REPÚBLICA DE PANAMÁ
MINISTERIO DE EDUCACIÓN
DIRECCIÓN REGIONAL DE EDUCACIÓN DE VERAGUAS
COLEGIO JOSÉ BONIFACIO ALVARADO

DEPARTAMENTO DE INFORMÁTICA



PROFA. ROXANA CUBILLA DE ARAÚZ
CELULAR: 6819-6602
2022
ASIGNATURA: TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN MÓDULO INSTRUCCIONAL DE APRENDIZAJE
NIVEL 11º
Nombre: _______________________________________



Grupo:_________________________________________
Elaborado por: Profa. Roxana Cubilla
TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
1
Horario: Modalidad Virtual

ASIGNATURA GRUPOS COMUNICACIÓN ASÍNCRONA COMUNICACIÓN SÍNCRONA
11 HUMA A Google Classroom, WhatsApp
11 HUMA B Google Classroom, WhatsApp
11 HUMA C Google Classroom, WhatsApp


Celular: 6819-6602


Entrega de Asignaciones según horario
Meet
Meet
Meet
Observación: Cada una de las actividades propuestas en este módulo, las puede realizar en un cuaderno de trabajo donde llevara la secuencia de cada una de las actividades a realizar según la fecha arriba colocada. Luego de realizar la actividad tomarle una foto y enviarla al WhatsApp (Cel. 6819-6602) de su grupo indicado de comunicación.
Elaborado por: Profa. Roxana Cubilla
TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
Tecnología
Comunicación
de la Información y
Google
WhatsApp
Google
WhatsApp
Google
WhatsApp
2
Bienvenida
¡Hola estudiantes! Reciban mi más cordial bienvenida. Este Modulo servirá de apoyo al curso para ampliar los conocimientos y las experiencias de aprendizaje en la materia de Tecnología de la Información y Comunicación de 11°.

En este curso abordaremos de forma introductoria las tecnologías de información y comunicación (TIC) para la gestión de información y conocimiento. A través del curso conocerán los conceptos generales de hipertexto, hipermedia, multimedia y multimedia interactiva; los tipos de proyectos multimedia y su utilidad en el desarrollo de actividades diarias.; los diferentes dispositivos de entrada salida y almacenamiento; aplicaciones para el tratamiento de Imágenes y conceptos generales sobre Internet. Tendremos la oportunidad de familiarizarnos con diversas aplicaciones y plataformas tecnológicas, y programados utilizados en bibliotecas y otras unidades de información.

TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
Elaborado por: Profa. Roxana Cubilla 3
Introducción
El uso de la tecnología ha revolucionado el mundo actual, facilitando la realización de actividades antes nunca pensadas, por lo que se requiere hoy de personas capacitadas en el uso de la tecnología para que se incorpore en el ámbito laboral. De allí la responsabilidad como docente de facilitar en nuestros alumnos (as) el manejo de la informática para que la apliquen en todas las áreas posibles.
Este módulo ha sido preparado con cariño y dedicación para los estudiantes de undécimo grado, basado en las necesidades educativas de esta rama y en nuestra experiencia. Aprenderás a utilizar los recursos que te ofrece, en la que en cada instante surge algo nuevo en el mundo de la informática.


Espero que sea de tu agrado el trabajo reflejado en este módulo, pensando en ti como estudiante en tus necesidades y en la importancia que tiene el inmenso número de oportunidades que ofrece el universo científico.
Pongo en tus manos un material preparado para tu beneficio, que espero lo sepas aprovechar de la mejor manera y logres las metas trazadas en tu vida con respecto al área de la informática.
TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
Elaborado
4
por: Profa. Roxana Cubilla
Objetivos Formativos
Utiliza las TIC para conocer e implementar conocimientos para ampliar las posibilidades de obtener conocimiento, procesarlo y comunicarlo.


Utiliza y valora las tecnologías de los dispositivos multimedia para investigar, resolver problemas, Expresarse, producir diversos materiales de estudios.
Analiza aspectos elementales sobre el desarrollo de aplicaciones web como herramienta básica de comunicación.
TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
· Elaborado por: Profa. Roxana Cubilla 5
Esquema de Contenidos


El módulo de 11°, está preparado con mucho cariño y cuidado para que tu recorrido por la tecnología de la información y comunicación sea ameno y didáctico.
El texto está estructurado en tres áreas que contienen los contenidos que se desarrollaran trimestralmente. Cada área estará dividida en lecciones, las cuales incluyen elementos psicopedagógicos que facilitan el proceso de enseñanza – aprendizaje.
TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
Elaborado por: Profa. Roxana Cubilla 6
Área: Tecnología
Sub Área: Fundamentos de Tecnología Multimedia
En esta sub- área se presentan algunos conceptos generales relacionados con la tecnología multimedia como por ejemplo su definición y su clasificación de acuerdo con la interacción que tiene con el usuario. Además se relaciona con los hechos Más relevantes de la evolución histórica de los sistemas multimedia, y se identifican con los elementos necesarios para la creación de elementos multimedia como por ejemplo: texto, gráficos, animaciones, entre otros.


TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
Elaborado por: Profa. Roxana Cubilla 7
TEMA DE REPASO


TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
Elaborado por: Profa. Roxana Cubilla 8
SEMANA N°1
Fecha: del 8 de marzo al 12 de marzo del 2021.
TEMA N°1: USO DE PLATAFORMA GOOGLE CLASSROOM PARA ESTUDIANTES.

