





Academic Authors: Jatinder Kaur, Ayushi Jain, Anuj Gupta, Simran Singh
Creative Directors: Bhavna Tripathi, Mangal Singh Rana, Satish
Book Production: Rakesh Kumar Singh, Sanjay Kumar Goel
Project Lead: Jatinder Kaur
VP, Learning: Abhishek Bhatnagar
All products and brand names used in this book are trademarks, registered trademarks or trade names of their respective owners.
© Uolo EdTech Private Limited
First published 2023
Second published 2024
Third published 2025
This book is sold subject to the condition that it shall not by way of trade or otherwise, be lent, resold, hired out, or otherwise circulated without the publisher’s prior written consent in any form of binding or cover other than that in which it is published and without a similar condition including this condition being imposed on the subsequent purchaser and without limiting the rights under copyright reserved above, no part of this publication may be reproduced, stored in or introduced into a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording or otherwise, without the prior written permission of both the copyright owner and the above-mentioned publisher of this book.
Book Title: Tekie ICSE Computer Science Block Coding II
ISBN: 978-81-981317-9-9
Published by Uolo EdTech Private Limited
Corporate Office Address:
85, Sector 44, Gurugram, Haryana 122003
CIN: U74999DL2017PTC322986
Illustrations and images: www.shutterstock.com, www.stock.adobe.com and www.freepik.com
All suggested use of the internet should be under adult supervision.
Standing at the forefront of the digital and AI revolution, the importance of coding and computational skills has reached unprecedented heights. In today’s professional landscape, whether it is in the fields of medicine, space exploration, education, science, or business, no sector remains untouched by this transformative wave. To thrive in the 21st century, basic computer literacy is no longer sufficient. Learners must evolve into “digital natives” who can fluently read, write, and communicate in the languages that machines and AI comprehend. Recognising this imperative, the National Education Policy of 2020 (NEP 2020) has strongly recommended the integration of coding skills, computational thinking, critical analysis, and problem-solving abilities into the curriculum. Moreover, forward-looking subjects like AI, Data Science, Computer Applications, and IT have been introduced as elective subjects from grade 9 onwards. It would not be surprising if further transformative measures are taken even at the elementary education level.
Inspired by these insights, Uolo has introduced an innovative 360-degree program for a codingfocused computer science curriculum, known as Tekie, spanning grades 1 to 8. The program provides an experiential learning approach, going beyond theoretical knowledge. It not only covers theoretical aspects of computer science and coding, but includes hands-on activities and technology-based projects that enable students to experience computer science first hand. The program includes chapters that provide a deeper immersion in computer science that both learners and teachers may find interesting.
This coding book is a part of the larger Tekie program that also includes a main computer science textbook, covering the basics of computing, the latest technologies, and essential computer tools.
In addition to the textbooks, we provide a digital platform where students can actively engage in practical activities and hands-on learning projects. This platform is designed to enhance the learning process by allowing students to experiment and apply their knowledge in a real-world context.
We have meticulously aligned our activities with the guidelines of the National Education Policy (NEP) 2020, which emphasises a holistic approach to learning. This approach is aimed at developing critical thinking, logical reasoning, and practical skills among students. By integrating these elements into our coding program, we aim to prepare students for the future, equipping them with the necessary skills to navigate and excel in the ever-evolving world of technology.
Our mission is to cultivate a passion for coding and computer science among young learners, making the learning process enjoyable and impactful. We are confident that this series will not only help students grasp the fundamentals of coding but also inspire them to explore the endless possibilities that technology offers.
We invite you to embark on this exciting journey of learning and discovery. Let’s empower the next generation with the skills and knowledge they need to thrive in a digital world.
from the
or from your computer.

Project






It is below the stage and next to the Sprites pane. You can use it to add, upload, edit, or delete backdrops.
11 Go button and Stop button: The green flag is the Go button. You click it to run the script. The red button is the Stop button. You click it to stop the running script.



Discuss: A multi-faceted probing question related to the concept that arouses curiosity Did You Know: Interesting facts related to the topic
Code Snippets: Complete code for each activity with output facilitating hands-on learning and immediate feedback








Think and Tell
Chapter Checkup



Why do we need to repeat 360 times to draw a full circle?



Think and Tell: Analysis, reflection, and text-to-self connection-based prompts for discussion in class
A Fill in the Blanks.
Do It Yourself 4A
1 What will be the output when you run the given script?


