DISEÑO GRÁFICO FUNDAMENTOS
Y PRÁCTICAS
Título original Graphic Design School
Edición Claire Waite Brown, Sam Warrington Dirección artística y diseño Jacqueline Palmer, Caroline Guest, Moira Clinch
Documentación iconográfica Sarah Bell, Susannah Jayes
Traducción Remedios Diéguez Diéguez Revisión de la edición en lengua española
Pere Fradera Barceló
(Profesor de Diseño Gráfico, Escola Massana, Barcelona)
Coordinación de la edición en lengua española
Cristina Rodríguez Fischer
Primera edición en lengua española 2025
© 2025 Naturart, S.A. Editado por BLUME
Carrer de les Alberes, 52, 2º, Vallvidrera 08017 Barcelona
Tel. 93 205 40 00 info@blume.net © 2023 Quarto Publishing Inc, Londres
ISBN: 978-84-10268-29-6
Depósito legal: B.19624-2024 Impreso en China
Todos los derechos reservados. Queda prohibida la reproducción total o parcial de esta obra, sea por medios mecánicos o electrónicos, sin la debida autorización por escrito del editor.
WWW.BLUME.NET
MÓDULO 3: FUNDAMENTOS DE TIPOGRAFÍA
Tipografía y significado
Anatomía del tipo
Entender y seleccionar los tipos
Claridad y legibilidad
Énfasis tipográfico y jerarquía
Filetes, bordes y adornos tipográficos
El texto como imagen
Módulo 3: ejercicios
MÓDULO 4: FUNDAMENTOS DEL COLOR
Terminología del color
Legibilidad, contraste y armonía del color 92
Asociaciones cromáticas
El color como información
Módulo 4: ejercicios
SECCIÓN 2: PRÁCTICA
MÓDULO 5: HERRAMIENTAS Y TECNOLOGÍAS
Fundamentos de la fotografía y búsqueda de imágenes
Módulo 5: ejercicios
MÓDULO 6: PRODUCCIÓN IMPRESA Y PRESENTACIONES
Preparar archivos para imprimir
Crear una presentación convincente
Tipos de papel y acabados
Corregir pruebas de color y pruebas de imprenta
Módulo 6: ejercicios
MÓDULO 7: DISEÑO WEB
Proceso de desarrollo de proyectos 144
Estructuras de proyectos 150
Herramientas web
iniciales 156
Arquitectura de la información (AI) 158
Flujogramas y mapas esquemáticos 160
Elementos comunes de la composición
de una web 164
Diseñar para la web 166
Diseño de aplicaciones móviles 172
Trabajar con sistemas de gestión
de contenidos 175
Optimización de motores de búsqueda (SEO) 178
Porfolio en la red 180
Módulo 7: ejercicios 184
MÓDULO 8: TRAYECTORIAS
Agradecimientos
Investigación y conceptos
El primer paso para provocar interés consiste en interesarse. Los mejores artistas de todos los ámbitos (pintores, diseñadores, escritores, escultores, músicos, dramaturgos) hacen del mundo su inspiración y toman ideas y contenidos de la experiencia y la investigación. Su prioridad es conocer lo que está ocurriendo, no solo dentro del mundo del diseño, sino también en el mundo en general. Ese nivel de implicación enriquece su trabajo.
P Documentar la investigación
La investigación debe ser específica para cada proyecto, pero el proceso de observación y registro de sus impresiones debería ser continuado y convertirse en parte de su rutina diaria. Si algo despierta su interés, abocételo, escriba al respecto, fotografíelo, súbalo, guárdelo en favoritos o archívelo. Todo aquello con lo que entre en contacto puede dar forma a su trabajo; por tanto, asegúrese de contar con una colección anotada a la que pueda recurrir una y otra vez.
SECCIÓN 1 PRINCIPIOS
MÓDULO 1 INVESTIGACIÓN Y CONCEPTOS
UNIDAD 1 FUNDAMENTOS DE LA INVESTIGACIÓN
Los medios modernos exigen cada vez más información visual para ilustrar sus contenidos impresos, en embalajes, en gráficos en movimiento, en el entorno físico o en la red. Los diseñadores gráficos son los conductos de todo tipo de comunicación a partir de múltiples fuentes hacia públicos específicos. Para tener éxito, deben estar bien informados, ser investigadores consumados y contar con un carácter curioso.
Ampliar la perspectiva
Los diseñadores que buscan información a partir de todo tipo de referencias consiguen llegar a personas de todas las edades, profesiones y estilos de vida, y contextualizan correctamente su trabajo.
• �Lea textos de todo tipo de fuentes. Compare historias, observe cómo difiere la información sobre un mismo hecho, cómo se emplea el lenguaje en función del público y qué tipo de imágenes se utilizan para reforzar el texto. No se base tan solo en posts editables en la web o en información de colaboración abierta si busca precisión en la información que investiga.
