

112年度視傳組
September .2023
第一學期開學與選課
#前言
�月進入開學的第一週,這週雖然還可以放棄或加選課程,但大部分老師在這周就會帶很多進度以及分 配作業,所以算是課程很紮實的一個禮拜。
這個學期我選了type�-fundamental / motion design� / sequential design� / intro to transmedia
四門課,這個月想先以type�-fundamental 和 sequential design�兩堂比較基礎的課程開始分享。
#Type1-fundamental
這是一堂基礎的英文字體課,ArtCenter是非常重視字體的一所學校,校內有專門針對字體的設計中心 HMCT,也有課程可以體驗親自印刷的傳統方式。由於我著重於動態設計,字體可以說是我的弱點,所 以藉由這堂課想打好我英文字體設計的基礎。
第一堂課老師大略帶過了黑體及襯線體的歷史,速度非常快,建議要上這門課的同學最好先熟悉英文字
體歷史及專有名詞,會比較跟得上,這裡推薦可以先複習之前PARSONS李宜庭學姊製作的英文字體課 ,可以在菁培的youtube頻道找到。
課堂練習有老師請我們練習初期的手寫體,希望透過這種練習讓我們更了解英文字體的結構,我覺得很 有幫助,同時也了解到早期手抄本有多困難。另外還去參觀了學校的archive center,裡面有很多珍貴 的書本,可以借來在裡面看但不能帶走。另外學校也有類似手工印刷的機器可以使用,讓學生體驗早期 沒有電腦的海報是如何製作的,對於思維上的擴充很有幫助。
#Sequential Design 1
這是一堂教如何發展動態設計的想法,製作moodboard / styleframe的課程,不需要做到動畫。由於 我自己做styleframe的經驗比較少,所以想藉這堂課程來精進這方面的技術。
第一堂課老師花很多時間講了moodboard的重要性,跟我以前學習的觀念比較不一樣的是這裡很注重 moodboard,以前我認為就是找一些風格相似的圖片就好,但老師提到這個情緒版重要的不只是能否 傳達這支作品情緒,還有是否能傳達材質、燈光、景深,最重要的是要有原創性不能過於直接。

#團體評論
112年度視傳組
在ACCD的課程幾乎都會有團體評論的過程,就是把大家都作品貼在一起,依序講評並且也會請同學們 給予意見或反饋感受,這是之前在臺灣我比較沒有經歷過的,我覺得是蠻好的一種成長方式,可以藉由


手寫練習的草稿圖,我們主要練習字母以及自己的英文名 字。

老師示範手寫筆化的過程,這個筆畫要特別注意前後不能 過小,要留下可以放下圓形的空間。

課堂上的團體評論過程,會把每個同學的作品貼在牆上, 大家一起討論優缺點哪裡可以改善。
本篇為教育部菁培計畫選送海外培訓學員每月心得分享,歡迎引用。如需引用請註明出處,謝謝尊重作者。


印刷使用的機器,學校有專門的課程可以進來使用。

學校珍藏的早期手寫書,自己寫過後特別佩服這些可以把 曲線拉得這麼漂亮的人。
112年度視傳組

參觀用印刷製作出來的海報,這些都不是用電腦做的。

我以愛為主題做的moodboard,旁邊可以看到同學們各 自留下對於這個情緒版的感受。

老師講解moodboard的要點,這裡提到不只是要傳達個 人對於這個主題的特殊觀點,也是之後出社會提案身為一 個設計師給客戶的承諾。

老師舉例moodboard不能過於直接,要透過多一層轉化 像是材質/顏色等去連結主題。
本篇為教育部菁培計畫選送海外培訓學員每月心得分享,歡迎引用。如需引用請註明出處,謝謝尊重作者。

