente
7) Bara de panoramare a documentului

Fig. 2.1 – Simbol pentru fișiere de tip document

ELEMENTE DE INTERFAȚĂ
Fiecare Filă are propria panglică cu Zone de activități care pot conține butoane sau liste derulate cu diferite opțiuni pentru prelucrarea textelor (Fig. 2.2 și Fig. 2.3). Unele Zone de activități au în partea dreaptă jos un buton numit Lansator care deschide noi opțiuni pentru prelucrarea textelor.

Fig. 2.3 – Aplicația Microsoft Word, Fila Pornire
Fereastra editorului Microsoft Word are butoane utile (Fig. 2.4) pentru salvarea documentului, anularea sau refacerea ultimei activități, o bară de acces rapid, opțiuni pentru afișarea panglicii și butoane pentru minimizarea, redimensionarea și închiderea ferestrei.
Salvare activitate

Opțiuni afișare panglică

Anulare activitate
Bară acces rapid
Refacere activitate
Închidere fereastră
Restaurare fereastră
Minimizare fereastră
Fig. 2.4 – Aplicația Microsoft Word, instrumente utile ale ferestrei
Interfața aplicației Documente Google

Fig. 2.5 – Elemente ale interfeței aplicației Prezentări Google
Observă
A. Zona de activități denumită Clipboard
B. Zona cu butoane pentru editarea textului
C. Listă derulantă cu tipurile de fonturi
D. Zona de activități denumită Paragraf
E. Lansator pentru stilurile textelor
EXPLOREAZĂ
Scanează următorul cod QR pentru a urmări principalele elemente de interfață ale aplicației Microsoft Word.

Gestionarea unui document
poate fi realizată prin următoarele operații: creare, salvare, deschidere, vizualizare și închidere.
Observă
1) Zona de lucru din pagina documentului
2) Bara de titlu conține denumirea documentului
3) Meniuri cu Zone de activități
4) Panglică cu butoane și Zone de activități
5) Instrumente online pentru distribuirea documentului
6) Bara de derulare poate fi verticală sau orizontală
7) Panou cu pictograme din pagina documentului

DENUMIREA OPERAȚIEI
Crearea documentului constă în generarea unui fișier. Pentru Microsoft Word poți folosi combinația de taste CTRL+N
Salvarea documentului reprezintă memorarea fișierului într-o anumită locație.
Pentru Microsoft Word poți folosi combinația de taste CTRL+S
Operația de salvare poate fi abandonată apăsând butonul
Anulare .

Fig. 2.6 – Aplicația Microsoft Word, salvarea documentului
Deschiderea documentului se realizează prin accesarea unui fișier existent, salvat într-o anumită locație.
Poți deschide documentul folosind combinația de taste CTRL+O
Închiderea documentului constă în închiderea fișierului.
Operații pentru gestionarea unui document
APLICAȚIA
Microsoft Word

Accesează aplicația, online sau instalată pe calculatorul tău. Din fila Fișier alege Nou , opțiunea Document necompletat.
Accesează fila Fișier și alege Salvare Pentru a alege calea de salvare, accesează opțiunea Salvare ca. Poți salva fișierul, în Portofoliu digital, cu denumirea Jurnal. Fișierul va fi, implicit, de tip Document Word, cu diferite extensii .docx, .doc, .txt etc .
APLICAȚIA
Documente Google
Accesează aplicația, după ce te-ai conectat cu contul tău Google Din meniul Fișier, alege Nou, opțiunea Document
Documentul se salvează online, automat. Accesează bara de titlu, iar din partea stângă sus poți denumi fișierul Jurnal Din meniul Fișier, alege Descarcă și poți astfel descărca fișierul, în locația dorită, cu diferite extensii .docx, .odt, .rtf, .pdf, .txt etc .

Fig. 2.7 – Aplicația Documente Google, descărcarea documentului
Accesează fila Fișier și alege opțiunea Deschidere Selectează calea către Portofoliu digital și alege fișierul Jurnal. Apasă butonul Deschidere. Poți vizualiza fișierul aici: https://bit.ly/Jurnal-docx.
Închiderea unei ferestre o poți realiza cu combinația de taste ALT+F4
Selectează locația, din Drive, unde se află fișierul Jurnal. Este recomandabil să fie în Portofoliu digital. Accesează meniul Fișier și alege opțiunea Deschide. Poți vizualiza fișierul aici: https://bit.ly/Jurnal-doc.
Fișierul online poate fi închis prin combinația de taste CRTL+W

APLICAȚII PENTRU EDITAREA TEXTELOR
1) Stabilește valoarea de adevăr a următoarelor enunțuri (A – Adevărat sau F – Fals).
a) Bara de titlu a ferestrei aplicației Microsoft Word conține butonul de opțiuni pentru afișarea Panglicii
b) Bara de stare a ferestrei aplicației Microsoft Word poate fi orizontală sau verticală.
c) Documentul este fișierul creat cu ajutorul aplicației de editare de texte și poate fi format din mai multe pagini
d) Un document nu poate fi salvat cu extensia .txt
2) Asociază fiecărui simbol din prima linie denumirea corespunzătoare din a doua linie.
5) Asociază fiecărui element din prima linie instrumentul corespunzător (Fig. 2.5) din interfața aplicației Documente Google.
A

B
C
Fig. 2.8 – Aplicația Documente Google, elemente de interfață
A) Denumire document B) Panoramare document C) Anulare activitate


A) B) C)

a) Fișier document b) Închidere fereastră c) Restaurare activitate
3) Activitate practică!
a) Deschide aplicația Microsoft Word și creează un document nou . Salvează documentul, în folderul Portofoliu digital, cu numele Primul_document
b) Stabilește valoarea din zona de panoramare la 80%. Salvează și închide documentul
c) Deschide fișierul Primul_document și salvează-l cu același nume, dar cu extensia .txt, în Portofoliu digital. Salvează și închide documentul
4) Lucrează în echipă! Deschide calculatorul de lucru din laboratorul de informatică și discută cu colegul tău.
a) Ce sistem de operare este instalat pe calculatorul de lucru și câte aplicații pentru editarea de texte sunt instalate?
b) Cum se numesc aplicațiile instalate pe calculatorul de lucru, pentru editarea documentelor?
c) Accesează un editor de texte și creează un document. La început, câte pagini are documentul nou creat?
a) Buton cu activitate b) Bara de titlu c) Listă derulantă
6) Descoperă! Deschide aplicația Microsoft Word și creează un document nou. Accesează fila Vizualizare și descoperă, împreună cu un coleg de clasă, vizualizările posibile pentru un document.

Fig. 2.9 – Aplicația Microsoft Word, Zona de activități Vizualizări
Reține!
Cu ajutorul editoarelor de texte poți să-ți redactezi propriul jurnal digital
Editorul de texte este o aplicație folosită pentru editarea fișierelor de tip text, fiind utilizat pentru redactarea mesajelor, scrierea de programe, pagini web sau administrarea sistemelor de operare
Fișierul creat cu ajutorul aplicației de editare de texte se numește document . Un document poate fi format din mai multe pagini
Aplicațiile pentru procesarea documentelor pot fi folosite online sau offline.

OBIECTELE DIN DOCUMENT
Obiectele dintr-un document pot fi formate din: texte, imagini, tabele, linii, figuri geometrice, grafice, diagrame etc.
Fiecare obiect poate fi editat și are atribute care pot fi modificate prin intermediul unor operații specifice.
Toate obiectele sunt percepute ca secțiuni formate din paragrafe și obiecte grafice
DESCOPERĂ
Operațiile pentru editarea paragrafelor: aliniere, spațiere, ordonare, numerotare etc .

1) Marginile documentului
2) Zona de activități denumită Font
3) Zona de activități denumită Paragraf
4) Zona de activități denumită Editare
5) Text inserat în pagina documentului
6) Imagine inserată din mediul online, în pagina documentului
7) Tipuri de Efecte pentru textul inserat Noțiuni noi
Cu foaia albă în față este foarte greu să scrii, mai ales dacă nu ești prea obișnuit. Așadar, umple spațiul de lucru al editorului de texte cât mai rapid cu putință. Colecționează întrebări, proverbe, poezii și citate interesante. Descarcă imagini din mediul online sau realizează propriile desene. Încearcă să răspunzi la întrebări și vezi cum se aplică proverbele în viața ta. Acțiunile mici sunt foarte importante. Dacă ele nu ar fi realizate, nu ar exista victoriile grandioase.
Inserarea textului
În mod prestabilit, când este deschisă o aplicație de editare, se deschide un document nou. În Zona de lucru poți să tastezi, caracter cu caracter, un text liniar format din litere, cifre, semne de punctuație, simboluri, spații etc. Atunci când linia de text ajunge la marginea din dreapta a documentului, aplicația realizează automat trecerea la linia următoare. Dacă textul introdus depășește marginea de jos a paginii curente, aplicația realizează trecerea automată la pagina următoare.
Locul unde, în document, se inserează un obiect este indicat printr-o bară verticală ( | ), care clipește intermitent, numită punct de inserție Trebuie să faci distincție între punctul de inserție și cursorul mouse-ului. Poți deplasa punctul de inserție strict între limitele paginilor, în timp ce cursorul mouse-ului poate fi deplasat oriunde, pe întreaga suprafață a aplicației.
În mod obișnuit, textul se introduce la nivel de paragraf. Atunci când dorești să introduci un nou paragraf, trebuie să apeși tasta Enter, deoarece punctul de inserție se va deplasa pe următoarea linie.
Textul mai poate fi inserat într-o casetă text sau în orice formă desenată pe care o inserezi oriunde în document.

Fig.

Inserarea imaginilor
Într-un document, inserarea ilustrațiilor: imagini, forme, pictograme, modele 3D, diagrame etc. este importantă, deoarece susține ideea textului (Fig. 3.2 și Fig. 3.7).
Atenție! Ai grijă să respecți dreptul de autor atunci când descarci imagini din mediul online, pe care vrei să le inserezi în document.

Inserarea tabelelor
Informațiile din document pot fi organizate prin inserarea tabelelor. Editoarele au opțiuni pentru inserarea rândurilor și a coloanelor (Fig. 3.5 și Fig. 3.6), precum și pentru redimensionarea, îmbinarea sau ștergerea acestora.

Fig. 3.5 – Aplicația Microsoft Word, fila Inserare, Zona de activități Tabele

Fig. 3.6 – Aplicația Documente Google, meniul Inserează, opțiunea Tabel
obiectelor în Documente Google

3.7 – Aplicația
DESCOPERĂ
Atunci când selectezi o imagine, o formă, un tabel sau orice obiect grafic din document, aplicația Microsoft Word generează o filă nouă cu Zone de activități specifice obiectului inserat.

Fig. 3.4 – Aplicația Microsoft Word, fila Format imagine, Efecte pentru imagini 3D
1) Meniul Inserează conține activități și opțiuni
2) Activități din meniul Inserează
3) Opțiuni pentru inserarea imaginilor
4) Text inserat în pagina documentului
5) Imagine inserată din mediul online, în pagina documentului
6) Opțiuni pentru poziționarea imaginii în pagina documentului
Fig.
Fig. 3.3 – Aplicația Microsoft Word, fila Inserare, Zona de activități Ilustrații

Operații de editare într-un document
DENUMIREA OPERAȚIEI
Introducerea obiectelor, în documente, se poate realiza prin: tastare, copiere, lipire, mutare, importare sau diferite alte operații. Apoi, poți realiza operații de editare asupra obiectului.
Căutare/Înlocuire
Textul selectat poate fi căutat folosind combinația de taste CTRL+F și poate fi înlocuit folosind combinația de taste CTRL+H
Copiere-Lipire
Textul sau obiectul grafic selectat poate fi copiat folosind combinația de taste CTRL+C .
Textul sau obiectul grafic copiat poate fi inserat în același document sau în alt document folosind combinația de taste CTRL+V
Obiectul selectat inițial se păstrează în locația curentă.
Decupare-Lipire
Textul sau obiectul grafic selectat poate fi decupat folosind combinația de taste CTRL+X
Textul sau obiectul grafic copiat poate fi mutat în același document sau în alt document folosind combinația de taste CTRL+V .
Obiectul selectat inițial se mută și nu se păstrează în locația curentă.
Ștergerea textului sau a obiectului selectat se realizează cu tasta Delete sau cu Backspace
APLICAȚIA
Microsoft Word

Accesează aplicația și creează un document nou. Salvează-l în Portofoliu digital cu denumirea Carte.docx. Inserează în document text și ilustrații sugestive (Fig. 3.2 și Fig. 3.3).
Găsirea anumitor texte într-un document se realizează cu opțiunile din Zona de activități, denumită Editare, din fila Pornire. În aceeași zonă sunt și opțiunile pentru înlocuirea textelor.
APLICAȚIA
Documente Google
Accesează aplicația și creează, pe Drive, în Portofoliu digital, un fișier nou de tip document, cu denumirea Carte . Inserează în document text și ilustrații sugestive (Fig. 3.7).
Într-un document Google, găsirea anumitor texte din document se realizează cu opțiunile din meniul Editare
Tot în meniul Editare sunt și opțiunile pentru înlocuirea textelor.
Selectează o porțiune de text sau un obiect grafic și realizează copierea și apoi lipirea acestuia în același document.
Accesează fila Pornire, Zona de activități Clipboard .

Fig. 3.8 – Fila Pornire, Zona de activități Clipboard
Ca să-ți fie mai ușor, poți descărca documentul Cartea, de aici: https://bit.ly/Cartea
Scanează codul QR alăturat pentru a urmări lucrul cu editorul de texte și salvarea în Portofoliu digital.
Annelies Marie Frank (1929–1945) a început să scrie un jurnal la vârsta de 13 ani.
Jurnalul Annei Frank, publicat după război de către tatăl ei, este considerat un document istoric al Holocaustului.
Accesează din meniul Editare, opțiunile acestuia.

Fig. 3.9 – Meniul Editează, activități de editare


Fig. 3.10 – Jurnalul Annei Frank

de lucru
OBIECTELE DIN DOCUMENT
1) Stabilește valoarea de adevăr a următoarelor enunțuri (A – Adevărat sau F – Fals).
a) Într-un document, în mod obișnuit, textul se introduce la nivel de paragraf
b) Introducerea textului în document este semnalată de punctul de inserție, care este indicat de cursorul mouse-ului.
c) În cadrul operației de copiere-lipire, obiectul selectat inițial se păstrează în locația curentă.
d) Textul selectat poate fi căutat folosind combinația de taste CTRL+H
2) Asociază fiecărui simbol din prima linie activitatea corespunzătoare din a doua linie.
4) Activitate practică!
a) Creează un nou Document Google, pe Drive, în Portofoliu digital.
b) Schimbă denumirea documentului, din „Document fără titlu” în Citate despre cărți
c) Tastează, în document, următoarele citate: „Cărțile sunt oglinzi: vezi în ele ceea ce ai deja înăuntrul tău.” (Carlos Ruiz Zafón) „Lectura ne oferă destinații unde putem merge chiar dacă trebuie să rămânem acolo unde suntem.” (Mason Cooley)
d) Inserează, la sfârșitul documentului, o imagine din mediul online care să fie sugestivă pentru citatele scrise.


A) B) C)

a) Căutare b) Lipire c) Copiere
3) Lucrează în echipă! Creează un document nou. Inserează un text organizat în cel puțin două paragrafe. Discută cu colegul/colega de bancă și urmăriți deplasarea punctului de inserție într-un document, în funcție de combinația de taste folosită.
Tasta/Combinația de taste
Deplasează punctul de inserție
un caracter la stânga un caracter la dreapta o linie în sus o linie în jos
CTRL+ un cuvânt la stânga
CTRL+ un cuvânt la dreapta
CTRL+ la începutul paragrafului curent
CTRL+ la începutul paragrafului următor
CTRL+ Home la începutul documentului
CTRL+ End la sfârșitul documentului
e) Accesează, din meniul Fișier, opțiunea Descarcă ca. Alege opțiunea Text simplu (.txt) și selectează calea de salvare în portofoliul tău.
5) PORTOFOLIU
a) Deschide editorul Microsoft Word, creează un document nou și salvează-l cu numele Tabel.docx, în Portofoliu digital.
b) Inserează, în document, sub imagine, un tabel cu zece coloane și patru rânduri. Scrie în celule câte un caracter, conform modelului.
b i b l i o t e c ă
l e c t u r ă
J U R N A L D E
C Ă L Ă T O R I E
c) Salvează și închide documentul.
Reține!
Într-un document, prin intermediul editoarelor de texte, poți insera diferite obiecte, de exemplu: texte, imagini, tabele, linii, figuri geometrice, grafice, diagrame etc.
Inserarea obiectelor, în documente, se poate realiza prin tastare, copiere, lipire, mutare, importare sau diferite alte operații.
Fiecare obiect poate fi editat și are atribute care pot fi modificate prin intermediul unor operații specifice.
În mod obișnuit, textul se introduce la nivel de paragraf

Lecția
4
Noțiuni noi
Formatarea unui obiect se realizează prin operații specifice numite operații de formatare și constă în stabilirea atributelor obiectului
Într-un document fiecare obiect este caracterizat de mai multe atribute precum: tipul, mărimea, stilul, culoarea, efectele și multe altele.
DESCOPERĂ
Scanează următorul cod QR pentru a urmări formatarea textului și acțiunea butonului
Descriptor de formate din cadrul instrumentelor specifice aplicațiilor Documente Google și Microsoft Word

FORMATAREA OBIECTELOR DIN DOCUMENT
Ai la dispoziție obiectele editorului de texte cu care îți poți pune în valoare cunoștințele teoretice, dar și creativitatea. În tot ceea ce poți elabora dă dovadă de spontaneitate, lasă-ți imaginația liberă, nu te lăsa influențat și pune-ți amprenta personală. Nu uita că poți transmite dinamism desenând o singură linie. Stabilește echilibrul prin intermediul culorilor, al utilizării spațiului, mărimilor, contrastelor, formelor și liniilor.
Formatarea textului
La nivelul documentului formatarea textului presupune, printre altele, modificarea fontului, dimensiunii, stilului, culorii acestuia. Când dimensiunea textului variază, acesta se redimensionează în mod proporțional, păstrându-și aspectul (Fig. 4.1).
Formatarea o poți aplica unui caracter selectat, dar și întregului text din document. Selectarea textului poate fi realizată în mai multe moduri, astfel:
l Clic la începutul zonei de text și glisează mouse-ul până la sfârșitul zonei („drag and drop”).
l Ține tasta SHIFT apăsată și apasă tastele săgeți până selectezi toată zona de text.
l Un cuvânt se selectează cu dublu clic, în interiorul lui.
l O frază se selectează cu tasta CTRL apăsată și clic în interiorul frazei.
l Un paragraf se selectează cu triplu clic, în interiorul acestuia.
O formatare aplicată unui text o poți copia cu ajutorul butonului Descriptor de formate. Selectezi, cu mouse-ul, textul al cărui format vrei să fie copiat, apoi apeși butonul Descriptor de formate. Selectezi textul asupra căruia vrei să aplici formatul, apoi eliberezi butonul mouse-ului.
Atributele textului în Microsoft Word Observă
1) Butonul Descriptor de formate
2) Buton (B), text îngroșat
3) Buton (I), text înclinat
4) Text cu font Times New Roman, mărime 38 pt, tip îngroșat
5) Text cu font Arial, mărime 46 pt, tip normal
6) Text cu font Comic Sans MS, mărime 58 pt, tip înclinat
7) Punctul de inserție


Recomandări
l Formatează textul și aliniază rândurile după ce ai tastat întregul text.
l Nu alinia rândurile folosind spații.
l În text, folosește ca separator un singur spațiu.
l Creează alineatul cu care începe, de obicei, un paragraf, cu ajutorul tastei TAB
l Apasă tasta ENTER numai dacă dorești să începi un nou paragraf.
Formatarea imaginilor
Introducerea imaginilor în document este benefică, deoarece captează atenția cititorului.
Un document poate avea mai multe straturi: unul pentru text, similar foii de hârtie pe care scriem, și altele pentru imagini, desene, forme, diagrame etc. Stratul pentru imagini este transparent, astfel încât acestea să poată fi suprapuse peste text.
Suprapunerea se realizează prin operații specifice de formatare, numite ancorări, iar imaginea capătă ca marcaj o ancoră (Fig. 4.2).

O imagine poate avea mai multe atribute: luminozitate, contrast, transparență, stil, aranjare în raport cu textul sau cu alte obiecte etc. (Fig. 4.3).

imaginii în Documente Google

Noțiuni noi
Fontul este colecția de litere, cifre, simboluri și semne de punctuație care are un aspect propriu. Fiecare font are un nume și este caracterizat de următoarele atribute: aspect, mărime, poziție, spațiere, culoare și multe altele.
Punctul este unitatea de măsură a unui font și reprezintă înălțimea acestuia din punct de vedere tipografic.
DESCOPERĂ
Scanează următorul cod QR pentru a urmări formatarea unei imagini cu instrumente specifice aplicațiilor Documente Google și Microsoft Word.

Observă
1) Imagine cu atribut de Recolorare
2) Imagine selectată în document
3) Meniu particularizat pentru imaginea selectată
4) Dimensiunile imaginii
5) Atributul Text alternativ
6) Punctul de inserție
7) Butonul Descriptor de formate
Fig.
Fig.

OPERAȚII DE FORMATARE activitate practică
După ce ai inserat o imagine, în document, o selectezi și, cu instrumentele editorului, poți realiza următoarele operații: modificarea aspectului, redimensionarea, rotirea, întoarcerea, aplicarea de efecte, alinierea, poziționarea și multe altele.

Fig. 4.5 – Aplicația Microsoft Word, Fila Format formă, Zona de activități Aranjare

Fig. 4.6 – Aplicația Microsoft Word, Zona de activități Aranjare, opțiuni poziționare imagine
Realizarea unui afiș
Poți transmite un mesaj sau anumite informații prin intermediul unui afiș. Acesta poate avea orice dimensiune, iar informațiile au rolul de a susține campanii publicitare, evenimente sociale, artistice, educative etc.
Scopul afișului este de a transmite un mesaj înainte de a fi citit. Prezentarea informațiilor poate fi realizată cu ajutorul unor imagini formatate (Fig. 4.5 și Fig. 4.6), astfel încât mesajul să poată fi dedus direct. Centrul de interes nu este obligatoriu să fie centrul fizic al afișului, ci trebuie să existe o zonă de interes care atrage întâi privirea.
Mesajul din afiș se transmite, în mod vizual, prin: culori, forme, spații, texturi, lumini, umbre, texte etc. Elementele constituente au o anumită semnificație când sunt izolate, dar când sunt grupate pot avea cu totul altă semnificație. Dacă un element nu are niciun scop în cadrul afișului, mai bine renunți la el, deoarece poate atrage atenția în mod nejustificat (Fig. 4.7).
Atenție! Afișul nu necesită efort în a fi descifrat și nu este încărcat de ornamente.

Fig. 4.7 – Afiș realizat cu instrumente pentru formatarea textului și a imaginilor

FORMATAREA
OBIECTELOR
DIN DOCUMENT
1) Activitate practică!
a) Deschide un editor de texte și creează un document nou
b) Salvează documentul cu numele Harta, în
Portofoliu digital.
c) Tastează în document titlul Țări și continente și următorul text: Țările pot fi împărțite, în funcție de localizare, astfel:
l insulare (Islanda, Cipru);
l peninsulare (Spania, Portugalia, Italia);
l sub formă de arhipelag (Marea Britanie);
l continentale (Austria, Elveția, Ungaria).
d) Titlul va fi centrat, font Arial Black, dimensiune 14 pt, tip îngroșat
e) Textul de sub titlu va fi aliniat la stânga, font
Arial, dimensiune 12 pt, tip înclinat
f) Lista tipurilor de localizări se va evidenția automat, folosind marcatori .
g) Subliniază cuvântul arhipelag, cu o linie dublă.
h) Colorează cu roșu cuvântul peninsulare
i) Modifică culoarea din spatele cuvântului
Spania, în galben
j) Descarcă online o imagine cu harta unei țări enumerate în text.
k) Inserează, sub text, imaginea cu harta.
l) Stabilește pentru imagine dimensiunile: 5 cm înălțime și 7 cm lățime.
m) Aplică pentru imagine efectul Perspectivă în relief.
n) Trunchiază imaginea în formă de săgeată (Fig. 4.8).

