
40 Verschiedene Tools und ihre Unterschiede in der Anwendung bei einer Illustration
42 Lineart und Lineweight
50 Colorationstechniken




40 Verschiedene Tools und ihre Unterschiede in der Anwendung bei einer Illustration
42 Lineart und Lineweight
50 Colorationstechniken


herzlichen Dank, dass du dich für mein Buch entschieden hast! Mit 15 Jahren habe ich mir mein erstes Grafiktablet gekauft und seitdem konnte ich die technische Entwicklung dieses Mediums mitverfolgen. Während meiner künstlerischen Laufbahn hatte ich das Glück, mit einigen Firmen zusammenarbeiten zu können und dadurch viele Erfahrungen mit Grafiktablets und dem digitalen Zeichnen an sich zu sammeln.
Heutzutage sind so viele Techniken möglich, und ich glaube, dass jeder Künstler digitale Medien zumindest teilweise ausprobieren sollte. Nicht zuletzt, da man traditionell und digital super verbinden kann.
Ich selbst zeichne im Manga-Stil, aber die Techniken im Buch sind unabhängig vom Zeichenstil beschrieben. Etwas Neues zu lernen, macht immer Spaß.
In dem Sinne wünsche ich dir viel Spaß beim Lesen und Zeichnen!
Deine Jessica
Sobald du deine Software installiert und geöffnet hast, kann es losgehen! Zuallererst erstellt man eine Leinwand, auf der man zeichnen möchte. In der Regel gibt es dafür schon diverse Voreinstellungen, die man einfach auswählen kann, zum Beispiel A4, A3, Postkarte etc.

Für den Anfang empfehle ich, mit A4 zu starten und die dpi (»dots per inch«, dt.: »Punkte pro Zoll«) auf 300 zu setzen. Eine Bildgröße von 300 dpi ist für den Druck von Bildern nötig.

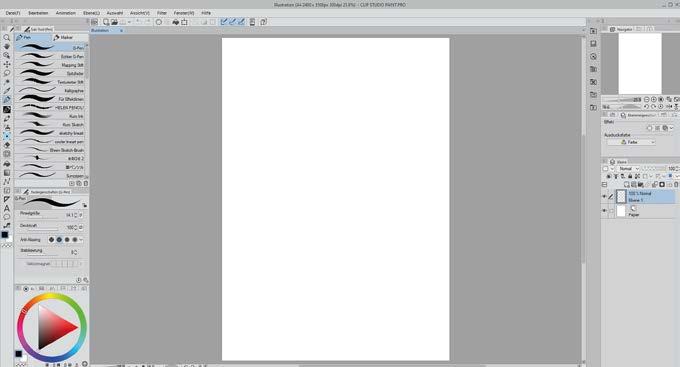
Die Arbeitsoberfläche jeder Software sieht ein bisschen anders aus, es gibt jedoch Standardtools, die jedes Programm haben sollte. Ich zeige in diesem Kapitel die wichtigsten Tools und erkläre, wie man sie im Allgemeinen am besten benutzt. Es ist möglich, dass die Arbeitsoberfläche in deinem Programm etwas anders aussieht, daher versuche ich, einfach alles mit Screenshots zu zeigen.

Toolbars

»Toolbars« nennt man die Bereiche rechts und links von der Leinwand. Hier findet man alle nötigen Werkzeuge (»Tools«), wie zum Beispiel die Pinsel, Farbauswahl und so weiter. Die Elemente in den Toolbars können frei verschoben und neu angeordnet werden. Ich habe sie so angeordnet, wie es für mich am angenehmsten ist.
Unter dem Punkt FENSTER befindet sich eine Auflistung von Werkzeugen, die in den Toolbars angezeigt werden, sie können ein- oder ausgeblendet werden, indem man einfach draufklickt. Der kleine Haken links zeigt, ob ein Fenster ein- oder ausgeblendet ist.

