
1 minute read
Usability Testing
After finishing the medium fidelity wireframes, I drafted the interview questions and testing for the application through Notion, a journaling and note taking application. Notion was incredibly helpful in organizing the questions and the responses from the users. Users were tasked with navigating through basic application functions with minimal directions given, with only the basic function of the application given to each user before starting.
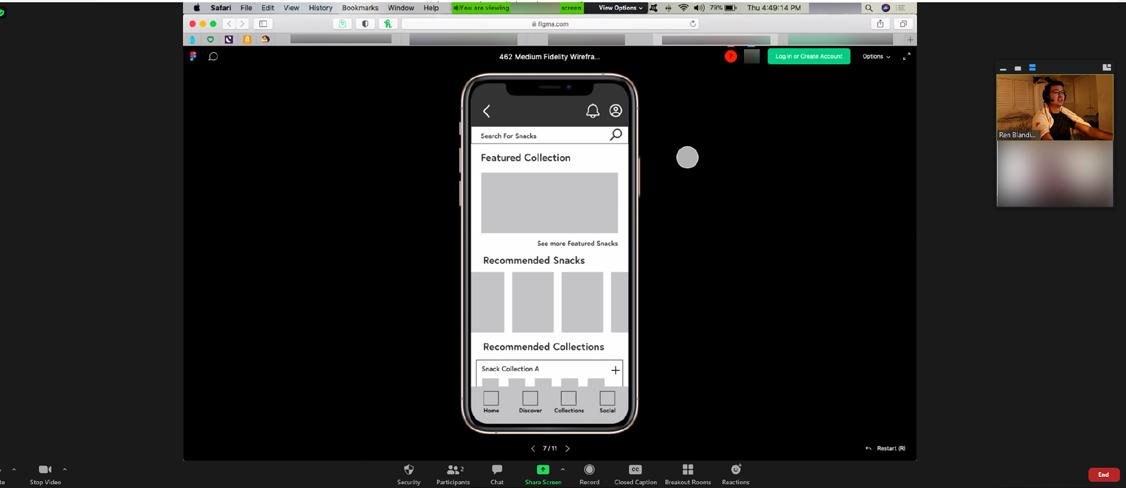
Due to the COVID-19 pandemic, the testing had to be altered significantly from its ideal state. Ideally, I would have been able to work in a one-on-one environment with the user and have them test the application through Figma Mirror. Figma Mirror is the application version of figma that allows for remote use of wireframes, which was used extensively throughout the project for visualizing screens in a more native environment. Since users were not able to meet up with me for these interviews, I had to create meeting in applications such as Discord or Zoom, and have users screen share the use of the prototype. This meant that I was unable to focus on their facial expression or notice the nuances of their use of the screen.
Advertisement
Thankfully, Figma allows you to see the cursor in the prototype, so I was able to notice if users struggled to pinpoint any parts of the user tasks. The tasks given were:
− Onboarding, with allergy preferences − Discovering a new type of snacks (drinks) − Search for a specific snack using the search feature − A friend sent you a snack recommendation − Share a snack suggestion with someone else − Search for a friend − Add a friend − Additional thoughts branding
With all of these tasks, I was able to get 4 users and their feedback on the application’s usability. One of the most helpful instances of feedback came from a user with dietary restrictions, who struggled with the interface of the application and found the originial screens to be lacking for accesibility from