Google Classroom: qué es y cómo funciona
Vamos a explicarte qué es y cómo funciona Google Classroom, la herramienta gratuita de Google para poder gestionar las clases en el ámbito educativo. Si perteneces a un centro docente, Google te va a pedir que utilices la cuenta profesional de GSuite, pero nosotros vamos a utilizar las cuentas normales para que puedas ver lo que se puede hacer.
Qué es Google Classroom
Google Classroom es una herramienta creada por Google en 2014, y destinada exclusivamente al mundo educativo. Su misión es la de permitir gestionar un aula de forma colaborativa a través de Internet, siendo una plataforma para la gestión del aprendizaje o Learning Management System.



Todas las opciones de esta herramienta están asociadas a una cuenta de Google, de manera que tanto el profesor como los estudiantes deberán tener su Gmail, y su cuenta de Google actuará como su identificador. Esto quiere decir que no tendrás que crear una cuenta específica para esta herramienta, ya que se utilizarán tus identidades de Google.
Esta herramienta de Google permite gestionar las clases online, y puede utilizarse tanto para el aprendizaje presencial, también para el aprendizaje 100% a distancia, o incluso para el aprendizaje mixto. Se podrán crear documentos, compartir información en diferentes formatos, agendar reuniones y realizarlas virtualmente. Los alumnos también podrán acceder desde cualquier dispositivo a sus clases, sus apuntes o sus tareas asignadas.
La principal ventaja de Google Classroom es que se trata de un servicio totalmente gratuito, con tener una cuenta de Gmail ya tienes acceso, y los centros educativos pueden acceder con sus cuentas de GSuite. También es bastante fácil de utilizar, e incorpora métodos de comunicación en tiempo real entre profesores y alumnos.
TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
Elaborado por: Profa. Roxana Cubilla 9
La herramienta permite la asignación de tareas de forma selectiva, permite compartir documentos con todas las clases, y facilita la organización de la información al generar estructuras automáticas de carpetas para organizar los recursos. Tiene aplicaciones para móviles y tabletas además del cliente web, por lo que se puede acceder prácticamente desde cualquier lado.
Cómo usar Google Classroom



Para acceder a Google Classroom, tienes que estar identificado con tu cuenta de Google (o Gmail) que quieras utilizar dentro de tu navegador. Una vez lo hayas hecho, puedes utilizar la web classroom.google.com para acceder directamente. También puedes entrar desde la web principal de Google.com, pulsando en el botón de aplicaciones arriba a la derecha y seleccionando la de Google Classroom que te aparece con el icono de la pizarra.

La primera vez que entres, tendrás que confirmar que quieres utilizar la cuenta con la que estás identificado pulsando en Continuar. Si pulsas sobre tu nombre, también podrás elegir la opción de identificarte con otra cuenta que prefieras utilizar en su lugar.
A continuación, pulsa en el botón + que tienes arriba a la derecha, y se desplegará un pequeño menú en el que puedes elegir entre entrar en una clase ya creada o crear una nueva. Si eliges apuntarte a una clase, te pedirá la dirección URL específica de esa clase, y si le das a Crear una clase iniciarás el proceso para crear una nueva.


TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
Elaborado por: Profa. Roxana Cubilla 10
Irás a una pantalla en la que se te avisa que si utilizas Classroom en un centro educativo, debes gestionarlo desde una cuenta de GSuite para centros educativos. Después de ese aviso, viniendo de pulsar Crear una clase entrarás en la pantalla en la que tienes que escribir los datos de la clase. Tienes que ponerle un nombre, una sección, elegir la materia y especificar un aula.
Tras crear tu nueva clase, podrás entrar en ella. Cuando lo hagas, lo primero que harás será acceder al tablón principal con el resumen de toda tu clase. Arriba del todo puedes ver que hay varias pestañas con secciones en las que tienes que entrar. Pero en el tablón ya tendrás acceso directo a crear y programar anuncios, escribir publicaciones normales o responder a las de los alumnos.
Si entras en la pestaña de Trabajo de clase, será donde veas todas las tareas que hayas creado. Aquí, puedes pulsar en el botón Crear para empezar a crear contenido para tu aula, que pueden ser tareas o preguntas, subir material u organizar todo el trabajo en módulos o unidades a través de la opción de Temas.


Si eliges la opción de crear tareas, entrarás en la ficha de creación donde puedes poner un título y descripción. Más abajo podrás adjuntar archivos de tu PC, y crear diferentes tipos de documentos ofimáticos con las herramientas de Google. A la derecha puedes especificar las fechas de entrega, el tema al que pertenece los puntos que se obtienen y subir una guía de evaluación. Aquí eres tú quien debe tomarse su tiempo para familiarizarse con el proceso y configurar las tareas.


Elaborado por: Profa. Roxana Cubilla 11

TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
En cambio, si eliges la opción de subir material, podrás adjuntar archivos desde un enlace, desde tu ordenador, desde Google Drive o subir vídeos de YouTube. Este es material didáctico que tus alumnos podrán utilizar para estudiar, y a la derecha puedes especificar si pueden verlo todos los alumnos o sólo algunos, y especificar el tema.




TALLER N°1
INDICACIONES: De manera individual realiza una infografía, utilizando tu creatividad y el tema de Google Classroom.