Fig. 4.8 – Aplicația Microsoft Word, Fila Format formă, Zona de activități Trunchiere
o) Salvează și închide documentul.
Ca să-ți fie mai ușor, poți viziona formatarea imaginilor aici: https://bit.ly/FormatareImagine
2) Asociază fiecărui buton din prima linie atributul corespunzător (Fig. 4.9) pentru formatarea textului din document.

Fig. 4.9 – Aplicația Microsoft Word, Zona de activități Font
A) Tipul textului B) Efectul textului C) Evidențierea textului
a) Artistic b) Cu fundal c) Îngroșat
3) Asociază fiecărui simbol din prima linie activitatea corespunzătoare din a doua linie.


A) B) C)

a) Imagine în prim-plan b) Culoarea fontului c) Descriptor de formate
Reține!
Obiectele dintr-un document pot fi formatate prin stabilirea atributelor obiectului.
Într-un document, fiecare obiect este caracterizat de mai multe atribute, precum: tipul, mărimea, stilul, culoarea, efectele și multe altele. La nivelul documentului, formatarea textului presupune, printre altele, modificarea fontului, a dimensiunii, a stilului, a culorii acestuia.
Următoarele operații de formatare sunt specifice imaginilor dintr-un document: redimensionarea, rotirea, aplicarea de efecte, alinierea, poziționarea și multe altele.

PAGINILE DOCUMENTULUI
Noțiuni noi
Formatarea paginilor documentului presupune stabilirea următoarelor atribute principale: orientarea, dimensiunea paginii, dimensiunea marginilor, numerotarea paginilor
DESCOPERĂ
Zona de activități denumită Inițializare pagină, din fila Aspect a aplicației Microsoft Word, are butoane cu atribute pentru formatarea paginilor documentului

Fig. 5.1 – Zona de activități Inițializare pagină
Recomandări
l Tipărește un document numai dacă este necesar.
l Folosește ambele părți ale unei foi de hârtie.
l Reciclează hârtia!
1) Pagină cu orientare Portret
2) Paragraf aliniat stânga-dreapta
3) Paragrafe cu marcatori
4) Buton Marcatori
5) Buton Marcaj de paragraf
6) Marginea stângă a paginii
7) Margini ale porțiunii cu text
8) Marginea dreaptă a paginii
Un document realizat în mod unic, care să ilustreze personalitatea ta, poate reprezenta o dovadă excelentă a dezvoltării personale. Alege cu grijă conținuturile pentru a transmite mesajul dorit.
Gândește pozitiv și stabilește un echilibru între imagine și text. Formatul digital te ajută să revii eficient asupra conținutului. Începe cu un afiș, o scrisoare sau un articol, continuă cu o revistă, o lucrare științifică și vei ajunge la editarea propriei cărți digitale.
Formatarea paginilor
Atunci când creezi un document nou, editorul de texte generează, implicit, o pagină goală similară unei foi de hârtie de format A4, orientare Portret
Orientarea paginilor documentului poate fi Portret sau Vedere. În cazul orientării Portret, textul este așezat pe verticala paginii, iar în cazul orientării Vedere, textul este așezat pe orizontala paginii.
Dimensiunea paginilor, în funcție de lățimea și de lungimea foii, poate fi: Letter (21,59 cm × 27,94 cm), Legal (21,59 cm × 35,56 cm), A4 (21,00 cm × 29,70 cm) și multe altele.
Marginea de sus și de jos, din stânga și din dreapta reprezintă distanța de la marginea respectivă a paginii până la marginile porțiunii cu text, forme, imagini sau alte obiecte. Dimensiunile marginilor pot fi vizualizate cu rigla gradată a editorului.
Uneori, când editezi anumite documente, devine necesar ca unele informații să fie repetate pe toate paginile. De exemplu, pe fiecare pagină a unei cărți pot apărea, în partea de sus sau de jos, titlul cărții, titlul capitolului, numele autorului, numărul de pagină curent și altele.
În anumite situații este necesar ca unele porțiuni dintr-un text să fie formatate diferit. Cea mai indicată modalitate de a realiza acest lucru este prin crearea unor paragrafe (Fig. 5.2).


Formatarea paragrafelor
Prin apăsarea tastei Enter poți încheia un paragraf și, în același timp, poți începe unul nou. Această operație este marcată, în text, prin inserarea simbolului ¶, numit marcaj de paragraf. Prin activarea butonului ¶, simbolul devine vizibil în locul în care ai apăsat tasta Enter. Porțiunea de text cuprinsă între două astfel de marcaje este un paragraf. Pentru a reveni la modul de afișare inițial al documentului, trebuie să dezactivezi butonul ¶.
Atunci când marcajul este activ, apar în text și alte simboluri: de exemplu, un punct marchează un spațiu tastat, în timp ce o săgeată corespunde apăsării tastei Tab
REGULI GENERALE DE TEHNOREDACTARE
ȘI ESTETICĂ A PAGINII TIPĂRITE
l În mod frecvent se utilizează, pentru pagină, dimensiunea A4, orientare Portret, margini de 2 cm stânga, dreapta, sus, jos.
l Fontul cel mai utilizat este Times New Roman, de dimensiune 12 pt, sau Arial, de dimensiune 11 pt
l Spațierea dintre rândurile unui text scris este, în general, 1,5 rânduri.
l Semnele de punctuație (, ; : . ! ?) se scriu imediat după ultimul caracter al unui cuvânt, urmate apoi de un singur spațiu.
l Între două cuvinte se inserează un singur spațiu.
l Pentru un aspect cât mai aerisit al paginii, folosește liste cu marcatori sau liste numerotate.
l Numerotează paginile documentului pentru a ști ordinea lor.
l Pentru a evidenția anumite cuvinte în document, folosește textul Aldin/Îngroșat (B), Cursiv/Înclinat (I) sau Subliniat (U)
l Asigură-te că, în document, nu există greșeli gramaticale sau de ortografie. În acest sens, poți utiliza butonul Verificare document, fila Revizuire a editorului Microsoft Word sau meniul Instrumente, opțiunea Ortografie și gramatică a editorului Documente Google
EDITORULUI Documente Google

EXPLOREAZĂ
Scanează următorul cod QR pentru a urmări formatarea paragrafelor din paginile unui document Microsoft Word.

Recomandări
l Formatează textul și aliniază rândurile, după ce ai tastat întregul text.
l Nu alinia rândurile folosind spații.
l În text, folosim ca separator un singur spațiu.
l Creează alineatul cu care începe, de obicei, un paragraf, cu ajutorul tastei Tab
l Apasă tasta Enter numai dacă dorești să începi un nou paragraf.
l Formatează obiectele pentru a susține conținutul textului și al subiectului prezentat în document (Fig. 5.3).
1) Pagină cu orientare Portret
2) Marginea stângă a paginii
3) Marginea dreaptă a paginii
4) Tabel inserat în pagină
5) Celule îmbinate
6) Meniu clic dreapta, îmbină celulele
7) Opțiuni pentru Proprietățile tabelului
8) Atributele celulelor

lucru
1) Activitate practică!
PAGINILE
a) Deschide un editor de texte și creează un document nou cu dimensiunea A4, orientare Portret, margini de 2 cm în stânga și în dreapta, respectiv 1,5 cm sus și jos.
b) Adaugă titlul ȚĂRILE SCANDINAVE, centrat, font Arial, dimensiune 14 pt, îngroșat și înclinat .
c) Inserează, sub titlu, un tabel cu patru coloane și patru rânduri. Completează tabelul cu datele din Fig.5. 4.
d) Aplică tabelului următoarele formatări:
i. Textul din primul rând va avea fontul Verdana, dimensiunea 12 pt, îngroșat, aliniere centrat vertical și orizontal, iar fundalul din spatele textului, verde deschis
ii. Restul tabelului va avea textul scris cu font Arial, dimensiune 11 pt , aliniere centrat vertical și orizontal .
iii. Modifică chenarul tabelului, astfel încât liniile să aibă culoarea albastru, iar grosimea să fie de 3 pt
e) Adaugă, la sfârșitul tabelului, încă două rânduri
2) Explorează! ȚARA
3) Asociază fiecărui simbol din prima linie denumirea operației de formatare a paginilor unui document, din a doua linie.
A) B) C)

a) Dimensiunile paginilor

b) Marginile paginilor

c) Orientarea paginilor
4) Stabilește valoarea de adevăr a următoarelor enunțuri (A – Adevărat sau F – Fals).
a) Orientarea paginilor unui document poate fi Portret sau Vedere
b) Porțiunea de text cuprinsă între două marcaje cu simbolul ¶ reprezintă un paragraf
c) Formatarea documentului presupune stabilirea anumitor atribute, printre care dimensiunile și orientarea paginilor.
d) Dimensiunile marginilor unui document pot fi vizualizate numai după tipărirea paginilor documentului
Forma de guvernământ Monarhie Monarhie Republică
Fig. 5.4 – Formatarea unui tabel cu patru coloane și patru rânduri
f) Îmbină cele patru celule ale ultimului rând, într-o singură celulă.
g) Împarte ultimul rând în trei celule.
h) Salvează documentul, cu numele Tabel , în Portofoliu digital.
Scanează următorul cod QR pentru a urmări formatarea tabelului cu instrumentele editoarelor de texte.

Reține!
Formatarea paginilor documentului presupune stabilirea anumitor atribute, precum: orientarea, dimensiunea paginii, dimensiunea marginilor, numerotarea paginilor
În cazul orientării de tip Portret , textul este așezat pe verticala paginii, iar în cazul orientării de tip Vedere , textul este așezat pe orizontala paginii
Conform regulilor generale de tehnoredactare și estetică a paginii tipărite, între două cuvinte se inserează un singur spațiu .

LUCRUL COLABORATIV CU DOCUMENTE
Comunică deschis cu colegii, lucrează în echipă, fă schimb de experiențe și de cunoștințe. Astfel, vei deveni conștient de propriile competențe. Dezvoltarea abilităților de comunicare este foarte importantă pentru a ajunge la performanță. Capacitatea de a lucra împreună cu alte persoane, ca parte a unei echipe, nu este o abilitate solicitată neapărat la școală, ci este o abilitate esențială în toate domeniile vieții.
Lucrul în echipă
Atunci când lucrezi în echipă, pentru a obține rezultate cât mai bune, trebuie stabilite clar, de la început, sarcinile fiecărui membru, în funcție de ceea ce știe mai bine. Este important să se cunoască ce competențe și ce abilități are fiecare membru. Tot timpul, cât echipa lucrează la rezolvarea temei, a sarcinii de lucru sau a proiectului, trebuie ca membrii să comunice foarte bine, iar eventualele neconcordanțe să se rezolve prin comunicare.
Lucrul în echipă oferă rezultate excelente!


Avantajele lucrului în echipă
l Proiectul poate fi dus la bun sfârșit mult mai repede decât atunci când ar fi rezolvat de o singură persoană.
l Rezultatul final poate să fie unul mult mai bun decât al unui proiect dezvoltat individual.
l Cei care sunt începători vor avea șansa să acumuleze cunoștințe noi de la membrii experimentați.
l Facilitează socializarea și construiește prietenii.
Chiar dacă avantajele lucrului în echipă sunt evidente, există uneori și dezavantaje, care apar atunci când unii membri:
l Nu își cunosc nivelul cunoștințelor și își asumă competențe peste limită.
l Nu sunt preocupați de obținerea rezultatelor comune.
l Nu respectă termenele de lucru.
l Nu comunică și nu rezolvă eficient sarcinile de lucru.
l Nu își recunosc greșelile.
Noțiuni noi
Lucrul colaborativ reprezintă munca în echipă, care are drept scop rezolvarea în mod rapid și eficient a unei sarcini de lucru
Aplicația colaborativă poate fi un program accesat online sau offline, prin conectare la internet sau dintr-o rețea, care oferă o serie de funcționalități menite să faciliteze lucrul colaborativ.
Stocarea online reprezintă un serviciu de găzduire online a documentelor, numit și stocare în cloud

DESCOPERĂ
Lucrul colaborativ în mediul online este facil pentru persoanele cu dizabilități.
Barierele deficiențelor fizice pot fi înlăturate prin lucrul online cu documente stocate în cloud.

Fig. 6.1 – Lucrul în echipă
Fig. 6.2 – Avantajele colaborării
Fig. 6.4 – Lucrul colaborativ pentru persoanele cu dizabilități
Fig. 6.3 – Simbol pentru stocarea în cloud

Noțiuni noi
Sincronizarea online reprezintă încărcarea simultană a unui document pe tabletă, telefon inteligent sau calculator, conectate la internet . Sincronizarea are loc cu acordul utilizatorului care trebuie să se autentifice și să confirme procesul de sincronizare pe mai multe dispozitive.
DESCOPERĂ
Prin conectarea online cu contul Microsoft poți accesa spațiul de stocare OneDrive OneDrive este un serviciu de partajare a documentelor Toate fișierele și folderele create pe diferite dispozitive pot fi sincronizate prin stocarea lor în OneDrive.

Fig. 6.5 – Sincronizarea documentelor în OneDrive
Dropbox este un serviciu gratuit care permite încărcarea online de documente și prezentări pentru a putea fi distribuite cu ușurință. Conectarea se realizează cu un cont de utilizator.
Partajarea documentelor
Aplicațiile colaborative facilitează lucrul în echipă, deoarece utilizatorii din cadrul echipei pot să colaboreze și să organizeze mesaje, note, documente, e-mailuri și multe altele. Astfel, toate datele importante nu sunt împrăștiate, ci se află, în siguranță, într-o locație centralizată.
Poți lucra, împreună cu colegii tăi, la elaborarea unui proiect, a unei diplome sau a unei scrisori, într-un document Microsoft Word sau într-o prezentare PowerPoint. Aplicațiile Microsoft Office și spațiile de stocare OneDrive, SharePoint sau Drive îți oferă posibilitatea lucrului colaborativ online.
Aplicațiile colaborative online permit partajarea fișierelor și actualizarea acestora în timp real de către mai mulți utilizatori.
Partajarea permite vizualizarea sau editarea simultană a unui document de către mai mulți utilizatori. În acest fel, nu mai este necesară transmiterea de la un utilizator la altul a mai multor versiuni ale aceluiași document.
Partajarea unui Document Google se realizează astfel:
Pasul 1 – Conectarea
Conectează-te cu contul tău Google și accesează Drive. Creează un nou Document Google
Pasul 2 – Partajarea
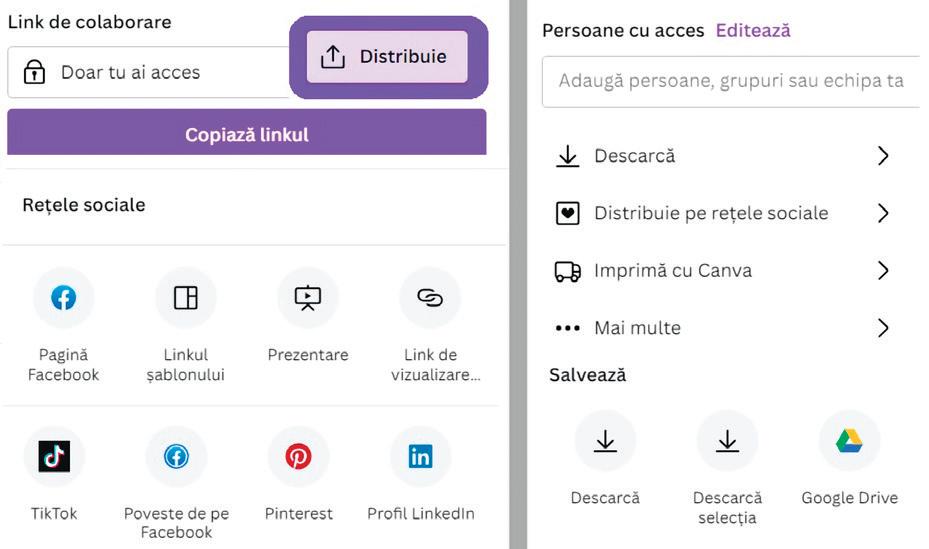
Accesează Distribuiți. Poți partaja documentul prin trimiterea pe e-mail a unei invitații de colaborare sau prin trimiterea linkului generat de aplicație (Fig. 6.7).
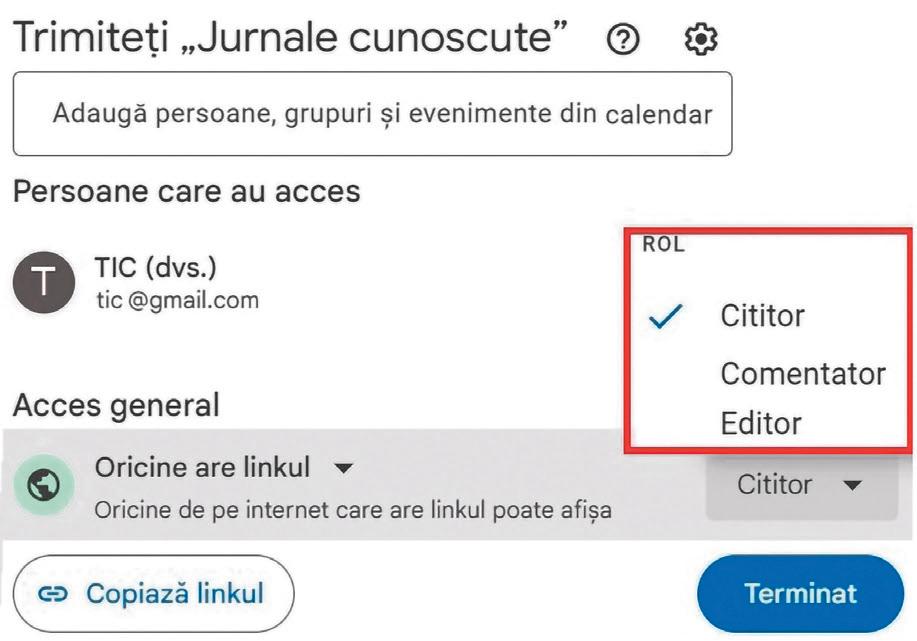
Pasul 3 – Stabilirea permisiunilor
Pentru documentul partajat, alege rolul de: Cititor, Comentator sau Editor, pe care îl poate avea colegul tău care accesează documentul partajat. Accesează Terminat
Pasul 4 – Lucrul colaborativ
Poți insera obiecte și poți formata documentul împreună cu colegii cărora le-ai trimis invitație sau link de colaborare. Succes!

Fig. 6.7 – Stabilirea permisiunilor de colaborare
Fig. 6.6 – Simbol pentru spațiul de stocare Dropbox

Fișă de lucru
LUCRUL COLABORATIV CU DOCUMENTE
Conectează-te cu contul Google și creează un nou Document Google , în Drive. Numește documentul Jurnal cunoscut. Accesează Distribuiți și partajează documentul. Trimite o invitație de editare, accesibilă de pe e-mail, către colegii tăi de echipă, pentru a edita, în același timp, documentul. Stabiliți sarcinile de lucru și urmăriți marcajul ( ), afișat implicit de aplicația Documente Google, pentru a vizualiza, în timp real, lucrul colaborativ online

Fig. 6.8 – Document Google partajat, cu drepturi de editare
Scanează codul QR alăturat pentru a urmări lucrul colaborativ pentru realizarea documentului partajat, denumit Jurnal cunoscut .

Creează documentul. Trimite invitații de editare (poate fi invitat și profesorul).
Stabilește sarcinile și timpul de lucru.
Gestionează setările documentului
Stabilește formatul și designul paginii.
Caută informații. Selectează informațiile.
Inserează și formatează textele.
Asigură tehnoredactarea.
Inserează și formatează imaginile.
Inserează și formatează formele. Salvează documentul.


RECAPITULARE
Pentru realizarea paginii documentului respectă următoarele:
l Formatarea paginii
Pagină format A4, orientare Portret, margini de 2 cm
l Formatarea textului
Titlul : fontul Arial , 22 pt , centrat, efect artistic
Text: font Arial, 12 pt, aliniere stânga-dreapta .
l Inserarea tabelului
Tabel: cinci rânduri și două coloane
l Formatarea conținutului din tabel
Textul din prima coloană: font Arial, 12 pt, îngroșat, orientare verticală
Textul din a doua coloană: font Arial, 12 pt, cu marcatori, aliniere stânga-dreapta .
l Formatarea imaginilor
Inserează, din mediul online, patru imagini reprezentative în al doilea rând al tabelului.
Inserează o imagine cu fundal transparent deasupra tabelului
Inserează, sub tabel, o casetă cu text artistic, cu umbră oglindită, font Comic Sans MS, 15 pt .
Scanează următorul cod QR pentru a vizualiza documentul Jurnale DaVinci

7 JURNALE CUNOSCUTE
Cu mult înaintea erei digitale s-au scris jurnale, care conțin file întregi de istorie! Tu și colegii tăi căutați informații despre 7 jurnale cunoscute scrise de: Marco Polo (1254–1324), Leonardo da Vinci (1452–1519), Ludwig van Beethoven (1770–1827), Charles Darwin (1809–1882), Marie Curie (1867–1934), Winston Churchill (1874–1965), Courtney Love (n. 1964).
La finalul acestei unități de învățare, poți realiza un document, o prezentare de o pagină, care să pună în valoare un jurnal cunoscut.
Deschide un editor de texte și creează un document nou. Inserează și formatează obiectele din document conform cerințelor alăturate.
Salvează documentul, în Portofoliu digital, cu numele JurnaleDaVinci

Fig. R1.1 – Inserarea și formatarea obiectelor din document
RECAPITULARE

UNITATEA DE ÎNVĂȚARE EDITORUL DE TEXTE
Pe parcursul acestei unități de învățare, ai descoperit și ai lucrat practic cu următoarele noțiuni:
l Editorul de texte este o aplicație folosită pentru editarea fișierelor de tip text.
l Documentul este un fișier creat cu aplicația de editare de texte.
l Obiectele din documente pot fi: texte, imagini, tabele, forme etc. Acestea sunt percepute ca secțiuni formate din paragrafe și obiecte grafice.
l Formatarea obiectelor constă în stabilirea următoarelor atribute: tipul, mărimea, stilul, culoarea, efectele etc.
l Lucrul colaborativ este realizat prin munca în echipă, în format fizic sau online.
Atenție! Nu uita să respecți dreptul de autor, regulile de tehnoredactare și să stabilești, în document, un echilibru între imagine și text!
FIȘA DE OBSERVARE A COMPORTAMENTULUI ELEVULUI
La finalul acestei unități de învățare, este timpul să completezi Fișa de observare a comportamentului elevului. Poți construi singur conținutul fișei într-o pagină a unui document. Alege vizualizarea de tip Vedere și inserează trei tabele. Inserează datele în tabele conform imaginii din Fig. R1.2.
Atribuie fiecărui comportament o variantă de răspuns și completează ultimul tabel cu răspunsurile tale. Designul paginii, formatarea tabelelor și a textului rămân la alegerea ta.
La finalul orei de recapitulare, discută cu profesorul de Informatică și TIC și analizează răspunsurile alese.
Salvează documentul, în Portofoliu digital, cu denumirea Comportament
că…
Hârtia se produce în mare parte din resturi lemnoase precum rumegușul. E drept că sunt tăiați copaci, dar nu aceasta este principala amenințare la adresa mediului, ci consumul de apă necesar producerii hârtiei. Pentru a produce un kilogram de hârtie se consumă aproximativ 325 de litri de apă!
Ca să-ți fie mai ușor la completarea Fișei de observare a comportamentului elevului, poți scana următorul cod QR pentru a vizualiza conținutul documentului Comportament


Fig. R1.2 – Fișă de observare, Unitatea 1 – Editorul de texte

EVALUARE
AUTOEVALUARE
Subiectul I – 6 puncte
1 Formatare pagină și salvare document 1 p
2 Formatare text 1 p
3 Tehnoredactare text 2 p
4 Inserare și completare tabel 2 p
Subiectul II – 3 puncte
1 Formatare pagină și salvare document 0,5 p
2 Utilizare forme 1 p Transmitere mesaj 1 p Originalitate 0,5 p
l Se acordă un punct din oficiu.
INDICAȚII
Pentru rezolvarea subiectelor, poți reciti informațiile de la paginile:
Subiectul I Pagina
1
Gestionarea documentelor 14
Formatarea paginii 24
2 Inserarea textului 16
Formatarea textului 20
3 Aplicarea regulilor de tehnoredactare 25
Căsuța din copac!
Subiectul I. Citește cu atenție și rezolvă următoarele enunțuri.
1. Deschide un editor de texte și creează un document nou cu dimensiunea A4, orientare Portret, margini de 2 cm în stânga și în dreapta, respectiv 2,5 cm în sus și în jos. Salvează documentul cu numele Casuta, în Portofoliu digital.
2. Adaugă titlul „Căsuța din copac”, centrat, scris artistic, font Times New Roman, dimensiune 36 pt .
3. Alege una dintre cele trei imagini. Tastează cel puțin trei rânduri de text pe care le-ai scrie în jurnalul tău făcând referire la imaginea aleasă.
4. Inserează, sub text, un tabel cu șapte coloane și două rânduri. Scrie pe primul rând zilele săptămânii. Pe al doilea rând inserează, în fiecare celulă, câte o formă/figură geometrică, care ți-ar fi utilă la construcția unei căsuțe. Salvează și închide documentul.



