Design Portfolio
2
3

Branding | Package Design | Brand Guideline |
Web Design | Webflow
Suklaa Chocolatiera is a branding project crafted to infuse the spirit of Finnish culture into the American palate. Made in Finland, our chocolate embodies the essence of Finnish heritage, seamlessly blending with natural elements. Our mission is to create a brand that highlights Finland’s essence, warmly engaging with the American audience.

4

Primary Alternative

White Space Logo
To prevent any misassociations between the brand and elements, utilize the ‘k’ in “Suklaa” as whitespace.

Sizing Requirements:
The logo must be a minimum of 200 pixels for web use and 2 inches for print.

5
Colors
Primary
Dark Blue
113946
rgb(17, 57, 70)
cmyk (92, 66, 52, 46)
Midnight Blue
101720
rgb(16, 20, 32)
cmyk (82, 72, 59, 75)
Secondary
Appelsiini
CC5500
rgb(203, 88, 40)
cmyk (15, 78, 100, 4)
Hasselpahkina
6E3f25
rgb(163, 113, 78)
cmyk (38, 71, 87, 41)
Piparminttu
B9453E
rgb(185, 70, 62)
cmyk (20, 85, 79, 9)
Typography
Finlandica Bold Header
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz 1234567890!@#$%^&*()
Josefin Sans Regular Body
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz 1234567890!@#$%^&*()

6
Aa
Aa



8



9
Plateful
Branding | UI/UX Design | Conceptualization
Introducing Plateful, an innovative application merging culinary ingenuity with advanced AI technology. This conceptual tool utilizes your mobile device’s camera to seamlessly scan and categorize ingredients, offering a streamlined approach to meal planning. With Plateful, generating and discovering new recipes is a straightforward process, allowing users to effortlessly create meals based on their available ingredients.

10




12


Onboarding Process
Plateful’s onboarding process is designed for simplicity and user customization. A straightforward sign-up initiates the creation of tailored recipes based on user preferences. Emphasizing dietary restrictions is crucial to ensure recommendations align with user safety, avoiding potential allergens. Plateful stries for a professional and secure user experience that prioritizes the user’s needs.
13
Scan Feature
Plateful utilizes the mobile camera to scan ingredients, seamlessly populating the user’s pantry list. This approach not only sparks creativity but also provides users with specific shopping guidance when certain ingredients are lacking.


14




Med Lens
Branding | App Design | Conceptualization
Introducing MedLens, smart glasses designed to elevate surgical and educational experiences. Offering quick access to critical information, these glasses reduce miscommunication in the operating room, minimizing misdiagnosis through the display of visual elements. Improve professional efficiency with MedLens.


16




Wireframing
The wireframes commence by illustrating how users perceive information through the smart glasses. They serve as a visual blueprint, offering insight into the presentation of information.



18




Visual Elements at a Glance
MedLens offers a practical demonstration of the AIintegrated glasses in use, providing a glimpse into how a neurosurgeon would seamlessly incorporate them into the operating room. The visuals include distinct screens featuring tool tips, active personnel, and vital information, offering a comprehensive representation of MedLens in action.
The diagram provides a visual depiction of the ongoing surgical procedure. MedLens addresses potential misinterpretations by enabling seamless information sharing among surgeons and doctors. This ensures clarity in communication, reducing the likelihood of confusion during critical moments in the operating room.
19

Branding | UI/UX Design | Brand Guideline
Streamline is an innovative application designed to mitigate the risk of injuries. Developed to revolutionize swim training, Streamline harnesses the power of AI and underwater cameras to refine swimmers’ techniques with precision and efficiency. Our mission is to elevate the swimming experience by seamlessly integrating cutting-edge technology with swimming, aiming to help reduce swimmers’ injuries.


20
Logo

Primary Alternative


White Space
To avoid wrong associations between the brand and elements. Use the Streamline ‘a’ as whitespace, with no less than 24px of space.

Sizing Requirements: Logo must not be less than 200 pixels for web, 2 inches for print.

