
1 minute read
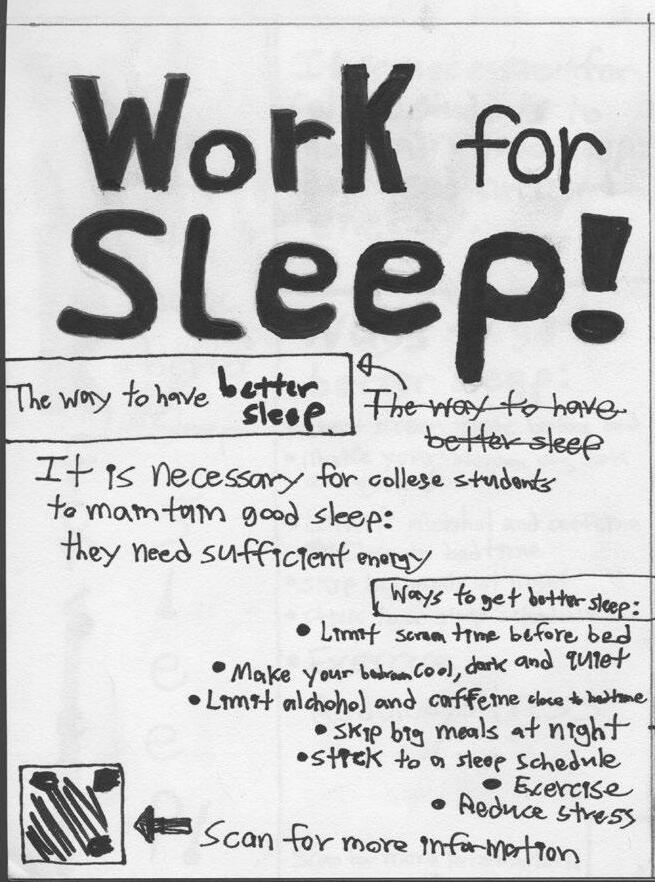
PSA Poster

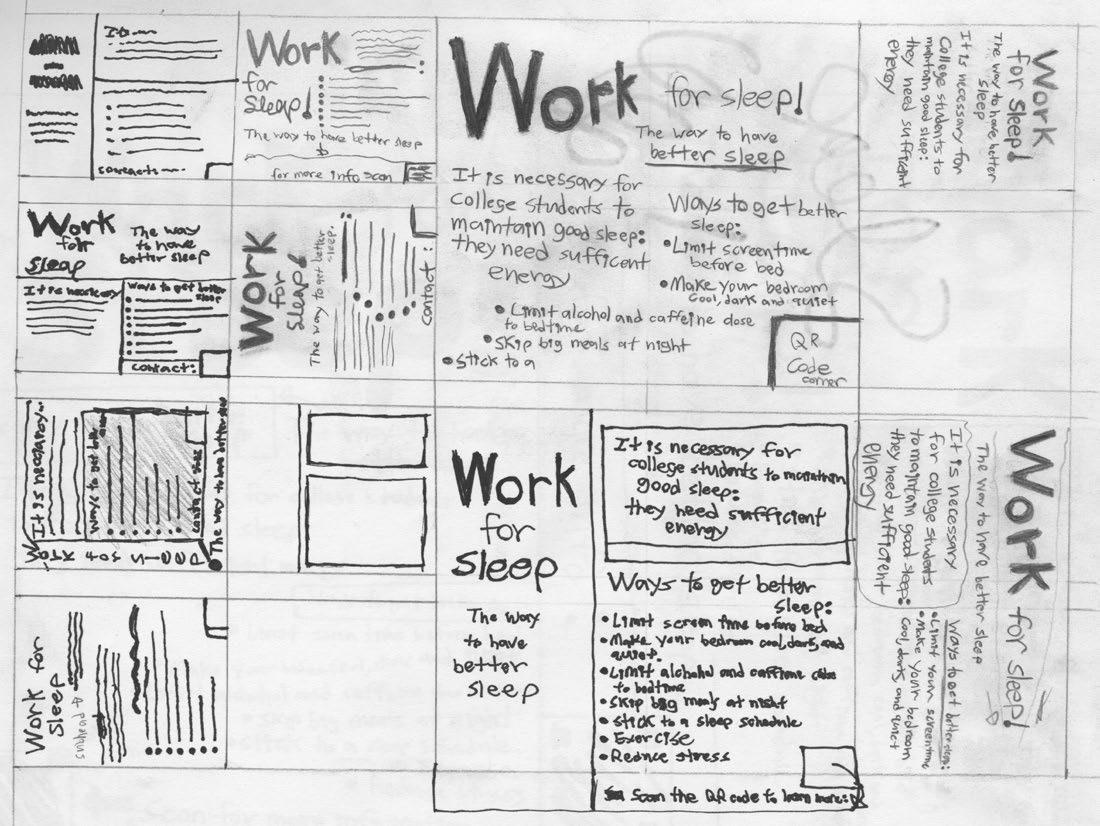
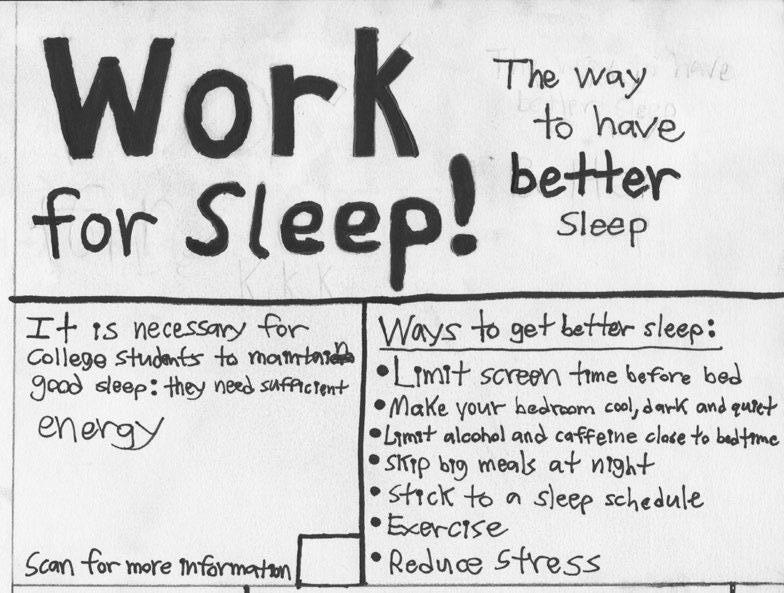
A bunch of mockups that I did for my PSA poster. It was much more challenging to make these mockups because I had to use what my client gave me for text. It was a lot of text that I had to fit into this poster.
Advertisement

