
2 minute read
Phase 3: Develop
from UI UX PORTFOLIO
by phillipchu01
After having clear requirements and already scoped out what i’m going to be working on. It’s the time to wide in explorations of the design ( brainstorming ideas on paper, create initial wireframes)
After I had the first sketches of the interface on paper, I digitalized it and created a low-fidelity wireframe. This wireframe will give a better view of the features and their place in the new interface of the application
Advertisement
































In this phase, we will figure out what is going to be actually shipped in the end of Develop phase. Wireframes and equivalent user interfaces should be deliver on time and with accurate work scopes.
We would do 1 - 2 rounds of Usability Testing to make sure the design solutions is going to have the impact that we initially wanted to have and that's actually solving a real user and business problem. Based on Usability Testing results and feedback, we’ll do necessary iterations of redesign (Which spend most of the time in the last phase)
User Interface Design
In this section, I will detail the elements in the new user interface of the newly added online payment feature in the application. Every new UI design will have a big influent to the development team when it comes to implement after, so I need to carefully “upgrade” the design from the confirmed wireframe with the Project team or it may turn to a unfeasible cases for dev team to code in the future.
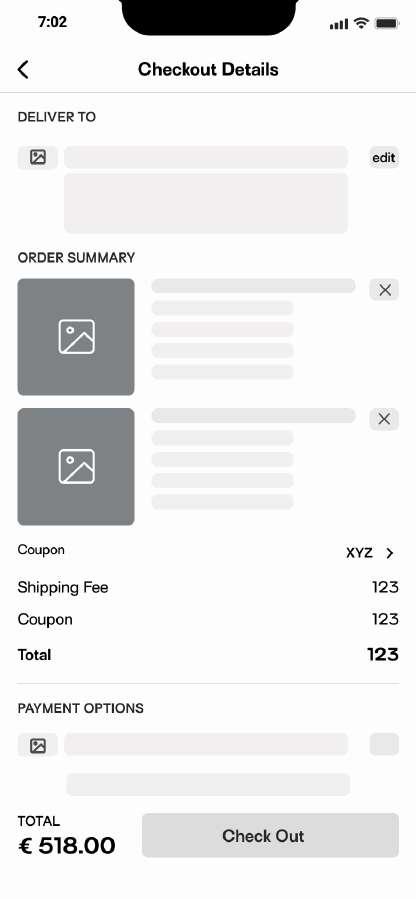
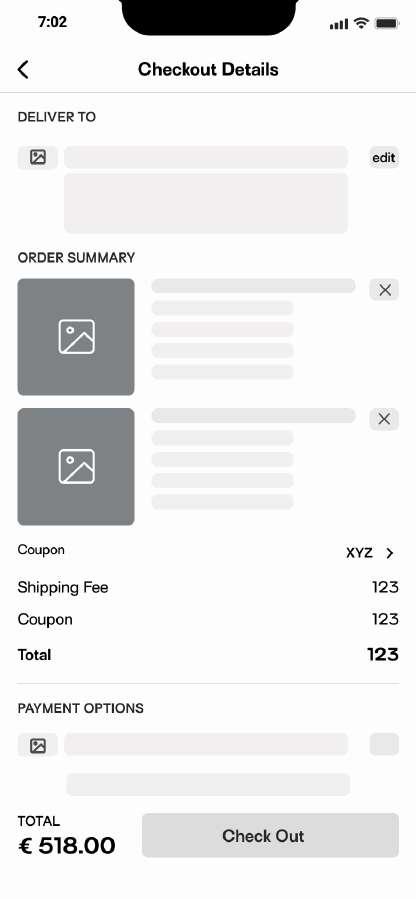
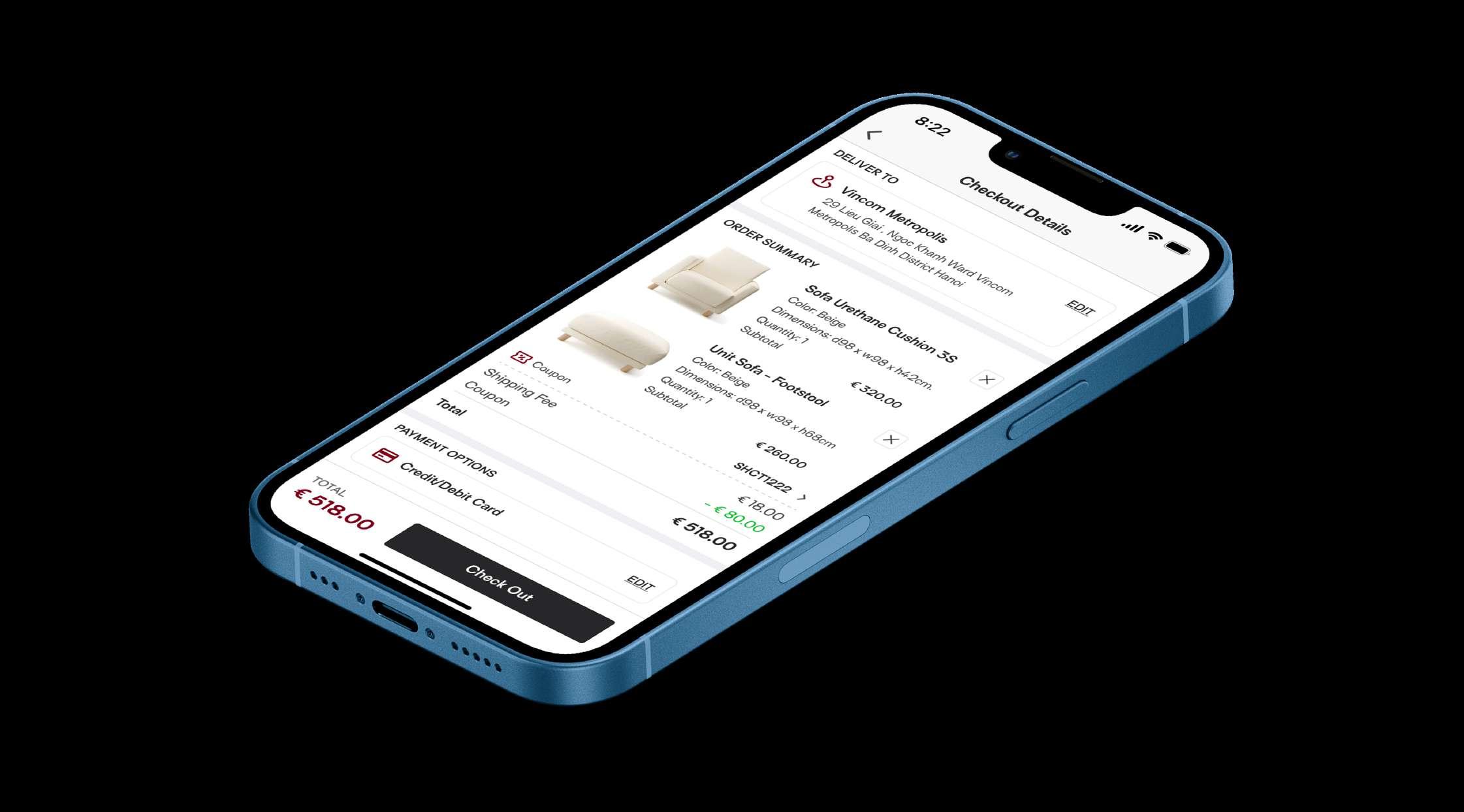
Check Out
For the old interface of Checkout screen, the Payment option was fixed with Pay with Cash, but in the new version, there’ll be 2 new payment options.
User can see what are the others options in a different screen and can change it due to there desire.
