

COMPUTER SCIENCE Hexa
One Byte at a Time

Teacher Manual
COMPUTER SCIENCE Teacher Manual

Acknowledgements
Academic Authors: Jatinder Kaur, Ayushi Jain
Creative Directors: Bhavna Tripathi, Mangal Singh Rana, Satish
Book Production: Rakesh Kumar Singh
Project Lead: Jatinder Kaur
VP, Learning: Abhishek Bhatnagar
All products and brand names used in this book are trademarks, registered trademarks or trade names of their respective owners.
© Uolo EdTech Private Limited
First published 2025
This book is sold subject to the condition that it shall not by way of trade or otherwise, be lent, resold, hired out, or otherwise circulated without the publisher’s prior written consent in any form of binding or cover other than that in which it is published and without a similar condition including this condition being imposed on the subsequent purchaser and without limiting the rights under copyright reserved above, no part of this publication may be reproduced, stored in or introduced into a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording or otherwise, without the prior written permission of both the copyright owner and the above-mentioned publisher of this book.
Book Title: Hexa Computer Science Teacher Manual 2
ISBN: 978-81-985754-5-6
Published by Uolo EdTech Private Limited
Corporate Office Address:
85, Sector 44, Gurugram, Haryana 122003
CIN: U74999DL2017PTC322986
Illustrations and images: www.shutterstock.com, www.stock.adobe.com and www.freepik.com
All suggested use of the internet should be under adult supervision.
Foreword
In today’s rapidly evolving digital landscape, computer science has become an essential field of study, shaping the world around us in countless ways. From the smartphones in our pockets to the vast networks that connect people across the globe, computer science drives innovation and progress in nearly every aspect of modern life. In today’s fast-paced digital world, understanding the basics of computer science is as important as learning to read, write, or solve maths problems.
Recognising this imperative, the National Education Policy (NEP) 2020 has strongly recommended the integration of coding skills, computational thinking, critical analysis, and problem-solving abilities into the curriculum.
Inspired by these insights, Uolo has introduced a comprehensive program, Hexa, for grades 1 to 8, to empower young minds with the knowledge and skills they need to thrive in the digital age. From the basics of how computers function to the tools that shape our digital landscape, this series opens the door to a world of endless possibilities.
We believe that learning computer science should be an engaging and accessible experience for all children. This series takes a project-based approach, allowing students to learn by way of concurrently applying acquired knowledge and skills. As they progress through the course, they will build strong foundations in computational thinking, coding basics, and digital literacy. Our program focuses on three key areas:
1. Computer Science Fundamentals: Core concepts are introduced step by step, ensuring a solid grasp of how computers function, and how information is processed and stored.
2. Latest Computer Tools: Various computer tools relevant to today’s world are included, equipping students with the confidence to thrive in the digital age.
3. Introduction to Coding: The series offers an introductory look into coding, preparing students for more advanced learning in the future.
To support teachers in delivering effective and engaging lessons, we offer a thoughtfully designed Teacher Manual to enhance the teaching and learning experience. Rather than prescribing teaching methods, the manual provides examples and demonstrates how and why teachers can apply these examples in their classes.
Each chapter in this manual is structured to provide a comprehensive lesson plan. The chapters are divided into multiple sessions, each following the Warm up, Engage, Build, and Sum up (WEBS) strategy.
• The Warm up phase sets the stage for learning by connecting to prior knowledge and building curiosity.
• The Engage phase captures the students’ attention and motivates them to participate actively.
• In the Build phase, questions from various sections are discussed to build the understanding of the students.
• Finally, the Sum up phase reinforces learning through easy-to-recall activities and questions. Time duration for each section has been suggested based on the requirements of the students. Additionally, an answer key for every chapter is provided to assist teachers in assessing their students’ understanding and guiding their learning effectively.
We hope this Teacher Manual empowers educators to implement the curriculum effectively, support diverse student learning, and create interactive, engaging environments tailored to their students’ needs and interests.
1 How Computers Help Us ������������������ 1
Understanding Computers
Advantages of a Computer
Disadvantages of a Computer
Where We See Computers
Starting a Computer
Shutting Down a Computer
2 Different Parts of a Computer ������� 13
Input Devices
Output Devices
Storage Devices
Input, Process, and Output Cycle
3 Typing Using Keyboard ������������������ 22
Computer Keyboard
Alphabet and Number Keys
Special Keys
Combination Keys 4 Fun with Mouse ������������������������������� 31
Understanding the Mouse
Holding a Mouse
Mouse Pointers and Using the Mouse 5 Introduction to Paint���������������������� 37
Introduction to MS Paint and Shapes Tool
Using Shapes Tool
Saving and Opening a Drawing
6 Introduction to Coding������������������� 44
Block-based Coding and Commands
What is a Sequence?
What is an Algorithm?
Tour to Puzzle Code Studio 7 Introduction to Sprite �������������������� 52
Introduction to Sprite and Sprite Lab
Creating a Scene 1
Creating a Scene 2
Adding a Behaviour 8 Events and Actions ������������������������� 60
Understanding Events and Actions
Setting up the Second Scene 1
Setting up the Second Scene 2
Setting up the Second Scene 3

How Computers Help Us
This chapter is divided into the following sessions
1. Understanding Computers
2. Advantages of a Computer
3. Disadvantages of a Computer
4. Where We See Computers
5. Starting a Computer
6. Shutting Down a Computer
1. Understanding Computers
Learning Outcomes
At the end of the session, the students will be able to:
● describe a device, an electronic device, and a computer.
● tell the uses of computers.
Keyword
● Computer: A computer is an electronic device that helps us do many things.
WEBS at a Glance
Ask the students about different devices around them. Tell students what a device, electronic device, and computer are. Also discuss uses of computers.
Think and Tell Conclude the concepts
Assign homework
● Ask the students about different devices around them.
● Tell them about electronic devices.
Engage
Explain the following concepts:
Learning Outcomes
Describe a device, an electronic device, and a computer.
15 mins
Explanation
Tell the students that the devices are things that help us to do specific tasks. Then tell them about electronic devices and computers, as given on page 1.
Tell the uses of computers. Tell them that a computer is used for playing games, watching videos, etc., as given on page 1.
Check for Understanding
● What are the uses of computers?
Correct Responses: playing games, watching videos, etc.
● Can you draw a picture using a computer?
Possible Responses: Yes/No
● Now, build the concept by introducing them to computers. Build
Correct Response: Yes. You can draw a picture on a computer.
7 mins
● Ask the students to answer to the question “What are the things you like to do on a computer?” asked in the Think and Tell section on page 1.
Possible Responses: drawing pictures, playing games, etc. Sum Up
3 mins
● Conclude the session by summarising that a computer is an electronic device that helps us do many things. A computer is used for playing games, watching videos, drawing pictures, listening to music, and finding information.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
C. Who Am I?: Questions 1 and 2
D. Write T for True and F for False: Questions 1, 3, and 4
E. Answer the Following Questions: Question 1

2. Advantages of a Computer
Learning Outcome
At the end of the session, the students will be able to:
● tell the advantages of computers.
WEBS at a Glance Warm Up
Ask the students what a computer is and its uses. Ask them what can be the possible advantages of a computer.
Tell them that a computer can do many things for us, then discuss the advantages of a computer.
Action Plan
Think and Tell Conclude the concepts
Warm Up
● Ask the students what a computer is and its uses.
● Ask them what can be the possible advantages of a computer. Tell them computers help us know about new things.
Explain the following concepts:
Learning Outcome
Explanation
Tell the advantages of computers. Tell the students that a computer can do many things for us, as given on page 2.
Check for Understanding
● Tell any one advantage of a computer.
Possible Responses: We can share information and talk to each other using a computer. / It can store a large amount of data, like pictures, music, videos, and games. (Answers may vary.)
● Name one way a computer helps us with entertainment.
Possible Responses: watching cartoons, playing games, etc.
● Ask the students to answer the question “Is doing many things on a computer at the same time an advantage?” in the Think and Tell section on page 2.
Possible Responses: Yes/No
Correct Response: Yes, it is an advantage since it saves our time.
3 mins
● Conclude the session by summarising that a computer can do many things for us. It is used to store a large amount of data, play games, watch cartoons, share information, etc.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 1
E. Answer the Following Questions: Question 3
F. Apply Your Learning: Question 1

3. Disadvantages of a Computer
Learning Outcome
At the end of the session, the students will be able to:
● tell the disadvantages of computers.
WEBS at a Glance
Based on the topics they have learnt, ask the students what can be the possible disadvantages of a computer.
Tell them that the computers are very useful but they also have some disadvantages. Thereafter, discuss the disadvantages of a computer.
Group discussion Conclude the concepts
Assign homework
Warm Up Action Plan
● Based on the topics they have learnt, ask the students what can be the possible disadvantages of a computer.
● Ask the students if they know that using a computer for a long time can make their eyes weak.
Explain the following concepts:
Learning Outcome
Explanation
Tell the disadvantages of computers. Tell the students that computers are very useful but they also have some disadvantages, as given on pages 2 and 3.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 1A section and encourage the students to solve them. Instruct them to write the answers in their book.