Hints thickness when I start as a clone delete this clone rotation clones is when an object moves around its centre. are the exact same copies of a sprite.






Coding Challenge: Hands-on challenges to encourage and actively engage with the concepts learnt throughout the chapter

The block runs the attached script when a sprite is cloned. block helps us remove a clone when it is no longer needed.

Chapter Checkup: Chapter-end practice exercises aligned to different levels of Bloom’s Taxonomy
F Apply Your Learning.
Apply your learning: Intellectually stimulating questions designed for higher-order thinking and analysis
Test Papers: Designed to evaluate understanding of core concepts and application of skills

5 The block sets the of the sprite’s pen.
1 is when an object moves around its centre.
2 are the exact same copies of a sprite.
3 The block runs the attached script when a sprite is cloned.
4 The block helps us remove a clone when it is no longer needed.
5 The block sets the of the sprite’s pen.
1 Shreya is making a project to show the Earth rotating in space. Help her write the script to make the Earth sprite rotate. A. Fill in the blanks.
F Apply Your Learning.
1 Shreya is making a project to show the Earth rotating in space. Help her write the script to make the Earth sprite rotate. A. Fill in the blanks.
Test Paper (Based on Chapters 1 to 5)
1 is a way of giving instructions to tell a computer what to do.
2 The block repeats the instructions inside it forever, unless the Stop button is clicked.
3 A is a character or object that you can move around on the stage and make this object do things.
4 A is a measure of how much you turn.
• Block-based Coding
• About Code.org
• Command • Sequence • Algorithm • Tour to Puzzle Code Studio
Can you understand the words in the talk bubbles in the given picture?
Can you understand the words in the talk bubbles in this picture too?
Yes!

This means you know English.
No!
This is because you may not know all these languages.
We must know the same language to talk to each other.
You would have seen this machine.
This is a computer.
It can help us do a lot of things.
We can draw pictures, play games, watch films, and more.
To make a computer let us do these things, we need to learn how to talk to it.
Computers cannot understand our words like people do.
We have to learn their language. That is what coding is.
Coding language is used to talk to a computer.
The coding language that we will learn is called Block-based Coding.
Block-based coding is a way to tell a computer what to do by joining colourful blocks together. Let us learn about the platform that we will use to code and have fun.
Code.org is a fun coding platform where you can learn to use colourful blocks to make characters move, play games, and even tell stories.
It is a place where you can grow your coding skills and create amazing things using your imagination.
Before we learn to use this platform, let us learn about commands.
Look at the given picture.
What is the instruction here?
You are correct! The instruction is to jump. For computers, an instruction is called a command.
A command is an instruction that tells a computer what to do.
In block-based programming, we use code blocks to give commands to a computer.

Block to make a character move up
Just like we join lego blocks, we can place a code block on top of another.
Discuss What instructions can you give to your pet?
In block-based coding, the blocks can be of different colours, like crayons.
We all follow a routine in our daily lives. The pictures below show the steps to get ready for school in an order.
Wear your uniform 5 Have your breakfast 6 Ready for School
Just like this, we do a lot of tasks in our daily lives. A task is a piece of work that needs to be done.
It can be as simple as brushing our teeth or as fun as playing with our toys. We follow a particular sequence to do a task.
A sequence is when we do things step by step in an order.
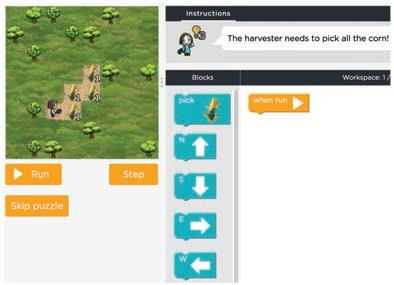
Let us say we need to help the harvester pick the corn. What do you think? How many ways can we make the harvester pick the corn?
We can make the harvester pick the corn in many ways.



As there is more than one way. This means we may have one way or many ways to do a task. A sequence can be a:
Fixed sequence : There is only one way to do the task.
Flexible sequence : There can be more than one way to do the task.
Let us take another example. Observe the given picture and find out what type of sequence is this.

Discuss
Making your bed! Is it a fixed sequence or a flexible sequence?
There is only one way to make the harvester pick the corn. So this is a fixed sequence.


Sequence As there is only one way to pick corn.
Tick the correct options for the missing steps in the pictures given below.