21
Primary
Secondary
003366
rgb(28, 53, 100)
cmyk(100, 87, 33, 23)
72D1F0
rgb(115, 208, 238)
cmyk(49, 0, 3, 0)
FFFFFF
rgb(255, 255,255)
cmyk(0, 0, 0, 0)
Dark Blue Pool Blue White Orange
rgb(242, 103, 34)
cmyk(0, 74, 100, 0)
Light Grey
E7E7E7
rgb(231, 231, 231)
cmyk(8, 6, 6, 0)
Dark Grey
rgb(137,137, 138)
cmyk(19, 15, 16, 40)
Typography
Regular
Sofia Pro
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz
1234567890!@#$%^&*()
Sofia Pro Bold Header Body
ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz
1234567890!@#$%^&*()
22
FF6600
#89898A
Aa
Aa
App Icon
Our app icon is simple and easy to recognize. We use this logo for our application, social media, and branding to ensure cohesiveness throughout our brand.
Please do not crop this logotype. Only use versions of this logo.
Do not use the Streamline logo as any personal social media icon. Only company social media should use the logo.

23

Mobile Userflow

24

25



26


Onboarding Process
Streamline’s onboarding process is tailored to gather more information about the user, including their goals and skill level. This enables Streamline to create workouts and deliver articles that are personalized to the user’s preferences.
27
Mobile Wireframes
The mobile wireframe serves as the foundation for the Streamline application, providing guidelines for its visual appearance and user experience across the entire app.


28
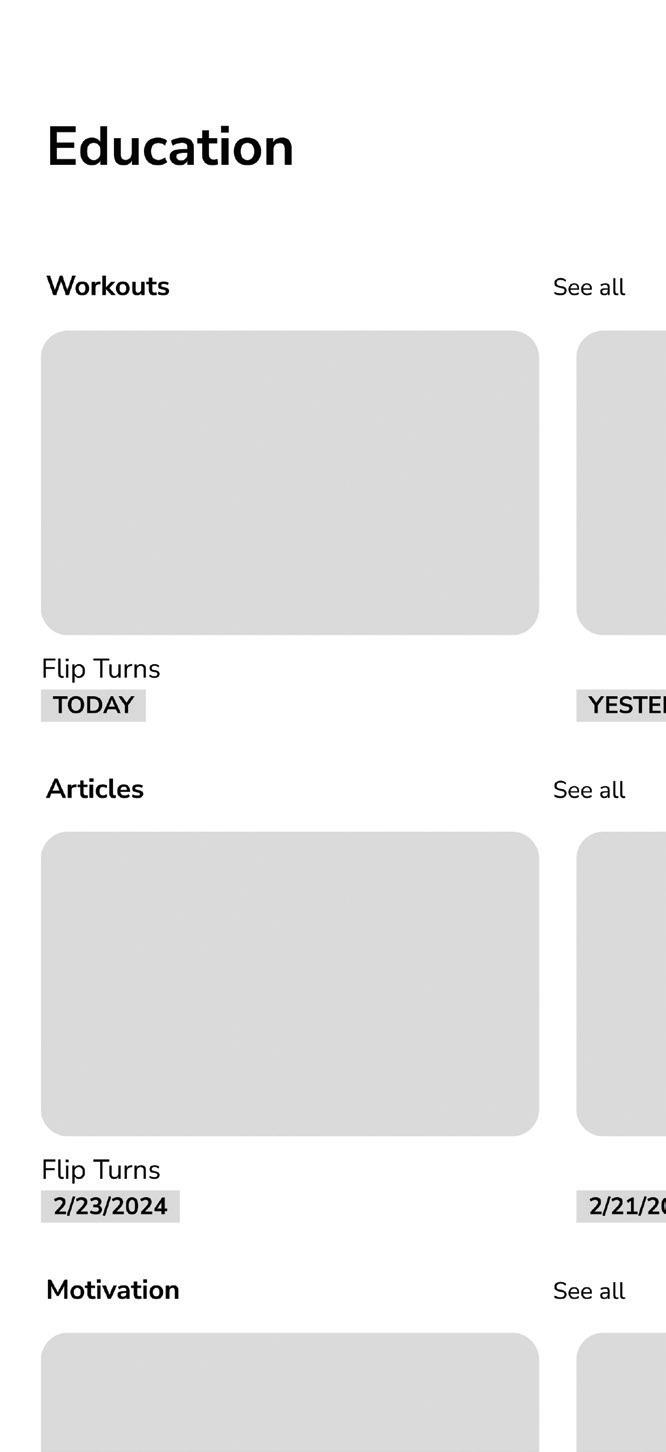
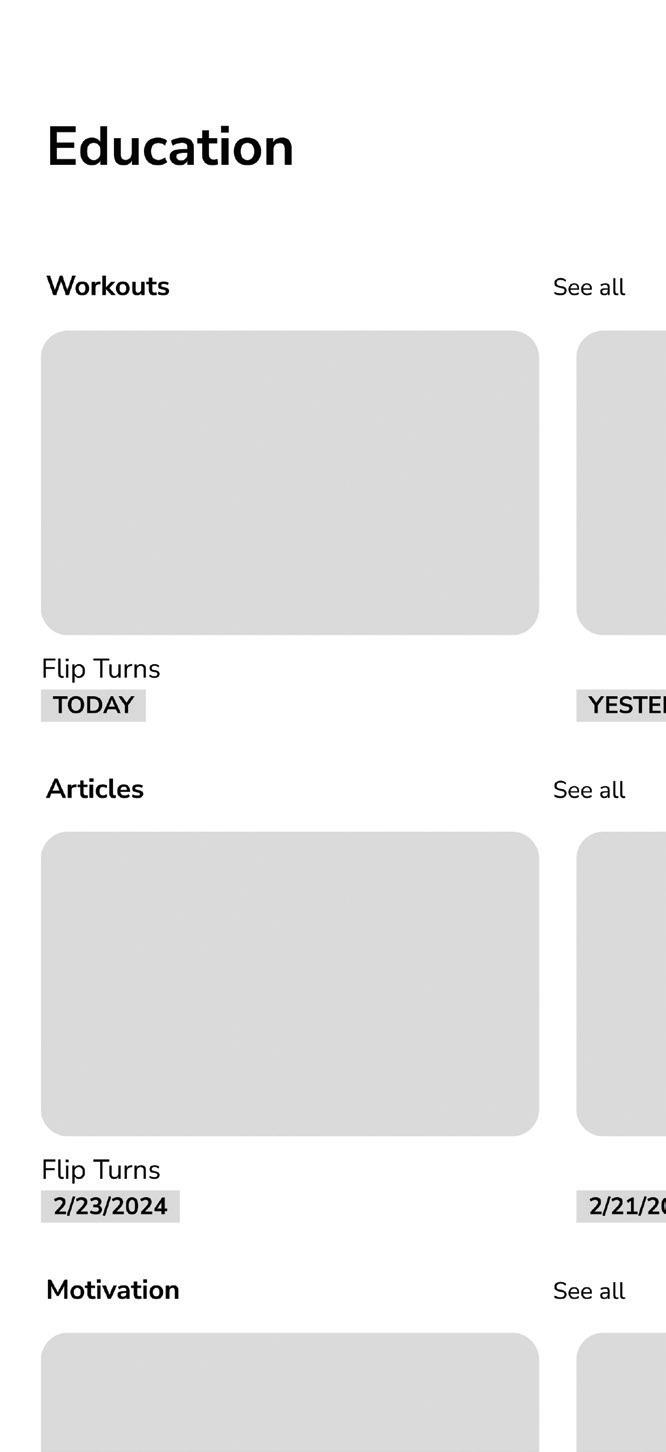
The main focus of the mobile view was to provide users with easy access to information about the sport, even without a background in swimming. This enables both newer and seasoned swimmers to use the app and connect with each other.