7 mins
● Conduct a group discussion in the class on the topic ‘Consequences of using a computer for a long time’.
Possible Response: Using a computer for a long time can cause many health problems, such as headaches, strain on our eyes, etc.
3 mins
Sum Up
● Conclude the session by summarising that the computers are very useful, but they also have some disadvantages, such as causing health, security, and environmental problems.
● Assign the following questions from the Chapter Checkup given at the end of the chapter, as homework.
A. Fill in the Blanks: Question 5
E. Answer the Following Questions: Questions 4 and 5
F. Apply Your Learning: Question 3

4. Where We See Computers
Learning Outcome
At the end of the session, the students will be able to:
● describe the places where computers are used.
WEBS at a Glance
Ask the students where they have seen the computers.
Discuss the places where computers are used. Group discussion Conclude the concepts Assign homework
Warm Up
● Ask the students where they have seen the computers.
● Now, build the concept by discussing any one place where computers are used.
Explain the following concepts:
Learning Outcome Explanation
Describe the places where computers are used. Tell the students that in today’s world, computers are used everywhere, such as in schools, banks, hospitals, etc., as given on page 4.
Check for Understanding
● Read aloud the questions in the Do It Yourself 1B section and encourage the students to solve them. Instruct them to write the answers in their book.
Correct Responses:
1. a. Banks: To let us take money out from our account.
b. Schools: To help us learn new things.
2. Option c
● Conduct a group discussion in the class on the topic “How can computers help us in doing our homework and creating projects?” given in the Discuss section on page 5.
Possible Response: Computers allow finding information quickly, and the projects look neat when done on a computer.
3 mins
Sum Up
● Conclude the session by summarising that in today’s world, computers are everywhere, and they help us in many places. In banks, they help us take out money and send money to others, etc. In school, computers help us learn new things. In hospitals, computers help make medical reports. At airports and stations, they help us book tickets. In stores and offices, computers help make orders and bills.
● Assign the following questions from the Chapter Checkup given at the end of the chapter, as homework.
A. Fill in the Blanks: Question 2
B. Tick the Correct Option: Questions 2, 3, and 4
C. Who Am I?: Questions 3 and 4
D. Write T for True and F for False: Question 2
E. Answer the Following Questions: Question 2
F. Apply Your Learning: Questions 4 and 5

5. Starting a Computer
Learning Outcome
At the end of the session, the students will be able to:
● tell the steps to start a computer.
WEBS at a Glance
Warm Up Engage Build Sum Up
Ask the students if they have ever turned on a TV.
Discuss the various steps to start a computer.
Group discussion
Conclude the concepts
Assign homework
Action Plan
Warm Up
● Ask the students whether they have turned on a TV or any other electronic device.
● Now, build the concept by telling the students if they know the steps to start a computer.
Explain the following concepts:
Learning Outcome
Tell the steps to start a computer.
Check for Understanding
Explanation
Tell the students about the various steps in starting a computer, as given on pages 5 and 6.
● Read aloud Question 1 provided in the Do It Yourself 1C section and encourage the students to solve them. Instruct them to write the answers in their book.

Additional Question to Check for Understanding
● In which step you should press the ON button on the monitor to start a computer?
Possible Responses: Step 1, Step 2, Step 3, Step 4, or Step 5.
Correct Response: Step 4
7 mins
● Conduct a group discussion in the class on the topic ‘Can we start a laptop the same way as we start a computer?’.
Possible Responses: Yes/No
Correct Response: No. Starting a laptop is a bit different from starting a desktop computer with separate components. With a laptop: we press the power button on the laptop itself. There is no need for a separate main power button, UPS switch or CPU switch, as laptops are self-contained units.
Sum Up
3 mins
● Conclude the session by summarising that to start a computer, we need to follow these steps: Switch on the main power button > Press the ON button on the UPS > Press the ON button on the CPU > Press the ON button on the monitor > Wait for the computer to start. Once your computer is ‘Awake’, you can use it.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 3
B. Tick the Correct Option: Question 1
D. Write T for True and F for False: Question 5
F. Apply Your Learning: Question 2

6. Shutting Down a Computer
Learning Outcome
At the end of the session, the students will be able to:
● shut down a computer.
WEBS at a Glance
Warm Up Engage Build Sum Up
Ask students whether they can turn off a computer directly by pressing the power button, just like a TV.
Discuss the various steps to shut down a computer.
Group discussion Conclude the concepts
Action Plan
Assign homework
Warm Up
● Ask the students whether they can turn off a computer directly by pressing the power button, just like a TV.
● Now, build the concept by discussing the steps to shut down a computer.
Engage
Explain the following concepts:
Learning Outcome
Explanation
Shut down a computer. Tell the students about the various steps involved in shutting down a computer, as given on page 6.
Check for Understanding
● When should we shut down a computer?
Correct Response: We should shut down a computer when it is not in use.
mins
● Conduct a group discussion in the class on the topic ‘What are the electronic devices that can be shut down?’.
Possible Responses: televisions, lamps, toys, mobile phones, etc.
Sum Up
3 mins
● Conclude the session by summarising the following steps to turn off a computer: First, click on the Start button. Then, find the Power icon at the bottom left-hand side of the menu that pops up. Click on Shut down.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 4
C. Who Am I?: Question 5

Different Parts of a Computer
This chapter is divided into the following sessions
1. Input Devices
2. Output Devices
3. Storage Devices
4. Input, Process, and Output Cycle
1. Input Devices
Learning Outcomes
At the end of the session, the students will be able to:
● define the different input devices.
● identify different input devices.
● explain the uses of different input devices.
Keywords
● Device: A device is a tool that helps us do a specific task.
● Input devices: Input devices help us tell a computer what to do. Input devices provide ways to ‘talk’ to the computer.
WEBS at a Glance
Ask the students what a device is.
Ask the students if they have observed different devices of the computer. Discuss what input devices are and explain different input devices, such as the keyboard, mouse, and microphone. Tell them the uses of each device. Group discussion
Conclude the concepts
Assign homework
5 mins
Warm Up
● Ask the students what a device is.
● Ask the students if they have observed different devices of the computer.
● Now, build the concept by discussing what input devices are.
Engage
Explain the following concepts:
Learning Outcomes
15 mins
Explanation
Define the different input devices. Tell the students that input devices help us tell a computer what to do, as given on page 11.
Identify different input devices. Tell them about different input devices, such as a keyboard, mouse, and microphone, as given on pages 11 and 12.
Explain the uses of different input devices.
Explain to them the uses of the keyboard, mouse, and microphone as given on pages 11 and 12.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 2A section and encourage the students to solve them. Instruct them to write the answers in their book.
Correct Responses: 1. T 2. T 3. T 4. T 5. F
Additional Questions to Check for Understanding
● What are the uses of a mouse?
Correct Responses: Selecting items, clicking on items to open them, etc.
● Which device is used to record your voice?
Possible Responses: Keyboard/Mouse/Microphone
Correct Response: Microphone
Build
7 mins
● Conduct a group discussion in the class on the topic “Can you name a few devices that you have seen in the classroom?”.
Possible Responses: Computer, laptop, projector, etc.
Sum Up
3 mins
● Conclude the session by summarising that there are three types of devices in a computer: the input devices, the output devices, and the storage devices. The input devices, such as a keyboard, a mouse, or a microphone, enable us to communicate with a computer. The keyboard allows us to

type, the mouse allows us to point and click, and the microphone enables us to use our voice to tell the computer what to do.
● Assign the following from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 2 and 5
B. Tick the Correct Option: Questions 1 and 5
D. Write T for True and F for False: Questions 2, 3, 4, and 5
E. Answer the Following: Question 1
F. Apply Your Learning: Question 2
2. Output Devices
Learning Outcomes
At the end of the session, the students will be able to:
● define output devices.
● identify different output devices.
● explain the uses of different output devices.
Keyword
Warm Up
WEBS at a Glance
Engage Build Sum Up
Ask the students to think about how the computer shows the results of commands given by the input devices. Discuss what output devices are and explain different output devices, such as the monitor, printer, speakers, and headphones. Tell them the uses of each device.
Action Plan
Group discussion Conclude the concepts
Assign homework
● Output devices: Output devices show the results of what we want from the computer. 5 mins
Warm Up
Ask the students to think about how the computer shows the results of commands given by the input devices.
Now, build the concept by discussing what output devices are.
Engage
Explain the following concepts:
Learning Outcomes
15 mins
Explanation
Define output devices. Tell the students that output devices show the results of what we want from the computer, as given on page 13.
Identify different output devices.
Tell them about different output devices, such as monitors, printers, speakers and headphones, as given on pages 13 and 14.