A problem is like a puzzle that needs to be solved. There can be more than one way to solve a problem. Each way has some steps to be followed to solve it.
The set of steps in an order to solve a problem is called an Algorithm.
In the example given in the previous section, getting ready for school is the problem. The steps given in order are the solution for this. Can we have more than one way to solve a problem?
Think and Tell
Sometimes problems can be too big to solve.
Some algorithms have fun names, like Hummingbird, Bat, Firefly, and Grey Wolf. You can give your algorithm a name too.
But we can break them down into smaller ones to solve them easily. Let us talk about making a sandwich.
Making a sandwich may seem like a big problem. But we can solve it easily by breaking it into smaller steps, like gathering all the things we need for the sandwich like bread slices and cheese, and cutting veggies. When we are ready with all that we need, we can follow the given steps to make a sandwich.
Similar to how we solved the problem of making a sandwich, we can solve many problems in coding by putting the code blocks in a sequence.
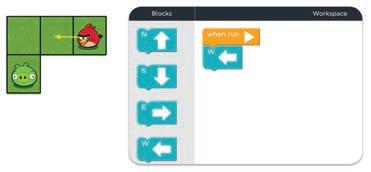
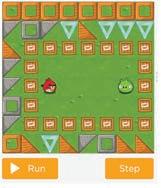
Now, look at the given picture. We need to help the bird reach the pig.
We can do this by putting code blocks on top of each other in an order.
Let us see how we can make the bird reach the pig.

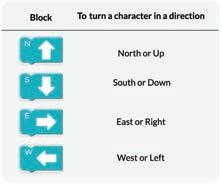
The W block will make the bird move one step left.



We need to give two W blocks to make the bird move in the left direction. The S block will make the bird move one step down. These blocks are called direction blocks as they are named after the four main directions: North, South, East, and West.

Think and Tell
If we put the blocks in a different order, will the bird do something else?
1 Think of the story of Little Red Riding Hood. Then, number the given pictures in the correct sequence.
2 Tick () the correct sequences.
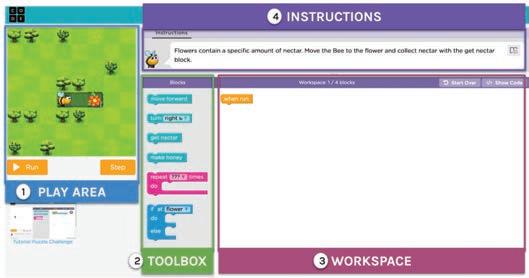
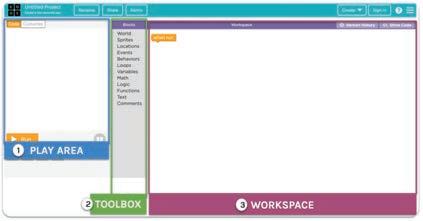
The Puzzle Code Studio on Code.org is the playground where we code to solve the given puzzles. There are four important parts:
Instructions

Play Area : The area where we can see things happening.
Toolbox : The area that holds all the code blocks which we can use to give commands.
Workspace : The area where we can drag and attach the blocks together to make things happen.
Instructions : The hints that help us know what to do next.
Code to help the harvester get all the corns. Scan the QR Code to open the activity.


A Fill in the Blanks. Hints
1 is the language used to talk to a computer.
2 We can give a to a computer to do a task.
3 A is when we do things step-by-step in an order.
4 In a sequence, we can do a task in more than one way.
5 The is the area where we can see things happening.
B Tick () the Correct Option.
1 Which of the following statements is True?
a In block-based coding, a code block is a command.
b Coding lets us talk to computers.
c We can use coding to talk to people.
d We can command our pets using coding.
2 The set of steps in order to solve a problem is called a/an .
a Sequence
c Algorithm
b Command
d All of these
3 Identify the section shown in the given picture.

a Toolbox
b Workspace
c Play Area
d Instruction
4 Which block can help us move a character up?



5 Which of the following codes will make the bird reach the pig?

C Who Am I?
What I Do?




Who Am I?
Move the character downward Sequence
Move the character to the right Coding
An ordered group of commands
A coloured picture that tells the computer what to do


A language that helps you talk to a computer Code block
D Write T for True and F for False.
1 Using coding, we cannot talk to a computer.
2 A sequence is an instruction.
3 There is a sequence to everything happening around us.
4 In a fixed sequence, we can do the task in more than one way.
5 The toolbox has all the blocks we need for coding.
What is a command?
What are the types of sequences? 3 Number the pictures in the correct order.
Label the parts of the screen.