112年度視傳組
October .2023
第一學期課程分享Ⅰ
��月課程正式進入正軌,基本上每堂課每周都會有新的作業以及進度需要繳交,十分考驗學生們的時間 管理能力,所以是很充實的一個月。
#Intro To Transmedia
ACCD的平面設計下也包含一些Transmedia的課程,主要是希望學生可以跨出電腦,學習如何把自己 的專案應用在生活中。一開始學習了投影,老師希望我們可以從自己的日常生活發想或者延伸之前的專 案進行製作,我選了日常生活中我每天都會冥想的這個習慣作為主題,想透過投影去視覺化冥想的過程 以及情緒。投影操作上主要使用madmapper,是需要付費的軟體,他可以用一台電腦+一台投影機一
次投影很多部影片在一個多面體上,操作上需要注意四角的點有對準目標投影物,需要對照實際情況做 來回調整,是相當容易上手的一款軟體。
我嘗試了使用半透明布作為投射媒材,與以往製作動畫的差異是由於許多層透明布料疊加在一起,投影 出來觀看會讓圖案變得複雜,所以動畫上反而適合做簡單的圖形動畫,這些都是需要實際嘗試後才會發
現要修正的點,所以透過投影的專案可以讓我們更了解如何使用自己的影片與環境、媒材等互相合作達 成更好的效果。每個同學都各自選擇了不同媒材,老師著重請我們思考自己的主題內容如何與媒材呼應 ,並有效傳達訊息給觀看者,也要針對媒材去調整自己投影的內容,是我覺得學習到最多的部分。
#Motion Design2
這是一堂比較進階的�D動畫課,主要使用C�D + redshift進行教學,學期一開始老師先帶我們一起做
了一個簡單的小方塊旋轉動畫,主要是先熟悉一下redshift渲染方式跟複習基礎動畫,��月進入期中 專案製作。由於這堂課是線上上課,所以過程中有不了解的地方都可以之後回頭複習,如果不熟悉渲染 的話也可以慢慢跟上。
在製作上老師特別著重細節,像是材質的反光或紋理,建議材質可以使用roughness貼圖來增添反光細 節,雖然只是小小的差異但會為整體精緻度提高不少。燈光的部分在redshift裡面常常使用domelight 來製作環境的和整體燈光布景,如果使用octane的話可以用primary environment和visible environment來會交互搭配,創造更好的燈光和背景效果。

112年度視傳組
課程當中教了基礎物理模擬的效果,主要可以針對物體的軟硬程度、摩擦力、重利等來模擬動畫,我使 用C�D的softbody製作了幾個關於食物的小動畫,但由於製作期間我的GPU故障,所以只能渲染畫 質比較低的版本。
期中影片製作的主題很自由,老師基本上接受各種類型的動畫,課程進行中也可以看到每個同學都選擇 了各自不同的風格取向。另外有些同學會在簡報後順便提出製作上遇到的問題,老師也會幫忙提供解決
方式,其他同學也能藉由這個過程學習到新的技巧,我覺得非常實用。值得注意的是這堂課的步調偏快 ,期中專案基本上只有�周可以製作,建議一定要有做過C�D �D動畫的經驗會比較跟得上。

第一堂 Transmedia課程老師請大家選一張代表自己的圖 片,然後示範投影到正方體上面,順便請大家輪流自我介 紹,可以看到同學們各自有不同的一面。

我選擇使用很大的布進行投影,嘗試各種方式後老師決定 幫我掛在天花板上,效果十分不錯。


老師提供以前學生投影過的範例,這位同學是以文字為主題投影在飄動的布上面,效果十分出眾。


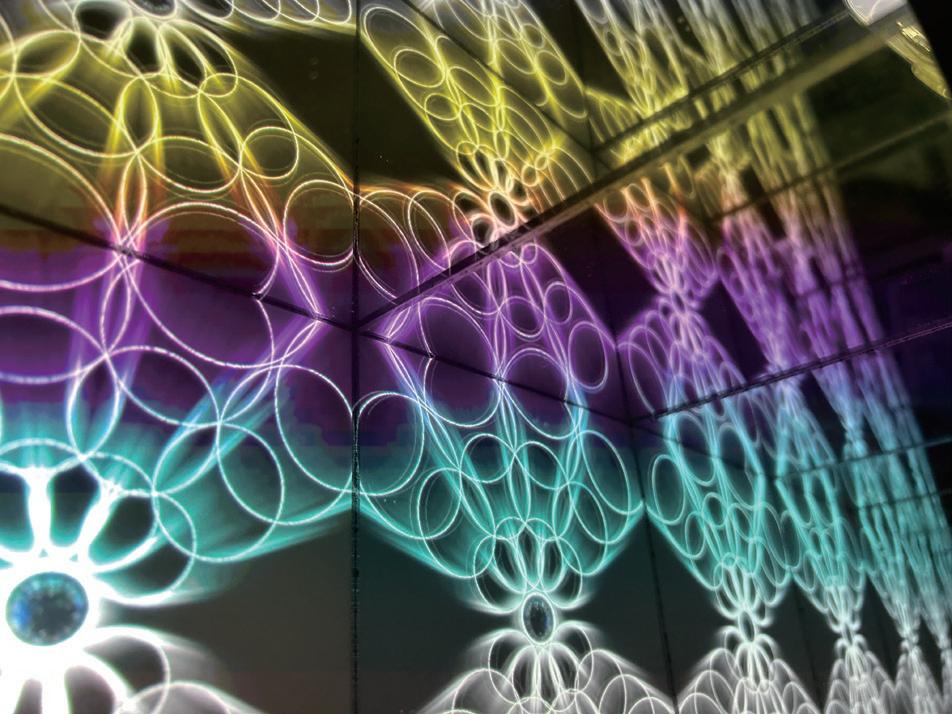
Intro To Transmedia影片投影出來的樣子,由於透明的布會使圖案疊加,可以看到跟電腦上看起來的影片其實很不一樣,其 中我來回測試修改了蠻多次。