Learning Outcomes
Explain the uses of different output devices.
Check for Understanding
Explanation
Explain to them the uses of monitor, printer, speakers, and headphones, as given on pages 13 and 14.
● Read aloud the questions provided in the Do It Yourself 2B section and encourage the students to solve them. Instruct them to write the answers in their book.
Correct Responses: 1. Monitor 2. Speaker 3. Keyboard 4. Mouse (From top to bottom)
Additional Questions to Check for Understanding
● Name the device that shows you the result of your input.
Possible Responses: Monitor/Printer/Keyboard/Mouse
Correct Response: Monitor
● Which device is used when more than one person wants to hear the sound and music?
Possible Responses: Microphone/Headphones/Speaker
Correct Response: Speaker
Build
7 mins
● Conduct a group discussion in the class on the topic ‘Difference between Input and Output Devices’.
Correct Response: Input devices help us to tell a computer what to do. Whereas output devices show the results of what we want from the computer.
3 mins
Sum Up
● Conclude the session by summarising that computers show us things with output devices. The monitor helps us see text, videos, images, and what we are doing on our computer. A printer is used to print pictures and text on paper. Speakers are used when more than one person wants to hear the sounds and music, while headphones are just for one person.
● Assign the following from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1 and 3
B. Tick the Correct Option: Question 3
C. Who Am I?: Questions 1, 3, and 5
D. Answer the Following: Questions 2 and 4
E. Apply Your Learning: Question 3
3. Storage Devices
Learning Outcomes
At the end of the session, the students will be able to:
● define storage devices.
● identify different storage devices.
● explain the uses of different storage devices.
Keyword
● Storage devices: The devices used to store information on the computer are known as storage devices.
WEBS at a Glance
Up
Ask the students how they store their clothes and toys. Discuss what storage devices are and explain to the students the different storage devices, such as the hard disk, CD/DVD, and pen drive. Tell them the uses of each device.
Group discussion Conclude the concepts Assign homework
Action Plan
Warm Up
● Ask the students how they store their clothes and toys.
● Now, build the concept by discussing how, similarly, we can store our school projects, songs, and games on computers.
Explain the following concepts:
Learning Outcomes
Explanation
Define storage devices. Tell the students that a computer is used to store information on the computer, like our favourite songs, school projects, films, and games. Then introduce them to storage devices, as given on page 14.

Learning Outcomes
Identify different storage devices.
Explain the uses of different storage devices.
Check for Understanding
Explanation
Discuss different storage devices, such as the hard disk, CD/DVD, and pen drives, as given on pages 14 and 15.
Explain to them the uses of hard disk, CD/DVD, and pen drives, as given on pages 14 and 15.
Ask the following questions to the students to check their understanding:
● Name the devices that are round in shape.
Possible Responses: Monitor/Printer/Keyboard/Mouse/CD/DVD
Correct Responses: CD and DVD
● Which storage device is also known as a flash drive?
Possible Responses: Microphone/Speaker/Pen drive/Hard disk/CD
Correct Response: Pen drive
● Which device looks like a box?
Correct Response: Hard disk
● What is the full form of a CD?
Correct Response: Compact Disc
Build
7 mins
● Conduct a group discussion in the class on the topic ‘How is a hard disk different from a pen drive?’.
Possible Responses: A hard disk is larger and is not as portable as a pen drive whereas pen drives are small and can easily fit in a pocket.
3 mins
Sum Up
● Conclude the session by summarising that on a computer, we can save things like our favourite songs, school projects, films, and games. This is called data. This data is kept safe on storage devices. A hard disk is like a big box inside the computer that keeps everything safe. CDs and DVDs are round discs that also store things. Pen drives store lots of files and can be carried around easily.
● Assign the following from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 4
B. Tick the Correct Option: Questions 2 and 4
C. Who Am I?: Questions 2 and 4
E. Answer the Following: Question 3
F. Apply Your Learning: Question 1
4. Input, Process, and Output Cycle
Learning Outcome
At the end of the session, the students will be able to:
● explain the IPO cycle.
WEBS at a Glance
Warm Up Engage Build Sum Up
Ask the students if they have ever grown plants, then discuss how a seed grows into a healthy plant. Discuss the IPO cycle with the students. Group discussion Conclude the concepts
Assign homework
Action Plan
Warm Up
● Ask the students if they have ever grown plants, then discuss how a seed grows into a healthy plant.
● Now, build the concept by discussing how, similarly, a computer works by telling them about the IPO cycle.
Explain the following concepts:
Learning Outcome
Explanation
Explain the IPO cycle. Tell the students that a computer works in three phases—input, process, and output, often referred to as the IPO cycle. Explain to them using relevant examples, as given on pages 16 and 17.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 2C section and encourage the students to solve them. Instruct them to write the answers in their book.

● Conduct a group discussion in the class on the topic “Can you think of another example for the IPO cycle” given in the Discuss section on page 17.
Possible Responses:
Input—Water, Ice Tray, and Refrigerator Process—Freezing of Water Output—Ice Sum Up
3 mins
● Conclude the session by summarising that computers function through an (IPO) cycle—Input, Process, and Output. The input is what we provide to the computer, such as information or commands. The process is what the computer does with this input, like performing calculations. The output is what the computer gives us back, like displaying information on the screen, printing a document, etc.
● Assign the following from the Chapter Checkup given at the end of the chapter as homework.
D. Write T for True and F for False: Question 1
E. Answer the Following: Question 5
F. Apply Your Learning: Questions 4 and 5
Typing Using Keyboard 3
This chapter is divided into the following sessions
1. Computer Keyboard
2. Alphabet and Number Keys
1. Computer Keyboard
Learning Outcome
At the end of the session, the students will be able to:
● describe what keys are
Keyword
3. Special Keys
4. Combination Keys
● Keyboard: It is an input device. It has lots of buttons, called keys.
WEBS at a Glance
Up
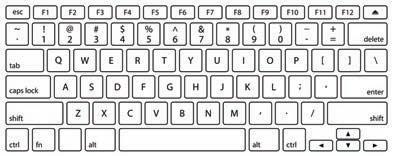
Ask the students to look at the picture of the keyboard and call out the names one by one, written inside each square.
Describe the keys. Group discussion Conclude the concepts
Assign homework
Action Plan
Warm Up
● Ask the students to look at the picture of the keyboard and call out the names one by one, written inside each square.
● Now, build the concept that the keyboard is an input device. It has lots of buttons, called keys, on it.

Explain the following concepts:
Learning Outcome
Explanation
Describe what keys are. Discuss with the students that the keyboard is an input device. It has lots of buttons, called keys, on it. It helps us type letters, numbers, and symbols on the computer, as given on page 21.
Check for Understanding
● Ask the additional questions to the students to check their understanding.
1. Can you see numbers on these keys?
Possible responses: Yes/No
2. Can these keys have the alphabets of your name?
Possible response: Yes
Build
● Conduct a group discussion in the class on the topic ‘What is a keyboard?’.
7 mins
Correct Response: A keyboard help us to type letters, numbers, and symbols on a computer using keys.
3 mins
Sum Up
● Conclude the session by summarising that the keyboard is an input device. It has lots of buttons, called keys, on it. It helps us type letters, numbers, and symbols on the computer.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
D. Write T for True and F for False: Question 1
2. Alphabet and Number Keys
Learning Outcomes
At the end of the session, the students will be able to:
● describe and show alphabet keys on the keyboard.
● describe and show number keys on the keyboard.
Keywords
● Alphabet keys: The alphabet keys are the keys with letters on them.
● Number keys: The number keys are the keys with numbers on them.
WEBS at a Glance
Ask the students what are alphabets? Explain the number and the alphabet keys to the students. Group discussion Conclude the concepts
Assign homework
● Ask the students what are alphabets?
● Now, build the concept by telling them what alphabet keys are.
Engage
Explain the following concepts:
Learning Outcomes
Describe and show alphabet keys on the keyboard.
Describe and show number keys on the keyboard.
Explanation
Tell the students that the alphabet keys are the keys with letters on them. There are 26 alphabet keys, one for each letter in the English language, as given on pages 21 and 22.
Explain to them that the number keys are the keys with numbers on them. There are 10 number keys, from 0 to 9, as given on page 22.

Check for Understanding
● Read aloud the questions provided in the Do It Yourself 3A section and encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses: 1.






● Conduct a group discussion in the class on the topic ‘How many alphabet keys and number keys do we have?’.
Possible Responses: 25, 30, 45
Correct Response: We have 26 alphabet keys and 10 number keys on the keyboard.
● Conclude the session by summarising that the alphabet keys are the keys with letters on them. There are 26 alphabet keys, one for each letter in the English language. The number keys are the keys with numbers on them. There are 10 number keys, from 0 to 9.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1 and 2 D. Write T for True and F for False: Questions 2, 3, and 4
B. Tick the Correct Option: Question 1 F. Apply Your Learning: Question 4
3. Special Keys
Learning Outcomes
At the end of the session, the students will be able to:
● describe special keys.
● discuss about the Backspace key.
● explain the Delete key.
● discuss the Punctuation keys.
● explain the Spacebar key.
● describe the Caps Lock key.
● discuss the Enter key.
● explain Arrow keys.
Keywords
● Backspace key: The backspace key helps us remove the text or objects before the cursor.
● Delete key: The delete key also helps us to remove text or objects but when they are after the cursor.
● Punctuation keys: Punctuation keys are used to add punctuation symbols.
● Spacebar: The spacebar is the largest key on the keyboard that adds space between two words.
● Caps Lock key: Caps Lock key is used to type letters in capital.
● Enter key: The Enter key is used to move the cursor to a new line while typing.
● Arrow keys: The arrow keys are used to move the cursor in the direction of the arrow.
WEBS at a Glance
Ask the students to check the keyboard image and calculate how many keys do we have in total.
Describe Special keys. Explain the types of special keys.
Action Plan
5 mins
Warm Up
● Ask the students to check the keyboard image and calculate how many keys do we have in total.
● Now, tell them that the keyboard has a total of 104 keys.