5 Find out where the cat will reach if it follows the given commands.

F Apply Your Learning.
Write down the commands in the given spaces to help the squirrel reach the nut.
Just like the one you see here.



when run
when run

Write down the commands for two ways to make the squirrel reach the nuts.


when run when run
when run when run
We all enjoy listening to stories. But do you know how stories are created?
A story is made up of various elements, such as:
1. Characters : People, animals, or things in the story
2. Problem : Something that needs to be done or solved
3. Setting : The place where the story happens
4. Events : When and what happens
We can use block-based coding to make stories.
Let us make a story about an astronaut going on a space adventure.
An astronaut is a person who travels in space to do experiments and explore space.
But before we begin, we should find out the elements of our story.
Who will be the main character in the story?

Correct! The astronaut will be the main character in our story.
A character in coding is called a Sprite.
So, the astronaut will be the main sprite in the story. Now, what does an astronaut need to travel in space?
Yes! An astronaut needs a rocket to travel.
In coding, any other character or thing in the story is also called a sprite. So the rocket will be another sprite in our story.
Where should the journey of the astronaut begin?
From the Earth, Right! And where is the astronaut travelling to? Mars, the red planet!
Do It Yourself 2A
1 Name the characters in the given picture from the story Hansel and Gretel.
2 Write down the number of sprites shown in the given pictures. a
Now, let us learn about the tool from code.org that we will use to make our story project.
It is called Sprite Lab. A Sprite Lab is where we can create our own stories and games.
The Sprite Lab has three parts:

1. Play Area : The area where we can see things happening.
2. Toolbox : The area that holds all the code blocks and which we can use to give commands.
3. Workspace : The area where we can drag and attach the blocks together to make things happen.
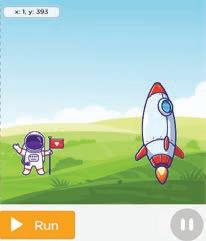
It is time to make scenes for the exciting journey of the astronaut in Sprite Lab. We will have two scenes: one for the start of the story and another for reaching Mars. Let us begin with the first scene. Who will be the characters? Where will the scene happen?

Characters: Sprites

Setting: Background
Now, let us find the steps to create the first scene in the Sprite Lab.

1 Set the background to a park. 2 Add the astronaut sprite.

3 Set the size of the astronaut sprite. 4 Add the rocket as the second sprite.
5 Set the size of the rocket sprite.

Now, let us follow the algorithm to code the first scene.
Steps to code the first scene:
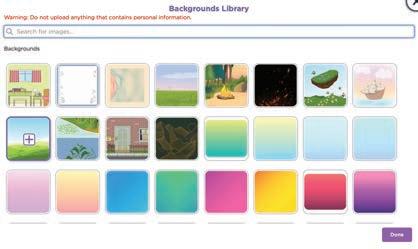
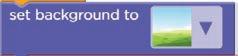
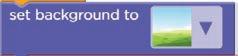
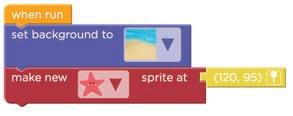
1 Set the background to a park.

2. Drop it under the when run code block in Workspace. Set the background. c
1. Drag the set background to block.


2. Select Backgrounds. Select the background. d
1. Click the drop-down button.

Add the park background. e
1. Click the plus sign.
2. Scroll down to choose the park background.
3. Click the Done button.


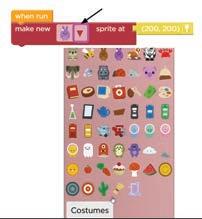
2 Add the astronaut sprite.
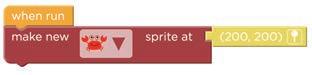
Go to the Sprites section. a

Click and drag the make new sprite at code block. Find the “make new sprite at” code block. b

1. Click the drop-down button in the make new sprite at code block.
2. Click the Costumes button to add the astronaut sprite to your library. Open Costumes.

Click Costumes Click the New Costume. Add a new costume. d Open Space Costumes Library.


2. Click the Done button. Select the astronaut sprite. f
1. Select the astronaut sprite.

3
Move to the Code window. g
1. Click the Code tab.

Position the astronaut. i
1. Click the astronaut sprite. Select the sprite. h

1. Click the location icon to change the position of the astronaut.

2. Move cursor in the Play Area.
3. Click where you want to place the astronaut.

Set the size of the astronaut sprite. Go to the Sprites section. a

1. Go to the Sprites section in Toolbox. 2. Click and drag the set size to code block. Find the “set size to“ code block. b

3. Change the value of size to 100. Set the size of the astronaut sprite. c
1. Click the drop-down in the set size to block.
2. Select the astronaut sprite.