Subiectul II. Construiește un afiș.
1. Deschide un editor de texte și creează un document nou cu dimensiunea A4, orientarea Vedere și toate marginile de 2 cm. Salvează documentul, cu numele Afis_casuta, în Portofoliu digital.
2. Folosește obiectele editorului pentru a transmite mesajul „Diversitatea este infinită!”. Imaginea centrală va fi „Căsuța din copac”. Salvează și partajează documentul.
4 Inserarea tabelelor 17
1
Inserarea imaginilor 17
Formatarea tabelelor 25
Subiectul II Pagina
Formatarea paginii 24
Inserarea imaginilor 17
Formatarea imaginilor 21
2 Construcția afișului 22
Partajarea documentului 28
l Punctajul total este de 10 puncte. l Timpul de lucru este stabilit de profesor.

Fig. E1.1 – Tehnoredactarea unui text cu tema „Căsuța din copac”
Fig. E1.2 – Realizarea unui afiș cu tema „Diversitatea este infinită!”



În această unitate vei învăța:
• să editezi fișiere audio și audio-video, utilizând diferite editoare multimedia;
• să personalizezi fișiere multimedia cu instrumente complexe, respectând normele de etică în mediul online;
• să lucrezi într-un mediu colaborativ la montajul unui video proiect.
Competențe specifice: 1.2, 1.3, 3.2.

Lecția 7
Noțiuni noi
Editorul multimedia este o aplicație cu ajutorul căreia pot fi prelucrate și îmbinate obiecte media precum: texte, imagini, animații, desene 3D, sunete, grafică și multe altele. Asamblarea obiectelor este realizată în vederea prezentării captivante și interactive a unui produs audio-video final.
DESCOPERĂ
Uimitoarea diversitate a editoarelor multimedia.
APLICAȚII PENTRU EDITAREA MULTIMEDIA
Când dorești să transmiți colegilor, prietenilor, familiei sau altor persoane o impresie din vacanță, de la o festivitate, dintr-o excursie, un mesaj special sau o trăire, o faci cu ajutorul cuvintelor, prezentând fotografii. Însă, fără să-ți dai seama, ai început să înlocuiești, tot mai des, aparatul foto cu telefonul mobil sau tableta. Cu acestea ai realizat scurte filmulețe, la care ai adăugat câteva efecte și o melodie pe fundal, făcându-le captivante, iar acum le prezinți încântat tuturor.
Editoarele multimedia care se instalează pe calculator sunt completate de aplicațiile foarte utile, intuitive și ușor de folosit de pe telefonul mobil. Pentru a realiza o prelucrare de calitate a fotografiilor, a sunetelor sau a filmulețelor, într-un timp scurt, cercetează care editoare multimedia sunt incluse în sistemul de operare, care pot fi folosite exclusiv online, care sunt gratuite sau se pot descărca în urma achiziției unei licențe (Fig. 7.1 și Fig. 7.2).
Există numeroase aplicații cu interfețe prietenoase precum:
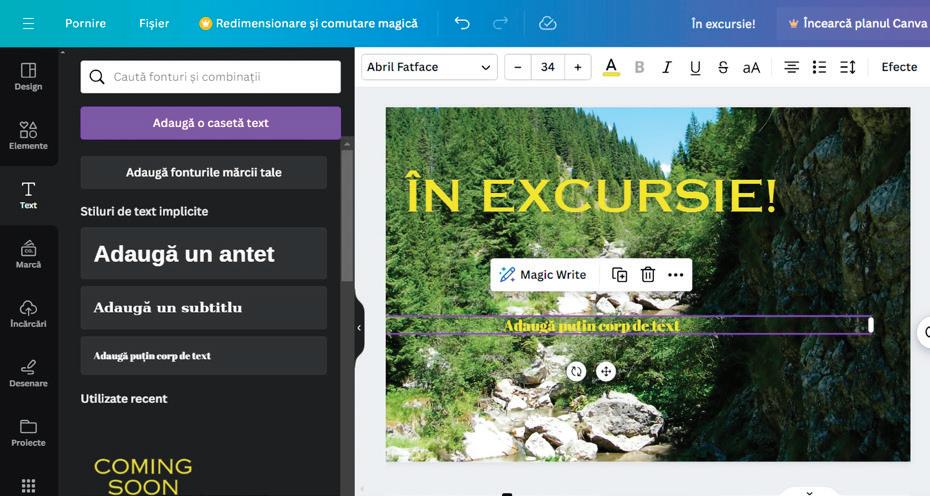
l Canva este o aplicație gratuită, fiind un instrument online de editare multimedia. Accesează adresa https://www.canva.com și conectează-te cu un cont de utilizator, care este recomandabil să fie contul tău de școală, cel instituționalizat!
Fig. 7.1 – Editorul Gimp

Observă
1) Bara de meniuri
2) Contul de utilizator pentru conectarea online
3) Editorul multimedia pentru videoclipuri
4) Scenarii și instrumente pentru videoclipuri
5) Șabloane și tutoriale gratuite
6) Accesarea folderelor cu proiecte salvate
7) Salvarea proiectelor în Cloud
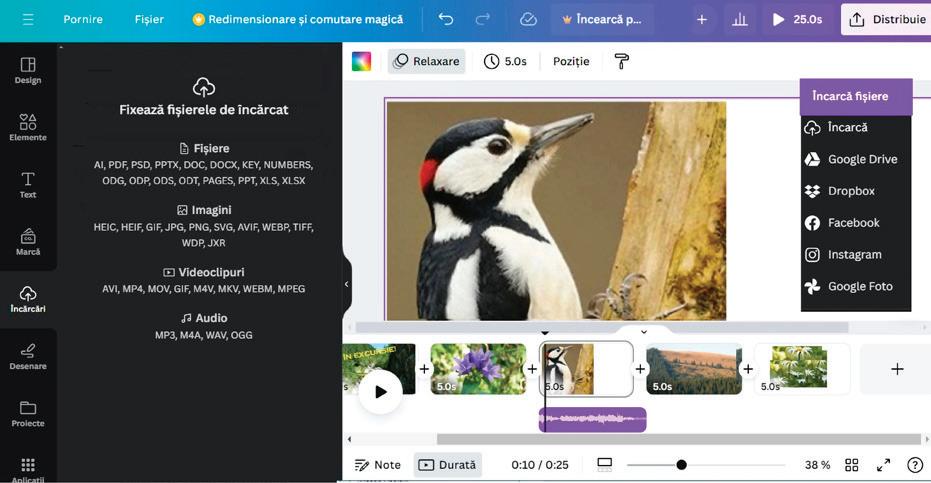
În Canva îți poți încărca propriile fotografii pe care le poți edita foarte ușor pentru a realiza un video captivant (Fig. 7.3).
l FilmoraGO este o aplicație pentru dispozitivele mobile, care au sistemul de operare iOS sau Android, care se poate descărca gratuit din Google Play. Aplicația are instrumente de desktop, cu care poți să editezi videoclipuri și nu impune nicio limită de timp pentru proiectul tău multimedia (Fig. 7.4).

Fig. 7.2 – Editorul Photopea
Fig. 7.3 – Meniuri și instrumente pentru aplicația Canva

Algoritmul de lucru cu editorul multimedia rămâne același, indiferent ce editor multimedia folosești:
Pasul 1 – Alegi editorul cu care lucrezi.
Pasul 2 – Te obișnuiești cu interfața și cu uneltele puse la dispoziție de acesta.
Pasul 3 – Începi să lucrezi proiectul multimedia, conform temei și scenariului ales.
Pasul 4 – Salvezi, eventual distribui proiectul realizat.
Orice sistem de operare, instalat pe un calculator sau dispozitiv mobil, are preinstalat cel puțin un program de deschidere a fișierelor audio și audio-video, numit player. Cu toate acestea, uneori, este necesară instalarea de programe suplimentare pentru deschiderea fișierelor multimedia. Acest lucru se întâmplă deoarece există diverse soluții de comprimare și salvare a fișierelor. Alegerea soluției este, în general, determinată de performanța și dimensiunea finală a fișierului.
Printre cele mai răspândite formate, pentru fișierele multimedia, se numără:
Tip Denumire Extensie
audio –video
Audio Video Interleave *.avi
Windows Media *.wmv
Moving Pictures
Expert Group *.mpeg
Windows Media
Audio *.wma
audio
Moving Pictures *.mp3
Wave *.wav
Descriere
Compatibil cu browsere accesate din Windows.
Compatibil cu browsere accesate din Windows.
Cel mai popular format. MPEG4 (*.mp4) este acceptat de majoritatea browserelor.
Format Windows comprimat.
Format foarte comprimat.
Folosit pentru înregistrarea sunetelor reale.

Noțiuni noi
Fișierul multimedia este produsul final generat de editorul multimedia, ca urmare a folosirii instrumentelor specifice. Editorul poate pune împreună mai multe tipuri de fișiere precum: grafice, audio, video și alte tipuri, de exemplu, subtitrări. În urma comprimării, editorul generează, ca rezultat final, un singur tip de fișier.
Videoclipul este un mijloc modern de comunicare și reprezintă un produs final, obținut în urma prelucrării fișierelor multimedia.
Scanează următorul cod QR pentru a urmări elemente de interfață ale editorului multimedia Canva

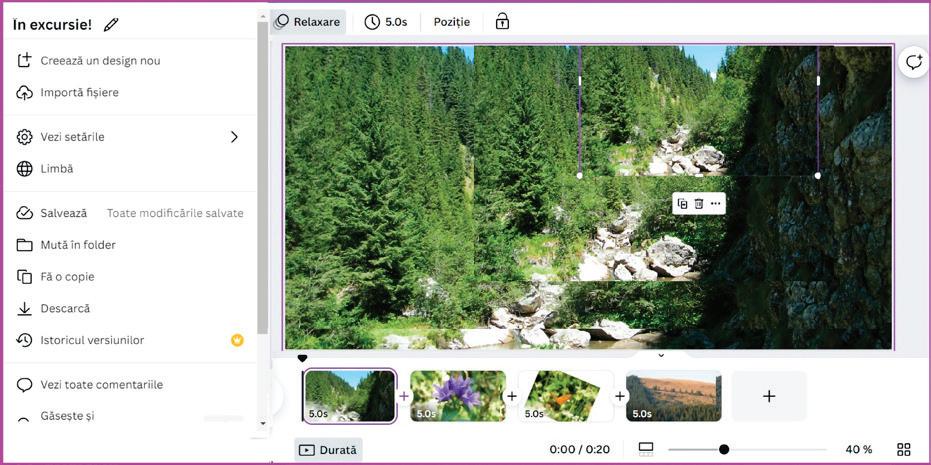
Observă
1) Buton pentru accesarea aplicației de pe telefonul inteligent
2) Buton pentru crearea unui nou proiect
3) Zona de lucru/Scena
4) Obiecte grafice inserate în Zona de lucru
5) Buton pentru salvarea proiectului
6) Timpul de expunere
7) Alte proiecte video salvate pe telefonul inteligent

Noțiuni noi
Un videoclip este alcătuit dintr-o succesiune de cadre
Cadrul poate fi o imagine, simplă sau editată, o înregistrare video simplă sau prelucrată.
Recomandări
Alege editorul care are:
l o interfață prietenoasă;
l instrumente ușor de utilizat;
l biblioteci cu efecte și sunete;
l mai multe formate pentru salvare;
l instrumente gratuite.
Scanează următorul cod QR pentru a urmări principalele elemente de interfață ale editorului Canva pentru proiecte video

Observă
1) Scena/Zona de lucru
2) Cadrul, o imagine de pe Scenă
3) Bara de meniuri pentru proiectul video
4) Meniul Fișier, cu opțiuni pentru salvarea proiectului
5) Titlul proiectului video
6) Buton încărcare imagini, videoclipuri, fișiere audio
7) Succesiunea de cadre din proiectul video
INTERFAȚA EDITORULUI VIDEO CANVA
Modul de viață modern, viteza cu care se schimbă în prezent informațiile solicită crearea de mesaje scurte și eficiente. De multe ori, mesajul video are prioritate în fața cuvântului transmis, astfel cunoașterea utilizării editorului multimedia va fi o competență dobândită, care te poate ajuta să comunici mai bine.
Meniul aplicației Canva este intuitiv, ușor de utilizat și toate modelele apar pe prima pagină. Fiind un editor de fotografii, producător de videoclipuri și creator de logouri, aplicația oferă nenumărate șabloane
Se pot crea foldere pentru fiecare utilizator și se pot redenumi șabloanele pentru a fi mai simplu de găsit.
După ce te conectezi online, dacă accesezi butonul albastru din dreapta sus denumit „Creează un design”, vei găsi toate șabloanele puse la dispoziție de editor.

După ce îți alegi un șablon, în partea stângă este Bara de meniuri, de unde poți alege toate elementele pe care dorești să le inserezi pe pagină. Există o diversitate de șabloane, chiar ai de unde alege!


Fig. 7.5 – Accesarea editorului video, aplicația Canva
Fig. 7.6 – Șabloane video, aplicația Canva
Fig. 7.7 – Interfața editorului video, aplicația Canva

de lucru
APLICAȚII PENTRU EDITAREA MULTIMEDIA
1) Stabilește valoarea de adevăr a următoarelor enunțuri (A – Adevărat sau F – Fals).
a) Editorul multimedia este o aplicație cu ajutorul căreia pot fi prelucrate și îmbinate obiecte media.
b) Canva este o aplicație de editare multimedia care se instalează pe tabletă, calculator sau telefonul inteligent.
c) Produsul final, obținut în urma prelucrării fișierelor multimedia se numește videoclip
d) Cadrele unui videoclip reprezintă o succesiune de fișiere video prelucrate.
2) Asociază fiecărei pictograme din prima linie denumirea corespunzătoare din a doua linie.
4) PORTOFOLIU
Realizează o prezentare despre tipurile de editoare, folosind exemplele din Fig. 7.9. Salvează prezentarea, în Portofoliu digital, cu denumirea Editoare Exportă prezentarea în format video cu extensia *.mp4, în Portofoliu digital.
Foto editoare
Photoscape Pixlr
Aplicație gratuită pentru Windows, MacOS

Aplicație mobilă cu acces online pentru tabletă și telefon.


A) B) C)

a) FilmoraGO b) Gimp c) Photopea
3) Cercetează!
Deschide un browser, de pe calculatorul de lucru, și cercetează ce tipuri de aplicații multimedia poți descărca gratuit de la adresa: https://ro.vessoft.com

7.8 – Exemple de aplicații Multimedia
Audio editoare
Audacity Logic ProX
Aplicație gratuită pentru Windows, MacOS, Unix

Aplicație pentru MacOS

Video editoare
Adobe Premiere Corel Studio
Aplicație pentru Windows, MacOS. Aplicație pentru Windows, MacOS.


Fig. 7.9 – Exemple de foto, audio și video editoare
Reține!
Asamblarea obiectelor media cu ajutorul editoarelor multimedia este realizată în vederea prezentării captivante și interactive a unui produs audio-video final.
Editoare multimedia pot fi accesate online sau offline. Ele pot fi incluse în sistemul de operare sau se pot descărca gratuit sau contra cost. Videoclipul este format dintr-o succesiune de cadre și este un produs finit obținut în urma prelucrării fișierelor multimedia cu ajutorul editoarelor.
Fig.

GESTIONAREA FIȘIERELOR MULTIMEDIA
Noțiuni noi
Gestionarea fișierului multimedia constă în realizarea următoarelor operații de bază: crearea, deschiderea, vizualizarea, salvarea și închiderea.
DESCOPERĂ
În editorul Canva , fotografiile se încarcă în Biblioteca editorului
Fiecare cadru are propriul timp de expunere, în videoclip.


Fig. 8.2 – Opțiuni pentru Timpul de expunere
Observă
1) Încărcarea fișierelor în
Biblioteca editorului
2) Imagini încărcate în Bibliotecă
3) Opțiuni pentru editarea fotografiei
4) Rotirea fotografiei
5) Dublarea fotografiei
6) Alinierea în pagină a fotografiei
7) Setarea imaginii ca fundal
Poți selecta fotografiile și înregistrările video făcute într-o excursie. Cele mai frumoase peisaje și sunete, din natură, pot compune acum jurnalul tău de călătorie, în format digital. Respectă firul real al întâmplărilor când îmbini fotografiile și înregistrările. Fii creativ, nu plictisi, folosește tranziții și efecte speciale pentru a face captivant videoclipul realizat.
Diversitatea dispozitivelor electronice, cu ajutorul cărora poți înregistra activități importante din viața de zi cu zi sau tot ceea ce te surprinde din mediul înconjurător, îți dă posibilitatea realizării unui videoclip. Este suficientă apăsarea unui buton pentru a înregistra cu aparatul foto, telefonul mobil, tableta, camera video sau alte dispozitive, tot ceea ce te înconjoară. Și tot prin apăsarea unui singur buton poți transmite colegilor, prietenilor sau familiei clipul realizat. Mai mult de atât, dacă ești conectat la internet, poți distribui online clipul pe diferite site-uri sau pe rețele de socializare precum Discord, Instagram, YouTube și multe altele. Însă, înainte de a face acest lucru, trebuie să ai grijă ce anume distribui online. Fii atent la distribuirea videoclipului!
l Trebuie să ai acordul tuturor persoanelor pentru a fi înregistrate.
l Pentru a distribui înregistrarea trebuie să ai acceptul tuturor participanților din înregistrare.
l Nu posta înregistrări din care se pot extrage informații despre datele personale.
l Respectă toate drepturile de autor.
l Păstrează în înregistrare echilibrul sonor, fii responsabil și respectuos. Fii decent!

Fig. 8.1 – Biblioteca Canva

În general, ochiul uman poate percepe între 10 și 12 cadre pe secundă, ca fiind imagini separate. Dacă numărul cadrelor crește, ochiul uman percepe succesiunea cadrelor ca pe o mișcare. Un videoclip va reda un eveniment desfășurat, cu viteza lui reală, atunci când se succed 24 sau 25 de cadre pe secundă. Frecvențele mai mici redau un efect accelerat, iar cele mai mari redau un efect încetinit al evenimentului. Cadrul are formă dreptunghiulară, lungimea și lățimea acestuia se măsoară în pixeli, care sunt cele mai mici elemente din care se compun imaginile digitale. Cu cât numărul de pixeli este mai mare, cu atât imaginea din videoclip se apropie de imaginea reală.
ALGORITMUL PENTRU CREAREA UNUI VIDEOCLIP
Indiferent ce editoare multimedia folosești, pașii algoritmului realizării unui videoclip rămân aceiași.
Pasul 1 – Stabilește titlul videoclipului și mesajul principal pe care vrei să-l transmiți.
Pasul 2 – Alcătuiește un scenariu pentru a urmări desfășurarea logică a narațiunii.
Pasul 3 – Deschide editorul și creează un fișier nou.
Pasul 4 – Folosește, din biblioteca editorului, din mediul online sau din calculator, obiecte media precum: imagini, desene, sunete, chiar filme.
Pasul 5 – Plasează, în ordine, obiectele în panoul de editare, astfel încât să respecți firul logic al narațiunii.
Pasul 6 – Urmărește, pe Scenă, derularea cadrelor și stabilește timpul optim de derulare, pentru fiecare obiect în parte, pentru a fi transmis mesajul principal.
Pasul 7 – Vizualizează întregul videoclip. Dacă este necesar particularizează-l, adăugând cu măsură, efecte, animații, sunete sau diferite obiecte grafice puse la dispoziție de editorul multimedia.
Pasul 8 – Salvează sau, dacă este cazul, exportă, partajează produsul media final.

Fig. 8.6 – Gestionarea fișierului media, în Canva
EXPLOREAZĂ
În editorul Canva , după ce ai încărcat, pe Scenă, o imagine ai la dispoziție numeroase instrumente pentru prelucrarea acesteia. De exemplu, imaginea poate fi trunchiată , dublată și panoramată

Fig. 8.4 – Trunchierea inteligentă a imaginilor

Fig. 8.5 – Dublarea și panoramarea imaginilor Observă
1) Titlul proiectului
2) Opțiunea de dublare a cadrelor
3) Durata videoclipului
4) Timpul de expunere a cadrului selectat
5) Cursor pentru parcurgerea, cadru cu cadru
6) Opțiunea de salvare online a proiectului
7) Opțiunea de descărcare a proiectului

GESTIONAREA FIȘIERELOR MULTIMEDIA
1) Stabilește valoarea de adevăr a următoarelor enunțuri (A – Adevărat sau F – Fals).
a) Algoritmul realizării unui videoclip este același, indiferent de editorul folosit.
b) Gestionarea fișierului multimedia constă în aplicarea unor operații de bază asupra fișierului.
c) La înregistrarea unui videoclip, nu ai nevoie de acordul persoanelor filmate
d) Pentru a distribui o înregistrare, trebuie să ai acceptul tuturor participanților din înregistrare.
2) Asociază fiecărui simbol din prima linie acțiunea corespunzătoare din a doua linie.
A) B) C)

a) Dublare b) Rotire c) Trunchiere
3) Citește cu atenție următoarele enunțuri și completează-le folosind cuvintele scrise între paranteze (datele, cadre, Biblioteca, algoritmului).
a) Indiferent ce editoare multimedia folosești, pașii … realizării unui videoclip rămân aceiași.
b) Un videoclip va reda un eveniment desfășurat, cu viteza lui reală, atunci când se succed 24 sau 25 de … pe secundă.
c) În editorul Canva fotografiile se încarcă în … editorului.
d) Nu posta înregistrări din care se pot extrage informații despre … personale.
4) Activitate practică!
a) Deschide un editor multimedia de pe tabletă sau de pe telefonul mobil.
b) Creează un nou fișier multimedia și adaugă, pe Scenă, imagini din Biblioteca editorului.
c) Utilizează setările implicite pentru fiecare cadru.
d) Vizualizează, cadru cu cadru, videoclipul obținut.
e) Potrivește timpul de expunere pentru a obține animația dorită.
f) Salvează, în Portofoliu digital, videoclipul realizat.
5) PORTOFOLIU
a) Realizează un videoclip cu tema „O călătorie subacvatică!”. Folosește editorul Canva sau un alt editor multimedia, preferat de tine!
b) Redactează un scenariu particularizat pentru noul videoclip.
c) Adaugă, pe scenă, desene realizate de tine sau descărcate din mediul online.
d) Stabilește durata optimă a derulării pe scenă a fiecărui cadru.
e) Vizualizează și salvează videoclipul realizat, în Portofoliu digital, cu denumirea Călătorie


Reține!
Gestionarea fișierului multimedia constă în realizarea următoarelor operații de bază: crearea, deschiderea, vizualizarea, salvarea și închiderea.
Algoritmul realizării unui videoclip este aceiași, indiferent de editorul folosit.
Înainte de a începe înregistrarea unui videoclip stabilește titlul și mesajul principal pe care vrei să-l transmiți.
Pentru a distribui o înregistrare trebuie să ai acceptul tuturor participanților din înregistrare.
Atunci când editezi cadrele unui videoclip, nu uita să păstrezi în înregistrare echilibrul sonor, să fii responsabil și respectuos
Fig. 8.7 – Cadre desenate pentru videoclip

PARTICULARIZAREA FIȘIERELOR
Diversitatea instrumentelor editoarelor multimedia te ajută să-ți particularizezi jurnalul digital, de călătorie. Poți acum să adaugi sunete, efecte, text peste cadre și numeroase elemente grafice. Succesiunea particularizată de cadre îi va aduce pe cei care vizionează videoclipul chiar în mijlocul evenimentelor. Videoclipul tău, creativ particularizat, îi va motiva, pe toți, să vină cu tine în excursie!
Editoarele actuale au instrumente cu ajutorul cărora fișierul multimedia poate fi particularizat. Pentru a putea fi urmărit firul logic al narațiunii, poți adăuga text peste imagini. Diversitatea efectelor care redau sunetul ploii, al vântului, al păsărilor și multe altele vor da viață imaginilor. Tranzițiile aplicate între cadre vor anima imaginile, iar sunetul de fundal va capta atenția tuturor.
PARTICULARIZAREA VIDEOCLIPULUI
CU EDITORUL MULTIMEDIA CANVA
Particularizarea poate fi realizată de la începutul creării videoclipului sau poate fi aplicată unui videoclip anterior realizat. În cazul în care videoclipul a fost realizat cu un editor, iar particularizarea este făcută cu alt editor trebuie să ții cont ce tip de fișiere poate deschide fiecare editor. De exemplu, editorul Canva și FilmoraGo exportă fișierele multimedia cu extensia *.mp4. Așadar, un videoclip realizat cu unul dintre cele două editoare, poate fi particularizat cu oricare dintre cele două editoare. Editoarele Adobe Photoshop, Corel Draw și alte editoare, care au instrumente de lucru complexe, oferă utilizatorului o multitudine de tipuri pentru exportul fișierelor. Astfel, cu oricare dintre aceste editoare, pot fi realizate particularizări spectaculoase, creative și artistice (Fig. 9.1).