Explain the following concepts:
Learning Outcomes
Explanation
Describe special keys. Tell the students that special keys are used to do particular tasks, as given on page 23.
Discuss about the Backspace key.
Explain to them that the backspace key helps us remove the texts or objects before the cursor, as given on page 23.
Explain the Delete key. Discuss with them that the delete key helps us to remove text or objects, but only when they are after the cursor, as given on page 23.
Discuss the Punctuation keys.
Explain the Spacebar key.
Describe the Caps Lock key.
Elaborate on punctuation keys as they are used to add punctuation symbols, as given on page 24.
Describe how the spacebar key adds a space between two words, as given on page 24.
Explain to them that the caps lock key is used to type letters in capital, as given on page 24.
Discuss the Enter key. Tell them that the enter key is used to move the cursor to a new line while typing, as given on page 25.
Explain Arrow keys. Elaborate on arrow keys and explain that they are used to move the cursor in the direction of the arrow, as given on page 25.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 3B section Questions 1 and 2 and encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses: 1. a. Caps Lock b. Spacebar 2. b. Shift

● Conduct a group discussion in the class on the topic ‘How many special keys do we have?’.
Possible Responses: 7, 8, 9
Correct Response: We have 7 special keys on the keyboard.
● Conclude the session by summarising that we use 7 special keys on the keyboard, such as the Backspace key, Delete key, Punctuation keys, Spacebar, Caps Lock key, and Enter key.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 3, 4, and 5
B. Tick the Correct Option: Questions 2 and 3
C. Who Am I?: Questions 1, 2, 3, and 4
D. Write T for True and F for False: Question 5
E. Answer the Following: Questions 1, 2, 3, and 4
F. Apply Your Learning: Questions 1 and 5

4. Combination Keys
Learning Outcomes
At the end of the session, the students will be able to:
● describe the combination keys.
● discuss symbol keys.
Keywords
● Combination keys: The combination keys are the keys when two or more keys are pressed together.
● Symbol keys: Symbol keys are the keys where symbols are written above the numbers.
WEBS at a Glance Warm Up
Ask the students how they can type the symbols.
Describe the combination keys. Explain the symbol keys.
Group discussion
Action Plan
Conclude the concepts Assign homework
Warm Up
● Ask the students how they can type symbols.
● Now, build the concept that symbol keys are used to type symbols.
Engage
Explain the following concepts:
Learning Outcomes
Explanation
Describe the combination keys. Tell the students that the combination keys are the keys when two or more keys are pressed together, as given on page 25.
Discuss symbol keys.
Explain to the students that the symbol keys are the keys where symbols are written above the numbers, as given on pages 25 and 26.
Check for Understanding
● Read aloud the question provided in the Do It Yourself 3B section Question 3 and encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses: 3.
7 mins
● Conduct a group discussion in the class on the topic ’How many symbol keys do we have?’.
Correct Response: 9 Sum Up
3 mins
● Conclude the session by summarising that the combination keys are the keys when two or more keys are pressed together. The symbol keys are the keys where symbols are written above the numbers.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
B. Tick the Correct Option: Questions 4 and 5
E. Answer the Following: Question 5
F. Apply Your Learning: Questions 2 and 3

Fun with Mouse 4
This chapter is divided into the following sessions
1. Understanding the Mouse
2. Holding a Mouse
3. Mouse Pointers and Using the Mouse
1. Understanding the Mouse
Learning Outcome
At the end of the session, the students will be able to:
● describe a mouse and its parts.
Keyword
● Pointer: When you move the mouse, an arrow also moves on the computer screen. This arrow is called the pointer.
WEBS at a Glance
Ask the students to name the main parts of a computer. Tell the students about the mouse and its parts. Also, tell them about the mouse pointer. Think and Tell Conclude the concepts Assign homework
Action Plan
Warm Up
● Ask the students to name the main parts of a computer. Then, build the concept by describing a mouse.
Explain the following concepts:
Learning Outcome
Explanation
Describe a mouse and its parts. Explain to the students that a mouse is used to operate many things on the computer and it has three parts—a left button, a right button, and a scroll wheel. Also, tell them about the mouse pointer, as given on pages 30 and 31.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 4A section and encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Response: 1.
7 mins
Build
● Ask the students to answer the question “Is the mouse an input device?“ asked in the Think and Tell section given on page 30.
Possible Responses: Yes, the mouse is an input device.
Sum Up
3 mins
● Conclude the session by summarising that the mouse is used to perform any action on the computer screen. When you move the mouse, an arrow also moves on the computer screen. This arrow is called the pointer. A mouse has three parts: a left button, a right button, and a scroll wheel.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 1
C. Who Am I?: Question 1
D. Write T for True and F for False: Questions 2 and 3
E. Answer the Following: Question 1

2. Holding a Mouse
Learning Outcome
At the end of the session, the students will be able to:
● hold a mouse.
WEBS at a Glance
Warm Up Engage Build Sum Up
Can you think of the things in our daily lives where holding them in the right way is important?
Tell the students how to hold a mouse properly.
Group discussion Conclude the concepts Assign homework
Action Plan
Warm Up
● Can you think of things in our daily lives where holding them in the right way is important?
Explain the following concepts:
Learning Outcome
Explanation
Hold a mouse. Tell the students that to hold a mouse properly, you need to put your hand on top of it as given on page 31.
Check for Understanding
● Ask the following questions to the students to check their understanding: Name the parts of the below figure:
Correct Responses:
Index Finger
Left Button
Thumb
Build
Right Button
Middle Finger
Other Two Fingers
7 mins
● Conduct a group discussion in the class among the students based on the topic “Does the mouse work when it is in the air? Why or why not?” provided in the Discuss section as mentioned on page 31.
Possible Responses: No, a computer mouse doesn’t work in the air because it needs a surface to move on. The mouse has a special sensor underneath that senses movement when it’s on a flat surface like a desk or a mouse pad.
3 mins
Sum Up
● Conclude the session by summarising that to hold a mouse properly, place your index finger on the left button and your middle finger on the right button. Your thumb and the other two fingers should rest on the sides of the mouse. This grip ensures comfortable and effective control of the mouse.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
F. Apply Your Learning: Question 1
Additional Questions
Q1. Where should your index finger be on a mouse while holding it?
Q2. Where should your middle finger be on a mouse while holding it?

3. Mouse Pointers and Using the Mouse
Learning Outcomes
At the end of the session, the students will be able to:
● describe a mouse pointer.
● explain different actions using a mouse.
Keyword
● Mouse pointer: The mouse pointer is the little arrow on the monitor that moves when we move the mouse.
WEBS at a Glance
What do you notice on the computer screen when you move the mouse around?
Describe to the students about the mouse pointer. Also, explain different actions using a mouse. Group discussion Conclude the concepts Assign homework
● What do you notice on the computer screen when you move the mouse around?
Explain the following concepts:
Learning Outcomes
Explanation
Describe a mouse pointer. Tell the students that the mouse pointer is the little arrow on the monitor that moves when we move the mouse as given on page 32.
Explain different actions using a mouse.
Explain to the students that the mouse can perform three functions which include clicking, scrolling and drag & drop, as given on pages 32 and 33.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 4B section and encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses:
1. Do It Yourself 4B
Match the following. 1
Left-click
Right-click
Drag
Keep holding the left button to do this.
Place an object at a new place on the monitor.
Open a list of options.
Drop Select an item.
2. a. F b. T c. F
7 mins
● Conduct a group discussion in the class among the students based on the topic ‘How do you make the mouse move on the computer screen?’
Possible Response: I slide it on the table! Or I move it with my hand!
Sum Up
3 mins
● Conclude the session by summarising that the mouse pointer is the little arrow on the monitor that moves when we move the mouse. To use a mouse effectively, left-click to select items and right-click for a list of choices. Scrolling involves moving the scroll wheel up and down to navigate pages on the monitor. Double-clicking the left button quickly opens the selected item. Drag and drop files by selecting them with a left-click, holding the left mouse button, moving the mouse, and releasing the button to place the file where the pointer is.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 2, 3, 4, and 5
B. Tick the Correct Option: Questions 1, 2, 3, 4, and 5
C. Who Am I?: Questions 2, 3, 4, and 5
D. Write T for True and F for False: Questions 4 and 5
E. Answer the Following: Questions 2, 3, 4 and 5
F. Apply Your Learning: Questions 2, 3, 4 and 5