4 Add the rocket sprite.
2. Click and drag the make new sprite at code block. Get another “make new sprite at“ code block. a
1. Go to the Sprites section in the Toolbox.

Add rocket sprite. b
1. Click the drop-down in the make new sprite at code block.
2. Select rocket from the list of sprites. Place the rocket where you want it.

2. Change the value of the size to 200. Set the size of the rocket sprite. a
2. Click and drag the set size to code block. Find the “set size to“ code block. c
1. Go to the Sprites section in the Toolbox.

1. Click the drop-down and select rocket sprite.

Our first scene setup is done. Now, we will add the moving behaviour of the astronaut.
Adding Behavior means telling our sprites what to do when we press the Run button.
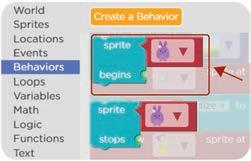
Here, we need to make our astronaut sprite move to the right to reach the rocket. Go to the Behaviors section in the Toolbox.
Find the “sprite begins“ code block. 1

2. Scroll down and look for the moving east code block. Find the “moving east“ code block. 3
1. Go to the Behaviors section.

1. Drag the sprite begins code block.
3. Select the astronaut sprite. Set the “sprite begins“ code block. 2
2. Attach it below the size block of the rocket sprite.

Drag the moving east code block next to begins. Attach the “moving east“ code block. 4

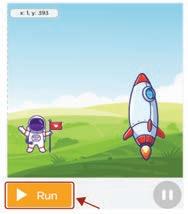
Try Your Code
Click the Run button in the Play Area.

Chapter Checkup
Think and Tell
How can we make the sprite go left?
A Fill in the Blanks. Hints location sprite behavior size four
1 There are main elements that make up a story.
2 A character in coding is known as a .
3 You can change the of a sprite to place it anywhere in the Play Area.
4 You can change the of a sprite to make it big or small.
5 You can add and control the of a sprite.
B Tick () the Correct Option.
1 How many sprites are there in the picture given below? a 1 b 2 c 0 d 3
2 Which block can be used to change the costume of a sprite?




3 Sprites can be created with the help of which block?




4 Which block can change the size of a sprite?




5 Choose the correct sequence of how we set up the first scene.




Identify and name the highlighted parts in the given pictures.






D Write T for True and F for False.
1 We need to set the location of a sprite before we make it.
2 You can change the outfit of a sprite.
3 Sprites can touch each other.
4 You cannot add multiple sprites to a scene.
5 You cannot change the size of a sprite.
E Answer the Following.
1 What is a sprite?
2 What does this button do?

3 Which of the following options will show this sprite in the Play Area?



4 Which of the following options will be shown for the given code?



5 To what side will the sprite move with the given code?

a Left b Right
F Apply Your Learning.
1 Name the blocks in the given space to see this in the Play Area.


2 Observe the Play Area.

Name the missing block in the given code.

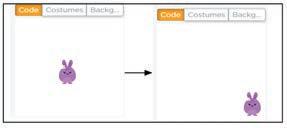
3
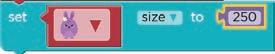
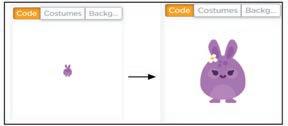
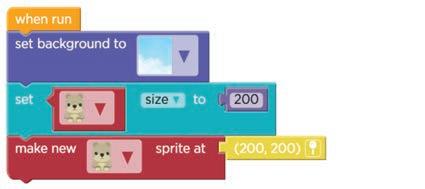
Name the missing part in the set block to get the change shown in the purple rabbit.


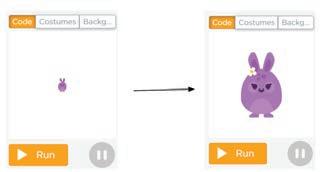
4 What will the given code do to the purple rabbit?