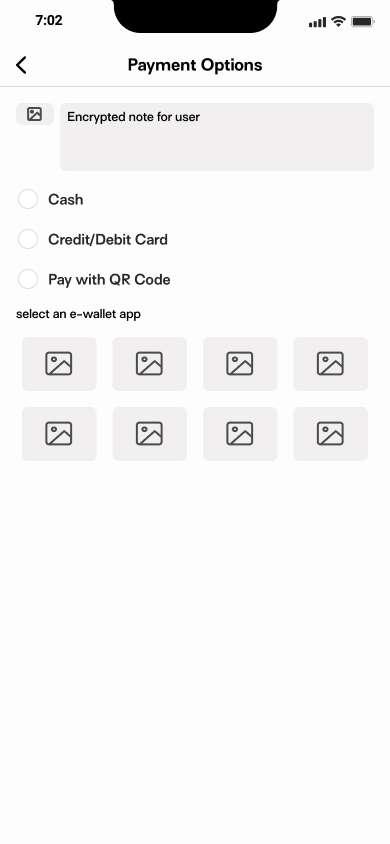
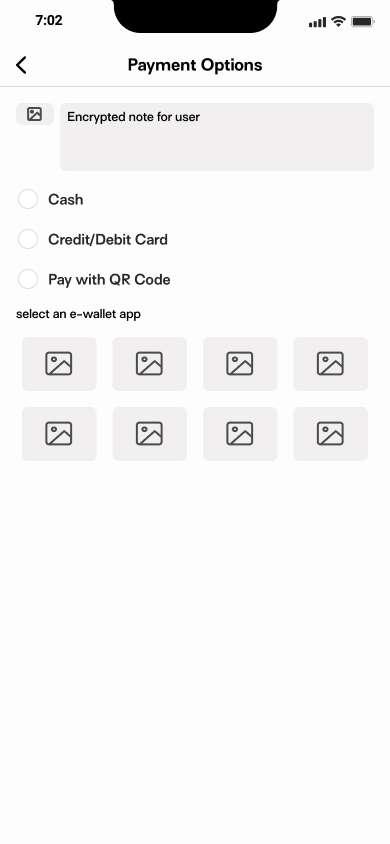
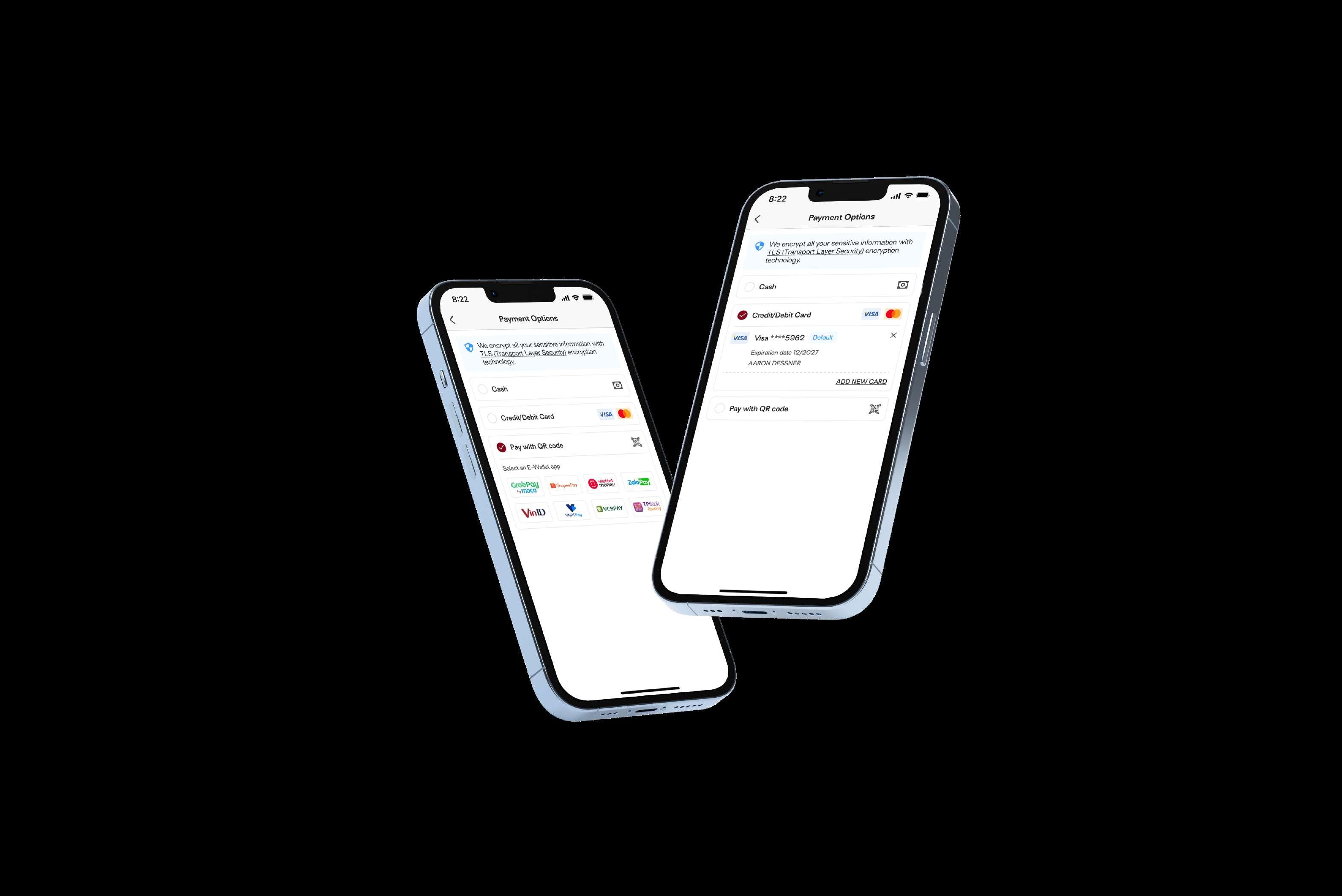
4. PO (Pay with QR Code
When user select Pay with QR Code option, they can see the list of supported E-wallet in the app and choose due to their reference
If they tap to one of these E-wallet option, the system will navigate them to the Transaction Screen that exact E-Wallet app which out of Nome app.