29
Mobile View


30
Userflow
Athlete

31
This was the starting point for the athlete tablet view. The main objective is to provide athletes with quick access to the videos they have recorded, allowing them to easily share or analyze the footage.


32
Athlete Wireframes
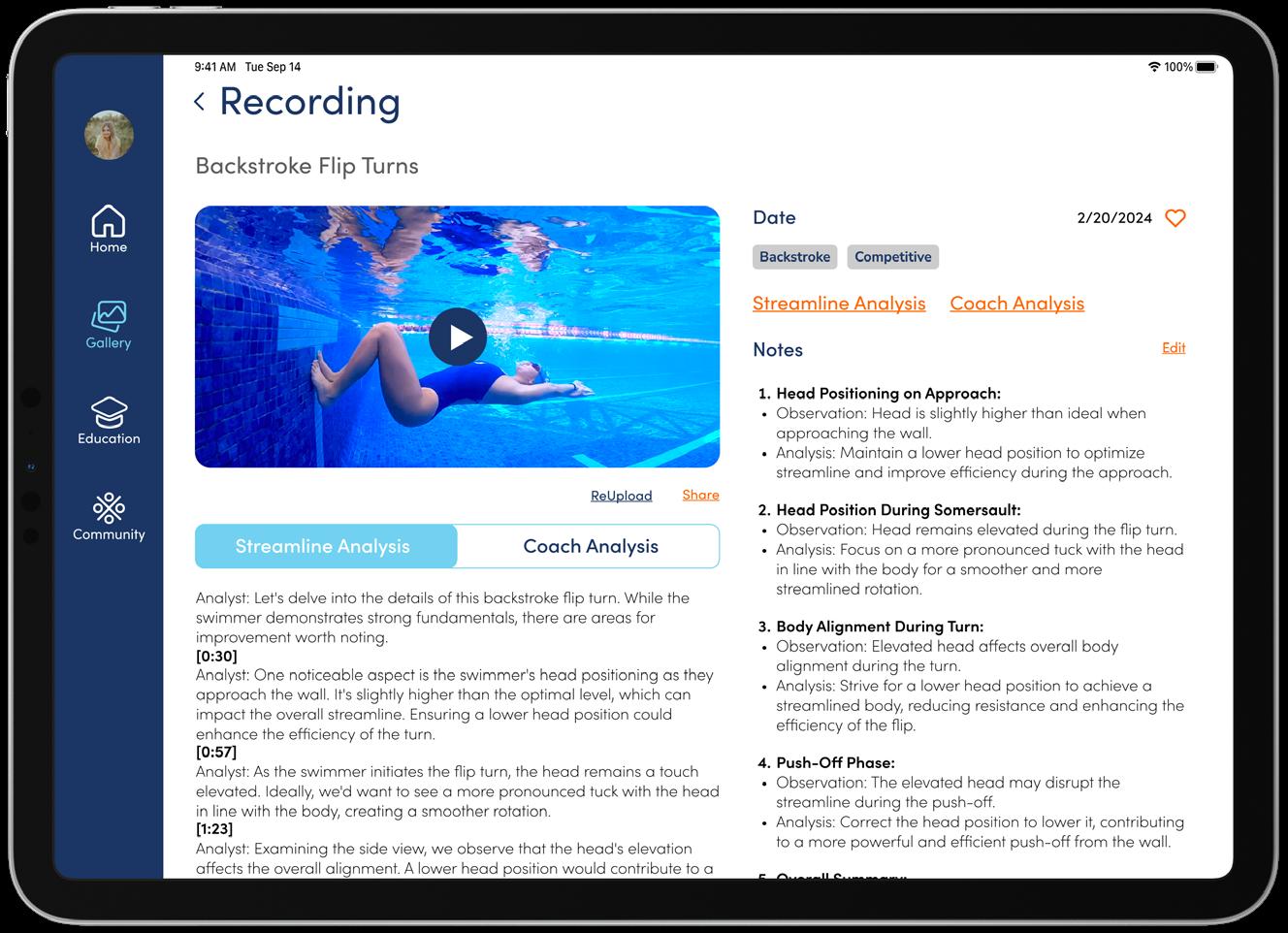