What happens when someone tickles you?
You laugh. Right?
Here, tickling is an event and laughing is an action.
An event tells you when an action will happen.
What will you do when you are hungry?
You will eat food. Right?
Here, being hungry is an event and eating food is an action.
Think and Tell
Are mouse clicks and keypress events too?
Events are important in coding too!
In a car game, we can make the car go left or right, using arrows.
Clicking the arrows is the event.
The car moving to the left or right is the action that happens!
Now it is time to complete our astronaut story.
Do you remember what the astronaut wants?
The astronaut wants to go to the planet Mars for space exploration.
We had set up our first scene in the previous chapter.

Now, we need to add code for the second scene.
The second scene is where the astronaut will reach the planet Mars.
When will the astronaut reach the planet Mars?
The astronaut will reach the planet Mars when it touches the rocket.
Here, touching the rocket is the event.
The astronaut reaching the planet Mars is the action. Discuss
What events and actions happen around us every day?
Event Action
When astronaut touches the rocket
1. Change the costume of the astronaut
2. Stop moving the astronaut
We can even change the costume of the astronaut into another to show the victory. A costume sets the appearance of a sprite.
1 Match the correct event and action pairs.
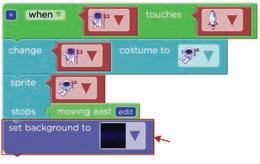
Let us define the event to set up the second scene.
1 Set the event—when the astronaut touches the rocket. Find the “when touches” block. b
Go to Events. a


Drag and drop the when touches event block below the code we made last time. Add it to Workspace. c

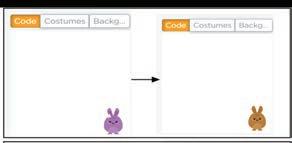
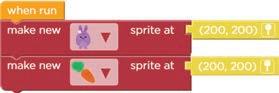
1. Change the rabbit sprite to the astronaut. 2. Change the carrot sprite to the rocket. Change the sprites. d

2 Change the costume of the sprite.
2. Scroll down to find the change costume to block. Find the “change costume to“ block. a
1. Go to the Sprites section.

Attach it to the “when touches” block. b
Drag and drop it below the when touches block.

2. Change the brown rabbit to the second costume of the astronaut Set the costume. c
1. Change the purple rabbit to the first costume of the astronaut.

3 Stop moving the astronaut when it touches the rocket.
Add the “sprite stops” code block. a
1. Go to Behaviors.
2. Drag the sprite stops block.
3. Drop it below the change costume to block.

Set the “moving east” block. c
Drag and drop it to the stops section of the sprite stops block.

Find the “moving east” block. b
1. Scroll down and look for moving east block.

Click the Run button in the Play Area.

Chapter Checkup
A Fill in the Blanks.
Hints when touches change costume costume action event
1 Clicking the Run button to try the game is an .
2 Laughing is an for the tickling event.
3 The block is used to add the event for sprites when sprites bump into each other.
4 A sets the appearance of a sprite.
5 The block will change the costume of a sprite.
B Tick () the Correct Option.
1 Which of the following statements is true about Events and Actions?
a An event tells you when an action will happen.
b An action tells you when an event will happen.
c Both actions and events will happen at the same time.
d Actions and events are both independent.
2 Choose the correct action for the given event.
a b c d
3 If you press the ON button on the TV remote, what will be the action of this event?
a Your TV will turn on.
b Your TV will not turn on.
c It will change the channel.
d It will increase the volume.
4 When will the astronaut change his costume?

5 When will the background change in the story?
a At the start
b At anytime
c Not at all
d When the astronaut touches the rocket
C Match the Following.







D Write T for True and F for False.
1 An event always comes after an action.
2 You cannot change the behaviour of a sprite.
3 The ringing of a doorbell is an action.
4 Opening the door when a doorbell rings is an example of an action.
5 The “moving east” block stops the behaviour of a sprite.



4 What will you see in the Play Area if you run the given code?


5 What will happen if you run the given code?




1 Observe the code and the Play Area.

Circle the missing sprite in the given code.


2 Observe the given code.


Identify and circle the missing sprite in the given sprites.