Introduction to Paint
This chapter is divided into the following sessions
1. Introduction to MS Paint and Shapes Tool
2. Using Shapes Tool 3. Saving and Opening a Drawing
1. Introduction to MS Paint and Shapes Tool
Learning Outcomes
At the end of the session, the students will be able to:
● describe what MS Paint is.
● start MS Paint.
Keywords
● explain different parts of MS Paint.
● draw a line and a curve using the shapes tool.
● MS Paint: MS Paint lets us draw and colour on the computer.
WEBS at a Glance
Warm Up
Ask the students to draw their favourite fruit on a paper using a pencil. Discuss what MS Paint is. Explain to them how they can start using Paint. Also, get them familiar with different parts of a Paint window. Also, tell them how to draw a line and curve using the Shapes tool.
● Shape: A shape is a figure that is made of lines or curves. 5 mins
Action Plan
Warm Up
● Ask the students to draw their favourite fruit on a paper using a pencil.
● Now, build the concept by introducing them to MS Paint.
Explain the following concepts:
Learning Outcomes Explanation
Describe what MS Paint is. Ask the students to match the shapes with their correct shadows. Tell the students that we can draw these shapes on the computer using MS Paint, as given on page 38.
Start MS Paint. Explain the steps to start MS Paint to the students, as given on pages 38 and 39.
Explain different parts of MS Paint.
Draw a line and a curve using the Shapes tool.
Check for Understanding
Tell the students about different parts of the MS Paint window, such as the title bar, drawing area, ribbon, etc., as given on page 39.
Tell the students that the Shapes tool is used to draw many shapes easily. Also tell them the steps to draw a line and a curve, as given on pages 41 to 43.
● Read aloud the question provided in the Do It Yourself 5A section and encourage the students to solve the question. Instruct the students to write the answers in their book.
Correct Response:

Additional Questions to Check for Understanding
● Name the space where you draw in MS Paint.
Correct Response: Drawing area
● Which bar shows the name of your MS Paint file?
Correct Response: Title bar
● Conduct a group discussion in the class among the students on the topic, ‘My Favourite Drawing in MS Paint’.
Possible Responses: hut, robot, etc.

● Conclude the session by summarising that MS Paint lets us draw and colour on the computer. Tell the steps to start MS Paint. Tell them about different parts of MS Paint such as the title bar, tabs, ribbon, drawing area, etc. Also, instruct them on how to draw a line and a curve.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1, 2, and 3
B. Tick the Correct Option: Question 1
C. Who Am I?: Questions 1 and 2
D. Write T for True and F for False: Questions 3 and 5
E. Answer the Following Questions: Questions 1 and 2
F. Apply Your Learning: Question 1
2. Using Shapes Tool
Learning Outcomes
At the end of the session, the students will be able to:
● draw a rectangle.
● draw a circle.
● draw a polygon.
● draw a hut.
WEBS at a Glance
Warm Up Engage Build Sum Up
Ask the students to give examples of some objects that are rectangular in shape. Discuss that, similar to lines and curves, we can also draw a rectangle, a circle, and a polygon using the Shapes tool. Also tell them how to draw a hut in Paint.
Group discussion Conclude the concepts
Assign homework
Action Plan
Warm Up
● Ask the students to give examples of some objects that are rectangular.
● Now, build the concept by discussing the rectangle, circle, and polygon shapes.
Engage
Explain the following concepts:
Learning Outcomes
5 mins
15 mins
Explanation
Draw a rectangle. Tell the students various steps to draw a rectangle, as given on pages 43 and 44.
Draw a circle. Tell the students various steps to draw a circle, as given on pages 44 and 45.
Draw a polygon. Tell the students various steps to draw a polygon, as given on pages 45 and 46.
Draw a hut. Tell the students various steps to draw a hut, as given on pages 46 and 47.

Check for Understanding
● Read aloud the questions provided in the Do It Yourself 5B section and encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses:
1. POLYGON 2. OVAL 3. CURVE 4. RECTANGLE 5. LINE
● Conduct a group discussion in the class among students based on the topic, “What things can you draw using the shapes we learnt?” provided in the Discuss section, as given on page 46. Possible Responses: house, tree, car, etc.
● Conclude the session by summarising the steps to draw a rectangle, circle, and polygon shapes. Revise the concept of a polygon: a polygon is a shape with many sides. A triangle is a polygon with three sides. A square is a polygon with four sides.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 4
B. Tick the Correct Option: Question 2
C. Who Am I?: Questions 3 and 4
D. Write T for True and F for False: Question 1
F. Apply Your Learning: Question 2
3. Saving and Opening a Drawing
Learning Outcomes
At the end of the session, the students will be able to:
● save a drawing.
● open a drawing.
WEBS at a Glance
Tell the students the importance of saving something. Explain the concept of why we need to save our work and also explain that sometimes we need to open our saved file to make changes to it.
Action Plan
Group discussion Conclude the concepts Assign homework
● Explain to the students that we need to save our work so that it can be seen again later.
Explain the following concepts:
Learning Outcomes
Explanation
Save a drawing. Tell the students the importance of saving a drawing, and then tell them the steps to save a drawing, as given on pages 47 and 48.
Open a drawing. Tell the students the various steps to open a saved drawing, as given on pages 48 and 49.
Check for Understanding
● Ask the following questions to the students to check their understanding:
1. To save an MS Paint file, click on the tab and then select the option.
2. To open a saved file in MS Paint, click on the File tab, and then select the file, and finally, select the option.
Correct Responses: 1. File, Save as 2. Open

● Conduct a group discussion in the class among the students on the topic, ‘By what name should we save our drawing?’.
Possible Responses: our name, favourite animal, superhero, etc.
Correct Response: We should give the file a name that reflects the content of the drawing.
● Conclude the session by summarising that it is important to save a drawing, revise the steps to save a drawing and open a drawing.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 5
C. Who Am I?: Question 5
D. Write T for True and F for False: Questions 2 and 4
E. Answer the Following Questions: Question 3
F. Apply Your Learning: Question 3
Introduction to Coding 6
This chapter is divided into the following sessions
1. Block-based Coding and Commands 3. What is an Algorithm?
2. What is a Sequence? 4. Tour to Puzzle Code Studio
1. Block-based Coding and Commands
Learning Outcomes
At the end of the session, the students will be able to:
● describe what coding is.
● explain block-based coding.
Keywords
● tell about Code.org.
● describe commands.
● Coding: Coding is a language that is used to talk to a computer.
● Block-based coding: The coding language that uses blocks to give instructions is called block-based coding.
● Command: A command is an instruction that tells a computer what to do.
WEBS at a Glance
Ask the students if they have ever played with Lego or physical colourful blocks. Explain to them what coding is; tell them about block-based coding; introduce them to Code.org; and tell them what commands are.
Action Plan
Warm Up
● Ask the students if they have ever played with Lego or physical colourful blocks.
● Explain to them that, just like connecting the Lego blocks with each other, we need to arrange the blocks in a sequence in block-based coding.

Explain the following concepts:
Learning Outcomes
Explanation
Describe what coding is. Introduce the students to the coding language, as given on page 52.
Explain block-based coding.
Explain the concept of block-based coding to the students, as given on page 52.
Tell about Code.org. Tell the students that Code.org is a fun coding platform where you can learn to use colourful blocks, as given on page 53.
Describe commands. Describe the concept of commands to the students, as given on page 53.
Check for Understanding
● Ask the following additional questions from the students to check for understanding.
1. Consider that you are playing with Lego. What will you need to play?
Possible Responses: Blocks, boxes, shapes
Correct Response: Blocks
2. How will you make the shape of “number 1” with blocks?
Possible Response: I will join 1 block above the other until the desired shape is created
Build
7 mins
● Conduct a group discussion in the class among the students on the topic, “How can you solve any puzzle?”.
Possible Responses: Sort by colour, trial and error method, looking at the solved picture, etc.
3 mins
Sum Up
● Conclude the session by summarising that a computer needs us to talk to it in a language called coding language. Block-based coding uses colourful blocks to give instructions. Code.org is a fun coding platform where we’ll use these blocks to make characters move, play games, and tell stories. Commands are like instructions for the computer. We’ll use code blocks as commands to make the computer do different things.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1 and 2
D. Write T for True and F for False: Question 1
E. Answer the Following Questions: Question 1
2. What is a Sequence?
Learning Outcomes
At the end of the session, the students will be able to:
● describe what a task is.
● follow a sequence.
Keywords
● Task: A task is a piece of work that needs to be done.
● Sequence: A sequence is when we do things step by step in an order.
WEBS at a Glance
Warm Up Engage Build Sum Up
Discuss with the students the process of growing a plant. Discuss the concept of sequence by giving a real-life example.
Action Plan
Group discussion Conclude the concepts Assign homework
Warm Up
Discuss with the students the process of growing a plant. Tell them that to grow a plant, we need to dig the soil, insert a seed, water the seed, make sure to place it in an area that receives sufficient sunlight, seed will sprout slowly, the plant will start to flower, that flower will convert into a fruit and the fruit will grow. 15 mins
Engage
Explain the following concepts:
Learning Outcomes Explanation
Describe what a task is.
Give any task to the students to accomplish, and then describe to them what a task is, as given on pages 53 and 54.
Follow a sequence. Ask the students how they follow the steps to get ready for school. Then tell them that we follow a particular sequence to do a task. Tell them about fixed and flexible sequences, as given on page 54.