• �Nunca se leen suficientes libros, pero no se limite a lo que lee habitualmente. Leer solo sobre diseño gráfico puede ser bastante peligroso: aunque resulta muy útil para obtener información e ideas, podría convertirse en un falso experto, y lo que se busca es ser un profesional activo y original. Diversifique sus lecturas: incluya novela, teatro, libros sobre escultura, arquitectura, historia del arte, cocina, deportes, arqueología, viajes, matemáticas...
Cualquier tema es válido siempre y cuando amplíe el espectro de conocimientos.
• �Ábrase a nuevas experiencias. Visite galerías, clubes, tiendas, archivos y museos en los que nunca haya estado; escuche música que no conoce y pruebe platos nuevos.
Viaje siempre que pueda y aprenda sobre el mundo y sus tesoros culturales.
• �Comparta ideas y escuche a los demás. Cree encuestas y realice entrevistas; converse con personas reales. Sea cual sea el lenguaje que utilicen, siempre existe una manera de establecer una comunicación. Solo hay que intentarlo. Preste atención a lo que inspira a los otros y aprenda de ellos al mismo tiempo que comparte sus puntos de vista.
• �La investigación en la red es rápida y proporciona muchos resultados, pero no es la única alternativa. Pruebe otras formas de documentarse para no caer en la repetición de ideas obvias.
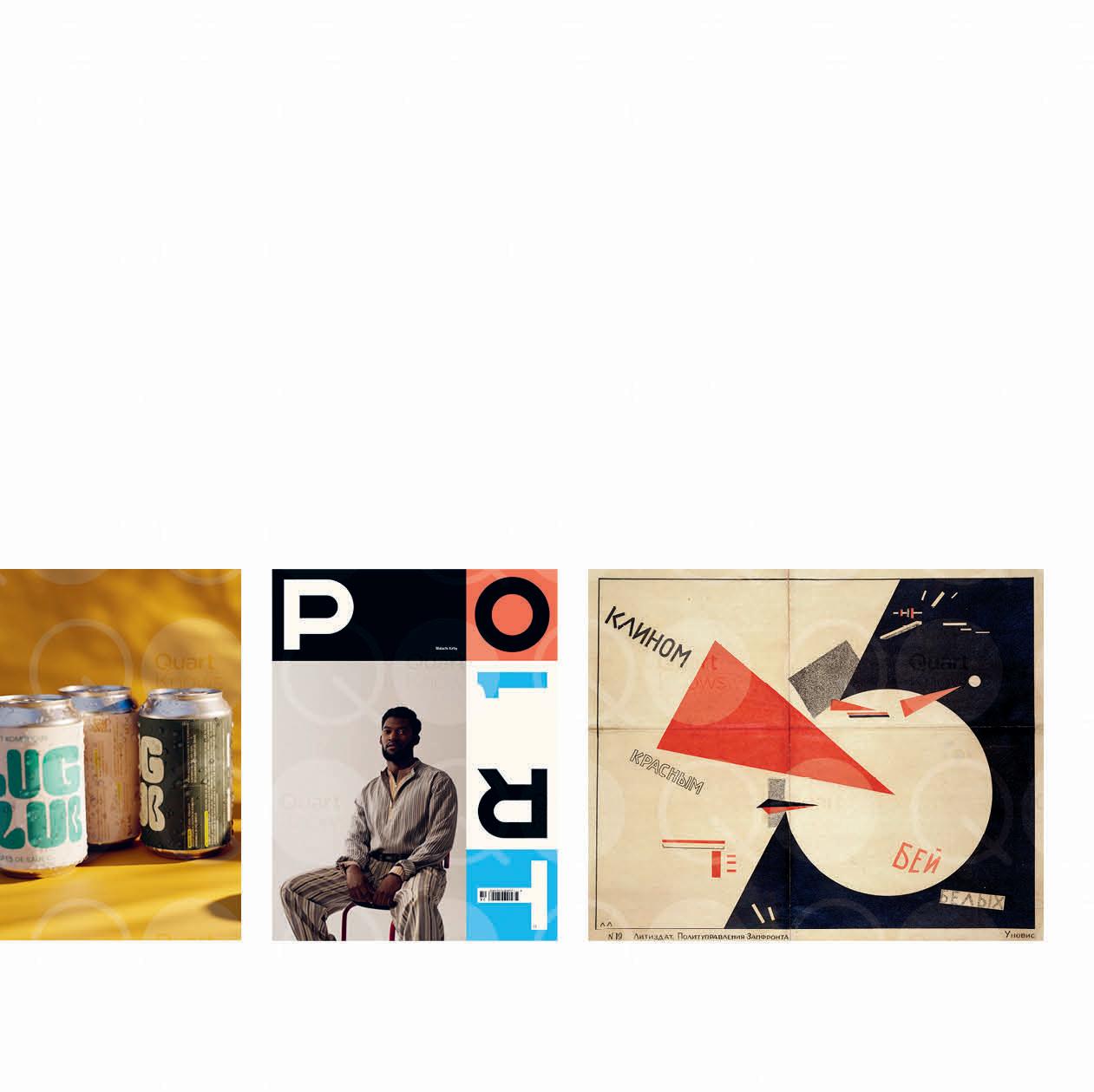
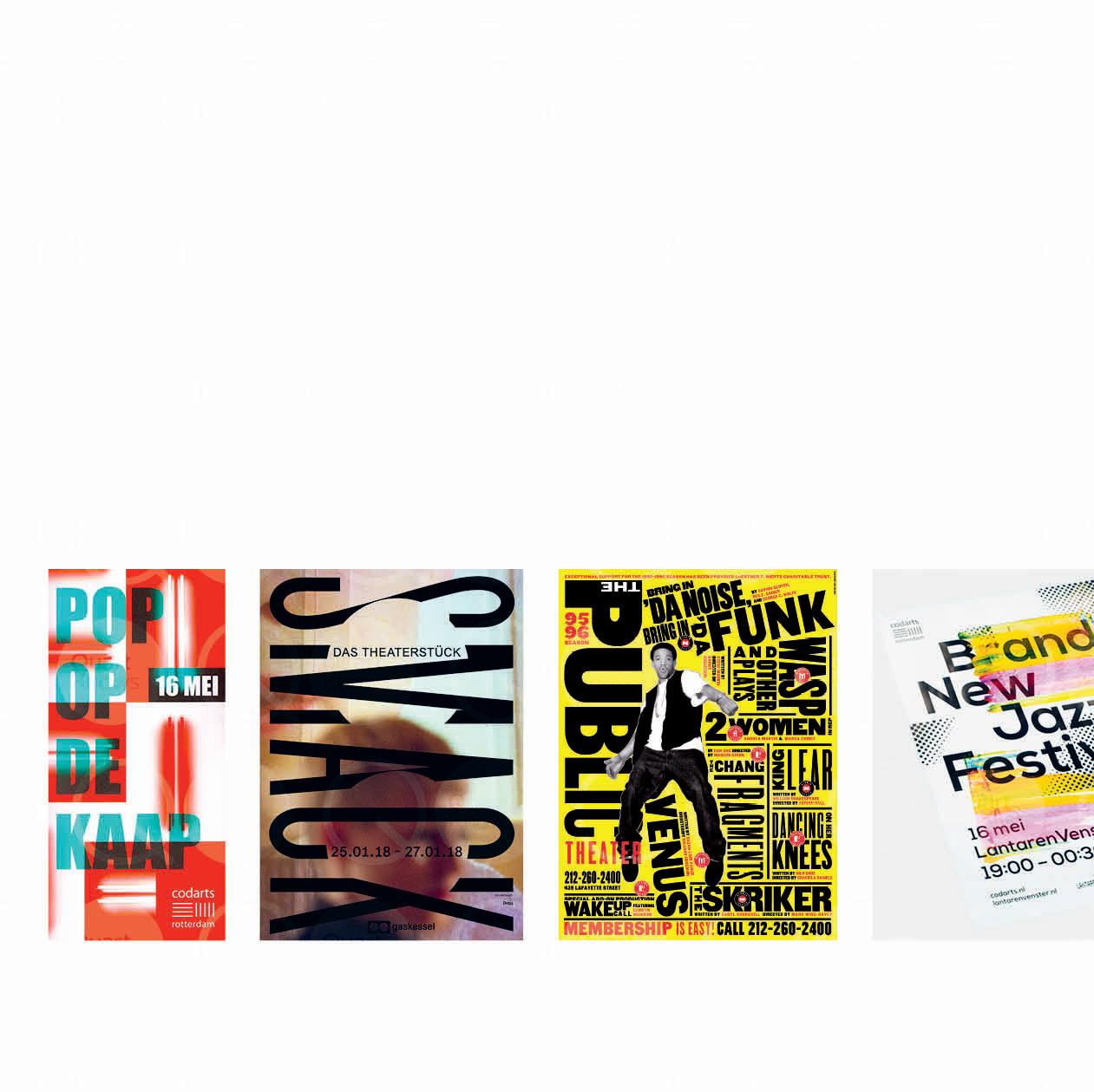
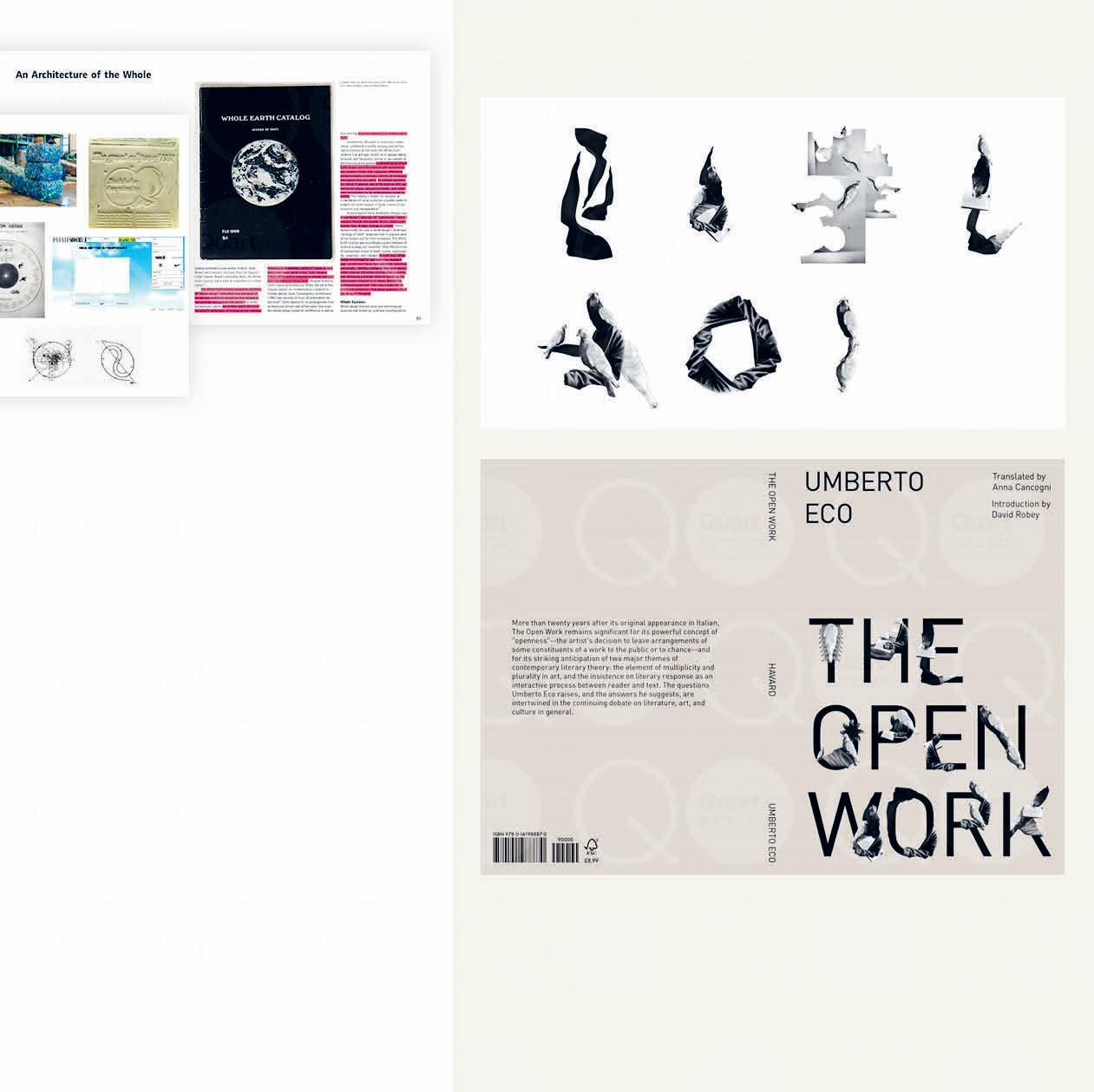
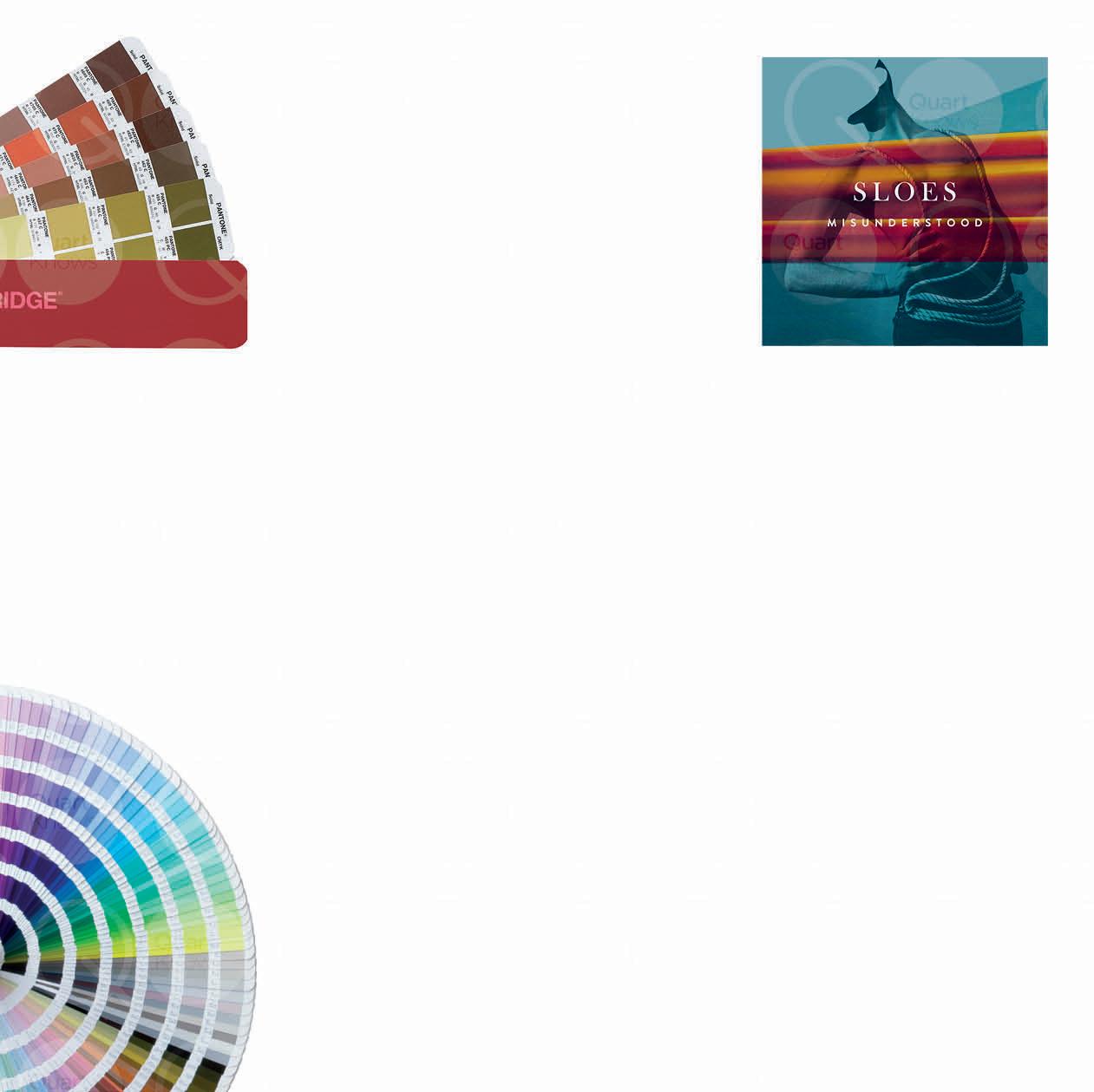
R Toma de ideas y su aplicación Este proyecto comenzó como una colección de imágenes visuales inspiradas en el contenido y la narrativa de The Open Work. A través de la experimentación, se diseñaron y se aplicaron nuevas formas creativas a la tipografía, proporcionando así una idea rápida sobre el contenido.
SECCIÓN 1 PRINCIPIOS
MÓDULO 2 FUNDAMENTOS DE LA COMPOSICIÓN
UNIDAD 8 IDENTIDAD Y SISTEMAS AMPLIADOS