MULTIMEDIA
Noțiuni noi
Folosind instrumentele puse la dispoziție de editorul multimedia pentru fiecare cadru, poți realiza numeroase particularizări, ca de exemplu: suprapunerea de text peste imagine, aplicarea de filtre luminoase, tranziția prin mișcarea către alt cadru, suprapunerea de efecte sonore și obiecte 3D și multe altele.
Scanează următorul cod
QR pentru a urmări particularizarea videoclipului cu editorul multimedia Canva

Observă
1) Buton încărcare text
2) Buton adaugă casetă text
3) Tipuri de formate, specifice aplicației pentru text
4) Zonă cu casete text
5) Text inserat în cadrul videoclipului
6) Opțiuni pentru formatarea textului inserat
7) Deplasarea casetei text în interiorul cadrului

EXPLOREAZĂ
Selectează un cadru și aplică-i diferite tipuri de animații. Vizualizează efectul acestora.


în Canva
Observă
1) Buton încărcare fișiere
2) Zona de încărcare care poate fi online sau offline
3) Tipuri de fișiere care pot fi încărcate
4) Tipuri de fișiere audio care pot fi redate
5) Începutul efectului sonor din videoclip
6) Sfârșitul efectului sonor din videoclip
7) Buton redare videoclip
Suprapunerea textului peste cadru
Selectează cadrul și alege Text din Bara de Meniuri. Alege un format și un aspect pentru textul scris. Folosește Cursorul pentru a hotărî momentul apariției textului, pe Scenă. Apasă butonul de redare pentru a ajunge la următorul cadru (Fig. 9.1).
Suprapunerea efectelor sonore peste cadru
Selectează cadrul și alege un efect sonor potrivit pentru cadrul selectat. Încarcă, online sau offline, fișierul audio. Folosește Cursorul pentru a hotărî momentul începerii efectului sonor. Fixează durata efectului sonor prin glisarea capetelor Benzii sonore. Stabilește Volumul sunetului. Apasă redare și ascultă alegerea făcută (Fig. 9.4).
Suprapunerea efectelor de mișcare peste cadru
Selectează cadrul și alege Animație sau, din meniul contextual, clic dreapta, Editare. Cercetează și observă efectul diferitelor tipuri de mișcări. Alege un efect potrivit cu imaginea pentru a realiza o tranziție potrivită, către următorul cadru. Ajustează din meniul Editare durata apariției pe scenă a întregului cadru, astfel încât efectul de mișcare să fie vizibil. Apasă redare pentru a vizualiza efectul mișcării alese (Fig. 9.3).
Suprapunerea animațiilor și a tranzițiilor peste cadru
Selectează cadrul și alege Animații pentru pagini sau, din meniul contextua,l clic dreapta, Editare. Cercetează și observă efectul diferitelor tranziții. Alege o tranziție potrivită pentru imaginea din cadru. Apasă redare și vizualizează animațiile și tranzițiile alese (Fig. 9.2).
Inserarea altor filme între cadre
Adaugă, în Biblioteca proiectului, filmele pe care dorești să le introduci în videoclip. Trage filmele și poziționează-le între cadre. Folosește Cursorul și Durata pentru a hotărî lungimea porțiunii din film care va fi inserată și de unde începe derularea acesteia.
Suprapunerea sunetului în cadrul Canva

Fig. 9.2 – Animații pentru cadre, în Canva
Fig. 9.3 – Animații pentru imagini,
Fig. 9.4 – Inserarea efectelor sonore, în Canva

PARTICULARIZAREA FIȘIERELOR MULTIMEDIA
1) Asociază fiecărui simbol din prima linie acțiunea corespunzătoare din a doua linie.
3) PORTOFOLIU


A) B) C)
a) Mutare imagine b) Redare video c) Reîncărcare cadru
2) Activitate practică!
a) Realizează o prezentare PowerPoint cu tema Jurnal de călătorie. Observă că un slide poate fi considerat un cadru dintr-un videoclip.
b) Particularizează tranzițiile între diapozitive atribuindu-le sunete din Biblioteca aplicației.
c) Atribuie obiectelor din prezentare animații particularizate. Explorează efectele din Panoul Animație
d) Particularizează primul și ultimul slide ca în Fig. 9.5 pentru a deveni cadre de tip titlu.
e) Salvează prezentarea și export-o ca fișier multimedia MPEG-4 Video (*.mp4) sau Windows Media Video (*.wmv)


a) Realizează videoclipul „Călătorie în spațiu!“ cu editorul multimedia Canva sau cu un alt editor.
b) Videoclipul va conține desene realizate de tine sau descărcate din mediul online.
c) Particularizează cadrele cu efecte grafice, animații, efecte sonore, tranziții și filtre. Stabilește durata optimă a derulării pe scenă a fiecărui efect din cadru.
d) Inserează cadre de tip titlu la începutul și la sfârșitul videoclipului. Particularizează cadrele de tip titlu.
e) Vizualizează și salvează, în Portofoliu digital, cu denumirea Spațiu, videoclipul realizat.

Reține!
Editoarele actuale au instrumente cu ajutorul cărora fișierul multimedia poate fi particularizat Exemple de particularizări: suprapunerea de text peste imagine, aplicarea de filtre luminoase, tranziția prin mișcarea către alt cadru, suprapunerea de efecte sonore și obiecte 3D și multe altele.
Particularizarea poate fi realizată de la începutul creării videoclipului sau poate fi aplicată unui videoclip anterior realizat.
Cu oricare dintre editoare, pot fi realizate particularizări spectaculoase, creative și artistice.
Fig. 9.6 – Cadre desenate pentru videoclip
Fig. 9.5 – Cadre generice de tip titlu

Lecția
LUCRUL COLABORATIV
CU FIȘIERE MULTIMEDIA
că…
În fiecare sală de lectură a Bibliotecii Naționale a României există un calculator pe care este instalat un program, care printr-un sintetizator vocal redă audio, conținutul cărților scanate. Redarea audio este un mare ajutor pentru persoanele cu deficiențe de vedere.

Fig.10.1 – Redare audio a conținutului cărților
Atenție! Conținuturile multimedia nu constituie un înlocuitor al cărții tipărite, rămânând doar un alt mod de prezentare a informației.
Pentru persoanele cu deficiențe motorii, cărțile scanate pot fi accesate din „Biblioteca digitală”, după înregistrarea, cu user și parolă, pe site-ul bibliotecii.

Fig.10.2 – Accesarea cărților digitale de către persoanele cu dizabilități
Ai dobândit abilități tehnice complexe folosind instrumentele particularizate ale editoarelor multimedia. Acum, cu informații descărcate din mediul online poți, împreună cu colegii tăi, să montezi un video proiect. Sigur ai participat la activități educative extrașcolare și ai realizat, cu camera video sau telefonul mobil, multe înregistrări. În mod creativ și cu acordul celor înregistrați, poți prelucra și insera înregistrările făcute, într-un video proiect.
De la un capăt la celălalt al planetei există creatori care postează online înregistrări multimedia pe site-uri și rețele de socializare precum Facebook, Instagram, YouTube și multe altele. Mediul online reprezintă o mare resursă de unde poți descărca fișiere audio și audio-video. Noua tehnologie multimedia de streaming online îți oferă posibilitatea de a asculta sau viziona fișierele multimedia, în timp real, chiar când se încarcă. Orice operație de încărcare, de descărcare sau de distribuire a produselor multimedia trebuie făcută legal. Ai grijă, să respecți regulile de bună practică și conduită în mediul online!
NOȚIUNI DE ETICĂ ÎNTR-UN MEDIU COLABORATIV ONLINE
Nu încărca și nu descărca conținut audio sau audio-video care:
l este violent sau șocant și propune comiterea actelor de violență;
l îi încurajează pe alții să facă lucruri care îi pun în pericol;
l promovează discriminarea rasială sau etică, pe motive de religie, naționalitate, vârstă sau gen;
l este rău intenționat și face comentarii abuzive;
l divulgă date personale și fapte intime;
l nu respectă drepturile de autor.
Atenție! În cazul în care postările, pe o platformă online, afectează utilizatorii, susținătorii platformei pot solicita dezactivarea contului persoanei rău intenționate și pot face apel la instituțiile abilitate pentru a-i fi aplicate, persoanei respective, sancțiuni legale.
În mediul online, nesecurizat, creatorii pot posta informații care nu sunt întotdeauna adevărate sau nu sunt valide din punct de vedere științific. Așadar, trebuie să verifici întotdeauna autenticitatea tuturor informațiilor descărcate. Așa a apărut și marea confuzie dintre denumirile de cracker și hacker

Crackerii, după cum sugerează și cuvântul de proveniență, din limba engleză, crack („a sparge”), sunt cei care sparg parole și programe, fiind implicați în fraude bancare și informatice. Ei nu creează nimic constructiv, ci distrug pentru a obține profit material sau pentru simpla plăcere de a distruge ceva.
Hackerii, denumire provenită din limba engleză, hack („găselniță”), sunt cei care descoperă erorile de programare și punctele slabe ale aplicațiilor, dar nu le folosesc în scopuri distructive. Ei ajută la remedierea erorilor și oferă ajutor dezinteresat celor care îl solicită.
Atenție! Hackerii, în general, dețin cunoștințe complexe de programare și reușesc să spargă securitatea rețelelor, de aceea ei sunt confundați, de multe ori, cu crackerii.
PARTICULARIZAREA
ȘI PARTAJAREA VIDEOCLIPULUI
Poți particulariza un videoclip prin inserarea de fișiere audio și audio-video. Fișierele respective pot fi realizate de tine sau le poți descărca, din mediul online, respectând toate recomandările și normele de etică.
Editoarele multimedia au instrumente cu care poți înregistra propriile creații audio sau audio-video și le poți insera, prelucrate, în videoclip. Există și instrumente cu care poți mixa sunete proprii sau descărcate din mai multe surse. Însă va trebui să ții cont de tipul de fișiere pe care le poate edita aplicația cu ajutorul căreia realizezi videoclipul.
Pentru fiecare cadru din videoclip, poți realiza prelucrări complexe, folosind instrumentele puse la dispoziție de editorul Canva.
Ai posibilitatea acum să lucrezi colaborativ (Fig. 10.4). Poți trimite colegului tău, prin Bluetooth sau Wi-Fi, fișierul multimedia, pe care îl poate accesa de pe telefonul mobil. Poți trimite proiectul tău prin e-mail sau îl poți încărca pe o rețea de socializare. Distribuie prietenilor tăi proiectul realizat!

Fig.10.4 – Partajarea videoclipului cu editorul multimedia Canva
EXPLOREAZĂ
l Poți insera, într-o prezentare PowerPoint , videoclipul realizat de tine. Accesează fila Inserare, grupul Media, alege Videoclip de pe PC și inserează, din portofoliul tău, videoclipul În excursie!.mp4.
l Poți insera obiecte 3D pentru a construi o hartă a regiunii unde a avut loc excursia, prezentată în videoclip.
l Poți crea o hartă, cu aspect vizual excepțional, prin intermediul cartografierii inteligente. Accesează https:livingatlas.arcgis.com pentru a găsi online o hartă inteligentă a regiunii vizitate de tine.
l Salvează prezentarea și partajeaz-o colegilor tăi.
l Poți căuta mai multe informații despre hărțile inteligente, scriind în spațiul de căutare al unui motor de căutare Geographic Information System.

Fig.10.3 – Particularizarea fișierului multimedia prin inserarea unui videoclip

de lucru
VIDEO PROIECTUL
LUCRUL COLABORATIV CU FIȘIERE MULTIMEDIA
Cu telefonul mobil, tableta, camera video sau cu orice dispozitiv cu microfon, poți realiza înregistrări, pe care le poți include în videoclip. Instrumentele complexe ale editoarelor multimedia, cu care poți insera într-un videoclip diferite fișiere audio și audio-video, te ajută să poți realiza chiar un video proiect. Înainte de a începe montajul video al proiectului, trebuie să știi că evaluarea acestuia se face din cel puțin cinci puncte de vedere, ținând cont de următoarele medii:
1) Mediul literar – proiectul respectă un scenariu, iar cadrele se succed creativ, conform firului logic al narațiunii.
2) Mediul artistic – prelucrările particularizate sunt echilibrate, iar efectele, tranzițiile, sunetele și filmele inserate nu obosesc, ci transmit mesajul principal.
3) Mediul științific – conținutul prezintă informații care au fost verificate din punct de vedere științific.
4) Mediul social – tema aleasă nu afectează și nu discriminează în niciun fel, fiind prezentată ținând cont de vârsta publicului.
5) Mediul economic – resursele folosite nu implică costuri, iar fișierele multimedia utilizate nu încalcă drepturile de autor.
Lucrează în echipă la un proiect video!
1) Împreună cu colegii tăi, formează o echipă pentru a realiza montajul unui video proiect, care trebuie prezentat cu ocazia desfășurării unei activități extrașcolare. De exemplu, Ziua Internațională a Francofoniei
2) Stabiliți, în echipă, sarcinile de lucru pentru fiecare participant.
3) Căutați informații la biblioteca școlii, cereți ajutorul profesorului de specialitate, căutați resurse în mediul online. Selectați informațiile și stabiliți un scenariu.

Fig.10.5 – Scenariu pentru video proiectul Ziua francofoniei
4) Puteți alege o țară francofonă, de exemplu, Canada. Descoperiți harta inteligentă a țării. Puteți accesa ArcGIS Online, https://livingatlas.arcgis.com/en/home/, pentru a localiza regiunile francofone din Canada.
5) Prezentați informații captivante despre populația respectivă. De exemplu: portul tradițional – Costume traditionnel, pescuitul la copcă – La peche des petits poissons , plăcinta regelui – La fête des Rois și mâncarea tradițională – La Poutine.
6) Căutați și alegeți, din mediul online, fragmente audio și audio-video pentru a evidenția informațiile prezentate.
7) Pe tot parcursul montajului video proiectului, țineți cont de cele cinci medii pentru evaluare.
8) Fiți creativi și lucrați în echipă! Așa veți reuși montajul video proiectului.

LUCRUL PE PLATFORME COLABORATIVE Lecția 11
Tot ceea ce ai lucrat poate fi acum postat pe o platformă securizată. Portofoliul tău digital poate fi vizualizat de toți colegii. Poți comunica, încrezător și optimist, într-un mediu protejat. Profesorul clasei poate transmite mesaje și poate posta materiale pentru a fi studiate de toți colegii tăi de clasă. Platforma colaborativă are o interfață prietenoasă și este ușor de utilizat. Cu mare responsabilitate și inteligență poți lucra colaborativ pe o platformă modernă și atractivă!
Partajarea documentelor și produselor multimedia se realizează, în prezent, cu mare ușurință pe platformele de socializare. Dar acestea reprezintă un mediu liber și, de multe ori, conținutul afișat nu este adevărat din punct de vedere științific. Mai mult, unele dintre poveștile din lumea online pot fi doar ficțiune, neavând nicio legătură cu lumea reală. Astfel, colaborarea pe platforme educaționale, acolo unde ești responsabil pentru ceea ce postezi, este mult mai sigură. Mediul de lucru este un mediu controlat, identitatea celor care postează este cunoscută, fiecare mesaj sau material distribuit fiind avizat. De multe ori, situațiile conflictuale neplăcute pot fi evitate întru totul.
Pe platforma colaborativă elevii fac parte din clase, iar profesorii gestionează clasele respective. Multe dintre materialele postate și activitățile educaționale desfășurate pot fi vizibile și pentru părinți.
Atenție! Platformele colaborative apropie mediul școlar de elevi, facilitând procesul de învățare prin mijloace extrem de moderne, pe placul elevilor.
Dacă în grupul clasei ajung persoane necunoscute, profesorul poate schimba codul de acces al clasei. Noul cod va fi comunicat numai elevilor din clasa respectivă. Dacă un elev postează un conținut considerat nepotrivit, profesorul are posibilitatea de a șterge postarea respectivă.
Atenție! Nerespectarea regulilor de lucru pe platforma colaborativă poate duce la suspendarea accesului în grupul clasei.
RESPONSABILITĂȚI ÎN TIMPUL LUCRULUI
PE PLATFORME COLABORATIVE
Când lucrezi pe platforme colaborative, trebuie să fii:
l Inteligent – gândește înainte de a posta, deoarece mesajele, imaginile, documentele pot rămâne vizibile pentru o perioadă lungă de timp!
l Responsabil – în lumea online nu toate informațiile sunt adevărate.
Așadar, nu redirecționa postările despre care știi că nu sunt adevărate!
l Prietenos – fă-ți prieteni și răspunde, online, cuviincios și amabil!
l Curajos – dacă ți s-au adresat cuvinte rău intenționate, discută cu profesorul sau cu un adult în care ai încredere!
l Prevăzător – protejează-ți datele personale, construiește-ți o parolă sigură și nu o divulga!
Noțiuni noi
Platforma colaborativă reprezintă un spațiu digital accesat în mod securizat, care facilitează lucrul colaborativ într-un mediu educațional controlat. Platforma poate fi localizată în mediul online, accesată prin internet sau poate fi locală, gestionată printr-o rețea.
EXPLOREAZĂ
Accesează https://edu. google.com/ și explorează platforma Google Education, care facilitează noii generații de elevi dobândirea competențelor de lucru la calculator, în noua eră digitală.

Fig. 11.1 – Google Earth
Poți să-ți construiești propriile personaje 3D, să explorezi imagini din satelit și hărți de teren. Chiar și imaginea casei tale o poți vizualiza online, de pe orice dispozitiv mobil!

Fig. 11.2 – Personaj 3D VR

PLATFORMA GOOGLE FOR EDUCATION
Google for Education este o platformă educațională care oferă gratuit oportunități de comunicare pentru profesori, elevi și părinți prin intermediul unei rețele sociale sigure. Prin încorporarea instrumentelor de administrare a învățării, profesorii, elevii, părinții și administratorii pot comunica în mod transparent și pot colabora pe probleme educaționale. Se pot posta materiale și cursuri destinate clasei: documente, prezentări, imagini, videoclipuri, se pot insera anunțuri pentru școală sau alte forme cu conținut digital. Platforma colaborativă este accesibilă online, de pe un calculator cu sistem de operare Windows sau folosind orice dispozitiv mobil, cu sistem de operare Android sau iOS. Platforma are caracteristici specifice pentru instituții, școli și alte departamente, putând fi accesată gratuit de către administratori.
Utilizarea platformei Google for Education reprezintă un real suport atât pentru elevi, cât și pentru profesori, deoarece aceștia pot colabora pe parcursul orelor de curs, dar și în timpul liber. Și pentru părinți este un suport real, deoarece pot vizualiza constant numeroase activități școlare și extrașcolare desfășurate de copiii lor, precum și rezultatele obținute de aceștia.

11.3 – Aplicații ale platformei Google for Education
Algoritmul lucrului pe platforma Google for Education
Pasul 1 – Administratorul unității școlare creează conturi de utilizatori pentru profesori, elevi și, la cerere, pentru părinți.
Pasul 2 – Profesorul accesează pagina de start a aplicației Classroom și începe crearea claselor, care se vor afla sub atenta supraveghere a acestuia. Platforma va genera automat, pentru fiecare clasă, un cod de identificare.
Pasul 3 – Fiecare elev se poate conecta pe platformă, cu codul de acces, atribuit de profesor clasei lui.
Pasul 4 – Profesorul poate trimite mesaje clasei, poate posta documente, prezentări sau fișiere multimedia pentru a fi studiate.
Elevul vizualizează postările audio-video, lucrează documentele sau prezentările și postează forma finală a acestora în Spațiul de lucru
Profesorul deschide fișierele trimise de elev. El poate scrie observații și comentarii sau poate desena schițe pentru a corecta materialele primite.
Profesorul poate accesa opțiunea Chestionare și poate crea teste de evaluare care conțin diferite tipuri de itemi. Profesorul poate stabili un termen-limită pentru susținerea testului.
Elevul susține testul până la data-limită.
După termenul-limită, profesorul poate vizualiza un raport cu punctajele obținute de elevi la evaluare.
Pasul 5 – Fiecare părinte poate accesa platforma în baza codului comunicat de profesor. De asemenea, poate trimite mesaje profesorului sau propriului copil și poate vizualiza rezultatele evaluărilor și numai activitățile puse la dispoziție de profesor.
Fig.

de lucru
LUCRUL PE PLATFORME COLABORATIVE
Conectează-te pe platforma educațională și deschide fișa de lucru încărcată de profesor. Citește enunțurile, rezolvă-le și încarcă pe platformă produsul final. Enunț: Căutați informații despre minunile naturale ale lumii. Realizați o prezentare, folosind aplicația PowerPoint despre una dintre minuni. Salvați prezentarea ca produs multimedia cu extensia *.mp4. Realizați o înregistrare audio în care să descrieți modalitatea de obținere a informațiilor, cum ați realizat selecția informațiilor, tipurile de obiecte folosite, efectele și tranzițiile aplicate. Încărcați pe platformă cele două produse finale. Un exemplu, care te poate inspira, poți vizualiza aici: https://bit.ly/MareleCanion

Cadru Două conținuturi;
Text artistic; Obiecte 3D inserate, din Bibliotecă; Efecte de animație pentru obiectele 3D; Casetă text; Imagini inserate, din mediul online; Efect de tranziție; Coloană sonoră pentru tot video proiectul.
Fig. 11.4 – Cadrul 1, MARELE CANION

Cadru Necompletat; Text artistic; Obiecte 3D inserate, din Bibliotecă; Efecte de animație pentru obiectele 3D; Forme cu text inserat; Imagine inserată, din mediul online; Imagine decupată; Efect de tranziție.
Fig. 11.6 – Cadrul 3, FLORA ȘI FAUNA

Cadru Titlu și conținut; Text artistic; Obiecte 3D inserate, din Bibliotecă; Efecte de animație pentru obiectele 3D; Forme cu text inserat; Imagini inserate, din mediul online; Imagini formatate artistic; Efect de tranziție.
Fig. 11.5 – Cadrul 2, DATE GENERALE

Cadru Două conținuturi; Text artistic; Obiect 3D inserat, din Bibliotecă; Efect de animație pentru obiectul 3D; Imagini inserate, din mediul online; Efecte de animație pentru imagini; Efect de tranziție; Salvarea și exportul în format video.
Fig. 11.7 – Cadrul 4, RELIEF ȘI TURISM

RECAPITULARE
7 minuni naturale ale lumii
Mediul înconjurător îți oferă minunate spectacole! El reprezintă o resursă neprețuită pentru a fi subiectul principal al unui video proiect. Caută împreună cu colegii tăi informații despre cele 7 minuni naturale ale lumii: Aurora boreală, Marele Canion, Marea Barieră de Corali, Vulcanul Paricutin, Cascada Victoria, Portul din Rio de Janeiro, Muntele Everest.
Alege una dintre cele 7 minuni și realizează un video proiect pentru prezentarea ei. Lucrează în echipă și discută, cu colegii și profesorul clasei, scenariul proiectului, pe platforma colaborativă. Fiți creativi, nu plictisiți, lăsați-vă imaginația liberă și realizați un video proiect educațional atractiv!
Un exemplu de video proiect poate fi vizionat aici: https://bit.ly/VideoproiectAuroraBoreala
l Cadru titlu;
l Text artistic;
l Efect de tranziție;
l Coloană sonoră pentru tot video proiectul.

l Cadru editat grafic;
l Text cu mișcare de jos în sus;
l Efect de apropiere.

l Cadru editat grafic;
l Text static;
l Mixaj sunete.

l Inserare videoclip trunchiat;
l Text static;

l Efect de mișcare de la stânga la dreapta.
l Text cu efect de mărire;
l Efect de mișcare de la stânga la dreapta;
l Efecte 3D și sunete.

l Cadru generic;
l Text în mișcare de jos în sus;
l Efect de micșorare.