¿Qué son las infografías?

Son representaciones visuales o diagramas que fusionan textos escritos, fotografías, ilustraciones, iconos y vectores; que en cierta manera resumen o explican sobre un proceso y tema.
Ejemplo de Plantillas para realizar una Infografía.
TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
Elaborado por: Profa. Roxana Cubilla 12
SEMANA N°2
Fecha: del 15 al 19 de marzo de 2021.
TEMA N°2: Técnicas para la Elaboración de documentos educativos en Word Elementos básicos de un documento
La estructura recomendada de un documento es la siguiente, aunque se adaptará en función de su finalidad de documento, del tipo y dependiendo de sus características y de su contenido
1. Portada: primera página en la que se incluye el título y el nombre. El título. Se debe crear con una o varias palabras, aunque debe ser breve y conciso, dando a conocer la temática del documento.
2. Índice: En él se incluye la información del documento ordenada en capítulos y títulos e indicando el número de página donde se encuentran. Se incluyen en este apartado:
Índice.
Índice de imágenes.
Índice de tablas.
Índice de gráficos.
Índice de cuadros.
3. Introducción: Descripción del documento donde se especifica, en más detalle, el contenido del documento.

4. El texto ha de contener las partes del documento, capítulos o títulos organizando las ideas principales, ideas secundarias y el resto del contenido. Para una mejor comprensión y facilidad en su lectura puede incluir elementos visuales como diagramas, gráficos, imágenes o tablas.
5. Conclusiones, según la finalidad del documento se incluyen en la parte final del documento y trata de resumir a modo de conclusión el contenido del documento.
6. Bibliografía, en la bibliografía se incluyen todos los documentos usados y referenciados.

7. Apéndices o anexos, en ellos se incluirá información relevante para el contenido del documento a modo de material adicional o material de consulta.
Indicaciones: Presenta a través de un diagrama de Procesos la estructura que debe llevar un documento en Word.
TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
Taller N°2
Elaborado
13
por: Profa. Roxana Cubilla
Significado de Word
Qué es Word:
Word es un término inglés que tiene varios significados. Como nombre, su traducción más habitual en español sería 'palabra'. También significa 'orden' o señal'. En determinados contextos 'word' se puede traducir como 'promesa' o 'compromiso'. Especialmente en plural, puede hacer referencia al texto de una obra de teatro.
En Informática, unidad básica de datos de un ordenador. Como verbo, el término word significa 'redactar'. Esta palabra aparece en el inglés antiguo o anglosajón y procede del protogermánico wurdan.


Microsoft Word (en ocasiones, simplemente 'Word') es un software que permite la creación de documentos en equipos informáticos. Forma parte del paquete Microsoft Office, que influye varios productos como PowerPoint o Excel, desarrollado por la empresa estadounidense Microsoft Corporation.
Existen versiones de este programa para Microsoft Windows, MS-DOS, Apple Macintosh y UNIX. Las versiones gratuitas de este programa son Microsoft Word Viewer y Office Online, aunque tienen funciones y características limitadas.
Para qué sirve Microsoft Word
Se utiliza principalmente como procesador de textos para elaborar documentos como artículos, informes o cartas, aunque también permite el trabajo con imágenes, tablas y gráficos, entre otros.
Algunas de las opciones que permite es cambiar los márgenes de una página, el formato de la fuente (el tamaño, el tipo y el color, por ejemplo), corregir errores ortográficos, sugerir sinónimos e insertar encabezados y pies de página.
Word en Informática
Se utiliza este término para referirse a una unidad de información utilizada en el mundo de la informática y compuesta por una secuencia fija de bits. En español se suele utilizar como 'palabra'. Se utiliza en el diseño de arquitectura de computadoras. Los procesadores modernos el tamaño de 'palabra' o 'word' suele ser de 16, 32 y 64 bits. Se utilizan, por ejemplo, para números enteros, números en coma flotante o direcciones de memoria.
SEMANA N°3
Fecha: Del 22 al 26 de marzo del 2021.
TEMA N°3: Técnicas para la elaboración de presentaciones
Contenido:
Dedicar tiempo y trabajo a crear tu presentación, se verá reflejado en el resultado final. Crear un PowerPoint no es lo realmente importante, este es solo uno de los pasos. El proceso creativo de una presentación multimedia está formado por cuatro fases desde el momento en que se plantea su creación, hasta que llega a tus estudiantes:
Elaborado por: Profa. Roxana Cubilla
TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
14
Planificación
Estructura
Diseño


Exposición
Taller N°3
Cree una presentación de un de cuento estilo Cómic, Donde cada dispositiva Sea una de las cuadriculas del Cómic insertando Imágenes (editadas, sin fondo, imágenes para el fondo de la historia, Auto formas para los diálogos, animaciones para dar efectos, etc.