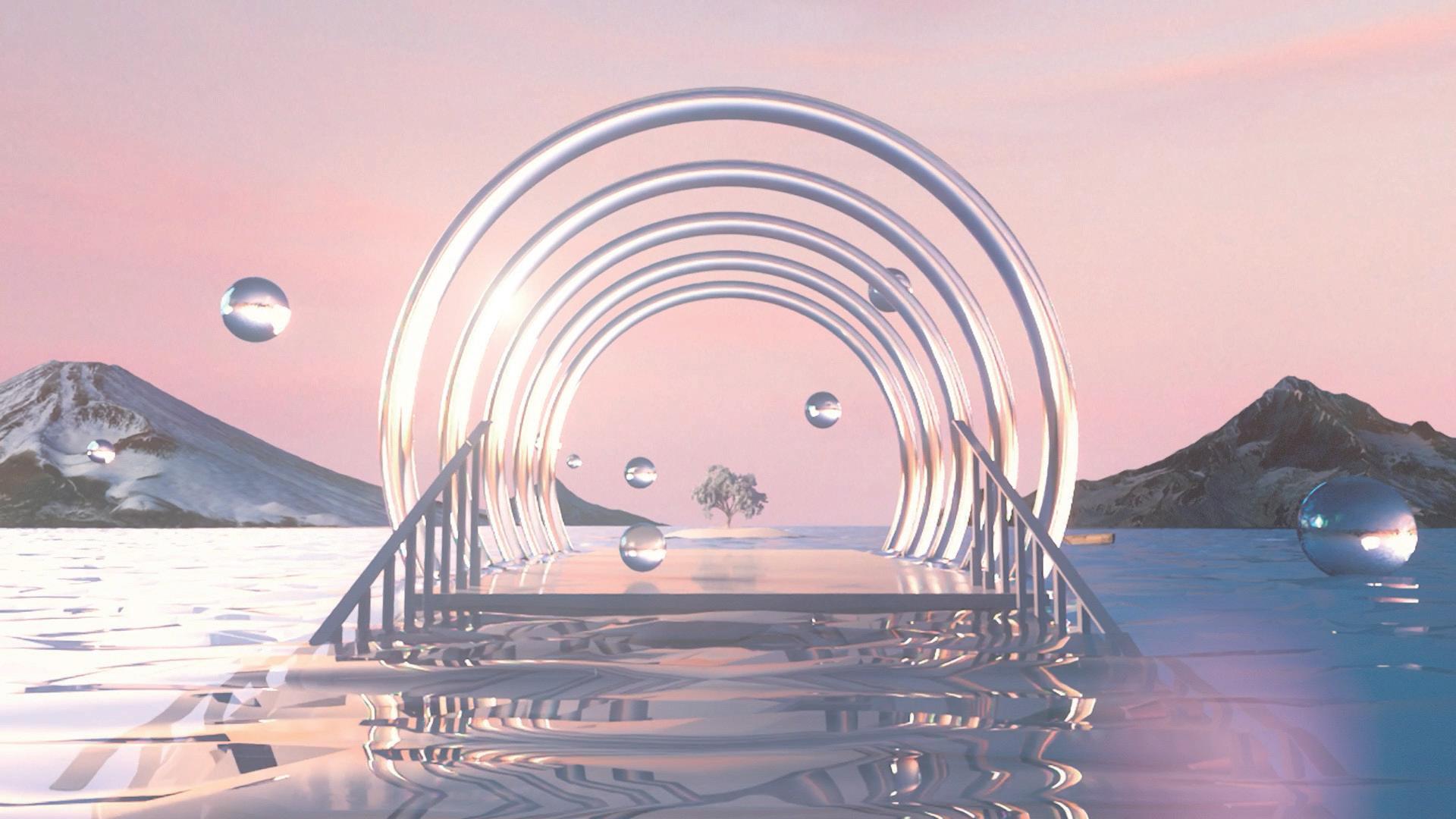
期中作業我選擇以自己內心的幻想天地為主題做了一支動畫,這是其中的幾張styleframes,由於是比較夢幻的風格,這支影 片大量使用了雲以及植物作為主要元素,非常吃重電腦性能。
本篇為教育部菁培計畫選送海外培訓學員每月心得分享,歡迎引用。如需引用請註明出處,謝謝尊重作者。