Check for Understanding
● Read aloud the questions provided in the Do It Yourself 6A section to encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses: Do It Yourself 6A

Build
7 mins
● Conduct a group discussion in the class among the students based on the topic ‘Making your bed! Is it a fixed sequence or a flexible sequence?’ as given in the Discuss section on page 54. Possible Responses: Making a bed is a fixed sequence.
3 mins
Sum Up
● Conclude the session by summarising that every day, we do lots of tasks, like brushing our teeth or playing with toys. A task is a piece of work that needs to be done. When we do things step-by-step in order, it’s called a sequence. Sometimes, there’s only one way to do a task; it’s a fixed sequence. Other times, there can be many ways to do a task, and that’s called a flexible sequence.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 3 and 4
D. Write T for True and F for False: Questions 2, 3, and 4
E. Answer the Following Questions: Questions 2 and 3
3. What is an
Algorithm?
Learning Outcome
At the end of the session, the students will be able to:
● describe an algorithm.
Keyword
● Algorithm: The set of steps, in an order, to solve a problem is called an algorithm.
WEBS at a Glance
Ask the students if they have ever solved any problems. Discuss the concept of algorithm by giving a real-life example. Think and Tell Conclude the concepts
Assign homework
Action Plan
Warm Up
● Ask the students if they have ever solved any problems.
● Now, build the concept of how we follow the set of steps in order to solve a problem.
Explain the following concepts:
Learning Outcome
Explanation
Describe an algorithm. Explain to the students that the set of steps in order to solve a problem is called an algorithm, as given on pages 54 to 56.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 6B section to encourage the students to solve the questions. Instruct the students to write the answers in their book.



● Ask the students to answer the question “Can we have more than one way to solve a problem?” asked in the Think and Tell section on page 55.
Possible response: Yes/ No
Correct answer: Yes
● Conclude the session by summarising that a problem is like a puzzle that needs solving, and there can be more than one way to solve it. Each way has steps to follow, called an algorithm.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
B. Tick the Correct Option: Questions 2, 4 and 5
C. Who Am I?: Questions 1 to 5
E. Answer the Following Questions: Question 5
4. Tour to Puzzle Code Studio
Learning Outcome
At the end of the session, the students will be able to:
● run Puzzle Code Studio and solve the puzzles.
WEBS at a Glance
Ask the students whether they like to solve puzzles.
Explain the four important parts of the Puzzle Code Studio.
Attempt the given activity
Conclude the concepts
Assign homework 5 mins 15 mins 7 mins 3 mins
Action Plan
5 mins Warm Up
● Ask the students whether they like to solve puzzles.
● Then, tell them that they can solve coding puzzles on the computer by using Code.org.
Explain the following concepts:
Learning
Run Puzzle Code Studio and solve the puzzles.
Check for Understanding
● Ask the following questions to the students to check their understanding:
● How would learning about the Code.org platform help us?
Correct Response: Learning about the Code.org platform will help us to solve puzzles easily. 15
Explain to the students that the Puzzle Code Studio on Code.org is the playground where we code to solve the given puzzles. There are four main parts of the Puzzle Code studio, as given on page 57.


Correct Response: East North East North
● Create a code to help the harvester get all the corns. Sum Up
3 mins
● Conclude the session by summarising that Puzzle Code Studio is the coding playground on Code.org. It has four important parts: the Play Area where things happen, the Toolbox with all the code blocks for giving commands, the Workspace where we drag and connect the blocks to make things work, and Instructions that give us hints about what to do next.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 5
B. Tick the Correct Option: Questions 1 and 3
D. Write T for True and F for False: Question 5
E. Answer the Following Questions: Question 4
F. Apply Your Learning: Questions 1 and 2
Introduction to Sprite 7
This chapter is divided into the following sessions
1. Introduction to Sprite and Sprite Lab
2. Creating a Scene 1
3. Creating a Scene 2
4. Adding a Behaviour
1. Introduction to Sprite and Sprite Lab
Learning Outcomes
At the end of the session, the students will be able to:
● describe elements required to create a story.
● explain what a sprite is.
● describe what a sprite lab is, and what its three parts are.
Keywords
● Sprite: A character in coding is called a Sprite.
● Sprite lab: A Sprite Lab is where we can create our own stories and games.
WEBS at a Glance
Ask the students which cartoon character they like the most.
Describe to the students the elements required to create a story. Explain what a sprite and sprite lab is. Also, explain the three parts of the sprite lab.
Attempt the given activity
Conclude the concepts
Assign homework

Up
● Ask the students which cartoon character they like the most.
● Now, build the concept by telling them what sprites are.
Engage
Explain the following concepts:
Learning Outcomes
Describe elements required to make a story.
Explanation
Describe to students that a story is made up of various elements, such as characters, problems, settings, and events, as given on page 63.
Explain what a sprite is. Explain to them that a character in coding is called a sprite. The astronaut will be the main sprite in our story, as given on pages 63 and 64.
Describe what a sprite lab is, and what its three parts are.
Describe to the students that a Sprite Lab is where we can create our own stories and games. Tell them about its three parts: Play Area, Toolbox, and Workspace, as given on page 64.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 7A section to encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses: a. 5
● Count the number of sprites in the given image.




Possible Responses: 2, 3, 4
● Conclude the session by summarising that a story is made up of various elements such as characters, problems, settings, and events. A character in coding is called a sprite. We can create our own stories and games in Sprite Lab. Its three parts are Play Area, Toolbox, and Workspace.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1 and 2 E. Answer the Following: Question 1
B. Tick the Correct Option: Questions 1 and 5
2. Creating a Scene 1
Learning Outcome
At the end of the session, the students will be able to:
● make scenes for the exciting journey of the astronaut in Sprite Lab.
WEBS at a Glance Warm Up
Ask the students if they have made a story.
Demonstrate to the students how to create a scene in Sprite Lab.
Attempt the given activity
Conclude the concepts
Assign homework
Action Plan
Warm Up
Ask the students if they have made a story. Now, build the concept by telling them how to set a scene.
Explain the following concepts:
Make scenes for the exciting journey of the astronaut in Sprite Lab.
Demonstrate to the students how to make scenes for the exciting journey of the astronaut in Sprite Lab. Tell them that we will have two scenes: one for the start of the story and another for reaching Mars. Also, tell them the algorithm to set up the first scene, as given on pages 65 and 68.
Check for Understanding
● Ask the following additional question from the students to check for understanding.
1. Where do you find the “set background to” block?
Correct response: World block category

● Create an Ocean project in Scratch by adding a fish sprite and an ocean background.
Correct Response:

● Conclude the session by summarising the steps of the algorithm to make scenes for the exciting journey of the astronaut in Sprite Lab.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 3 and 4
D. Write T for True and F for False: Questions 1, 4, and 5
3. Creating a Scene 2
Learning Outcome
At the end of the session, the students will be able to:
● follow the algorithm to code the first scene.
WEBS at a Glance Warm Up Engage Build
Ask the students if they remember how they set the scene 1.
Demonstrate to the students the steps to code the first scene.
Attempt the given activity
Conclude the concepts
Assign homework
Action Plan
Warm Up
Ask the students if they remember how they set the scene 1. Encourage them to continue with setting up the next step.
Explain the following concepts: Learning
Follow the algorithm to code the first scene.
Demonstrate the steps to code the first scene as per the algorithm by dragging and dropping various code blocks from the Toolbox to the Workspace, as given on pages 68 and 69.
Check for Understanding
● Ask the following additional question from the students to check for understanding.
1. Where do you find the “set size to” block?
Correct response: In Sprites section

● Create a project by adding honey bee and watermelon sprites and changing their size.
Correct Response:

● Conclude the session by summarising the steps to follow the algorithm to code the first scene.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
B. Tick the Correct Option: Questions 2, 3, and 4
C. Who Am I?: Questions 1, 2, and 5
D. Write T for True and F for False: Question 2
E. Answer the Following: Questions 3 and 4
F. Apply Your Learning: Questions 1, 2, 3, and 4
4. Adding a Behaviour
Learning Outcome
At the end of the session, the students will be able to:
WEBS at a Glance
Warm Up Engage Build Sum Up
Ask the students what they meant with the word “Behaviour”.
● add behaviour to a sprite. 5 mins
Warm Up
Demonstrate to the students how to add behaviour to a sprite.
Attempt the given activity
Conclude the concepts
Assign homework
Action Plan
Ask the students what they meant with the word “Behaviour”. Now, build the concept by telling them adding behavior means telling our sprites what to do when we press the Run button.
Engage
Explain the following concepts:
Learning Outcome
Add behaviour to a sprite.
Explanation
Demonstrate to the students the steps to add behaviour to a sprite by dragging the code blocks from the Behaviours section in the Toolbox and dropping them into the Workspace. Tell them how to make the astronaut sprite move to the right to reach the rocket, as given on pages 70 and 71.
Check for Understanding
● Ask the following additional question from the students to check for understanding.
1. Where do you find the “sprite begins” code block?
Correct response: In Behaviors section

● Let’s continue the previous honey bee project by making the sprites move towards each other.
Correct Response:

● Conclude the session by summarising the steps to add behaviour to a sprite.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 5
C. Who Am I?: Questions 3 and 4
D. Write T for True and F for False: Question 3
E. Answer the Following: Questions 2 and 5
Events and Actions 8
This chapter is divided into the following sessions
1. Understanding Events and Actions
2. Setting up the Second Scene 1
3. Setting up the Second Scene 2
1. Understanding Events and Actions
Learning Outcomes
At the end of the session, the students will be able to:
● explain what events and actions are using real-life examples.
● explain what events and actions mean in coding.
Keywords
● Event: An event tells you when an action will happen.
● Costume: A costume sets the appearance of a sprite.
WEBS at a Glance
Ask the students what they do when their hands are dirty.
Explain to the students what events and actions are using real-life examples; also explain to them what events and actions are in coding.
Action Plan
4. Setting up the Second Scene 3 5 mins
Think and Tell Conclude the concepts
Assign homework
Warm Up
● Ask the students what they do when their hands are dirty.
● Now, build the concept by telling them for every event there is an action. So, if your hands are dirty, you must wash them.