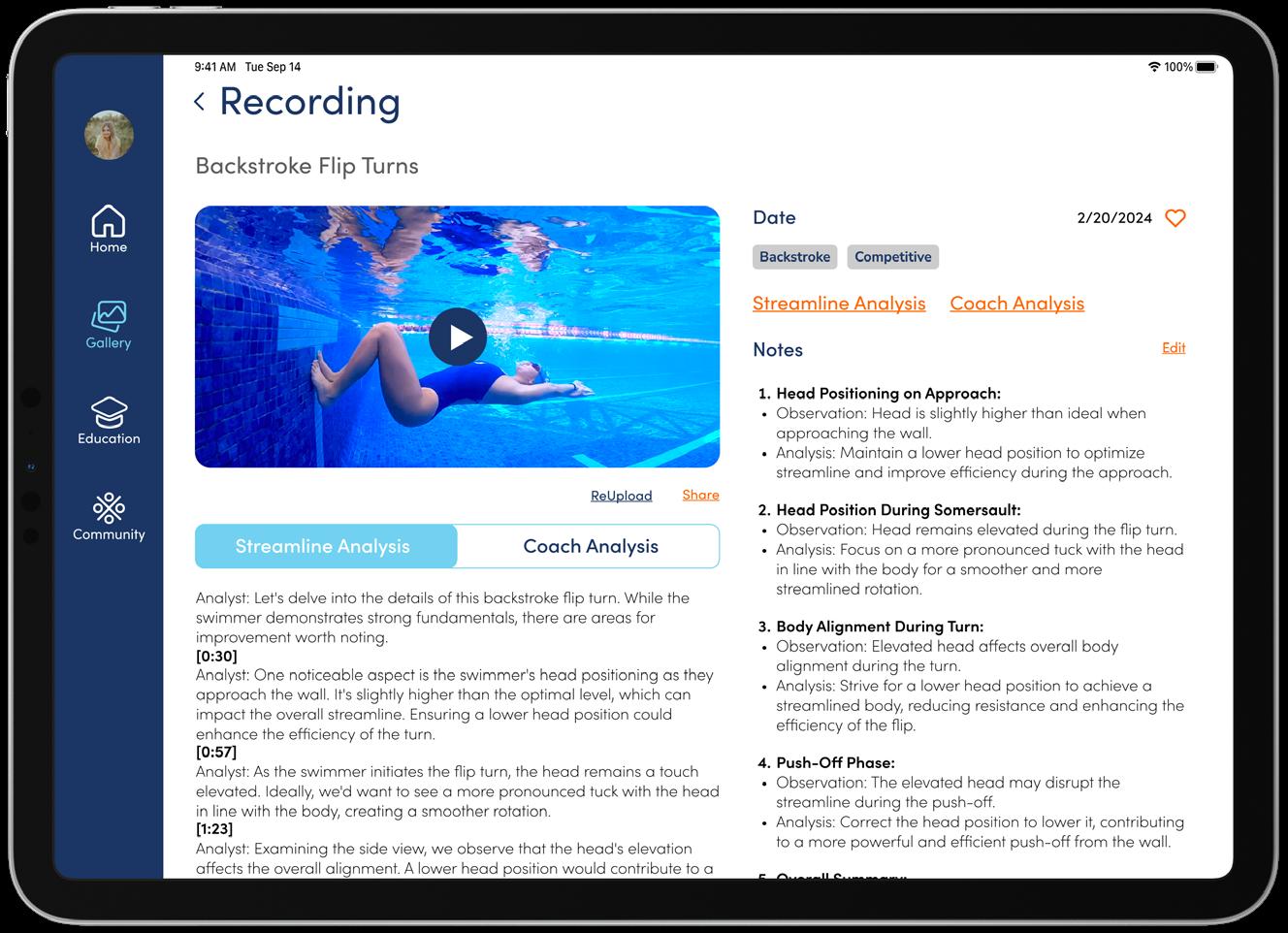
The athlete view offers users quick options to access their videos and provides the option to save their analyzed videos for later review. The gallery is designed to display the user’s recent video uploads, as well as Coach and AI analyses.


