
6 minute read
Colours of Web Design
Using Intense Colours for Web Design
by Madhav Kochunni
Advertisement

Just the word orange evokes the feeling of warmth and a sense of vibrance. When Amy and Moira introduced orange as the chosen colour to kickstart the first issue of 2022, my creative juices began to stir. As a designer of content and communications delivery channels, I did not have to dig deep to find a project where I used orange as the primary colour.

The influence of colour in cultures
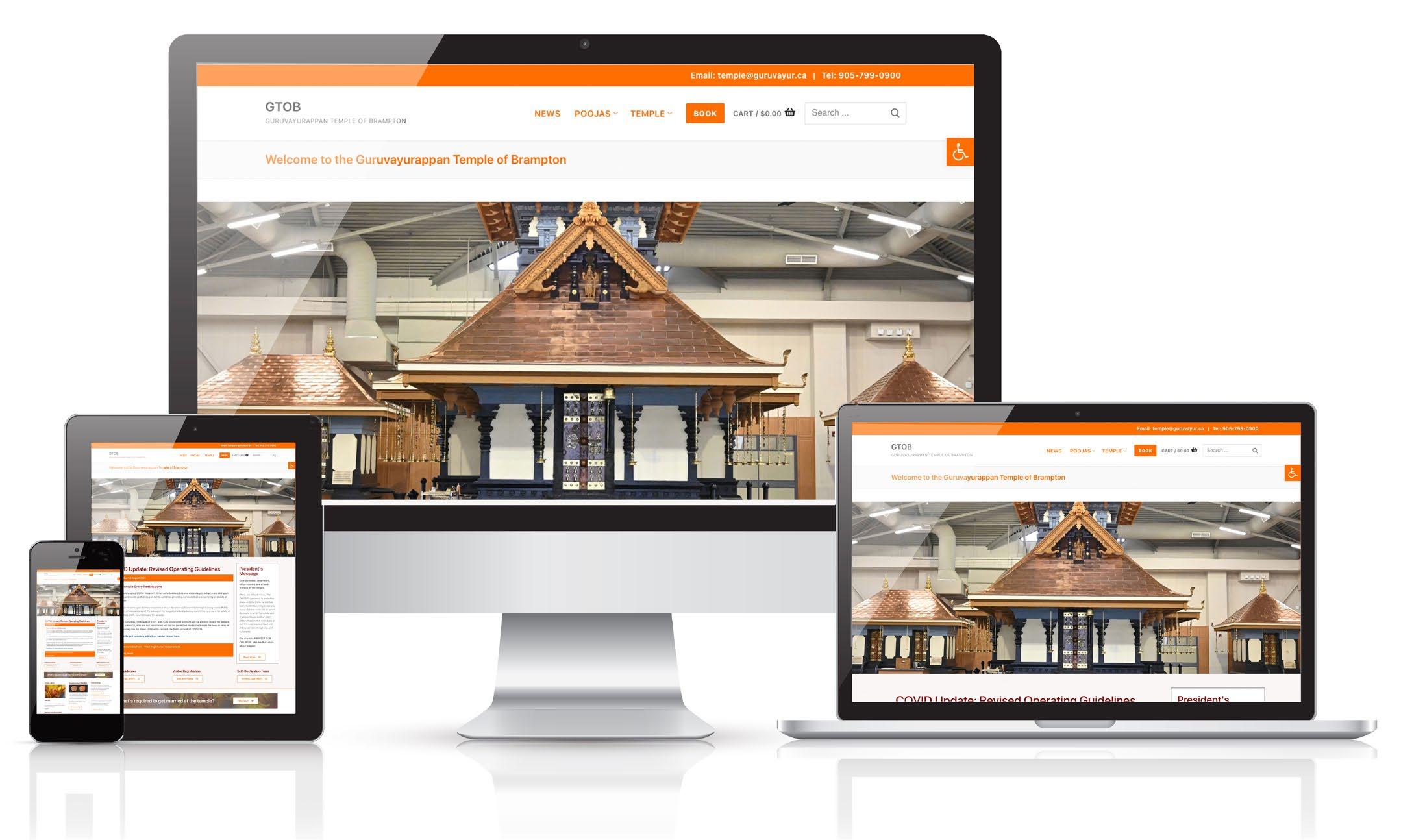
The client, a non-profit charitable group rooted in Hindu culture, approached me to design their website with automated back-end processes. The client suggested a darker shade of burnt red1 as the base colour. They had been using this colour for print documents (letterheads and display materials).
