
3 minute read
Kuidas muuta oma veebileht ligipääsetavaks?
from Kaubanduskoja Teataja 2020/5
by Eesti Kaubandus-Tööstuskoda / Estonian Chamber of Commerce and Industry
MiKs jA KUiDAs MUUTA oma veebileht ligipääsetavaks?
Praegu on ligipääsetavaid veebilehti Eestis veel vähe. Paljud tooteomanikud on endiselt seisukohal, et veebi kasutavad vaid täiskasvanud kõrgharitud inimesed, kes näevad ideaalselt ja istuvad sirge seljaga lauaarvuti taga, stabiilses Wi-Fi võrgus. Tegelikkus on aga midagi muud.
Advertisement
MAri-ELL METS Trinidad Wiseman, ligipääsetavuse ekspert
Ligipääsetav veebileht on selline, mida saavad kasutada võimalikult paljud – ka erivajadustega inimesed, eakad, lapsed, vananenud seadmete kasutajad jt. Ligipääsetav veeb on hea kasutusmugavusega, töötab ka nutiseadmetes ning on SEO-sõbralik. Veebilehe ligipääsetavaks muutmine vajab nii arendusmeeskonna, sisutoimetajate kui ka tooteomanike panust, kuid eelkõige teadlikkuse suurendamist.
Euroopa Liidu direktiiv kohustab avaliku sektori veebilehti ligipääsetavuse nõuetele vastama juba 2019. aastast. Sarnane nõue rakendub toodete ja teenustega tegelevatele veebidele ja mobiilirakendustele aastast 2025. See tähendab, et e-poed, pangad, transpordi- ja sideteenuse pakkujad ning paljud teised peavad oma keskkonnad kriitilise pilguga üle vaatama.
Eriolukorra ajal tõusid esile e- teenused: nende töökindluse, kasutatavuse ja ligipääsetavuse olulisus. Just eakate ja erivajadustega inimeste jaoks – riski rühm, kes ei pruugi saada iseseisvalt toidupoodi minna ega endises mahus teiste abi kasutada –
muutus ülioluliseks võimalus tellida toidukaubad, ravimid jmt internetist. Paraku ei ole e-poed alati ligipääsetavad. Näiteks ei saa e-poodi kasutada ekraanilugejaga (tugitehnoloogia, mille abil pimedad veebi kasutavad), klaviatuuriga (kui hiire kasutamine on raskendatud) või on tekstid liiga väikesed ja heledad ning info kättesaamine võtab liiga kaua aega.
Vaatame paari näidet, kuidas ligipääsetav leht peaks käituma.
Navigeerida saab ka klaviatuuri abil Eakatel või motoorikahäiretega inimestel võib olla keeruline või suisa võimatu veebilehel hiirega navigeerida. Klaviatuuri abil navigeerimine on paljudele kasutajatele mugavam ja tagab, et leht toetab mitmesuguste alternatiivsete tugitehnoloogiate kasutamist.
Liigu veebilehele ja hakka vajutama klaviatuuri Tab-klahvi. Kas näed, kuidas elemendid üksteise järel fookusesse lähevad (tavaliselt ilmub kastike ümber fookuses oleva elemendi)? Kui midagi ei juhtu, ei ole tõenäoliselt täidetud nõue WCAG 2.4.7.
Kas saad Tab-klahvi vajutades liikuda iga lingi, nupu, menüüpunkti ja vormivälja peale? Peaksid saama liikuda iga elemendi peale, mida saab vajutada. Kui ei saa, ei ole tõenäoliselt täidetud nõue WCAG 2.1.1.