112年度視傳組
November .2023
第一學期課程分享Ⅱ & 期中
��月我們過完了期中,基本上每堂課都在當周就要求我們下周開始進行期末專案的概念發想,中間基本 上沒有休息的時間,整體課程非常緊湊。學校每學期都會有車展,因為ACCD的Transportation Design是蠻有名的科系,可以看到很多特別的車子設計。
#Type1-參觀&體驗HMCT
有一周老師帶我們去體驗傳統活字版印刷,講解了印刷的演變,以及傳統製作上需要注意的細節,有一
個很有趣的小知識是由於活字版印刷每個英文字母是分開的,而這些字母擺放在抽屜的方式並不是以順 序排列,而是以相關性排列,例如are / is等動詞常常出現,所以這幾個字會擺放在一起比較方便,也 體現工業革命時代所注重的效率主義。最後每個人都可以自己印刷一張海報帶回去,是很特別的體驗。
#Sequential Design 1
期中專案老師請我們做一個品牌的opening sequence,主要是用四個frames去傳達動態、鏡頭、以 及核心概念,我選擇以coco(自動機器車外送平台)作為對象。過程當中老師很注重概念、moodboard 、到最後的成品,我們來回修改了很多次,每堂課大家都會一起討論彼此的草稿,提供一些修改的方向 ,另外我注意到的是老師常常讓我們把整個sequences顛倒過來看,有時候反而在敘事上更加順暢,是 我以前從來沒有想過的方式,這讓我在製作專案上保有更靈活及開放的心胸去嘗試各種改變,讓專案變
得更完整。課程中每一周都會練習設計轉場,主要運用�個圖片去發展,會針對不同的主題以及轉場方 式做設計,這裡介紹兩個常用到的轉場:
(�)power of ten:這個轉場主要是運用鏡頭不斷後退或不斷前進來轉換場景,例如從花瓶開始,後退後 發現是一幅花瓶的畫掛在房間,再後退發現是一張照片拍攝了房間+一幅花瓶畫,這種手法十分有趣可 以不斷層層疊加,去傳達背後的故事。
(�)montage:這種轉場主要運用不同影像跳接、融合再一起,常使用的元素例如水墨、煙霧、圖像元素 像是線條等等,去整合整體畫面,拼接不同圖像的同時又不顯得突兀,是很常使用的一種轉場手法。
*由於這個作業主要是練習為主,所以老師允許我們使用網路上的圖片即可,範例中的圖片都是從網路 上抓取後自己後製修改的。



大量的廣告印刷勘版,所以出現了木頭材質的印刷版,相 較之下重量更輕、尺寸更大。

工作人員示範如何使用機器印刷,課程當中我們每個人也 都印了自己的海報出來。
,如果是影印出來的話一行推薦60-80個字(這裡指的是 英文的character),而若是在螢幕上的話則是50-60個 character。

由於印刷方向和排版方向是相反的,每個工作檯都會擺放 一面鏡方便對照檢查。
本篇為教育部菁培計畫選送海外培訓學員每月心得分享,歡迎引用。如需引用請註明出處,謝謝尊重作者。




在一個放大的物體上,分散對於其他物體的注意力。

期末專案發想過程,期末是針對podcast做teaser,目前已經在初期的概念發想階段,我們會針對這個podcast提出幾個不 同的概念、敘述文字、moodboard、storyboard、styleframe,所以初期會有許多工作量。
本篇為教育部菁培計畫選送海外培訓學員每月心得分享,歡迎引用。如需引用請註明出處,謝謝尊重作者。