Explain the following concepts:
Learning Outcomes
Explain what events and actions are using real-life examples.
Explain what events and actions mean in coding.
Explanation
Tell the students that an event tells you when an action will happen. For example, being hungry is an event, and eating food is an action, as given on page 77.
Explain that in coding, an event tells you when an action will happen, and an action is something that happens as a result of the event. For example, in the scene where an astronaut reaches the planet Mars when it touches the rocket, touching the rocket is the event and reaching the planet Mars is the action, as given on page 78.
Check for Understanding
● Read aloud the questions provided in the Do It Yourself 8A section to encourage the students to solve the questions. Instruct the students to write the answers in their book.
Correct Responses:

Build
7 mins
● Ask the students to answer to the question “Are mouse clicks and keypress events too?” asked in the Think and Tell section on page 77.
Possible response: Yes, mouse clicks and key presses are events that a computer can use to do actions.
● Conclude the session by summarising that an event tells you when an action will happen. Events are important in coding too. For example, in a car game, clicking the arrows to make the car go to the left or right is the event. The car moving to the left or right is the action.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 1 and 2
B. Tick the Correct Option: Questions 1, 2, and 3
D. Write T for True and F for False: Questions 1, 3, and 4
E. Answer the Following: Questions 1 and 2
F. Apply Your Learning: Questions 4 and 5

2. Setting up the Second Scene 1
Learning Outcome
At the end of the session, the students will be able to:
● set an event and action scene using code blocks.
WEBS at a Glance
Ask the students what an event is.
Demonstrate to the students how to set an event and action scene using code blocks.
Ask the students what an event is.
Action Plan
Group discussion Conclude the concepts
Assign homework
Encourage them to set up the second scene step 1.
Explain the following concepts:
Set an event and action scene using code blocks.
Check for Understanding
Demonstrate to the students how to set a scene of an astronaut reaching the planet Mars when it touches the rocket, using different code blocks, as given on pages 79 and 80.
● Ask the following additional question from the students to check for understanding. 1. Where do you find the “when touches” block?
Correct response: In Events section.
● Conduct a group discussion in the class among the students based on the topic “Can you change the sprites?”
Possible response: Yes/ No
Correct response: Yes
● Conclude the session by summarising the steps to set a scene of an astronaut reaching the planet Mars when it touches the rocket using various code blocks.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Question 3
D. Write T for True and F for False: Question 2
E. Answer the Following: Question 3
F. Apply Your Learning: Questions 1, 2, and 3

3. Setting up the Second Scene 2
Learning Outcome
At the end of the session, the students will be able to:
● set an event and action scene using code blocks.
WEBS at a Glance
Ask the students if they remember how they set the first step of second scene.
Demonstrate to the students how to set an event and action scene using code blocks.
Action Plan
Group discussion
Conclude the concepts
Assign homework
Warm Up
Ask the students if they remember how they set the the first step of second scene. Encourage them to continue with setting up the next step.
Engage
Explain the following concepts:
Learning Outcome
Set an event and action scene using code blocks.
Check for Understanding
Explanation
Demonstrate to the students how to set a scene of an astronaut change the costume of the sprite, using different code blocks, as given on page 80.
● Ask the following additional question from the students to check for understanding.
1. Where do you find the “change costume to” block?
Correct response: In Sprites section.
● Conduct a group discussion in the class among the students based on the topic “Can you change the costume of a sprite?”
Possible response: Yes/ No
Correct response: Yes
● Conclude the session by summarising the steps to set a scene of an astronaut to change the costume of the sprite using various code blocks.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
A. Fill in the Blanks: Questions 4 and 5
B. Tick the Correct Option: Questions 4 and 5
E. Answer the Following: Questions 4 and 5
F. Apply Your Learning: Questions 2 and 3

4. Setting up the Second Scene 3
Learning Outcome
At the end of the session, the students will be able to:
● set an event and action scene using code blocks.
WEBS at a Glance
Ask the students if they remember how they set the the second step of second scene.
Encourage them to continue with setting up the next step.
Demonstrate to the students how to set an event and action scene using code blocks.
Action Plan
Attempt the given activity
Conclude the concepts
Warm Up
Ask the students if they remember how they set the second step of second scene.
Encourage them to continue with setting up the next step.
Engage
Explain the following concepts:
Learning Outcome
Set an event and action scene using code blocks.
Check for Understanding
Explanation
Demonstrate to the students how to set a scene of an astronaut to stop moving the astronaut when it touches the rocket, using different code blocks, as given on page 81.
● Ask the following additional question from the students to check for understanding.
1. Where do you find the “moving east” block?
Correct response: In Behaviors section.
● Let’s create a honey bee project.
Correct Response:

3 mins
● Conclude the session by summarising the steps to set a scene of an astronaut to stop moving the astronaut when it touches the rocket, using different code blocks.
● Assign the following questions from the Chapter Checkup given at the end of the chapter as homework.
C. Match the Following: Question 1
D. Write T for True and F for False: Question 5

Answer Key
Chapter-1 How Computers Help Us
Chapter Checkup
A. Fill in the Blanks.
1. entertainment 2. schools 3. main power 4. Shut down 5. security problems
B. Tick () the Correct Option. 1. a.




C. Who Am I?
Computer 2. Computer
D. Write T for True and F for False.
1. T 2. T 3. F 4. T 5. F
E. Answer the Following Questions.
Hospital
Bank
Shut down
1. A computer is an electronic device that helps us do many things.
2. Computers are used in:
a. Banks b. Schools c. Hospitals d. Airports and stations e. Stores and offices.
3. Some advantages of computers are: storage, connectivity, information, calculation, and entertainment.
4. Some disadvantages of computers are: health problems, security problems, and environmental harm.
5. Sometimes using computers is not good for us as it can cause health problems like headaches and weak eye sight.
F. Apply Your Learning.
1. Some uses of a computer are:
a. Playing Games b. Watching Videos c. Drawing Pictures d. Listening to Music
e. Finding Information
2. c.
3. b.
4. c.
2. To start a computer:
● Switch on the main power button.
● Press the ON button on the UPS.
● Press the ON button on the CPU.
● Press the ON button on the monitor.
● Wait for the computer to start.
3. Some disadvantages of computers are: Health Problems, Security Problems, and Environmental Harm.
4. He should use a computer to book train tickets.
5. Computers are used in:
a. Banks: To help us send money to other accounts.
b. Schools: To help us learn new things.
c. Hospitals: To prepare and print medical reports.
d. Airports and stations: To help us in booking tickets.
e. Stores and offices: To keep a record of the number of items in shops.
Chapter-2 Different Parts of a Computer
Chapter Checkup
A. Fill in the Blanks.
1. Speakers 2. input 3. monitor 4. pen drive 5. keyboard
B. Tick () the Correct Option.
1. c. Keyboard
2. b. Hard Disk
3. a. Printer
4. a. Pen Drive
5. c. Mouse
C. Who Am I?
1. Headphones 2. DVD 3. Speakers 4. Hard Disk 5. Monitor
D. Write T for True and F for False.
1. T 2. T 3. F 4. T 5. F
E. Answer the Following Questions.
1. Input devices help us to tell a computer what to do. Input devices provide ways to ‘talk’ to the computer.
2. Output devices show the results of what we want from the computer.
3. We need storage devices to store data in the computer, like our favourite songs, our school projects, films, and games.
4.
Speakers
Speakers are used when more than one person wants to hear the sounds and music.
Headphones
They are meant for only one person to listen to sounds and music, without disturbing others. They are usually bigger. They are smaller in size.
5. The IPO (Input, Process, and Output) cycle tells us how a device works. Input is what we give to the computer, Process is what the computer does with the input, and the Output is what the computer gives us back. An example of a IPO cycle is:
Example 1: Washing Machine
Input: We put dirty clothes in the washing machine. Process: The washing machine washes the clothes.