3 Name the missing part of the given code.

4 Write down E for event and A for action in the given boxes. The teacher enters the classroom. Students say, “Good morning teacher!”.
5 Look at the following pictures and name them as Events or Actions. Good morning teacher!
In our daily lives, we do many activities.
Imagine that there are pieces of paper spread everywhere in your room. Your mother wants you to clean them up.
What if she tells you to do this for every piece?
She would have to say the same thing many times. But would it not be better if she said it just once?
In the same way, we can use a loop to tell a computer to repeat a command.
A loop is an action of doing something, again and again, until the task is complete.
In real life, while doing something, we know when to stop.
In the same way, we should know when to stop a task in coding as well.
In a loop, we need to know two things:
1 What to do?
2 When to stop?
Imagine we need to put five pieces of paper in the dustbin. Here, what we need to know is:
• What to do—pick a piece of paper and put it in the dustbin.
• When to stop—when all the five pieces are in the dustbin.
In coding, we can repeat a task a number of times using the repeat code block.
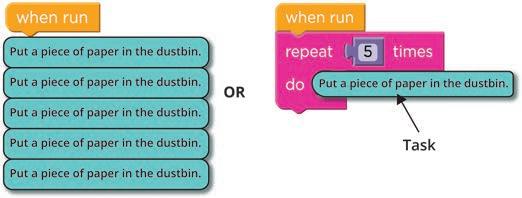
Let us see what can be the code for putting five pieces of paper in the dustbin.
The repetition of words is a common way used in poetry.

The repeat loop is used when we want to repeat a task a certain number of times.
By using the repeat loop, our code has become shorter. Remember the astronaut project?
We made the astronaut change its costume when it touched the rocket. Next, we need to change the background on the same event. Then, we can add a twist to it using the repeat block.
Imagine the astronaut reaching the planet Mars. People on Mars gather to see the astronaut.
Let us get started.
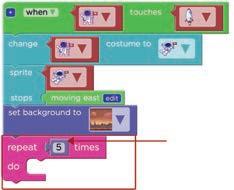
1 Change the background when the astronaut touches the rocket.
Open your project. a

2. Click and drag the set background to block in the Workspace. Find the “set background to” block. b
1. Go to the World section.

Add the “set background” block. c
Join the set background block below the sprite stops block.

1. Click the drop-down button.
2. Click the Backgrounds button to add the Mars background. Change the background to Mars.

Click New Background to add Mars background to your library. Add new background.

Choose the Mars background.
Choose the Mars background and click the Done button.

The background gets added to your library. Click the Code tab to set the Mars background.
2. Select the Mars background. Set the background. g
1. Click the drop-down button.

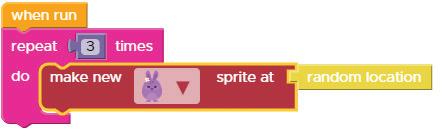
2 Add Mars people at random locations.
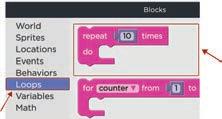
2. Click and drag the repeat block in the Workspace. Add repeat block. a
1. Go to the Loops section.

Set the number of times for the repeat block. b
Join the repeat block below the set background to block.
Change the value of number of times to 5.

1. Go to the Sprites section.
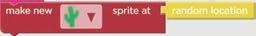
2. Drag and attach the make new sprite at block inside the repeat block. Make the Mars people sprite.

Remove the default location block.

Place the green sprite at a random location.
1. Go to the Locations section.
2. Click and drag the random location block.

Attach it to the make new sprite at code block.

This will make five green sprites and make them appear at random locations.
A random location is not a fixed place. It is like a surprise place that can be anywhere in an area.
Our project is complete.
If you want, you can change the size of the green sprites using the set size code block.

Look at the given picture.
Which of the following codes will make the mouse reach the cheese?


Chapter Checkup
A Fill in the Blanks.


1 A is an action of doing something, again and again, until the task is complete.
2 In a loop, we need to know when to .
3 The repeat loop is used when we want to repeat a task a number of times.
4 Using a repeat loop, your code will become .
5 A location is not a fixed place.
B Tick () the Correct Option.
1 Which block is used to do a task a certain number of times?




2 Which code will show the given picture in the Play Area?



3 Which is the correct picture of the Play Area for the given code?



4 Which option makes the germ sprites appear, as shown in the given picture?


I can set or change the background as you want.
I can do a task, again and again, for a certain number of times.
I can place a sprite anywhere in the Play Area.




D Write T for True and F for False.
1 When the following code runs, it will show the given picture in the Play Area.


2 The Play Area shows the given picture when the given code runs.


E Answer the Following.
1 How can you make your code shorter?
2 What is a loop?
3 Which of the following are real-life examples of a loop?
4 Why is reading a book not an example of loops?
F Apply Your Learning. Observe the given pictures. Then, write down the number of times the sprites need to repeat the task to complete it.