Hay pocas cosas que se diseñen para que funcionen como piezas independientes. Piense en las marcas más conocidas: los logos de empresa, las campañas publicitarias y de correo directo, los informes anuales, las páginas web y la presencia en los medios sociales cuentan con elementos de diseño comunes que los unen y los identifican como parte de la misma marca. Analice el contenido global de cualquier revista o periódico: la información cambia, pero la publicación resulta consistente, y podemos identificar fácilmente, de un vistazo, nuestras secciones favoritas.
La identidad de marca se consigue mediante un diseño coordinado y una estrategia de diseño eficaz, suficientemente fluida como para permitir variedad y cambios, pero sin perder la consistencia. En el caso de periódicos y revistas, eso se consigue con unas reglas estrictas. Por ejemplo, los grandes titulares van en una fuente y alineados a la izquierda; los subtitulares aparecen en otra fuente y centrados; el cuerpo del texto, en otra fuente con un tamaño de punto, interlineado y justificación fijos; los artículos especiales, en una fuente más visible con un interlineado más generoso y una justificación alterna. Estas reglas nunca se rompen y deben abarcar todos los casos sin perder coherencia.
Los editores casi siempre emplean diseños coordinados para las portadas de los libros de un mismo autor. Si un editor renueva la imagen del catálogo de un autor superventas, utilizará una estrategia para las portadas que permita cambios de color, imagen y titulares, pero de manera que los clientes identifiquen los títulos como parte de un conjunto (o marca). El elemento fijo podría ser la tipografía, con la misma fuente, el mismo tamaño y la misma posición en toda la colección. O podría tratarse del estilo de las fotografías utilizadas (en blanco y negro, en color, abstractas) o de las ilustraciones (pluma y tinta, pinturas, digitales, collages). Un buen diseñador une todos los elementos para crear una fórmula
GLOSARIO
Franja: espacio de una estantería ocupado por lomos de libros de la misma serie. Identidad: imagen unificada e identificable de un producto o una organización.