As the designs began to take shape, I realized that burnt red did not lend itself to such a vibrant way of life. I experimented with different colour palettes and chose the colour that best represented the culture—orange.
A darker shade of orange (saffron) plays a significant role in eastern cultures including Hinduism, Buddhism, and Sikhism. To the followers of these cultures, the colour orange embodies purity. It also represents fire which burns darkness and is symbolic of knowledge burning ignorance.
Styling with colours in web design
Designing with vibrant colours requires thought and research. Think in terms of white space. Then add bits of the colour as accents—create white space to separate the colours. Use strong colours sparingly (orange in this case) either to highlight or frame highlighted content.
The thought process in designing a website is different from print design. Colours for print are in CMYK (cyan, magenta, yellow, and black) mode. Since a computer monitor emits light, online content requires designs to be in RGB (red, green, and blue)2 .
In the early days of web design, developers had to specify style along with content. So a main headline would have a set inline structure with multiple parameters ({font-family: Arial, sans-serif; font-size: 32px; font-weight: bold; colour: black;}) for every piece of content (headlines, sub-heads, paragraphs, pull quotes, etc.). Tedious work. Imagine a website with hundreds of pages!
A sensible approach evolved in later years. The content got separated from style, and it stayed separate. The plain text, wrapped in HTML, is then stylized with CSS (cascading style sheets). CSS controls the content display across all devices and platforms. It is akin to wearing make-up.
The main headline, for example, will have the tags wrapped in HTML as h1 (up to h6). They will be given a style (h1 {colour: #ff6600; font-family: arial, sans-serif; font-size: 32px; font-weight: 600; margin-top: 0px; margin-bottom: 1px;}). If the client asks to change the colour of all headlines, one has to simply change the colour in the CSS to change it globally.
Responsive design shows off colours and images at their best
Responsive design was born out of the necessity to adapt to ever-increasing screen sizes. With this style, the website’s layout adapts to the device that a potential reader or customer may use to access the website.
Responsive design is user-friendly. The images, colours, spacing, and text begin to make sense. UX (user experience) and UI (user interface) are now essential disciplines in web and app design.
Choosing an image, illustration, or animation has farreaching consequences in any design. The cliche “a picture is worth a thousand words” is not all true in web design. If the layout is not responsive, it gets lost on the sidelines (outside the screen).
Smartphones consume more than 50 percent of all online content. You have already lost your audience if the website does not respond to the different screen sizes (from a 27inch iMac to the smallest of smartphones). In this age, even enterprise-level companies send out documents as downloadable or PDF attachments. Imagine trying to pinch and zoom to read a white paper on the colour orange from your smartphone!
Use of colour in branding
A dominant colour such as orange can evoke strong emotions. Overusing the colour can also have disastrous effects.
Strong colours can be judiciously used with different colour palettes. To find palette combinations, an online service such as mycolour.space (https://mycolor.space) helps with the foundational elements. For my client, the colour orange is represented by the hex number #ff6600 (RGB (255,102,0)). I used orange sparingly and employed burnt red (their house colour) for headlines.
Try to restrict the use of different colours and styles in web design. I limit the number of colours used to three or four. I stick to a maximum of three font families for styling content—one for the headlines and two for the content. Highlighted text or pull quotes may use decorative fonts.
Styling websites has progressed to a stage where fancy fonts are used—similar to print. Third-party font repositories such as Adobe and Google Fonts can be directly accessed in realtime to stylize web content.
Stick to the basics of design. A combination of common sense, principles of aesthetic design, experience, and practice dictate excellent outcomes. If you are an aspiring or practicing designer, look up some of the best websites in the world. Experiment with how design follows the contours of the device— be it a big or small screen. It is now possible to create websites that are as pixel-perfect as a printed page. Drag-and-drop builders have helped designers take over the web and app design and development from developers.
Strike a balance between what needs to be visual and what has to be informative. Although perfection is an illusion, tweaking the colours, fonts, and spacing is a never-ending process. Avoid distractions with the overuse of colours and fonts. Stay away from rapidly moving animations. Nip the urge to add blinking text and flashy banners in the bud. If used well, orange may just be the new black! It definitely is for the latest issue of United Colours of Design.
1. [Hex: #B1161B or RGB (177, 22, 27)]
2. More about RGB and CMYK: https://99designs.ca/blog/tips/ correct—file—formats—rgb—and—cmyk/