112年度視傳組
December .2023
第一學期課程分享Ⅲ & 期末
#Intro To Transmedia
期末專案老師鼓勵大家可以讓自己的專案與觀眾進行互動,但因為實際上要執行會比較,需要使用 code,所以這裡介紹一個可以和madmapper連動的軟體 TouchOSC,由於madmapper是投影影片 出來到實際物體上,透過TouchOSC可以移動影片的位置、旋轉、放大等等,主要目的幫觀眾和投影進 行互動時,透過手機可以遠端操控投影項目進行虛擬的模擬,以達到理想中的效果。
我個人的專案沒有使用這個軟體,這次我選的專案主題是無限,投射媒材主要使用鏡子,其中我嘗試了 許多不同反射的效果,最終決定用鏡子做一個箱子進行投影,看進去裡面會有無限增生的效果,藉此呼 應主題無限。
#Motion Design 2
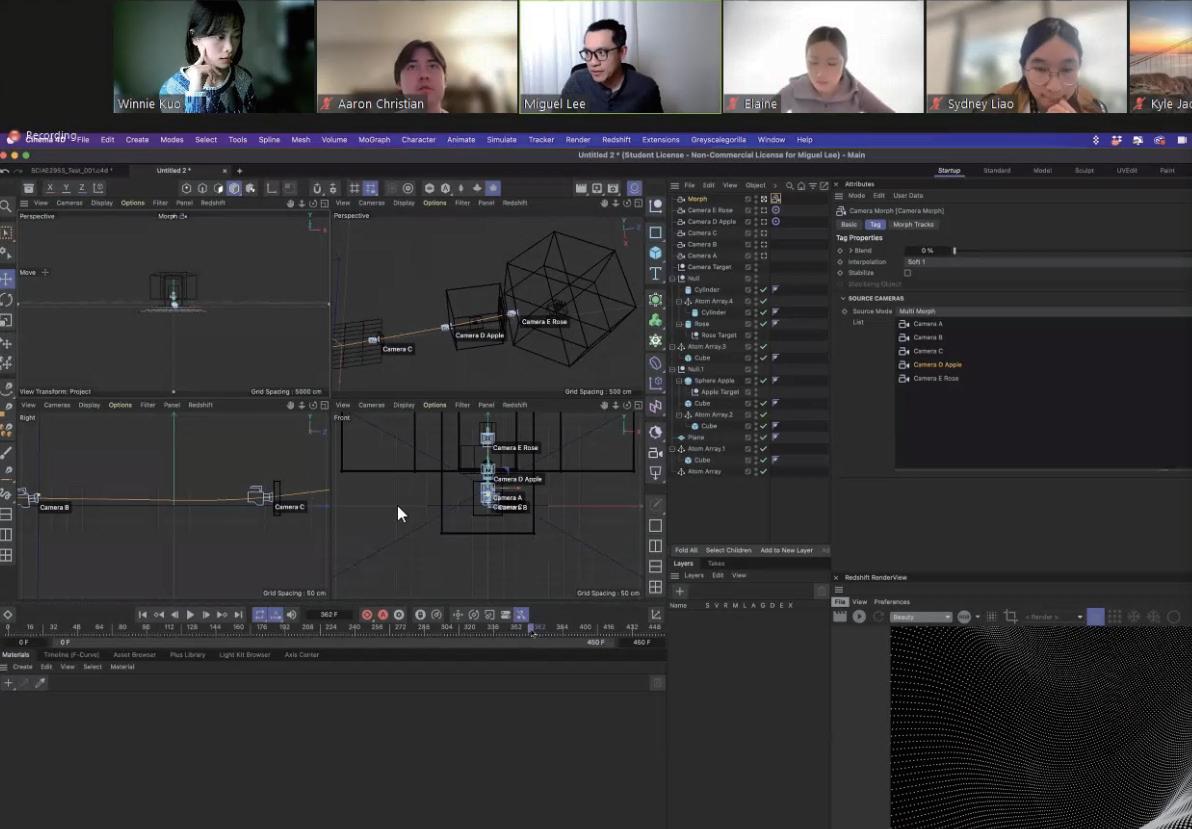
期末專案在討論的時候老師建議我使用morph camera 進行製作,因為我的專案有一個鏡頭是會不斷往 前切換場景,相較於rig camera,使用morph camera可以快速達到流暢的效果,以下大略講解如何 操作。
morph camera是運用許多不同的攝影機串起來,最後運用morph camera tag操控�-���%來調整相 機位置,其中可以使用target tag 讓相機自動對準目標物體減少keyframe,而如果要更細微的調整相 機運動的話可以在每個相機上面再綁一個null做key frame控制,或是去移動target的object也可以 達到這種效果。
這個月結束了第一學期的課程,我特別喜歡每次和同學討論專案的過程,常常有時候自己卡住時跟同學 們互相討論會出現非常多意料之外的想法。另外我覺得很特別的文化是這裡沒有很明顯的學長姐界線,
很多時候這一堂課的TA就是另一堂課的同學,大家對於作品的討論都相當開放,接納各種提案想法, 也會提出具體的建議幫助彼此提升作品,這是我相當喜歡的風氣之一。


112年度視傳組

TouchOSC使用介面,toggle可以用來製作像是觀眾碰觸面板跳出說明的笑過,slide則可以拿來做透明度控制,漸入漸出 的效果。舉例如果想用slide控制透明度的話,可以opacity上左鍵加入osc。


鏡子盒裡面看出來的效果,可以看到無限反射的成像,另外我也嘗試在鏡子挖洞等效果。

MOTION CONNECT是每學期都會舉辦的講座,其中會邀 請許多在業界知名的動態設計師來演講及分享專案,圖片 中是三位系上相當優秀的學生合力製作的一支影片,老師 特別讓他們在這場講座上發表,是相當令人驚豔的作品。

老師講解如何使用morph camera,如圖片可以看到我們 創建許多攝影機,最後用這些攝影機形成的路徑做 morph。
本篇為教育部菁培計畫選送海外培訓學員每月心得分享,歡迎引用。如需引用請註明出處,謝謝尊重作者。

