Responsive website Responsive layouts enable programmers to create and publish the same content on any digital platform. This is achieved through a clever use of HTML and CSS. In this project, you will use HTML, CSS, and JavaScript, as well as JQuery and Bootstrap, to create a responsive website. Hamburger button
How it works
TRAVEL-NOW
The focus of this project is to build a responsive website using JQuery and Bootstrap (see pp.284–85). Each element of the website will be programmed using HTML, CSS, and JavaScript at the same time, to see how they work together to achieve a visual effect. You will use JQuery in the custom scripts to target HTML elements, and then use Bootstrap to add responsiveness to the website. START
Build a responsive home page using HTML, CSS, and JavaScript
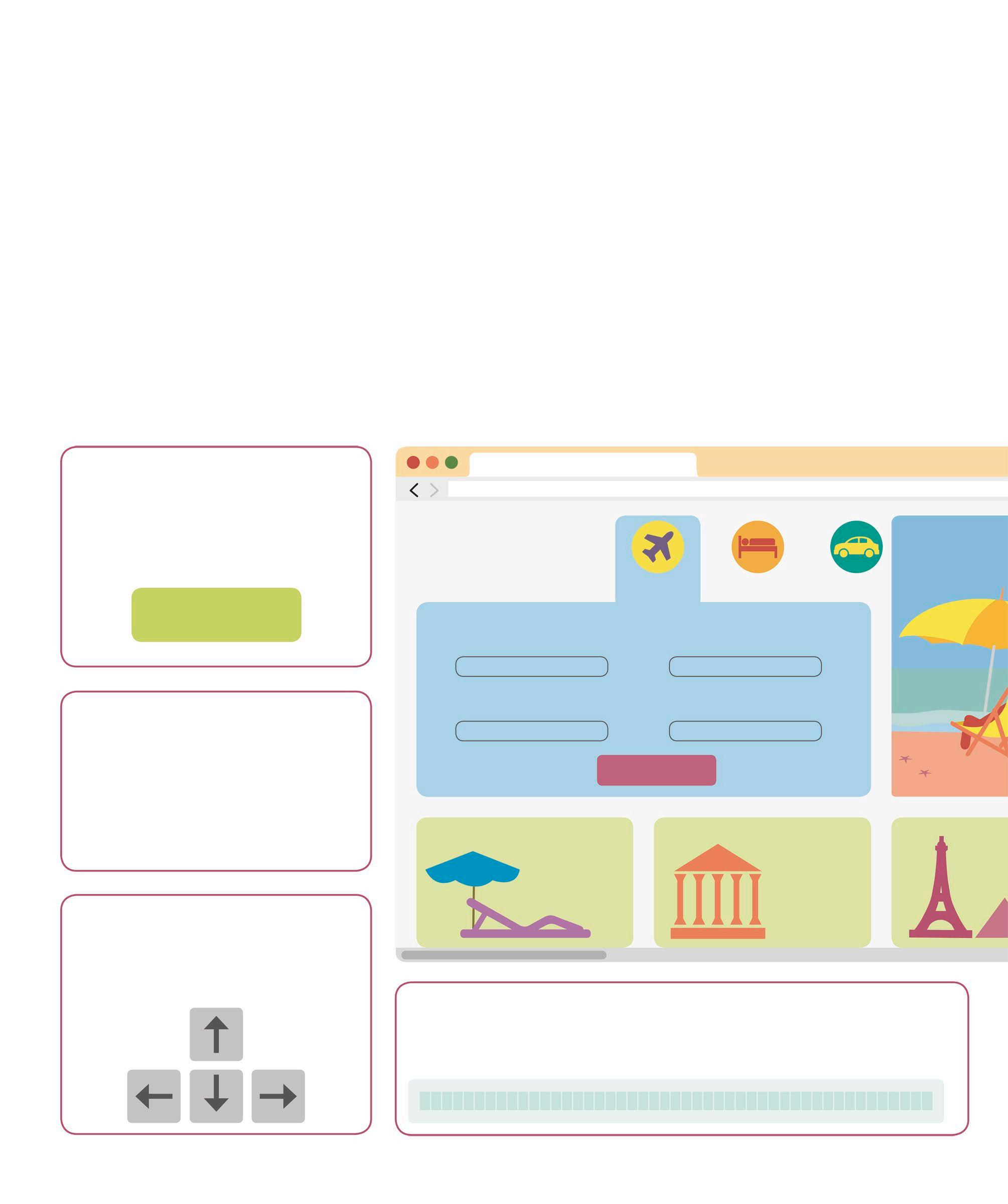
file:///Travel-now/index.html TRAVEL-NOW
TRAVEL NOW
The elements adjust their size and align vertically when the screen size is reduced
Final website The website created in this project will be divided into several sections, many of which will contain hyperlinks to other pages of the website. All the elements will be programmed to make them fit any size of screen.
We all dream of a great holiday. Contact us to make your dream come true!
NARROW SCREEN
TRAVEL-NOW file:///Travel-now/index.html
TRAVEL-NOW
Home
Deals
Contact Us
Create a master-page template and then duplicate it to produce the other pages of the website
TRAVEL NOW
END
We all dream of a great holiday. Contact us to make your dream come true!
PROGRAM DESIGN
WIDE SCREEN