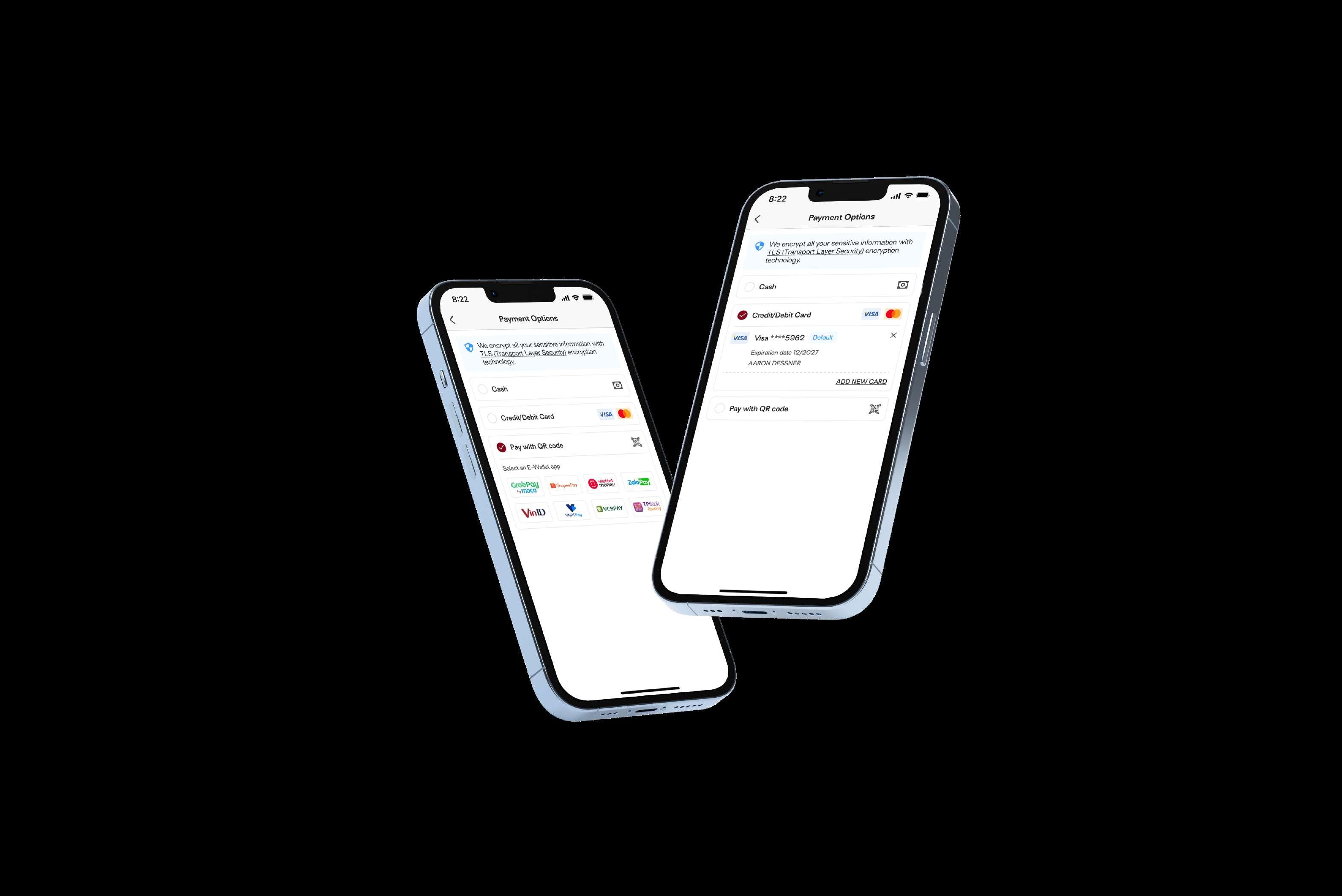
2. PAYMENT OPTIONS (PO
The screen will have 3 payment options to be listed which are: Pay with Cash; Pay with Credit/Debit Card; Pay with QR code
There will be a note to inform user that there transaction will be completed encrypted and secured.