33
Athlete Tablet View


34 Coach Userflow

35
Coach Wireframes
When designing the coach view, the main goal was to enable coaches to easily share information with their athletes. This includes displaying live feeds from the pool and editing videos to share with swimmers later.


36
The coach view enables coaches to provide real-time feedback with visual aids. The editing feature not only assists recorded athletes but also serves as a tool for teaching new swimmers how to swim through visual engagement.


37
Coach Tablet View
BeW Well

Watch Design | Dashboard Design | Integration
Introducing BeWell, a watch application designed to inspire healthier living. The built-in dashboard provides real-time updates on users’ lifestyles and performance, utilizing data to fuel motivation for positive changes in their day-to-day routines. BeWell empowers individuals to live a healthier, more fulfilling life.
38




40
Watch Wireframes






41
Watch Function Screens






42






43
Wireframes
This was the starting point for the desktop application. Aimed to create a summary page that informs the user about their daily accomplishments. The dashboard is designed to display this information at a glance.


44
Desktop Dashboard
The dashboard enables users to access all their information in one central location. It provides various metrics such as calories, heart rate, and sleep. This functionality allows users to check their information on the go through the web.


45


46

Mobile Dashboard
The mobile dashboard enables users to check their information wherever they are. The mobile device syncs with the desktop dashboard and smartwatch application to provide users with the most up-to-date information.
47

Internship | Website Redesign | WordPress | Responsive Design | GeneratePress
Fowler St. Clair entrusted the task of revamping their website for a modern look, shifting away from the old grayscale scheme to lively visuals. Using GeneratePress, the website was crafted from wireframes to live development. Working closely with supervisors, skills in WordPress were improved, and the GeneratePress Plugin was utilized to elevate both functionality and design.

48



49




50






51

Internship | Website Redesign | WordPress | Responsive Design | GeneratePress
A key role was played in the redesign of Fortitude Family Office’s website. The company sought a darker-themed site to align with their vision, distinct from the informative yet mismatched previous version. Given wireframes as a foundation, the responsibility was to infuse a creative vision into the design, ensuring it fully fit the vision.

52





54 Comps
Live Site



55
56
57