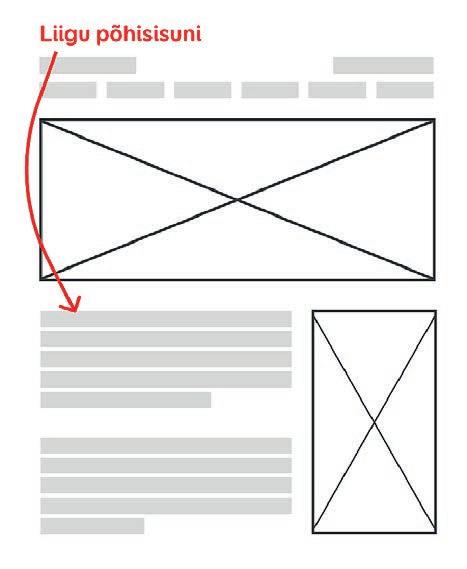
Menüüst saab üle hüpata Inimestel, kes navigeerivad veebilehel klaviatuuriga, tuleb iga lehe alguses mitukümmend korda Tab-klahvi vajutada, et näiteks menüüst üle liikuda. Seepärast on oluline, et võimaldame neil otse põhisisuni hüpata.
Kas esimest korda veebilehel Tabklahvi vajutades tuli nähtavale link „Liigu põhisisu juurde” (sõnastus võib erineda), millele vajutades keritakse lehe sisuosani? Kui mitte, ei ole tõenäoliselt täidetud nõue WCAG 2.4.1.
2025. aastaks peavad tooteid ja teenuseid pakkuvate ettevõtete veebilehed ja mobiilirakendused vastama Euroopa Liidu kehtestatud ligipääsetavuse nõuetele.
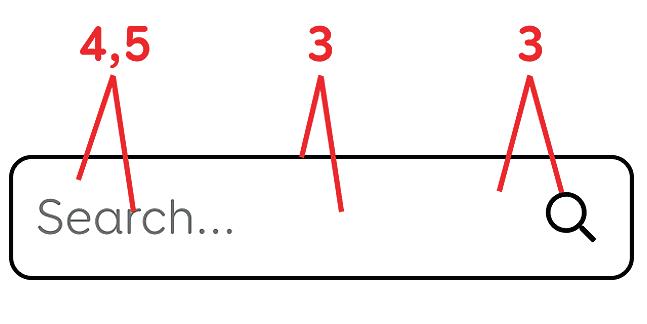
Kasutatakse piisavalt kontrastseid värve Vaegnägijatel ja eakatel võib olla raskusi heledate ja vähekontrastsete värvide märkamisega. Näiteks kui kasutada helehalli teksti, võib see tähendada, et kasutajad ei näe seda üldse või neil on seda väga raske lugeda.
Teksti ja tausta värvid peavad olema piisavalt erinevad (kontrastsussuhe vähemalt 4,5 : 1), et neid oleks lihtne eristada (WCAG 1.3.4). Ikoonide, sisestuskastide jt kasutajaliidese elementide kontrastsussuhe taustaga peab olema vähemalt 3 : 1 (WCAG 1.4.11). Värvikoodide suhteid saad kontrollida näiteks tööriistaga, mis asub veebiaadressil https://coolors.co/contrastchecker. Järgnev pilt illustreerib otsingukasti eri osade kontrastsussuhteid.

Piltidel on tekstilised alternatiivid Pimedad kasutavad veebi ekraanilugejaga – programmiga, mis loeb ette kogu ekraanil oleva teksti. Piltide puhul ei oska aga ekraanilugeja midagi peale failinime ette lugeda, kui pildile ei ole koodis lisatud „alt“-teksti. Failinimi aga ei sisalda tavaliselt olulist infot.
Lülita brauseris pildid välja ja vaata, kas piltide asemele tekivad tekstid.

Illustratsioonil on näha, mis juhtub, kui e-poes pannakse toodetest üles ainult pildid ega kirjutata neile juurde „alt“-tekste – kasutaja ei saagi teada, mida talle pakutakse.
Mis teeb veebilehe ligipääsetavaks?
h
h
h
ligipääsetav veebileht on selge ülesehitusega, disainitud kasutajatest lähtuvalt, mugandatav vastavalt vajadustele ning kasutatav ka tugitehnoloogiate abil. Veebilehel on info esitatud nii, et kõik saavad selle kätte ja mõistavad seda. Veebileht on ametlikult ligipääsetav, kui see vastab WCag (Web Content accessibility guidelines) standardile.