Fig. R2.1 – Cadre din video proiectul AURORA BOREALĂ
RECAPITULARE

UNITATEA DE ÎNVĂȚARE EDITORUL MULTIMEDIA
Pe parcursul acestei unități de învățare, ai descoperit și ai lucrat practic cu următoarele noțiuni:
l Editorul multimedia este o aplicație cu ajutorul căreia pot fi prelucrate și îmbinate obiecte media precum: texte, imagini, animații, desene 3D, sunete, grafică și multe altele.
l Fișierul multimedia este produsul final generat de editorul multimedia, ca urmare a folosirii instrumentelor specifice.
l Videoclipul este un mijloc modern de comunicare și reprezintă un produs final, obținut în urma prelucrării fișierelor multimedia. Un videoclip este alcătuit dintr-o succesiune de cadre
l Platforma colaborativă reprezintă un spațiu digital accesat în mod securizat, care facilitează lucrul colaborativ într-un mediu educațional controlat. Platforma poate fi localizată în mediul online sau poate fi locală, gestionată printr-o rețea.
FIȘA DE OBSERVARE A COMPORTAMENTULUI ELEVULUI
Iată, ai ajuns la finalul acestei unități de învățare! Este timpul să completezi fișa de observare a comportamentului elevului. Ca să-ți fie mai ușor, realizează o prezentare PowerPoint care, într-un diapozitiv de tip Două conținuturi, să conțină această fișă (Fig. R2.2).
Atribuie fiecărui comportament o variantă de răspuns. Poți realiza atribuirea prin inserarea formelor de tip săgeată, între cele două tabele. Designul prezentării, tipul formelor și efectele de animație atribuite textului rămân la alegerea ta.
Salvează prezentarea, în Portofoliu digital, cu denumirea Comportament. pptx și exportă fișierul în format video, cu denumirea Comportament.mp4
La finalul orei de recapitulare, discută cu profesorul de Informatică și TIC și analizează răspunsurile alese.
Ca să-ți fie mai ușor la completarea fișei de observare a comportamentului elevului, poți scana următorul cod QR pentru a descărca prezentarea Comportament.pptx


Fig. R2.2 – Fișă de observare, Unitatea 2 – Editorul multimedia

EVALUARE Prietenii mei!
AUTOEVALUARE
Subiectul I –3 puncte
1 Cunoașterea elementelor de bază multimedia 0,5 p
2 Definirea tipurilor de fișiere 0,5 p
3 Cunoașterea noțiunilor de etică 0,5 p
4 Gestionarea fișierelor multimedia 0,5 p
5 Cunoașterea noțiunilor de etică 0,5 p
6 Particularizarea fișierelor multimedia 0,5 p
Subiectul II – 6 puncte
1 Respectarea celor cinci medii de evaluare 5 p
2 Originalitate 1 p
INDICAȚII
Pentru rezolvarea subiectelor, poți reciti informațiile de la paginile:
Subiectul I Pagina
1 Definirea editorului multimedia 34
2 Definirea fișierului multimedia 35
3 Respectarea eticii privind gestionarea fișierelor 38
4 Definirea fișierelor multimedia 35
5 Cunoașterea noțiunilor de etică în mediul online 44
6 Particularizarea fișierelor 41, 42
Subiectul II Pagina
1 Realizarea video proiectului 39
2 Particularizarea videoclipului 41, 42
l Se acordă un punct din oficiu.
l Punctajul total este de 10 puncte.
l Timpul de lucru este stabilit de profesor.
Subiectul I. Conectează-te pe platforma colaborativă și rezolvă următorul Test.
1. Editorul multimedia prelucrează numai fotografii.
2. Fișierul multimedia este produsul final generat de editorul multimedia.
3. Poți distribui online un videoclip numai cu acordul participanților la înregistrare.
Adevărat Fals
Adevărat Fals
Adevărat Fals
4. Cadrele unui videoclip reprezintă o succesiune de imagini documente
5. Cei care ajută la remedierea erorilor de programare sunt hackeri crackeri
6. Un proiect realizat cu aplicația PowerPoint poate fi salvat ca fișier multimedia cu extensia *.pptx
Subiectul II. Realizează un videoclip. Deschide un editor multimedia și creează un videoclip. Montează cadrele astfel încât scenariul să transmită mesajul „Prietenia este neprețuită!“. Folosește resurse din calculatorul tău sau din mediul online. Salvează videoclipul, cu numele Prietenia, în portofoliul tău.

Trimite
Fig. E2 – Cadru pentru videoclipul Prietenia

LIMBAJUL DE PROGRAMARE


În această unitate vei învăța:
• să lucrezi, într-un mediu de programare, cu blocuri grafice și linii de cod;
• să folosești limbajele de programare pentru implementarea algoritmilor;
• să înțelegi programele folosite de noile dispozitive electronice digitale, moderne.
Competențe specifice: 1.3, 1.4, 2.1, 2.2, 3.3.
Lumea mea… digitală

MEDIUL GRAFIC DE PROGRAMARE Lecția
DESCOPERĂ
Federația Română de Baseball și Softball s-a înființat în România, în anul 1990.
În prezent, în România există peste 20 de cluburi de baseball înregistrate oficial.
Baseballul este un joc sportiv de echipă, popular pe continentul american.
În acest joc mingea este aruncată de jucătorul defensiv, numit Pitcher. Jucătorul ofensiv, numit Batter încearcă să lovească mingea cu o bâtă rotundă.
Mingea, care este de mărimea unei mingi de tenis, este aruncată de Pitcher, iar Batter încearcă să o lovească cu bâta de baseball.
Scorul este realizat de Batter care fuge și atinge patru semne din teren, numite baze.

Fig. 12.1 – Scenă din timpul rulării jocului Punct_ochit
Scanează următorul cod QR pentru a observa personajele, scripturile și rularea jocului Punct_ochit

În viața de zi cu zi, jocul și joaca au un rol important! Poți crea propria poveste digitală sau propriul joc digital cu elemente interactive captivante! Jocurile digitale educative te învață să fii creativ, să-ți dezvolți abilitățile digitale. Cu ajutorul blocurilor grafice și al acțiunilor scripturilor, ai posibilitatea să înțelegi rolul structurilor liniare, decizionale și repetitive. Implementarea digitală a unui algoritm poate fi realizată și cu ajutorul unui mediu grafic interactiv, folosind blocurile grafice. Există blocuri grafice fundamentale care se regăsesc în majoritatea mediilor grafice de programare.
Mediul grafic de programare Scratch a fost și este aproape de tine prin jocurile și animațiile digitale realizate. Acestea te-au ajutat și te vor ajuta să fii creativ și să-ți dezvolți competențele digitale.
Pentru a lucra online, accesezi adresa https://scratch.mit.edu și selectezi opțiunea Creează. În lumea digitală, există numeroase tipuri de jocuri educative, având propriile obiective și reguli. Pentru ca obiectivele să fie clare, recomandarea este să începi cu descrierea riguroasă a regulilor jocului. Pentru a capta atenția jucătorului, jocul trebuie să fie captivant, să-i solicite atenția și să-i ofere jucătorului mesaje cu privire la acțiunile pe care urmează să le realizeze!
Scenariul jocului Punct ochit
Federația Română de Baseball și Softball lansează calendarul pentru Campionatul Național Școlar – Baseball juniori. În școala ta există o echipă valoroasă, dornică să intre în competiție. Participă și tu la promovarea competiției locale, prin realizarea unui proiect Scratch cât mai sugestiv!
Implementarea jocului
Începe un proiect Scratch și salvează-l, în Portofoliu digital, cu denumirea Punct_ochit . Din biblioteca aplicației, alege decorul Baseball și personajele Pitcher , cu dimensiunea 65 , Batter , cu dimensiunea 50 și Baseball cu dimensiunea 30.
Regulile jocului și personajele Pitcher, Batter, Baseball
Pe toată perioada rulării proiectului, personajul Pitcher se află în poziția (0,-110). Din 0,5 în 0,5 secunde, acesta își schimbă costumul (Fig.12.2 și Fig. 12.5). Atunci când îmbracă costumul pitcher-c , pe Scenă apare și mingea, care este personajul Baseball poziționat în mâna stângă, ridicată, a jucătorului, în coordonatele (-35,-60).
Pe toată perioada rulării proiectului, personajul Batter se mișcă numai pe orizontală, având constant coordonata y =30. Pentru deplasare spre stânga și spre dreapta se folosesc tastele săgeată stânga și săgeată dreapta. Din 0,5 în 0,5 secunde, personajul își schimbă costumul (Fig.12.3 și Fig. 12.4).





Pornirea/Oprirea jocului
Jocul pornește când dai clic pe butonul Steag verde și se oprește când dai clic pe butonul Stop, poziționate deasupra scenei.

Variabila nr1 memorează numărul de aruncări executate de personajul Pitcher
Variabila nr2 memorează numărul de lovituri reușite, realizate de personajul Batter
Inițial, ambele variabile au valoarea 0.
Atunci când personajul
Pitcher îmbracă costumul 3:
– valoarea variabilei nr1 crește cu 1.
– Personajul Baseball: l apare exact în mâna stângă a jucătorului pregătit să arunce mingea; l glisează spre baza-casă a terenului.
Dacă personajul Batter
îmbracă costumul 3 și atinge personajul Baseball, atunci:
– valoarea variabilei nr2 crește cu 1;
– lovirea mingii este sugerată de un mesaj sonor;
– personajul Baseball dispare de pe Scenă.
Fig. 12.6 – Script pentru personajul Baseball
Fig. 12.2 – Costumele personajului Pitcher
Fig. 12.4 – Script pentru personajul Batter
Fig. 12.5 – Script pentru personajul Pitcher
Fig. 12.3 – Costumele personajului Batter

RECAPITULARE
Mediul de programare ajută la scrierea programelor prin intermediul unei aplicații care oferă, de obicei, o interfață grafică prietenoasă a unui produs final.
Limbajul de programare realizează transpunerea algoritmilor într-un set de instrucțiuni care pot fi înțelese și executate automat de calculator.
Programul reprezintă setul de instrucțiuni care specifică acțiunile pe care trebuie să le execute calculatorul, în ce ordine și cu ce date.
Scanează următorul cod QR pentru a urmări principalele elemente de interfață ale mediului Open Roberta Lab.

Observă
1) Bara de meniuri
2) Zona de Blocuri grafice , nivelul 1 și nivelul 2
3) Blocuri grafice de tip Mișcare din Zona Acțiune
4) Blocuri grafice din Zona Control
5) Zona de Programare
6) Blocul pornește/start este bloc implicit în Zona de Programare
7) Blocuri grafice conectate în Zona de Programare
8) Buton Deschide/Închide Zona de Simulare
MEDIUL DE PROGRAMARE OPEN ROBERTA LAB
Laboratorul Open Roberta este un mediu vizual de programare online, care susține promovarea tehnologiei și a științelor naturii . Tehnologia abordată și noile concepte vizuale de analiză informatică inteligentă sunt gratuite. Limbajul de programare este NEPO ( N ew E asy P rogramming Online). Laboratorul online nu necesită nicio instalare și poate fi utilizat în orice moment, de pe orice dispozitiv care este conectat la internet și care are un browser standard.
Open Roberta Lab este un program inițiat de Ministerul Educației și Cercetării din Germania și susținut de Google. Mediul de programare are instrumente care permit începătorilor să programeze roboți cu blocuri grafice. Un program poate fi creat într-un simulator, care poate fi testat pe robotul simulat și apoi programul poate fi încărcat și atribuit robotului real.
Accesează adresa https://lab.open-roberta.org și alege din banda derulantă Open Roberta Sim

Observă și analizează structura unui program NEPO: l Blocurile grafice pot fi conectate între ele prin conectori. În funcție de tipul blocului, numărul de conectori poate varia:
conectorul de secvență este un triunghi poziționat în partea de jos a unui bloc care va deveni galben de îndată ce un bloc adecvat se află în imediata apropiere;
conectorii de intrare/ieșire pot conecta blocuri numai atunci când culorile conectorului de intrare și de ieșire se potrivesc.

Fig. 12.8 – Conectorul de secvență

Fig. 12.9 – Conectorii de intrare/ieșire
Interfața mediului Open Roberta Lab

Fig. 12.7 – Tipuri de roboți virtuali din Open Roberta Lab
Fig. 12.10 – Zona de Blocuri grafice și Zona de Programare

l Fiecare program începe cu blocul pornire/start adăugat implicit în Zona de Programare. Primul bloc pe care îl vei utiliza este conectat la conectorul de secvență al blocului pornire/start
l Numai blocurile care sunt conectate între ele sunt executate în timpul rulării programului. Blocurile sunt interconectate și executate de robot în ordinea în care sunt conectate.
Laboratorul Open Roberta susține abordarea grafică a programării, ceea ce înseamnă că toți cei care știu să lucreze cu blocurile grafice pot începe programarea cu linii de cod.
ALGORITMUL DE LUCRU ÎN MEDIUL DE PROGRAMARE OPEN ROBERTA LAB
Pasul 1: Citește cu atenție scenariul.
Pasul 2: Identifică datele de intrare și datele de ieșire.
Pasul 3: Deschide laboratorul online Open Roberta și, din lista derulantă, alege un robot.
Pasul 4: În Zona de Simulare, personalizează Scena corespunzătoare scenariului asociat proiectului.
Pasul 5: Descrie algoritmul de rezolvare a cerințelor proiectului cât mai clar.
Pasul 6: Codifică algoritmul de rezolvare a cerințelor proiectului, lipind blocuri grafice în Zona de Programare.
Pasul 7: Rulează proiectul pe mai multe seturi de date de intrare, în scopul verificării și optimizării proiectului.
Butoane utile în Zona de Simulare din Open Roberta Lab

Fig. 12.11 – Deschide/Închide întreaga Zonă de Simulare

12.12 - Pornește/Oprește rularea programului în Zona de Simulare

DESCOPERĂ
Rolul butoanelor din Zona de Simulare a mediului Open Roberta Lab.

Fig. 12.13 – Mută robotul în poziția inițială

Fig. 12.14 – Schimbă Scena

Fig. 12.15 – Adaugă un obstacol
Scanează următorul cod QR pentru a urmări rularea proiectului în mediul de programare Open Roberta Lab.

Observă
1) Zona de Simulare cu Scena de lucru
2) Robotul virtual EV3 afișat implicit pe Scenă
3) Inserarea a patru obstacole dreptunghi
4) Inserarea a două obstacole triunghi
5) Inserarea unui obstacol cerc
6) Ecranul robotului EV3
7) Ecranul după rularea programului
8) Blocuri grafice conectate în Zona de Programare
Fig.
Fig. 12.16 – Rularea proiectului în mediul Open Roberta Lab

de lucru
MEDIUL GRAFIC DE PROGRAMARE
1) Stabilește valoarea de adevăr a următoarelor enunțuri (A – Adevărat sau F – Fals).
a) Mediul de programare ajută la scrierea programelor prin intermediul unei aplicații.
b) Mediul grafic de programare Scratch poate fi accesat numai dacă dispozitivul de lucru este conectat la internet.
c) Mediul grafic de programare Open Roberta Lab poate fi utilizat de pe orice dispozitiv atât online, cât și offline.
d) Limbajul de programare realizează transpunerea algoritmilor într-un set de instrucțiuni care pot fi înțelese și rulate într-un mediu de programare.
2) Asociază fiecărui simbol din prima linie acțiunea corespunzătoare din a doua linie.
4) Lucrează în echipă!
a) Deschide mediul de programare Open Roberta Lab. Selectează robotul micro:bit
b) Deschide Zona de Simulare. Trage, pe rând, în Zona de Programare, blocurile grafice din Fig. 12.18, și lipește-le, pe rând, de blocul grafic pornește.
c) Din Zona de Simulare, apasă butonul Pornește și vizualizează efectul fiecărei acțiuni asupra robotului micro:bit
d) Discută împreună cu colegul tău efectul acestor blocuri grafice.

a) Mutarea în poziție inițială
3) PORTOFOLIU

A) B) C)

b) Rularea proiectului
c) Inserarea unui obstacol
a) Deschide proiectul Scratch Punct_ochit și modifică scripturile conform următoarei reguli de joc: „Jucătorul Pitcher poate arunca de cel mult trei ori mingea de baseball. În acest timp, dacă jucătorul Batter nu lovește niciodată mingea, atunci Pitcher aleargă către bază și îi ia locul lui Batter.”
b) Rulează noul joc și salvează-l în Portofoliu digital cu denumirea Joc_nou. Poți urmări rularea noului joc, aici: https://bit.ly/Joc_nou
Indicație: În scriptul personajului Baseball, Fig. 12.6, adaugă noi structuri alternative.


Reține!
Mediul grafic de programare Scratch a fost și este aproape de tine prin jocurile și animațiile digitale realizate.
Laboratorul Open Roberta este un mediu vizual de programare online, care susține promovarea tehnologiei și a științelor naturii.
În mediul Open Roberta Lab limbajul de programare este NEPO (New Easy Programming Online).
Un program NEPO poate fi creat într-un simulator, care poate fi testat pe robotul virtual și apoi programul poate fi încărcat și atribuit robotului real.
Fig. 12.18 – Blocuri grafice din Zona de Programare
Fig. 12.17 – Structuri alternative, Personajul Baseball

DIVERSITATEA MEDIILOR DE PROGRAMARE
Impactul noilor tehnologii asupra vieții de zi cu zi este tot mai vizibil. Ești înconjurat de dispozitive cu plăci electronice, ale căror acțiuni sunt obținute prin programare. Tehnologia digitală te înconjoară. Tot timpul te fascinează lumea virtuală, dar a venit timpul să observi microcircuitele. Cu un limbaj de programare, aplicat într-un mediu de programare ușor de utilizat, vei putea vizualiza, în mod sigur, efectele plăcuțelor electronice digitale.
MEDIUL DE PROGRAMARE MakeCode
MakeCode este un mediu de programare online, cu ajutorul căruia științele și tehnologia nouă sunt aduse în viața de zi cu zi. Placa electronică micro:bit este accesibilă în simulatorul MakeCode , unde poate fi programată cu blocuri grafice sau cu ajutorul limbajului de programare JavaScript. Placa electronică este un dispozitiv ideal pentru a crea proiecte interdisciplinare atractive și nu necesită experiență în programare. Mediul de programare nu necesită nicio instalare și poate fi deschis de pe calculator sau orice dispozitiv mobil.
Mediul de programare a fost inițiat de Universitatea din Lancaster și este susținut de Microsoft. Din magazinul online Microsoft, pot fi descărcate gratuit și instalate aplicații care fac transferul programelor din mediul virtual MakeCode către placa electronică reală micro:bit
Poți accesa adresa https://makecode.microbit.org pentru a observa interfața mediului de programare MakeCode (Fig. 13.3).



Cea mai bine vândută jucărie din lume, până în prezent, este Cubul Rubik.
Cu tehnologia actuală, rezolvarea cubului a putut fi realizată în 0,38 secunde de un robot construit de doi ingineri americani.
Robotul a fost dotat cu diferite tipuri de camere web, întâlnite și la PlayStation.

13.1 – Mână robotică care rezolvă Cubul Rubik
Scanează următorul cod QR pentru a urmări principalele elemente de interfață ale mediului MakeCode

1) Zona cu Blocuri grafice
2) Grup de blocuri grafice de tip Basic
3) Zona de Programare
4) Blocuri grafice afișate im pli cit în Zona de Programare
5) Blocuri grafice de tip Input, trase în Zona de Programare
6) Zona de Simulare/Plăcuța micro:bit
7) Buton Start/Stop
Fig.

Noțiuni noi
În mediul de programare Scratch, există categorii suplimentare de blocuri numite extensii. Acestea permit adăugarea unor noi categorii de blocuri grafice.
DESCOPERĂ
În Scratch, în opțiunea extensii există categorii de blocuri noi care permit interacțiunea cu diverse echipamente externe precum: Makey Makey, Lego, micro:bit etc. Funcționarea acestor blocuri este posibilă numai dacă lucrezi online în mediul grafic interactiv.

Fig. 13.4 – Opțiunea Adaugă o extensie, în Scratch

Fig. 13.5 – Notificare din aplicația Scratch Link

Fig. 13.6 – Blocuri grafice micro:bit, în Scratch
Extensia micro:bit în Scratch
În mediul grafic de programare Scratch deschiderea extensiilor o poți realiza accesând, din partea stângă-jos a zonei cu categorii de blocuri grafice, opțiunea Adaugă o extensie (Fig. 13.4). Selectează extensia micro:bit. În zona cu categorii de blocuri grafice, va fi adăugată categoria de blocuri grafice micro:bit.
Instalează din Microsoft Store aplicația Scratch Link pentru a putea utiliza placa micro:bit în Scratch (Fig. 13.7).
Atenție! Înainte de conectarea plăcii, activează Bluetooth-ul pe dispozitivul tău!

Utilizarea micro:bit în mediul de programare Scratch
Pasul 1: Deschide aplicația Scratch Link instalată pe calculatorul tău. Atunci când aplicația este deschisă, în partea dreaptă a Barei de activități apare pictograma aplicației.
Pasul 2: Conectează la calculator, prin cablu, placa micro:bit.
Pasul 3: Deschide mediul Scratch și adaugă extensia micro:bit. Dacă este cazul, realizează actualizarea plăcii electronice.
Atenție! Dacă placa micro:bit nu este conectată sau aplicația Scratch Link nu este instalată sau deschisă, atunci apare o notificare (Fig. 13.5).
Pasul 4: Apasă butonul Conectează pentru a conecta placa sau butonul Actualizează, dacă este cazul.
Pasul 5: Apasă butonul Mergi la Editor pentru a realiza un proiect Scratch cu placa micro:bit conectată. Apasă butonul Deconectează pentru a deconecta placa. În zona cu categorii de blocuri grafice, categoria de blocuri micro:bit este afișată o pictogramă corespunzătoare conectării plăcii electronice (Fig. 13.6).
Felicitări pentru conectarea cu succes a plăcii micro:bit! Acum poți să relaționezi cu personajele din Scratch prin intermediul plăcuței magice https://microbit.org/projects/make-it-code-it
Scenariul jocului Micro:bitul înclinat
Pe Scena Scratch poți să conduci o bilă cu ajutorul plăcuței micro:bit, sigur te vei distra!
Pentru ca bila, personajul ales, să își schimbe coordonatele în funcție de mișcarea plăcii, vei înclina placa în față, în spate, în stânga sau în dreapta, iar pe placă vor apărea simboluri corespunzătoare acestor mișcări.
Implementarea jocului
Începe un proiect Scratch și salvează-l, în Portofoliu digital, cu denumirea Micro
Fig. 13.7 – Instalarea aplicației Scratch Link



Alege, din biblioteca aplicației, personajul Ball
Scrie, pe Scenă, cele patru coordonate către care se îndreaptă personajul în timpul rulării proiectului: stânga: (-190, 50), dreapta: (190, 50), spate: (20, 130), față: (20, -130).
Pe Scenă, afișează cele patru variabile și poziționează-le corespunzător semnificației denumirii lor. În funcție de înclinarea plăcii micro:bit, aceasta și personajul Ball se comportă diferit, astfel:
dacă placa micro:bit este înclinată în față, atunci aceasta afișează latura de jos a pătratului și personajul Ball glisează în 0.5 secunde în poziția x=20 și y=-130.
dacă placa micro:bit este înclinată în spate, atunci aceasta afișează latura de sus a pătratului și personajul Ball glisează în 0.5 secunde în poziția x=20 și y=130.
dacă placa micro:bit este înclinată în stânga, atunci aceasta afișează latura din stânga a pătratului și personajul Ball glisează în 0.5 secunde în poziția x=-190 și y=50.
dacă placa micro:bit este înclinată în dreapta, atunci aceasta afișează latura din dreapta a pătratului și personajul Ball glisează în 0.5 secunde în poziția x=190 și y=50 (Fig. 13.8).
Pentru personajul Ball , creează patru variabile: fata , spate, stanga și dreapta care să memoreze unghiul de înclinare în față, în spate, în stânga, respectiv în dreapta plăcii micro:bit (Fig. 13.9).