SEMANA N°4
Fecha: del 29 de marzo al 2 de abril del 2021.
TEMA: Excel Básico para Estudiantes
Contenido
1 ¿Qué es Excel?
2 La cinta de opciones de Excel
3.1 ¿Qué es la cinta de opciones?
4 Excel básico – abrir, cerrar, insertar función…
Excel 1: Excel básico – abrir, cerrar, insertar función…
4.1 Abrir / Crear un libro de Excel
4.2 Cerrar un libro de Excel
4.3 Guardar un libro de Excel
4.4 Insertar valores en Excel
QUÉ ES EXCEL Y PARA QUÉ SIRVE
Excel es un programa informático desarrollado por Microsoft y forma parte de Office que es una suite ofimática que incluye otros programas como Word y PowerPoint.
¿PARA QUÉ SIRVE EXCEL?
Excel se distingue de todos los programas ofimáticos porque nos permite trabajar con datos numéricos.
Elaborado por: Profa. Roxana Cubilla
TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
15
A diferencia de un procesador de palabras, como Microsoft Word, en Excel los datos están organizados en columnas y filas las cuales darán forma a las celdas donde ingresaremos nuestros datos.
Con los números que almacenamos en las celdas de Excel podremos realizar cálculos aritméticos básicos y también podremos aplicar funciones matemáticas de mayor complejidad, o utilizar funciones estadísticas. De esta manera, nuestro trabajo con números se facilita en gran medida ya que Excel nos permite analizar los datos fácilmente y generar reportes con herramientas como gráficos y tablas dinámicas.


UNA HOJA DE CÁLCULO
Excel pertenece a la categoría de programas informáticos conocida como hojas de cálculo.
Las hojas de cálculo fueron desarrolladas en la década de 1960 para simular las hojas de trabajo contables de papel y de esa manera ayudar en la automatización del trabajo contable.
Las hojas de cálculo electrónicas han reemplazado a los sistemas de cálculo en papel, y aunque inicialmente fueron creadas para tareas contables, hoy en día son utilizadas para un sinfín de aplicaciones donde se necesita trabajar con datos tabulares.

LA PANTALLA PRINCIPAL DE EXCEL
La característica principal de Excel, tal como lo conocemos hoy en día, es que la pantalla principal muestra una matriz de dos dimensiones, es decir, está formada por columnas y filas. Esas columnas y filas dan forma a pequeños recuadros que conocemos como celdas, donde cada una de ellas tendrá una dirección única que estará conformada por la columna y la fila a la que pertenece, es decir, la dirección será una letra (de la columna) y un número (de la fila).
Por ejemplo, la celda superior izquierda de la matriz tiene la dirección A1 porque se encuentra en la columna A y en la fila 1.
TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
Elaborado por: Profa. Roxana Cubilla 16
En cada una de las celdas de Excel podremos ingresar datos numéricos o alfanuméricos, pero siempre tendremos un solo valor en una celda.
Una manera de saber si Excel ha reconocido un dato como un número, o como un texto, es por la alineación que se aplica al valor dentro de la celda.




Si introducimos un dato de tipo texto, Excel lo alineará a la izquierda de la celda, mientras que los datos numéricos serán alineados a la derecha.
De esta manera podremos saber si Excel ha reconocido un valor como un dato numérico o como un dato alfanumérico.

Taller N°4
Elabora o confecciona tu HORARIO ESCOLAR, utilizando filas y columnas.
TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
Elaborado por: Profa. Roxana Cubilla 17
MÓDULO I TRIMESTRE


TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
Elaborado por: Profa. Roxana Cubilla 18
Tema N°1: La Multimedia
Área 1: Fundamentos de tecnología multimedia
Indicador de Logro: Comprende los conceptos generales de hipertexto, hipermedia, multimedia y multimedia interactiva.
1. ¿Qué Es Multimedia?
Es cualquier combinación de texto, arte gráfico, sonido, animación y vídeo que llega a nosotros por computadora u otros medios electrónicos. Es un tema presentado con lujos de detalles. Cuando conjuga los elementos de multimedia - fotografías y animación deslumbrantes, mezclando sonido, vídeo clips y textos informativos - puede electrizar a su auditorio; y si además le da control interactivo del proceso, quedarán encantado.
Multimedia estimula los ojos, oídos, yemas de los dedos y, lo más importante, la cabeza.
Multimedia se compone, como ya de describió, de combinaciones entrelazadas de elementos de texto, arte gráfico, sonido, animación y vídeo.
2. Clasificación de la Multimedia.
2.1. Multimedia Interactiva:
Es cuando se le permite al usuario final - el observador de un proyecto multimediacontrolar ciertos elementos de cuándo deben presentarse.
2.1.1. Hipermedia:


Es cuando se proporciona una estructura ligados a través de los cuales el usuario puede navegar, entonces, multimedia interactiva de convierte en Hipermedia.
Aunque la definición de multimedia es sencilla, hacer que trabaje puede ser complicado. No sólo se debe comprendes cómo hacer que cada elemento se levante y baile, sino también se necesita saber cómo utilizar la herramientas computacionales y las tecnologías de multimedia para que trabajen en conjunto. Las personas que tejen los hilos de multimedia para hacer una alfombra esplendorosa son desarrolladores de multimedia.
Un proyecto de multimedia no tiene que ser interactivo para llamarse multimedia: los usuarios pueden reclinarse en el asiento y verlo como lo hacen en el cine o frente al televisor. En tales casos un proyecto es lineal, pues empieza y corre hasta el final, cuando se da el control de navegación a los usuarios para que exploren a voluntad el
TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
Elaborado
19
por: Profa. Roxana Cubilla
contenido, multimedia se convierte en no - lineal e interactiva, y es un puente personal muy poderoso hacia la información.
2.1.2. Hipertexto:


El hipertexto es un concepto asociado a la informática. Hace referencia al sistema que permite enlazar fragmentos de textos entre sí, lo que permite al usuario acceder a la información a través de los ítems relacionados en vez de hacerlo de forma secuencial. El concepto de hipertexto fue creado en la década de los 60 por el filósofo y sociólogo estadounidense Theodor Holm Nelson para designar la nueva lectura no lineal e interactiva que surgió con la informática y la aparición del internet.
Para llevar a cabo el proceso de hipertexto, la World Wide Web (www) utilizó el protocolo HTTP, acrónimo de Hyper Text Transfer Protocol que en español significa Protocolo de Transferencia de Hipertexto, que consiste en un protocolo de comunicación entre sistemas de información que permite la transferencia de dados entre redes de computadores para enlazar páginas HTML o páginas web y archivos multimedia.
Elaborado por: Profa. Roxana Cubilla
TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
20
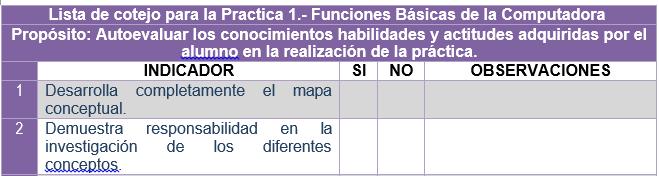
DESARROLLO
1. Completa el siguiente mapa conceptual:












LA Multimedia
Función Elementos Clasificación de la Multimedia de la Multimedia

Multimedia Interactiva
Hipermedia



Hipertexto
por: Profa. Roxana Cubilla
TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
ACTIVIDAD
21
Elaborado
Tema N°2: Tipos de Proyectos Multimedia
Área 1: Fundamentos de tecnología multimedia
Indicador de Logro: Identifica los tipos de proyectos Multimedia.
El objetivo principal de la Multimedia es enriquecer el contenido que se quiere transmitir, logrando una mejor asimilación e interacción por parte del usuario, integrando medios auditivos, visuales e interactivos, haciendo más amigables los contenidos. Existe una gran variedad de tipos de proyecto multimedia.
Hablaremos pues de proyectos online y offline. Los proyectos online satisface un mayor número de necesidades que los off-line, y emergen continuamente nuevos usos debido al desarrollo de Internet como una plataforma de difusión de comunicación de masas. No existe una clasificación de tipos de proyectos estándar, pero podemos dividir los proyectos online en los siguientes tipos atendiendo a la forma de difusión:
1. Internet/Intranet/Extranet: Internet ofrece acceso público a información electrónica. Una Intranet ofrece acceso cerrado a información electrónica y es generalmente específica para una organización. Una Extranet permite acceder a parte de una Intranet.
2. Hibrido Web/CD: Puede ser el caso de los proyectos en CD/DVD con enlaces a sitios web, o una aplicación que se actualiza desde Internet , o un sitio web que se alimenta de contenidos en la maquina local.

3. Móvil: Debido al éxito de los teléfonos móviles (sobre todo en Europa) muchas empresas están desarrollando proyectos para móviles. Aunque la cantidad y tipo de información esta limitada por el tamaño de la pantalla, se entiende que la gente accederá a través del móvil para tener una comunicación interactiva que mediante videoteléfonos o PDAs.


Existe una diferencia básica entre un proyecto online, como puede ser un sitio web y un proyecto offline, como puede ser un CD-ROM. Un proyecto Offline quedara fijo una vez completado y no
Elaborado por: Profa. Roxana Cubilla

TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
22
habrá mucha posibilidad de cambio o corrección de errores, mientras que los proyectos online son mucho más flexibles a este respecto.
Podemos destacar los siguientes tipos de proyectos offline en multimedia:
Presentación multimedia: Las presentaciones para audiencias de perfil generan expectativas de video, audio, animaciones y gráficos de alta calidad. La mayor parte de estas presentaciones son producidas para grandes corporaciones cuyos ejecutivos necesitan demostrar una imagen corporativa competitiva internacionalmente.
Educación: Las aplicaciones de enseñanza o adiestramiento pueden ser un tanto comerciales como corporativas, pudiendo pasar de un mundo a otro. Se suele hacer especial énfasis en definir los cambios esperados en el comportamiento del usuario como resultado de usar una aplicación.
Kioskos/Puntos de Información: Los kioscos fueron un avance importante en el sector de la multimedia y los siguen siendo, aunque con ciertas adaptaciones. Actualmente estos kioscos hacen uso de Internet, de forma que la información se mantiene actualizada.
Entretenimiento: Los videos DVD y la información extra que contienen son ejemplo de este tipo de productos, así como juegos, pruebas de preguntas, etc.
Referencias: El sector de los títulos de referencia como atlas o enciclopedias fue uno de los más populares. Las facilidades de búsquedas interactivas son adecuadas para que la gente localice la información de forma rápida y precisa. Sin embargo, Internet ofrece las mismas funcionalidades con la ventaja de la actualización de materiales.


TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
Elaborado por: Profa. Roxana Cubilla 23
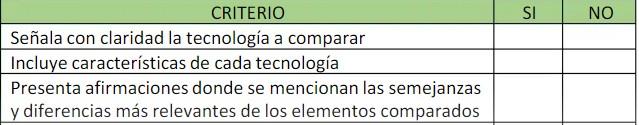
2. Completa el siguiente Cuadro Comparativo

PROYECTOS MULTIMEDIAS
DEFINICIÓN:
PROYECTOS ONLINE

DEFINICION: DEFINCICION:
PROYECTOS OFF LINE

EJEMPLOS: EJEMPLOS:
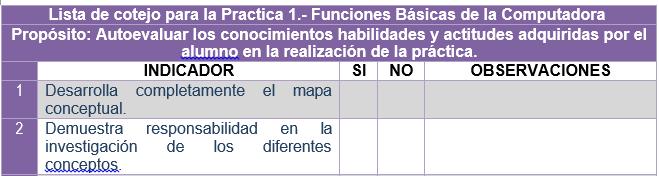
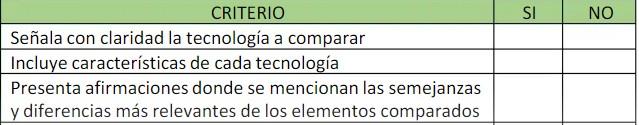
Lista de Cotejo para la Practica N°2:
Elaborado por: Profa. Roxana Cubilla
TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
ACTIVIDAD DESARROLLO
24


TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
25
Elaborado por: Profa. Roxana Cubilla
Área: Tecnología
Sub Área: Arquitectura de los Sistemas Multimedias
En esta Sub área, se identifican los diferentes dispositivos que se utilizan para capturar, transmitir y reproducir los elementos multimedia, que pueden ser de entrada, salida o almacenamiento. Se define el concepto de software multimedia y se describen las aplicaciones que se utilizan para la integración de estos elementos. Además, se presentan las diferentes herramientas para el tratamiento de texto, audio y video.


TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
Elaborado por: Profa. Roxana Cubilla 26
Tema N°3: Dispositivos de Entrada, Salida y Almacenamiento.

Área 2: Arquitectura de los Sistemas Multimedias
Indicador de Logro: Identifica los componentes de entrada, salida y almacenamiento que se utilizan en el proyecto Multimedia.
En la actualidad se dispone de varios elementos de entrada de información en un sistema multimedia, algunos de ellos son los siguientes:
Joystick o palanca de juego: permite al usuario controlar el movimiento de un cursor o elemento móvil en la pantalla del ordenador de una forma más sencilla que con otros dispositivos,como por ejemplo el teclado. El joystick se compone de una barra de control que puede desplazarse en dirección vertical, horizontal y diagonal, además de uno o varios botones cuya presión supone la ejecución de una orden específica dependiendo del entorno de utilización. Dichos dispositivos se suelen utilizar en entornos de entretenimiento (juegos) y de simulación de la realidad (simuladores de vuelo o realidad virtual).
Pantalla táctil: consiste en una pantalla que dispone de unos sensores que son capaces de detectar cuando el usuario pulsa sobre alguno de los iconos que muestra.
Lápiz óptico: es un dispositivo cilíndrico, con el aspecto de un puntero, que está conectado a un ordenador mediante un cable por uno de sus extremos, mientras que en el otro posee una célula fotoeléctrica que es sensible a los electrones de barrido de la pantalla; de esta manera el puntero conoce el punto exacto en el que se encuentra. Con él se puede dibujar o accionar iconos.
Reconocimiento de voz: estos dispositivos recogen a través de sensores la voz humana y la transforman en información entendible por el ordenador. Éste es un proceso muy complicado dado el gran número de variables a tener en cuenta (ecos, entonaciones, ruido ambiental, encadenamiento de palabras, distintos acentos), por lo que todavía se encuentra en fase de desarrollo, aunque se han conseguido avances significativos cuando se utiliza un diccionario limitado de palabras posibles para la comunicación. De hecho, distintas empresas de software están comercializando en la actualidad aplicaciones de procesamiento de textos con introducción mediante dictado; sin embargo estos programas


TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
Elaborado por: Profa. Roxana Cubilla 27
aún resultan poco naturales, ya que el dictado debe hacerse de forma muy lenta y se producen errores.
Escáner: es un dispositivo de captura de imágenes o documentos mediante un barrido del mismo, utilizando una serie de pequeñas células fotoeléctricas que convierten el documento en un mapa de bits que el ordenador puede entender.

Tarjetas digitalizadoras de vídeo: estos dispositivos convierten una señal analógica de vídeo en una señal digital que el ordenador puede entender y utilizar.
Algunos dispositivos de salida que se pueden utilizar en un ordenador multimedia son:
Pantallas: en este término general se incluyen distintos dispositivos de visualización como por ejemplo monitores, cañones de vídeo, etc. Estos dispositivos han aumentado su resolución enormemente en los últimos años: de las antiguas pantallas de ordenadores hasta las pantallas planas de cristal líquido, también denominadas LCD. En cuanto a los sistemas de proyección, uno de sus representantes es el cañón de vídeo de tres focos, aunque también se utilizan en gran medida los sistemas de proyección de transparencias con uso de sistemas LCD.
Impresoras: estos dispositivos se caracterizan porque producen la salida de la información en papel. Los diferentes tipos de impresoras se clasifican por el método de impresión que utilizan. Las más extendidas son las de impacto, pero éstas poseen una resolución baja que no es adecuada para los usos multimedia les; más adecuadas a los sistemas multimedia les son: las impresoras láser y las de inyección de tinta, muy utilizadas en su versión color.
Además de estos periféricos se pueden nombrar otros como modems, tarjetas de sonido, etc., que influyen en el tipo de sistema multimedia que se esté utilizando. En el grupo de los dispositivos de almacenamiento es el CD-ROM el que se ha convertido en estándar para la difusión de software multimedia, frente a otros dispositivos como los discos magneto-ópticos (mucho más caros, tanto el disco como su lector) o las cintas DAT (aunque la relación capacidad/predio es adecuada, poseen una velocidad de acceso demasiado baja para las utilizaciones multimedia; sí son adecuados para el archivo de aplicaciones). La característica que hace que el CD-ROM sea un soporte muy adecuado para sistemas multimedia es, fundamentalmente, su elevada capacidad de almacenamiento. Además, el CD-ROM es:
1 - Barato.