QT Cohesión en el diseño
La cohesión de color, tipografías y estilos en los embalajes de Bakerie expresa una unidad de marca obvia que incrementa la confianza del cliente en la empresa, ya que la percibe como un proveedor de alimentación bien gestionado y organizado.
S Cohesión de la web
Debe haber cohesión en todas las plataformas digitales, no solo en material de embalaje. En esta página para dispositivos móviles se han empleado imágenes de calidad en sustitución del producto real. Así se mantienen con éxito la unidad de la paleta cromática y la marca.
que no solo consiga que cada pieza individual destaque por derecho propio, sino que además facilite la identificación.
Crear características identificadoras
Los sistemas ampliados bien pensados constituyen los cimientos de todos los proyectos de diseño complejos. Los sistemas de identidad de marca aúnan diseños de logotipos nítidos y fáciles de descodificar con gráficos o imágenes fotográficas que se convierten en una extensión de la marca y que pueden emplearse en múltiples aplicaciones. En su mayoría incluyen una gama de color característica y una determinada sensibilidad tipográfica que refuerzan el contenido sin diluir el mensaje original de la marca. Estos recursos de diseño mantienen el aspecto fresco y el interés de la marca, y realzan la presencia de un producto, algo que motiva a todos los fabricantes y organizaciones que compiten por la atención en el mercado, ya se trate de libros, chocolates, una galería de arte o un servicio de música en línea La próxima vez
que vaya de compras o que asista a un evento cultural, busque ese principio y observará que muchos de los productos con los esquemas de identidad más llamativos y coordinados pertenecen a los negocios y las organizaciones con más éxito. No se trata de una coincidencia, y el diseñador capaz de coordinar con éxito una marca o una empresa siempre tendrá trabajo.
Conozca el contenido
Conocer la marca y el público al que se destina forma parte de la investigación preliminar. Para dirigirse a un público preciso también debe entender el contenido. En el diseño de embalajes, el producto suele ser fácil de reconocer; en algunos casos resulta visible a través del material del propio embalaje y se posiciona en el mercado para llamar la atención. La arquitectura del embalaje y los detalles del sistema de diseño funcionan juntos para crear una marca con conciencia de imagen que se autoproclama cara, sana, moderna o tradicional a
TS Elegancia discreta
Las formas sencillas y los grandes campos de color definen estos elegantes sistemas de diseño de Carin Goldberg. La colección de libros de la Escuela de Artes Visuales de Nueva York, con su correspondiente caja, emplea la forma rectangular de los volúmenes y los puntos cuidadosamente ubicados para marcar los libros de la serie, y amplía el sistema de bloques de color y formas simplificadas y gestuales a los diseños interiores de las páginas. El sistema para las obras de Kurt Vonnegut emplea barras de color que se reflejan en los lomos de los libros.
R Pantone Color Bridge
No solo muestra cómo quedará un determinado color PMS sólido, sino también su equivalente impreso a todo color, en CMYK, RGB, y las fórmulas hexadecimales para indicarlo.
S Cuaderno de PMS
Tenga uno de estos cuadernos a mano cuando diseñe, asista a reuniones con clientes y durante el proceso de las pruebas de impresión: le ayudará a elegir y validar los colores.
SECCIÓN 2 PRÁCTICA
MÓDULO 6 PRODUCCIÓN IMPRESA Y PRESENTACIONES
UNIDAD 4
COLOR IMPRESO
Varios factores determinan cuántos colores se pueden emplear para producir un trabajo. Aspectos como la estética, el presupuesto y la marca entran en juego a la hora de tomar decisiones, y es preciso asegurarse de que los colores que elija sean exactamente los que van a aparecer en el producto acabado.
Cualquier imagen impresa que vemos es una ilusión de luz, papel y motivos en tinta que dependen del córtex visual para «mezclar» la información que la retina percibe y formar una imagen lógica. A lo largo de la historia, se han creado numerosos tipos de impresión para producir en masa esa «ilusión».
La impresión en un solo color (monotono o monocroma) sirve cuando el presupuesto es limitado o cuando es preciso utilizar un color determinado. Por ejemplo, muchas empresas especifican una tinta Pantone concreta para conseguir consistencia en todo su trabajo impreso y garantizar la identificación de la marca.
La impresión a dos y tres colores permite conseguir mezclas interesantes en Pantone: la sobreimpresión de dos tintas translúcidas puede generar un tercer color, y la impresión de imágenes en blanco y negro en dos (duotono o bitono) y tres colores (tritono) puede realzar el efecto.
El proceso de impresión en cuatricromía emplea cian (C), magenta (M), amarillo (Y) y negro (K) en matices porcentuales para crear una enorme variedad de colores. Este método, muy popular, se usa para reproducir imágenes y fotografías a todo color o colores planos.