112年度視傳組


期末影片的styleframes,我選擇以迪士尼公主作為主題進行製作,其中兩個場景分別代表花木蘭以及冰雪奇緣。
本篇為教育部菁培計畫選送海外培訓學員每月心得分享,歡迎引用。如需引用請註明出處,謝謝尊重作者。

學校期末當周都會有畢業展,可以把握機會去看看大家的作品,也能更了解其他科系。
January .2024
第二學期開學與選課
�月開學進入新學期,延續上學期的課程我選了更進階的 Type�以及SD�,這個月會針對這兩堂課程做 分享。
#Type 2 Structure
這堂課是以排版作為主要的教學內容,�-�周我們會練習從�個字體大小�個字重開始排版,慢慢進階
成�個字體大小�個字重,多重字體等逐漸進階的方式練習排版。其中老師們更注意負空間的平衡以及 整體版面的韻律,文字內容的階級是否清楚等等,以下提供幾個我覺得值得注意的排版要點:
(�)grouping and hierarchy
文字內容可以有許多不同的群體種類,也要對應海報想強調的重點做出大小層級,假設排的是一場活動 海報,想強調的點是活動的主題,那這個主題的文字就應該排在最上面優先讓觀眾閱讀。
(�)Role of white space
與其把資訊四散在海報的各處,巧妙利用負空間增加張力可以讓觀眾更容易聚焦內容重點。

(�)Motion on the page
112年度視傳組
整體海報的韻律,去設想文字是怎麼引導觀眾的閱讀視線以及順序,如何運用排版流暢串起一群一群的 文字內容。
#Sequencial Design 2
SD�主要仍然是以設計電影片頭為主,但不同的是會要求學生使用相機進行實際拍攝而並非全部數位製 作,對我來說是新的嘗試。課程當中會教一些基礎的打光以及攝影原理,值得注意的是這些攝影打光技 巧其實在�D裡面也可以使用到,基本上觀念是互通的,熟悉其中一邊的知識後對於這兩個領域都會很 有幫助。以下針對最基礎的三點打光做分享:
(�)KEY LIGHT:通常偏暖並且亮度最高,是整體場景的主要燈源。
(�)FILL LIGHT:在主光對面偏冷,如果不能調整功率的話距離物體的長度是keylight兩倍或少一點。
(�)Rimlight:背光,主要用來區分背景以及物體,是很關鍵的一盞燈,可以替場景增加很多細節。

老師講解光影在藝術上使用的歷史,早期的繪畫對光源的 概念比較不明確,後期逐漸變得明顯。

老師實際展示燈光使用方法,透過控制反光版和燈光可以 達成許多效果。

老師講解在設計片頭的技巧,其中一個方式是不全部顯現 物體避免過於直接。

專案發展的故事版,這堂課不需要做動畫但依然需要發展 一系列故事版來述說主題。


概念發想的過程,通常會針對主要做的主題提出幾個概念跟執行手法,老師會針對概念給予評價並讓我們決定想要以哪一個 做為後續發展。

課堂團體講評的樣子,會把作業印出來,針對覺得需要改 進的地方做說明,也可以利用機會詢問不了解的地方。

老師解釋typography的一些專有名詞,用來描述字體的 特殊部位,要了解這些名詞因為會很常講到。
本篇為教育部菁培計畫選送海外培訓學員每月心得分享,歡迎引用。如需引用請註明出處,謝謝尊重作者。


老師講解文字易讀性的概念,當全部字母都是大寫的時候 易讀性較低,因為視覺上會是一塊正方形,對比旁邊的小 寫會有凹凸形狀。

老師講解even spacing 的重要性。可以看到左邊第二段 文字中間空間不平等容易讓觀眾分心。

老師講解radgging的要點,左側有不同的對比,最上面是理想的狀態,下方的要避免。
本篇為教育部菁培計畫選送海外培訓學員每月心得分享,歡迎引用。如需引用請註明出處,謝謝尊重作者。