2 - Muy duradero .
3 - Ofrece la posibilidad de almacenar todo tipo de información (texto, sonido e imágenes) de forma sencilla .
4 - Proporciona un acceso sencillo a la información buscada .
5 - Posibilita que el acceso a la información sea aleatorio.
6 - Tiene un alto grado de interactividad.
Sin embargo el CD-ROM presenta dos inconvenientes que en la actualidad se están intentando minimizar: su velocidad de acceso, que debería ser más alta para aumentar su
TECNOLOGÍA
DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
28
Elaborado por: Profa. Roxana Cubilla
eficacia en las aplicaciones multimediales; y que por propia definición son sólo soportes de lectura, lo que hace que se pierdan muchas posibilidades de aplicación. Es necesario destacar aquí otros dos soportes de información multimedia, son los sistemas CDI o Disco Compacto Interactivo y los sistemas DVI o Vídeo Digital Interactivo. Los primeros fueron comercializados en 1991 y tienen la característica de que son independientes, es decir, poseen un verdadero ordenador que puede leer todo tipo de datos, almacenados generalmente en discos del tipo CD-ROM de 12 cm. En cuanto a los segundos, los sistemas DVI utilizan tecnología digital y soportes CD-ROM, por lo que pueden almacenar cualquier tipo de datos (imágenes, sonido, vídeo, texto); su característica más importante es su gran capacidad de grabación de imagen y sonido, mediante técnicas de compresión de datos


TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
Elaborado por: Profa. Roxana Cubilla 29



TECNOLOGÍA DE LA INFORMACIÓN
COMUNICACIÓN
Y
– 11º ACTIVIDAD
30
Elaborado por: Profa. Roxana Cubilla
Realiza el siguiente crucigrama relacionado con las partes principales del computador.



TECNOLOGÍA DE LA INFORMACIÓN
COMUNICACIÓN –
Y
11º ACTIVIDAD DESARROLLO
Elaborado por: Profa. Roxana Cubilla 31
Tema N°5: APLICACIONES MULTIMEDIA PARA TRATAMIENTO DE IMAGEN
Área 2: Arquitectura de los Sistemas Multimedia
Indicador de Logro: Manipula imágenes con diferente software.
En ciertas ocasiones al crear un proyecto multimedia es necesario editar, rotar, mover, cortar, asi como modificar brillo, contraste, intensidad a una imagen o foto, como también aplicar efectos. Para estas modificaciones es indispensable la utilización de un editor, que es un programa (software) que permite corregir, crear, almacenar, entre otros algún tipo de archivo.
“Una imagen vale mil palabras” , y más en el mundo digital. No importa si se trata de imágenes para mostrar en la galería de tu página web de de fotografía, para mejorar el aspecto de una tienda online o para apoyar una campaña de relaciones públicas. Sea cual sea tu objetivo, las imágenes elegidas deben verse increíbles y para ello, esta lista de los mejores editores de imágenes gratuitos te será imprescindible.
En esta sección veremos el tema de las imágenes en Internet. Es decir, qué tipo de imágenes son las más adecuadas, cómo modificar las imágenes para la web, Cuál es la mejor forma de poner una imagen en la web, y otra serie de cuestiones relacionadas con las imágenes.

Existen diversos programas de tratamiento de imágenes, también llamados de diseño gráfico. Con estos programas podemos retocar una imagen, recortar un trozo de la misma, variar los tonos de color, convertirla a blanco y negro, reducirla, etc. Por lo tanto antes de colgar una imagen en la web, una de las cosas que debemos hacer es mirar si podemos mejorar la imagen mediante algunos pequeños retoques. A veces un cambio en el contraste o en el brillo, o recortando la imagen en el trozo que nos interesa, puede suponer una importante mejora de la imagen.