Remember when you started learning to ride a bicycle for the very first time? You might have fallen a few times, right?
In the same way, learning coding can be a little tough. In the beginning, the code may not be perfect. You may need to try many times before you get it just right. Sometimes there are tiny mistakes in the code.
The mistakes in the code are called bugs. Finding and fixing these bugs is called debugging.
Let us try to find the bugs in the given sequence of commands. Then, write the correct sequence of commands to make the smiley reach the pumpkin.
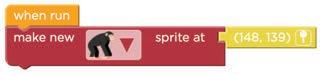
Let us try another example. The crab should appear at a different place each time the code is run.

However, the given code is not doing so. Find and circle the bug in the code.

Discuss
Why is it important to find and fix errors in computer programs?
It is good to check your code often. This helps you find mistakes early and fix them before they get big.
1 Look at the given picture. What is wrong with the code?


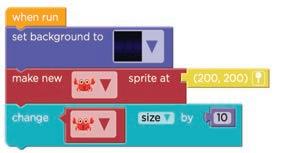
2 When we run the code, it should show the chimpanzee as big as in the given picture. Find out the bug in the code. Fix it by numbering the blocks in the correct sequence.


A Fill in the Blanks.
1 are the mistakes in the code.
2 Finding and fixing the bugs is called .
3 It is good to your code often and fix the bugs.
B Tick () the Correct Option.
1 Which of these is NOT a part of debugging? a Finding
2 Find the correct sequence of steps that will make the bear reach its den.
3 What will this code show in the Play Area?





4 A in a code can cause it to not work. a bug b problem c fault
5 What should you do with a bug?
Fix it
C Who Am I?
What I Do?
I do not let your code work.
Keep it
Who Am I?

I do a task again and again. Bug
I do a task a certain number of times. Loop
D Write T for True and F for False.
1 I am bug in the code.
2 Finding and fixing the mistakes is called debugging.
3 A mistake in the code is a bug.
4 Debugging is finding and keeping the mistakes in the code.
E Answer the Following.
1 Circle the odd one out.






2 This picture shows what the Play Area looks like when the code runs. Find if there is any mistake in the code. If yes, then circle it.


1 Observe the picture and find out what is wrong with the code?

2 Observe the code and then the picture. Name the missing item in the given picture.


3 Observe the picture and the code. Then, circle the mistake in the code.

4 Number the blocks in the correct order to fix the code.

Test Paper (Based on Chapters 1 to 5)
A. Fill in the blanks.
1 The language is used to talk to a computer.
2 A sequence is when we do things step by step in an .
3 A sets the appearance of a sprite.
4 The repeat loop is used when we want to a task a certain number of times.
B. Tick () the correct option.
1 Where do you find the “when touches” block?
a Sprites section b Events section
c Behaviors section d Sounds section
2 Which of the following is an event in coding?
a Eating food
b Clicking a mouse
c Writing with a pen d Sleeping
3 What is a Sprite Lab used for?
a Creating stories and games b Editing photos
c Writing documents d Watching videos
C. Write T for True and F for False.
1 An algorithm refers to a set of steps in order to solve a problem.
2 Event and action are both independent of each other.
3 Finding and fixing the mistakes in coding is called debugging.
4 Adding a repeat loop makes the code longer.
D. Answer the following questions.
1 Give a real-life example of an event and action.
2 Define a loop.
3 What is an algorithm?
E. Apply your learning.
1 Recall the story of ‘The Hare and the Tortoise‘ and number the pictures in the correct sequence.
2 Write down (E) for event and (A) for action in the given boxes.

3 Circle the odd one out.
This coding book is supplementary to the main “Mel and Conji” content book. This book represents a 21st-century approach to learning coding concepts and developing computational thinking and problem-solving skills. To prepare students for the digital age, the curriculum is interwoven with well-thought-out concept progression, real-life examples, and practice problems.

• Project-based learning: Engaging hands-on projects encouraging practical application of computer science and coding.
• Code snippets: Complete code for each activity with output facilitating hands-on learning and immediate feedback.
• Coding challenges: Includes projects through which learners can demonstrate their learning outcomes in coding and computer science.
• Test Papers: Designed to evaluate understanding of core concepts and application of skills.
Uolo partners with K-12 schools to provide technology-enabled learning programs. We believe that pedagogy and technology must come together to deliver scalable learning experiences that generate measurable outcomes. Uolo is trusted by over 15,000+ schools across India, Southeast Asia, and the Middle East.
ISBN 978-81-981317-9-9