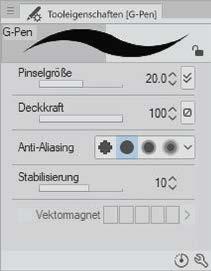
Es gibt verschiedene Pinsel, die unter anderem traditionelle Stifte, Pinsel und Marker imitieren. In den meisten Programmen gibt es bereits eine große Auswahl. Am besten probierst du ein bisschen herum und schaust, welche Pinsel dir am besten gefallen! Es gibt drei meiner Meinung nach essenzielle Pinselarten in jedem Programm: die ganz normalen, meist runden Pens bzw. G-Pens (manchmal auch »round brush« genannt), die Airbrushes und texturierte Pinsel.
Größe und Deckkraft lassen sich bei fast allen Pinseln anpassen, sodass sie vielseitig benutzbar sind. »AntiAliasing« steht dafür, wie hart oder weich die Kanten in Pixeln dargestellt werden.




Farbkreis


Der Farbkreis dient zur Auswahl der Farbe und wird entweder als Quadrat oder Dreieck angezeigt.

Die Kästchen unten links stehen für die ausgewählte Haupt- und Zweitfarbe. Die Hauptfarbe (hier Rot) ist in aller Regel die, mit der man zeichnet. Die Zweitfarbe (hier blau) ist für manche Pinsel interessant, die in mehr als nur einer Farbe zeichnen können.






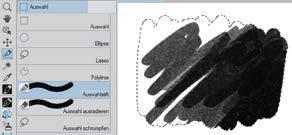
Die Auswahltools sind besonders hilfreich beim Arbeiten mit digitalen Bildern. Man kann damit verschiedene Bereiche auswählen und dann drehen, spiegeln, verzerren usw., um zum Beispiel Größen anzupassen oder Elemente des Bildes zu verschieben. Außerdem eignen sie sich gut zur Auswahl von Elementen, die man einfärben oder schattieren möchte, da man nur auf der ausgewählten Fläche zeichnen kann.
Es gibt mehrere Auswahltools mit individuellen Formen und Vorteilen (die meisten davon hat jedes Programm):
Mini-Navigator + zoomen, drehen, spiegeln Oben in der rechten Toolbar befindet sich der Mini-Navigator. Hier kann man das gesamte Bild in klein sehen. Ein rotes Viereck zeigt an, welchen Bereich der Leinwand man gerade bearbeitet (besonders nützlich, wenn man ins Bild reingezoomt hat). Unter dem Navigator sind mehrere kleine Zeichen, welche zum Zoomen, Drehen und Spiegeln der Leinwand verwendet werden können.
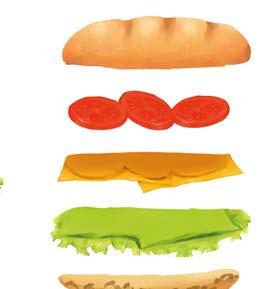
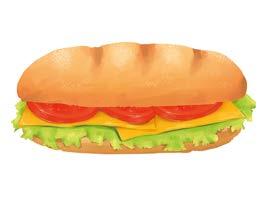
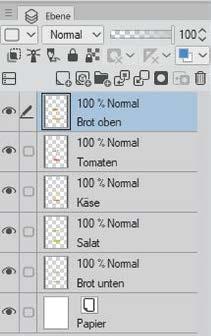
Die Ebenen befinden sich in meiner rechten Toolbar. Ebenen sind super praktisch! Sie fungieren zum Beispiel als Trennung für Farben, Lineart oder Ähnliches. Man kann sich das wie ein Sandwich vorstellen, bei dem man jede Komponente wegnehmen, verschieben oder verändern kann. Das Beispiel ist vielleicht ein wenig komisch, aber mir persönlich hat das damals beim Verständnis geholfen!



In einem späteren Kapitel gehe ich noch einmal genauer auf die Tools ein, die ich in meinen Illustrationen benutze, und verwende sie in einer Beispielillustration.