La imagen en la página
Por otra parte al subir una imagen a una página debemos tener en cuenta una serie de propiedades de la misma para que pueda ser vista sin problemas por los usuarios, y además que no interfiera con el rendimiento o la carga de la página. Debemos tener en cuenta por tanto:
TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
Elaborado por: Profa. Roxana Cubilla 32
TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
El peso: Llamaremos peso al espacio que ocupa la imagen como archivo en nuestro ordenador, medido en kilobites (Kb) o Megabites (Mb).
El formato: Es el tipo de archivo en el que se guarda la imagen. Este viene dado por la extensión del archivo. No todos los tipos de archivo son reconocidos por los navegadores, y además unos se adaptan mejor que otros a las páginas web.
La resolución: La imagen está formada por pequeños puntos llamados píxeles. La resolución es la cantidad de pixeles que tiene cada imagen por unidad de longitud. Una de las medidas más corrientes es ppp, que significa "pixeles por pulgada". A mayor resolución, mayor nitidez, pero también mayor peso de la imagen.
El tamaño: Es la superficie que ocupa la imagen en su formato real, es decir sin ampliaciones ni reducciones. Puede medirse en centímetros, pulgadas, o en píxeles. Sin embargo la medida en píxeles está condicionada por la resolución.
Color: Existen varios tipos de color para las imágenes, Para una fotografía necesitaremos todos los colores, por lo que utilizaremos la opción de "color real". Sin embargo para dibujos podemos usar la "paleta de colores" reduciendo el número de colores a 256 o a 16. Podemos también pasar la imagen a blanco y negro, sepia, o algún otro tono monocromático. El peso de la imagen dependerá también del número de colores usados. A más colores, mayor peso.
Formatos de imagen para web
El formato viene definido por la extensión del archivo. Los programas de diseño gráfico permiten cambiar la extensión del archivo (y por tanto el tipo de archivo) simplemente guardándolos con otra extensión. Esto hace que podamos elegir el tipo de formato que tendrá la imagen. Veamos ahora los formatos de imagen más comunes para usar en las páginas web.

Formato .bmp: Este formato crea un "mapa de bits" del archivo. Apto para pequeños dibujos. No es muy usado debido a que suele utilizar bastante espacio, lo que suele hacer las imágenes bastantes pesadas.
Formato .gif: Apto para dibujos e imágenes con colores planos o poco definidos (escaneos de textos, logos, flechas, botones, imágenes pequeñas, etc). Su peso en Kb suele ser bastante bajo. Además permite tener en la imagen un color "transparente" que hace que en ciertas zonas de la imagen se pueda ver el color de fondo de la página. Otra característica de este formato es poder realizar imágenes animadas. Mediante la inclusión de varias capas con diferentes imágenes, podemos ver estas imágenes una a continuación de otra en muy cortos intervalos de tiempo. Con esto poniendo imágenes similares, aunque ligeramente variadas, podemos realizar imágenes con animación, conocidos también como gifs animados.

Formato .jpg : Opción para fotografías e imágenes que necesiten verse con amplitud de detalles. El formato .jpg emplea una compresión con pérdidas, es decir el archivo pierde información sin que esto suponga una gran pérdida de calidad.
Elaborado por: Profa. Roxana Cubilla
33
DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
La mayoría de programas de diseño gráfico permiten comprimir las imágenes al guardarlas con la extensión .jpg. Una compresión de hasta un 60% - 70% no suele afectar a la calidad de la imagen en la página, y permite reducir bastante el peso de la imagen.
Formato .png
Desarrollado como alternativa a los formatos .jpg y .gif, pretende aunar las ventajas de estos dos formatos. Admite tanto la compresión realizada en los archivos .jpg como el uso de la paleta de colores y las transparencias de los archivos .gif.
Tal vez el principal problema es que al ser un formato de archivo más nuevo, hay algunos navegadores antiguos que no visualizan este tipo de archivos. Sin embargo existen filtros o "plugins" que podemos añadir al navegador para solucionar este problema. ACTIVIDAD
Escoger la mejor respuesta utilizando fuentes adicionales a las propuestas sobre el tema
1. Una imagen de barrido produce:
Un mapa de bits
Un conjunto de vectores
2. Para digitalizar una imagen con 256 colores necesitaremos, como mínimo, una profundidad de color de:
16 bits por pixel
8 bits por pixel
3. La diferencia entre "resolución real" y "resolución por interpolación" es:


Que la "resolución real" la da la lente del escáner y la "resolución por interpolación" se obtiene mediante un programa de software
Que la "resolución real" produce siempre mejor y mayor calidad que la "resolución por interpolación"
4. Si queremos guardar una imagen de "color real" en un formato comprimido y sin pérdidas podremos utilizar:
El GIF o el PNG
El TIFF o el PNG
TECNOLOGÍA
Elaborado por: Profa. Roxana Cubilla 34
5. A mayor ratio de compresión en un formato gráfico con pérdidas como el JPEG:


Menor tamaño de archivo pero de menor calidad
Mayor tamaño de archivo pero de mayor calidad
6. Si cambiamos la resolución de una imagen de 600 dpi a 300 dpi su visualización en pantalla será:
Una imagen mucho más pequeña pero de peor calidad
Una imagen mucho más pequeña aunque de igual calidad
7. Si queremos almacenar imágenes para acceder a ellas de una forma rápida y frecuente, elegiremos un soporte que tenga:
Una gran capacidad de almacenamiento y una alta velocidad de transferencia
Una alta velocidad de transferencia y tiempo de acceso bajo
8. Antes de elegir un sistema de archivo para imágenes digitales, deberemos:
Elegir el tipo de hardware y software necesarios en base a unos parámetros de elección del tipo de archivo
Definir unos criterios de digitalización y hacer un estudio de nuestras necesidades y recursos
9. Para visualizar correctamente imágenes digitales en la pantalla de un ordenador:
Basta con una resolución de unos 100 dpi
Necesitaremos al menos una resolución de 300 dpi
10. Debido a sus especiales características para ser transmitidos a través de redes de ordenadores y por soportar fondos transparentes
En Internet su usa mucho el formato GIF y PNG
En Internet se usa siempre el formato JPEG para fotos en color
TECNOLOGÍA DE LA INFORMACIÓN Y COMUNICACIÓN – 11º
Elaborado por: Profa. Roxana Cubilla 35