Output: We get clean clothes.
F. Apply Your Learning.
1. Aman should use a pen drive to save his photos because a pen drive is a small stick-like device that can be carried around easily.
2. Riya must use a keyboard to type a letter on the computer.
3. Aarav is using a monitor to watch the film.
4. Yes, making a sandwich follows an IPO cycle.
Input: Toaster, bread, and cheese to make a sandwich
Process: Place cheese between bread slices and toast it in a toaster.
Output: A sandwich is made.
5. Input: Keep a glass of water in the refrigerator.
Process: Lowering the temperature of water until it freezes.
Output: Ice in the glass.
Chapter-3 Typing Using Keyboard
Chapter Checkup
A. Fill in the Blanks.
1. alphabet 2. numbers 3. backspace 4. uppercase 5. line
B. Tick () the Correct Option.
1. c. Typing words
2. d. Spacebar key
3. b. Moving the cursor in different directions
4. d. Shift key
5. a. Press the Shift key and that number key together.
C. Who Am I?
1. Enter key
2. Backspace key
3. Caps Lock key
4. Spacebar key
D. Write T for True and F for False.
1. T 2. F 3. F 4. T 5. T
E. Answer the Following Questions.
1. The spacebar is used to add a space between two words.
2. The Caps Lock key is used to type letters in capital.
3. The Delete key helps us remove text or objects, but only when they are after the cursor.
4. Examples of special keys are the Backspace, Delete, Punctuation, Spacebar, Caps Lock, Enter, and the Arrow keys.
5. When we press two or more keys together, they become combination keys. For example, we can type symbols by pressing and holding the Shift key and then a number key.
F. Apply Your Learning.
1. Riya must use the Caps Lock key to type her name in capital letters.
2. To add the exclamation mark (!), Raj should press the Shift key and ‘1’ number key together.
3. Aarav should press the Shift key and the ‘/’ key together to add a question mark at the end of the sentence.
4. The letters on the keyboard are in a different order than the book because the keys are arranged in such a way that they make typing letters easier.
5. Naina must use the arrow keys to move the character of the game on the screen.
Chapter-4 Fun with Mouse
Chapter Checkup
A. Fill in the Blanks.
1. Mouse 2. Pointer 3. Left button 4. Right button 5. Scroll wheel
B. Tick () the Correct Option.
1. Left button 2. Double click 3. Scroll 4. 5. Index finger
C. Who Am I?
1. Mouse 2. Pointer 3. Scroll wheel 4. Right button 5. Left button
D. Write T for True and F for False.
1. F 2. T 3. F 4. T 5. T
E. Answer the Following Questions.
1. a. It helps control the pointer on the monitor.
b. It helps you click on things you want to open or use on the computer.
2. With one left-click, we can select an item and by clicking the left button two times very quickly we can do a double-click.
3. Left-clicking an item selects and opens it on the monitor.
4. Drag and drop allows you to move items using a mouse. Moving the mouse without leaving the left mouse button is called dragging. When you release the left button, you will see the file is placed where the pointer is. This is called dropping. This way of moving the file is called drag and drop.
5. Clicking the left button two times, very quickly, is called a double-click. When we double-click the left mouse button, it will open the selected item.
F. Apply Your Learning.
1. Aarna can drag and drop the item using a mouse.
2. The arrow is called a pointer.
3. Scroll wheel is used for lowering down the page.
4. The left button on the mouse is used to open items on the page.
5. Conji clicked the right mouse button to open a list of options.
Chapter-5 Introduction to Paint
Chapter Checkup
A. Fill in the Blanks.
1. Start 2. Title Bar 3. Drawing Area 4. Polygon 5. File, Save as
B. Tick () the Correct Option.
1. a.

2. d.

C. Who Am I?
1. MS Paint 2. Ribbon 3. Shapes 4. Shift 5. Save as

D. Write T for True and F for False.
1. T 2. T 3. F 4. F 5. F
E. Answer the Following Questions.
1. MS Paint lets us draw and colour on the computer.
2. Title bar, tabs, ribbon, drawing area
3. We should save a drawing in MS Paint so that you can always see it again later.
F. Apply Your Learning.
1. MS Paint 2. Circle 3. Save the file
Chapter-6 Introduction to Coding
Chapter Checkup
A. Fill in the Blanks.
1. Coding 2. Command 3. Sequence 4. Flexible 5. Play area
B. Tick () the Correct Option.
1. b. Toolbox 2. c. Algorithm 3. c. Play area

4. b. 5. c.

C. Who Am I?

D. Write T for True and F for False.
1. F 2. F 3. T 4. F 5. T
E. Answer the Following Questions.
1. A command is an instruction that tells a computer what to do.
2. A sequence can be a:
Fixed sequence: There is only one way to do the task.
Flexible sequence: There can be more than one way to do the task.
3.

2 Which block can be used to change the costume of a sprite?
4. 1. Toolbox 2. Workspace 3. Instructions 4. Play Area
F. Apply Your Learning.


2 Which block can be used to change the costume of a sprite?
3 Sprites can be created with the help of which block?
2 Which block can be used to change the costume of a sprite?
Chapter-7 Introduction to Sprite
Chapter Checkup
A. Fill in the Blanks.
1. Four 2. Sprite 3. Location 4. Size 5. Behavior
B. Tick () the Correct Option.
1. b. 2 2. c.
3 Sprites can be created with the help of which block?
3 Which of the following options will show this sprite in the Play Area?
b.


4 Which block can change the size of a sprite?
3 Sprites can be created with the help of which block?

b. Toolbox
C. Who Am I? 1. Location Icon 2. setting size to 250 3. Moving east block 4. Sprite begins (Behaviour) block 5. Sprites
D. Write T for True and F for False. 1. F 2. T 3. T 4. F 5. F
2 • Introduction to Sprite 25
E. Answer the Following Questions.
4 Which block can change the size of a sprite?
1. A character in coding is known as a sprite.
2. The Run button helps to run the code. 3. a.

Which block can change the size of a sprite?


5. b. Right
F. Apply Your Learning.
1. a. set background to b. make new
2. set background to block
3. Size
4. a.

Chapter-8 Events and Actions
Chapter Checkup
A. Fill in the Blanks.
1. Event 2. Action 3. when touches 4. Costume 5. change costume to
11/29/2023 1:42:30 PM
B. Tick () the Correct Option.
1. a. An event tells you when an action will happen.
2. c. Prepare for exam
3. a. Your TV will turn on.
4. a. Mop the floor
5. d. When the astronaut touches the rocket
C. Match the Following. C Match the Following.







D Write T for True and F for False.
D. Write T for True and F for False.
1 An event always comes after an action.
2 You cannot change the behaviour of a sprite.
E. Answer the Following Questions.
3 The ringing of a doorbell is an action.
1. An event tells you when an action will happen. 2. An action will happen after an event is done. 3. a.
4 Opening the door when a doorbell rings is an example of an action.
5 The “moving east” block stops the behaviour of a sprite.







Test Paper 1 (Based on Chapters 1 to 4)
A. Fill in the Blanks.
1. Computer 2. Microphone 3. Pen drive 4. Pointer
B. Tick () the correct option.
1. c. Printer 2. a. Shift Key 3. a. Shut Down 4. c. Right button
C. Write T for True and F for False.
1. T 2. T 3. F 4. F
D. Answer the Following Questions.
1. A mouse is used to point at things on the computer screen.
2. Computers help teachers to make time tables and report cards.
3. Punctuation keys are used to add punctuation symbols. These symbols are the question mark (?), exclamation mark (!), full stop (.), comma (,), semi-colon (;), and colon (:).
E. Apply Your Learning.
1. Caps Lock Key
2. Yes, Input: Orange, Juicer Process: Making juice Output: Orange juice
3. Online Banking
4. Left-button
Test Paper 2 (Based on Chapters 5 to 8)
A. Fill in the Blanks.
1. Coding 2. Order 3. Costume 4. Ribbon
B. Tick () the Correct Option.
1. b. Events Section 2. b. Clicking a mouse 3. a. Creating stories and games 4. c. Line tool
C. Write T for True and F for False.
1. T 2. F 3. T 4. T
D. Answer the Following Questions.
1. Event: Pressing a doorbell. Action: The doorbell rings.
2. A shape is a figure that is made of lines or curves. There are many shapes like squares, circles, and triangles.
3. The set of steps in an order to solve a problem is called an Algorithm.
E. Apply Your Learning.
1.




3. Shapes tool (Oval, rectangle)
About the Book
Uolo has introduced a comprehensive program, Hexa, for Grades 1 to 8, aimed at empowering young minds with essential knowledge and skills for the digital age.
To support the effective implementation of Hexa in classrooms, this Teacher Manual has been thoughtfully designed. It provides structured lesson plans for each chapter, guiding teachers through both classroom instruction and computer lab activities. Every lesson follows Uolo’s research-based WEBS framework, which simplifies teaching methodologies and enhances lesson delivery, making learning more engaging and impactful for students.
Special Features
• Sharp Lesson Planning: Each lesson plan focuses on specific sub-learning outcomes within a chapter and are designed for delivery within the stipulated class or lab time.
• Real-life and Application-based Questions: Additional questions that link Computer Science to real-life contexts and assist teachers to develop learners' conceptual understanding and application skills.
• Support and Detailed Solutions: In-depth solutions for in-class and post-class activities to reinforce learning.
About Uolo
Uolo partners with K-12 schools to bring technology-based learning programs. We believe pedagogy and technology must come together to deliver scalable learning experiences that generate measurable outcomes. Uolo is trusted by over 15,000+ schools across India, South East Asia, and the Middle East.
ISBN 978-81-985754-5-6