Pornirea/Oprirea jocului
Jocul pornește când dai clic pe butonul Steag verde și se oprește când dai clic pe butonul Stop. Poți urmări scripturile jocului aici: https://bit.ly/Microbit_inclinat
Fig. 13.8 – Scriptul 1 pentru personajul Ball
Fig. 13.10 – Scriptul 3 pentru personajul Ball
Fig. 13.9 – Scriptul 2 pentru personajul Ball

DIVERSITATEA MEDIILOR DE PROGRAMARE
1) Stabilește valoarea de adevăr a următoarelor enunțuri (A – Adevărat sau F – Fals).
a) MakeCode este un mediu de programare care poate fi utilizat numai online.
b) Din mediul MakeCode pot fi transferate programe către plăcuța electronică micro:bit
c) În mediul Scratch există blocuri grafice noi care se găsesc în categoria extensii.
d) Extensiile din mediul Scratch pot fi accesate atât online, cât și offline.
2) Asociază fiecărei denumiri din prima linie tipul corespunzător (Fig. 13.11) din interfața mediului MakeCode.

Fig. 13.11 – Interfața mediului MakeCode
A) Zonă B) Grup C) Bloc grafic
a) de tip Input b) cu Blocuri c) de tip Basic
3) Explorează!
a) Deschide mediul de programare MakeCode, https://makecode.microbit.org
b) Trage, în Zona de Programare, blocuri grafice din grupul Basic și Input (Fig. 13.12). Apasă butonul Start din Zona de Simulare și vizualizează efectul fiecărei acțiuni asupra plăcii electronice. Poți urmări diferite efecte aici: https://bit.ly/MakeCodeMicrobit

Fig. 13.12 – Blocuri grafice din mediul MakeCode
4) Activitate practică!
PUNCT LOVIT – JOC DIDACTIC MICRO:BIT
Scenariul jocului Punct lovit
Pornind de la proiectul Punct_ochit (Fig. 12.6), realizează un alt proiect în care pisica Scratchy, plăcuța micro:bit, tu și un invitat să vă jucați împreună! Un model de joc este descris mai jos.
Implementarea jocului
Pasul 1: Deschide proiectul Punct_ochit din
Portofoliu digital, descris la paginile 54 și 55. Salvează proiectul, în Portofoliu digital, cu denumirea
Punct_lovit.
Pasul 2: Elimină personajul Pitcher.
Pasul 3: Alege, din biblioteca aplicației, personajul Baseball de două ori și redenumește-le Baseball1 și Baseball2. Colorează diferit personajul Baseball2

Fig. 13.13 – Script pentru personajul Baseball1

Fig. 13.14 – Script pentru personajul Baseball2


Pasul 4: Implementează cele trei scripturi în
Fig. 13.15 – Script pentru personajele Baseball1 și Baseball2 mingi, acesta afișează mesajul „A câștigat!” sau mesajul „Mai încearcă!”, în caz contrar. La fel și pentru personajul Baseball2
Zona de Programare (Fig. 13.13, Fig. 13.14 și Fig. 13.15). Ca să-ți fie mai ușor, poți urmări scripturile jocului aici: https://bit.ly/Scripturi_Joc_Punct_lovit
Descrierea jocului
Atunci când plăcuța se mișcă, personajul Baseball1 își schimbă coordonatele conform tabelului de valori, de la pagina 62.
Atunci când sunt apăsate tastele jos, sus, dreapta sau stânga, personajul Baseball2 își schimbă coordonatele conform tabelului de la pagina 62.
Dacă personajul Batter îmbracă costumul 3 și atinge personajul Baseball1/Baseball2, atunci: l valoarea variabilei nr1/nr2 crește cu 1; l lovirea mingii este sugerată de un mesaj sonor și personajul Baseball1/Baseball2 dispare de pe Scenă.
Variabila cronometru este resetată la începutul jocului și afișată pe ecran.
După 30 de secunde de la începerea jocului, dacă personajul Baseball1 a lovit cel puțin trei
Pornirea/Oprirea jocului
Jocul pornește când dai clic pe butonul Steag verde și se oprește când dai clic pe butonul Stop, poziționate deasupra scenei.
Reține!
MakeCode este un mediu de programare online, cu ajutorul căruia științele și tehnologia sunt aduse în viața de zi cu zi.
Placa electronică micro:bit este accesibilă în simulatorul MakeCode, unde poate fi programată cu blocuri grafice.
În mediul de programare Scratch, există categorii suplimentare de blocuri numite extensii
În mediul de programare Scratch, există categorii de blocuri care permit interacțiunea cu placa electronică micro:bit.

LIMBAJELE DE PROGRAMARE Lecția 14
În acest moment, pe glob există aproximativ 6000 de limbi vorbite.
În Papua Noua Guinee, deși este o țară mică, se vorbesc peste 800 de limbi.
Același lucru se întâmplă și în mediul online! Există o diversitate de comunități care folosesc programe automate de traducere.
Cel mai puternic program pentru traduceri de pe platforma de socializare Discord este disponibil în peste 100 de limbi și în 10 variante locale.
Traducerile automate îndepărtează barierele de comunicare dintre miile de utilizatori!

Fig. 14.1 – Discord folosește limbaje de programare pentru traduceri
Observă
1) Meniul File cu opțiuni de salvare
2) Zona cu proiecte care pot fi deschise simultan
3) Fișier main.cpp
4) Zona cu linii de cod specifice limbajului C++
5) Buton Compilare/Rulare/ Compilare și rulare/Reîncărcare program
6) Fereastra de rulare
7) Fereastra logare/depanare și altele
Noile medii de programare te-au fermecat! Acum poți scrie linii de cod și poți vedea efectul acestora. Ești surprins de numărul foarte mare de limbaje de programare? Vei înțelege, pas cu pas, efectul fiecărei linii scrise. De multe ori, ți se confirmă faptul că înveți o limbă străină! Tehnologia digitală îți dă posibilitatea să înțelegi, din punct de vedere științific, lumea din jurul tău. Programarea microcircuitelor, în simulator, aduce lumea virtuală în lumea reală!
Ești obișnuit să lucrezi cu blocurile grafice, deja ai testat, în simulator, acțiunea lor asupra roboților sau a plăcilor electronice. Este timpul să lucrezi cu liniile de cod, să explorezi marea lume a limbajelor de programare și să înveți să „vorbești” și tu cel puțin într-un limbaj.
Limbajul de programare C++
în mediul de programare Code::Blocks
La început, este bine să scrii linii de cod, pas cu pas, pentru a înțelege structura programului și efectul liniilor. Mediul de programare Code::Blocks este destinat lucrului cu programe scrise în limbajul C++ și se poate descărca de pe site-ul oficial: http://www.codeblocks.org. Ca să-ți fie mai ușor, poți urmări instalarea Code::Blocks aici: https://bit.ly/InstalareCodeBlocks După instalare, lansează în execuție programul și alege Create a new project. Din meniul Projects alege opțiunea Console application. După ce ai selectat limbajul C++, scrie numele proiectului și stabilește locația pentru salvarea proiectului. Stabilește pe parcurs calea de salvare, astfel încât toate proiectele realizate, de acum înainte, să fie implicit salvate în Portofoliu digital.
Modificările realizate într-un proiect nu sunt salvate automat. Salvarea unui proiect se realizează folosind combinația de taste Ctrl+S sau opțiunea Save din meniul File Rularea programului se realizează prin apăsarea tastei F9 sau prin apăsarea butonului pentru rulare (Fig. 14.2).

Fig. 14.2 – Interfața

Structura unui program C++
l Primele linii dintr-un program C++ sunt, întotdeauna, directivele care reprezintă îndrumarea procesorului spre un fișier de tip bibliotecă. Pentru a putea folosi instrucțiunile de afișare (cout<<) și de citire (cin>>), se utilizează directiva #include <iostream>.
l Pentru a scrie un program, vei șterge linia cout << "Hello world!" << endl; și vei completa programul între { și return 0; Atenție! Toate celelalte linii vor rămâne scrise în toate programele C++ pe care urmează să le realizezi!
l În general, se pune simbolul ; la finalul unei instrucțiuni. Fiecare linie poate conține una sau mai multe instrucțiuni. Este recomandat ca, pe fiecare linie, să nu scrii mai mult de o instrucțiune.
l Poți explica anumite linii de cod prin comentarii ignorate de program. Comentariul pe o linie este precedat de simbolurile /// sau //, iar comentariul pe mai multe linii începe cu simbolurile /** sau /* și se termină cu simbolurile **/ sau */.
l După rularea programului, dacă nu sunt erori de sintaxă, apare fereastra de execuție a programului. După vizualizarea conținutului, această fereastră se închide prin apăsarea oricărei taste sau de la butonul de închidere a ferestrei!
Limbajul de programare C++ în mediul de programare Open Roberta Lab În mediul de programare Open Roberta Lab descoperi diversitatea limbajelor de programare. Alege robotul mBot (Fig. 14.3), trage în Zona de Programare, blocurile grafice Acțiune/Arată text. Scrie textul „Salut!”. Alege din meniul Editare opțiunea exportă programul și salvează programul în limbajul NEPO, într-un fișier cu extensia *.xml. Salvează acest fișier, cu denumirea Salut, în Portofoliu digital. Acest program poate fi atribuit robotului mBot, când acesta este conectat la calculator.
Apasă butonul Deschideți fereastra codului sursă pentru a vedea liniile de cod în limbajul C++
Apasă butonul Descarcă și vei putea salva programul, într-un fișier cu extensia *.cpp . Salvează acest fișier, cu denumirea Salut , în Portofoliu digital (Fig. 14.4).

DESCOPERĂ
Scanează următorul cod QR pentru a urmări principalele elemente de interfață ale mediului de programare Code::Blocks

Deschide mediul Open
Roberta Lab și descoperă diversitatea roboților virtuali.

Fig.14.3 – Mediul Open Roberta Lab, roboți virtuali
Observă
1) Fereastra codului sursă cu linii de cod C++
2) Buton Deschide/Închide
Zona cu linii de cod
3) Buton Descarcă fișier cu extensie *.cpp
4) Zona de Programare pentru blocuri grafice
5) Blocuri grafice pentru robotul mBot
6) Meniul Editare pentru programul NEPO
7) Opțiunea exportă programul , se generează fișier cu extensie *.xml
Fig. 14.4 – Interfața

DESCOPERĂ
Scanează următorul cod
QR pentru a urmări principalele meniuri și blocuri grafice din mediul de programare Open Roberta Lab pentru placa electronică micro:bit

Scanează următorul cod
QR pentru a urmări principalele meniuri și blocuri grafice din mediul de programare MakeCode pentru placa electronică micro:bit

Observă
1) Fereastra mediului micro:bit Python Editor
2) Meniul Display cu opțiuni de afișare LED
3) Linii de cod Python pentru opțiunea aleasă
4) Zona de Programare cu linii de cod Python
5) Placa electronică micro: bit
6) Opțiune Salvează fișier cu extensie *.hex, care se transmite către placa micro:bit
Limbajul de programare Python pentru micro:bit
Pentru placa electronică micro:bit pot fi scrise linii de cod, în limbajul Python. Accesează https://python.microbit.org/v/3 și vei descoperi mediul de programare cu o interfață modernă micro:bit Python Editor, cu butoane intuitive ușor de utilizat.
Dacă apeși butonul Save, vei salva programul, într-un fișier cu extensia *.hex. Salvează fișierul, cu denumirea Salut, în Portofoliu digital (Fig. 14.5). Acest program poate fi atribuit plăcii electronice micro:bit, când aceasta este conectată la calculator.
Dacă apeși butonul Save Python script, vei salva programul, într-un fișier cu extensia *.py. Salvează fișierul, cu denumirea Salut, în Portofoliu digital.
Limbajul de programare Python în mediul de programare Python
Deoarece la început limbajul este greu de înțeles, este bine să începi programarea, pas cu pas, folosind aplicația Python, care se poate descărca de pe site-ul oficial: https://www.python.org
Python este un limbaj de programare modern, dinamic și ușor de folosit. Ca să-ți fie mai ușor, poți urmări instalarea aplicației Python aici: https://bit.ly/InstalarePython
După instalare, în meniul de Pornire apare aplicația Python . Pentru lansarea rapidă a aplicației, realizează clic dreapta pe opțiunea IDLE și fixează, în bara de activități, Python IDLE ( I ntegrated D eveloppement Linux Environment). Lansarea în execuție a aplicației are ca efect apariția ferestrei interactive de tip Shell Window
În fereastră, apare un cursor reprezentat prin trei caractere >>>. După acest cursor poți să introduci, pe o singură linie, instrucțiuni pe care Python să le execute imediat după apăsarea tastei Enter. Pentru afișarea unui text, se utilizează instrucțiunea print. Dacă dorești să scrii o secvență de cod pe care să o salvezi într-un fișier, din meniul File accesează opțiunea New File și, pe ecran, va apărea o nouă fereastră de tip Edit Window

7) Opțiune Salvează fișier cu extensie *.py Fig. 14.5 – Interfața mediului
Unitatea 3 | Limbajul
Pentru a salva fișierul creat, vei selecta din meniul File opțiunea
Save . Extensia fișierelor este *.py
Se recomandă să stabilești calea de salvare, în Portofoliu digital.
Un program Python este tradus într-un limbaj pe care să-l înțeleagă procesorul printr-un program special numit interpretor Rularea programului este modalitatea de afișare a rezultatului interpretării unui program și poate fi realizată prin apăsarea tastei F5 (Fig. 14.6).


–
Atenție! În Python, indentarea este obligatorie! Pentru scrierea cât mai clară a unui program, la începutul instrucțiunii vei folosi indentarea, exprimată în spații. Blocurile de cod se delimitează prin indentare. Instrucțiunile care urmează să fie executate împreună trebuie să aibă același nivel de indentare. Instrucțiunile astfel grupate formează un cod_bloc
Atenție! Indentarea greșită poate produce erori! O indentare este alcătuită, implicit, din 4 spații și se poate obține automat prin apăsarea tastei TAB
Structura unui program Python
l Codul este executat linie cu linie.
l Este evidențiată sintaxa, diferitele componente ale sintaxei fiind colorate. Erorile de sintaxă sunt raportate înainte de începerea programului. Poți folosi diacriticele.
l Poți folosi consola atunci când vrei să testezi ceva.
l Interpretorul face diferența între minuscule și majuscule.
l Comentariile pot fi pe o linie și încep cu caracterul # sau pe mai multe linii și încep și se termină cu trei ghilimele sau cu trei apostrofuri succesive (” ” ” sau ’ ’ ’).

Noțiuni noi
Indentarea reprezintă alinierea liniilor de cod ale unui program, astfel încât acesta să fie cât mai ușor de parcurs.
DESCOPERĂ
În Python poți scrie o instrucțiune pe mai multe linii, liniile fiind separate prin simbolul \

Fig. 14.7 – Linii de cod în limbajul Python
Scanează următorul cod QR pentru a urmări principalele elemente de interfață și rularea unui program în mediul de programare Python

Observă
1) Aplicația Python pentru Windows
2) Aplicația Python este instalată pe dispozitivul de lucru
3) Fixarea aplicației în Bara de activități
4) Fereastră cu linii de cod în limbajul Python
5) Rularea liniilor de cod
6) Fereastra IDLE cu rezultatul liniilor de cod
7) Rularea liniilor de cod Python în consola aplicației
Fig. 14.8 – Mediul de programare Python pentru limbajul Python
Fig. 14.6
Rularea programului în mediul de programare Python

Fișă de lucru
LIMBAJELE DE PROGRAMARE
1) Pentru următoarele enunțuri alege răspunsul corect.
a) Rularea unui program în Python se face prin apăsarea tastei: i) Enter ii) F9 iii) F5 iv) TAB
b) Extensia unui program în Python este: i) *.py ii) *.ppt iii) *.cpp iv) *.cbp
c) Extensia unui program în C++ este: i) *.py ii) *.ppt iii) *.cpp iv) *.cbp
d) Rularea unui program în C++ se face prin apăsarea tastei: i) Enter ii) F9 iii) F5 iv) TAB
2) Deschide mediul de programare Python. Creează un nou fișier. Salvează proiectul cu numele Limbaj4. Scrie următoarele linii de cod (Fig. 14.9) și vizualizează efectul acestora.

Fig. 14.9 – Linii de cod în limbajul Python
3) Deschide mediul de programare Open Roberta Lab. Alege robotul mBot. Salvează proiectul cu numele Limbaj1. Trage, în Zona de Programare, următoarele blocuri grafice (Fig. 14.10). Deschide Zona cu linii de cod pentru a observa structura programului în limbajul C++

Fig. 14.10 – Blocuri grafice în mediul de programare Open Roberta Lab
4) Deschide mediul de programare micro:bit Python Editor. Salvează proiectul cu numele Limbaj2. Scrie următoarele linii de cod (Fig. 14.11) și vizualizează efectul acestora.

Fig. 14.11 – Mediul de programare micro:bit Python Editor, linii de cod în limbajul Python
5) Deschide mediul de programare Code::Blocks Creează un nou proiect C++. Salvează proiectul cu numele Limbaj3. Scrie următoarele linii de cod (Fig. 14.12), rulează programul și vizualizează efectul liniilor.

Fig. 14.12 – Limbajul de programare C++
Reține!
Mediul de programare Code::Blocks este destinat lucrului cu programe scrise în limbajul C++
Aplicația Code::Blocks este gratuită și se poate descărca de pe site-ul oficial: http://www.codeblocks.org
Python este un limbaj de programare modern, dinamic și ușor de folosit.
Aplicația Python este gratuită și se poate descărca de pe site-ul oficial: https://www.python.org.
În mediul de programare micro:bit Python Editor pot fi scrise linii de cod, în limbajul Python, pentru placa electronică micro:bit.

PROGRAMAREA CU LINII DE COD Lecția 15
Mediile de programare pe care le-ai explorat ți-au dezvăluit lumea vastă a limbajelor de programare. Liniile de cod nu mai reprezintă o limbă străină pentru tine. Încep să aibă sens valorile citite pentru variabile. Operațiile de citire și scriere te fascinează. Programarea poate deveni pentru tine o pasiune. Mai ai multe de învățat! Indiferent în ce domeniu vei lucra, Informatica și programarea te vor ajuta!
Limbajele de programare folosesc tipuri de date de bază care aparțin limbajului, numite fundamentale. Într-un limbaj de programare pot să existe și tipuri de date definite pe baza tipurilor fundamentale care sunt precizate de programator, numite derivate. Pentru început, vei învăța să lucrezi cu tipuri de date fundamentale.
Tipurile de date
Tipul datei
Limbajul C++
Exemplu
Întreg Cele mai utilizate tipuri sunt: int, long. 123; -45; 78
Real Cele mai utilizate tipuri sunt: float, double 1.2; -797.15
Logic
Valoarea True este echivalentă cu 1 și valoarea False este echivalentă cu 0
Char
Șir de caractere
Tipul datei
Pentru a marca începutul și sfârșitul unui șir de caractere, folosește ghilimele, ambele poziționate sus.
True, False
Dacă șirul este format dintr-un singur caracter, ghilimelele pot fi înlocuite cu apostrofuri. 'a' "floare" "copac"
Limbajul Python
Exemplu
Întreg int 456; -78; 90
Real float 2.3; -678.23
Logic True, False Este incorect: true, false, TRUE, FALSE.
Șir de caractere
Pentru a marca începutul și sfârșitul unui șir de caractere, poți să folosești ghilimele, ambele poziționate sus, sau apostrofuri, indiferent câte caractere conține șirul.
Constantele și variabilele
RECAPITULARE
Datele din programe sunt de diferite tipuri. Tipul datei precizează ce valori poate avea acea dată și ce operații se pot face cu ea.
Tipurile de date determină modul de memorare a datelor în calculator și operațiile care pot fi efectuate cu datele respective.
Datele prelucrate într-un program pot fi: variabile, pentru care valoarea se poate modifica, sau constante, pentru care valoarea nu se poate modifica.
DESCOPERĂ
Scanează următorul cod QR pentru a urmări modul de lucru cu liniile de cod C++ și remedierea erorilor în mediul de programare Code::Blocks

True, False
"laborator" 'program'
Constantele sunt valori care pot fi utilizate într-un program. Ele nu se citesc și nu-și pot modifica valoarea pe toată durata execuției programului. Pot fi de tip întreg (2; 3.78; 964), real (5.4; -3.36; 74.123), șir de caractere ("informatica") sau logic (True; False).
Scanează următorul cod QR pentru a urmări modul de lucru cu liniile de cod Python și remedierea erorilor în mediul de programare Python.


Limbajul C++
Limbajul Python
l Declararea unei variabile se face înainte de a folosi respectiva variabilă. Declararea se poate face la începutul programului (recomandabil) sau în interiorul programului.
l Într-un program, o variabilă poate reține un singur tip de dată.
l O variabilă poate fi inițializată cu o anumită valoare, simultan cu declararea ei.
l O variabilă este creată în momentul în care primește o valoare.
l Nu există instrucțiuni pentru declararea variabilelor.
Sintaxa tip_dată nume; tip_dată precizează tipul variabilei; nume reprezintă identificatorul variabilei.
Exemple int a=10, b, c; float x1, x2=45.79; char p1, p2='r';
l Nu poți declara o variabilă fără să îi dai o valoare, prin atribuire sau prin citire. a=' ' 'azi este o zi frumoasă' ' '
Operațiile de citire și de scriere
Citește
Limbajul C++
Limbajul Python
a cin>>a; a = input() a, b, c cin>>a>>b>>c; a, b, c = input(), input(), input()
Scrie Limbajul C++
Limbajul Python a=2, b=3
a cout<<a; print(a) 2
a, b cout<<a<<b; print(a,b) 23 a b cout<<a<<endl<<b; print(a,'\n',b) 2 3 "Suma=",a+b cout<<"Suma="<<a+b; print('Suma=',a+b) Suma=5
Operațiile de atribuire
Apar în program atunci când se dorește atribuirea de valori variabilelor.
Expresiile
Pseudocod
Limbajul C++
Limbajul Python
a b+c a = b+c a = b+c
a
a, b – variabile de tip întreg; c , d variabile de tip real Nume operație Adunare Scădere Înmulțire
Limbajul C++
Limbajul Python
Tip de dată
Atenție! Pentru operația de ridicare la putere, folosește directiva #include <cmath>

PROGRAMAREA CU LINII DE COD Fișă de lucru
1) Activitate practică! Scrie un program, în limbajul C++/ Python, prin care să aduci liniile de cod de mai jos în „Lumea digitală”. Salvează programul, în Portofoliu digital, cu denumirea Robotel. Poți crea și alte personaje!
C++

Fig. 15.1 – Linii de cod C++
Python

Fig. 15.2 – Linii de cod Python
2) Lucrează în echipă! Citește împreună cu colegul tău enunțul următoarei probleme și scrieți împreună liniile de cod pentru rezolvarea acesteia. Enunț: Microbit pleacă de acasă la ora h1 și minutul m1 și ajunge la destinație la ora h2 și minutul m2. Dacă distanța parcursă este de d km, cu ce viteză medie se deplasează Microbit? Salvează programul, în Portofoliu digital, cu denumirea Viteza_medie
O soluție posibilă pentru rezolvarea problemei:
Date de intrare : h1, m1, h2, m2, d (tip întreg)
Date de ieșire: viteza medie (tip real)

Fig. 15.3 – Program C++, Viteza_medie
Reține!
Limbajele de programare folosesc tipuri de date de bază care aparțin limbajului, numite fundamentale.
Într-un limbaj de programare există tipuri de date definite pe baza tipurilor fundamentale care sunt precizate de programator, numite derivate
Datele prelucrate într-un program pot fi variabile, pentru care valoarea se poate modifica, sau constante, pentru care valoarea nu se poate modifica.
Într-un program C++ o variabilă poate reține un singur tip de dată.
Într-un program Python o variabilă este creată în momentul în care primește o valoare.
Limbajul
Limbajul

Lecția
16
Arabia Saudită i-a acordat cetățenie, în anul 2017, robotului umanoid Sofia.
Robotul cu inteligență artificială a fost construit în Hong Kong. Este capabil să interacționeze cu oamenii și să demonstreze expresii asemănătoare omului.