PMS
El Pantone Matching System consiste en manuales de referencia de colores empleados para la selección y la producción, ya sea mediante número PMS o con fórmulas CMYK precisas. Los impresores cuentan con esos libros y con las correspondientes tintas.
Los colores Pantone, o tintas planas, ofrecen diferentes opciones de tinta, ya que cada color reacciona de manera dis-
tinta según el proceso de impresión y las superficies. Para facilitar la aproximación, los libros de muestras de PMS ofrecen varias versiones para diferentes papeles, como estucado y mate, y en colores sólidos o cuatricromía.
Espacio de trabajo, monitor y calibración
La clave para conseguir un color consistente radica en trabajar en un espacio bien iluminado y con un monitor bien calibrado. El uso de convenciones de color como PMS y la composición de colores con CMYK le ayudarán a conseguir el color correcto de la pantalla a la imprenta. En caso de duda, utilice números.
Puede mezclar cian, magenta, amarillo y negro en cualquier programa de creación de imágenes o seleccionando colores de una imagen. Este enfoque imita la experimentación personal pionera de la imprenta con tintas que forjó el camino de la impresión que conocemos hoy. No obstante, PMS ofrece una manera más fiable de conseguir el color elegido.
Calibrar el monitor El mejor lugar para empezar a trabajar con el color es el monitor. La calibración y el uso correctos garantizan que lo que se ve en pantalla sea lo que se obtiene una vez impreso. El paso fiable del material desde el escáner o la cámara hasta el monitor y la impresora requiere una buena comunicación entre los dos aparatos. Muchos monitores modernos incluyen valores y programas predeterminados para ayudar a conseguir los ajustes básicos, pero en los últimos años se ha generalizado el acceso a los colorímetros, que garantizan que cada punto y cada ajuste de color respondan a los estándares. Los colorímetros pasan por una serie de modos para leer el estado de la pantalla y ajustar la
Q Matices y opacidades El color en pantalla no siempre es el mismo de impresión. Probar su diseño con el papel que va a utilizar le dará la mejor indicación del resultado final. Este ejemplo contiene varias capas de transparencia y medios tonos. El único modo de valorar el éxito de una composición de este tipo consiste en probarla. Consulte con su impresor para tener más información sobre la inclusión de una prueba impresa en su presupuesto.
x Estándar global
GRACOL es actualmente el perfil de color estándar, pero pregunte a sus clientes con qué perfil prefieren que trabaje (incluso podrían haber creado uno propio).
tarjeta de vídeo correctamente; así se crea un nuevo perfil (llamado ICC) a partir del cual el monitor obtiene el color. Cada aparato cuenta con su propio conjunto de perfiles ICC. Establecidos por el International Color Consortium, esos estándares facilitan el paso de la información sobre el color de una imagen de un aparato al siguiente. Cuando una pantalla, un escáner o una cámara se recalibran, cada uno recibe un nuevo perfil y la imagen producida lo recoge. Las imágenes abiertas con Photoshop se pueden revisar. Y si algún parámetro de un perfil es distinto o falta, se utiliza el perfil del monitor.
x De RGB a CMYK
Los impresores insisten en que les entreguen los archivos de imágenes finales convertidos a formato CMYK. Es mejor guardar las imágenes en formato RGB hasta que todo esté listo, ya que los programas como Adobe Photoshop funcionan mejor con archivos RGB para introducir correcciones y efectos. Los impresores recomiendan la función Imagen > Modo > CMYK para cambiar una imagen de RGB a CMYK. Algunos prefieren realizar comprobaciones antes de imprimir para asegurarse de que todo sea correcto.
