FEATURE
ART AND ALGORITHMS Katharine Childs takes inspiration from the artist Sol LeWitt to create algorithmic art in primary computing lessons
t first sight, computing and art are an unlikely combination: computing seems precise, prepared, and predictable; art seems creative, expressive, and ambiguous. Sol LeWitt (1928–2007) was an American artist who conceptualised that the instructions for creating art were as important as the finished piece. He gave his instructions and diagrams to other people so that they could follow them and create wall paintings. I have developed primary computing activities based on a particular type of LeWitt’s art. These comprise coloured stripes, and involve children writing their own algorithm to draw a stripy picture. An algorithm is a sequence of instructions or a set of rules to achieve something — in this case, some artwork. Once the algorithms have been written, children will work in pairs. One child can take the role of the artist who reads out their instructions, and the other will be the creator who carries out the directions exactly as they are instructed. It’s worth noting that LeWitt made some of his instructions deliberately ambiguous, whereas in the classroom, children will need to be precise with their algorithms so that they can be interpreted by a computer, or by a human artist working in a robotlike way.
A
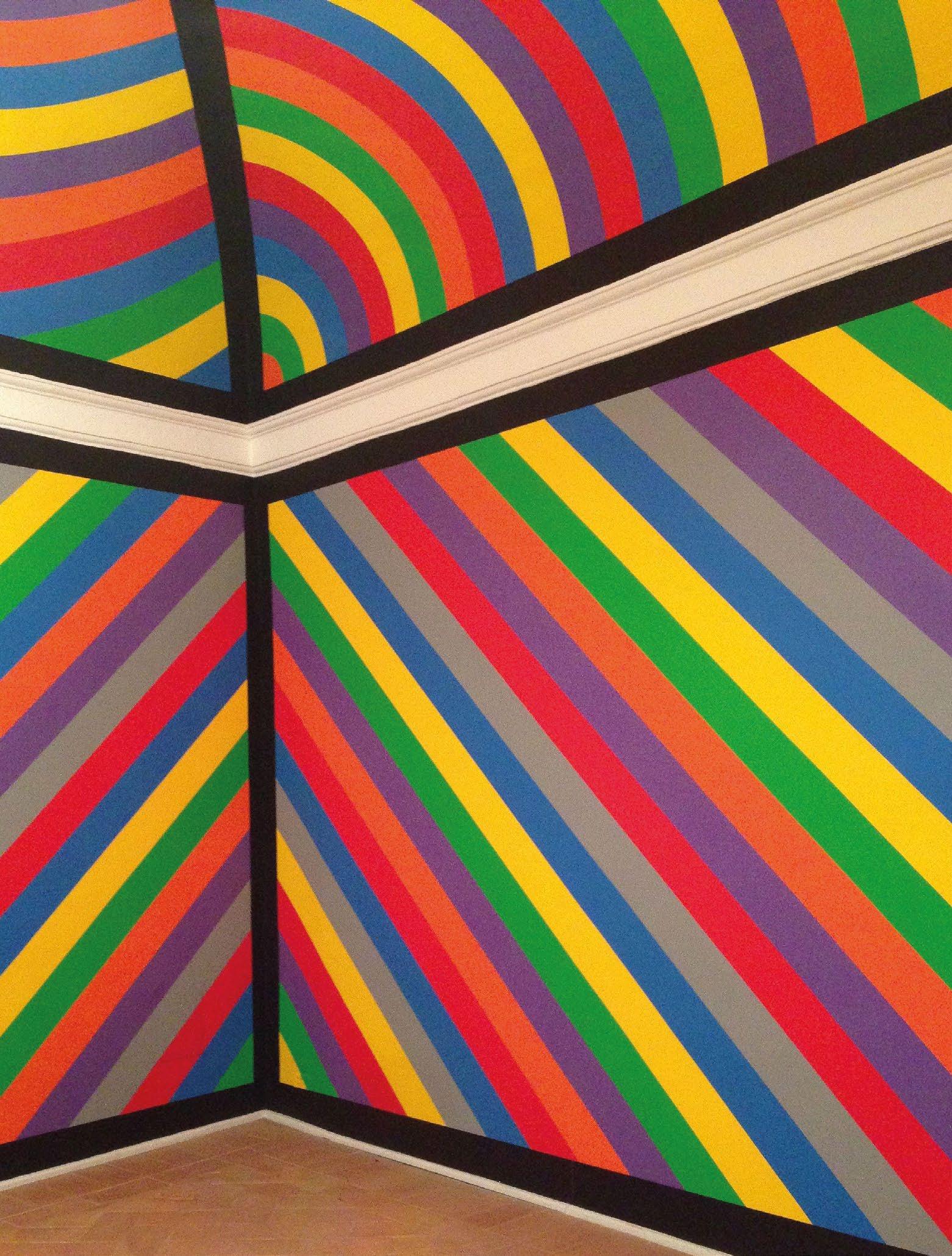
n This wall drawing by Sol LeWitt, in the Spoleto Carandente Museum, is an
inspirational starting point for children to write algorithms for their own artwork
154
The Big Book of Computing Pedagogy
Credit: Wikimedia Commons
Adapting across learning stages
This idea works well as an unplugged activity; choose art materials that can quickly create blocks of colour, for example painting on large sheets of paper taped to the floor, or using chalks on the playground tarmac. Just like LeWitt’s art, the creative space needs to have some boundaries marked, so that children can use positional language to describe where to add the stripes. Horizontal or