112年度視傳組
February .2024
第二學期課程分享Ⅰ
#Everyday Immersion
這堂課主要在教如何使用Unity做混合實境的互動,雖然我是第一次使用Unity,有蠻多新的介面需要 熟悉,但老師上課會一步一步做示範,可以慢慢跟著課程學習。專案上這學期老師希望我們替教室外的 走廊設計一系列的互動裝置,一開始我們先對走廊整體進行客群分析、尺寸測量等,研究過後才會進行 專案提案的製作。
這裡介紹簡單的技巧如何使用攝影機偵測動作後和粒子互動。整體來說主要是必須設置不同的function 在webcammotion裡面,右側的inspector面板裡面有不同的指令,例如on up direction()意思是偵 測到物體向上移動的話可以設定畫面出現視覺回饋,在function有不同的參數可以去探索,如果舉例想 要偵測到往上的動作就觸發粒子特效的話,可以選擇particlesystem的emit即可。
#Advance Motion Studio (AMS)
AMS是 Art Center Motion裡相對進階動態課程,雖然教師是專攻�D動態的設計師,但在這堂課裡也 可以做插畫風格的專案,並不局限於�D。跟motion design �不一樣的是基本上老師會要求大家做團 體專案,而且整個學期都會專門拿來製作這個專案,是一個練習和其他同學團體合作動態的好機會。基 本上上課就是輪流報告進度,老師給予回饋,技術上的講解也會是針對專案去指導,這裡介紹一個這次 專案使用到的z-depth合成方法。
z-depth是一種黑白圖,根據物體距離相機的遠近會產生灰階效果,根據渲染器的不同會有不同的渲染 方式,ocatne的話可以在info pass裡面找到這個通道,運用這個通道可以在after effect裡面後製出 霧氣朦朧感。當我們把原圖拉進去後會發現,離相機近的地方越黑,越遠的地方越白,這時候有幾種合 成方法:(�)使用screen混合模式,可以直接在畫面遠處增加一層白色的霧氣、(�)invert後使用 multiply,可以壓暗讓畫面遠處的地方。





在心得內有提到的webcammotion function面版。


老師介紹如何使用unity結合webcam做基礎的motion

AMS concept
pitch過程,通常這堂課是線上課,只有在

和小組內討論的過程,主要都是使用miro一起達成故事版、風格的設定共識。

老師講解z-depth合成方式。



專案製作過程的styleframe演變。

March .2024 第二學期課程分享Ⅱ
#Type 2 Structure
這個月繼續發展海報排版的變化,有運用不同字重、加入顏色、形狀等等,老師特別提到去思考每張海 報想要強調的資訊重點,再進一步去思考如何適當的運用這些元素,也提醒大家不要總是把重點放在活 動名稱,老師想讓大家去探索把重點放在不同資訊上會如何影響整體排版的樣子。除此之外也提到 contral and express,是對於在如何在設計裡加入自己個人想法或著重在功能性的平衡,身為設計師要 學會如何針對不同的專案去調配不同的比重。
課堂上講解了平面設計的歷史,其中特別提到包浩斯設計與artcenter的關聯。Bauhaus的設計理念是 artcenter最受影響的一個流派,包浩斯學派注重設計對世界的正面影響,學校裡的designermatter也 是以此為概念推動與社會有正面連結的設計專案。整體教學風氣也以實際操作為主,所以學校studio 的課程非常多,同時上課時間也相對長許多(一堂studio課長為�小時)。
#Sequential Design 2
這個月完成了期中專案,主要使用拍攝以及後製完成,一開始本來覺得拍攝會很困難,但發現其實設備 以及概念元素使用得當的話整體過程並不會太難。老師在每週討論的時候特別提到希望大家多拍一些不 同角度的變化,再進一步發展不同styleframe組成的順序,不要只侷限在自己最一開始的想法。我在過 程中也發現這種方式往往能發現作品更多的可能性,像是我的整體專案本來有點缺少戲劇張力的幾幕, 剛好也拍到一些特別近的素材,裁切後替整體畫面加分不少,算是意料之外的收穫。




老師講解包浩斯特色對學校的影響,這裡講的是學校建築 也受到這個流派影響外觀。


期中發表每個人都會需要印大張海報並且做簡報講解自己的概念及手法。




拍攝期中專案的過程。

課外時間到 Academy of Motion Picture參觀,這期展覽 講解了有名電影godfather的一些背後道具及製作手法。
本篇為教育部菁培計畫選送海外培訓學員每月心得分享,歡迎引用。如需引用請註明出處,謝謝尊重作者。
April .2024
第二學期課程分享Ⅲ & 期末

#Everyday Immersion
這個月進入專案實作,每堂上課會以類似工作坊的形式進行,老師及助教會針對不同專案遇到的技術問
題給予協助以及幫忙解決,我們組決定以植物為主題進行發展,由於展示的走廊以工業風為主,我們希 望專案可以替這個環境增添自然氛圍。
專案製作上我們決定用unity做植物生長的動畫,當有人經過的時候會觸發攝影機的移動,展現出不同 角度的植物綻放效果,實際上主要使用particle
system製作樹枝及花瓣生長動畫,相機的部分利用先 前提過的webcammotion去偵測當motion被偵測到後觸發相機移動,我們也製作的一個軌道讓相機 可以沿著軌道做位移。製作期間除了要學習如何怎麼使用這個軟體製作動畫外我們也花了一些時間思考 關於觸發的靈敏度,如過過於遲鈍或靈敏都可能導致人們經過忽略了這個互動,這是幾個值得注意的要 點。

