
1 minute read
Project 3 Dot-Line
from Road to Design
by Yishu Li
For the dot and line work, in my opinion, we need to use gray and black strips of paper to form a specific meaning.Due to the limited shape and quantity, we used the principle of gestalt.
The gestalt is to use different small things to build a big thing. In this project, we need to use dots and lines to build a topic. It's not that hard for me and I like to make a “well-crafted object!”! I have a lot of ideas about how things should be! Since there are always pictures in my brain, I prefer to spend extra time on small details to get things right. I didn't let this project change my idea of abstraction. My understanding of abstraction guided me how to complete this project.
Advertisement
At the same time, in this design, we started using a large number of sketches. First, use a sketchbook to draw the desired shape, and then use actual paper to paste and make it. After determining the shape we want, we will also make more detailed modifications to the same shape, such as converting colors and sizes. From this, we can select the most satisfactory version.

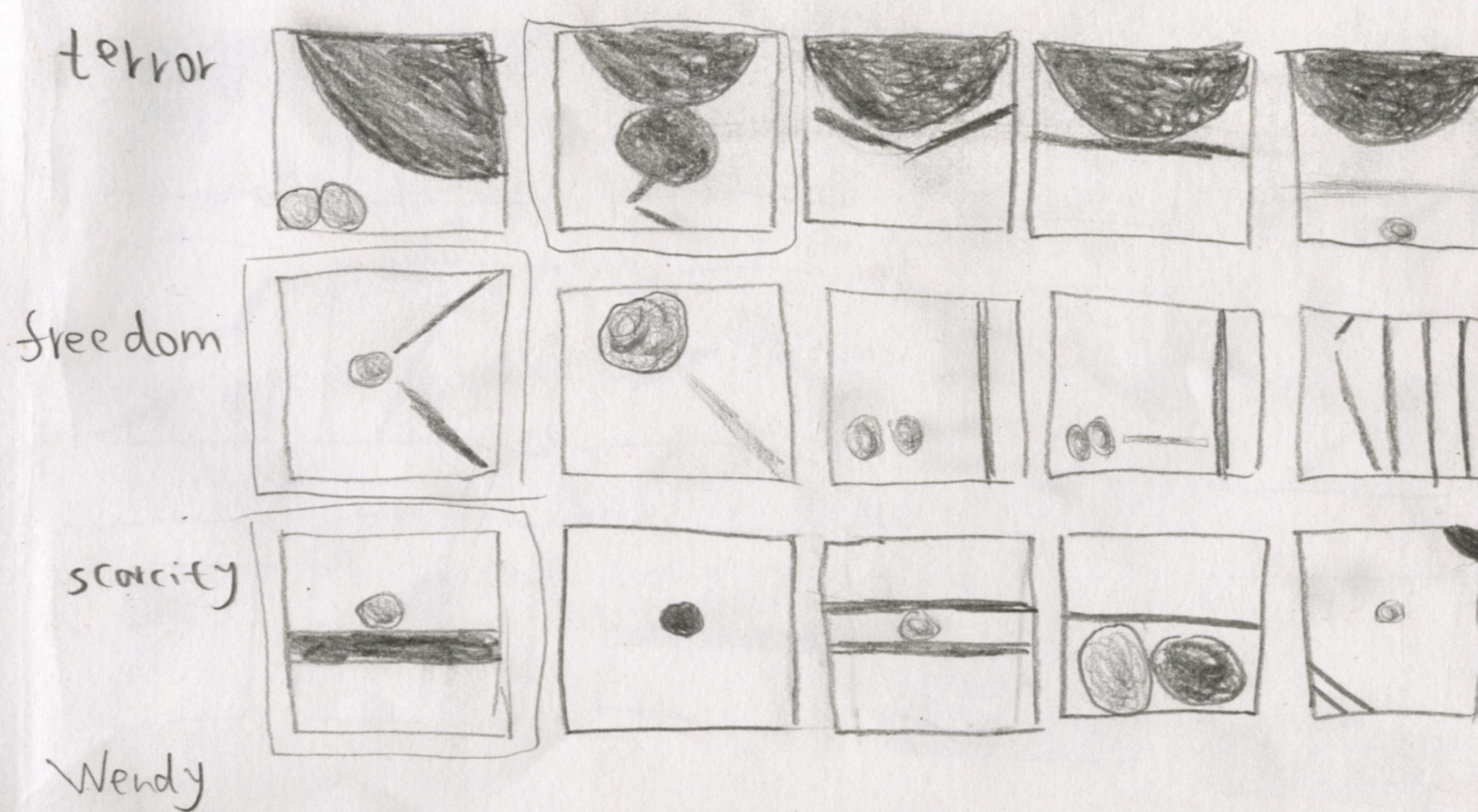
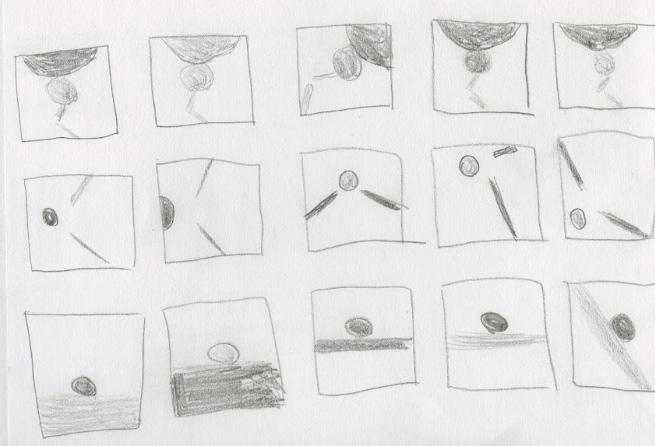
For the topic terror, I choose to use constriction to show. The two independent line will be seen as a whole, so people will think two heavy things make that broke.
For the topic freedom, I also try to make two stick as a whole, the derection of the stick and dot make a feeling of motivation, it looks like the ball is broking the limited and be freedom
For the topic scarcity, I use a lot of negtive space, the dot and the line combine with a single thing, they are small and only a little part of the picture, so it looks scarcity











