
1 minute read
Low Fidelity Wireframes
Because of the difference in project scope from the conception of the project to the final form, the sketched screens for the wireframe were wildly different from the final product. The inital development steps involved making only a few screens at a time, making them in Figma, then making the actual screens work in React. Because of this, there are not very many detailed sketches in the initial phases of the application’s design.
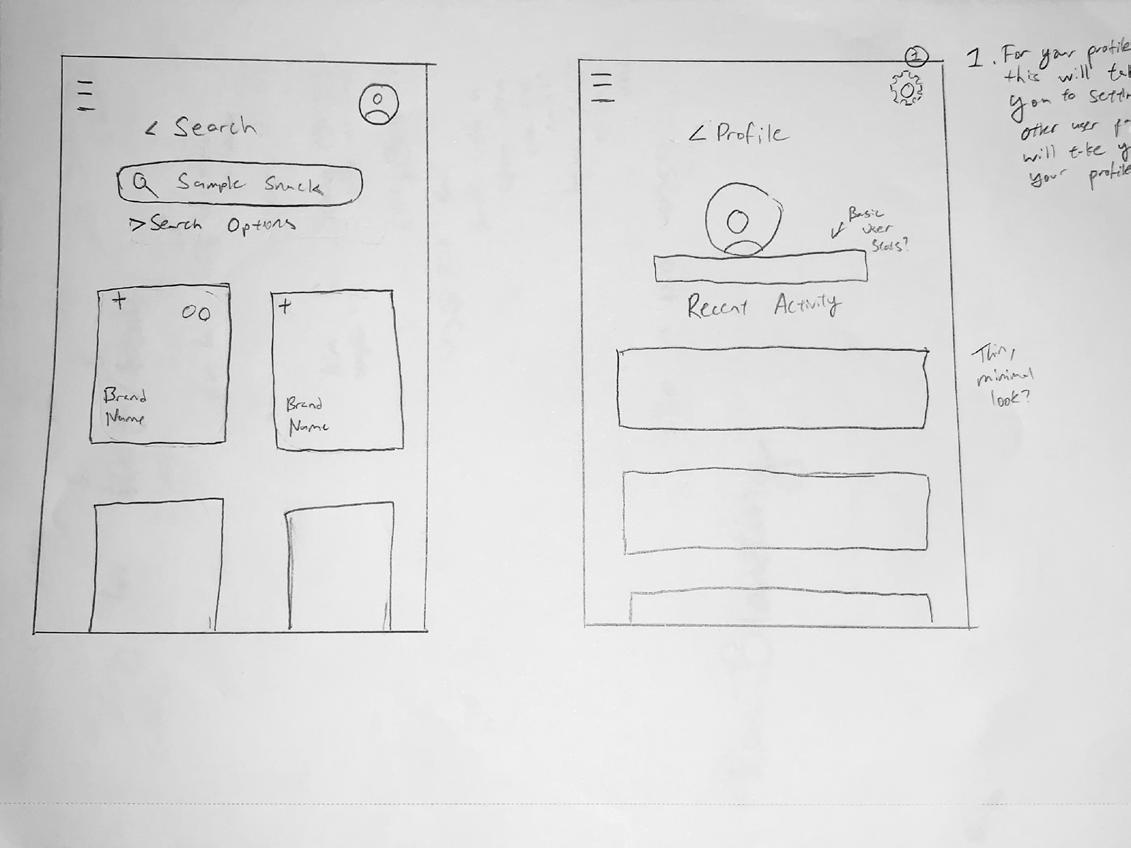
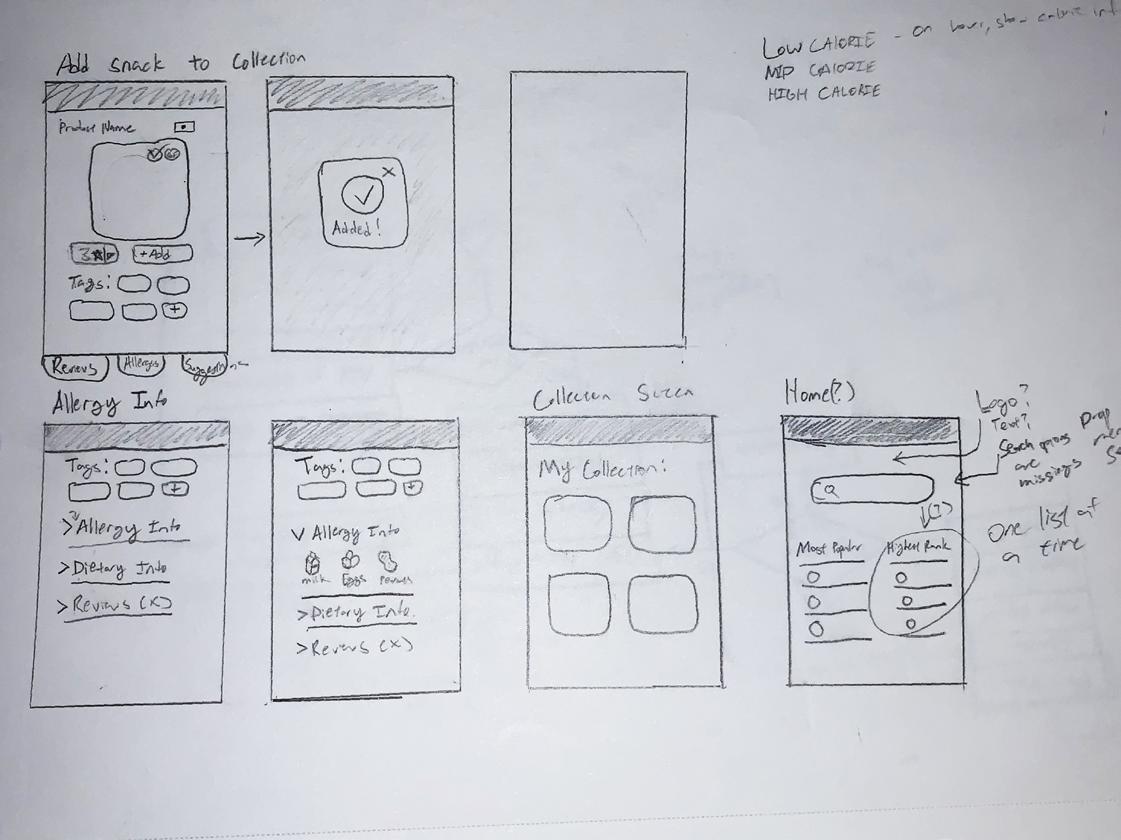
Inital sketeches were small as to communicate some basic ideas of the overall screens
Advertisement

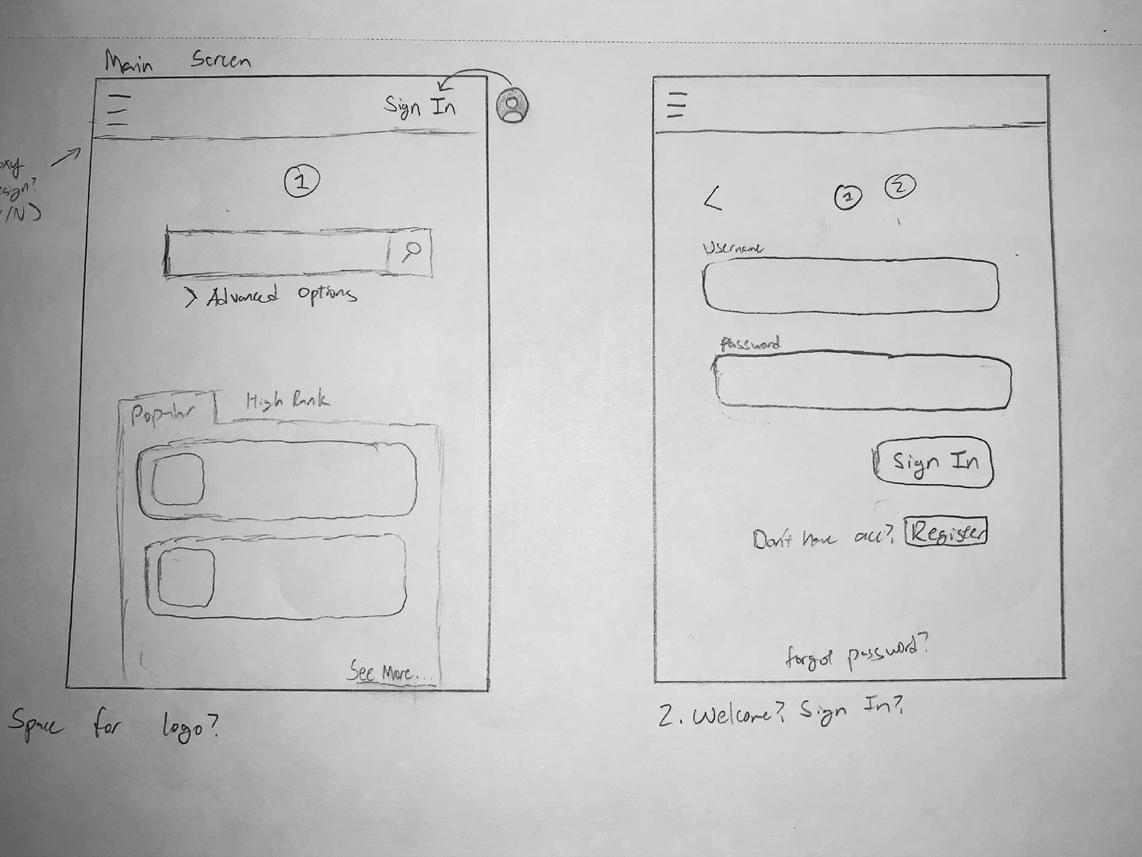
Sketches of the main menu and login pages, very different from the final screens.
Early versions of the search and profile pages, the search page would eventually merge with the menu.