#Advance Motion Studio (AMS)
期末完成了小組專案,在過程來回與老師討論了很多不同鏡頭的串接以及整體風格調整,我們組專案比 較困難的地方是由於整體故事結合了兩種風格的場景,寫實以及抽象幻想,我們花了蠻多時間在設定風 格使整體看起來和諧不突兀。由於我負責製作的場景包含了火焰的效果,老師提供了一些方法關於如何 在c�d模擬火焰,以下做簡單講解:
(�)使用emitter發射粒子,並且設定大小隨著時間遞減,搭配材質球的調配就可以達到獨特風格效果的 火焰。
(�)使用randomrize對模型進行變形,需要注意的是要確表面數夠高才不會導致效果不明顯。
(�)如果追求高寫實度的火焰可以使用插件pyro / tfd等,但由於專案需要的火焰比較偏向風格化火焰, 這裡就不多做描述。

使用lit shader graph做的草圖。

遊戲模式測試unity的效果。


ArtCenter College of Design|美國|郭薇妮
112年度視傳組


文內提到的fire的變形設定。

期末發表的樣子。

這學期的 Motion Connect,邀請了Apple、Hornet、 Elestic設計師來演講,學習到許多他們背後的思考流程。
本篇為教育部菁培計畫選送海外培訓學員每月心得分享,歡迎引用。如需引用請註明出處,謝謝尊重作者。



AMS styleframes 最終成果。

課外時間去了 Queen Mary參觀,這裡的壁畫是兩隻獨角
獸在打架,據希臘史詩說明獨角獸打架的角會造成美妙的 音樂。
May .2024
產業與面試實習
五月下半月正式進入實習階段,我申請上的公司是Imaginary Forces,一間動態影像為主的公司,其中
又以電影片頭設計最為著名,得過許多獎項,也是我在學校學習的期間就很常聽到的公司,所以有機會 能在這裡學習十分開心。
#美國動態公司產業結構
這裡想分享的是美國動態公司的產業結構,基本上公司裡面會有許多位creative director,不同的 director有各自擅長的風格的影片類型,以他們為首下面會有不同的art director 、designer、
animater、editor,art director類似領導設計師的職位,有時候因為creative director一次要負責很 多專案會非常忙碌,設計師們有問題或需要回饋的時候通常會先找art director回報。
本篇為教育部菁培計畫選送海外培訓學員每月心得分享,歡迎引用。如需引用請註明出處,謝謝尊重作者。

除了設計團隊外,也會需要producer進行整體時程規劃、調配人手,還有marketing的團隊會負責接 洽新客戶,對外關係的聯絡。IT也是重要的部門,會忙處理任何與電腦軟體相關的問題,尤其對於動態 影像公司來說非常重要。最後是HR的部門,會負責招募新成員,或是根據專案需求book不同的 freelancer,篩選intern也是他們的工作之一。
#面試經驗
最後分享一些我自己面試的經驗,我總共面試了�間動態公司,基本上流程與台灣面試差不多,自我介 紹後通常會讓你挑一個專案來報告,可以根據不同公司的特色挑選最有利的專案。通常作品集網站是必 備的,我由於是動態專業,會很常撥放影片,所以面試也都是直接在網站上報告,但有聽其他比較偏
branding的同學說他們會另外準備一份pdf簡報,可能根據不同設計專業會有各自不同的面試方式, 記得事先做好研究才不會慌張。順帶提到一點,在美國面試的時候不一定會跟設計師面試,而是跟HR 。事先知道自己面試官的身分對於後續在面談過程的重點及節奏把握會有所幫助,如果是HR的話可以 把重點放更多在展現自己的能力如何切合職位,對於太精深的設計原理就可以適當的少談一點。


公司牆上掛了許多專案作品的styleframes。
個人工作區,雖然用的是mac但因為他效能不是很夠, 我們都是在 MAC上面remote進入Window電腦算圖。


公司的會議室,如果有客戶的話常常會在這裡商討專案。

開放式的客廳茶水間,大家中午會一起在桌上吃飯聊天。

公司開會的時候樣子,通常每幾周會大家一起開會,主要除了專案的報告外也會恭喜一些成員在個人專案得獎的消息。

某一場面試的過程,幾乎都是遠端面試,可以事先練習以免手忙腳亂。
本篇為教育部菁培計畫選送海外培訓學員每月心得分享,歡迎引用。如需引用請註明出處,謝謝尊重作者。


空暇時間到Hollywood Bowl欣賞經典動畫Lion King, 洛杉磯總會有許多藝術相關的活動,可以把握機會。


到Getty Villa參訪藝術品,這裡跟Getty Center相比雖 然比較小,但是更能夠反映 Getty本人的收藏品味。

上學期Everyday Immersion期末做的專案在學校走廊正 式撥放的樣子。

June .2024
專案技巧分享1