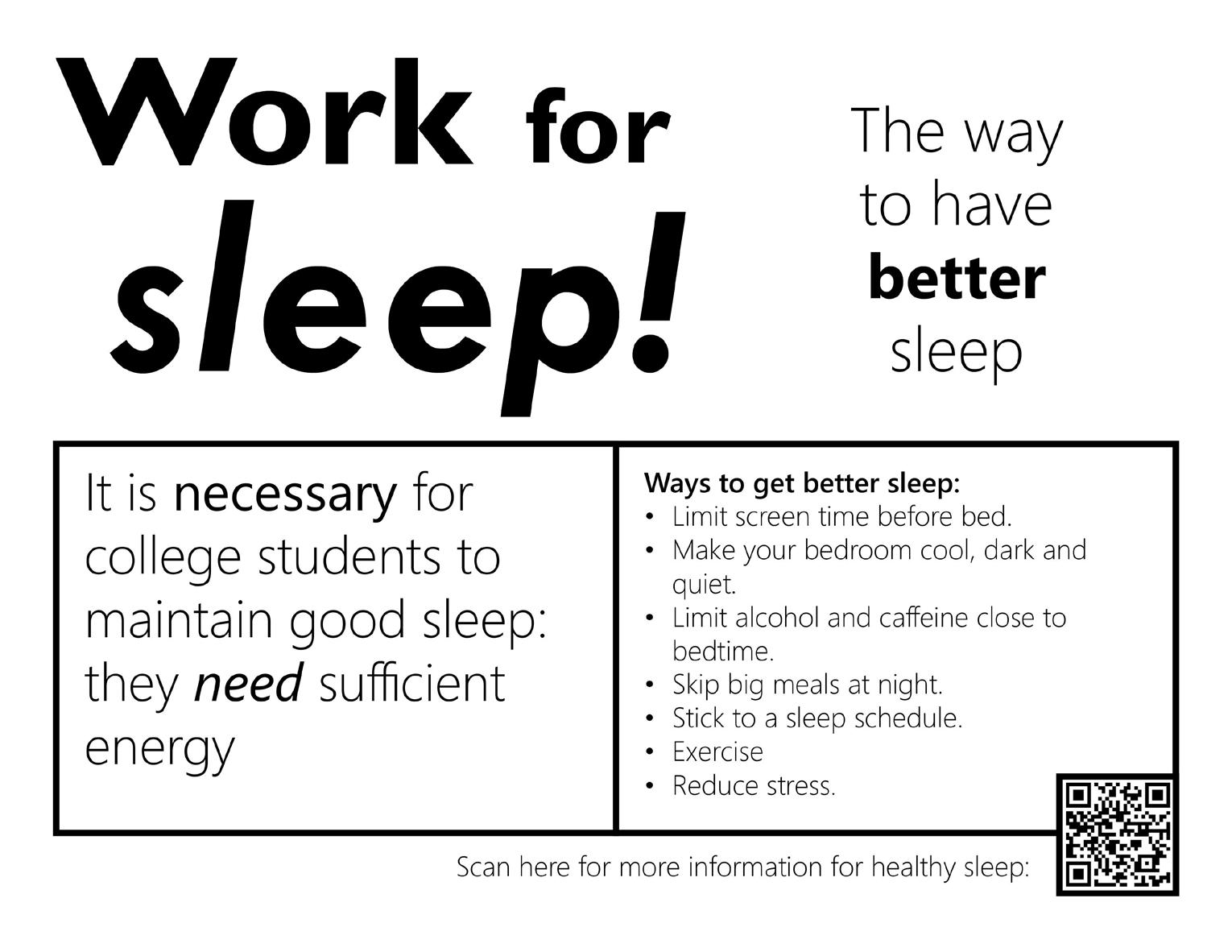
Being limited to type/text only for this project, I was okay with it. I think it would have taken me longer to design the illustrations if I had to draw one, but I think my project was more suited to just text. I was able to effectively use the black gradient in my design to get the feeling of dozing off to sleep and feel like it adds to the overall design in a good way.