Fig. 16.1 – Robot umanoid cu inteligență artificială
RECAPITULARE
Structura prin intermediul căreia sunt implementate, într-o anumită ordine, activități finite se numește structură liniară.
Structura prin intermediul căreia activitățile sunt implementate alternativ se numește structură alternativă sau structură de decizie.
Observă
1) Conectarea online cu un cont de utilizator
2) Galerie cu proiecte accesibile online
3) Buton pentru schimbarea limbii
4) Program cu blocuri grafice
5) Opțiunea programele mele, unde se află salvate online toate programele
6) Obținerea unui link pentru partajare
7) Butoane Distribuire fișier
LUCRUL COLABORATIV ÎN MEDIUL DE PROGRAMARE
Mediile de programare îți oferă posibilitatea partajării programelor. Poți împărtăși colegilor proiectele realizate! Ai grijă să postezi cu responsabilitate fișierele realizate de tine! Urmărirea, pas cu pas, a liniilor de cod te-a ajutat să înțelegi importanța tipurilor de date și modul de transmitere a variabilelor. Programarea devine pentru tine din ce în ce mai captivantă!
Poți accesa programele realizate în Open Roberta Lab dacă din meniul Editare alegi opțiunea programele mele. Pentru a partaja aceste programe, trebuie să-ți creezi un cont de utilizator.
Mediul de programare Open Roberta Lab și multe alte platforme colaborative online pot stoca programele în Norul informatic – Cloud, fără să mai ai nevoie de resurse externe, pentru salvare. Deoarece lucrul online a devenit o normalitate, ține cont de recomandările pentru protecția împotriva fraudei în mediul online.
Protejarea împotriva fraudei în mediul online
l Nu deschide mesaje prin care ți se oferă gratuit diferite produse.
l Nu descărca și nu deschide fișiere executabile.
l Nu accesa sondajele, concursurile unde ți se garantează câștigarea imediată a unui premiu.
l Nu accesa linkuri pentru a-ți particulariza setările contului.
l Nerespectarea acestor recomandări poate avea ca rezultat virusarea dispozitivului de pe care lucrezi online sau furtul datelor personale.
l Ține cont de faptul că toate mediile colaborative îți dau posibilitatea să raportezi o fraudă online.
l Discută problema și cu un adult de încredere!

Fig. 16.2 – Partajarea

Pentru a-ți crea un cont de utilizator, ai nevoie de o adresă de e-mail validă, dar nu este necesară confirmarea contului de pe adresa de e-mail (Fig. 16.2). După ce te-ai conectat, poți partaja programele către un alt cont de utilizator sau poți partaja programele și prin obținerea unui link pe care-l poți pune direct în browser!
Mediul de programare Open Roberta Lab îți oferă posibilitatea de a lucra virtual cu mai mulți roboți! Poți acum să îmbini Zona de Programare cu Zona de Simulare. Există șapte tipuri de date pe care le poți utiliza (Fig. 16.3). Atenție! Nu toate tipurile de date sunt acceptate de toți roboții!
1) Numeric (albastru închis)
2) Logic (albastru deschis)
3) Text (verde)
4) Imagine (magenta)
5) Culoare (galben)
6) Conexiune (roz)
7) Listă (violet)







–
Structura liniară
În mediul de programare Open Roberta Lab, trage blocurile grafice din Fig. 16.4 în Zona de Programare, deschide Zona de Simulare și urmărește acțiunea structurii liniare pentru plăcuța micro:bit!

– Structură liniară în mediul
Open Roberta Lab
Structura alternativă
Limbajul C++
1
Forma
EXPLOREAZĂ
În mediul de programare Open Roberta Lab , pentru a adăuga o variabilă într-un proiect, execută clic pe semnul + aflat în blocul inițial pornește (Fig. 16.5). În blocul care apare, pentru variabila creată, poți schimba: denumirea , tipul și valoarea inițială
Atunci când vrei să elimini o variabilă, execută clic pe semnul – aflat în partea stângă a blocului grafic, specific variabilei.

Fig.16.6 – Constanta PI are un număr infinit de zecimale
Constanta PI are un număr infinit de zecimale și nu conține secvențe care se repetă.
Activități desfășurate:
Afișarea pe ecran a textului, caracter după caracter, de la stânga la dreapta.
Încetinirea programului pentru 2 secunde.
Oprirea tuturor ledurilor de pe ecran.
Limbajul Python
Se evaluează expresie_logică. Dacă rezultatul este True, se execută cod_bloc, altfel executarea instrucțiunii se încheie.
if (expresie_logică) { cod_bloc} if expresie_logică: cod_bloc
Ziua constantei PI = 3,14 se sărbătorește, în Statele Unite ale Americii, în luna a treia, ziua 14. Așadar, în fiecare an, pe 14 martie, elevii și studenții participă la activități științifice dedicate constantei PI

Fig.16.6 – Constanta PI are un număr infinit de zecimale
Fig.16.3
Tipuri de date în mediul Open Roberta Lab
Fig.16.4

EXPLOREAZĂ
Deschide mediul de programare MakeCode și Open Roberta Lab. Testează acțiunea blocurilor grafice pentru
Forma 1 și Forma 2 a blocurilor structurii alternative

Fig.16.7 – Structură alternativă –Forma 1, mediul MakeCode

Fig.16.8 – Structură alternativă –Forma 2, mediul MakeCode

Fig.16.9 – Structură alternativă – Forma 1, mediul Open Roberta Lab

Fig.16.10 – Structură alternativă – Forma 2, mediul Open Roberta Lab
Limbajul C++
Forma 2
Forma 3
Limbajul Python
Se evaluează expresie_logică. Dacă rezultatul este True, se execută cod_bloc_TRUE, altfel se execută cod_bloc_FALSE if (expresie_logică) { cod_bloc_TRUE} else { cod_bloc_FALSE} if expresie_logică: cod_bloc_TRUE else: cod_bloc_FALSE
Limbajul C++
Se evaluează expresie; dacă valoarea este egală cu una dintre expresiile e1 , e2 , ... en-1 se execută secvența corespunzătoare expresiei cod_bloc_..., iar dacă aceasta nu este egală cu una dintre aceste expresii se execută numai cod_bloc_n, dacă există, fiind opțională.
switch (expresie)
{ case e1 : cod_bloc_1; break; case e2 : cod_bloc_2; break; ...
case en-1 : cod_bloc_n-1; break; [default : cod_bloc_n; ]
Limbajul Python
Forma 3
Se evaluează, una câte una, expresiile e1 , e2 , ... e n și se execută un singur cod_bloc_..., pentru prima expresie evaluată ca fiind adevărată. Se va executa ultimul cod_bloc numai dacă toate expresiile e1 , e2 , ... en sunt false.
if e1: cod_bloc_1
elif e2: cod_bloc_2 …
elif e n : cod_bloc_n else: cod_bloc
Testează cea de a treia formă a structurii repetitive! Urmărind codul din Fig. 16.11, realizează un program în C++ / Python. Salvează programul, în Portofoliu digital, cu numele Cei_7_magnifici.cpp / Cei_7_magnifici.py

Fig.16.11 – Program Cei_7_magnifici, Limbajul C++
de lucru
1) Activitate practică!

LUCRUL COLABORATIV ÎN MEDIUL DE PROGRAMARE
Microbit dorește să construiască din carton un nou robot. Pentru un design plăcut, fețele robotului au diferite forme geometrice și vor fi acoperite, astfel: cele trapezoidale cu autocolant roșu, cele pătrate cu autocolant galben, iar cele triunghiulare cu autocolant albastru.
Scrie, salvează și rulează următoarele programe (Fig. 16.13 sau Fig. 16.14) în limbajele C++ sau Python pentru a calcula perimetrul și aria unui pătrat (citește: a – lungimea laturii) sau ale unui triunghi (citește: a, b, c – lungimile laturilor; d – lungimea înălțimii corespunzătoare laturii de lungime a).
Salvează programul, cu numele Geometrie , în Portofoliu digital.

16.12 – Robot cu plăcuță micro:bit

Fig. 16.13 – Programul Geometrie, limbajul C++

Fig. 16.14 – Programul Geometrie, limbajul Python
2) Partajează proiectul! Deschide mediul de programare Open Roberta Lab, alege micro:bit, trage și îmbină blocurile grafice în Zona de Programare. Deschide Zona de Simulare și vizualizează efectul blocurilor grafice. Salvează programul, cu numele Patrat, în Portofoliu digital.
Conectează-te cu contul tău de utilizator, din meniul Editează alege programele mele. Accesează butonul Distribuie fișier și partajează cu colegul tău programul realizat!

Fig. 16.15 – Programul Patrat, partajat în mediul Open Roberta Lab
Reține!
Programele realizate în diverse medii de programare pot fi stocate online pe platforme colaborative
Deoarece lucrul online a devenit o normalitate, ține cont de recomandările pentru protecția împotriva fraudei, în mediul online.
Structura liniară este structura prin intermediul căreia sunt implementate, într-o anumită ordine, activități finite.
Structura alternativă sau de decizie este structura prin intermediul căreia activitățile sunt implementate alternativ, în funcție de valoarea de adevăr a unei condiții.
Fig.

RECAPITULARE
Pe parcursul acestei unități de învățare ai descoperit și ai lucrat practic cu următoarele noțiuni:
l Mediul de programare ajută la scrierea programelor prin intermediul unei aplicații.
l Limbajul de programare realizează transpunerea algoritmilor într-un set de instrucțiuni.
l Programul reprezintă setul de instrucțiuni care specifică acțiunile pe care trebuie să le execute calculatorul, în ce ordine și cu ce date.
l Algoritmii operează asupra datelor de intrare, pe care le prelucrează pentru a obține date de ieșire
Observă
Pentru programul Gaz_
Nobil din Fig. R3.1:
l Mediul de programare
este Code::Blocks
l Limbajul de programare
este C++
l Datele de intrare sunt: a de tip real și Z de tip întreg.
l Datele de ieșire sunt: A-Z expresie de tip întreg și mesajul afișat
Pentru programul Gaz_ Nobil din Fig. R3.2:
l Mediul de programare este Python
l Limbajul de programare este Python.
l Datele de intrare sunt: a de tip real și Z de tip întreg.
l Datele de ieșire sunt: A-Z expresie de tip întreg și mesajul afișat
7 GAZE NOBILE
Acum, la finalul unității de învățare, limbajul de programare te va ajuta să cunoști cele 7 gaze nobile din Tabelul periodic al elementelor. În programele din Fig. R3.1 și Fig. R3.2 scrise în limbajul C++/Python, se citesc: A –număr de masă/masa atomică și Z – numărul atomic pentru un element din tabelul periodic. După rulare, se afișează numărul neutronilor A–Z și denumirea gazului nobil, dacă elementul ales este un gaz nobil, altfel se va afișa mesajul „nu este GAZ NOBIL”. Scrie și tu unul dintre programe și salvează-l, în Portofoliu digital, cu numele Gaz_Nobil




Fig. R3.1 – Programul Gaz_Nobil, limbajul C++
Fig. R3.2 – Programul Gaz_Nobil, limbajul Python

FIȘA DE OBSERVARE A
COMPORTAMENTULUI ELEVULUI
Felicitări! Ai ajuns la finalul unității de învățare și este timpul să completezi Fișa de observare a comportamentului elevului
Pentru a conștientiza comportamentul tău pe parcursul acestei unități de învățare, scrie un program, în limbajul C++/Python (Fig. R3.3 și Fig. R3.4) și salvează-l cu denumirea Comportament, în Portofoliu digital. Programul afișează numărul de răspunsuri pentru cele patru variante posibile de răspuns. În programe este citită varianta de răspuns corespunzătoare primului comportament. Pentru celelalte cinci comportamente, scrie instrucțiunile corespunzătoare în zona marcată de comentarii.
Discută cu profesorul și analizează răspunsurile obținute la rularea programului!

R3.3 – Programul Comportament, limbajul C++

Fig. R3.4 – Programul Comportament, limbajul Python
RECAPITULARE
În această unitate de învățare ai implementat programe cu ajutorul blocurilor grafice sau al liniilor de cod folosind structuri liniare și structuri alternative. Scripturile din Fig. R3.5 și R3.6 sunt realizate cu blocuri grafice Scratch, fiind atribuite personajului Batter , jucătorul ofensiv din jocul Punct_ochit
Observă structura liniară care sugerează mișcarea personajului datorită schimbării costumelor.

R3.5
Observă structura alternativă care afișează un mesaj în funcție de valoarea variabilei nr, care reprezintă numărul de puncte lovite cu bâta de baseball de către personajul Batter.

R3.6 – Structură alternativă,
Fig.
Fig.
– Structură liniară, mediul Scratch
Fig.
mediul Scratch

EVALUARE LUMEA DIGITALĂ!
AUTOEVALUARE
Subiectul I – 5 puncte
1 Stabilirea tipurilor de roboți 5 x 0,25 p
2 Recunoașterea unor facilități 4 x 0,25 p
3 Cunoașterea elementelor de bază 3 x 0,25 p
4 Cunoașterea instrucțiunii 0,5 p
5 Cunoașterea instrucțiunii 0,5 p
6 Cunoașterea și exemplificarea structurilor 4 x 0,25 p
Subiectul II – 4 puncte
1 Implementarea programului 1 p Rularea programului 1 p
2 Modificarea programului 1 p Creativitate 1 p
INDICAȚII
Pentru rezolvarea subiectelor, poți reciti informațiile de la paginile:
Subiectul I Pagina
1 Cunoașterea tipurilor de roboți 56, 65, 74
2 Cunoașterea unor măsuri 72
3 Cunoașterea elementelor de bază 64, 65 67
4 Cunoașterea instrucțiunilor de bază 70
5 Cunoașterea instrucțiunilor de bază 70
6 Identificarea principalelor caracteristici 72, 73 74
Subiectul II Pagina
1 Utilizarea mediului de programare 56 57
2 Utilizarea blocurilor grafice 73 74
l Se acordă un punct din oficiu.
l Punctajul total este de 10 puncte.
l Timpul de lucru este stabilit de profesor.
Subiectul I. Accesează un editor de texte și creează un nou document. Salvează fișierul cu denumirea EvaluareU3, în folderul Portofoliu digital. Tehnoredactează în fișier, pe rânduri diferite, răspunsul corect pentru următoarele subiecte.
1. Scrie numele a cinci roboți care pot fi programați în mediul Open Roberta Lab
2. Scrie cel puțin patru măsuri necesare pentru protejarea împotriva fraudei în mediile colaborative, online.
3. Scrie cel puțin trei caracteristici pentru mediul de programare Code::Blocks sau Python
4. Precizează cu ce instrucțiune poți să citești o variabilă în limbajul C++ sau Python.
5. Precizează cu ce instrucțiune poți să afișezi o variabilă în limbajul C++ sau Python
6. Precizează și exemplifică rolul structurii liniare și al structurii alternative
Subiectul II. Realizează un program în mediul Open Roberta Lab.
1. Microbit a realizat programul LED din Fig. E3, în care a folosit butoanele A și B. Observă că, apăsând butonul A, se generează în variabilele x și y două numere naturale de la 0 la 4, iar apăsând butonul B se afișează ledul, cu o strălucire aleatorie, corespunzător poziției (x,y). Rulează programul și salvează-l în Portofoliu digital. În timpul rulării, deschide fereastra de vizualizare a senzorilor și vizualizează valorile variabilelor x și y
2. Modifică programul astfel încât, apăsând butonul B, ledurile corespunzătoare pozițiilor (x,y) și (y,x) să fie afișate pentru două secunde. Salvează programul modificat, cu denumirea LED_NOU. Fii creativ și colorează diferit cele două leduri!

Fig. E3 – Programul LED în mediul Open Roberta Lab



Laboratorul meu … digital
În această unitate vei învăța:
• să transpui într-un limbaj de programare algoritmi interdisciplinari;
• să înțelegi utilitatea senzorilor unui robot virtual;
• să lucrezi în echipă, pe platforme colaborative, proiecte transdisciplinare.
Competențe specifice: 1.3, 1.4, 2.1, 2.2, 3.3.

ALGORITMI CU STRUCTURI REPETITIVE Lecția 17
DESCOPERĂ
Exemple de algoritmi fundamentali:
l Algoritmi care calculează sume pentru mai mulți termeni selectați după criterii date; produse pentru mai mulți factori selectați după criterii date și algoritmi pentru numărări după criterii date.
l Algoritmi care prelucrează cifrele unui număr: cifra minimă/maximă, suma cifrelor, produsul cifrelor, numărul de cifre, oglinditul, inserarea unei cifre în număr, eliminarea unei cifre etc.
l Algoritmi care prelucrează divizibilitatea: accesarea divizorilor unui număr, test număr prim, descompunerea în factori primi, cel mai mare divizor comun, cel mai mic multiplu comun, număr superprim, număr extraprim etc.
Dacă te-ai întrebat cumva cât de importantă este Matematica în viața de zi cu zi, răspunsul este: Matematica = Esența. În această lecție vei avea ocazia să aplici algoritmi fundamentali, să gândești matematic și structurat. Astfel, structurile repetitive cunoscute vor fi reprezentate în noi limbaje de programare. Din nou, limbajele de programare te ajută să înțelegi mai bine noțiunile teoretice!
Este bine dacă ai observat până acum importanța structurii de decizie și a structurilor repetitive în Informatică! Așadar, fără aceste structuri nu poți realiza programele. Urmează să lucrezi cu algoritmi fundamentali și în limbajele de programare C++ și Python.
STRUCTURI REPETITIVE
ÎN LIMBAJELE C++ ȘI PYTHON
Structura repetitivă condiționată anterior
l Este o structură cu număr necunoscut de pași și poate fi folosită atunci când nu se știe de câte ori se va repeta executarea unei secvențe de instrucțiuni. Expresia logică se află la începutul structurii repetitive.
Sintaxa structurii în limbaj pseudocod
cât timp expresie_logică execută cod_bloc sfârșit cât timp
Limbajul C++ Limbajul Python while (expresie_logică) { cod_bloc } while expresie_logică: cod_bloc
Structura repetitivă condiționată posterior
l Este o structură cu număr necunoscut de pași și poate fi folosită atunci când nu se știe de câte ori se va repeta executarea unei secvențe de instrucțiuni. Expresia logică se află la sfârșitul structurii repetitive.
Scanează următorul cod QR pentru a urmări rularea, descoperirea erorilor și rezolvarea algoritmilor elementari în limbajul C++

Sintaxa structurii în limbaj pseudocod
Forma 1
repetă
cod_bloc până când expresie_logică
Forma 2
execută cod_bloc cât timp expresie logică
Limbajul C++ Limbajul Python do { cod_bloc } while (NOT expresie_logică); Nu există.

Structura repetitivă cu număr cunoscut de pași l Este o structură repetitivă cu contor și poate fi folosită atunci când se știe de câte ori se va repeta executarea unei secvențe de instrucțiuni.
Sintaxa structurii în limbaj pseudocod pentru ia, b, c execută cod_bloc
sfârșit pentru (i, a, b, c – variabile numerice de tip întreg)
Limbajul C++
Limbajul Python
Cazul 1: a≤b for (i=a;i<=b;i=i+c) { cod_bloc } for i in range(a,b+1,c): cod_bloc
Cazul 2: a≥b for (i=a;i>=b;i=i-c) { cod_bloc }
Scanează următorul cod QR pentru a urmări rularea, descoperirea erorilor și rezolvarea algoritmilor elementari în limbajul Python

ALGORITMI CARE PRELUCREAZĂ DIVIZIBILITATEA
Acum, poți lucra în „Laboratorul digital” pentru a implementa algoritmi fundamentali! Folosește limbajele de programare C++ și Phyton pentru acești algoritmi. În programele prezentate mai jos (Fig. 17.1 și Fig. 17.2), poți citi sau genera automat un număr natural n , de la 2 la 999.
Programele realizează, la alegere: (1) afișarea divizorilor lui n;
Exemplu (1): pentru n=12 se vor afișa valorile: 1 2 3 4 6 12. (2) test pentru număr prim (afișare mesaj DA/NU);
Exemplu (2): pentru n=12, se va afișa NU. (3) afișarea celui mai mare divizor comun al lui n și m, unde m este un alt număr natural de la 2 la 999;
Exemplu (3): pentru n=12, m=16, se va afișa: 4.
Limbajul C++

Fig. 17.1 – Algoritmi care prelucrează divizibilitatea, Limbajul C++
Limbajul Python

Fig. 17.2 – Algoritmi care prelucrează divizibilitatea, Limbajul Python

Fișă de lucru
Activitate practică!
ALGORITMI CU STRUCTURI REPETITIVE
Scrie programe în limbajele C++ sau Phyton pentru algoritmi fundamentali care prelucrează cifrele unui număr. În programele următoare, poți citi un număr natural n, cu maximum 6 cifre. Programele calculează și afișează, la alegere: cea mai mare cifră a lui n , suma cifrelor lui n și numărul cifrelor lui n Exemplu: pentru n=5234 se vor afișa: 5, 14, respectiv 4.
a) Scrie și rulează programul din Fig. 17.3 sau 17.4. Salvează-l, în Portofoliu digital, cu numele Algoritmi
b) Realizează un program în MakeCode pentru programele prezentate. Generează automat numărul n, atunci când butonul A este apăsat. Utilizează pinii P0, P1 și P2 pentru a selecta una dintre cele trei opțiuni.
Limbajul C++

Limbajul Python

Reține!
Structura repetitivă este o metodă de implementare pentru executarea repetată a unei secvențe de instrucțiuni într-un algoritm.
În funcție de numărul de executări repetate, structura repetitivă poate fi cu număr cunoscut de pași sau cu număr necunoscut de pași În funcție de informația pe care o cunoști despre numărul de executări repetate, structurile repetitive sunt:
l structuri repetitive cu număr cunoscut de pași; l structuri repetitive cu număr necunoscut de pași . În funcție de momentul când se face testarea, acestea pot fi structuri repetitive condiționate anterior și structuri repetitive condiționate posterior
Fig. 17.3 – Programul Algoritmi, Limbajul C++
Fig. 17.4 – Programul Algoritmi, Limbajul Python

ALGORITMI PENTRU SENZORI
Tehnologia aplicată îți este acum la îndemână! Laboratoarele online de unde poți accesa diferite componente electronice te ajută să-ți faci propriile experimente. Plăcuțele virtuale au senzori cu care poți măsura temperatura din camera ta! Și multe altele poți experimenta! Lecțiile desfășurate în laborator promovează tehnicile de lucru STEM, care-ți stimulează creativitatea!
Mediile de programare pe care le-ai explorat te-au ajutat să înțelegi rolul liniilor de cod și al programelor. Dar, mai mult de atât, activitățile din laboratoarele virtuale îți facilitează învățarea prin joc și te familiarizează cu conceptul de robot virtual
Roboții didactici și plăcile electronice au senzori cu care pot: evita obstacole, distinge culorile, parcurge trasee, măsura temperatura sau intensitatea luminoasă etc.
Placa electronică micro:bit poate fi accesată din mediile de programare Open Roberta Lab, MakeCode și Scratch. Placa are în centru o grilă pătrată cu 25 de leduri. În prezent, placa are două versiuni v1 și v2. Placa micro:bit v2 are aceeași dimensiune, formă și aspect cu micro:bit v1 și are numeroase funcționalități similare. Orice program care rulează pe micro:bit v1 poate rula și pe micro:bit v2. În plus, micro:bit v2 are funcționalități de redare și de detectare a sunetului, logoul sensibil la atingere etc.
Atenție! Pentru a vizualiza efectul programelor, în Zona de Programare, blocurile grafice trebuie să fie încorporate în blocul grafic repetă la infinit


Noțiuni noi
Robotul didactic virtual este un dispozitiv cu ajutorul căruia poți simula activități din cadrul noilor tehnologii.
Senzorul este un dispozitiv care măsoară presiunea, temperatura, umiditatea, intensitatea luminoasă și multe alte mărimi fizice pe care le transformă în informații care pot fi citite sau prelucrate digital.
EXPLOREAZĂ
În Zona de Simulare a mediului Open Roberta Lab poți vizualiza valorile senzorilor accesând diferite butoane.

