CHAPTER 3. TEST DRIVE: HELLO WORLD APP
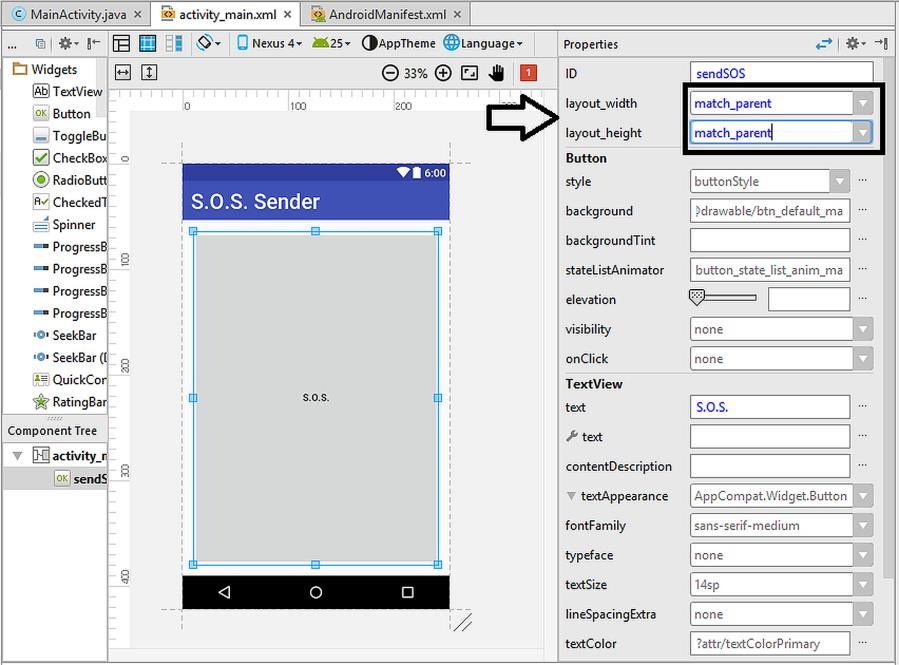
Figure 3.12. The Properties pane The editable properties of the TextView component are shown inside the rectangle in Figure 3.13. In order to display the “Hello World” text in a better way, I changed its text size to 24sp (sp = scale–independent pixels) and its style to bold by clicking the B button in the textStyle section. We have now completed setting up the user interface. Since we don‟t want our first app to do something interactive, we don‟t need to write single line of code for now. Of course we‟ll do a lot of coding in the upcoming projects but we don‟t need any coding here.
3.6. Building the Project and Running on an Emulator Our first Android app is now ready to be run on an emulator. This is easy in Android Studio. We have set up a Nexus 5 emulator in the previous chapter therefore the only things we need to do are i) building the project, ii) selecting the emulator and then, iii) run our app on the emulator.
35