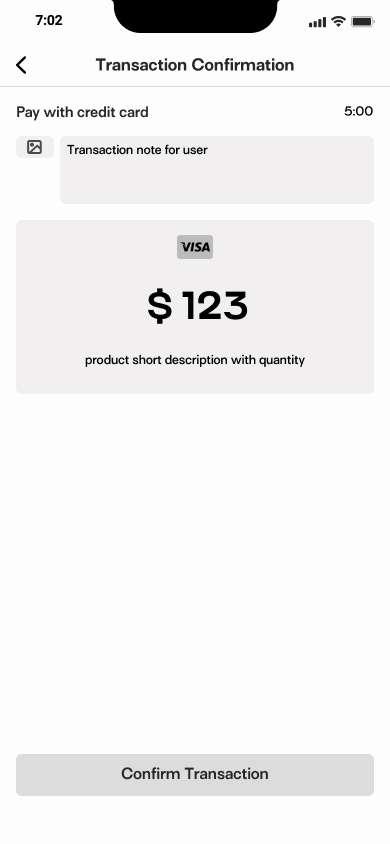
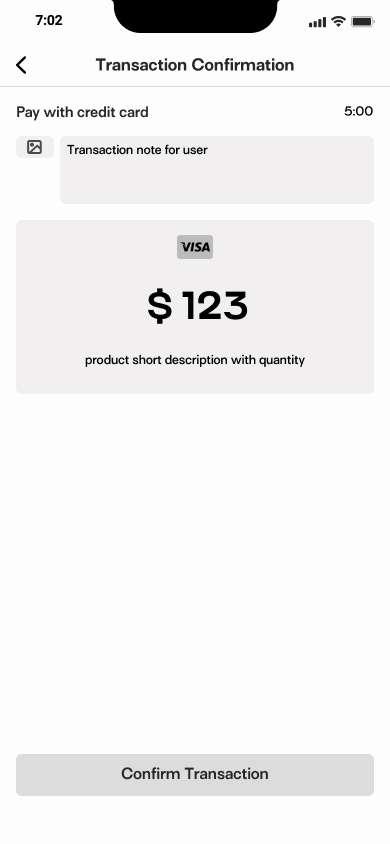
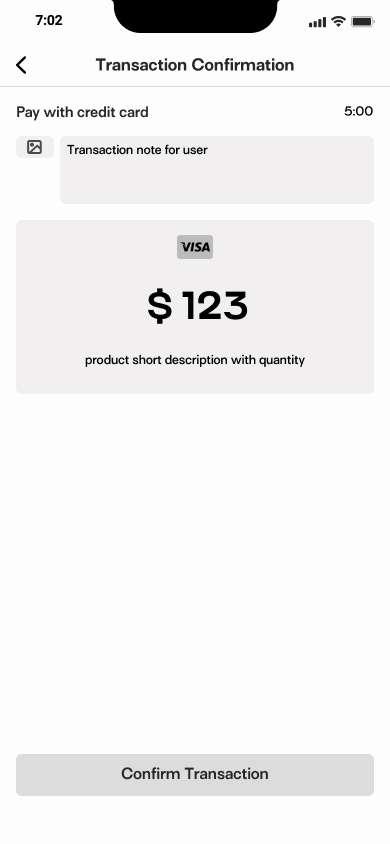
5. TRANSACTION CONFIRMATION
This screen will only appear when user choose Pay with Credit/Debit Card and then Check Out.
In this screen, user can see the total amount of money they need to spend, the product overall description and transaction fee.
There will be also a note and time to inform user about that purchase
3. PO (Pay with Credit/Debit Card
When user select Pay with Credit card options, if they have already purchased before and user this option, the default card will appear
If the user is new, they will have to enter Card information in order to purchase
6. COMPLETE TRANSACTION
This screen will show user if there transaction is successful, there’ll be other cases in transaction I will need to face after
User will be informed that they will get a receipt of order and order ID in the email they registered before. They can also view order to see whether it’s been shipped or not.