Fig. 18.2 – Deschide/Închide fereastra senzorilor

Fig. 18.3 – Deschide/Închide vizualizarea robotului

Fig. 18.4 – Fereastră cu valorile senzorilor
Fig. 18.1 – Cele

activitate
Folosește busola!
Urmează să participi la un concurs de orientare turistică! Realizează o busolă în mediul de programare Open Roberta Lab/MakeCode , care arată, prin săgeți, punctele cardinale: N(), S(), E(), V().
Folosește indicațiile din Fig. 18.5 pentru a cunoaște orientarea busolei în funcție de valoarea unghiului senzorului de orientare. Implementează algoritmul și salvează programul, în Portofoliu digital, cu denumirea Busola.

Fig. 18.5 – Variabila x reține valoarea în grade a unghiului plăcii, pentru a indica punctele cardinale și intercardinale, prin săgeți
Scanează următorul cod QR pentru a urmări realizarea și rularea programului Busola în mediul de programare Open Roberta Lab.

BUSOLA – ALGORITM CU SENZOR

Fig. 18.6 – Programul Busola, mediul Open Roberta Lab
de lucru
Activitate practică!

ALGORITMI
PENTRU SENZORI
Deschide mediul de programare Open Roberta Lab. Alege micro:bit v2. Trage, în Zona de Programare, blocurile grafice din Fig. 18.7. Declară cele șapte variabile și rulează programul cu șapte senzori. Deschide Zona de Simulare și apasă butonul Deschide/Închide Fereastra de vizualizare a senzorilor. Urmărește valorile senzorilor din Fig. 18.8. Salvează programul, în Portofoliu digital, cu denumirea Senzori.

Fig. 18.7 – Programul Senzori, mediul Open Roberta Lab

Fig. 18.8 – Fereastra de vizualizare a senzorilor: orientare, lumină, temperatură și sunet
Reține!
Cu ajutorul robotului didactic virtual , poți simula, în diferite medii de programare, activități din cadrul noilor tehnologii.
Senzorul este un dispozitiv care măsoară presiunea, temperatura, umiditatea, intensitatea luminoasă și multe alte mărimi fizice pe care le transformă în informații care pot fi citite sau prelucrate digital.
Roboții didactici și plăcile electronice au senzori cu care pot: evita obstacole, distinge culorile, parcurge trasee, măsura temperatura sau intensitatea luminoasă etc.

ALGORITMI PENTRU EXTENSII Lecția 19
DESCOPERĂ
Kitul mi:node este un grup modular, sigur și ușor de utilizat, care funcționează de-a lungul micro:bitului BBC pentru a te ajuta să intri în rețeaua virtuală IoT (Internet of Things) pentru a colecta date și pentru a schimba informații. Cu acest kit, nu este nevoie de lipire, doar conectezi și utilizezi componentele.
Placa de bază: Este o legătură între placa microbit și senzorii mi:node.
Cabluri: E-Brick Connector
Cable (conectează senzorii cu placa de bază), Micro-USB to USB (conectează placa de bază cu calculatorul).

Aplicarea noilor tehnologii a condus la rezultate extraordinare în industrie, agricultură, medicină, științe, semn al progresului pe care omenirea l-a înregistrat în timp! Robotica, ramură a științei și tehnicii, studiază construirea sistemelor mecanice, informatice și a roboților, pentru a sprijini munca omului. Iar interferența dintre electronică, mecanică și informatică este domeniul mecatronicii.
Această lecție te va ajuta să înțelegi cât de important este să lucrezi întâi în mediul virtual și, atunci când te simți pregătit, să aplici practic ceea ce ai învățat. De exemplu, cunoașterea unor accesorii ale plăcii micro:bit și a unor extensii ale mediului de programare te ajută să știi că există o varietate spectaculoasă, în continuă schimbare. Aproape sigur, peste un timp, vei citi și vei lucra cu informații greu de anticipat acum!

Accesorii
Și placa micro:bit agreează diversitatea! Astfel că, o diversitate de accesorii ale plăcii micro:bit nu numai că oferă un design nostim, dar reușesc să revoluționeze predarea disciplinelor științifice prin introducerea tehnologiei și a ingineriei în activitatea școlară și extrașcolară.
Scanează următorul cod QR pentru a urmări activarea extensiilor mi:node și lucrul cu acestea în mediul de programare MakeCode



Fig. 19.1 – Kit didactic cu senzori mi:node
Fig. 19.3 – Accesorii KitLand
Fig. 19.4 – Accesorii BitBot
Fig. 19.2 – Kit didactic cu accesorii pentru micro:bit


Extensii cu senzori de intrare

Senzor de lumină (Light Sensor) –detectează intensitatea luminii într-un mediu.
Extensii cu senzori de ieșire

Boxă (Speaker) – este un Amplificator de sunet.

Senzor de temperatură și umiditate (Temperature and Humidity Sensor) – detectează temperatura și umiditatea în mediul înconjurător.

RGB LED – este o diodă care emite lumină colorată. Culoarea și luminozitatea pot fi programate.
Scanează următorul cod QR pentru a urmări conectarea extensiilor mi:node la placa electronică micro:bit și lucrul cu acestea în mediul de programare MakeCode


Senzor de sunet (Sound Sensor) –detectează intensitatea sunetului într-un mediu.

Releu (Relay) – este un comutator digital utilizat pentru controlul dispozitivelor electrice de înaltă tensiune, până la maximum 250 V.
Fig. 19.5 – Kit mi:node cu placa de bază, extensii și cabluri
Fig. 19.6 – Extensii mi:node cu senzori de intrare
Fig. 19.7 – Extensii mi:node cu senzori de ieșire

ALGORITMI PENTRU EXTENSII
ACTIVITATE PRACTICĂ
În mediul de programare MakeCode, alege trei accesorii și adaugă extensiile corespunzătoare acestora. Accesoriile alese trebuie să conțină blocuri grafice corespunzătoare senzorilor următori: ultrasonic pentru detectarea obstacolelor, de culoare, de presiune, infraroșu, giroscopic, microfon, busolă (Fig. 19.8).
1) Trage în Zona de Programare blocurile grafice din Fig. 19.9 și Fig. 19.10.
Când butonul A este apăsat, viteza Mini ventilatorului este 20 și placa micro:bit afișează un simbol ales.
Când butonul B este apăsat, Mini ventilatorul se oprește și toate ledurile plăcii micro:bit sunt închise.

Fig. 19.9 – Butonul A, script pentru Mini ventilatorul conectat în portul A0

Fig. 19.10 – Butonul B, script pentru Mini ventilatorul conectat în portul A0

Fig. 19.11 – Script pentru Întrerupătorul deschis și dioda RGB

Fig. 19.8 – Placa micro:bit cu extensii mi:node
2) Trage în Zona de Programare blocurile grafice din Fig. 19.11 și Fig. 19.12.
Dacă Întrerupătorul este în poziția deschis, atunci dioda RGB LED are culoarea roșu. Altfel, culoarea diodei RGB LED este albastru.
Salvează programul, în Portofoliu digital, cu denumirea Extensii

Fig. 19.12 – Script pentru Întrerupătorul închis și dioda RGB
Reține!
Aplicarea noilor tehnologii a condus la rezultate extraordinare în industrie, agricultură, medicină, științe, semn al progresului pe care omenirea l-a înregistrat în timp!
Cunoașterea unor accesorii și a unor extensii ale mediului de programare te ajută să studiezi noile tehnologii, care sunt într-o continuă schimbare. Placa micro:bit agreează diversitatea!
Numeroasele accesorii ale plăcii micro:bit au un design captivant și reușesc să revoluționeze predarea disciplinelor științifice prin introducerea tehnologiei și a ingineriei în activitatea școlară și extrașcolară.
RECAPITULARE

7 senzori minunați
Fii creativ și folosește cu încredere, în laboratorul virtual Open Roberta, cei șapte senzori minunați: pentru detectarea obstacolelor, de culoare, de presiune, infraroșu, giroscopic, microfon, busolă.
Ajută-l pe Roboțelul EV3 , folosind blocurile grafice și senzorul de culoare, să-și găsească un loc de parcare. Ca să-l poți ajuta și altă dată, salvează, pe platforma colaborativă, programul cu numele RobiEV3

Scanează următorul cod QR pentru a urmări traseul roboțelului EV3

Deplasare înainte, cât timp senzorul de culoare citește valoarea GRI
Deplasare cu spatele și viraj la dreapta
Deplasare înainte, până când senzorul de culoare citește valoarea ROȘU
Intrare în intersecție și viraj la dreapta
Deplasare înainte, până când senzorul de culoare citește valoarea VERDE RobiEV3 parchează!

Fig. R4.2 – Programul RobiEV3 în mediul Open Roberta Lab
Fig. R4.1 – Roboțelul EV3

FIȘA DE OBSERVARE A COMPORTAMENTULUI ELEVULUI
Realizează un proiect, în Scratch, prin care să conștientizezi comportamentul tău pe parcursul acestei unități de învățare. În proiect vei introduce, pentru fiecare dintre cele șase comportamente, variantele de răspuns care ți se potrivesc (Fig. R4.3). Salvează proiectul, în portofoliul tău, cu denumirea Comportament
Realizează un decor pentru Scenă care să afișeze cele șase comportamente și cele patru variante de răspuns.
Din biblioteca aplicației, alege un personaj care să dialogheze cu tine în timpul rulării proiectului.
Creează patru variabile a, b, c și d corespunzătoare celor patru variante de răspuns. Fiecare variabilă contorizează frecvența alegerii răspunsului respectiv.
Pe toată durata rulării proiectului, pe ecran vor fi afișate valorile reactualizate ale acestor variabile.
Creează variabila nr care precizează numărul comportamentului pentru care îți este solicitat răspunsul.
În scriptul alăturat, blocul utilizat pentru inițializarea variabilelor a, b, c și d va apărea de patru ori.
Blocul decizional utilizat pentru reactualizarea variabilelor a, b, c și d va apărea tot de patru ori.
După ce vei introduce cele șase răspunsuri, vei primi mesajul Bravo ție! Ai lucrat cu folos!, dacă, de fiecare dată, ai utilizat doar literele a, b, c și d În caz contrar, vei primi mesajul Nu ai răspuns corect la toate întrebările!


La finalul rulării proiectului, discută și analizează autoevaluarea împreună cu profesorul tău. Ca să-ți fie mai ușor, poți vizualiza rularea aici: https://bit.ly/FisaComportament
Fig. R4.3 – Fișa de observație, variante de răspuns
Fig. R4.4 – Program Scratch pentru fișa de observare, Unitatea 4, Algoritmi elementari

Laboratorul digital
Subiectul I. Conectează-te pe platforma colaborativă și rezolvă următorul Test.
1.
Pentru a calcula numărul de cifre ale unui număr natural, folosim o structură repetitivă cu număr cunoscut de pași.
2.
Pentru a parcurge posibilii divizori ai unui număr natural, putem folosi o structură repetitivă cu număr necunoscut de pași.
3.
Pentru a calcula numărul de divizori ai unui număr, vom utiliza o variabilă pe care o inițializăm cu 1.
Selectează care este rolul senzorului din imagine.
AUTOEVALUARE
Subiectul I – 3 puncte
1 Studiul algoritmilor elementari
p 2 Lucrul cu structurile repetitive
Cunoașterea algoritmilor elementari
Studiul mediilor de programare
Cunoașterea senzorilor 0,5 p
6 Cunoașterea senzorilor 0,5 p
Subiectul II – 6 puncte

4. măsoară luminozitatea
5.

măsoară umiditatea
înregistrează sunetul
înregistrează temperatura
1 Lucrul în laboratorul virtual 5 p
2 Creativitate 1 p

6. orientare busolă orientare compas
Subiectul II. Parcurge conturul micro:bit!
Realizează un program în MakeCode, în care să utilizezi extensia Turtle pentru a simula parcurgerea conturului afișajului plăcuței micro:bit. Parcurgerea va începe din coordonata (0,0) atunci când butonul A este apăsat și va continua în sensul mișcării acelor de ceasornic, ca în modelul alăturat. Salvează programul, cu numele Traseu, în portofoliul tău.

E4.2 – Grilă,

Script asociat parcurgerii din coordonata (4,4) atunci când butonul B este apăsat, parcurgere realizată în sensul invers mișcării acelor de ceasornic. Indicație aici: https://bit.ly/ProiectTraseu
INDICAȚII
Pentru rezolvarea subiectelor, poți reciti informațiile de la paginile:
Subiectul I Pagina
1 Cunoașterea algoritmilor elementari 80, 82
2 Cunoașterea structurilor repetitive 80, 81, 82
3 Cunoașterea algoritmilor elementari 80, 81, 82
4 Cunoașterea facilităților laboratorului 83-84
5 Cunoașterea senzorilor 83-84
6 Cunoașterea senzorilor 83-84
Subiectul II Pagina
1 Realizarea și salvarea programului 86-88
l Se acordă un punct din oficiu.
l Punctajul total este de 10 puncte.
l Timpul de lucru este stabilit de profesor.
Adevărat Fals
Adevărat Fals
Adevărat Fals
Trimite
Fig.
proiect Traseu
Fig. E4.1 – Script, proiect Traseu

RECAPITULARE, ORA DE PROGRAMARE ȘI EVALUARE FINALĂ
EXPLOREAZĂ
Lumea în care trăim este ca un organism viu, aflat într-o continuă mișcare și transformare. Noua provocare la care suntem supuși este aceea de a „vedea” viitorul prin prisma STEM
Science = Științe
Technology = Tehnologie
Engineering = Inginerie
Mathematics = Matematică
La finalul acestui an școlar, tot ceea ce ai de recapitulat este tot STEM:
Soluție
Timp
Energie
Minune


Te invit și pe tine să te joci cu Noi, mai precis cu Science, Technology, Engineering, Mathematics! Suntem amicii pe care i-ai cunoscut încă din primele clase de școală. Amintește-ți ce bucuros erai atunci când reușeai să construiești, singur sau cu ajutor, un roboțel din cutii de chibrit, un castel din cuburi, o mașinuță de curse, o păpușă dintr-o lingură de lemn și câte și mai câte…
Pentru educația STEM, mBlock este un instrument software important. Acesta este inspirat de Scratch și sprijină utilizarea blocurilor grafice și a liniilor de cod.
În mBlock poți să proiectezi povestiri interesante, jocuri și animații, precum și dispozitive hardware de program, cum ar fi roboți Makeblock, LEGO etc. De asemenea, mBlock acceptă limbajul Python, astfel încât să poți trece la limbajul Python pur și simplu cu un singur clic. Și există un alt lucru uimitor despre mBlock: este echipat cu caracteristici AI și IoT, care îți permit să te distrezi folosind tehnologii de ultimă oră. Poți utiliza mBlock, http://www.mblock.cc, pe diferite platforme:
l Offline, pe calculator: de la adresa din meniul principal, accesezi opțiunea Download. Descarci și instalezi kitul pe calculator.
l Online, în browser Web: accesezi opțiunea Create. Pentru a conecta dispozitivele la mBlock Web, trebuie să instalezi mLink
l Pentru Android și iOS: Caută mBlock în orice magazin de aplicații pentru a le descărca.


Robotul educațional programabil MakeBlock poate fi soluția perfectă pentru a te bucura de o experiență directă cu programarea, robotica și electronica (Fig. 20.5 și Fig. 20.6). Robotul poate fi programat cu ajutorul mBlock, putând fi conectat la calculator sau la alte dispozitive inteligente prin intermediul tehnologiilor moderne de conectare. Robotul este ușor de asamblat, oferă soluții pentru a dezvolta educația STEM
Fig. 20.3 – Aplicația mBlock Blockly
Fig. 20.1 – Aplicația mBlock offline
Fig. 20.2 – Aplicația mBlock online
Fig. 20.4 – Aplicația Makeblock

În aplicația mBlock, robotul MakeBlock poate fi conectat direct la computer prin intermediul unui cablu USB sau prin Bluetooth
Rularea programului mBlock pe dispozitivul MakeBlock:
l Upload mode: Robotul poate să ruleze programul încărcat și după ce dispozitivul a fost deconectat. După conectarea dispozitivului, dacă este cazul, apasă butonul Setting și selectează opțiunea Update Firmware.
Atenție! În meniul Events este activ numai blocul when mBot starts up l Live mode: Programul poate fi modificat în timp real, nu se mai încarcă pe dispozitiv. Utilizând variabilele și mesajele, robotul poate să interacționeze cu personajele din mBlock
Atenție! În meniul Events este inactiv numai blocul when mBot starts up Robotul educațional programabil MakeBlock poate fi soluția perfectă pentru a te bucura de o experiență directă cu programarea, robotica și electronica (Fig. 20.5 și Fig. 20.6). Robotul poate fi programat cu ajutorul mBlock, putând fi conectat la calculator sau la alte dispozitive inteligente prin intermediul tehnologiilor moderne de conectare. Robotul este ușor de asamblat, oferă soluții pentru a dezvolta educația STEM


RECAPITULARE
Scenariu pentru Proiect de 10!
Proiect de 10!
Nota 10 nu este doar un vis! În doar 10 secunde, ursulețul Panda și robotul mBot îmbină mediul vitual cu mediul tău!
Descrierea proiectului
În proiect, apar două personaje: robotul mBot și personajul Panda din Biblioteca aplicației (Fig. 20.7 și Fig. 20.9). În timpul rulării programului, timp de 10 secunde, cele două personaje pot să meargă simultan, în linie dreaptă: Panda în mediul virtual, iar mBot în mediul tău!
În tot acest timp, pentru personajul Panda, cu ajutorul extensiei Data Chart (Fig. 20.12), pe ecran este afișată o fereastră în care poți vizualiza un grafic de mișcare și un tabel de date (Fig. 20.8).
Simultan, robotul mBot realizează un joc de culori și de imagini.
Folosind un editor multimedia, realizează un videoclip pentru a prezenta ce se întâmplă când rulezi proiectul. Din meniul mBlock, împărtășește cu colegii tăi proiectul lucrat!
Folosind un editor de text colaborativ, realizați un jurnal personalizat în care să consemnați etapele parcurse în desfășurarea proiectului. Nu uitați aspectele pozitive și pe cele identificate pentru a fi îmbunătățite!
Robo-Panda te va nota cu 10!

Fig. 20.7 – Personajul Panda în pădurea virtuală

Fig. 20.8 – Graficul mișcării personajului Panda

Fig. 20.9 – Robotul mBot în lumea reală
Scanează următorul cod QR pentru a urmări rularea proiectului și mișcarea personajelor Panda și mBot

Fig. 20.5 – Robot mBot Neo
Fig. 20.6 – Robot mBot Ranger

ORA DE PROGRAMARE – Proiect de 10!
Implementează și rulează scripturile Proiectului de 10! Pentru inspirație, vizionează mișcarea personajelor aici: https://bit.ly/3Trz0vv

EVALUARE
Acum, la finalul clasei a VII-a, împreună cu colegii, poți realiza Jurnalul mBot Blue. Puteți căuta informații online sau puteți folosi mediile și limbajele de programare studiate. Utilizați cât mai creativ editoarele de text și editoarele multimedia preferate!
În jurnal este bine să se regăsească informații despre:


Jurnalul mBot Blue
1. Limbajele de programare utilizate în mBlock;
2. Partajarea programelor realizate în mBlock;
3. Extensii disponibile pentru mBlock;
4. Senzori compatibili cu mBot Blue;
5. Aplicații mBot Blue compatibile cu Android și iOS;
6. Listă de linkuri utile pentru proiecte STEM – mBot Blue rezolvate;
7. Listă de linkuri utile pentru proiecte STEM – mBot Blue propuse pentru rezolvare
Nu uitați să consemnați și bibliografia!
Dacă ai un robot, poți să-l iei cu tine în vacanță. Joacă-te!
PLĂCUTĂ!
Fig. 20.10 – Script pentru personajul Panda
Fig. 20.11 – Script pentru robotul mBot
Fig. 20.12 – Extensia Data Chart
Lecția 1
Pag. 7–9
Lecția 1
Pag. 10
Lecția 2
Pag. 15
Lecția 3
Pag. 19
Lecția 4

INDICAȚII ȘI RĂSPUNSURI
Recapitulare: I. A) 1) PowerPoint, Prezentări Google; 2) Inserare, Copiere-Lipire, Salvare etc. 3) a) Primul diapozitiv conține date informative despre subiectul prezentării; b) Următoarele diapozitive conțin obiecte strict necesare prezentării subiectului; c) Succesiunea diapozitivelor trebuie să fie logică, să faciliteze înțelegerea subiectului prezentării; d) La sfârșitul prezentării, trebuie enumerate sursele de informare folosite și să existe un mesaj adresat publicului.
B) 1) F, 2) A, 3) A, 4) A; C) 1 b), 2 c), 3 e), 4 a), 5 d); D) 1 b), 2 b), 3 a), 4 c).
III. A) Se citește inițial valoarea 3, apoi se citesc valorile 292, 290, 118. Se afișează valoarea 700. B) 1 b), 2 d), 3 c), 4 a); C) 1) F, 2) A, 3) F, 4) A
I. 1) a) F, b) F, c) A, d)
A, e) A, f) F; 2. a) iii), b) i), c) ii).
1) a) A, b) F, c) A, d) F; 2) A) c), B) a), C) b); 5) A) b), B) c), C) a).
1) a) A, b) F, c) A, d) F; 2) A) b), B) c), C) a).
Pag. 23 2) A) c), B) a), C) b); 3) A) c), B) a), C) b).
Lecția 5
Pag. 26 3) A) b), B) c), C) a); 4) a) A, b) A, c) A, d) F.
Lecția 7 Pag. 37
Lecția 8 Pag. 40
1) a) A, b) F, c) A, d) F; 2) A) b), B) c), C) a).
1) a) A, b) A, c) F, d) A; 2) A) c), B) a), C) b); 3) a) algoritmului, b) cadre, c) Biblioteca, d) datele.
Lecția 9 Pag. 43 1) A) c), B) a), C) b).
Lecția 12 Pag. 58
1) a) A, b) F, c) F, d) A; 2) A) b), B) c), C) a).
Lecția 13 Pag. 62 1) a) A, b) A, c) A, d) F; 2) A) b), B) c), C) a).
Lecția 14 Pag. 68 1) a) iii), b) i), c) iii), d) ii).
Lecția 15 Pag. 71 2)

Lecția 1 Pag. 10
Evaluare Pag. 78 II. 2









Lecția 17 Pag. 82
Lecția 18 Pag. 85
Lecția 16 Pag. 74

Manualul este prezentat în variantă tipărită și în variantă digitală. Varianta digitală are un conținut similar celei tipărite. În plus, cuprinde o serie de activități multimedia interactive de învățare (exerciții interactive, jocuri educaționale, animații, filme, simulări).
Natura ne aseamănă, educația ne deosebește.
Confucius