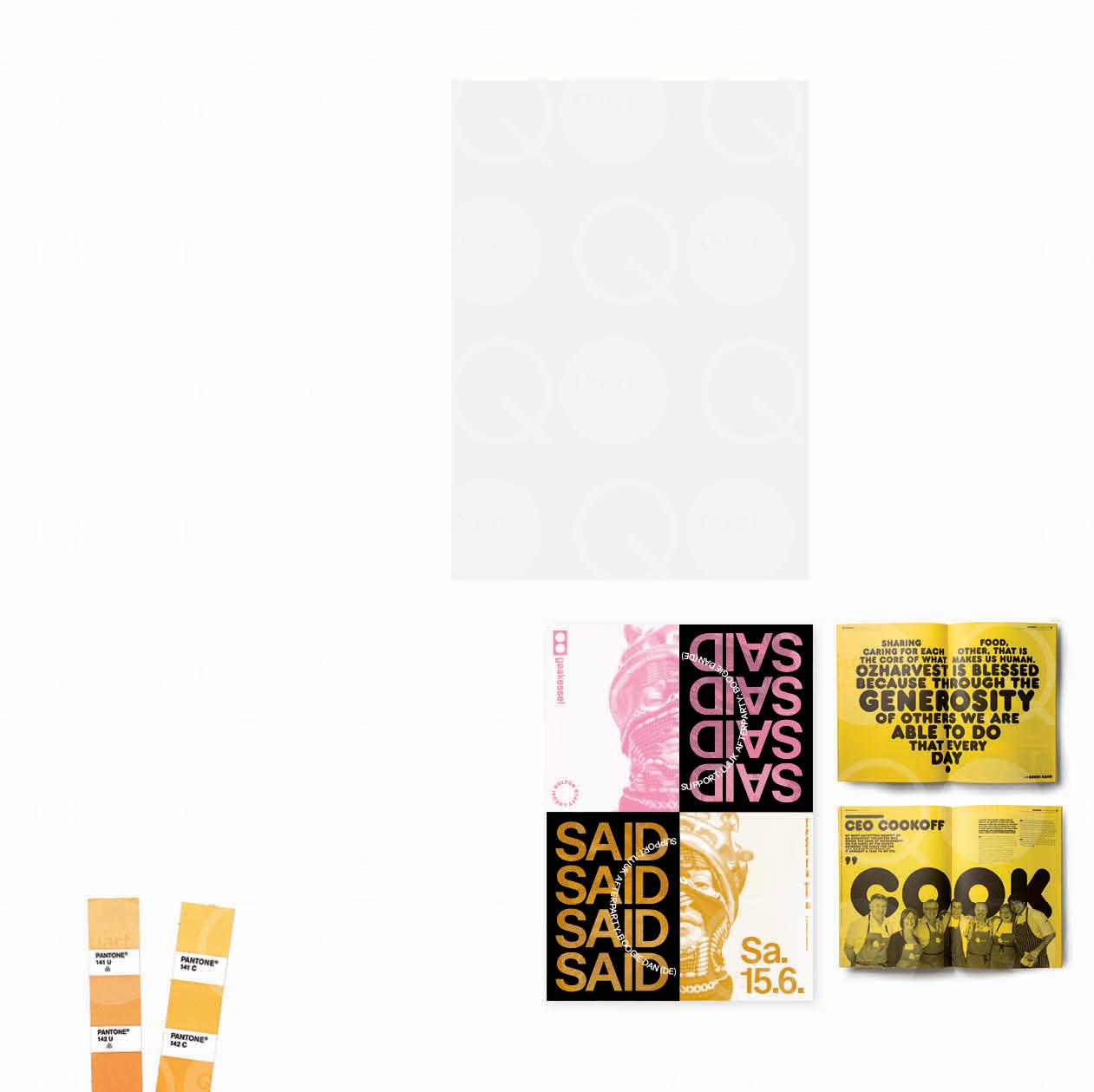
Opciones de papel de PMS y muestrarios de Pantone
PMS
• Sólido Más de mil PMS de tintas planas en la guía en abanico o el cuaderno de fichas, con versiones especiales para colores metálicos, pasteles, neones y tintes.
• Proceso Más de tres mil colores Pantone con sus porcentajes CMYK.
• Color Bridge Anteriormente conocido como Solid to Process Guide, este cuaderno proporciona una muestra de colores más amplia y comparaciones entre los colores en tinta plana con los colores en CMYK. Con fórmulas para imprenta y web.
Pantone
• Estucado Este libro contiene números PMS seguidos de una «C» (de coated) que indica que un color solo se puede conseguir imprimiendo en una superficie estucada (brillante).
• Sin estucar Contiene números PMS seguidos de una «U» (de uncoated), o mate.
P Color limitado Estos ejemplos de dobles páginas muestran paletas limitadas de dos y tres colores. Este tipo de limitación permite que el contenido proporcione casi toda la jerarquía, además de crear composiciones sencillas, pero agradables y sin complicaciones.
Q Superficie y tinta El papel estucado permite que la tinta se asiente, de manera que el brillo del papel salta a la vista. En el papel sin estucar, la tinta penetra en las fibras y se seca, por lo que se obtiene un acabado mate. Los cuadernos de muestras de papel estucado y sin estucar de PMS permiten observar las diferencias entre cada tinta con números PMS.
GLOSARIO
LPP: cuando se imprimen medios tonos, como en los periódicos y las reproducciones de un solo color, las líneas por pulgada hacen referencia al número de líneas que componen la resolución de una trama en medio tono.
PPI: píxeles por pulgada o densidad de píxeles; esta cifra normalmente se refiere a la resolución de una imagen no impresa que se ve en pantalla o se capta con un escáner o una cámara digital.
PPP: puntos por pulgada es una medida de resolución de impresión que indica cuántos puntos de colores se hallan disponibles para crear una pulgada cuadrada de una imagen.
X VÉASE TAMBIÉN: TERMINOLOGÍA DEL COLOR, PÁG. 88.