Early font designs of my poster’s title.
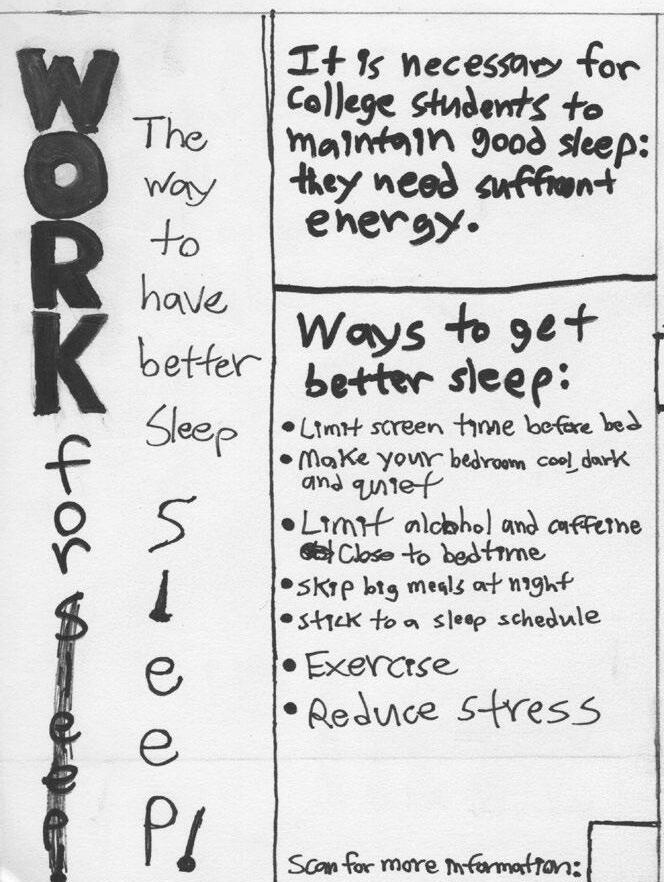
Among the gradient that I mentioned, I also was able to focus on creating a visual hierarchy through my usage of font size and font type. I had it built where the headline was on the left side of the poster, and then the subhead was to the left. The two columns were meant to be read that way as well. I had a lot of text to work with, so I tried to give as much space as possible for the bullet points.
Working on this poster taught me about using font styles and their differing formats (some fonts, for example, have it where the L and E in “sleep” would be combined to fill up one character space). The skills



I learned from this project will likely go towards my process book (which is what you’re currently reading), and I think these skills will also be helpful in my future courses as a part-time graphic design major.
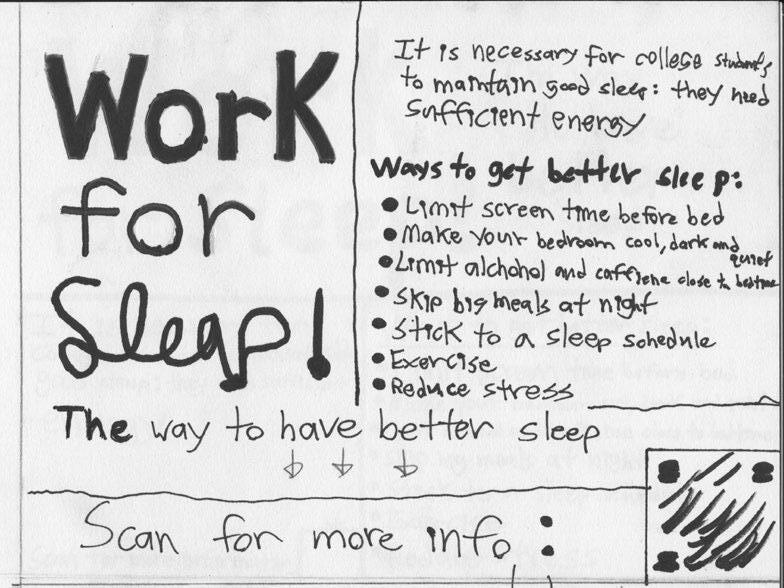
In-Process Version - A lot of elements were small, and thus the hierarchy of the text was not working in the way that I had hoped.










